Ce nouveau guide vous montrera tout ce que vous devez savoir sur le SEO mobile. Tout d’abord, nous allons vous montrer pourquoi l’optimisation mobile est plus importante que jamais. Ensuite, nous allons vous aider à préparer et à optimiser votre site web pour l’index mobile de Google. C’est parti !
Chapitre 1. Optimisation mobile 101
Dans ce chapitre, nous allons vous aider à comprendre les bases. Donc, si vous n’êtes pas sûr que votre site soit optimisé pour les mobiles, ce chapitre vous mettra sur la bonne voie.
Qu’est-ce que le SEO mobile ?
Le SEO mobile est la pratique de l’optimisation de votre site web pour les utilisateurs sur smartphones et tablettes. L’optimisation mobile consiste également à rendre les ressources de votre site accessibles aux robots des moteurs de recherche.
Pourquoi le SEO mobile est-il important ?
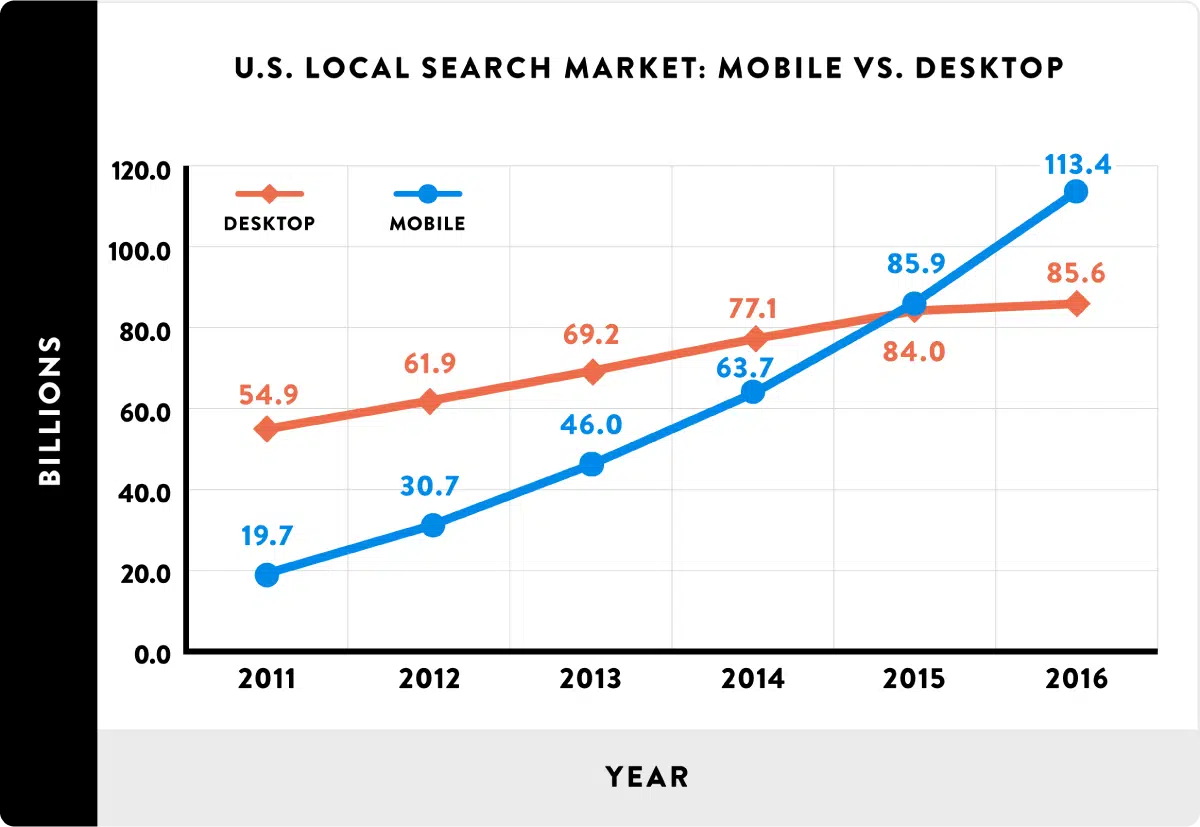
En bref : le nombre de recherches sur mobile a explosé. 58% de toutes les recherches sur Google sont désormais effectuées à partir d’un appareil mobile.

Et cette tendance se développe rapidement. Selon Google, il y a 27,8 milliards de requêtes supplémentaires effectuées sur le mobile plutôt que sur un ordinateur de bureau.

Inutile de dire que le mobile est l’avenir du SEO. Et c’est probablement la raison pour laquelle Google est en train de revoir l’ensemble de son algorithme pour se concentrer sur la recherche mobile.
Est-ce que « SEO » veut maintenant dire optimisation pour mobile ?
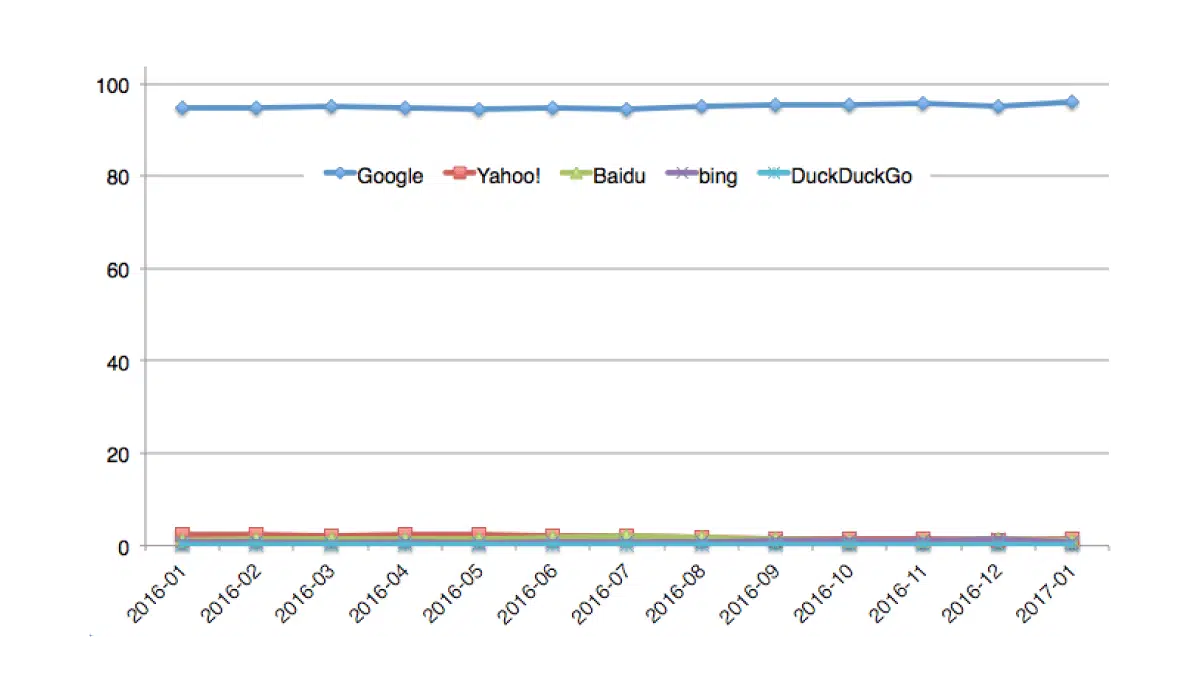
À peu de chose près, oui. Au moins si vous optimisez votre site pour Google. Aujourd’hui, 95% de toutes les recherches sur mobile sont effectuées sur Google.

Et pour que Google conserve ce niveau de dominance, il va peaufiner son algorithme afin qu’il soit d’abord optimisé pour les utilisateurs mobiles. Tout d’abord, Google a déployé sa mise à jour Mobile-Friendly (que beaucoup de gens appelaient « Mobilegeddon »). Cette mise à jour pénalisait les sites qui n’étaient pas adaptés aux mobiles (pour les recherches effectuées sur les smartphones). Mais si votre public cible n’effectuait pas beaucoup de recherche depuis leur téléphone, cette mise à jour n’était pas un gros problème. Cela était valable jusqu’à ce que Google fasse de chaque recherche une recherche mobile. Comment ? En rendant leur algorithme entier « Mobile-First ».
Qu’est ce que l’indice Mobile-First de Google ?
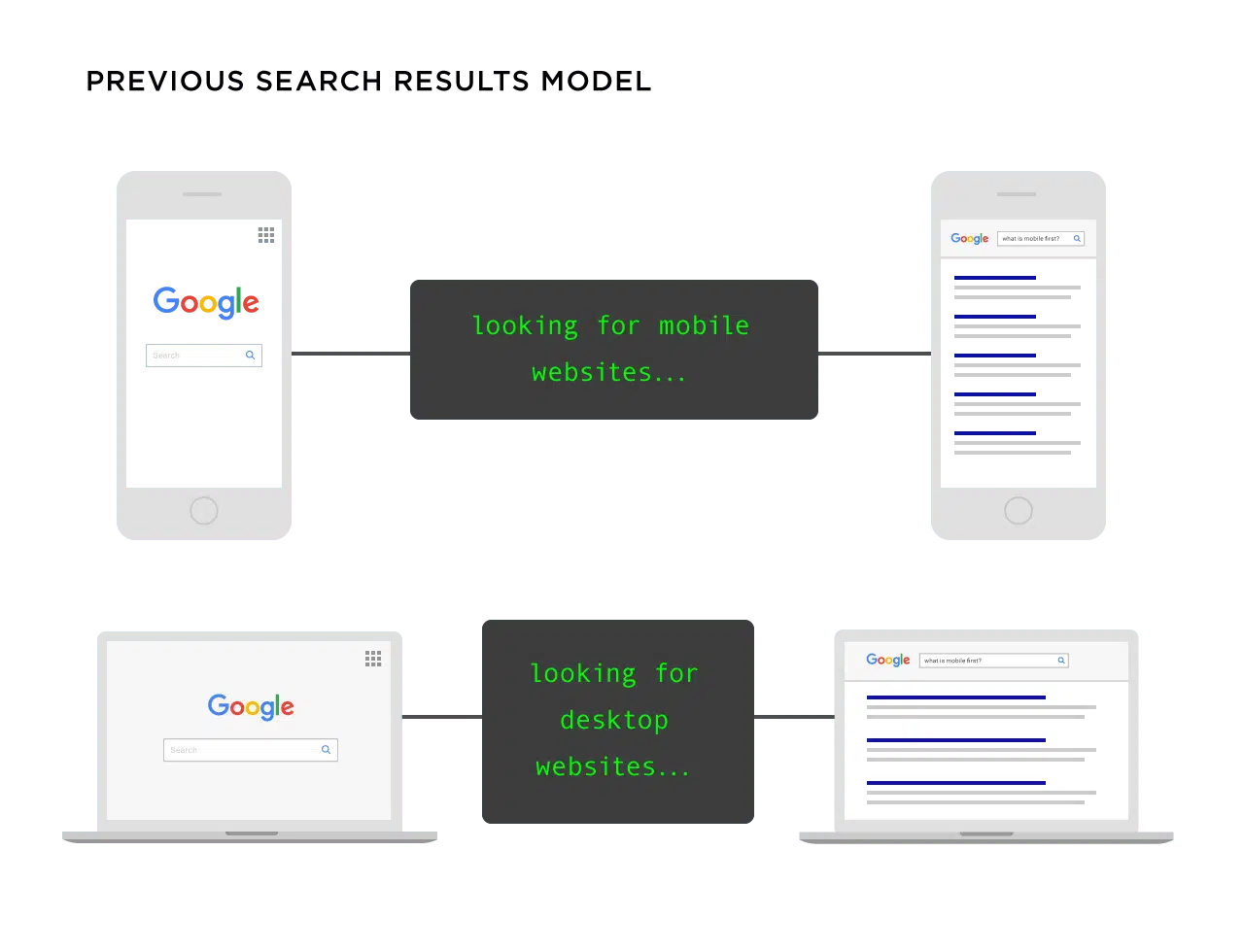
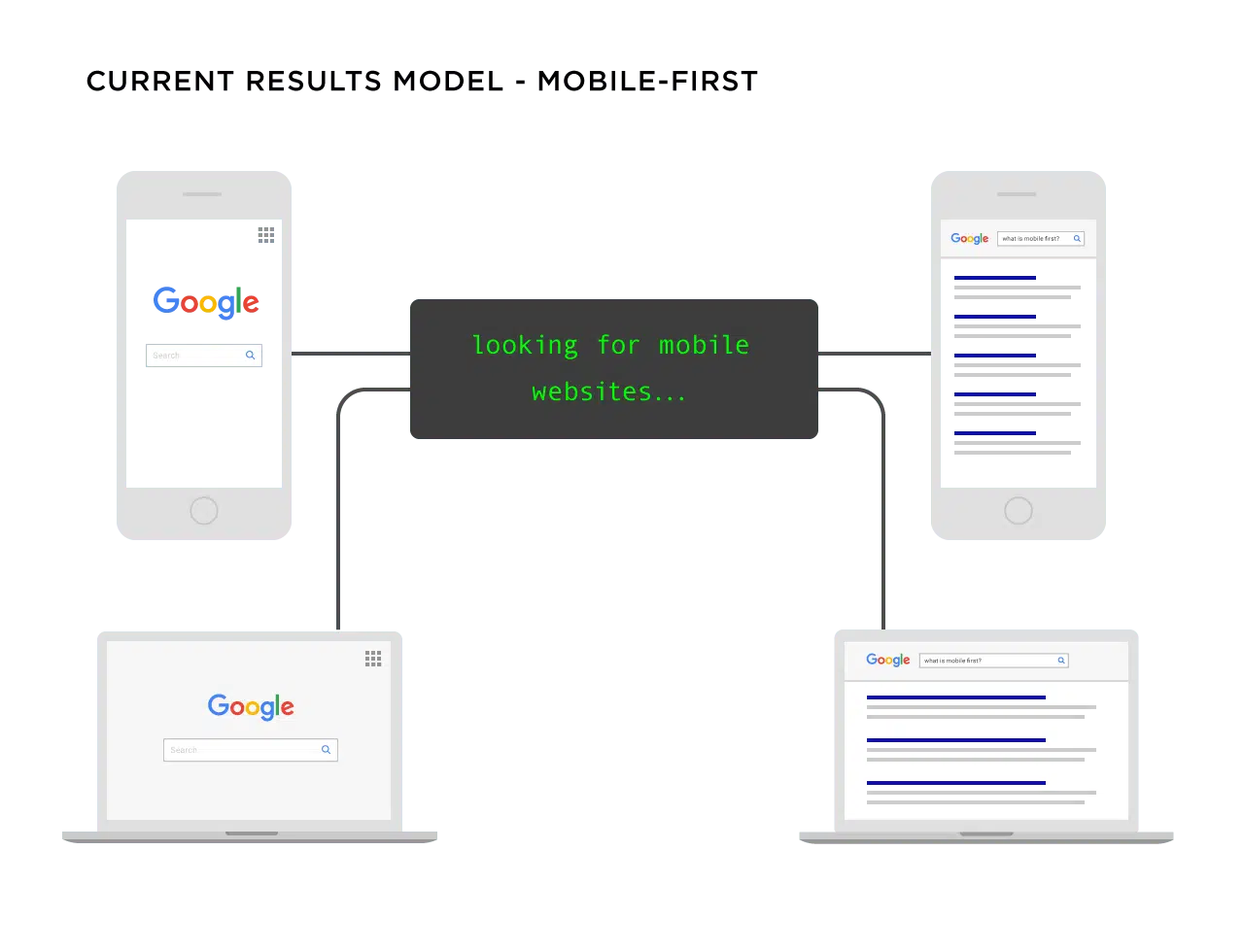
L’index Mobile-first de Google classe les résultats de recherche uniquement en fonction de la version mobile de la page. Cela se produit même si vous recherchez à partir d’un ordinateur de bureau. Avant cette mise à jour, Google affichait deux index côte à côte : une version mobile et une version de bureau. Si quelqu’un cherchait sur un iPhone, Google lui montrait les résultats de son index mobile. Et si quelqu’un cherchait depuis un ordinateur de bureau, il obtenait des «résultats de bureau».

