
Les moteurs de recherchent gagnent en intelligence, et deviennent capables de lire et d’interpréter les données sans avoir à s’attarder sur les balises html. Si ces dernières semblent moins importantes aujourd’hui, il est tout de même crucial de comprendre le rôle de chacune, en évaluant l’impact qu’elles peuvent avoir pour l’utilisateur, et leurs côtés « SEO friendly ». Que l’on parle des méta balises, comme <title > et <description> ou d’autres balises de classification et d’organisation de contenu, la manière avec laquelle on les utilise, et leurs impacts relatifs en termes de SEO, ont bien évolué ces dernières années. Cependant, de nouvelles balises et nouvelles façons d’organiser les données de votre site sont apparues, et changent sensiblement l’approche à adopter lorsqu’on remplit ses balises dans le code HTML. Plongeons un peu plus en profondeur dans la variété des balises HTML, et arrêtons-nous sur leur intérêt SEO aujourd’hui.
La balise <title>
La balise <title> est un attribut HTML que l’on retrouve dans la section du <header> et qui va indiquer le titre de la page en question. Typiquement, le titre de la page peut apparaitre dans les liens cliquables, les résultats de recherche, ou encore sur les réseaux sociaux. Les balises titre sont là pour donner une idée claire et compréhensive du contenu d’une page. D’un côté, la balise titre n’est plus « la réponse à tout » qu’elle était auparavant, puisqu’une simple concordance de mot clefs ne suffit plus à convaincre Google de vous mettre au top des résultats de recherche. Mais de l’autre, un titre bien écrit et optimisé pour le SEO va de pair avec un bon classement, même si les mots clefs recherchés par le visiteur ne collent pas directement avec ceux de votre balise <title>.
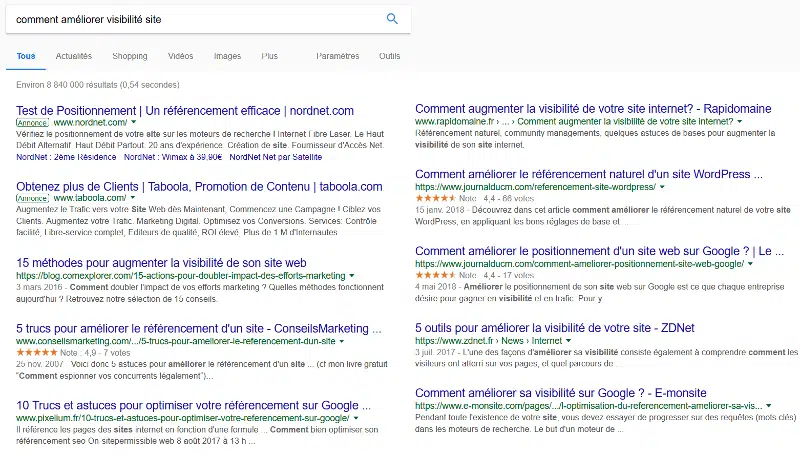
Ces dernières années, le comportement de l’utilisateur sert de preuve logique de la pertinence d’un contenu, et envoie un signal fort aux algorithmes de classement des moteurs de recherche. La balise <title> reste la première chose que voit l’utilisateur lorsqu’il étudie les résultats de sa recherche. De fait, votre titre doit être clair et précis, et doit convaincre l’utilisateur que votre contenu lui apportera la réponse à sa recherche. Un bon titre de page peut augmenter le nombre de clic et le trafic, ce qui a aussi un impact non négligeable sur votre SEO. Prenons un exemple concret. Lorsqu’on cherche [comment améliorer visibilité site] sur Google, on constate qu’aucune balise <title> des pages qui apparaissent dans les résultats ne collent parfaitement avec la phrase recherchée. En revanche, Google a bien compris votre question, et y a déjà en parti répondu en vous proposant beaucoup de contenus liés à des concepts comme le référencement, ou le marketing :

Cette capture d’écran illustre l’intelligence des moteurs de recherche, qui sont désormais capable de lire et de comprendre une requête afin de proposer un contenu adéquat, plutôt que de simplement relayer des mots clefs à l’aveugle. Le titre des pages listées dans les résultats de recherche ne sont pas interprétés au mot près par Google, mais ils jouent quand même un rôle crucial puisqu’ils aident à Google à bien comprendre le contenu de la page, et si ce dernier est pertinent pour l’utilisateur ou pas. Les moteurs de recherche ont largement amélioré leur capacité à comprendre une page web de façon globale. Mais les premières informations visibles par les utilisateurs ont un impact clef, puisque c’est là-dessus que va se baser l’utilisateur avant de cliquer – ou non – sur votre lien. En somme, on peut comparer ces informations à la 4ème de couverture d’un livre.
