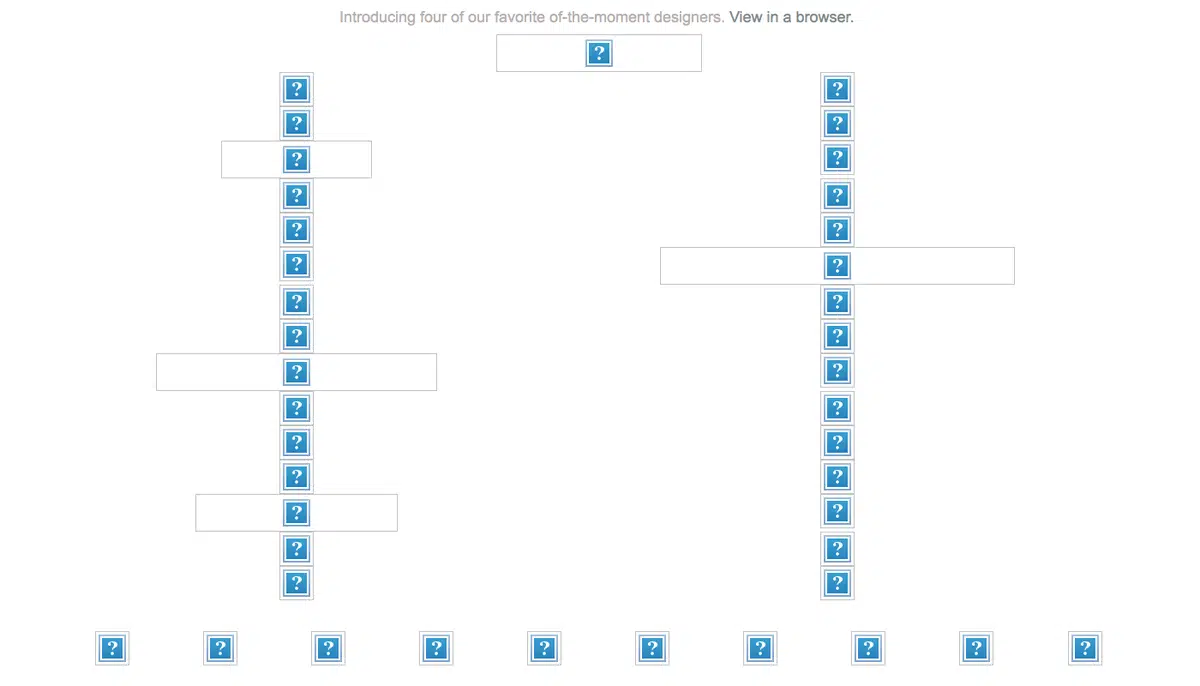
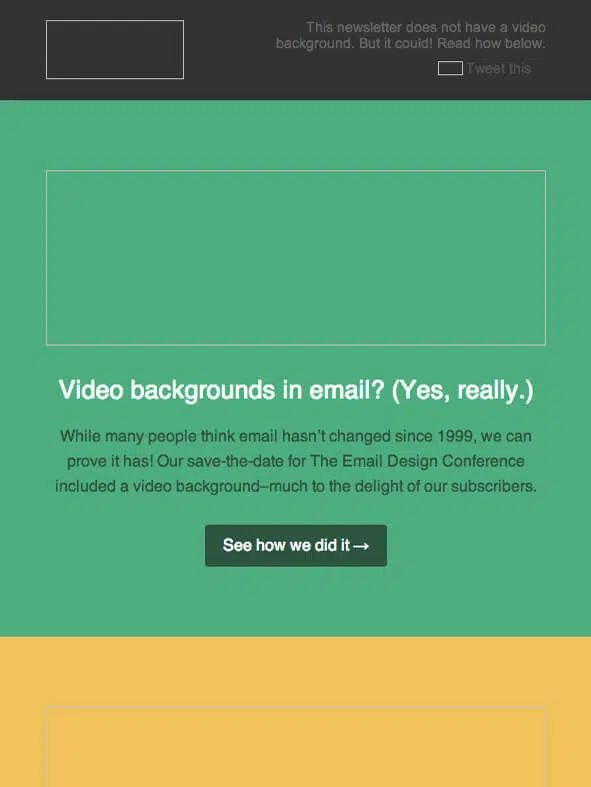
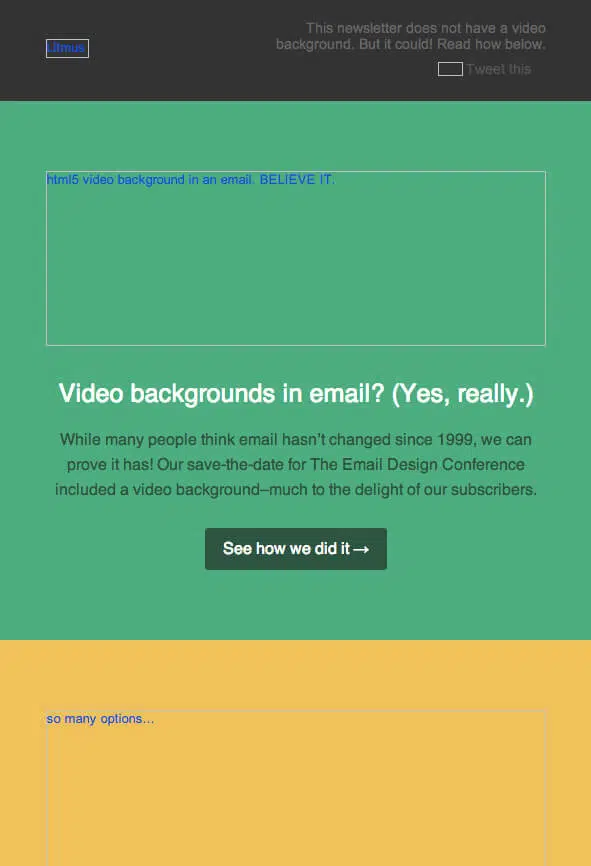
Le bon affichage des images dans une campagne d’emailing est l’un des principaux challenges de ce type d’opération marketing. Un message qui s’affiche mal peut potentiellement ruiner une opération, aussi bien construite soit-elle. Il est également devenu plus courant pour les abonnés d’utiliser leur appareil mobile pour consulter leurs emails. Bien que la couverture des données s’est nettement améliorée, il peut arriver que le service de données mobiles soit lent, incohérent. Lorsqu’un email uniquement composé d’images ne se télécharge pas complètement, le rendu pour le destinataire pourrait être celui-ci:

