En 2019, la tendance numéro un est le contexte. Il n’y a plus de généralisation, tout est dans le contexte. Cette année sera celle du développement de l’esprit de conception universelle qui englobe tout ce que nous produisons, et pas seulement le simple fait de « vendre ». Notre façon de faire les choses nous-mêmes nécessite de meilleurs choix de conception. Cependant, loin de ce que nous pourrions être à l’avenir, passons à l’interface et découvrons les tendances de la conception en 2019. Dans cet article tiré de l’article original de Uxplanet, nous allons explorer les différences tendances webdesign pour 2019, de l’animation ciblée en passant par les polices de caractères.
Puissants navigateurs
Un navigateur n’est pas seulement le véhicule d’Internet, mais aussi un moyen d’impact. Les navigateurs deviennent de plus en plus rapides, puissants et attrayants.
- Les tests de performances des navigateurs démontrent une nette amélioration des performances pour les navigateurs les plus répandus.
- L’augmentation de la vitesse a un impact important sur la conception. Mozilla indique que le nouveau compilateur sera 10-15 fois plus rapide que le compilateur d’optimisation précédent.
- Tous les navigateurs modernes prennent en charge WebGL 2, ce qui permet un tout nouveau niveau de rendu des objets et des textures 3D, de la profondeur des fragments et des tableaux.
Les capacités des navigateurs Web et mobiles comblent le fossé entre la conception et la réalité.
Oui, mais tous les progrès réalisés dans les navigateurs continuent de promouvoir leur valeur distincte sans impacter le secteur à un niveau supérieur. Comme il se passe tellement de choses sur le Web, il est difficile pour les développeurs de navigateurs de proposer des solutions universelles et de nettoyer Internet. Les navigateurs sont peut-être géniaux, mais s’ils accèdent à des sites Web médiocres, ils sont contaminés par de mauvais UX. Nous devons forcer de meilleurs choix de conception pour exploiter le potentiel actuel des navigateurs Web.
Animation ciblée
Les nouvelles fonctionnalités des navigateurs ont ouvert la porte à l’animation. Pas simplement le mouvement des éléments, mais une opportunité de conception légitime. La discipline connue sous le nom de motion design implique de nombreux aspects de la conception, mais elle recoupe la psychologie et la biologie. Nous constatons que ce domaine de connaissances sera approfondi en 2019. La complexité remplace la mode comme caractéristique principale de l’animation dans le design. Les mouvements et les transitions contiennent beaucoup d’informations qui seraient autrement perdues. Engager un client à un niveau plus profond signifie rester avec lui à chaque seconde de l’interaction et faire en sorte que chaque seconde compte. Les concepteurs doivent saisir cette opportunité avant qu’elle ne soit empoisonnée par le marketing direct. Le motion design va également au-delà de la présentation et du remplissage des espaces. C’est maintenant une partie intégrante de la stratégie de marque. Pourtant, les logos sont des totems. C’est notre imagination et notre expérience qui les ravivent. Pourquoi ne pas puiser dans cette imagination et s’assurer qu’elle se dirige dans la bonne direction ? Le mouvement parle mieux que l’éclairage, le positionnement et les matériaux. Le Motion raconte une histoire. Si vous pouvez intégrer votre logo dans votre récit en y apportant une réflexion supplémentaire, il est conseillé de le faire.

Oui, mais il y a un contexte pour tout, y compris l’animation. Ce que vous voyez en tant que designer n’est pas la même chose que ce que voit un client. Si le produit que nous concevons est un produit exploitable ou connecté à des scénarios difficiles, nous ne pouvons pas nous permettre d’animations, même si elles ont un sens. S’il y a une contradiction émotionnelle, toujours faire dans le neutre.
