La communauté de l’email marketing a vécu un grand moment ces derniers jours avec l’annonce de Google « Accelerated Mobile Pages » (AMP) pour les courriers électroniques lors de l’événement AMP de Google à Amsterdam. Cette nouvelle a été accueilli avec enthousiasme car « AMP for Email » permettra l’envoi et la confection d’emails entièrement interactifs dans Gmail. Cet article ce qui se cache derrière « AMP for Email ».
Qu’est-ce que AMP ?
AMP ou le projet AMP a commencé comme un projet open source par Google pour accélérer le chargement des pages web sur mobiles. Une caractéristique clé de AMP est l’élimination de Javascript, car il est souvent vu comme trop lourd et ralentit le chargement des pages. À la place, AMP a créé des bibliothèques AMP légères pour offrir des fonctionnalités communes telles que des carrousels. De nombreux éditeurs ont choisi d’adopter AMP, car Google a également promis un meilleur positionnement des recherches sur mobile pour ceux qui l’utiliseraient.
Qu’est-ce que « AMP for Email » ou « AMP HTML Email » ?
AMP for Email est un sous-ensemble de AMP qui, comme AMP, offre des fonctionnalités de type Javascript pour les emails. Comme tous les clients de messagerie bloquent Javascript par défaut, AMP offre une alternative limitée et sécurisée à Javascript sans donner aux expéditeurs la possibilité d’exécuter du code dans leur courrier électronique. La spécification « AMP HTML pour Email spec » consiste à ajouter une nouvelle partie MIME « text-x-amphtml » à votre adresse e-mail contenant le balisage HTML AMP. Le raisonnement est que les clients de messagerie compatibles AMP rendraient alors cette partie au lieu de la partie HTML et que d’autres clients non-AMP continueraient à rendre la partie HTML. Un e-mail AMPHTML commence par le modèle de base suivant:

Quels clients de messagerie sont pris en charge ?
Google affirme que AMP est open source et souhaite que « AMP for Email » soit largement supporté par d’autres clients de messagerie modernes « non-Google ». Toutefois, à ce jour, AMP for Email est uniquement disponible via l’aperçu développeur Gmail. Gmail espère publier AMP for Email publiquement plus tard cette année à la fois pour webmail et leurs applications mobiles.
Comment puis-je y avoir accès ?
AMP for Email est, pour le moment, uniquement disponible pour les développeurs et nécessite un accord de non-divulgation (NDA). Les utilisateurs finaux devront attendre. Vous pouvez vous inscrire sur la liste d’attente juste ici.
Ce n’est pas la première tentative d’email interactif de la part de Google
Google beta a testé « Enhanced Email » avec des carrousels interactifs en 2010. Google a également ajouté des fonctionnalités interactives autour du courrier électronique en utilisant Schema.org. AMP for Email semble être la tentative la plus ambitieuse de Google en matière de courrier électronique interactif. Microsoft a également expérimenté une approche Javascript à l’email interactif en 2010 appelé Hotmail Active Views qui n’a pas eu beaucoup d’adepte, car il a été jugé trop compliqué à mettre en œuvre. Microsoft a récemment lancé une version plus limitée de l’email interactif appelé Actionable Messages.
