L’optimisation de la vitesse des pages garantit une bonne expérience utilisateur. Un site internet qui charge rapidement est plus intéressant pour les moteurs de recherches, mais aussi pour les internautes. Des métriques, des outils et quelques axes d’amélioration sont disponibles pour vous aider à augmenter la vitesse de vos pages. Explications.
Pourquoi optimiser la vitesse des pages de son site web ?
L’optimisation de la vitesse des pages est importante, car elle est étroitement liée au SEO ou référencement naturel. Chaque jour, les moteurs de recherches scannent plusieurs sites internet. Durant cette phase, leur temps d’attente est limité. Ainsi, si une page met trop de temps de chargement, ils abandonnent leur requête et jugent que le site n’est pas performant et baisse son classement.
Pour rappel, les moteurs de recherches classent les résultats du SERP (Search Engine Results Page) en fonction des performances et de la pertinence de chaque site internet. Il est prouvé que les internautes ne dépassent presque jamais la troisième page des résultats. Des lenteurs de chargements peuvent donc avoir de grandes répercussions sur votre visibilité.
Les pages web sont également et surtout destinées aux internautes. Ils sont qualifiés de trafics et conditionnent principalement la rentabilité d’un site internet. Généralement, les visiteurs ne patientent que 3 secondes. Au-delà de ce temps, ils préfèrent chercher les informations ailleurs. Pour attirer le maximum d’audience donc, il est important de veiller à la rapidité de votre site web.
Pour résumer, un chargement plus lent peut faire baisser vos profits. La raison est que vos visiteurs sont de potentiels prospects. Dans le marketing digital, c’est la qualité du trafic qui garantit les revenus d’un blog ou d’un site internet.
Métriques : les données à maîtriser
La durée avant le premier octet ou « Time To First Bit (TTFB) » est la métrique qui permet d’évaluer la rapidité d’un site internet. Elle est calculée en additionnant le temps de redirection où la requête est envoyée au serveur, le temps de connexion et le temps demandé pour que les résultats s’affichent sur l’écran de l’internaute.
Le First Paint (FP) est une métrique considérée comme importante par Google, car elle définit la première interaction que le visiteur a de la vitesse du site internet. Effectivement, cette étape marque le chargement de la page en générant un rendu visuel. Celui-ci s’apparente généralement à une première ébauche du site web. Son rôle est de faire ressentir à l’internaute que le chargement est en cours. La durée du FP se situe généralement aux environs de 0,2 s.
Le Time To Interactive ou TTI marque le chargement complet de la page qui est prête à interagir avec l’utilisateur. En d’autres termes, l’internaute peut désormais naviguer dans le site internet en consultant les différentes pages de son arborescence. Cette métrique est primordiale, car elle conditionne la bonne expérience utilisateur.
Enfin, la durée que prend la page pour être totalement chargée est également prise en compte. Elle se mesure en calculant la durée totale du chargement depuis la première demande de requête de l’internaute pour accéder au site internet. Généralement, cela se rapporte aux activités générées par JavaScript après le chargement de la page.
4 outils performants pour gérer vos pages
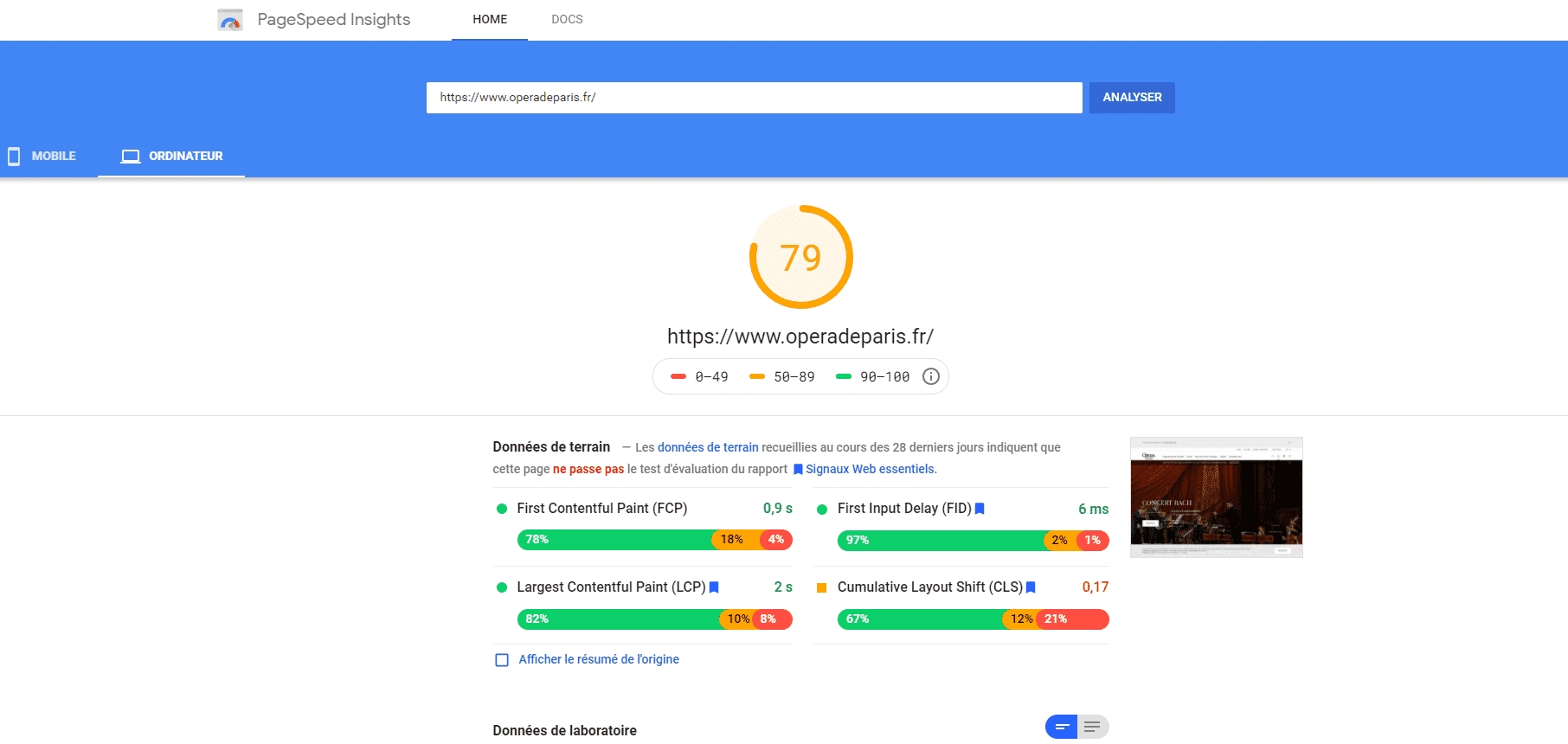