Il est donc toujours pertinent de s’assurer que vos emails soient lisibles et exploitables, surtout lorsque les images ne sont pas visibles.
Les paramètres par défaut des services d’email les plus populaires
Il n’existe pas de paramètres standard pour le blocage des images. Ci-dessous, nous avons décrit les paramètres de blocage des images par défaut pour les clients de bureau, webmail et mobiles les plus populaires. En outre, nous avons inclus la prise en charge du texte ALT et du texte ALT stylé. Ces attributs HTML sont un must-have dans le monde du courrier électronique. Lorsque les images sont désactivées le texte rempli dans l’attribut ALT (qui est l’abréviation de texte alternatif) est souvent visible à la place de l’image.
Navigateur de bureau
| Email Client | Images bloquées par défaut | Rend le texte ALT | Rend le texte ALT customisé |
| Apple Mail | * | * | |
| Lotus Notes 8.5 | |||
| Outlook 2000-2003 | |||
| Outlook 2007/2010/2013/2016 | |||
| Outlook 2016 (Windows) | |||
| Windows 10 Mail | |||
| Outlook 2011 (Outlook for Mac) | |||
| Outlook 2016 (OS X) | |||
| Thunderbird | |
* Les images sont activées par défaut, mais ont été désactivées manuellement à des fins de test.
À noter que les clients Outlook. Outlook 2000, 2003, 2007, 2010 et 2013 préfacent le texte ALT avec un long message de sécurité. Malheureusement, cela rend inutile le texte ALT dans ces clients de messagerie car il n’apparaît qu’à la toute fin de l’avertissement de sécurité d’Outlook:

En outre, tous les clients Outlook (y compris Outlook 2011 pour Mac) affichent les images pour les expéditeurs approuvés. Si vos abonnés ajoutent votre e-mail à leur carnet d’adresses, les images s’afficheront automatiquement.
Webmail
Les fournisseurs de Webmail ont tous leur propre approche lorsqu’il s’agit de bloquer l’image, ainsi que la prise en charge du texte ALT stylé.
| Email Client | Images bloquées par défaut | Rend le texte ALT | Rend le texte ALT customisé |
| AOL Mail (Chrome) | |||
| AOL Mail (Firefox) | |||
| AOL Mail (IE) | |||
| Gmail (Chrome) | * | * | |
| Gmail (Firefox) | * | * | |
| Gmail (IE) | * | ||
| G Suite (Chrome) | * | * | |
| Inbox by Gmail (Chrome) | * | * | |
| Outlook.com (Chrome) | Parfois | ||
| Outlook.com (Firefox) | Parfois | ||
| Outlook.com (IE) | Parfois | ||
| Office 365 (Chrome) | Parfois | ||
| Yahoo! Mail (Chrome) | |||
| Yahoo! Mail (Firefox) | |||
| Yahoo! Mail (IE) | |||
| GMX (Chrome) | ** | ** | |
| Web.de (Chrome) | ** | ** | |
| Freenet.de (Chrome) | * | * | |
| Mail.ru (Chrome) | * | * | |
| Orange.fr (Chrome) | |||
| SFR.fr (Chrome) |
* Les images sont activées par défaut, mais ont été désactivées manuellement à des fins de test.
** Les images sont activées par défaut et ne peuvent pas être désactivées. Cependant, dans GMX et Web.De, tous les messages du dossier Spam ont des images désactivées. Et, lorsque c’est le cas, les images sont réduites et le texte ALT n’est pas supporté.
Bien que tous les fournisseurs de messagerie Web prennent en charge le texte ALT, la prise en charge du texte ALT customisé dans les messagerie Webmail dépend du navigateur utilisé. Vous pouvez rendre le texte ALT customisé dans les versions actuelles de Chrome et Firefox, mais pas dans Internet Explorer. Lorsqu’il s’agit d’Internet Explorer, la couleur de police appliquée au texte ALT sera affichée, mais pas les attributs de police, de taille, de style et de poids.

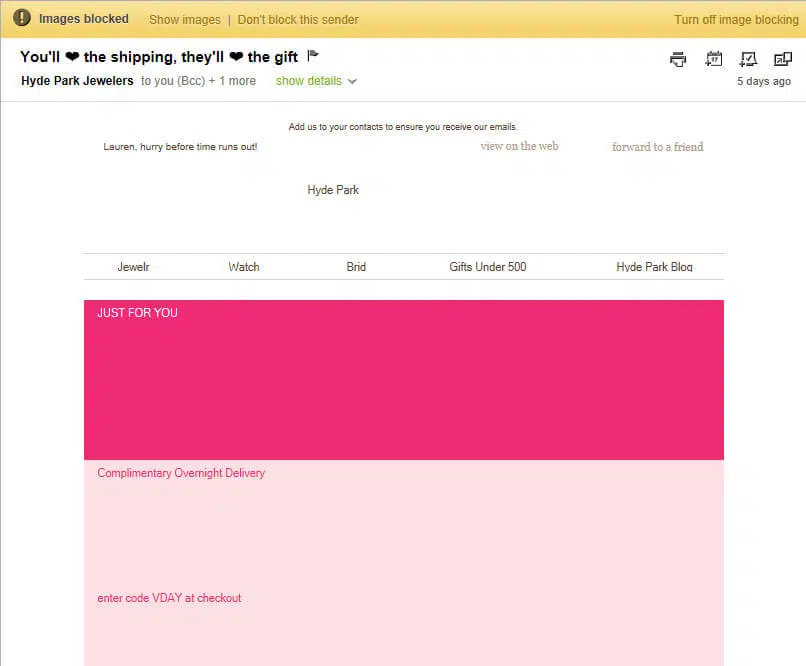
AOL Mail / images désactivées (Chrome)

