La méthode MoSCoW est un outil puissant pour prioriser les tâches et fonctionnalités d’un projet web. En classant chaque élément selon son importance, elle permet de se concentrer sur l’essentiel et de respecter les contraintes de temps et de budget.
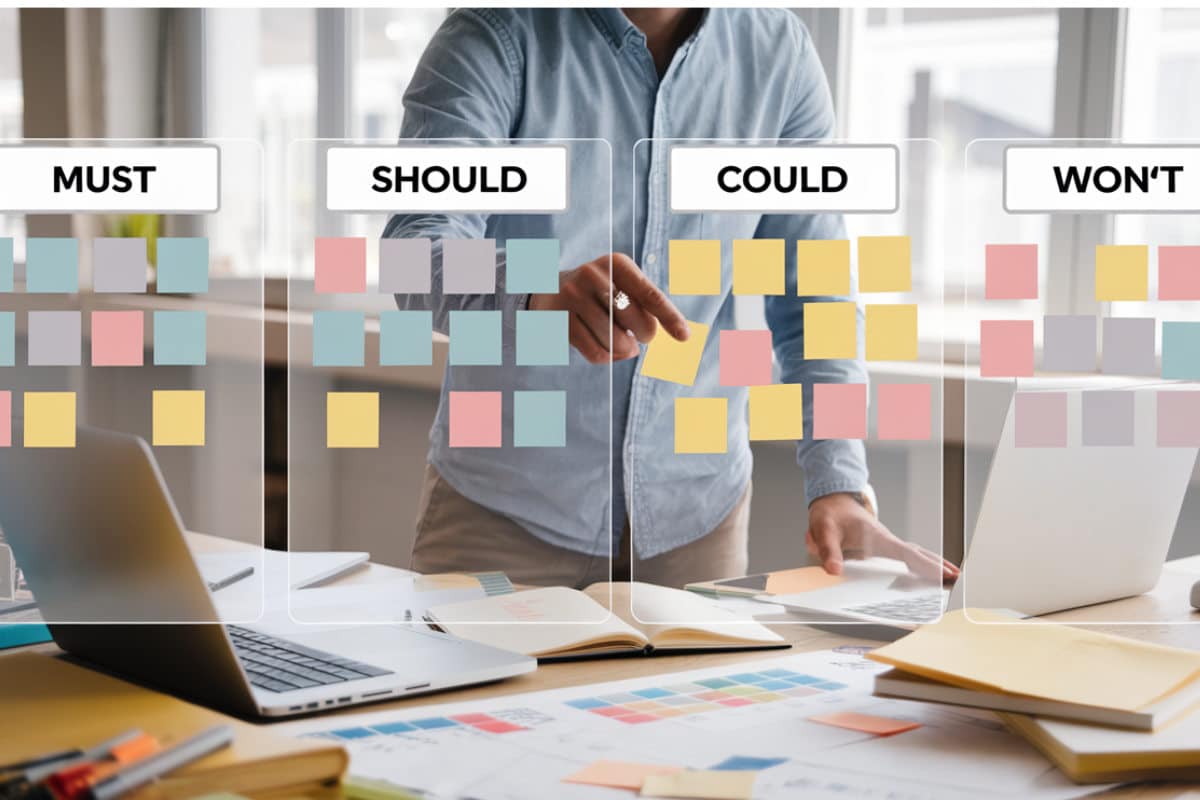
La méthode MoSCoW aide à classer les fonctionnalités en 4 catégories :
- Must Have : indispensables
- Should Have : importantes
- Could Have : bonus
- Won’t Have : à exclure pour le moment
En impliquant toutes les parties prenantes, vous obtenez une vision claire, partagée et réaliste du périmètre du projet. Utilisez des outils simples (post-its, tableaux) ou des logiciels (Jira, Trello) pour visualiser et ajuster vos priorités. Associez cette méthode aux User Stories pour rester centré sur les besoins utilisateurs.
Découvrez comment appliquer concrètement cette approche à votre projet de création de site internet.