En résumé, voici les éléments clefs à avoir en tête lorsque vous remplissez vos balises <title> :
- Donner un titre unique à chacune de vos pages, qui décrit consciencieusement le contenu de celle-ci.
- Ne pas dépasser les 50-60 caractères.
- Intégrer les mots clefs de manière naturelle : le tout doit rester lisible et cohérent.
- Si vous possédez une marque, essayez de l’intégrer dans vos titres.
Si vous écrivez des articles, vous trouverez sur notre blog quelques astuces pour rédiger de bons titres :
Les balises de méta-descriptions
Les meta description sont des informations placées dans le <header> des pages web, et sont souvent stipulées dans les résultats de recherche, à coté des titres de page et de leurs liens. Le but d’une méta-description est de refléter l’essence de la page, avec plus de détails contextuels. Officiellement : les métas-descriptions n’ont jamais étés un facteur de référencement. Cependant, leur importance réside dans le fait que les méta-descriptions sont montrées aux cotés des titres de page, et ont donc un impact sur les interactions des utilisateurs avec vos pages. Les méta-descriptions occupent un large espace du SERP (Search Engine Result Page), ce qui en fait une bonne opportunité pour convaincre les utilisateurs de vous rendre visite. Les méta-descriptions ont un impact sur le nombre de clic, et peuvent améliorer le click-through rate, tout en diminuant le taux de rebond, à condition que la page remplisse bien ses promesses, évidemment.
Bien sûr, aucune description ne collera jamais parfaitement avec toutes les requêtes sur lesquelles vous souhaitez vous positionner. Votre meta description peut faire la taille que vous souhaitez, mais Google n’en montre qu’environ 160 caractères dans ses SERPs. Et le fragment que montre Google peut ne pas exactement être celui que vous avez écrit, selon la requête formulée par l’utilisateur.
En résumé, voici ce que vous devriez faire avec vos <meta> :
- Donner à chaque page une meta description unique, qui reflète clairement le contenu de la page
- Garder à l’esprit que Google montrera au maximum 150-160 caractères de votre meta.
- Inclure vos mots clefs les plus significatifs, sans en abuser et toujours de façon naturelle. N’oubliez pas qu’au final, ce sont les utilisateurs qui lisent vos metas.
- En option : utiliser une accroche attractive qui pique la curiosité de l’utilisateur.
Si les métas descriptions vous intéresse, on vous invite fortement à parcourir cet article :
Les balises Heading (<h1>…<h6>)
Les balises HTML heading sont utilisées pour structurer les contenus, avec des titres et sous-titres à l’intérieur des pages. La hiérarchie va de H1 à H6, en fonction de l’importance du titre. H1 est le titre principal (visible comme un titre de méta-description). C’est la balise heading proéminente. H2-H6 sont des balises optionnelles, utiles pour structurer le contenu de vos pages, et faciliter la navigation de l’utilisateur. L’usage des balises heading fait débat. Si les balises H2-H6 sont considérées comme étant peu utiles aux moteurs de recherche, un bon H1 est lui primordial pour votre référencement. Une mauvaise utilisation des H1 peut significativement impacter le classement d’un site dans les résultats de recherche. Ces derniers ont plus de facilité à lire les pages bien structurés avec des balises heading, plutôt que des pans entiers de textes. C’est pourquoi les moteurs de recherches accordent beaucoup d’importance aux <h1>. Au delà de l’aspect « SEO friendly » des balises heading, ces dernières sont aussi un excellent point de repère pour l’utilisateur, et, rappelons-le, une bonne expérience utilisateur va de pair avec un bon référencement.