AOL Mail / images désactivées (Internet Explorer)
Outlook.com présente des choses bizarres lorsqu’il s’agit de bloquer une image. Plutôt que de bloquer toutes les images par défaut, Outlook.com prétend bloquer le contenu venant des expéditeurs suspects. Cependant, il n’est pas clair comment ils déterminent qui est «suspect» par rapport à qui est «approuvé». Les utilisateurs ont également la possibilité de bloquer les images pour toute personne qui ne figure pas dans la liste des expéditeurs approuvés dans leurs paramètres Outlook.com. Outlook.com traite ces deux types de filtrage de contenu différemment: en bloquant les images (mais en affichant du texte ALT) pour les expéditeurs suspects tout en utilisant des cases grises pour masquer les images des utilisateurs dont les paramètres de blocage du contenu sont encore plus stricts.

Gmail a interrompu le blocage des images en décembre 2013. Les spécialistes du marketing et les concepteurs devraient être ravis de ces nouvelles : les messages s’affichent comme prévu et le suivi des ouvertures est plus fiable. Cependant, le changement n’a pas été sans problème. De nombreux concepteurs ont rencontré des problèmes avec la mise en cache des images de Gmail, ce qui a entraîné des images brisées ou déformées.
Mobile
Les clients mobiles ont un excellent support pour le texte ALT et le texte ALT de style, ce qui est une excellente nouvelle pour les concepteurs !
| Email Client | Images bloquées par défaut | Rend le texte ALT | Rend le texte ALT customisé |
| Android 4.x client de messagerie natif | |||
| AOL Alto Mail app | |||
| AOL Mail (Navigateur Android) | |||
| AOL Mail (Navigateur Iphone) | |||
| BlackBerry OS7 | |||
| BlackBerry Z10 | |||
| Gmail (navigateur Android) | * | * | |
| Gmail (navigateur Iphone) | * | * | |
| Gmail app (Android) | * | * | |
| Gmail app (iOS) | * | * | |
| Inbox by Gmail (Android 6.0) | * | * | |
| Inbox by Gmail (iOS ) | * | * | |
| iOS 11.x (Native email client) | * | * | |
| Mailbox (iOS) | ** | ** | |
| Outlook.com (navigateur Android) | Parfois | ||
| Outlook.com (navigateur Iphone) | Parfois | ||
| Windows Mobile 7.5 | |||
| Windows Phone 8 | |||
| Yahoo! app (Android) | |||
| Yahoo! app (iOS) | |||
| Yahoo! Mail (navigateur Android) | Parfois | Parfois | |
| Yahoo! Mail (navigateur Iphone) | |
* Les images sont activées par défaut, mais ont été désactivées manuellement à des fins de test.
** Les images sont activées par défaut et ne peuvent pas être désactivées.
Cependant, il y a encore quelques « bizarreries ». Par exemple, Windows Phone ne restitue pas le texte ALT, mais affiche un message demandant aux utilisateurs de « télécharger des images ».