Les principes fondamentaux de la méthode MoSCoW

Un vocabulaire clair pour discuter des priorités
La méthode MoSCoW fournit un langage commun et facile à comprendre pour discuter des priorités au sein de l’équipe projet. En classant les tâches selon les catégories Must have (indispensable), Should have (importante), Could have (souhaitable) et Won’t have (exclue), elle permet à tous les membres, quelle que soit leur expertise, de parler le même langage.
Ce vocabulaire simple mais efficace facilite la communication et aide à obtenir rapidement un consensus sur ce qui est important pour le succès du projet web. Il évite les ambiguïtés et les incompréhensions sur le niveau de priorité de chaque tâche.
Prenons l’exemple d’une équipe travaillant sur la refonte du site e-commerce d’une petite entreprise. En utilisant les catégories MoSCoW, les échanges sont plus clairs : « La fonction de paiement en ligne est un Must Have car sans elle impossible de vendre, par contre l’ajout de commentaires clients est un Should Have important mais pas vital pour le lancement ». Grâce à ce langage partagé, chacun sait sur quoi se concentrer.
Impliquer toutes les parties prenantes pour une vision commune
| Partie prenante | Rôle dans la priorisation MoSCoW |
|---|---|
| Dirigeant/Sponsor | Valide les priorités et arbitre selon les enjeux business |
| Chef de projet | Anime les ateliers de priorisation et challenge les choix |
| Experts métiers | Apportent leur connaissance des processus et besoins |
| Utilisateurs finaux | Donnent leur avis sur la valeur et l’importance de chaque besoin |
| Équipe technique | Évalue la faisabilité et les impacts des choix de priorisation |
L’un des principes clés de la méthode MoSCoW est d’impliquer l’ensemble des parties prenantes dans l’exercice de priorisation : décideurs, utilisateurs finaux, experts métiers, équipe de développement… Recueillir les points de vue de chacun permet d’avoir une vision à 360° des attentes et besoins.
Cette implication favorise aussi l’adhésion de tous au cadre de priorisation défini collectivement. Chacun comprend pourquoi telle fonctionnalité est indispensable alors qu’une autre est optionnelle. Cet alignement est essentiel pour la motivation et la collaboration tout au long du projet web.
Application pratique de la méthode MoSCoW
4 étapes clés : équipe projet, inventaire des tâches, classification MSCW, validation
Pour appliquer concrètement la méthode MoSCoW à votre projet de création de site internet, suivez ces 4 étapes :
- Réunissez l’équipe projet au complet, en incluant des représentants de chaque partie prenante (décideurs, utilisateurs, techniciens…)
- Listez de manière exhaustive toutes les tâches et fonctionnalités envisagées, en impliquant l’ensemble des participants.
- Classez chaque tâche dans l’une des 4 catégories MSCW par ordre de priorité. Assurez-vous d’avoir un consensus.
- Validez que la répartition est réaliste et ajustez si besoin pour obtenir un éventail équilibré entre le vital et le secondaire.
Pour le site e-commerce d’un artisan, l’inventaire initial pourrait inclure : tunnel d’achat, catalogue produits, moteur de recherche, avis clients, blog, FAQ, compte client, promotion réseaux sociaux… En appliquant MoSCoW, seuls le tunnel d’achat et un catalogue simple seront peut-être des « Must Have » pour un 1er jet, le reste étant repoussé en « Should » ou « Could ».
Des outils simples comme des post-its ou un tableau blanc pour mettre en pratique facilement la méthode
Pas besoin d’un logiciel sophistiqué pour prioriser avec MoSCoW ! Des outils simples et visuels comme des post-its de couleur ou un tableau blanc sont parfaits pour débuter :
- Inscrivez chaque tâche sur un post-it
- Utilisez une couleur par catégorie (vert = must have, jaune = should have…)
- Positionnez les post-it sur un tableau en colonnes par catégorie
- Déplacez facilement les tâches d’une catégorie à l’autre au fil des discussions
Cette approche ludique et collaborative stimule les échanges et la créativité. Chacun participe activement en partageant ses idées. Le résultat est une priorisation visuelle et partagée par tous !