Cas d’utilisation d’AMP for Email
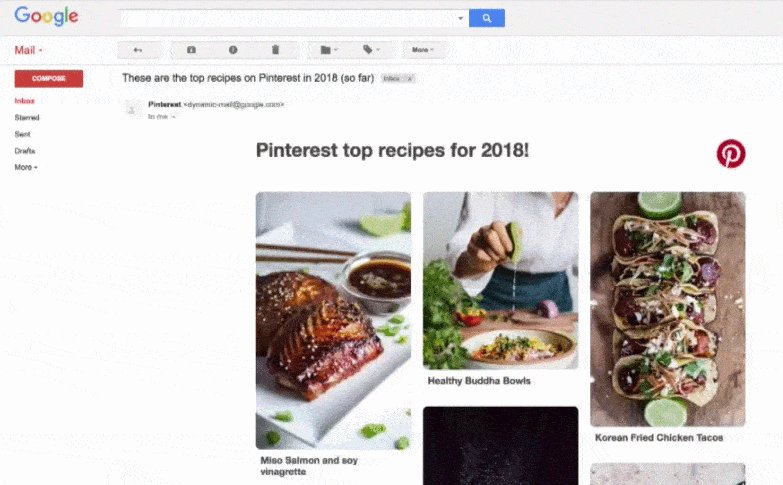
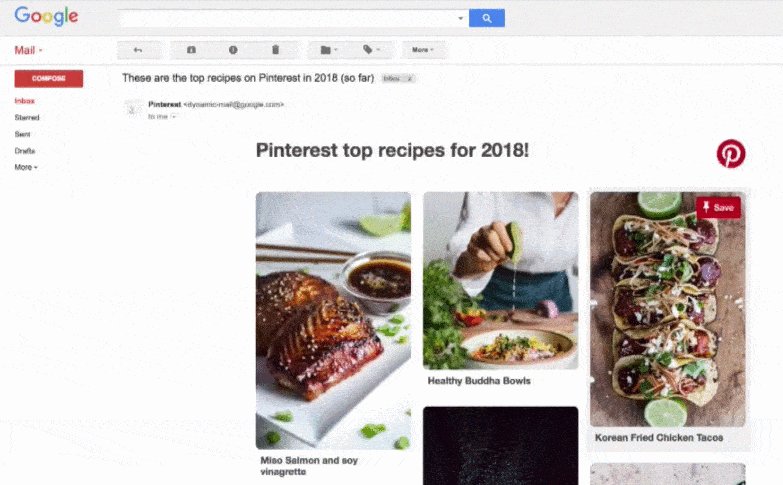
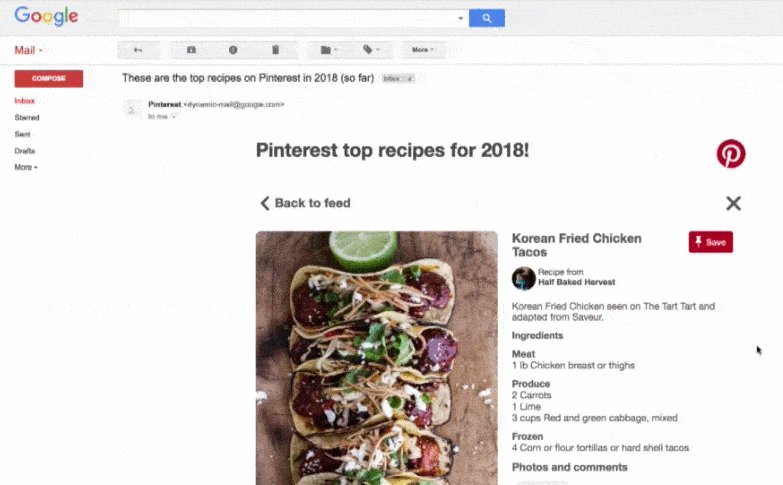
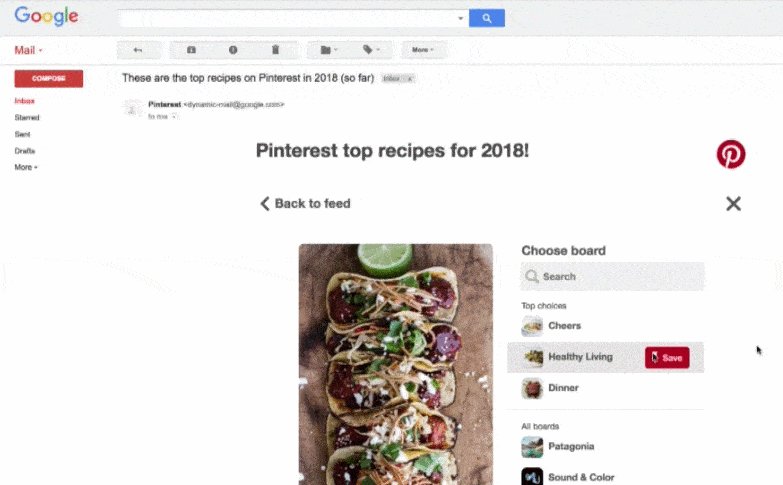
Découvrez cette présentation pour les démos de AMP for Email par Booking.com et Pinterest.