Aujourd’hui, quel que soit l’appareil que vous utilisez, Google vous montre les résultats de leur index mobile.

L’indice Mobile-First de Google est-il un gros problème ?
Ça dépend. Si votre site est déjà parfaitement optimisé pour le mobile, vous devriez être bon. Donc si votre site …
- Charge les ressources sur tous les appareils
- Ne masque pas le contenu des versions mobiles
- Charge rapidement comme les utilisateurs mobiles l’attendent
- A des liens internes et des redirections
- Offre un UX optimisé quel que soit l’appareil utilisé par vos visiteurs
… vous devriez être bon. Si ce n’est pas le cas, vous remarquerez peut-être que vos classements chutent au fur et à mesure que Google déploie ce classement. C’est pourquoi le reste de ce guide est dédié à vous aider à optimiser votre site pour mobile.
Que considère Google comme « mobile » ?
Pour la plupart des gens, un «appareil mobile» signifie un smartphone ou une tablette. Cependant, Google exclue les tablettes et déclare: « quand nous parlons d’appareils mobiles, nous n’incluons généralement pas les tablettes dans la définition ». En d’autres termes, selon Google : mobile = smartphones. L’idée principale ici est d’optimiser votre site pour n’importe quel appareil, tablettes y compris.
Chapitre 2. Comment implémenter un site web mobile classé dans Google ?
Pour réussir avec le référencement mobile aujourd’hui, votre site doit au moins fonctionner sur les appareils mobiles. Donc, si les visiteurs mobiles voient une mini-version de votre site pour ordinateur, vous allez avoir des problèmes. Heureusement, la mise en œuvre d’un site web mobile n’est pas difficile ou compliquée, c’est ce que nous allons voir dans ce chapitre.
Quand il s’agit de mobile, vous avez 3 options :
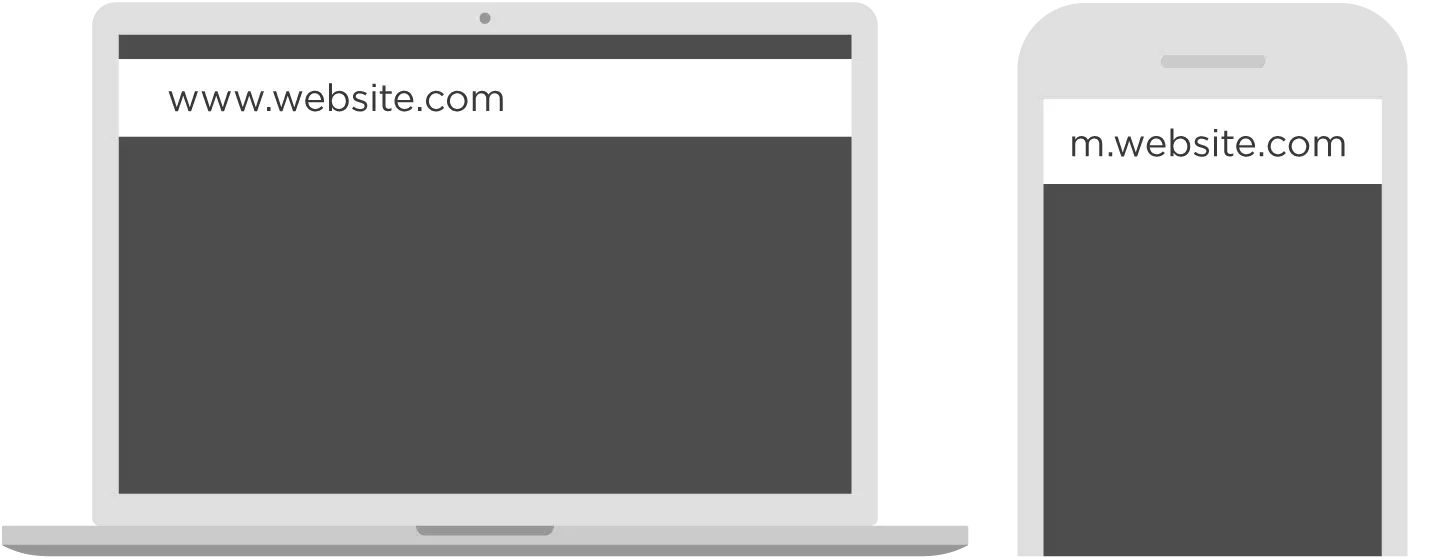
1- Tout d’abord, vous avez des URL séparées (ceci est également connu sous le nom de configuration « M. »)
Avec cette configuration, vous avez la version de bureau « principale » de votre site. Vous avez également une version mobile (« M. ») de votre site.

En d’autres termes, votre site détermine l’appareil utilisé par votre visiteur … puis les redirige vers une URL optimisée pour cet appareil. Les URL séparées étaient très importantes avant, plus tellement désormais. En effet, les sites « M. » ont une foule de problèmes de SEO (comme le fait que vous ayez besoin de plusieurs URL pour chaque contenu de votre site ET qu’il nécessite des balises compliquées « rel = canonical » et « rel = alternate »). En bref, nous ne recommandons pas une URL séparée / « M » configuration. C’est de loin la pire façon de configurer votre site pour le référencement mobile.
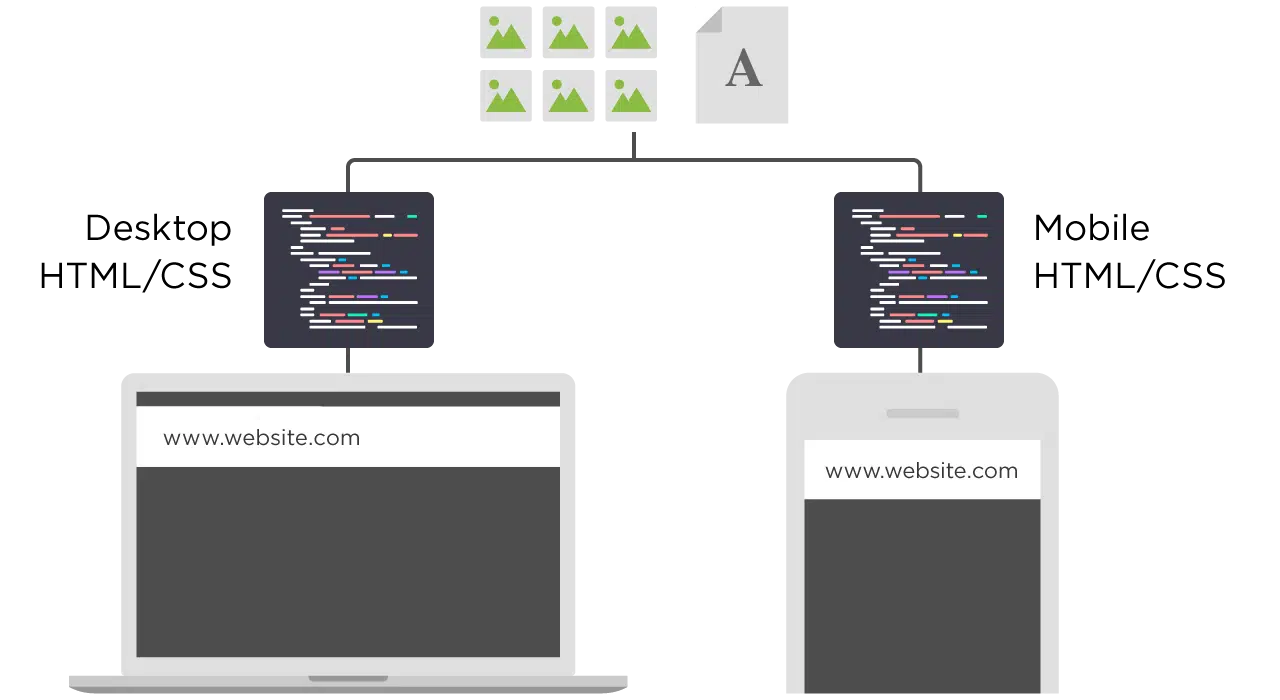
2- Ensuite, il y a la diffusion dynamique.
Lorsque vous diffusez du contenu de manière dynamique, tout votre contenu est sur la même URL. Mais vous montrez à chaque utilisateur un code HTML / CSS différent en fonction de l’appareil utilisé.