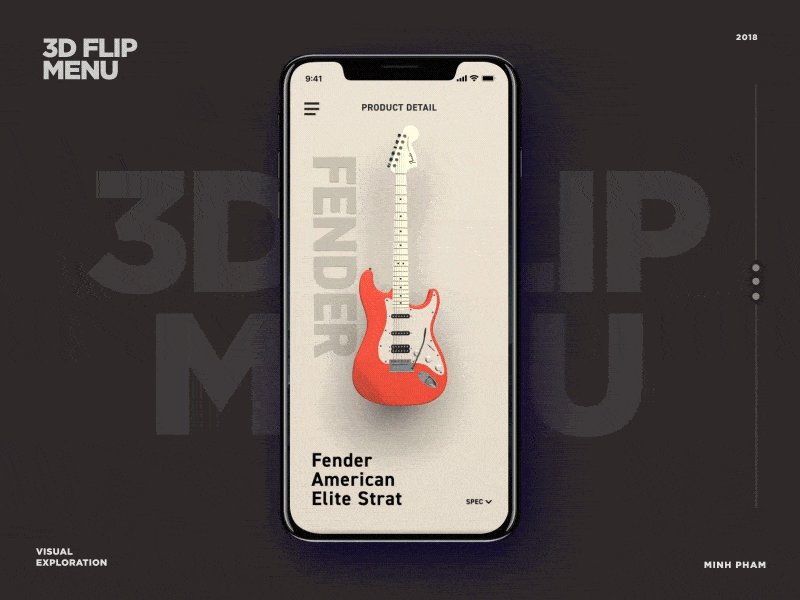
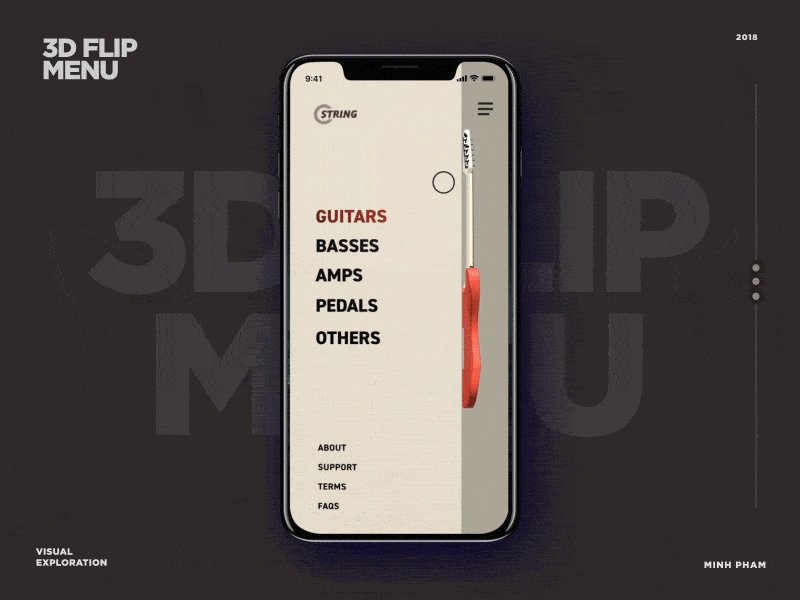
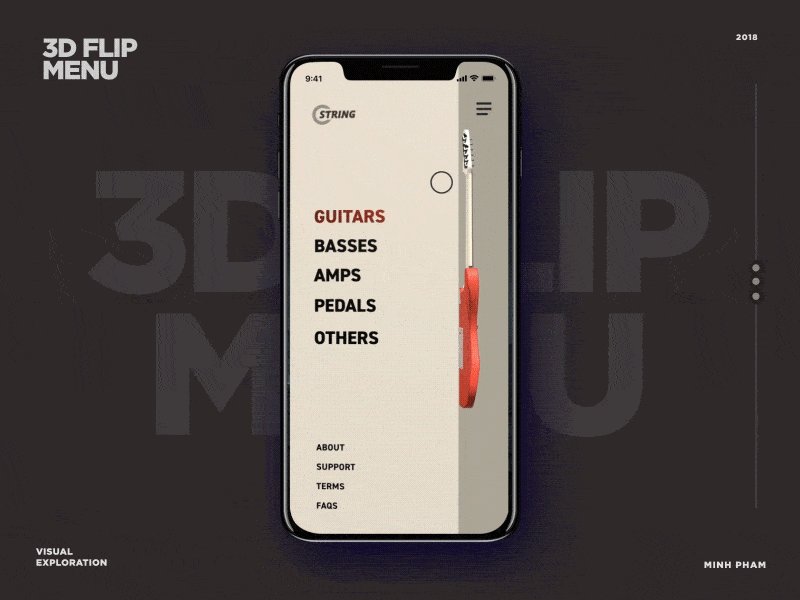
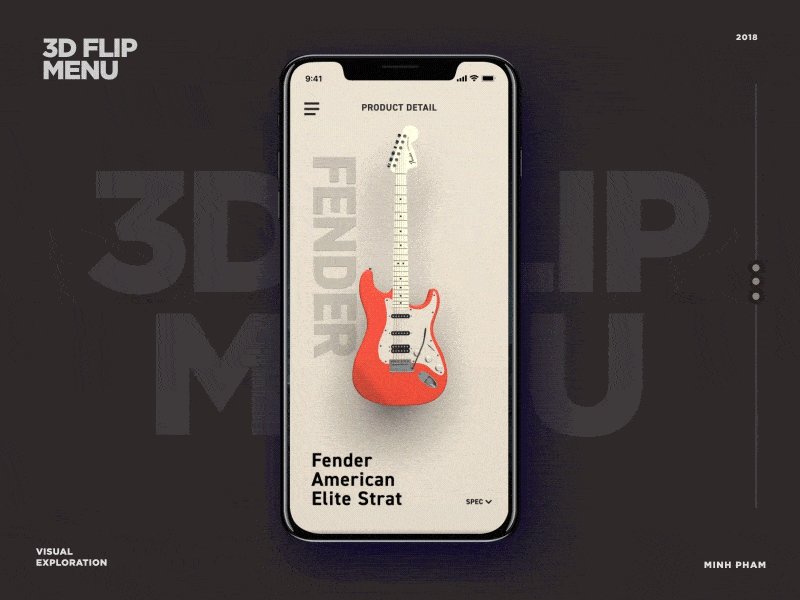
3D en interfaces et en profondeur
Le rendu en 3D et l’augmentation d’images de synthèse en séquences et d’images réelles existent depuis longtemps. Dans un souci de rapidité et de performance, mais aussi d’accessibilité, les concepteurs ont toujours su éviter les modèles 3D complexes dans les interfaces utilisateur. Les meilleurs navigateurs ont transformé ce luxe en une fonctionnalité abordable. Les effets VFX ou effets visuels très complexes déplacent des scènes de type film dans le royaume des sites Web. Cette tendance sera particulièrement utile pour les sociétés de produits dont les processus sont complexes et peu visuels. En utilisant la visualisation 3D, vous pouvez accéder à n’importe quel processus technologique et créer un niveau de compréhension plus profond.

La raison pour laquelle cela fonctionne dans les films et les jeux vidéo est la courte période pendant laquelle ces images sont affichées. Combinée à une animation ciblée, la 3D devient un puissant outil de conception. L’industrie mobile avec de nouvelles puces puissantes a permis non seulement de restituer des objets 3D, mais aussi de les utiliser dans l’interface. Les petits écrans sont parfaits pour cela.

La conception des interfaces utilisateur « flat » est une tendance dominante depuis plus de 5 ans et n’a pas vraiment changé. Dernièrement, nous avons assisté à un net changement visant à ajouter de la profondeur et de la dimension au design « flat » sans en changer l’idée principale. Pourquoi la profondeur est nécessaire, c’est aussi la raison pour laquelle le design « flat » a commencé à exister – nous avons besoin du symbolisme pour donner un sens à tout. Le combo Real 3D et CG ont donné la possibilité au client d’interagir avec des objets réalistes. Le flat design est également capable de le faire d’une manière unique et non explorée. Ils l’appellent pseudo 3D. Ce sont des couches plates qui s’empilent pour créer une sensation tridimensionnelle. Le principal atout pour ajouter une dimension au design plat sera le positionnement des ombres et de la lumière.