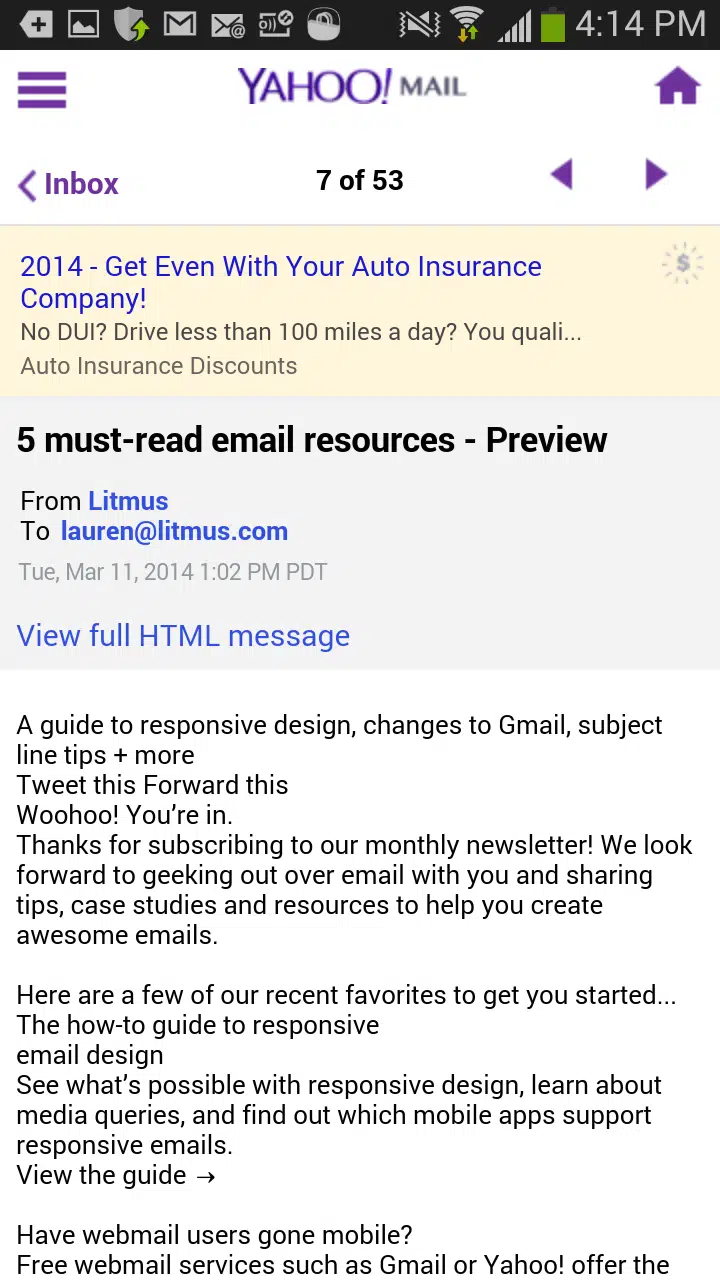
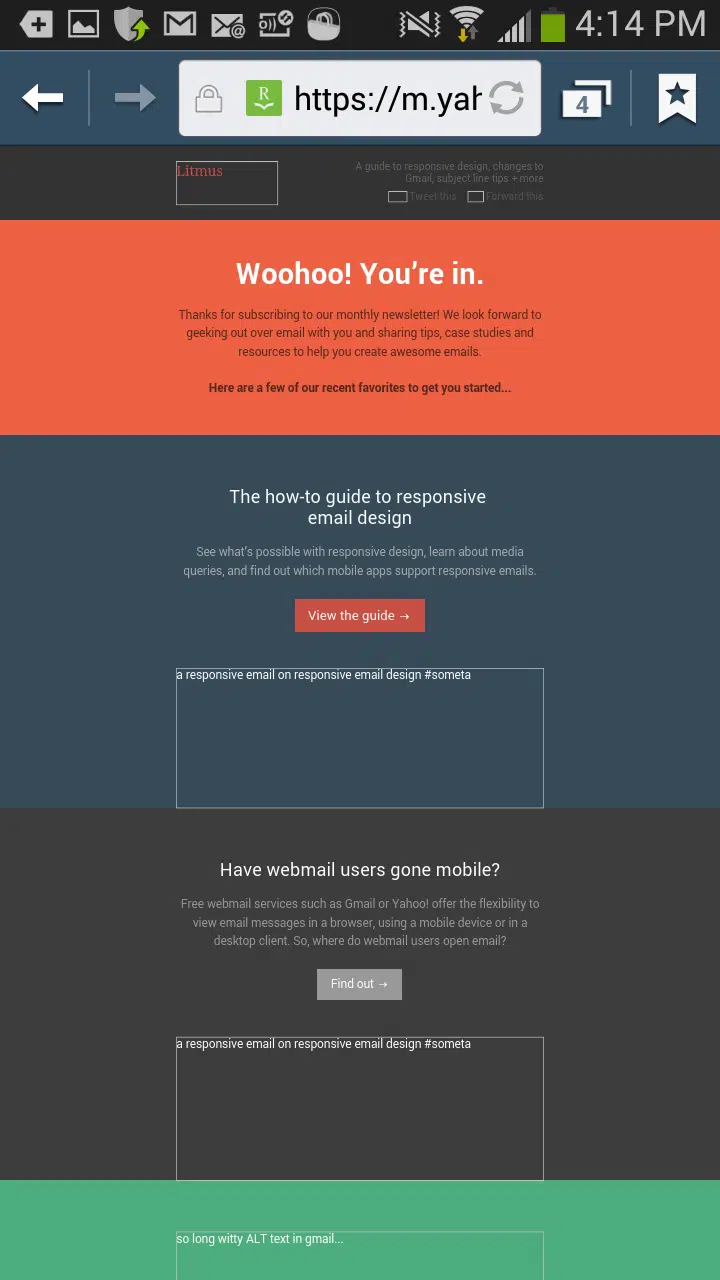
Alors que le texte ALT et le texte ALT customisé sont tous deux pris en charge par le BlackBerry Z10, ces éléments ne s’affichent pas systématiquement. Si le texte ALT est trop grand pour tenir dans les limites de la taille de l’image, il n’apparaîtra pas. Si vous avez une grande audience BlackBerry, assurez-vous d’utiliser un texte ALT concis. Outlook.com bloque également les images par défaut dans les navigateurs Android et iPhone, en suivant le même modèle de blocage des images que Outlook.com sur les navigateurs de bureau. Enfin, Yahoo! Les utilisateurs qui lisent leurs e-mails dans le navigateur Android rencontrent une tactique de blocage d’image unique. Le courrier bloque toutes les images, les couleurs d’arrière-plan, les liens, etc. et ne restitue que le texte en version HTML. Oui, vous avez bien entendu, seulement la version HTML (pas la version texte).

Lorsque les abonnés cliquent sur le message « Afficher le message HTML complet », l’e-mail s’ouvre et, bien que le texte ALT customisé et le reste des attributs CSS et HTML se chargent, les images ne le font pas.

En raison du comportement étrange du bloqueur d’images sur Yahoo, un bon équilibre entre le texte, les images et le texte ALT, aiderait à résoudre ce problème.
Comment « combattre » le blocage d’images ?
Avec autant de clients de messagerie bloquant les images par défaut, les concepteurs d’email doivent être préparés. Heureusement, il existe un certain nombre de stratégies pour aider à lutter contre le blocage des images.
Texte ALT + Texte ALT customisé
Mentionné précédemment, l’utilisation du texte ALT est l’un des meilleurs moyens de contourner les messageries qui bloquent les images par défaut. Étant donné que de nombreux clients de messagerie prennent en charge l’attribut ALT, il s’agit d’un moyen fantastique de fournir un contexte aux abonnés lorsque les images sont désactivées. En outre, le texte ALT rend vos emails plus accessibles aux abonnés malvoyants qui utilisent des lecteurs d’écran.

Pas de texte ALT

Texte ALT non customisé
Heureusement, l’ajout de texte ALT est extrêmement simple: il suffit d’ajouter un attribut à la balise image:

Toutes les images présentes sur votre email ont besoin de l’attribut ALT pour améliorer l’accessibilité à votre message. Cependant, toutes les images ne nécessitent pas de texte ALT. Par exemple, des images avec des puces ou des images utilisées uniquement à des fins de conception visuelle. Dans ces cas-là, l’attribut ALT peut rester vide.