La diffusion dynamique est définitivement meilleure pour le référencement que la version « M. » de votre site. Mais il a, lui aussi, des problèmes. Par exemple, les sites en diffusion dynamiques sont connus pour présenter des versions de bureau aux utilisateurs mobiles. Vous devez également créer en permanence différentes versions de votre contenu pour les nouveaux périphériques qui sortent. Si vous ne le faites pas, votre site peut ne pas reconnaître un nouvel appareil. En bref, nous ne recommandons pas de proposer des versions dynamiques de vos pages aux visiteurs mobiles. Au lieu de cela, voici ce que nous recommandons …
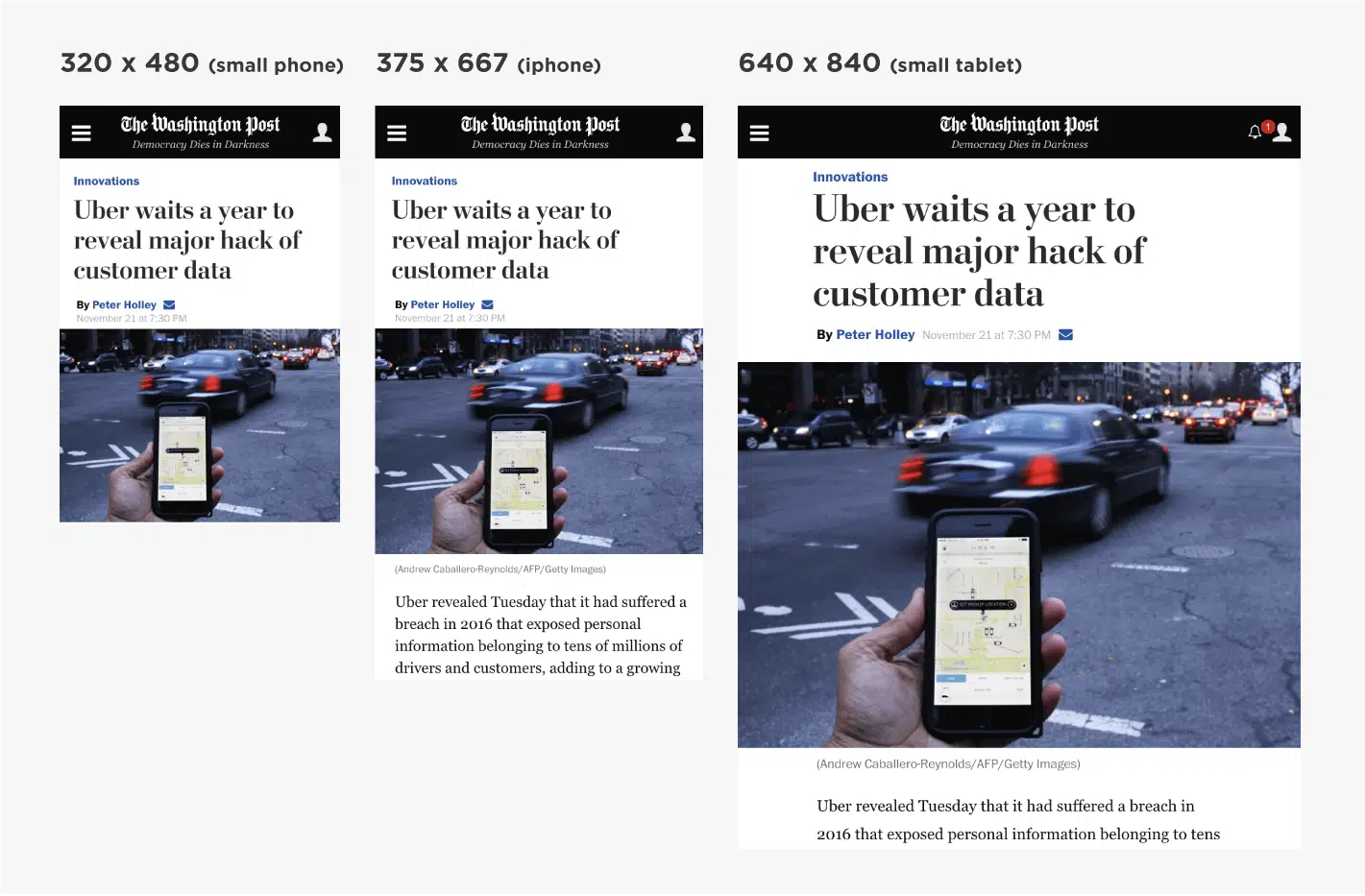
3- Enfin, nous avons le design responsive
C’est, bien sur, la meilleure option. Avec le Responsive Design, la mise en page et le contenu de votre page répondent à chaque utilisateur.

Le design responsive supprime la fonctionnalité sans URL distinctes ni code HTML différent pour chaque périphérique. En termes de SEO, le Responsive Design est la meilleure de toutes les options. Pourquoi ? En bref:
- Tout votre contenu est sur une seule URL (bon pour le partage et l’obtention de liens)
- Pas de problème SEO (pas de «rel = tags canoniques», problèmes de contenu dupliqué, etc.)
- User Friendly (l’UX est une grande partie du SEO)
- Pas de redirections (ce qui provoque des problèmes techniques de référencement et peut ralentir votre site)
Chapitre 3. Comment optimiser votre site pour mobile ?
Maintenant que votre site est configuré pour les visiteurs mobiles, il est temps de mettre de l’ordre dans votre SEO. Dans ce chapitre, nous allons vous montrer comment faire en sorte que Google et les autres moteurs de recherche considèrent votre site optimisé pour les mobiles.
Utilisez le test d’utilisabilité mobile de Google
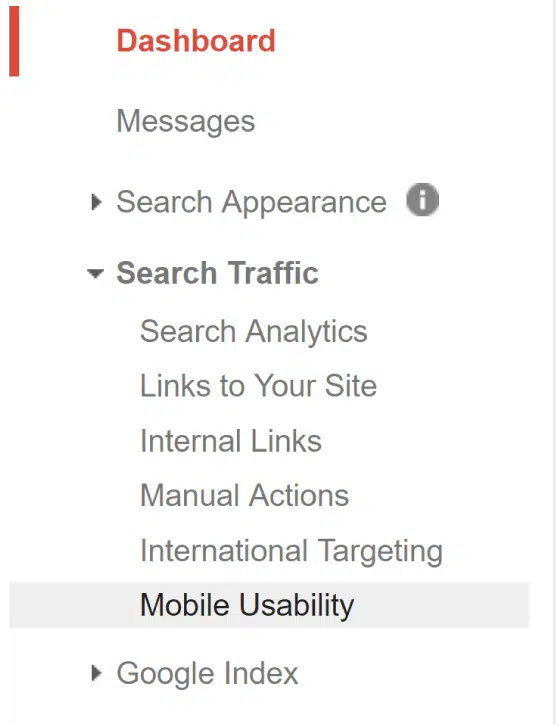
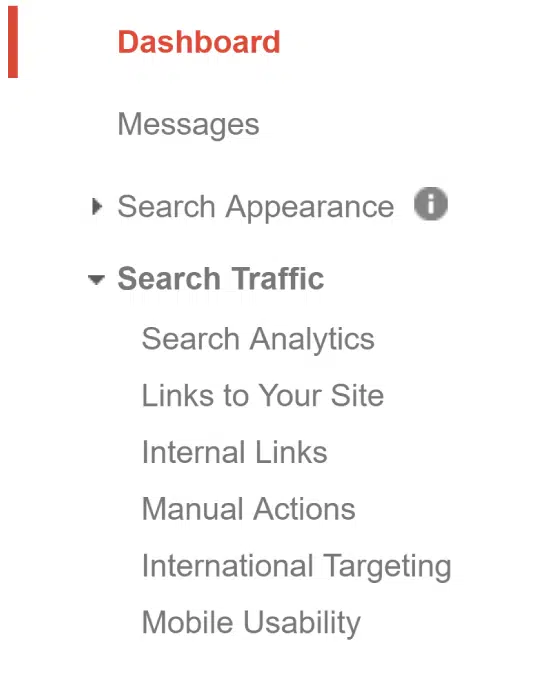
Cet outil astucieux qui se trouve dans la Search Console de Google vous permet de savoir si votre site a des problèmes d’ergonomie. Pour l’utiliser, rendez-vous sur votre compte GSC, puis cliquez sur « Search trafic » -> « Mobile Usability ».

Google vous indiquera alors si les utilisateurs mobiles ont des difficultés à utiliser votre site.

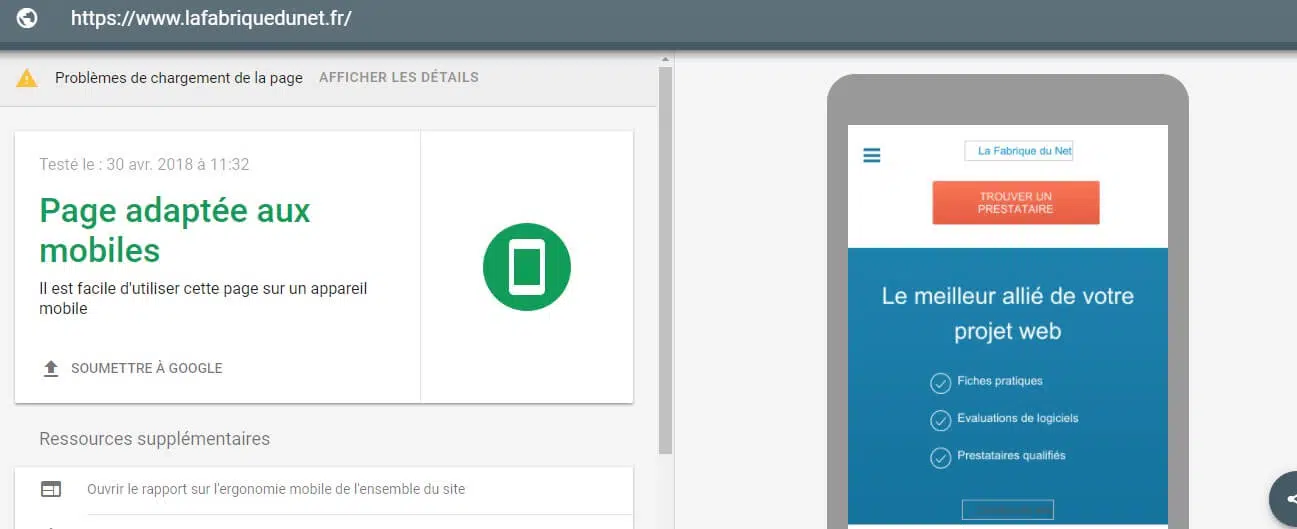
(Par exemple, l’outil peut faire savoir que vous utilisez Flash ou que votre police est trop petite pour être lue par les utilisateurs mobiles). Vous pouvez également utiliser le test Google Mobile-Friendly. Il suffit d’insérer votre URL dans l’outil et obtenez un rapport complet.

Comme vous pouvez le voir, nous avons passé le test avec succès Mais l’outil m’a fait savoir que Googlebot mobile avait du mal à charger toutes les ressources sur notre page. Un problème que nous n’aurions jamais connu sans cet outil très pratique.
Laisser Google crawler tout votre contenu
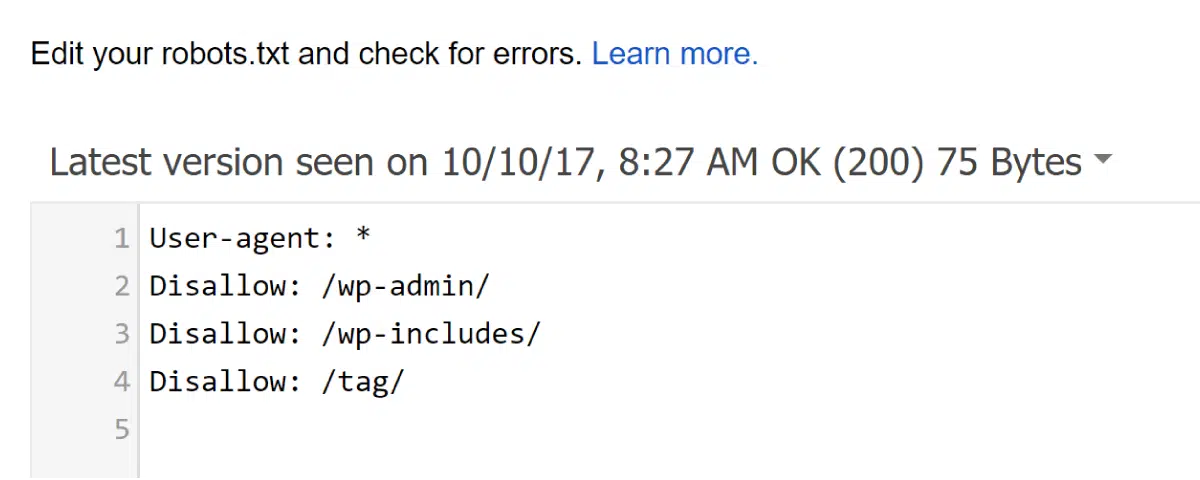
Est-ce que vous empêchez Googlebot d’accéder à Javascript, CSS ou à d’autres parties importantes du code de votre site ? C’est aujourd’hui une très mauvaise idée. À moins que Google puisse entièrement explorer votre page, il ne pourra pas dire si votre site est adapté ou non au mobile. Et s’il n’est pas sûrs que ce soit adapté aux mobiles, votre indice Mobile-first en pâtira. Tout d’abord, vérifiez votre fichier robots.txt. Cela indique à Googlebot de ne pas explorer ou indexer certaines parties de votre site. Ce fichier se trouve généralement sur site.com/robots.txt. Vous pouvez également le voir dans Google Search Console.