Il existe également un 3D « fake »en plein essor qui utilise des outils de conception conventionnels tels que Principle et After Effects pour créer un modèle de mouvement imitant la 3D.

En 2019, nous pourrions même voir le retour du skeuomorphism sous un jour nouveau. Si le flat design peut être profond, il peut aussi être isométrique. Conserver un symbolisme plat tout en exploitant une vue réaliste est une tendance à explorer.
Nous pouvons créer des images impressionnantes. Il est temps de les remplir de sens pour l’humanité et d’aborder des problèmes plus profonds. Comment pouvons-nous y arriver ?
Design surréaliste
Toutes les opportunités 3D et de motion design offertes par de meilleures technologies ne veulent rien dire si elles ne produisent pas d’impact émotionnel. Ironiquement, vous n’avez pas besoin de complexité pour avoir le plus d’impact possible. La raison pour laquelle l’attitude renégate a toujours été un satellite des tendances dominantes est son attrait naturel. Certaines des plus grandes campagnes de reconception et des illustrations associées ont été aussi amusantes que possible :

Ce style d’illustration de bande dessinée et même d’interface utilisateur a un but : maintenir la fraîcheur du look. Vous pouvez entourer votre marque d’un buzz incessant. Peu importe à qui ce style s’adresse, il doit être bizarre, voire moche. Attendez-vous à voir plus de ces conceptions avant-gardiste et surréaliste en 2019. Cependant, toutes les entreprises et tous les produits ne peuvent pas se permettre cette imprudence. Plus le public est large, plus le design doit être neutre. Même si cela peut fonctionner pour les marques établies, les petites entreprises et celles qui ont du mal à se faire connaître devront faire preuve de prudence et rester fidèles à ce qu’elles savent déjà faire.