Quelques conseils à suivre pour réussir vos balises heading :
- Donner à chaque page un H1 unique, qui reflète le contenu de votre page, en utilisant soigneusement vos mots clefs.
- Utiliser les autres balises heading lorsqu’elles sont appropriées, en y incluant des mots clefs secondaires relatifs à chaque paragraphe. Attention cependant à ne pas en abuser, au risque de produire l’effet contraire. On vous conseille de vous limiter aux balises <h1>, <h2> et <h3>, pour conserver l’équilibre entre un contenu structuré et lisible.
Les balises image <alt>
La balise image <alt> est un attribut HTML rajouté à une image pour décrire son contenu. Ces balises sont importantes en termes d’optimisation “on-page” pour deux raisons : La balise <alt> est montrée d’office si l’image ne peut pas être chargée par le navigateur. La balise <alt> fournit un descriptif très important, puisque les moteurs de recherche ne peuvent pas « lire » une image. Pour les sites de e-commerce, les images ont souvent un impact crucial sur la manière dont l’utilisateur va interagir avec la page. En effet, une belle photo engagera beaucoup plus l’utilisateur à l’achat. Google ne s’en cache pas : Aider son moteur de recherche à interpréter le sujet d’une image, et comment cette dernière s’intègre dans un propos global, a un impact positif sur votre SEO. De plus, une description claire d’une image améliore vos chances d’apparaitre dans les résultats de recherche sur Google Image.
Lorsque vous intégrez des images sur vos pages, vous devriez :
- Optimiser la description de vos images les plus importantes (produits, infographies…), surtout pour les images susceptibles d’apparaitre dans les recherches Google Image.
- Ajouter des balises <alt> dans les pages n’ayant pas beaucoup de contenu autre que des images. Comme des pages portfolio, par exemple.
- Rédiger des balises <alt> courtes et explicites, qui utilisent intelligemment vos mots clefs. Assurez-vous que la description que vous faites s’insère naturellement dans le contexte global de la page.
Si le sujet des photos et images sur le web vous intéresse, nous vous conseillons la lecture de ces deux articles complémentaires :
Les balises gras/italique
Les balises gras et italiques peuvent être utilisées pour mettre en évidence les parties les plus importantes de vos contenus, et souligner certains mots clefs. En termes de SEO, les moteurs de recherche apprécient ces petites précisions dans le texte, mais ces dernières ne sont pas très importantes au niveau de votre référencement. Ce ne sont pas des balises cruciales, mais elles sont intéressantes pour améliorer la lisibilité de vos pages, et donc améliorer l’expérience utilisateur.
Vous devriez utiliser les balises gras/italique pour :
- Mettre en valeur un contenu spécifique dans un paragraphe, comme un concept important, ou une citation.
- Mettre en valeur des mots clefs secondaires.
Les balises meta mots clefs
Au début de l’optimisation de contenu, les « meta keywords » étaient de petits fragments de texte seulement visible dans le code HTML, qui étaient supposées expliciter aux moteurs de recherches le sujet d’une page. Ces balises ont été utilisées de manière si abusive par le passé, que les moteurs de recherches se sont adaptés pour ne plus les utiliser. Maintenant qu’il est de notoriété publique que Google ignore ces balises-là, et qu’elles n’ont pas non plus d’incidence sur l’expérience utilisateur, on vous conseille de ne pas perdre de temps avec elles.
En résumé, vous devriez :
- Ignorer les balises « méta keywords »
- Faire apparaitre vos mots clefs secondaires directement dans vos contenus, de manière lisible et intelligible pour l’utilisateur.