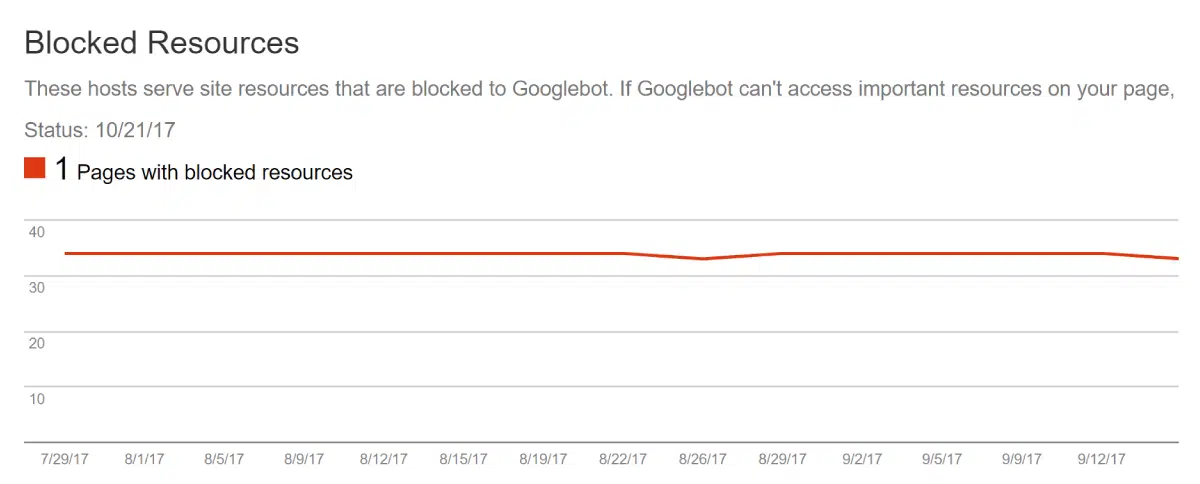
Lorsque vous arrivez là, cliquez sur « Index Google » -> « Ressources bloquées ». Cela vous permettra de savoir si vous empêchez Googlebot d’explorer certaines parties de votre site.

Si vous ne bloquez rien d’important, vous êtes prêt.
Mettez le « hola » sur les popups et interstitiels
Nous savons bien que tout le monde déteste les popups. Pour Google, c’est la même chose, en particulier pour les utilisateurs mobiles. Rappelez-vous : le travail n ° 1 de Google consiste à montrer à leurs utilisateurs un contenu parfait. Et si ce contenu est caché derrière un popup géant, ce n’est plus si parfait. Google a déployé une mise à jour qui cible spécifiquement les popups « intrusifs ».

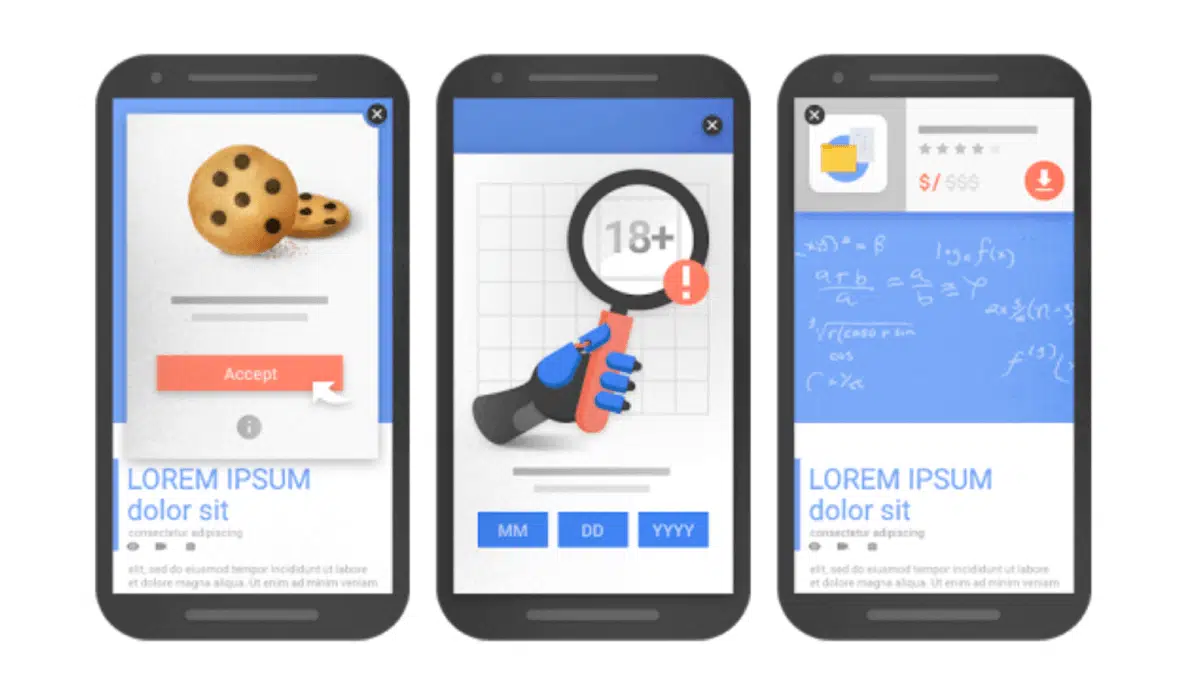
Donc, si vous utilisez un popup sur votre site, cela pourrait sérieusement affecter vos classements. Comment savez-vous quels popups sont OK ? Google donne quelques exemples de popups acceptables …

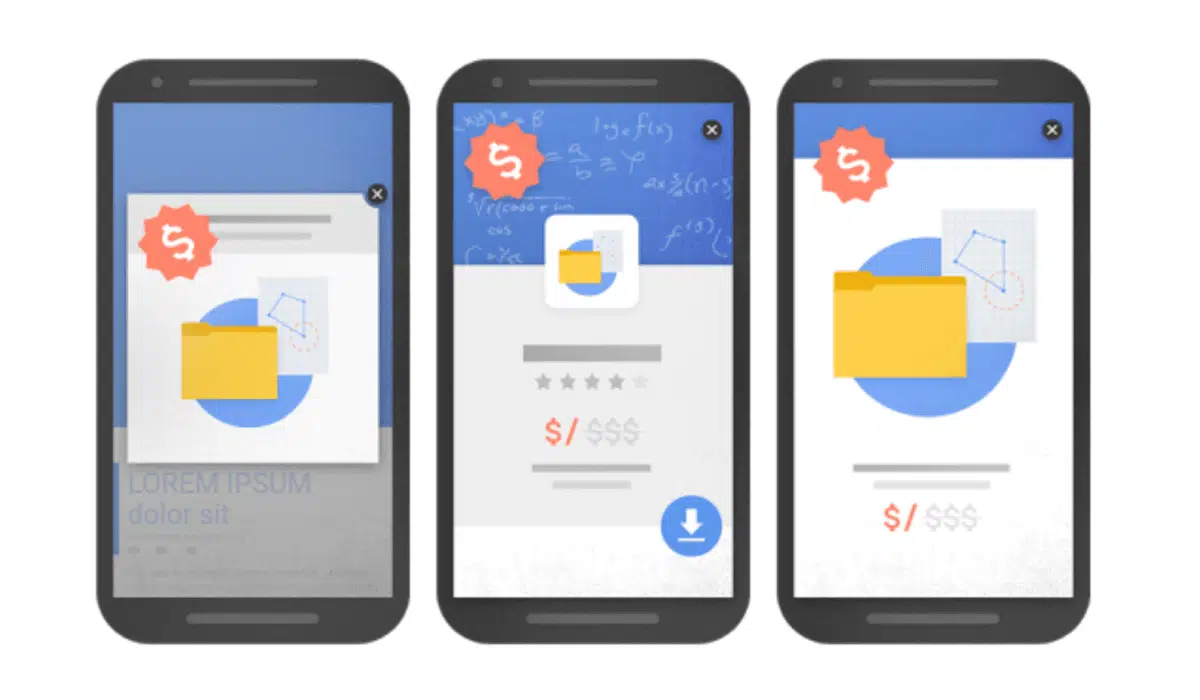
… et les popups qui peuvent pénaliser votre site.

Utiliser l’outil Explorer comme Google pour les sites web mobile
Il est important de voir les problèmes présents sur votre site web. Mais personnellement, il est beaucoup plus utile de voir comment Google voit nos pages. C’est pourquoi, nous vous recommandons de tester quelques pages de votre site à l’aide de la fonctionnalité « Explorer comme Google » de la Google Search Console. Entrez simplement l’URL d’une page populaire de votre site (Assurez-vous de choisir « Mobile » dans la liste déroulante) : ils vous montreront exactement ce que le Googlebot a vu. Vous pouvez même faire défiler vers le bas pour voir si Google a manqué quelque chose (comme des images, des vidéos, des menus, etc.).
Laissez les utilisateurs mobiles tout voir sur votre site
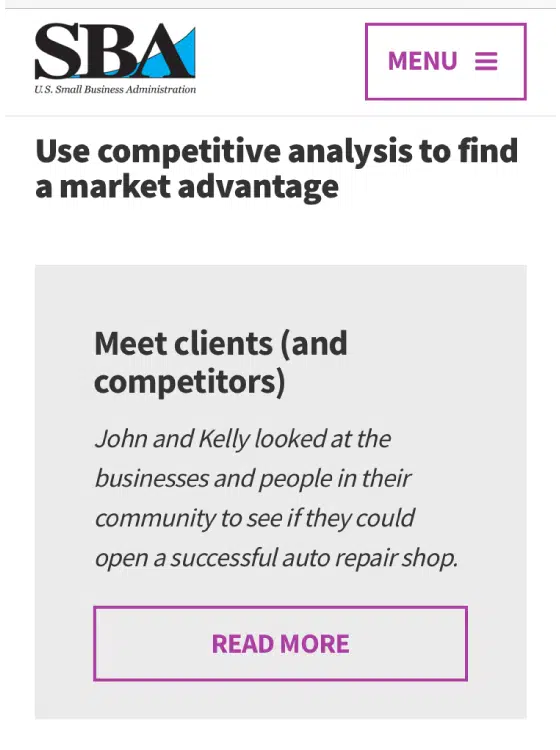
À l’époque, les gens bloquaient certaines ressources des utilisateurs mobiles. Ces gens ne faisaient rien d’obscène. Le blocage de ces ressources a aidé leur page à se charger plus rapidement sur les appareils mobiles. Et cela a parfois amélioré l’expérience mobile. Voici un exemple :

Voyez comment vous devez cliquer sur « Read more » pour voir tout le contenu ? Cela peut poser un problème avec l’index Google Mobile-first. Pourquoi ? Avec Mobile-first, Google considère la version mobile de votre page comme la version « principale ». Et si votre contenu est masqué pour les utilisateurs mobiles, ils ne peuvent pas indexer ou analyser ce contenu. Dans le passé, quand il s’agissait de cacher du contenu pour les utilisateurs de bureau, Google a déclaré que :
« Si quelque chose est pertinent pour la page, c’est probablement aussi pertinent pour l’utilisateur, donc je recommanderais de le montrer à l’utilisateur. »
Mais John Mueller de Google a récemment déclaré que, pour l’indice Mobile-first :
« Sur la version mobile de la page, il se peut que vous ayez ce genre d’onglets et de dossiers, que nous traiterons toujours comme du contenu normal sur la page. Même s’il est caché de la vue initiale. »
Mais il a déclaré également ceci :
« Si c’est un contenu primordial, il devrait être visible. »
Il est donc plus judicieux d’attendre une déclaration officielle de la part de Google.
Chapitre 4. Comment optimiser votre site mobile pour les signaux UX ?
Comme vous le savez, le SEO aujourd’hui c’est moins de temps passé avec les balises META et plus sur la qualité du site en général. En fait, l’algorithme RankBrain de Google est spécialement conçu pour voir comment les moteurs de recherche Google interagissent avec votre site. Si RankBrain pense que votre site est frustrant pour ses utilisateurs mobiles, ils vous lâcheront. Et dans ce chapitre, nous allons vous montrer quelques moyens simples pour vous assurer que les utilisateurs mobiles aiment votre site.
La vitesse de votre site mobile
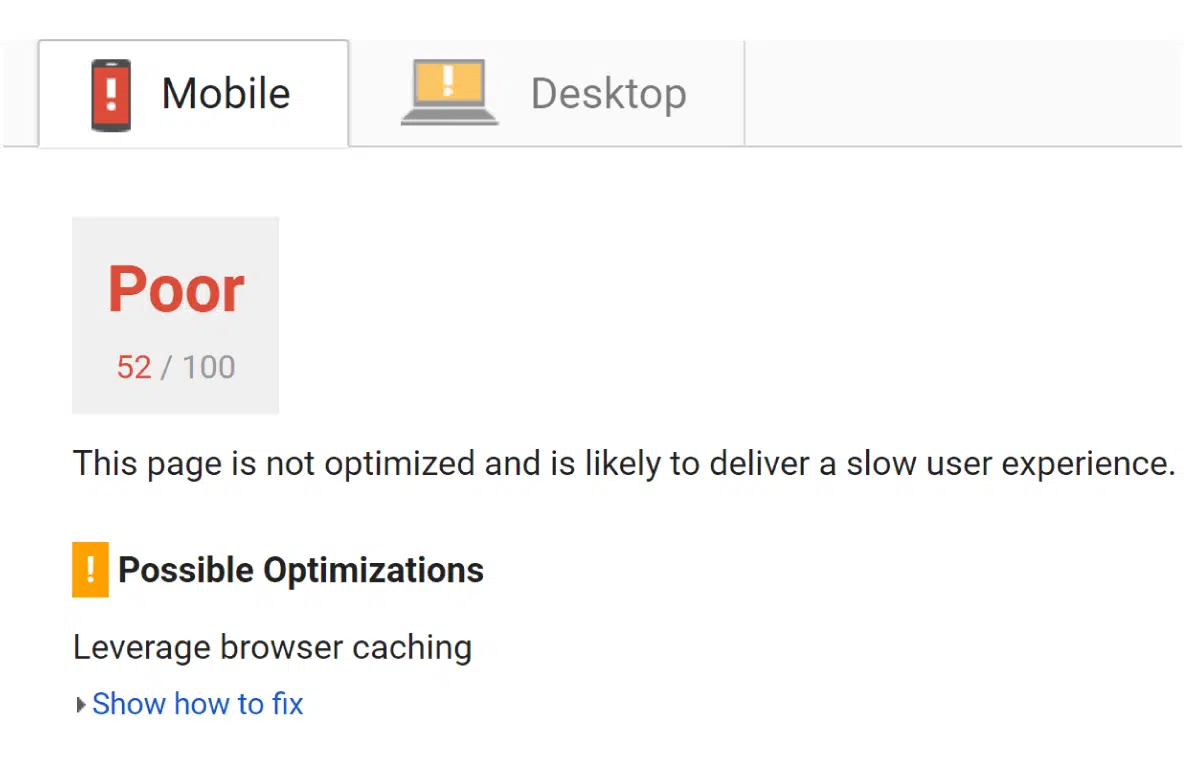
Est-ce que Google se soucie de la vitesse de chargement de votre site mobile ? La réponse est évidemment OUI. En fait, ils recommandent que votre site se charge en moins d’une seconde pour les utilisateurs mobiles. Heureusement, il existe des outils gratuits qui peuvent vous aider à atteindre les directives ambitieuses de Google. Tout d’abord, nous avons l’outil PageSpeed Insights de Google. Cet outil vous permet de savoir à quelle vitesse votre site se charge sur mobile. Il vous donne quelques recommandations que vous pouvez mettre en œuvre pour accélérer les choses.