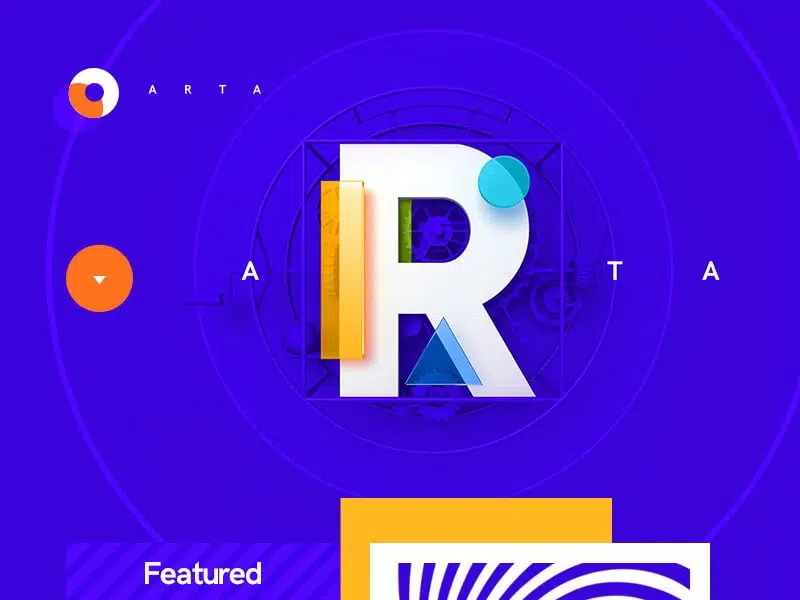
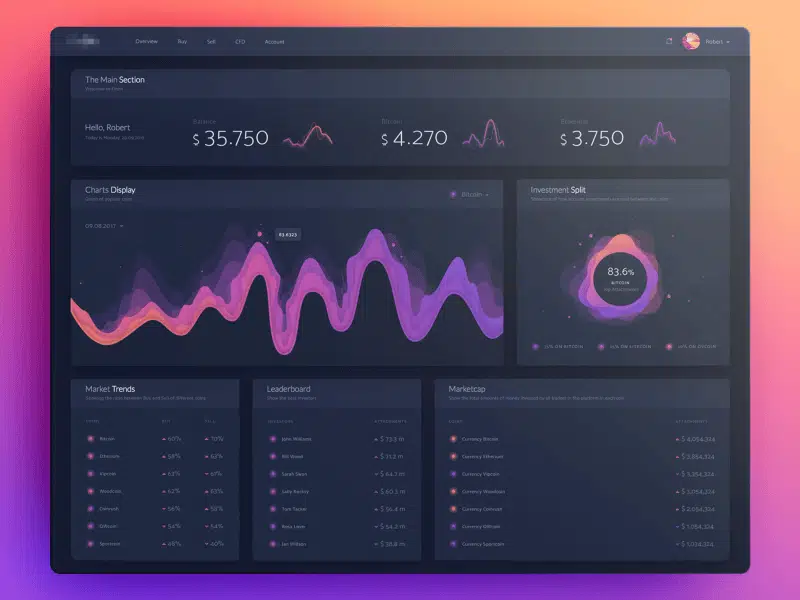
Gradient 2.0, couleurs flamboyantes et obscurité
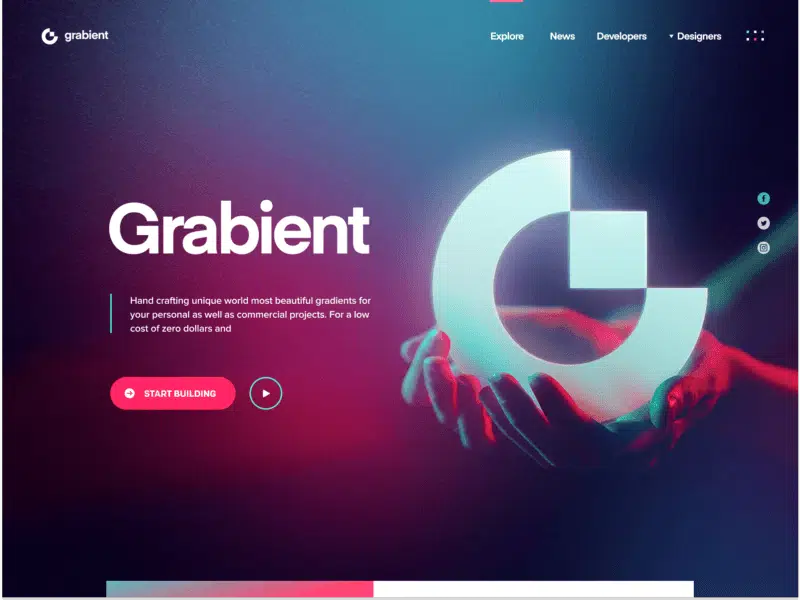
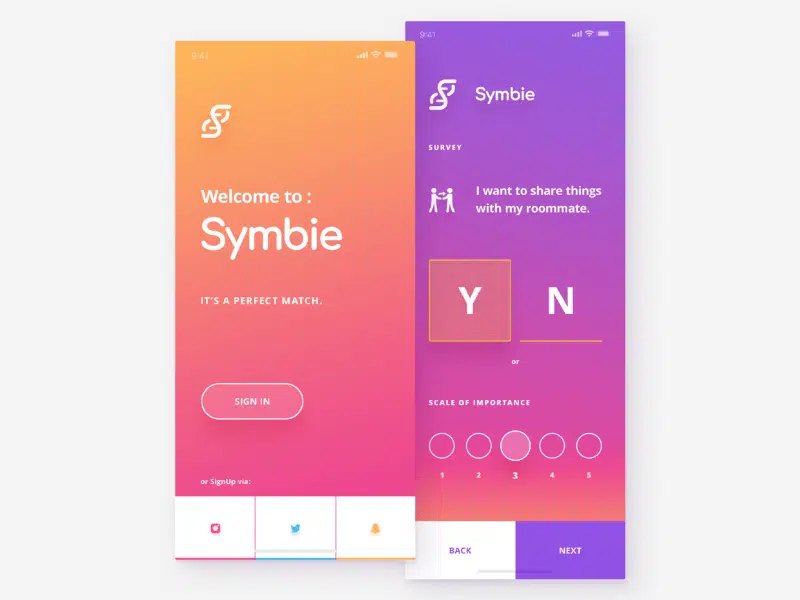
Les nouveaux écrans offrent un rendu fantastique des couleurs. Ils peuvent même montrer cela par le biais de fonds d’écran par défaut. Les concepteurs explorent les limites de l’accessibilité et les gradients impressionnants des interfaces utilisateur.

Le Gradient 2.0 est subtil et simple. Il n’utilise pas de couleurs en conflit. Il possède une source de lumière claire et s’aligne avec les formes pour apporter de la profondeur. Les couleurs vives ne sont plus à l’ordre du jour. Nous verrons plus de couleurs et de couches combinées. En fait, même la palette monochrome présentera une sorte d’esthétique visuelle à travers la profondeur et le dimensionnement.

Encore plus cool est le fait que les couleurs vives et les dégradés significatifs ressortent mieux sur un fond sombre. Les thèmes sombres sont là pour rester et ils ne feront que s’améliorer. Ici, nous avons adopté une approche anthropologique pour comprendre les thèmes sombres et pourquoi ils fonctionnent. Ceux qui peuvent trouver un équilibre entre l’accessibilité de l’interface utilisateur sombre et la réponse émotionnelle aux couleurs criardes seront les meilleurs l’année prochaine.

Oui, l’accessibilité n’est pas le seul problème des dégradés, des couleurs et des thèmes sombres. Les couleurs vives sont traditionnellement utilisées pour renforcer les points à mettre en avant. Quand tout est couleur, comment pouvez-vous souligner ? Tous les utilisateurs n’ont pas accès aux écrans OLED. Certains des gradients peuvent être perdus. Trop de contraste peut nuire à la concentration de l’utilisateur. Les thèmes sombres ne fonctionnent pas les jours ensoleillés.
