Une série de pages paginées, comme un catalogue de produits ou le menu complet d’un blog, est l’un des éléments les plus complexes à appréhender pour les robots des différents moteurs de recherche, qui parcourent le web à longueurs de journées. Afin de correctement référencer votre site, et de bien mettre en valeur votre contenu, il est nécessaire de paramétrer votre site afin de faciliter de travail de crawling des moteurs de recherche.
Pour ce faire, il existe un certain nombre de bonnes pratiques à respecter, notamment l’utilisation des balises rel prev / next.
Que sont les attributs de pagination rel = « next » et rel = « prev » ?
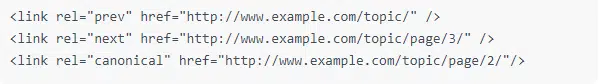
Les attributs de lien rel = « next » et rel = « prev » sont utilisés pour indiquer les relations entre une séquence de pages pour les moteurs de recherche. Souvent, ils sont incorrectement appelés les tags de pagination rel = « next » et rel = « prev ». Par souci de brièveté, nous appellerons rel = « next » et rel = « prev » des attributs de pagination. Les attributs de pagination sont placés dans la section <head> de vos pages HTML et ressemblent à ceci :

Quand dois-je utiliser les attributs de pagination ?
Un cas d’utilisation très courant pour les attributs de pagination sont les pages de catégorie sur les sites web de commerce électronique. Habituellement, les pages de catégories contiennent de nombreux produits et sont donc réparties sur plusieurs pages, chaque page affichant un sous-ensemble de catégories.

Un inconvénient de ceci est que ces pages sont très similaires, conduisant à une forme de contenu dupliqué. En rendant claires les relations entre une série de pages et les moteurs de recherche en utilisant les attributs de pagination, vous donnez un contexte aux moteurs de recherche et évitez le contenu dupliqué. Vous évitez donc des pénalités pour votre SEO.
Comment implémenter les attributs de pagination ?
Exemple :
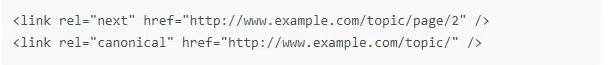
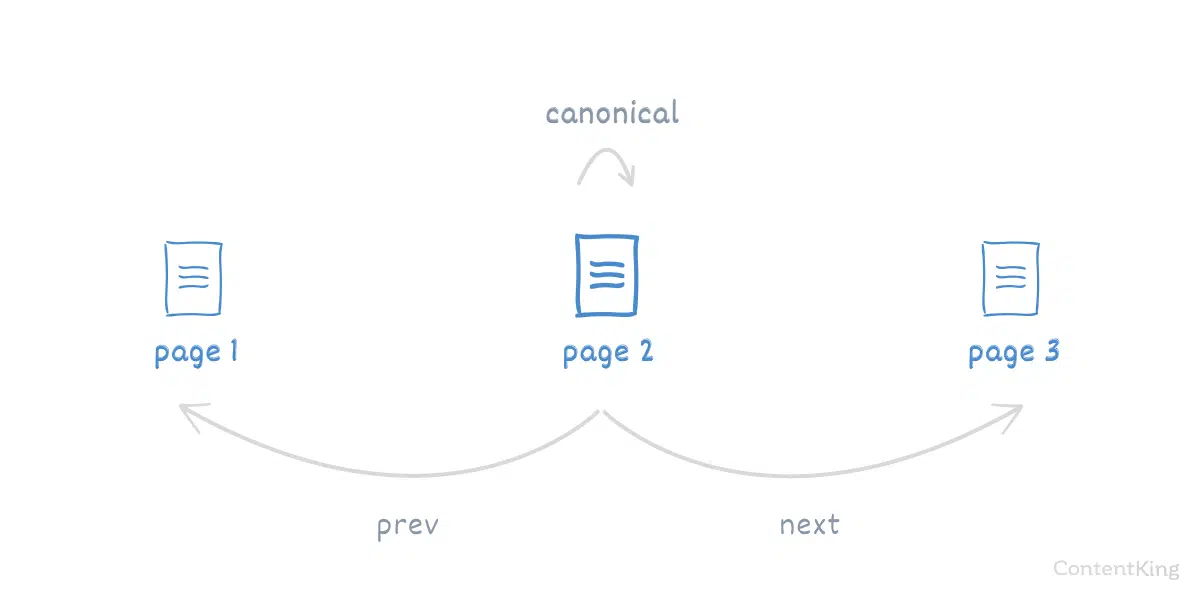
Vous avez une séquence de trois pages, voici à quoi ressemble la définition de pagination et l’URL canonique : la page 1 référence la page suivante :

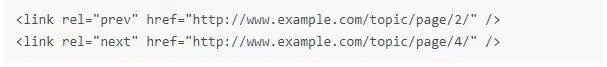
La page 2 référence à la première page et à la page suivante :

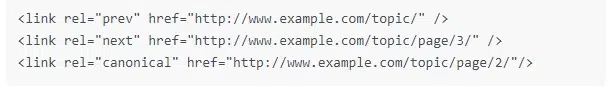
La page 3 ne fait référence qu’à la page précédente (et à la définition de l’URL canonique) puisque c’est la dernière de la séquence :

Les meilleures pratiques pour les attributs de pagination
Suivez les bonnes pratiques ci-dessous pour que la pagination fonctionne du mieux possible.
URL canonique auto-référencée