Les balise de liens ”no follow”
Les liens externes, ou liens sortants, sont des liens intégrés sur vos pages et qui pointent vers d’autres sites. Ils sont utilisés, par exemple, pour citer des sources, ou mentionner un site tiers. Google est particulièrement attentif aux liens externes : Ils peuvent donner l’illusion d’un contenu artisanal liés à des sources dignes de confiance, ou encore faire croire à un contenu de qualité qui aurait été enrichi artificiellement. Google est réputé pour être particulièrement sévère envers toute tentative de manipulation de son algorithme, et il est plutôt malin pour détecter le vrai du faux. Google relie le contenu de vos pages aux sources auxquelles vous vous référez, afin de mieux comprendre le contexte de votre propre page, avant d’en déduire un certain niveau de qualité. Si vos liens pointent vers du contenu réputé de qualité, comme par exemple des articles de presse provenant de médias reconnus, les moteurs de recherches seront « rassurés » et auront tendance à valoriser votre contenu. C’est pourquoi il est vivement conseillé de veiller attentivement à la qualité de vos liens externes et, plus globalement, de vos sources sur le web.
Par défaut, tous vos hyperliens sont en « dofollow », et lorsque vous placez un lien « dofollow », vous signez un contrat de confiance avec Google en lui disant que vous approuvez le contenu qui se cache derrière ce lien. Lorsque vous ajoutez une balise « nofollow » à un lien, vous indiquez aux moteurs de recherches de ne pas suivre ce dernier. Pour garder un SEO soigné, vous devriez préserver une balance équilibrée entre liens « dofollow » et « nofollow » sur vos pages.
Pour fabriquer un lien « nofollow », il vous suffit de l’ajouter comme suit dans le code HTML :
a href="votre lien" rel="nofollow"
Certains liens sont plus susceptibles d’être balisés « nofollow », parmi lesquels :
- Liens vers toutes les ressources qui ne peuvent être considérées comme dignes de confiance.
- Liens sponsorisés : Ils peuvent être perçus par Google comme de la « monétisation de votre approbation »
- Liens vers des commentaires, ou tout type de contenu généré par des utilisateurs. En effet, ces derniers ne sont pas facilement contrôlables, et pourraient vous dévaloriser.
- Liens du type « connectez-vous », ou « inscrivez-vous » : les moteurs de recherchent n’ont aucun intérêt à crawler ces liens.
Les balises robots
Les balises robots sont un élément HTML qui indique aux moteurs de recherches de ne pas indexer une certaine page, là ou une balise « nofollow » lui indique de ne suivre aucun lien de cette même page. Si ces balises ne sont pas directement corrélées au classement de vos pages, elles peuvent avoir, dans certains cas, un impact sur l’aspect général de votre site pour les moteurs de recherche. Google n’aime pas trop les pages au faible contenu, mais certaines peuvent être obligatoires (comme des mentions légales, par exemple). Vous pouvez aussi avoir des pages brouillons, ou des pages que vous devez publier alors qu’elles ne sont pas encore terminées, ou optimisées. Vous ne voulez probablement pas que ces pages-là soient prise en compte pour l’évaluation de votre site. En jouant sur les balises robots, vous pourrez « rendre invisible » ces pages à faible valeur ajoutées.
Dans d’autres cas, vous pouvez aussi vouloir que certaines pages n’apparaissent pas dans les SERPs, afin qu’elles ne soient pas accessibles directement depuis une page de résultat. Enfin, si vous avez une option de recherche sur l’ensemble du site, Google recommande de fermer les pages de résultats personnalisées, qui peuvent être explorées indéfiniment et gaspiller les ressources du moteur de recherche. Dans ces cas, les balises « noindex » et « nofollow » sont d’une grande aide, puisqu’ils vous offrent un contrôle sur votre site, et sur ce que les moteurs de recherche peuvent voir.
Pour empêcher la plupart des moteurs de recherche d’indexer une page de votre site, ajoutez la balise Meta suivante dans la section « head » de votre page :
<meta name="robots" content="noindex">En résumé, lorsque vous travaillez sur vos balises robots, vous devriez :
- Permettre aux moteurs de recherches de ne pas s’attarder sur des pages qui ne sont pas terminées/nécessaires, ou des pages qui n’ont pas à apparaitre dans les résultats de recherches.
- Aider les moteurs de recherches à ne pas gaspiller leurs ressources sur des pages inutiles, ou des pages qu’ils peuvent « crawler » indéfiniment.
- Vous assurez que vous n’avez pas – par erreur – demandé aux moteurs de recherches de ne pas indexer des pages importantes.