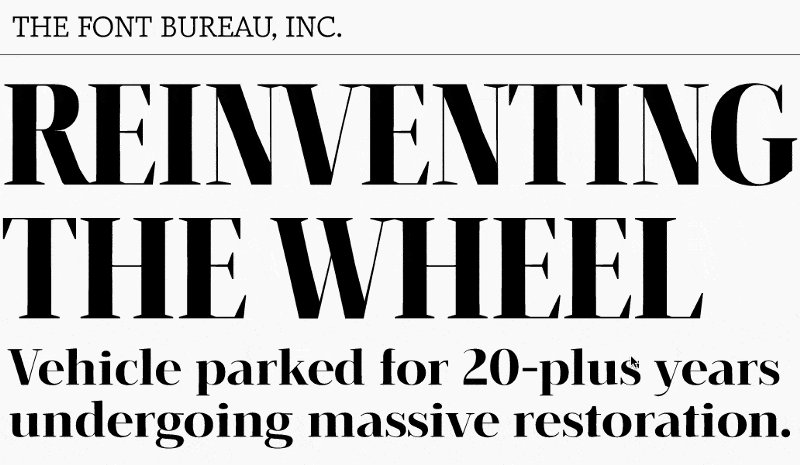
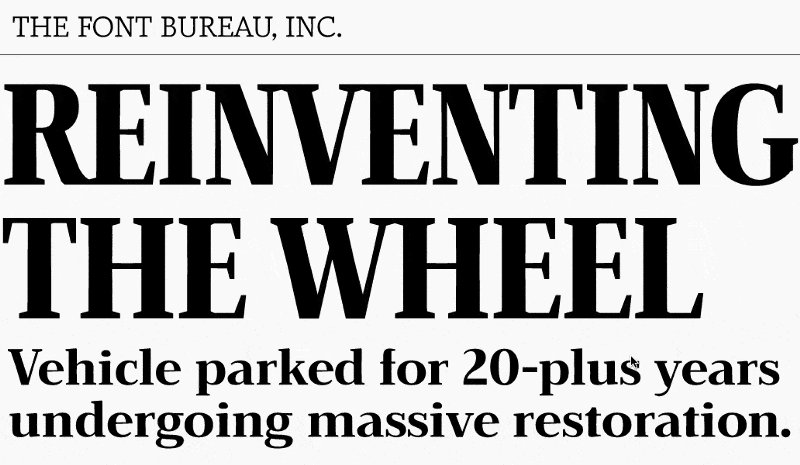
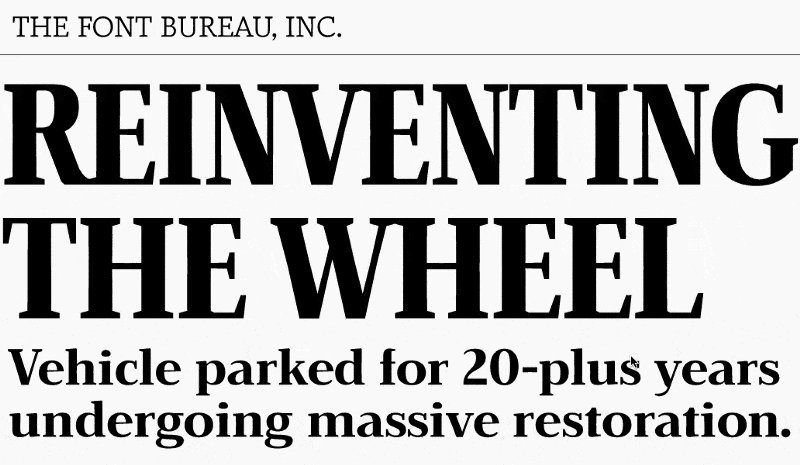
Polices variables
Traditionnellement, les polices de caractères sont perçues comme des entités statiques avec un ensemble limité de paramètres ajustables. Les concepteurs et les rédacteurs doivent prendre en compte la lisibilité dans le contexte de la hauteur x, du trait et de la largeur de la lettre. Chaque fois que la conception nécessite plusieurs polices, les concepteurs doivent fournir tous les fichiers correspondant aux styles de police utilisés. Vous ne pouvez pas vous engager pleinement dans une typographie riche à moins de couvrir toutes les bases. Avec les polices variables, vous n’avez besoin que d’un fichier car les polices variables ou génératives offrent un nombre infini d’ajustements, de l’épaisseur à la largeur des lettres.

Les polices à caractères variables prospèrent dans le responsive design. Là où les concepteurs devaient se débrouiller pour insérer du texte dans des écrans plus petits sans le perdre ni l’étirer pour une langue différente qui utilise moins de caractères. Lorsque les polices Web ont été introduites, la réactivité leur faisait défaut. Une flexibilité insuffisante a entraîné des problèmes de lisibilité et un désalignement de la conception elle-même. Les polices variables sont relativement récentes. Elles permettent de fournir des polices plus rapidement pour le Web et de rationaliser le processus de conception en général.