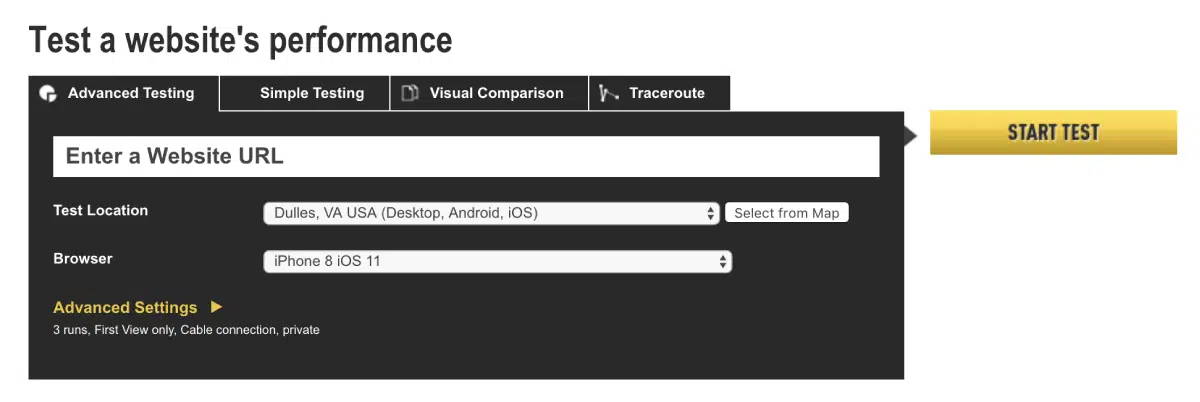
Nous recommandons également de vérifier votre site sur WebPageTest.org. Par défaut, l’outil chargera votre site sur un navigateur de bureau. Assurez-vous donc de choisir un navigateur mobile dans le menu :

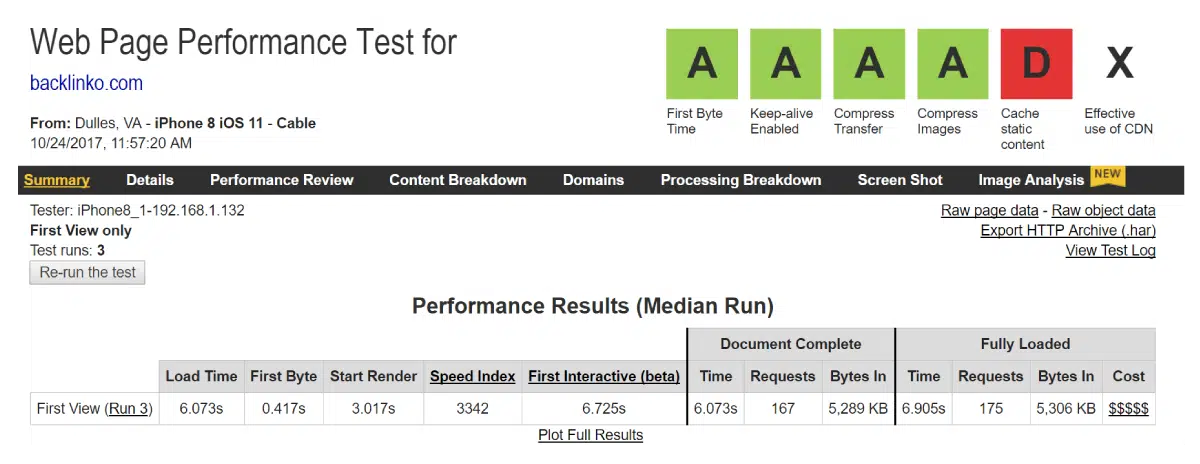
Vous obtiendrez alors une liste de suggestions spécifiquement adaptées aux navigateurs mobiles :

Rendez votre contenu incroyablement facile à lire sur les téléphones
Les utilisateurs doivent-ils faire défiler ou plisser des yeux pour lire votre contenu sur mobile ? Vont-ils appuyer sur le bouton « retour » comme s’il n’y avait pas de suite ? Nous sommes sûr que vous ne voulez pas que votre contenu ressemble à ceci :

Oui, cette page est « techniquement » optimisée pour mobile, mais elle est difficile à lire. Au lieu de cela, vous voulez que votre police soit grande et lisible, comme ceci :

Comment pouvez-vous rendre votre contenu mobile plus lisible ?
- Utilisez au moins 14px (nous préférons 15 ou 16)
- Utilisez des paragraphes courts (1-2 lignes par paragraphe)
- Pas plus de 50-60 caractères par ligne
- Assurez-vous qu’il y ait des tonnes de contraste entre le texte et l’arrière-plan (les gens utilisent les téléphones en extérieur, ce qui peut rendre le texte à faible contraste plus difficile à lire)
Utiliser HTML5 pour la vidéo et le contenu animé
Intégrez-vous des vidéos dans votre contenu ? Ou votre page effectue-t-elle toutes sortes d’animations quand les gens la visitent ? Si ce contenu est codé en Flash, il ne fonctionnera pas sur les appareils mobiles. Au lieu de cela, il vaut mieux coder cela en HTML5.
N’oubliez pas la balise de contenu Viewport
Utilisez-vous un design réactif ? Si c’est le cas, n’oubliez pas la balise meta viewport. Cette balise modifie la taille de votre page en fonction de l’appareil de l’utilisateur. Et Google vous recommande de configurer votre balise META viewport comme ceci :

Si vous oubliez cette balise, ou si elle n’est pas configurée correctement, votre site pourrait avoir l’air bizarre pour les utilisateurs mobiles.

Implémentez ces 3 Hacks UX sur mobile
Ce sont trois conseils rapides conçus spécifiquement pour booster la convivialité de votre site pour les utilisateurs mobiles de Google.
1- Utilisez des images d’en-tête vraiment petites
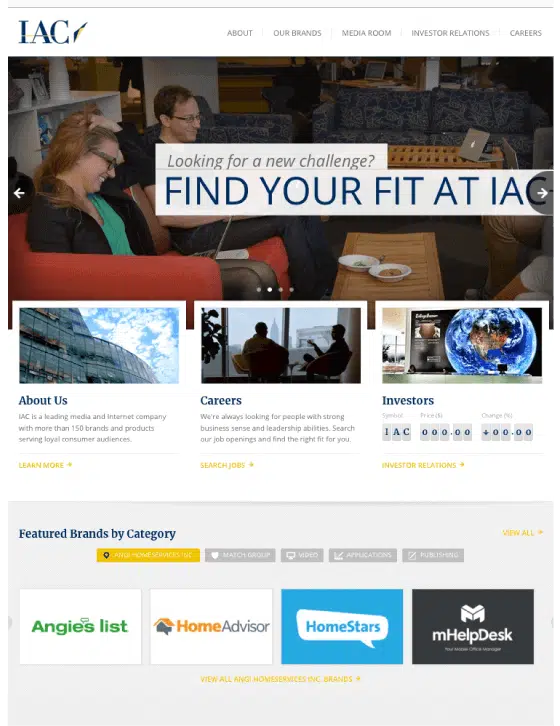
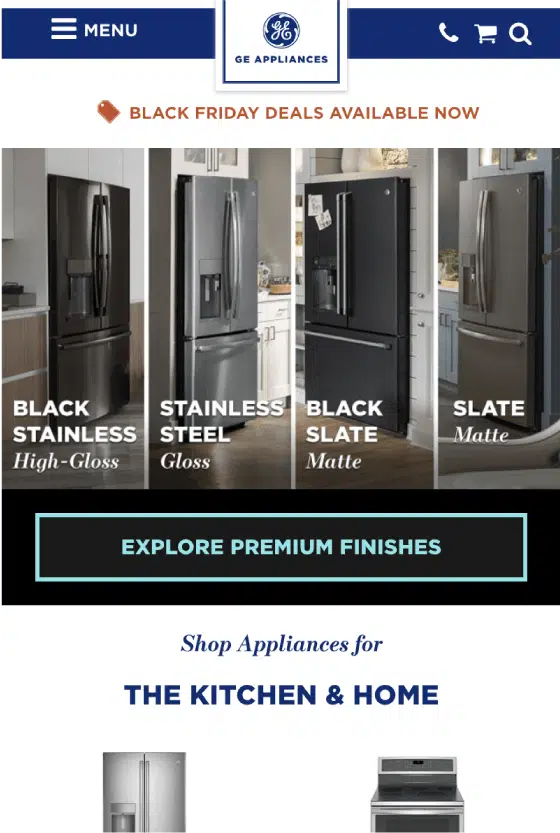
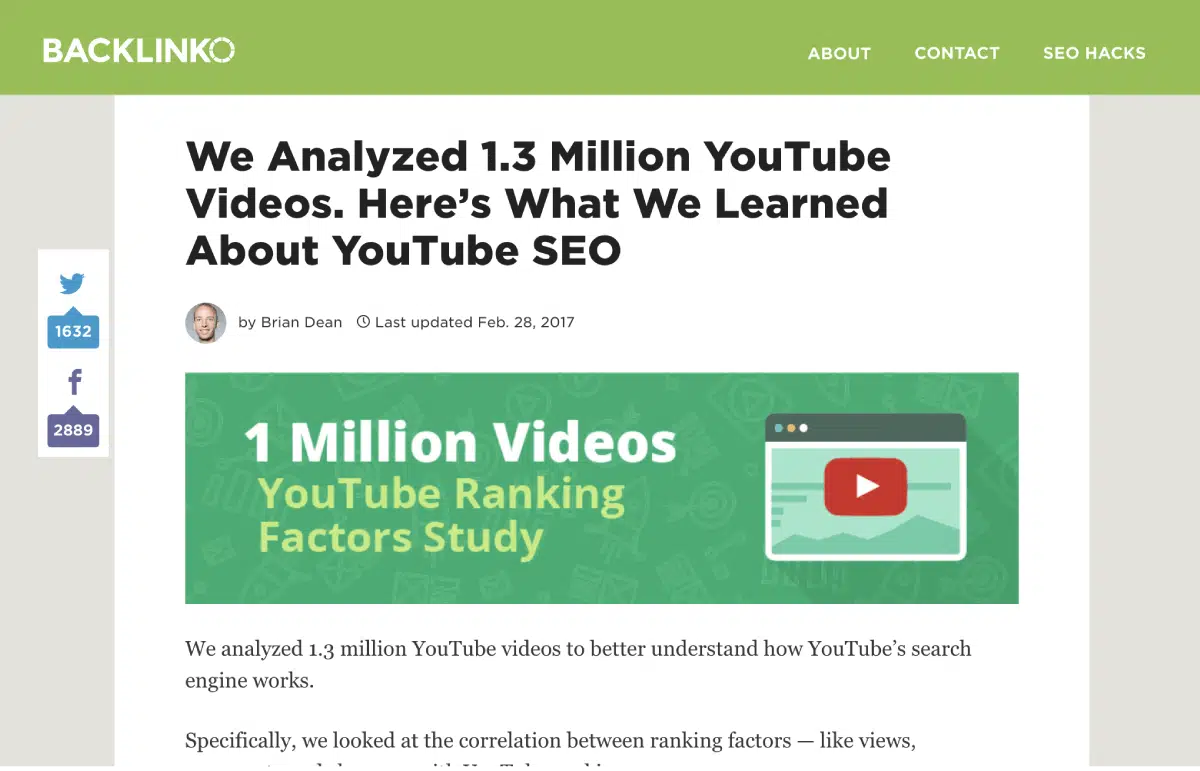
Les utilisateurs mobiles de Google veulent leur réponse MAINTENANT. Ce qui signifie que vous ne voulez pas utiliser des images d’en-tête géantes, comme ceci :