Les 4 catégories de priorisation : Must Have, Should Have, Could Have, Won’t Have
Commencer par les « Must Have » essentiels puis passer aux « Should Have » et « Could Have »
La méthode MoSCoW permet de distinguer ce qui est important de ce qui est secondaire. La priorité va aux fonctionnalités « Must Have » réellement indispensables que le site doit impérativement proposer pour répondre au besoin.
Une fois ce socle essentiel déterminé, l’équipe peut envisager les tâches « Should Have » qui apportent une réelle valeur ajoutée sans être vitales. Et si le temps et budget le permettent, place aux « Could Have » qui sont des bonus appréciables.
Imaginons un site vitrine pour une TPE. Les « Must Have » seront par exemple : présentation de l’entreprise, descriptif de l’offre, formulaire de contact, accès mobile. Les « Should Have » pourraient être un module d’actualités et une FAQ. Et en « Could Have » des témoignages clients et une carte interactive.
Utiliser les « Won’t Have » pour les idées d’amélioration future sans compromettre le projet actuel
- Must Have : fonctionnalités vitales, obligatoires pour répondre au besoin fondamental
- Should Have : importantes, grande valeur ajoutée mais non indispensables pour un 1er jet
- Could Have : bonus intéressants si le temps/budget le permettent, peuvent attendre
- Won’t Have : exclues de la version actuelle mais à garder sous le coude pour plus tard
La catégorie « Won’t Have » regroupe toutes les idées non retenues pour la version actuelle du site web. Mais cela ne signifie pas qu’elles sont abandonnées définitivement !
Au contraire, cette liste constitue un vivier précieux pour les futures optimisations. Capitaliser ainsi sur les bonnes idées non prioritaires offre une feuille de route à moyen-long terme et montre votre volonté d’amélioration continue.
Toujours sur notre site vitrine de TPE, des « Won’t Have » pourraient être : version multilingue, chat en ligne, configurateur de devis, vidéos de démonstration… Autant de pistes à reconsidérer après la mise en ligne pour enrichir le site étape par étape.
Les avantages et limites de la méthode MoSCoW
Avantages
-
Priorisation claire
-
Simplicité de mise en œuvre
-
Alignement des parties prenantes
-
Gestion efficace du temps et des ressources
-
Souplesse pour les projets agiles
-
Réduction du périmètre en cas de contrainte
Inconvénients
-
Subjectivité des priorités
-
Tendance au "tout est Must"
-
Manque de pondération fine
-
Risque de mauvaise interprétation
-
Pas adaptée aux projets complexes sans hiérarchie supplémentaire
Veiller à ne pas surcharger les « Must Have » pour respecter délais et budget
La méthode MoSCoW offre de la flexibilité en permettant d’ajuster le périmètre du projet aux contraintes de temps et d’argent. Mais attention à ne pas déséquilibrer les catégories en mettant trop de tâches en « Must Have » !
Surcharger cette catégorie critique c’est prendre le risque d’un projet infaisable dans les délais impartis. Soyez réaliste dans ce qui est réellement indispensable. Certains « Must Have » ne seraient-ils pas plutôt des « Should Have » ? Un tri rigoureux est la clé.
Par exemple, si vous avez 3 mois et un petit budget pour créer votre site, limitez les « Must Have » à l’essentiel : le contenu, un design basique et les fonctions clés. Repoussez le superflu en « Should » voire « Could », comme les animations ou un design personnalisé. Sinon vous serez vite débordé !