Oui, mais combien de temps avant qu’une police intelligente et ajustable devienne un moyen de promouvoir une vente ? Si vous pouvez faire en sorte que votre texte réponde aux subtilités de chaque contexte numérique disponible, comment protège-t-il le lecteur de toute manipulation ? Le texte paramétrique a ses racines dans l’impression de livre, qui est un contexte limité par la physique objective. Cela empêchait les gens d’économiser sur le papier et l’encre et faisait de la lecture l’une des raisons les plus importantes de notre progrès.
Figma
Aujourd’hui, nous posons des questions qui ne datent pas d’hier : «Les concepteurs ont-ils besoin de coder ?». Ensuite, «les développeurs ont-ils besoin de connaissances UX ?». L’intérêt de ceux-ci est simple : éviter toute anomalie lors de la mise en œuvre du concept. Donc, s’il s’agit de l’objectif, il devrait également s’agir des moyens d’y parvenir. Apprendre à coder est une option logique. Si vous êtes celui qui exécute votre propre conception, vous évitez un tas de problèmes. Cependant, la quantité de connaissances que vous devez conserver pour être un concepteur pertinent et un développeur puissant est exceptionnelle. Pouvez-vous le faire ? Pour ceux qui ne le peuvent pas, il devrait y avoir d’autres options.
Le but n’est pas de s’élever au rang de concepteur universel. Il s’agit de construire de meilleurs produits, avec plaisir.
Une autre façon d’atteindre cet objectif consiste à utiliser et à promouvoir de meilleurs outils. Figma est l’un de ces outils. Auparavant, les concepteurs devaient prendre en compte de nombreuses variables telles que les systèmes d’exploitation, les intégrations, les plug-ins, les stockages, la synchronisation, la collaboration et, enfin, les moyens de les assembler en un seul endroit. Ceux qui ont développé un workflow méritent tout notre respect. Mais nous voulons moins de stress. Figma est un outil de conception fait pour nous. Il a anticipé beaucoup de scénarios et énormément de scepticisme.

Il fait tout ce que font Sketch et Adobe XD mais en mieux. Chaque composant de Figma peut être transformé en composant React via API et implémenté en amont. Jusqu’à présent, Figma bat la concurrence en termes de coût, de rapidité d’exécution, de collaboration, de partage, d’intégration, d’assistance, etc. Cela dit, Figma est toujours en développement et, en 2019, il y aura encore plus à venir. Oui, mais chaque fois que nous développons de meilleurs produits et ne parvenons pas à établir une utilisation éthique de ce qui précède, nous ne faisons que contribuer à notre propre disparition. Regardez Twitter qui a du mal à se refaire un nom. L’année 2018 a été fructueuse pour les cadres techniques qui ont témoigné devant les tribunaux. En fin de compte, il ne suffit pas de mettre des outils sur le marché, il faut aussi surveiller comment les gens les utilisent. Est-ce que Figma protégera les utilisateurs contre les motifs sombres de l’expérience utilisateur et les mauvaises conceptions ?
Interface utilisateur vocale
La conception ne doit pas nécessairement être visuelle ou visible pour fonctionner. Nous avons réalisé que les outils n’importaient pas vraiment si nous construisions des expériences qui ne sont pas tactiles. Concevoir la logique signifie opérer en psychologie. Construire des commandes vocales signifie travailler avec le traitement du langage naturel. Le « Voice UI » concerne davantage l’écriture, la création de contexte et la synthèse de données que la conception réelle. Même dans ce cas, les concepteurs sont obsédés par la recherche de moyens de représenter l’interface utilisateur vocale. Cela provient principalement d’interfaces et d’animations impressionnantes. La plupart du temps, ils n’ont rien de commun avec la réalité des interfaces vocales, mais ils préparent l’utilisateur à l’absence de contrôles et lui apprennent à traiter une technologie dont il n’a pas besoin. En 2019, nous pouvons espérer assister à l’approfondissement de la connaissance de l’interface utilisateur vocale. Oui, mais le plus gros défi des interfaces utilisateur vocales n’est pas, paradoxalement, l’interaction homme-machine, mais l’interaction homme-à-homme, transmise par une technologie qui doit être plus intelligente que les deux. Nous vivons dans une société mondiale extrêmement déséquilibrée. Nous avons du mal à nous comprendre les uns les autres à bien des égards, y compris la technologie. Les téléphones, les voitures et les maisons à commande vocale pourraient simplement creuser le fossé qui nous sépare. En tant que concepteurs, nous devrions toujours considérer le bien-être de l’humanité comme notre priorité absolue. Si la technologie, même celle qui est magnifiquement conçue, sert les uns aux dépens des autres, elle doit être attaquée sans relâche.