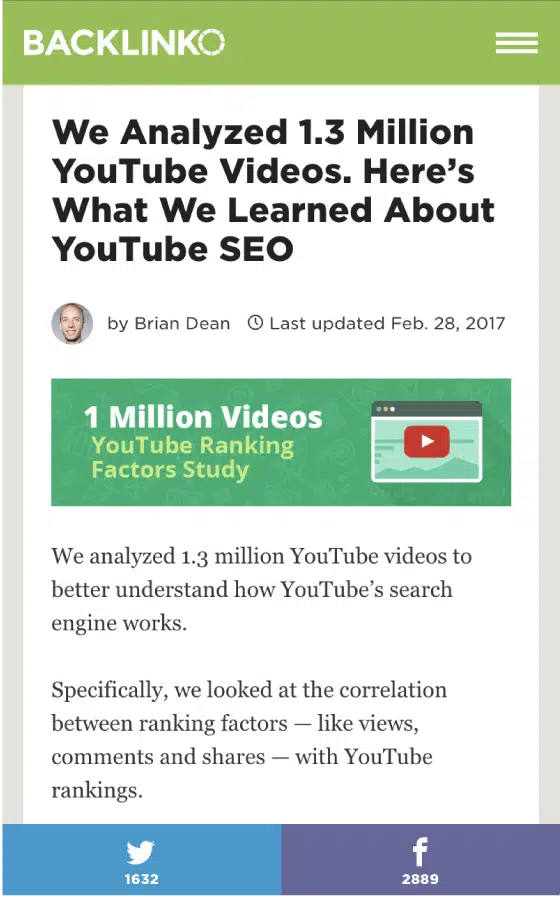
Au lieu de cela, supprimez-les ou réduisez-les pour les visiteurs mobiles, comme ceci :

2- Utilisez beaucoup d’espace « négatif »
L’espace négatif est l’espace entre le texte, les boutons et les éléments de conception. L’espace négatif est vraiment important pour les sites mobiles. Sur un bureau, vous pouvez vous en sortir si vous avez une page encombrée. Mais sur un téléphone, une page encombrée est IMPOSSIBLE à utiliser.

Ceci est particulièrement important pour le contenu que vous souhaitez classer dans Google. Si un internaute a du mal à lire votre contenu ou à trouver ce dont il a besoin, il va rebondir sur les résultats de recherche. Et utiliser beaucoup d’espace négatif, comme celui-ci, est un moyen simple d’améliorer le temps de réponse et le taux de rebond de votre site :

3- Mettre les boutons de partage social en tant que barre d’onglets
Le fait est que les boutons de partage social peuvent augmenter SIGNIFICATIVEMENT la quantité de partages que votre contenu reçoit. Cela dit, les boutons de partage social fonctionnent mieux lorsqu’ils sont dans la barre latérale, comme ceci :

De cette façon, ils ne sont pas distraits. Mais si quelqu’un veut partager, tout est là. Le problème est : cette configuration n’est pas possible sur mobile. C’est pourquoi nous recommandons d’utiliser un outil comme Sumo, qui affiche les icônes sociales comme une barre d’onglets au bas de la page.

Chapitre 5. Conseils avancés et meilleures pratiques du SEO mobile
Maintenant que votre site est optimisé pour les mobiles, il est temps de passer à l’étape suivante. Dans le dernier chapitre de ce guide, nous allons détailler une poignée de conseils avancés du SEO mobile, des stratégies et des meilleures pratiques.
Fixez votre CTR mobile, obtenez plus de trafic
Je n’ai probablement pas besoin de vous dire que votre taux de clic organique est un énorme facteur de classement Google. Et si Google voit que les utilisateurs mobiles ne cliquent pas sur votre résultat, ils vont vous rétrograder. Mais comment savez-vous si votre CTR est à la hauteur ? Voici le processus exact : Tout d’abord, accédez à la section « Recherche Google Analytics » de Google Search Console.

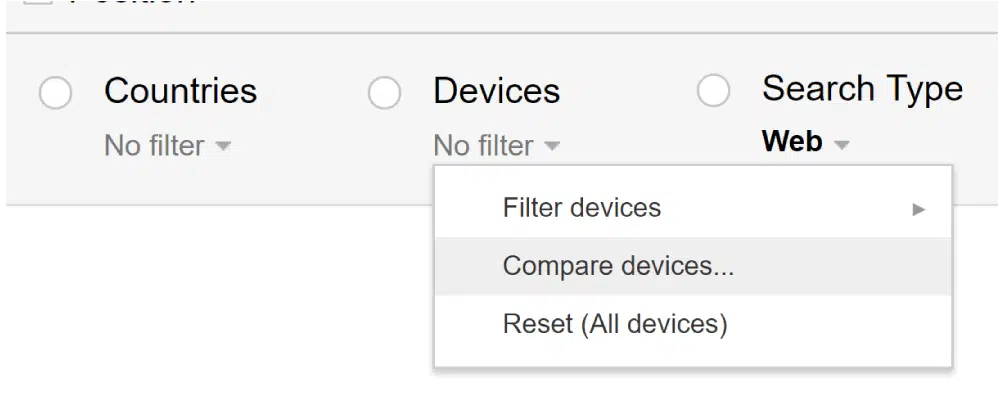
Cliquez sur « compare devices » …

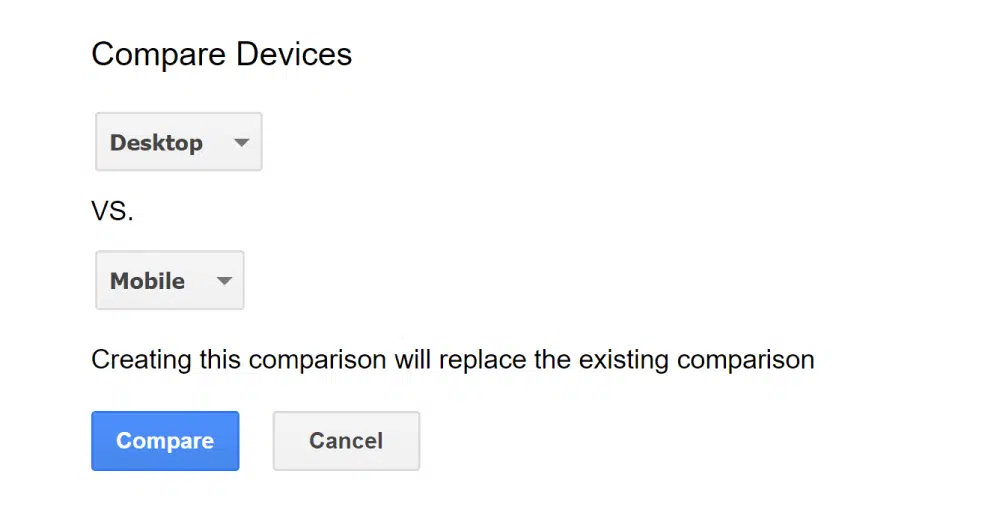
Et choisissez « Desktop » vs « Mobile » et cliquez sur « Compare »:

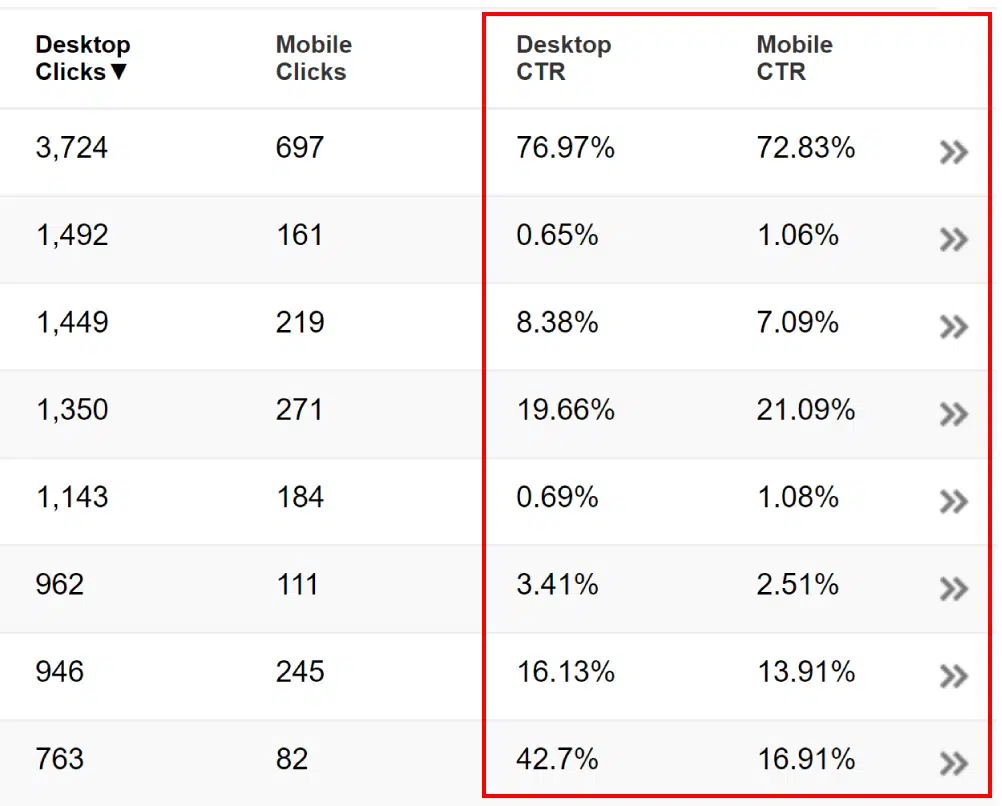
Enfin, jetez un coup d’œil à votre CTR mobile & desktop …

Il est normal que vos CTR mobiles et de bureau soient différents ici. Mais si vous remarquez que votre CTR de bureau écrase votre CTR mobile pour un mot-clé donné, recherchez ce mot-clé dans Google (sur votre téléphone). Il se pourrait que votre balise title soit coupée. Ou il se pourrait que les SERPs mobiles aient des fonctionnalités qui évincent les résultats organiques. De toute façon, vous aurez généralement un aperçu que vous pouvez utiliser pour augmenter votre CTR mobile.
Prendre connaissance du taux de rebond
L’indice Google Mobile-first signifie que Google va commencer à accorder plus d’importance aux signaux UX mobiles. En d’autres termes, si vous avez un haut taux de rebond, cela va mettre un frein à vos classements. C’est pourquoi je vous recommande de comparer votre taux de rebond Desktop vs. Mobile et votre temps d’attente dans Google Analytics. C’est super facile et ça vaut vraiment le coup. Pour ce faire, connectez-vous à votre compte Google Analytics. Et cliquez sur « Site Content » -> « Landing Pages ».

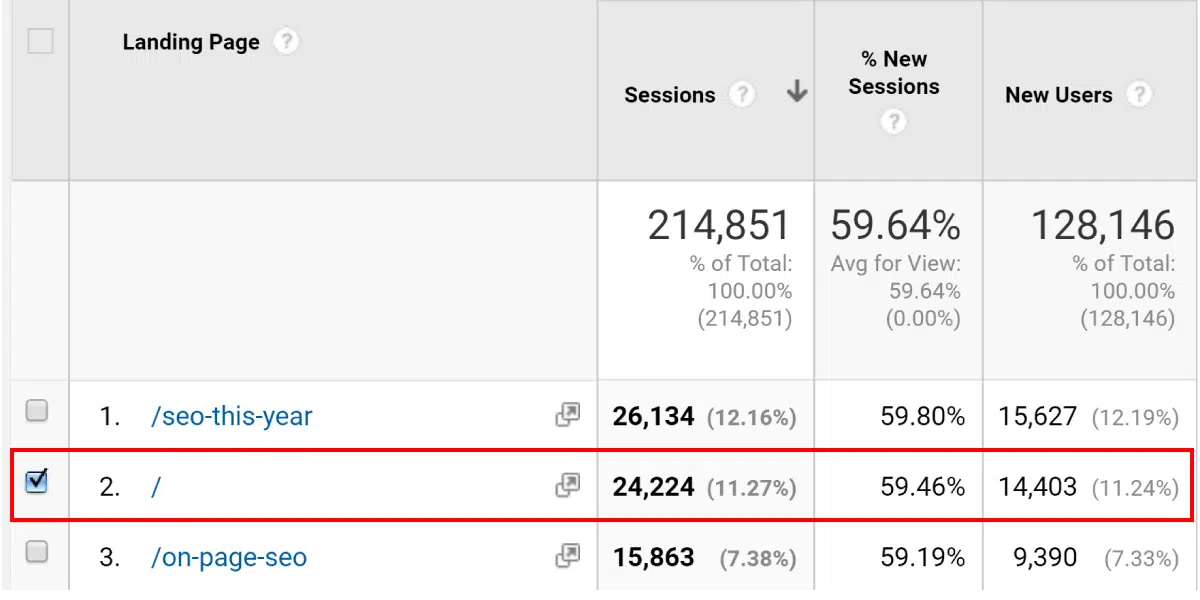
Cela vous montrera les pages les plus populaires sur votre site. Cliquez sur une page pour laquelle vous souhaitez obtenir plus de trafic.

