En tant que designers et spécialistes du marketing, nous comprenons tous l’importance d’inciter les gens à interagir avec nos campagnes. C’est pourquoi l’appel à l’action, ou CTA, est essentiel. Nous avons déjà écrit sur les CTA et leur importance dans le marketing par e-mail. Dans cet excellent article issu d’une parution sur le site Litmus, nous allons approfondir les différents moyens d’élaborer des appels à l’action.
N’utilisez pas d’images
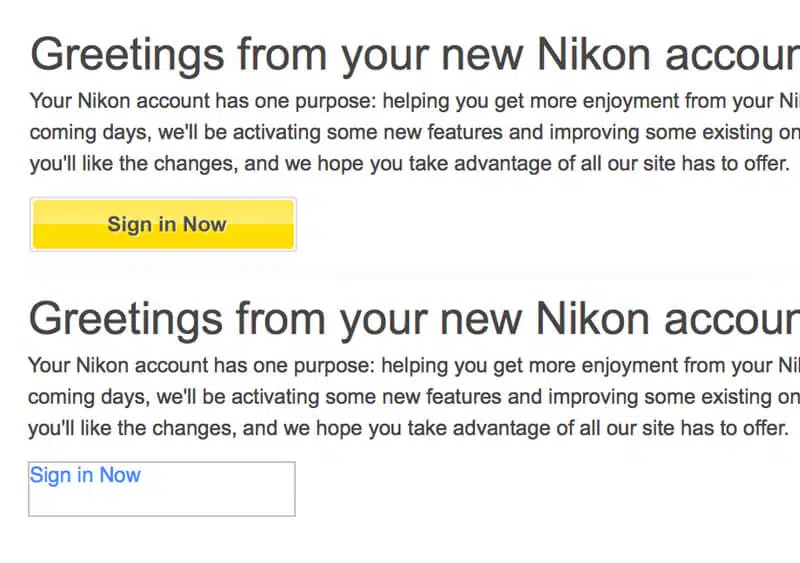
En raison du blocage des images, les CTA basées sur l’image ne sont pas utilisées par la plupart des spécialistes du marketing par e-mail.

L’impact est quasiment nul lorsque les images sont désactivées
Si vos incitations à l’action sont contenues dans des images, il y a de fortes chances que beaucoup d’abonnés passent à côté de votre message. Pire encore, ils n’interagissent pas avec vos campagnes. L’utilisation de boutons CTA avec une image a également un impact sur l’accessibilité de vos emails. Si vous masquez le contexte de l’incitation à l’action à l’intérieur d’une image, les lecteurs d’écran risquent de ne pas pouvoir les lire, ce qui rendra votre email inaccessible aux abonnés malvoyants. Heureusement, il existe une meilleure façon de construire vos CTA: des boutons « bulletproof ».
L’approche des boutons « bulletproof »
Les boutons bulletproof vous permettent de construire des boutons avec du code en lieu et place des images. Vous pouvez échanger de manière fiable vos fichiers GIF, PNG et JPEG pour le HTML et le CSS. En n’utilisant que du HTML et du CSS, le bouton s’affichera dans toutes les messageries même avec des images désactivées, ce qui les rendra visible « à toute épreuve ». De plus, vous pouvez mettre à jour le contenu et le style de vos boutons en modifiant simplement votre modèle HTML. Vous n’avez plus à perdre de temps à créer des boutons sur Photoshop, à les télécharger sur un serveur et à mettre à jour votre code HTML. Il existe plusieurs façons de coder les boutons bulletprof. Jetons un coup d’œil à quatre approches différentes.
1- Boutons VML
L’approche traditionnelle des boutons bulletproof a été popularisée par Stig, un développeur de Campaign Monitor. Cette approche utilise le style sur le lien lui-même pour structurer et styliser le bouton pour la majorité des clients de messagerie. La structure est fournie via les propriétés line-height et width. En tant que solution de remplacement pour Microsoft Outlook, le langage VML (Vector Markup Language) est utilisé dans un commentaire conditionnel spécifique à Outlook.
<a class="btn-orange" title="Titre de la page" href="#"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div>
<!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://litmus.com" style="height:36px;v-text-anchor:middle;width:150px;" arcsize="5%" strokecolor="#EB7035" fillcolor="#EB7035">
<w:anchorlock/>
<center style="color:#ffffff;font-family:Helvetica, Arial,sans-serif;font-size:16px;">I am a button →</center>
</v:roundrect>
<![endif]-->
<a href="http://buttons.cm" style="background-color:#EB7035;border:1px solid #EB7035;border-radius:3px;color:#ffffff;display:inline-block;font-family:sans-serif;font-size:16px;line-height:44px;text-align:center;text-decoration:none;width:150px;-webkit-text-size-adjust:none;mso-hide:all;">I am a button →</a>
</div>
</td>
</tr>
</table></a>
Cette méthode de bouton bulletproof crée deux versions du bouton. La première utilise un commentaire conditionnel pour cibler les clients Outlook et utilise le balisage VML pour styliser le bouton.