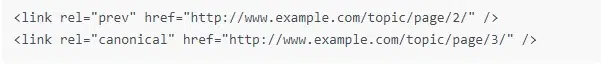
Chaque page de la séquence de pages doit avoir une URL canonique qui pointe vers elle-même. Donc, à la page 2 de la séquence, votre section <head> peut ressembler à ceci :

Ne cassez pas la séquence
Ne cassez pas la séquence de pages. Si vous le faites, les moteurs de recherche ignorent souvent la pagination et indexent et retournent toutes les pages, ce qui peut entraîner des problèmes de contenu en double. Un exemple simple de rupture de la séquence des pages : oublier la référence rel = « prev » de la page 2 à la première page.
Éviter les redirections
Évitez les attributs de pagination et les URL canoniques qui redirigent les URL vers d’autres pages. C’est déroutant pour les moteurs de recherche.
Utiliser des URL absolues
Même si cela ne va pas à l’encontre de la spécification de la balise link, le consensus général est de ne pas utiliser les URL relatives lors de la définition des attributs de pagination. Les URL relatives sont plus susceptibles d’être mal interprétées par les moteurs de recherche. La même bonne pratique s’applique à d’autres utilisations de la balise link : URL canonique, attribut hreflang et attribut mobile.
Ne pas paginer les pages noindex
N’ajoutez pas la directive robots noindex aux pages paginées. Pourquoi ? Il y a deux raisons principales à cela :
- Si les pages n’ont pas été indexées depuis longtemps, Google arrête de les crawler et arrête de suivre les liens.
- Si vous avez appliqué les attributs rel = « next » et rel = « prev », les moteurs de recherche comprendront les relations entre les pages et ne montreront souvent les pages paginées que si vous recherchez spécifiquement du contenu se trouvant uniquement sur ces pages.
Ne pas « nofollow » des liens vers des pages paginées
L’attribut de lien nofollow est avant tout utilisé pour dire deux choses aux moteurs de recherche :
- Ne pas suivre ce lien
- Je ne fais pas nécessairement confiance à cette page. Je ne lui donne pas de crédit.
Dans cet esprit, utilisez des liens nofollow vers des pages paginées est très imprudent. Il empêche les moteurs de recherche d’explorer ces pages et de trouver du nouveau contenu. En plus de cela, vous perdez aussi l’autorité du lien.
N’incluez pas les pages paginées dans le sitemap XML
N’incluez pas les pages paginées dans votre sitemap XML, même si elles sont indexables. Nous sommes fermement convaincus que vous ne devez inclure que des pages de votre sitemap XML avec lesquelles vous souhaitez effectuer un classement. Dans la plupart des cas, vos pages paginées ne tombent pas dans cette catégorie. L’exception à cette règle est lorsque vous n’implémentez pas les attributs rel = « next » et rel = « prev », mais que vous choisissez d’implémenter la pagination avec une page « Afficher tout ». « Afficher Toutes les pages » doivent être incluses dans votre sitemap XML.
Erreurs courantes lors de l’implémentation des attributs de pagination
Voici quelques erreurs courantes que les gens font lors de l’implémentation des attributs de pagination :
- Pas d’auto-référencement canonique : canonicalisation à la première page de la séquence, au lieu d’avoir une URL canonique autoréférencée.
- Application de la pagination aux pages non paginées : implémentation des attributs de pagination pour les pages non paginées, comme par exemple les articles de blog.
- Ajouter les relations aux liens : implémenter les attributs de pagination sur les liens dans le contenu <body>, au lieu de les définir dans la section head. Ceci n’est pas supporté par les moteurs de recherche.
- Ajout de directives robots noindex aux pages paginées : les utilisateurs appliquent souvent la directive noindex aux pages paginées, en plus d’utiliser les attributs de pagination. C’est une erreur.
Foire aux questions sur la pagination dans le SEO
Pour finir, nous allons répondre aux questions les plus fréquemment posées sur la pagination dans le SEO :
1. Pourquoi les moteurs de recherche ignorent-ils mes attributs de pagination ?
Les attributs rel = « next » et rel = « prev » sont des signaux plutôt que des directives. Les moteurs de recherche ne sont pas tenus de suivre votre définition des attributs de pagination, mais ils le font habituellement.
2. Puis-je également utiliser rel = « previous » au lieu de rel = « prev » ?
Oui, les deux fonctionnent mais nous préférons rel = « prev » par souci de brièveté.
3. Mes pages paginées seront-elles indexées par les moteurs de recherche ?
Oui, mais généralement, elles n’apparaissent pas dans les résultats du moteur de recherche car dans la plupart des cas, les moteurs de recherche renvoient seulement la première page de la séquence. Cependant, dans les cas où il existe un contenu unique sur l’une des pages paginées, cette page peut également apparaître dans le résultat du moteur de recherche.
4. Puis-je définir les attributs rel = « next » et rel = « prev » via le sitemap XML ?
Non, ce n’est pas possible pour le moment.
5. Dois-je inclure mes pages paginées dans mon sitemap XML ?
Non, nous croyons fermement que vous ne devez inclure que les pages de votre sitemap XML que vous voulez classer. Dans la plupart des cas, vos pages paginées ne tombent pas dans cette catégorie. L’exception à cette règle est lorsque vous n’implémentez pas les attributs rel = « next » et rel = « prev », mais que vous choisissez d’implémenter la pagination avec une page « Afficher tout ».
Si le sujet du SEO vous intéresse, je vous invite fortement à parcourir ces articles :



Aucun commentaire