Les balises canoniques
Les balises canoniques (canonical tags) sont une manière de dire aux moteurs de recherche quelle version d’une page vous considérez comme principale, et que vous souhaitez indexer pour rendre disponibles aux utilisateurs. Ces balises sont généralement utilisées dans le cas ou une même page est disponible via plusieurs URLs, ou différentes pages ayant un contenu très similaire qui couvrent un même sujet. Un contenu interne dupliqué n’est pas considéré comme un stricte copié/collé, puisqu’ils ne cachent généralement pas de tentative de manipulation. Mais ils peuvent devenir source de confusion pour les moteurs de recherche, sauf si vous leur indiqué quel URL est celui que vous préférez et souhaitez indexer. Les URL sélectionnés sont analysés plus souvent par les moteurs de recherche, tandis que les autres ont tendance à être laissés de côté. Si cela n’affecte pas votre risque de pénalité, l’absence de balises canoniques n’est pas idéale en termes d’optimisation. Un autre avantage des URL canoniques est qu’il rend plus facile l’analyse et le tracking des performances associées à un certain contenu.
John Mueller (Webmaster Trends Analyst chez Google) indique également qu’utiliser le « rel=canonical » pour les contenus dupliqués aide Google à consolider vos efforts, en lui signalant quel contenu est celui que vous voulez mettre en avant. En ce sens, les balises canoniques sont un plus pour valoriser votre SEO.
Afin d’améliorer votre SEO, vous devriez canoniser :
- Les URLs de pages aux contenus et sujets similaires.
- Les pages dupliquées sous plusieurs URLs.
- Plusieurs versions d’une même page, avec des sessions différentes ou autres paramètres URL qui n’ont pas d’incidence sur le contenu.
Le balisage de schéma
Le balisage de schéma est un vocabulaire de balisage partagé reconnu par les moteurs de recherche, qui vous permet d’organiser les données de manière logique. Ce balisage est très intéréssant pour les moteurs de recherche, et a tendance à être sous évalué. Comme nous l’avons déjà répété quelques fois dans cet article, les résultats de recherches ne sont plus focalisés uniquement sur des mots clefs et une bonne stratégie de backlink. Au contraire, les moteurs de recherches sont de plus en plus à même de valoriser le contenu et le contexte d’une page. Un balisage bien structuré fait office de feuille de route pour les moteurs de recherches, qui peuvent ainsi travailler idéalement sur le crawling de votre site, ce qui aura un impact sur votre SEO.
De plus, les SERPs ont tellement évolués que vous pouvez parfois trouver la réponse à votre question sans même avoir à cliquer sur un un lien de résultat. Cependant, un extrait enrichi (aussi appelé « rich snippet ») avec une belle image, une évaluation 5 étoiles, une gamme de prix bien spécifiée, un statut des stocks, les heures ouvrées, sont autant d’informations susceptibles d’attirer l’intérêt de l’utilisateur, et donc générer du trafic. De fait, assigner un balisage de schéma à certains éléments enrichi votre SERP procure à l’utilisateur des informations supplémentaires. Le balisage améliore l’expérience utilisateur, et donc votre SEO.
Pour optimiser votre balisage :
- Étudier les différents balisages sur schema.org.
- Créer une carte de vos pages les plus importantes et mettre en avant les concepts les plus révélateurs.
- Implanter le balisage intelligemment, notamment en utilisant l’outil de test de données structurées de Google.
- Bien tester le balisage, avec ce même outil, pour s’assurer qu’il a été implanter correctement.
Les meta balises Social Media
Open Graph a été initialement introduit par Facebook pour vous aider à contrôler à quoi ressemble une page lorsqu’elle est partagée sur les réseaux sociaux. L’outil est maintenant reconnu par Google+ et Linked In également. Twitter Cards offre les mêmes outils, mais sont exclusifs à Twitter. En utilisant ces balises Social Media, vous fournissez quelques informations supplémentaires à propos de vos pages pour les réseaux sociaux. En améliorant l’apparence de ces dernières, vous invitez plus facilement l’utilisateur à interagir avec vous, ce qui améliore le potentiel général de votre publication. Ces balises n’ont pas d’intérêt particulier sur les moteurs de recherche classique, mais vu l’importance grandissante des réseaux sociaux dans tous les aspects du web, on vous conseille d’y prêter particulièrement attention.