<a class="btn-orange" title="Titre de la page" href="#"><!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://litmus.com" style="height:36px;v-text-anchor:middle;width:150px;" arcsize="5%" strokecolor="#EB7035" fillcolor="#EB7035">
<w:anchorlock/>
<center style="color:#ffffff;font-family:Helvetica, Arial,sans-serif;font-size:16px;">I am a button →</center>
</v:roundrect>
<![endif]--></a>
Tous les autres clients utilisent ensuite le lien standard <a> directement après l’instruction <! [Endif] ->.
<a class="btn-orange" title="Titre de la page" href="#"><a href="http://buttons.cm" style="background-color:#EB7035;border:1px solid #EB7035;border-radius:3px;color:#ffffff;display:inline-block;font-family:sans-serif;font-size:16px;line-height:44px;text-align:center;text-decoration:none;width:150px;-webkit-text-size-adjust:none;mso-hide:all;">I am a button →</a>
</a>
2- Boutons avec une notion de padding
Cette méthode utilise un tableau HTML simple pour le bouton. Il repose sur le remplissage au niveau des cellules de la table pour structurer le bouton, ainsi que sur les attributs HTML et CSS pour le style du bouton.
<a class="btn-orange" title="Titre de la page" href="#"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#EB7035" style="padding: 12px 18px 12px 18px; border-radius:3px" align="center"><a href="http://litmus.com" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none; display: inline-block;">I am a button →</a></td>
</tr>
</table>
</td>
</tr>
</table></a>
Avantages:
- Fonctionne bien sur la plupart des clients de messagerie (voir le tableau ci-dessous).
- Le code des emails sont familiers avec HTML et CSS, ce qui rend la création de nouveaux boutons bulletproof et la mise à jour de ceux déjà existant un jeu d’enfant.
Inconvénient:
- Le bouton entier n’est pas cliquable, ce qui peut entraîner des frictions avec les abonnés qui pensent avoir cliqué ou appuyé sur un bouton.
3. Boutons basés sur les bordures
Les boutons basés sur des bordures adoptent une approche similaire à la méthode précédente. En utilisant du HTML et du CSS simples, nous pouvons structurer et styliser nos appels à l’action. Cependant, au lieu de compter sur le remplissage au niveau de la structure, nous ajoutons des bordures épaisses au lien lui-même pour construire notre CTA.
<a class="btn-orange" title="Titre de la page" href="#"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="http://litmus.com" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 3px; background-color: #EB7035; border-top: 12px solid #EB7035; border-bottom: 12px solid #EB7035; border-right: 18px solid #EB7035; border-left: 18px solid #EB7035; display: inline-block;">I am a button →</a>
</td>
</tr>
</table>
</td>
</tr>
</table></a>
Notez que la balise de lien est définie comme étant un élément du bloc et que les bordures sont utilisées pour fournir notre «remplissage». Cela garanti que le bouton entier soit lisible et cliquable, même dans les anciens clients de messagerie.
Avantages:
- Tout le style est sur la balise de lien actuelle, ce qui simplifie le code.
- Un seul bouton est utilisé. Aucun double bouton ou code VML prêtant à confusion n’est nécessaire.
- Vous n’avez pas besoin de définir de hauteur ou de largeur spécifiques, ce qui rend les boutons très évolutifs.
Inconvénients:
- Outlook réduit légèrement la taille des bordures.
- Outlook ne reconnaît pas les balises <a> en tant qu’éléments de niveau bloc.
- Aucune possibilité d’ajouter un style plus avancé, tel que des bordures supplémentaires, sur l’élément de lien exact.
Cela nous conduit à la dernière méthode de création de boutons bulletproof:
4- Padding + boutons basés sur les bordures
Les boutons de remplissage et de bordure combinent les éléments des deux approches précédentes. Essentiellement, cette approche utilise la même structure de style le lien avec les deux padding et au moins une frontière 1px solide. Ensuite, une couleur d’arrière-plan est appliquée à <td> pour remplir tout l’arrière-plan du lien. La couleur d’arrière-plan doit être appliquée à <td> au lieu de <a> dans ce cas car Outlook ne reconnaît pas le remplissage horizontal de la balise <a>.