Il est important d’inclure des valeurs de hauteur et de largeur afin de créer une zone d’espace réservé pour le texte ALT dans lequel les images doivent être désactivées. Vous pouvez même amené votre texte ALT au niveau suivant en y ajoutant du CSS en ligne pour changer la police, la couleur, la taille, le style et le poids.

Cette technique, connue sous le nom de texte ALT customisé, est une excellente option pour maintenir l’image de marque et ajouter un peu de peps à vos images.

Les boutons
Bien que la conception de votre campagne puisse faire beaucoup pour inciter les utilisateurs à interagir avec votre message, la partie la plus importante est souvent l’incitation à l’action, ou CTA. Les CTA doivent être visibles même lorsque les images sont désactivées. Il n’y a pas de traitement spécial pour les boutons basés sur l’image: ils sont bloqués comme n’importe quelle autre image, ce qui empêche les utilisateurs d’agir à partir de votre courrier électronique. Alors que les liens texte sont une option, les boutons vous permettent d’avoir un peu plus de plaisir et de rester en ligne avec votre image de marque. Les boutons se composent de texte combiné avec une couleur d’arrière-plan afin de ressembler à un bouton basé sur une image. Bien qu’il existe de nombreuses options pour créer ce type de bouton (l’outil gratuit de Campaign Monitor est une excellente option), nous préférons utiliser des styles HTML qui résistent bien à la plupart des clients de messagerie.
Voici un exemple d’une récente campagne d’emailing qui utilise cette technique. Vous pouvez consulter le lien Scope pour voir le code en action.

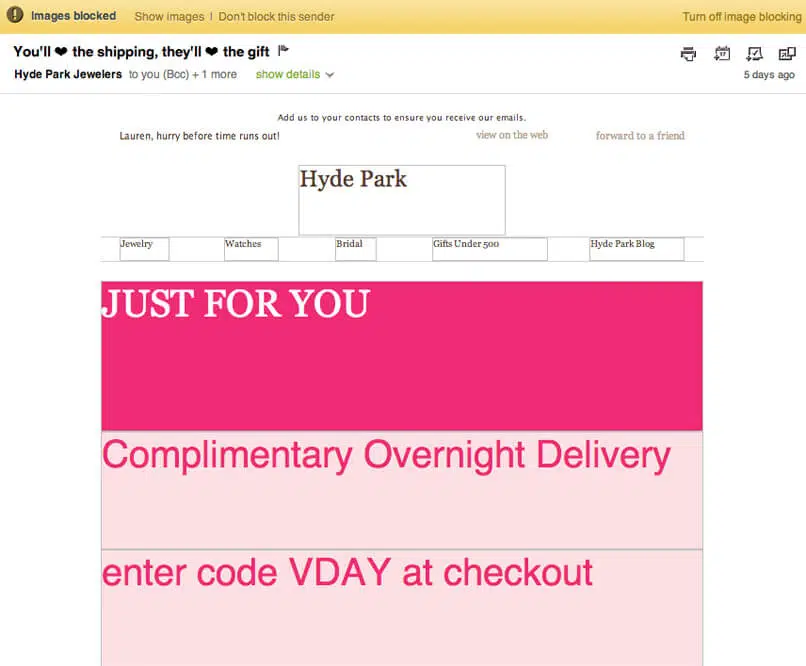
Ce que vous ne voyez pas

Ce que vous voyez
L’équilibre entre image et texte
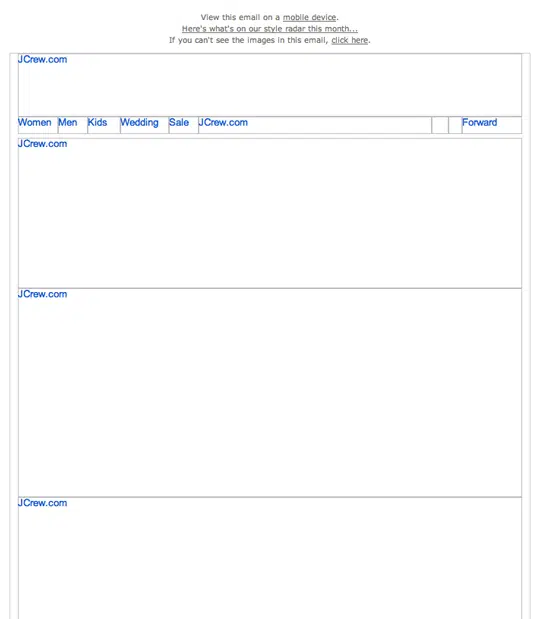
Alors que certaines industries (commerce de détail, voyages) préfèrent utiliser des emails basés sur des images pour maintenir l’image de marque et offrir un joli design, nous ne le recommandons pas pour un email entier. Les emails basés uniquement sur des images ne tiennent pas compte de la taille des fichiers pour les destinataires mobiles, de l’accessibilité ou du rapport HTML / texte que certains filtres anti-spam appliquent avec leurs algorithmes. Par exemple, consultez cet e-mail de JCrew.com:


Ce que vous ne voyez pas

Ce que vous voyez
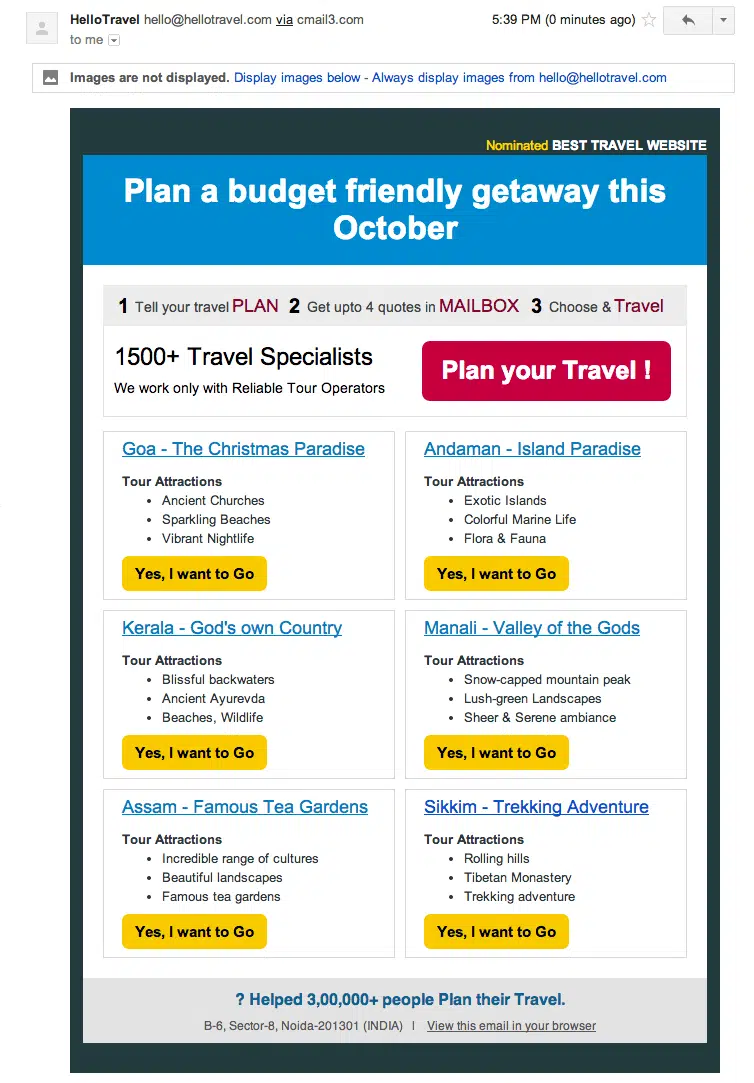
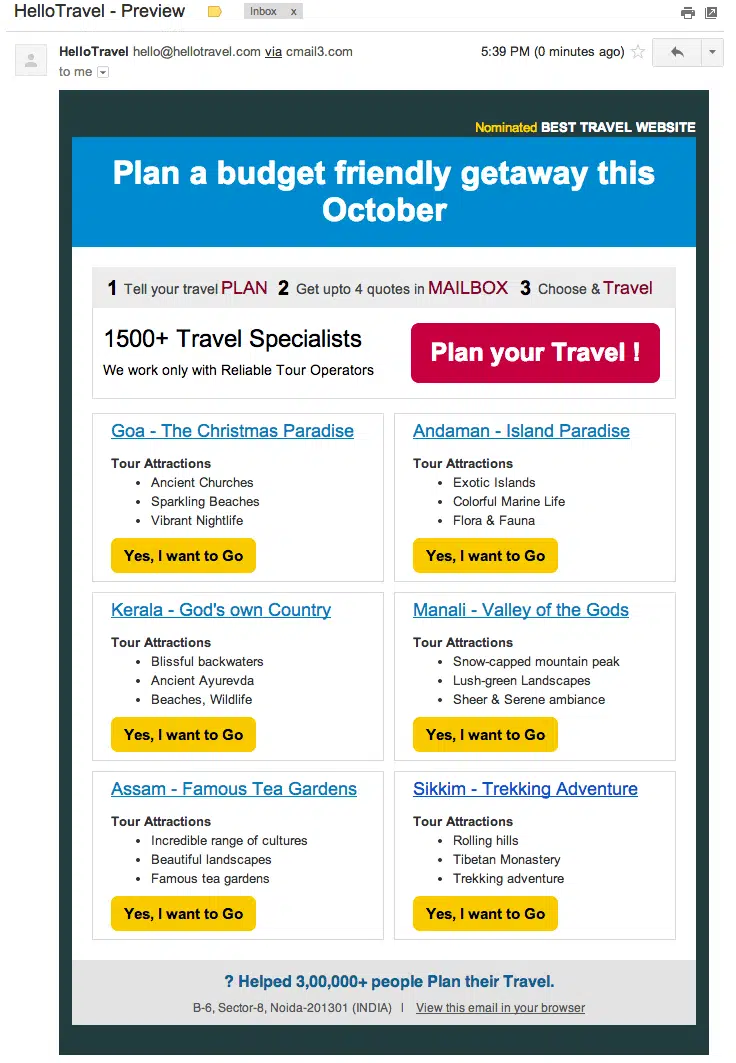
C’est certainement un cas extrême puisque HelloTravel n’utilise aucune image – ils utilisent du texte, des couleurs d’arrière-plan et des boutons – mais l’email reste presque le même quand les images sont désactivées.
Couleurs d’arrière-plan
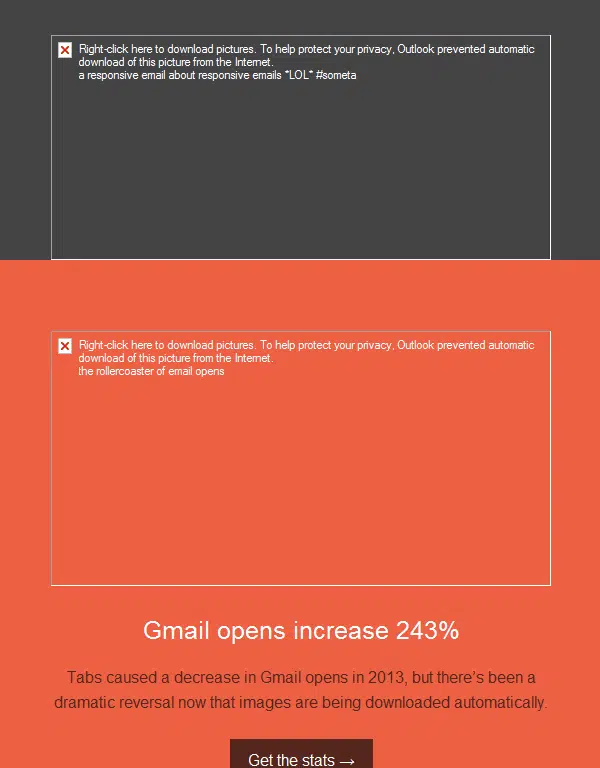
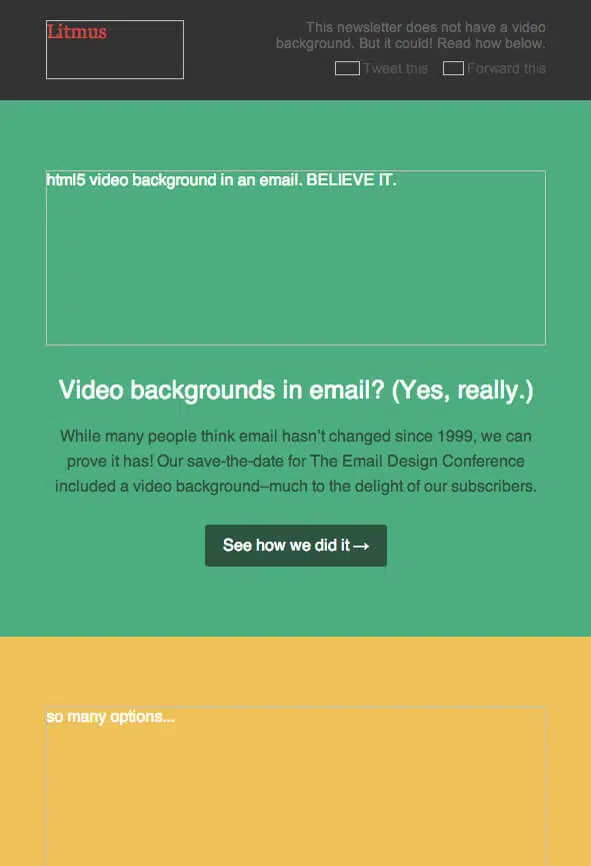
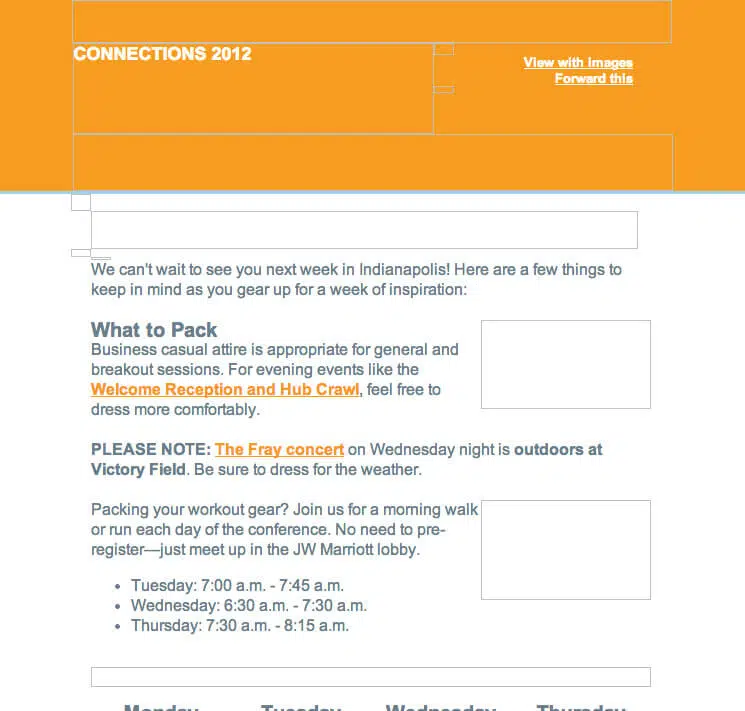