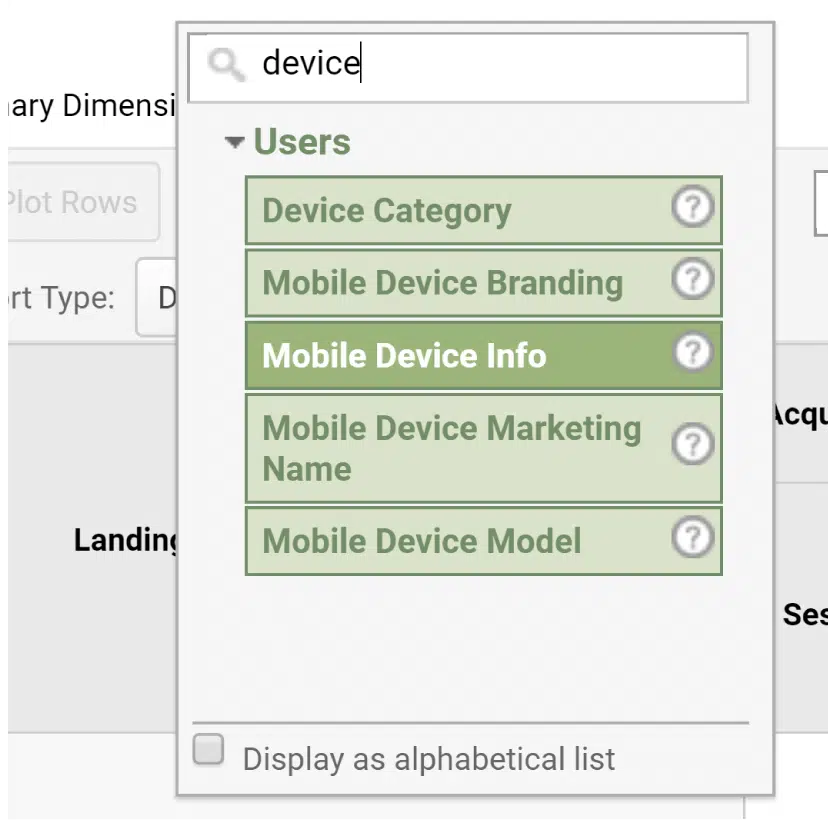
Puis cliquez sur « Secondary Dimension » -> « Device Category ».

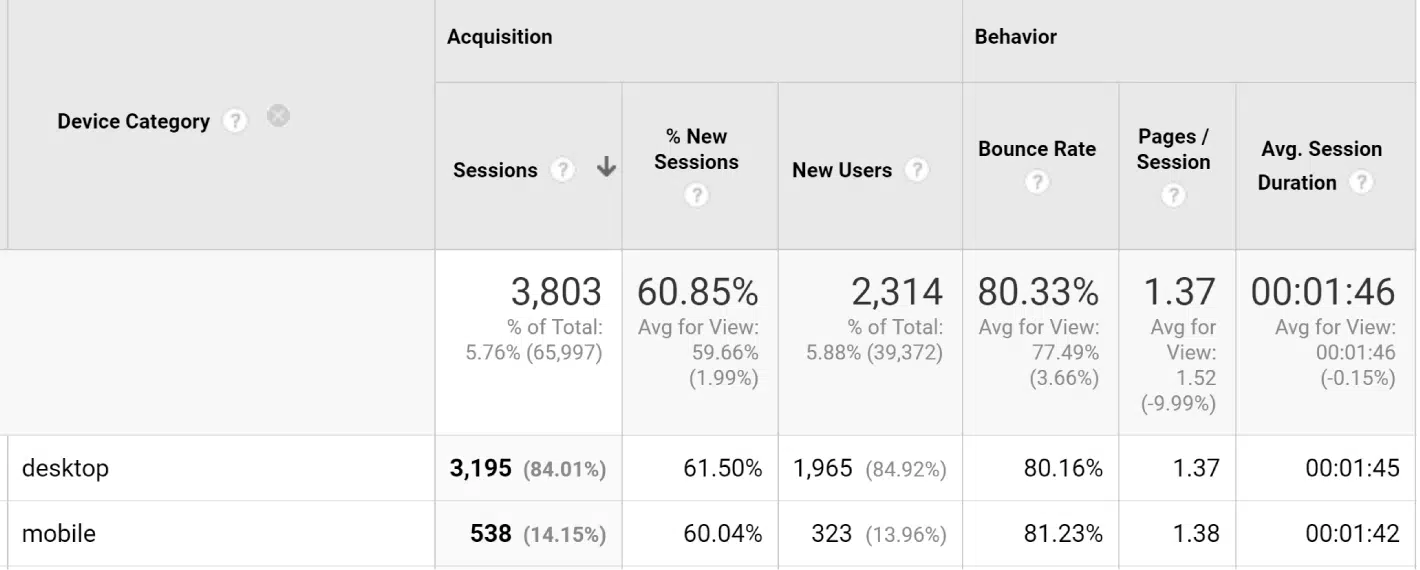
Cela vous montrera comment vos signaux UX se comparent sur le bureau par rapport au mobile. Par exemple, pour cette page, le taux de rebond et le temps d’attente sont presque identiques. Donc, cette page est probablement optimisée pour les utilisateurs mobiles.

Mais si Google Analytics vous dit qu’il y a une grande différence entre les visiteurs de bureau et mobiles, visitez cette page sur votre téléphone. Vous remarquerez probablement quelque chose de bizarre qui amène les utilisateurs mobiles à passer moins de temps sur votre page. Ensuite, lorsque vous avez terminé, passez à notre prochain conseil.
Augmentez la vitesse de votre page mobile avec ces 3 conseils
Comme tout ce qui concerne la mise à jour de Google Mobile-First, Google examinera désormais la vitesse de la page mobile de votre site. La vitesse de votre site sur destkop restera-t-elle toujours importante ? Peut être. Mais ce ne sera certainement pas aussi important que la façon dont votre site se charge sur les appareils mobiles. Voici comment améliorer la vitesse de chargement mobile de votre site. Tout d’abord, faites un test sur ThinkWithGoogle.com. Ce test est similaire à n’importe quel autre outil de test de vitesse d’un site, à l’exception du fait qu’il se positionne sur la vitesse de chargement mobile. Il charge même votre site en 3G pour simuler un environnement mobile. Vous obtenez un rapport utile qui vous indique combien de temps il faut pour charger votre site sur un appareil mobile. Voici quelques conseils rapides à essayer :
- Si vous utilisez WordPress, nous vous recommandons d’installer un optimiseur d’image, comme Smush Image Compression. Cela réduit SIGNIFICATIVEMENT la taille du fichier de vos images, ce qui peut accélérer considérablement les temps de chargement.
- Implémenter le cache du navigateur : Google recommande lui-même la mise en cache de votre site pour qu’il se charge plus rapidement.
- Installer un CDN : les CDN peuvent charger les éléments de la page (en particulier les images) 2 à 3 fois plus rapidement.
Optimisez les balises titre et description pour les SERPs mobiles
Avez-vous la grande majorité de votre trafic organique provenant des mobiles ? Ensuite, vous pouvez optimiser vos balises de titre et de description spécifiquement pour les résultats de recherche mobile. Voici comment : Google vous donne plus de caractères de balise title sur mobile. Mais votre méta description est plus courte. Voici la répartition exacte :
Desktop – Titre : Environ 70 caractères
Description: Environ 300 caractères
Mobile – Titre : Environ 78 caractères
Description : Environ 300 caractères
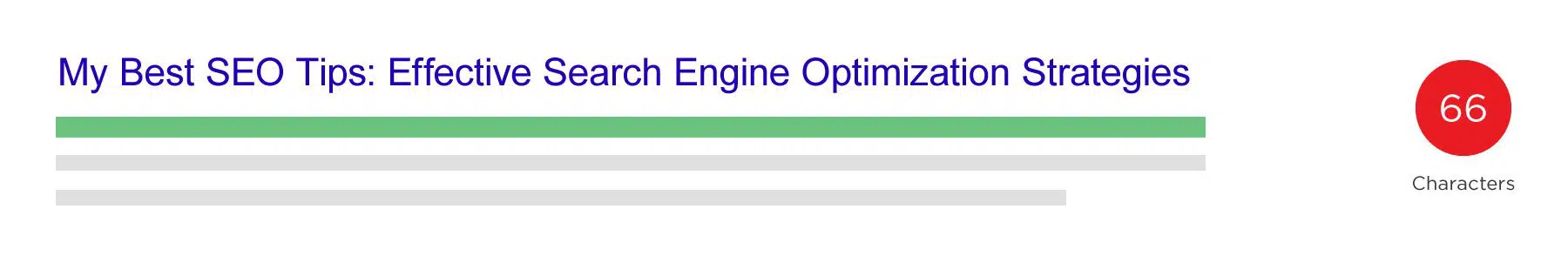
En d’autres termes, si votre titre est composé de 69 caractères ou moins, il ne sera pas coupé sur le bureau ou sur le mobile. Mais peut-être voudrez-vous élargir votre balise de titre et profiter de cette arme supplémentaire, même si elle vous pousse sur la limite de caractères sur bureau. Par exemple, supposons que votre balise de titre ressemble à ceci :

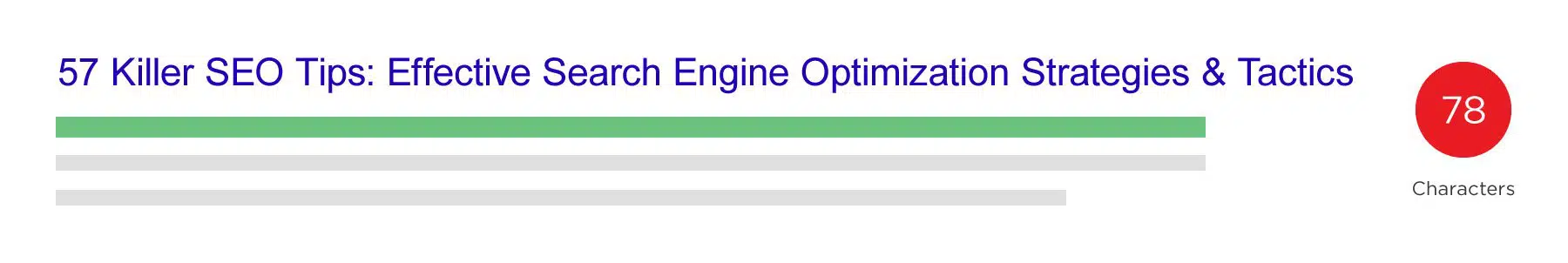
C’est 66 caractères. Ce titre s’affichera donc entièrement sur le bureau et le mobile. Mais disons que vous vouliez utiliser un mot ou une phrase qui augmenterait votre CTR. Votre balise de titre ressemblerait maintenant à ceci :

Oui, 78 caractères signifie que Google tronquera votre balise de titre sur les recherches effectuées sur le bureau. Mais cela va se montrer très efficace sur mobile. Mais si les recherches sur bureau ne constitue qu’une petite partie de votre trafic ? Cela peut en valoir la peine.
Devriez-vous mettre en place AMP ?
Accelerated Mobile Pages sont des versions allégées de pages web conçues pour se charger rapidement sur les appareils mobiles. En fait, les pages AMP se chargent environ 4x plus rapidement que leurs homologues non-AMP. Comme vous le savez, Google a mené la charge sur AMP.