Compléter MoSCoW avec d’autres outils agiles comme les User Stories pour rester centré sur les besoins utilisateurs
| Catégorie MoSCoW | Exprimée sous forme de User Story |
|---|---|
| Must Have | « En tant que client, je veux payer en ligne en 3 clics afin d’acheter facilement » |
| Should Have | « En tant que prospect, je veux visualiser des avis clients afin d’être rassuré avant d’acheter » |
| Could Have | « En tant que famille, nous voulons des photos HD afin de bien voir les détails des produits » |
| Won’t Have | « En tant que revendeur, je veux un extranet afin de passer des commandes en gros » |
MoSCoW trouve tout son potentiel en l’associant à d’autres pratiques agiles complémentaires. Par exemple, coupler la priorisation avec la rédaction de User Stories permet de garder le focus sur les attentes réelles des utilisateurs.
Les User Stories expriment chaque besoin de façon concrète selon un format « En tant que…, je veux… afin de… ». Elles apportent du contexte et du sens aux tâches priorisées avec MoSCoW. Cette combinaison gagnante centre tous les efforts sur la valeur attendue par vos clients.
Illustrons cela : « En tant que visiteur, je veux accéder au site depuis mon mobile afin de consulter l’offre à tout moment » est une User Story qui justifie de placer le responsive design en « Must Have ». « En tant qu’habitué, je veux créer un compte afin de gagner du temps » explique l’intérêt d’un espace client, plutôt en « Should Have ».
Outils et supports pour mettre en œuvre la méthode
Représenter visuellement la priorisation pour une meilleure vue d’ensemble
Pour exploiter pleinement la puissance de la méthode MoSCoW, rien de tel qu’une représentation visuelle de votre priorisation. Que ce soit sous forme de tableau, de matrice ou de carte heuristique, l’objectif est d’avoir une vue d’ensemble claire et partagée.
Cette visualisation offre à l’équipe projet une compréhension commune des priorités et de leur répartition. D’un seul coup d’œil, chacun sait ce qui est important et ce qui est secondaire. Un support précieux pour suivre l’avancement et communiquer efficacement avec les parties prenantes.
Voici un exemple de matrice MoSCoW simple et visuelle à utiliser :
| Must Have | Should Have | Could Have | Won’t Have |
|---|---|---|---|
| Fonction 1 | Fonction 4 | Fonction 7 | Fonction 10 |
| Fonction 2 | Fonction 5 | Fonction 8 | Fonction 11 |
| Fonction 3 | Fonction 6 | Fonction 9 | Fonction 12 |
Nos comparatifs de logiciels de gestion de projet incluant la priorisation
Pour aller plus loin qu’un simple tableau, vous pouvez aussi vous appuyer sur des logiciels de gestion de projet intégrant la priorisation. Beaucoup proposent des fonctionnalités dédiées à la méthode MoSCoW.
La méthode MoSCoW nous enseigne qu’une priorisation claire et partagée est la base d’un projet web réussi dans les temps et le budget impartis. En impliquant toutes les parties prenantes autour d’un langage commun, elle permet de dégager l’essentiel du superflu. Les catégories Must/Should/Could/Won’t Have offrent un cadre pragmatique pour déployer les fonctionnalités de façon progressive.
Grâce à cet article, vous disposez des clés pour appliquer concrètement la méthode MoSCoW à votre projet de création de site internet. Des conseils pratiques comme la visualisation des priorités ou la complémentarité avec les User Stories vous aideront à tirer le meilleur parti de cet outil. Nos comparatifs d’outils de gestion de projet compatibles MoSCoW vous permettront aussi de faire le bon choix de solution.
Et vous, comment allez-vous utiliser la méthode MoSCoW pour booster votre prochain projet web ?
- La méthode Waterfall
- Tout comprendre sur le rôle de sponsor d’un projet
- Comment devenir un pro de la méthode RACI
- Qu’est-ce qu’un chef de projet ?
- Les 50 meilleurs logiciels de wiki en 2025
- Les meilleurs outils de rétroplanning
- Les meilleurs outils de wiki informations
- Les meilleurs outils de Gantt
- Les meilleurs outils de gestion de projet en association
- Les meilleurs outils de Kanban
- Les meilleurs formations en lean management




Aucun commentaire