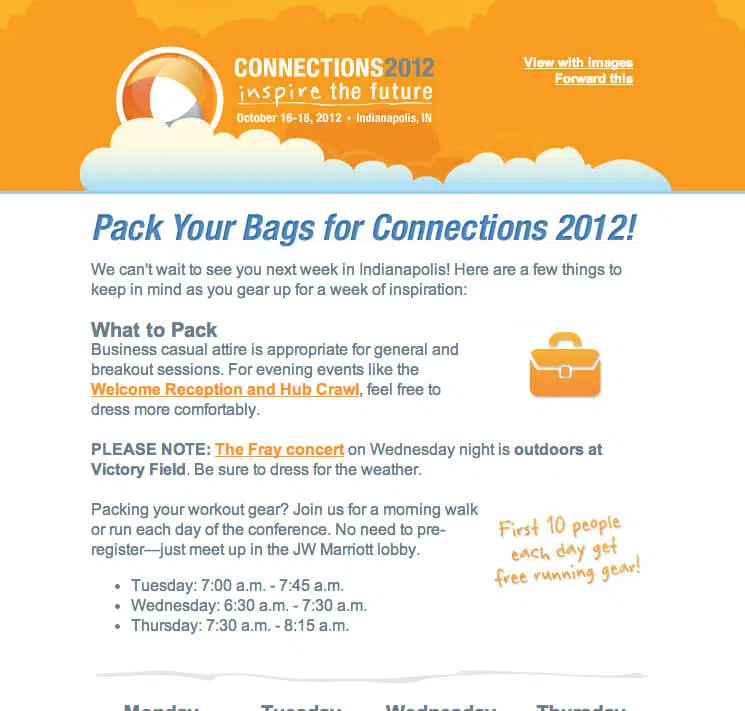
L’ajout de couleurs d’arrière-plan dans l’ensemble de votre email, en particulier derrière les images, permet à la hiérarchie et à la conception d’être présente dans un environnement sans images. Par exemple, dans cet e-mail d’ExactTarget, ils utilisent une couleur d’arrière-plan orange derrière la bannière en haut. Bien que ce ne soit pas aussi attrayant, la version avec images désactivées a une hiérarchie similaire en raison de l’utilisation de couleurs d’arrière-plan.