Avantages d’AMP for Email
Soumettre et recueillir des données à partir d’un site web sans laisser d’email
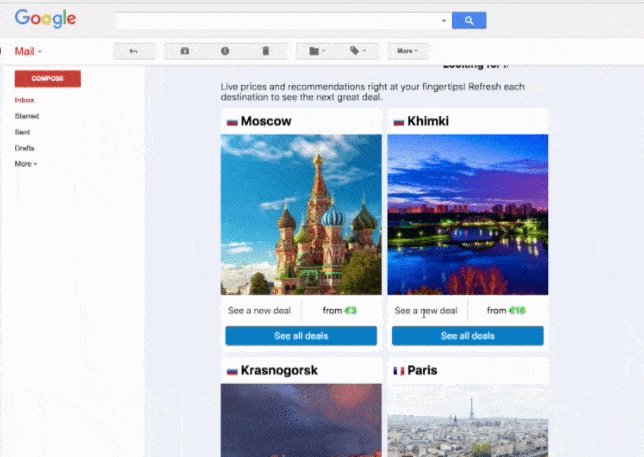
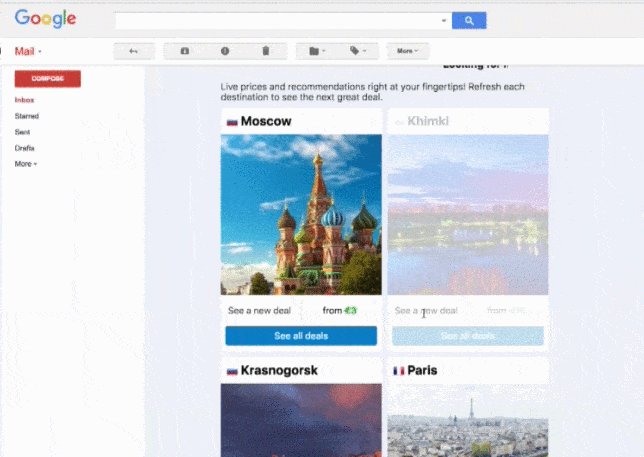
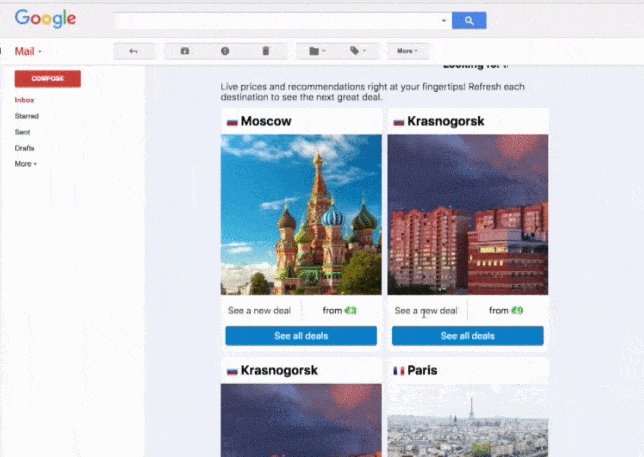
La caractéristique distinctive de AMP for Email est la possibilité pour les destinataires du courrier électronique d’effectuer une action dans l’e-mail et d’envoyer les données à un site web distant et de mettre à jour l’e-mail avec un nouveau contenu. Par exemple, vous pouvez appuyer sur un bouton sous une image et la faire actualiser avec une liste de toutes les personnes qui ont aimé la photo jusqu’à présent. La capacité de mise à jour interactive d’AMP est obtenue en utilisant les fonctionnalités de «contenu dynamique» d’AMP telles que amp-bind et amp-list.
Le contenu interactif dans les emails
AMP propose quelques modules intégrés tels que des carrousels. La mise en place de ces fonctionnalités dans les emails ne nécessite que quelques lignes de code. Cependant, AMP n’est pas le seul moyen d’intégrer de l’interactivité dans les emails. Vous pouvez créer du contenu interactif assez étonnant simplement en utilisant HTML et CSS.
