J’ai eu l’occasion d’utiliser Webflow sur plusieurs projets, et c’est un outil très agréable à prendre en main pour créer un site moderne et bien structuré. L’éditeur permet une personnalisation quasi totale sans avoir à coder, ce qui le rend idéal pour des sites au design soigné avec des animations et une vraie attention aux détails. Contrairement à d’autres plateformes no-code, le code généré est propre, et la gestion du responsive est vraiment bien pensée.
Cela dit, Webflow demande un certain apprentissage, notamment pour bien comprendre son fonctionnement avec les classes et le CMS. Ce n’est pas aussi immédiat qu’un Wix, mais une fois qu’on a pris le pli, on gagne en efficacité. L’e-commerce est encore un peu limité par rapport à Shopify, et les coûts peuvent grimper selon les besoins. Pour un projet où le design et la fluidité sont prioritaires, c’est un excellent choix, mais il faut s’assurer que les fonctionnalités attendues sont bien couvertes avant de se lancer.
Webflow : Est-ce que ça vaut le coup ?
Webflow se présente comme l’outil ultime pour créer un site web personnalisé sans coder, mais avec un niveau de flexibilité et de contrôle bien supérieur à Wix ou Squarespace. Il est particulièrement apprécié des designers et des agences qui veulent un site sur mesure sans passer par du développement lourd.
Ce qu’on aime dans Webflow
Un contrôle total sur le design
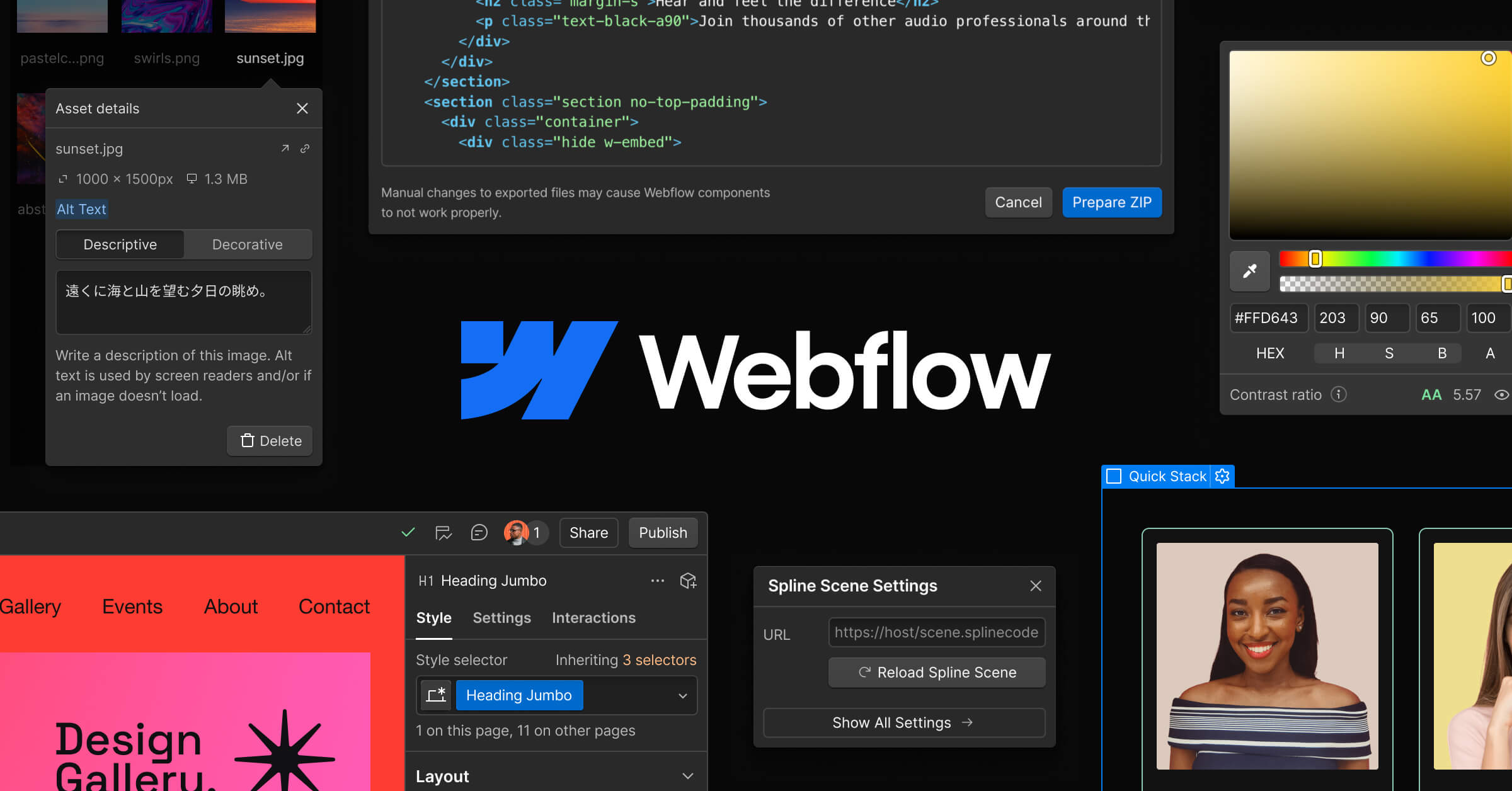
Là où Webflow se démarque, c’est dans la liberté qu’il offre sur la conception. Contrairement à des outils comme Wix, qui restent très contraints par leurs templates, Webflow permet de tout personnaliser pixel par pixel avec une interface visuelle inspirée des logiciels de design (Figma, Photoshop).