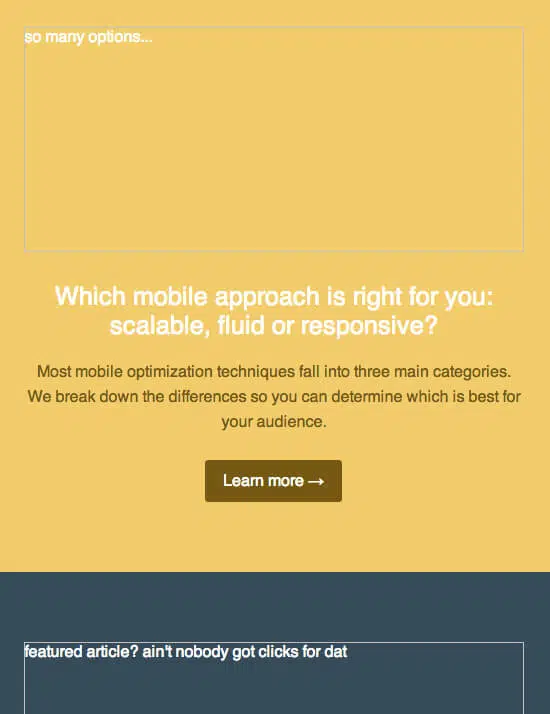
Ce que vous ne voyez pas

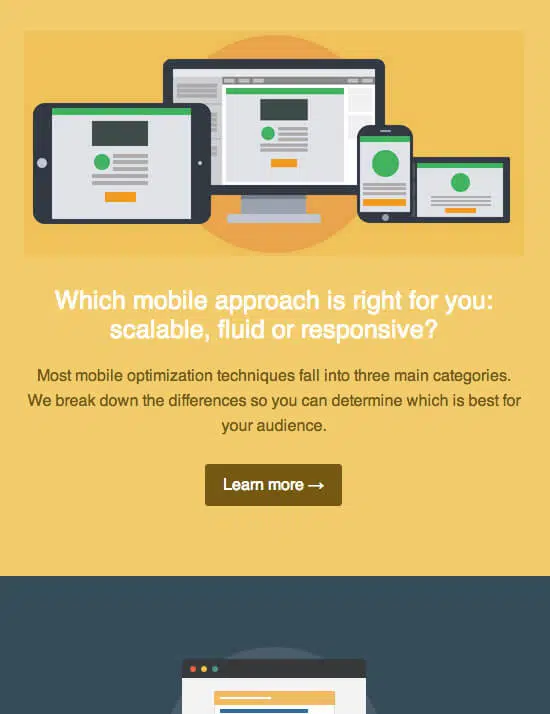
Ce que vous voyez
Bien qu’il existe plusieurs façons de coder les couleurs d’arrière-plan, nous vous recommandons d’utiliser l’attribut HTML bgcolor avec un code HEX à 6 chiffres:
Mosaïque et Pixel Art
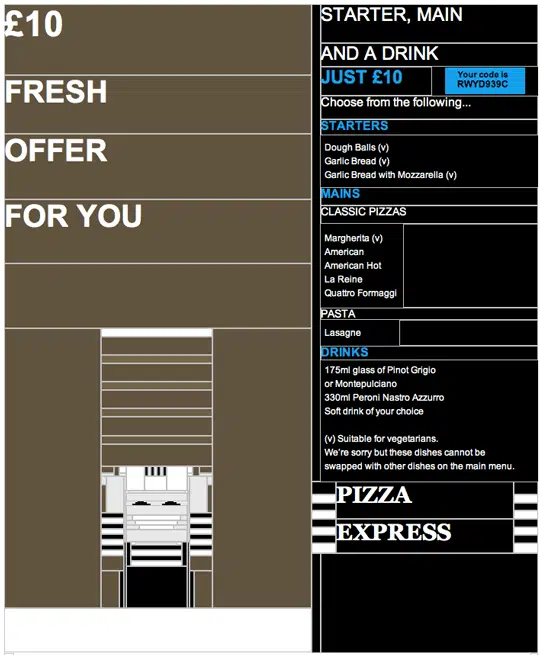
Si vous vous sentez vraiment ambitieux, vous pouvez vous faire une idée de l’optimisation de vos images grâce à l’utilisation de mosaïques ou de pixel art créés à l’aide du découpage d’image et des couleurs d’arrière-plan. PizzaExpress est l’exemple parfait d’une marque qui utilise cette technique:

Ce que vous ne voyez pas

Avec une planification minutieuse, des couleurs de fond et beaucoup de formes imbriquées, le chef avec une chemise à rayures jetant une pizza est encore visible, bien que peut-être légèrement pixélisé et robotique. Bien que ce type d’optimisation de blocage d’image ne reproduise pas l’image originale, cela donne aux abonnés une très bonne idée de ce que sera l’image si elle est téléchargée, ainsi que du contexte et du contenu de l’e-mail. Cette technique fonctionne mieux lorsqu’il n’y a pas de texte ALT visible sur certaines images, ce qui peut avoir un impact sur l’accessibilité. Donc, il est important de peser les avantages et les inconvénients à utiliser cette technique pour votre public.
Conclusion
Avec autant de clients de messagerie bloquant les images par défaut et certains abonnés choisissant eux-mêmes ces paramètres, le blocage des images est inévitable. Heureusement, vous pouvez gagner un avantage concurrentiel dans la boîte de réception de vos prospects en utilisant des techniques comme le texte ALT et les couleurs d’arrière-plan afin que votre courriel puisse rester lisible et exploitable en toutes circonstances.
Et vous, avez-vous déjà testé l’une de ces techniques ci-dessus ? Avez-vous d’autres astuces afin de faire apparaître vos images dans vos campagnes emailing ? Dites-le-nous dans un commentaire ci-dessous.
Pour aller plus loin





























Laisser un commentaire