Pour être sûr que vos pages soit le plus efficace possible sur les réseaux sociaux, vous devriez :
- Ajouter des meta données basiques et significatives en utilisant le protocole Open Graph, et tester les URLs que vous voulez voir affichées.
- Configurer les Twitter Cards, puis les valider.
Pour en apprendre plus sur l’influence des réseaux sociaux en SEO, on vous conseille la lecture de cet article:
Les meta balises Viewport
Les balises viewport vous permette de configurer la taille et l’affichage d’une page, quel que soit l’écran. Habituellement, le balise et sa valeur devrait apparaitre ainsi dans le code HTML :
<meta name=”viewport” content=”width=device-width, initial-scale=1>
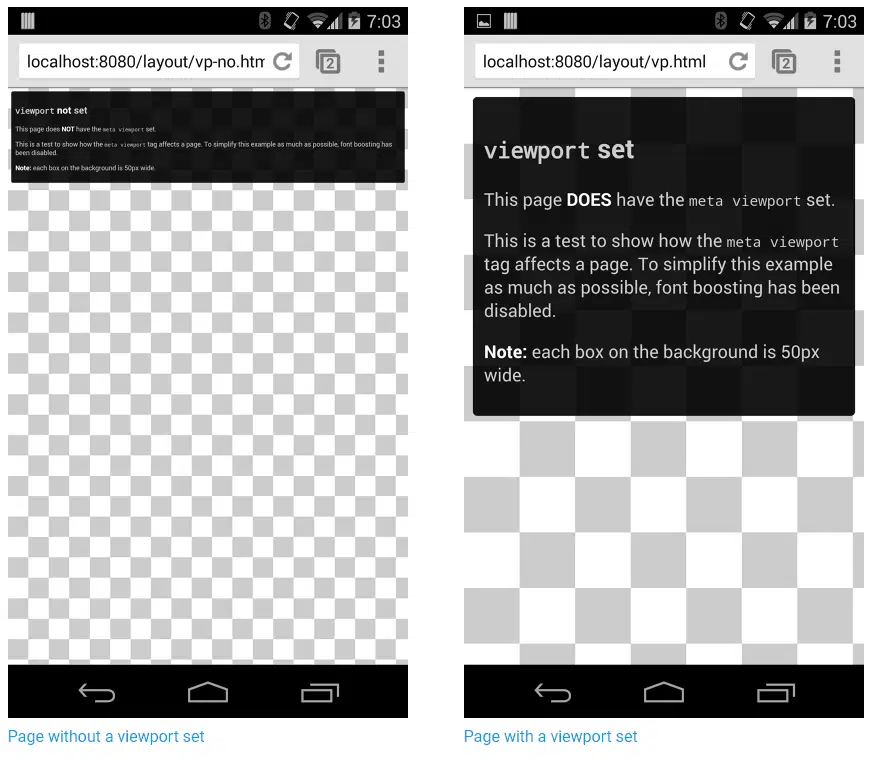
“width=device-width” fait en sorte que la page occupe la totalité de l’espace mis à disposition par le terminal sur lequel elle est chargée, et « initial scale=1 » établit une relation 1 :1 entre les pixels du CSS et ceux du terminal, tout en prenant en compte l’orientation de l’écran. Puisqu’une image vaut mieux qu’un long discours, voici une capture d’écran montrant la différence entre une balise viewport non configurée (à gauche), et une configurée (à droite).

Les balises viewport n’influencent pas le classement directement, mais peuvent influer sur l’expérience utilisateur, notamment vu la diversité des terminaux utilisés aujourd’hui pour surfer sur le web. Tout comme la plupart des balises citées ici, prendre soin du viewport améliore in fine l’expérience utilisateur (ou, plutôt, ne pas la prendre en compte pourrait altérer l’expérience utilisateur), et l’évolution votre CTR et taux de rebonds reflèteront ces quelques petits efforts que vous aurez consenti.
Conclusion




Aucun commentaire