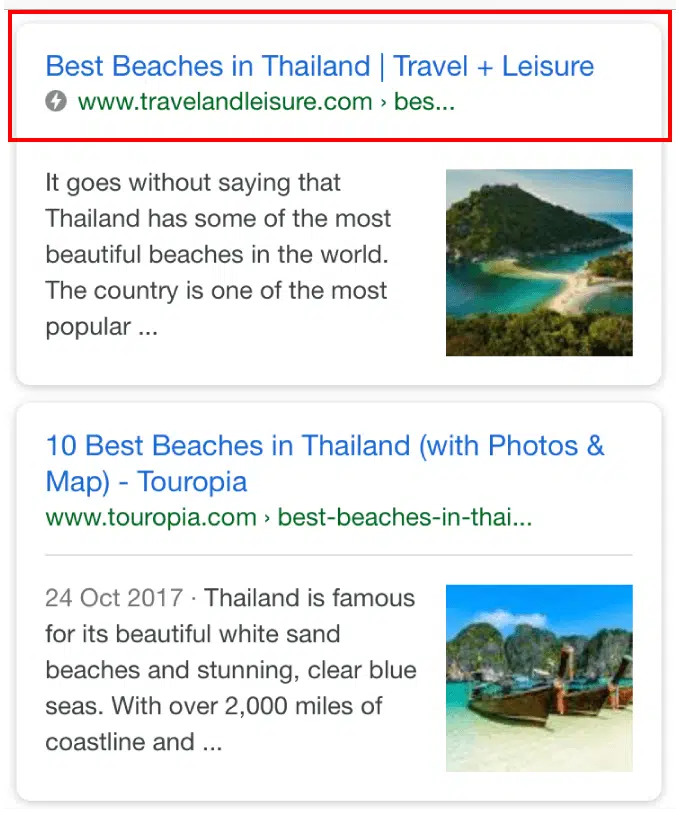
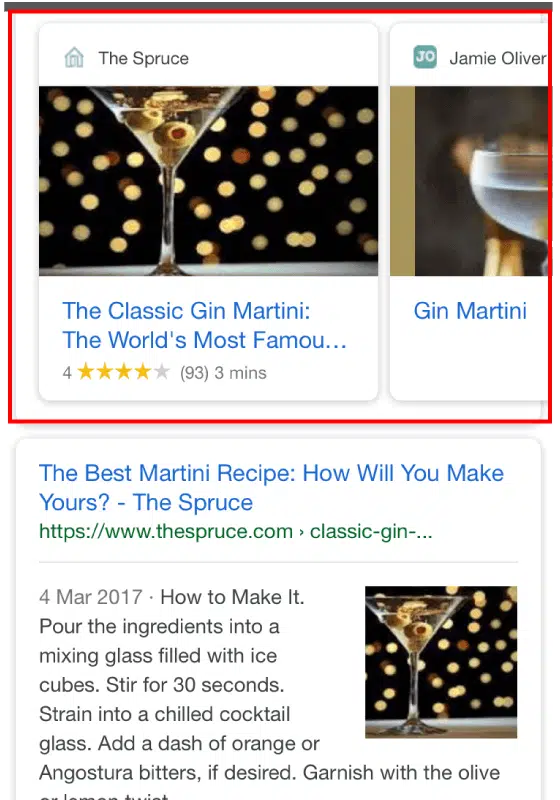
Et parce que AMP est un projet de Google, beaucoup de spécialistes SEO se sont précipités pour mettre en œuvre AMP pour les sites de leurs clients. (L’hypothèse est que Google va récompenser les sites AMP-friendly avec des classements plus élevés). Classements supérieurs mis à part, Google montre également une petite icône à côté de votre résultat dans les résultats de recherche qui peuvent stimuler votre CTR :

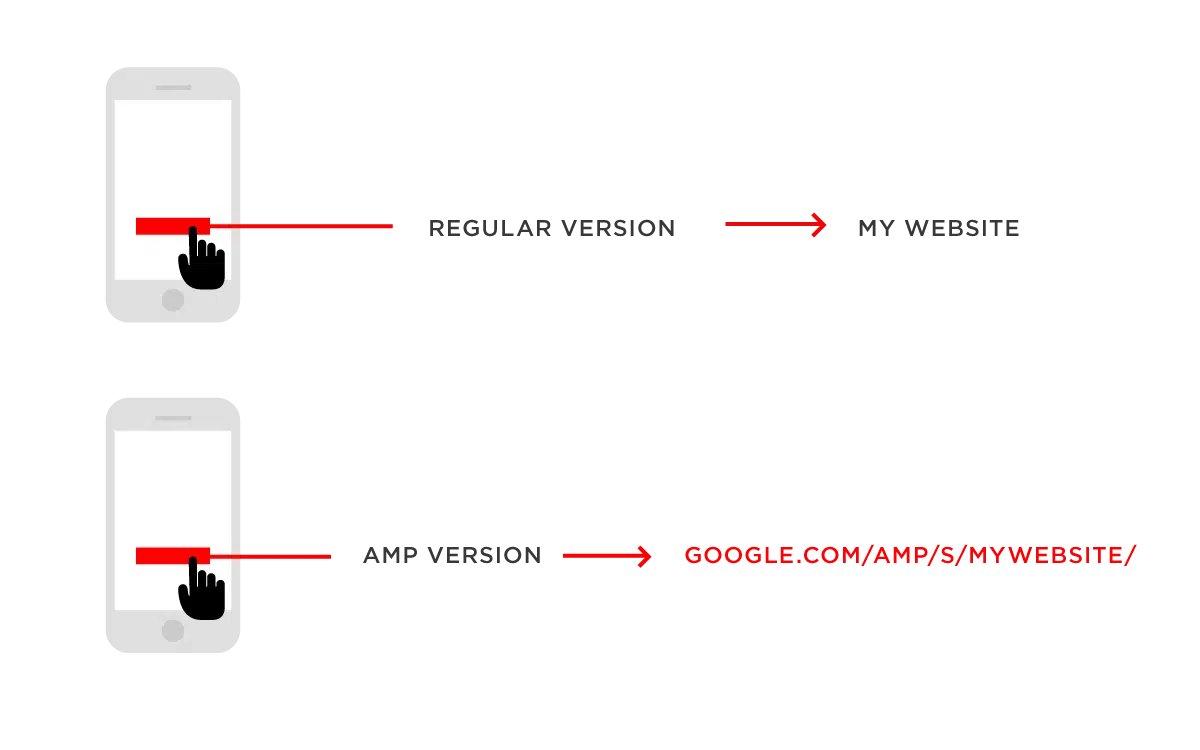
Avec tout cela, la question est : est-ce logique d’utiliser AMP ? Le choix vous appartient, bien sûr, mais notre prise de position serait de dire, « pas forcément. » Voici pourquoi : premièrement, AMP impose des limites SÉRIEUSES à la fonctionnalité de votre page. Vous voulez un contrôle total de vos annonces ? N’y pensez pas. Que diriez-vous d’une lightbox ou d’un popup ? C’est non ! Vous pouvez au moins faire votre site comme vous le souhaitez, non ? Pas si vite. AMP met des restrictions importantes sur votre CSS. Cela permet à votre site de se charger plus rapidement … mais rend votre contenu générique. Deuxièmement, AMP peut nuire à vos efforts de linkbuilding. Lorsque quelqu’un établit un lien vers votre contenu, ces liens pointent directement vers votre site. Mais, avec AMP, lorsqu’un internaute accède à vos pages AMP, ce lien pointe vers le domaine Google.com.

Au moins pour l’instant, les liens vers les pages AMP boostent l’autorité du domaine de Google … pas la vôtre. Donc, l’idée de sauter sur AMP pour une augmentation minime de la vitesse de chargement mobile n’a pas grand intérêt aujourd’hui … et encore moins dans le futur. Sauf si vous avez une très bonne raison de le faire, nous ne recommandons pas AMP pour la plupart des éditeurs.
Utiliser les données structurées pour se démarquer dans les SERPs mobiles
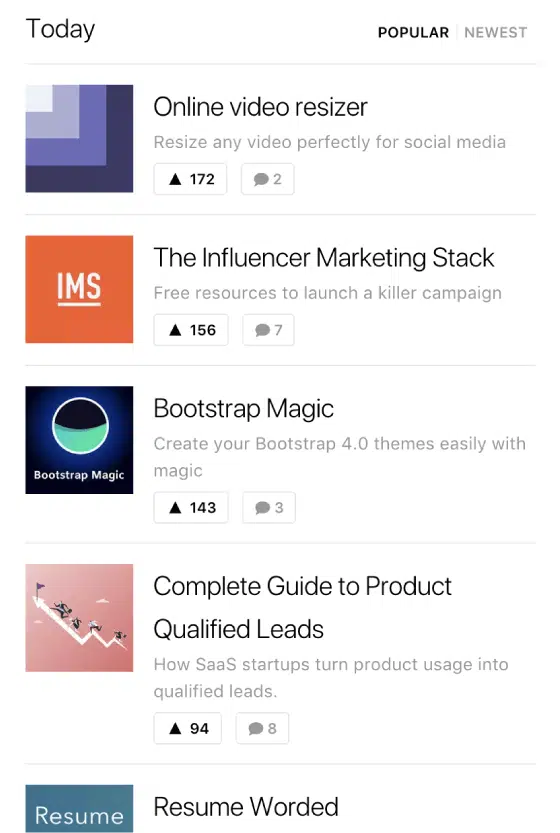
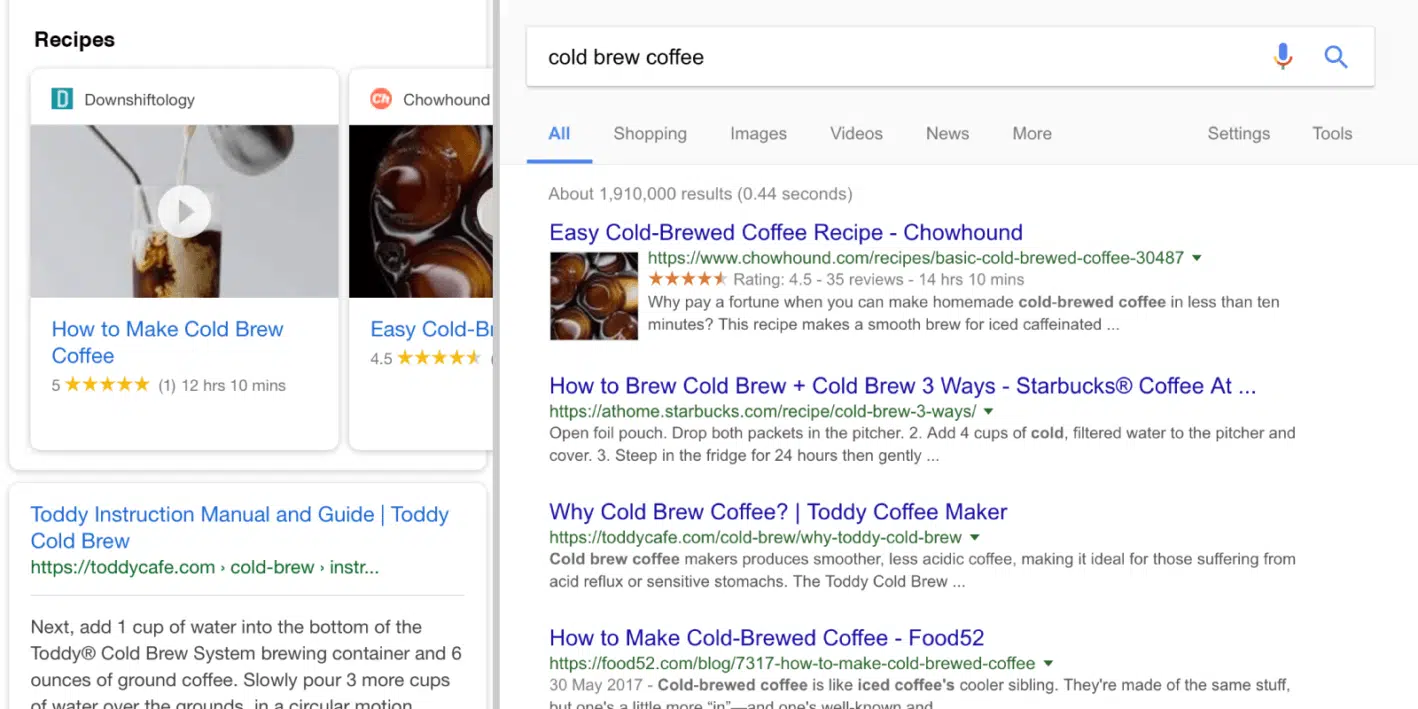
Comme vous le savez probablement, les SERPs mobiles affichent les résultats de la recherche sous forme de cartes :

Et ces cartes rendent les données structurées super efficaces. Pourquoi ? Les données structurées peuvent vous accrocher avec des étoiles, des images de recette et des dates d’événement dans les SERPs … tout cela peut augmenter considérablement votre CTR organique. Par exemple, regardez à quel point le résultat mobile de Downshiftology se démarque de ToddyCafe.com. Ce contraste n’est pas aussi puissant sur le bureau :

Si vous souhaitez davantage de clics sur Google, pensez à implémenter des données structurées.
Conclusion
Le guide sur l’optimisation mobile est maintenant terminé, nous espérons que vous avez aimé. Maintenant, c’est à vous. Que faites-vous pour préparer votre site au référencement mobile ? Ou peut-être que vous avez une question sur une des parties de l’article ? Faites le nous savoir en laissant un commentaire rapide ci-dessous.
Si le sujet du mobile vous intéresse, je vous invite fortement à parcourir ces articles :



























Laisser un commentaire