Contenu live sans les hacks
AMP for Email permet d’actualiser le contenu lorsque l’email est ouvert. Cela signifie qu’un contenu d’email n’est jamais périmé et prend en charge des cas d’utilisation tels que les scores sportifs mis à jour dynamiquement et les résultats d’un sondage. Bien que le contenu des emails HTML soit statique, avant AMP, les e-mails HTML classiques ont toujours pris en charge le contenu dynamique via la génération et le chargement en temps réel des images. Des entreprises comme MovableInk et Liveclicker proposent des API pour faciliter l’intégration d’informations en direct dans les images. AMP for Email rend tout cela beaucoup plus simple.
Inconvénients d’AMP for Email
Nouvelle pièce MIME
L’exigence que le contenu soit empaqueté dans une nouvelle partie MIME « text-x-amphtml » est le plus grand inconvénient d’AMP for Email. L’ajout de support pour cette partie MIME va être un gros problème pour la majorité des fournisseurs de services de messagerie. A en juger par le temps qu’il a fallu à ces fournisseurs pour prendre en charge le courrier électronique réactif dans leur solution, il peut s’écouler des années avant qu’ils ne prennent en charge ce format.
Un nouveau language
Bien que le langage HTML de base soit pris en charge dans AMP, pour tirer parti des fonctionnalités puissantes d’AMP for Email, les développeurs doivent comprendre le langage Javascript, mais pas la syntaxe Javascript. Il y aura un petit nombre de développeurs avertis par email (qui codent pour la plupart en HTML et CSS) qui seront capables de faire leurs preuves dans AMP.
L’AMP va contre les pratiques existantes de développement des emails
AMP for Email ne prend pas en charge la balise img. Oui, c’est un problème important. Au lieu de cela, les développeurs sont obligés d’utiliser la balise amp-img fournie avec son ensemble de restrictions (les attributs height et width sont requis). De manière surprenante, bien que les attributs d’arrière-plan ne soient pas pris en charge, la propriété CSS background-image fonctionne dans AMP for Email. En parlant de CSS, l’AMP limite les CSS à 50ko.
L’AMP est très stricte sur la validation
Les développeurs d’emails ont l’habitude de mettre toutes sortes de hacks dans le courrier électronique HTML pour « apaiser » les différents clients de messagerie. Pour préserver les performances et la stabilité, l’AMP se casse si le contenu n’est pas propre. Cela signifie que les balises et les attributs non pris en charge entraîneront le non-rendu d’AMP.
Ce que nous ne savons pas encore
Il y a certaines choses qui n’ont pas encore été divulguées au sujet de AMP for email :
- Si un destinataire peut interagir avec son compte sur un site Web par le biais d’un courrier électronique, quelles méthodes seront disponibles pour authentifier le destinataire en toute sécurité ?
- Les expéditeurs devront-ils demander à être ajoutés à une liste pour utiliser AMP for Email ?
- Les utilisateurs disposent-ils d’une option pour désactiver cette fonctionnalité ?
Conclusion
Certaines choses peuvent avoir un sens pour AMP en ce qui concerne son objectif initial, c’est à dire pour accélérer les pages web sur les mobiles. Cela a beaucoup moins de sens avec le courrier électronique, comme l’élimination de la balise img et le style CSS inline. Exiger une nouvelle partie MIME libère les nouveaux développeurs de l’apprentissage des spécificités du courrier électronique HTML. Mais, voyant que la plupart des clients de messagerie ne supportent pas AMP HTML, il semble peu probable qu’un développeur puisse éviter d’apprendre comment coder le courrier électronique pour satisfaire Outlook. En outre, cette partie MIME exige de chaque fournisseur de messagerie de revoir leur logiciel – ce qui pourrait prendre des années. Cependant, c’est une très bonne nouvelle que Google investisse dans le courrier électronique interactif et nous attendons avec impatience d’autres développements AMP.



Aucun commentaire