Rédaction et édition UX
L’année dernière, les concepteurs ont commencé à s’intéresser à la signification des mots comportant des caractères typographiques. Les écrivains de fiction et de technologie, les amateurs de roman épistolaire et les journalistes ont acquis une industrie adjacente pour leurs compétences. Une chose a conduit à l’autre et nous avons défini le rôle de l’écriture dans le design : auparavant, il y avait un mélange de conneries narcissiques pompeuses et de nomenclature technique. Les choses que faisait une entreprise étaient confondues avec la valeur qu’elle pouvait donner à ses clients. Même si les entreprises étaient excellentes, elles manquaient de formulation définitive, simple et convaincante à utiliser avec leur public. L’écriture UX repose sur deux principes simples : être respectueux et utile. Être concis, c’est respecter suffisamment les personnes pour que leur temps soit plus précieux que le vôtre. Être clair, c’est éviter d’être double, se protéger des mauvaises expériences, donc être utile. Être expressif signifie être véridique et ne cacher aucun défaut. Concentrez-vous toujours avant tout sur l’aide d’un utilisateur, ne montrez pas votre éloquence, et n’utilisez jamais de clichés marketing.
L’écriture UX est facile une fois que vous êtes respectueux et utile.
Les gens ne veulent pas vous voir faire votre promotion. Ils veulent savoir si vous pouvez les aider.
En 2018, nous avons assisté à une augmentation notable de la conception des voix et des tonalités dans les grandes entreprises En 2019, nous ne voyons pas encore le développement de l’édition UX comme une discipline de conception. La différence entre l’écriture UX et l’édition UX est la bande passante. Les rédacteurs UX produisent un texte destiné à l’utilisateur. Les éditeurs UX analysent, transforment, plient et tordent n’importe quelle copie pour en faire un texte simple et humain. Il n’y a pas de cours intensif pour l’édition UX. C’est l’expérience, l’observation et la gentillesse. Chaque tendance passe par plusieurs étapes. Le premier est le scepticisme, puis la fascination et ensuite, l’ennui. La fascination est la plus dangereuse, car elle dégénère souvent. Cela peut transformer l’idée en caricature et déformer la valeur. L’écriture UX n’est pas différente. Quand être clair devient impudence, et être persuasif devient condescendance. Il reste encore de la place pour l’écriture créative dans la conception de produits. Mais pas là où le produit rencontre un utilisateur. Par exemple, Nike et Boeing paient des écrivains de science-fiction pour prédire leur avenir.
Concepteur produit en tant que titre de poste
Le design UX est un terme très large. C’est une partie de la conception de services qui est multi-industrielle. Il en résulte que les concepteurs et les firmes de concepteurs rassemblent un large éventail de projets allant des applications utilitaires simples aux plateformes FinTech complexes. Les concepteurs de services peuvent avoir leur propre style, qu’ils peuvent appliquer à n’importe quel produit. C’est pour cela qu’ils se font connaître et que les entreprises sont prêtes à payer. C’est comme acheter des pièces chez un fournisseur respecté. Cependant, la plupart des entreprises sont des entreprises de produits et peuvent nécessiter un niveau de compréhension plus profond de la part d’un concepteur. Ces entreprises ont besoin d’un concepteur de produits profondément intégré à l’équipe, disposant de toutes les données et de tous les outils pour influencer le système dans son ensemble.
La conception des produits présente un avantage considérable par rapport à la conception des services. C’est l’accès à l’analyse et la possibilité de tester en direct les décisions de conception.
Les concepteurs de produits ont la possibilité de se concentrer sur les spécificités du produit auquel ils sont associés et de laisser tomber tout le reste. Ils sont profondément informés sur le groupe d’utilisateurs pour lequel ils conçoivent et disposent de données réelles, contrairement aux hypothèses avec lesquelles la plupart des concepteurs de services doivent travailler.

Oui, mais la transition vers la conception du produit exige de la vigueur. En risquant de vous immerger dans un certain secteur ou un produit, nous faisons un choix dont nous pourrions ne jamais revenir. Nous devons tenir compte de la viabilité du secteur et des perspectives de développement professionnel au sein de celui-ci. En 2019, nous verrons encore plus de concepteurs se consacrer à devenir des spécialistes et à sacrifier leurs compétences universelles.
Enfin, la plus grande tendance que nous commençons à remarquer est le passage progressif à la sincérité. Il y a beaucoup de ruses auxquelles vous pouvez avoir recours. Mais, rien ne vaut une bonne intention. Et, la conception a une bonne intention dans son noyau.