Une agence de communication peut créer un site entièrement unique pour un client, avec une mise en page ultra soignée et des animations fluides.
Attention : cette liberté a un coût : il faut un petit temps d’apprentissage pour bien maîtriser l’interface. Ce n’est pas un simple glisser-déposer, c’est un vrai outil de design web.
Un site propre et performant sans coder
Webflow génère du code propre et optimisé, bien meilleur que celui de plateformes comme Wix ou WordPress avec des builders. Cela signifie que ton site sera plus rapide, mieux structuré et plus facile à maintenir.
Des animations et interactions ultra fluides
Webflow intègre un moteur d’animations puissant qui permet de créer des effets visuels très avancés (scroll animé, effets de survol, transitions fluides). C’est parfait pour un site qui doit avoir un gros impact visuel.
Un CMS intégré pour du contenu dynamique
Contrairement à un simple éditeur visuel, Webflow propose un CMS (Content Management System) qui permet de gérer facilement du contenu dynamique (articles, fiches produits, portfolios). C’est une excellente alternative à WordPress pour ceux qui veulent un CMS flexible sans plugins inutiles.
Les principales fonctionnalités
- Éditeur visuel avancé avec une liberté totale sur le design.
- Génération de code propre et optimisé (HTML, CSS, JS).
- Animations et interactions fluides sans passer par du code complexe.
- CMS intégré pour gérer du contenu dynamique (articles, portfolios, produits).
- Hébergement performant avec Webflow Hosting (CDN, SSL, rapidité).
- Export du code si tu veux héberger ailleurs.
- Outils SEO avancés (balises personnalisables, structure optimisée).
Ce qui peut poser problème
Une courbe d’apprentissage plus raide
Webflow est puissant, mais ce n’est pas aussi simple qu’un Wix ou un Squarespace. Il faut comprendre les bases du HTML et du CSS pour en tirer le meilleur parti.
📌 Conseil : si tu débutes et que tu veux juste un site simple sans prise de tête, il vaut mieux commencer avec une solution plus accessible (comme Wix) avant de passer sur Webflow.
Un coût plus élevé que d’autres solutions no-code
Webflow propose un hébergement payant avec un abonnement mensuel, et chaque site nécessite un plan dédié. Pour les gros projets, ça reste abordable, mais pour un petit site vitrine, ça peut sembler cher comparé à d’autres plateformes.
🔍 Exemple d’utilisation : une startup qui veut un site évolutif et scalable peut investir dans Webflow, mais une petite entreprise avec un budget limité pourrait préférer WordPress ou Wix.
L’e-commerce est encore un peu limité
Webflow propose une solution e-commerce, mais elle reste en retrait par rapport à Shopify en termes de gestion des paiements, des taxes et des intégrations avancées.
Si ton but est de faire du e-commerce à grande échelle, Webflow sera vite limité. Pour une vraie boutique, mieux vaut opter pour Shopify ou WooCommerce.
Verdict : Pour qui Webflow est-il adapté ?
✅ Oui, si…
- Tu veux un site 100 % personnalisé sans coder.
- Tu es designer, créatif ou agence et tu cherches un outil plus flexible que Wix.
- Tu veux un site rapide et bien optimisé sans WordPress.
- Tu as besoin d’un CMS léger et efficace pour gérer ton contenu.
- Tu veux créer des animations et interactions avancées facilement.
❌ Non, si…
- Tu cherches un outil ultra simple et rapide à prendre en main.
- Tu veux un site e-commerce très développé avec des intégrations poussées.
- Tu n’as pas le temps d’apprendre un outil plus technique.
- Tu veux un site moins cher, car Webflow reste plus coûteux que d’autres solutions.
Notre avis final
Webflow est un des meilleurs outils pour créer un site web sur mesure sans toucher au code, mais il s’adresse surtout aux designers et aux agences qui veulent une liberté totale. Il combine la puissance d’un vrai développement avec la simplicité du no-code, mais demande un certain apprentissage.
Si tu veux un site totalement personnalisé, rapide et bien conçu, Webflow est un excellent choix. Si tu cherches un outil plus simple et accessible, d’autres solutions comme Wix, WordPress ou Shopify peuvent être plus adaptées.
Recevez nos actualités chaque semaine
En vous inscrivant vous acceptez notre
politique de protection de données
personnelles.







Avis des utilisateurs (0)