<a class="btn-orange" title="Titre de la page" href="#"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" style="border-radius: 3px;" bgcolor="#e9703e"><a href="https://litmus.com" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; text-decoration: none;border-radius: 3px; padding: 12px 18px; border: 1px solid #e9703e; display: inline-block;">I am a button →</a></td>
</tr>
</table>
</td>
</tr>
</table></a>
Avantages:
- Un seul bouton doit être codé, ce qui rend les boutons utilisant cette technique faciles à mettre à jour.
- Les dimensions spécifiques pour les boutons ne sont pas nécessaires.
- Les images d’arrière-plan peuvent être supportées avec cette méthode.
Inconvénient:
- Le style est séparé entre <td> et <a>, les deux doivent donc être mis à jour lorsqu’il y a des changements de style pour le bouton.
Hacks et améliorations
Chacune des méthodes ci-dessus est un bon point de départ pour créer des boutons bulletproof, mais chacune des techniques peut être modifiée pour créer des boutons bulletproof encore meilleurs.
Hack de remplissage horizontal pour Outlook
Outlook ne prend pas en charge le remplissage horizontal, ce qui peut entraîner la proximité du texte de votre CTA par rapport aux bordures gauche et droite de votre bouton bulletproof. Un hack rapide qui peut être utilisé pour augmenter le « padding » horizontal pour Outlook consiste à ajouter des espaces de non-rupture en ligne de chaque côté du lien.
<a class="btn-orange" title="Titre de la page" href="#"><!--[if mso]> <![endif]-->
</a>
Amélioration progressive avec les requêtes multimédias
Pour améliorer la conception de votre bouton bulletproof, vous pouvez utiliser des styles avancés tels que les bordures, les dégradés, les polices Web, les effets de survol, etc.
Support
Bien que nous pensions que les boutons basés sur le code sont à l’épreuve de tout, en réalité, rien dans la conception d’emails n’est réellement infaillible. Un support incohérent avec les clients et l’absence de normes signifie qu’aucun bouton n’aura un rendu parfait dans les boites de reception des messageries. Cela ne devrait cependant pas vous dissuader d’utiliser ces boutons dans vos campagnes d’email, car tous les principaux clients de messagerie supportent les différentes techniques expliquées ci-dessus.
| Desktop | VML Boutons | Padding Boutons | Border Boutons | Padding + Bordure |
| Apple Mail 11 | ||||
| IBM Notes 9 | ||||
| Lotus Notes 8.5 | ||||
| Outlook 2000-2003 |
*
|
*
|
*
|
*
|
| Outlook 2007/2010/2013 |
*
|
†
|
*
|
|
| Outlook 2011 (Mac) | ||||
| Outlook 2016 (Mac) | ||||
| Outlook 2016 (Windows 7) |
*
|
*
|
*
|
|
| Thunderbird 52 | ||||
| Mobile | VML Boutons | Padding Boutons | Border Boutons | Padding + Bordure |
| Android 4.4 | ||||
| Gmail app (Android 6.0) | ||||
| Gmail app (iOS 10) | ||||
| Gmail IMAP (Android 4.4) | ||||
| Inbox by Gmail (Android 6.0) | ||||
| Inbox by Gmail (iOS 10) | ||||
| iOS Mail App | ||||
| Outlook (Android 6.0) | ||||
| Webmail | VML Boutons | Padding Boutons | Border Boutons | Padding + Bordure |
| AOL Mail | ||||
| Comcast | ||||
| Freenet.de | ||||
| G Suite | ||||
| G Suite | ||||
| GMX.de |
*
|
*
|
*
|
*
|
| Inbox by Gmail | ||||
| Libero | ||||
| Mail.ru | ||||
| Office365 | ||||
| Orange.fr | ||||
| Outlook.com | ||||
| SFR.fr | ||||
| T-online.de |
**
|
|||
| Web.de |
*
|
*
|
*
|
*
|
| Yahoo! Mail |
* Les coins arrondis ne sont pas rendus correctement. † Les boutons sont réduits.
** Le texte de la CTA VML apparaît au-dessus du bouton non-VML.
Vos campagnes sont-elles à l’épreuve de tout ?
Quelle que soit l’approche que vous adoptez, l’utilisation de boutons bulletproof pour les incitations à l’action est largement bénéfique par rapport à l’utilisation d’images. Même dans les clients de messagerie qui bloquent les images, les boutons bulletproof garantissent un message clair pour votre public, augmentant ainsi la probabilité que vos abonnés interagissent avec vos emails.
N’hésitez pas à partager avec nous quel est votre type de bouton préféré dans un commentaire ci-dessous.
Pour aller plus loin



Aucun commentaire