Google Pagespeed Insights est un outil développé et mis à la disponibilité du grand public par Google. Il permet d’évaluer le score de vitesse d’un site internet sur différents supports. Celui-ci varie de 0 à 100 et le but est d’avoir un résultat vert. Un audit est entrepris pour trouver les sources de lenteurs. Une fois déterminées, les marches à suivre pour améliorer la vitesse vous sont données.

Pingdom est une alternative payante à Pagespeed Insight. Ces caractéristiques premiums permettent de simuler l’interaction des visiteurs dans le but de déterminer si le site internet est performant. En utilisant cet outil pour gérer vos pages, vous aurez toutes les informations nécessaires pour booster leur vitesse de chargement. D’autre part, des tests sur de vrais utilisateurs sont également réalisés pour avoir des retours plus précis.
WebPageTest est une solution open source permettant de faire un audit de la vitesse des pages d’un site web. Cet outil est constamment développé et mis à la disposition de la communauté dans le souci d’améliorer l’expérience utilisateur en général. Il est considéré comme l’un des outils gratuits les plus complets et les plus performants.
Uptrends est une autre alternative qui vous permettra d’améliorer la vitesse de vos pages. Son principal avantage est qu’il est possible de faire des tests suivant différents serveurs. Ceux-ci sont situés dans différents pays, vous permettant ainsi d’avoir une approche plus complète sur la vitesse globale de vos pages web.
Quelques axes d’amélioration
Pour optimiser la vitesse des pages, vous pouvez vous pencher sur les axes d’amélioration. Ce sont les points qui occasionnent généralement des ralentissements. Quelques modifications peuvent donc vous permettre d’avoir des pages qui se chargent plus rapidement.
Le thème constitue une grande partie graphique, mais également technique d’un site internet. Il s’agit d’un concept permettant de choisir directement les caractéristiques voulues. On les retrouve généralement dans les CMS comme WordPress ou encore Joomla. Cependant, certains thèmes peuvent être plus lourds que d’autres. Ils sont donc plus lents à charger.
Les images utilisées sur un site internet peuvent également être revues pour réduire le temps de chargement. Pour ce faire, vous pouvez opter pour les nouvelles générations de formats d’images. Ce sont des alternatives plus adaptées au web grâce à une compression optimisée sans perdre en résolution.
Adapter la taille de vos images vous permettra également de réduire leur taille. Néanmoins, vous devez faire attention, car une mauvaise compression peut impacter la résolution de l’image. Évitez également le recadrage d’image dans le navigateur.
Une autre piste pour améliorer la vitesse de votre site internet consiste à compresser vos fichiers. Il s’agit de diminuer la taille de vos ressources CSS, HTML ou encore JavaScript. Leur taille ne devrait généralement pas dépasser les 150 ko.
Enfin, vous devez également évaluer la qualité de votre serveur. Il s’agit de l’intermédiaire entre l’utilisateur et la base de données contenant les requêtes. Ce dispositif se doit d’être rapide et performant afin de réduire les délais pour restituer le contenu du site internet aux utilisateurs.
Nous arrivons au terme de cet article. Nous espérons qu’il a répondu à vos questions et vous aidera dans l’optimisation des pages de votre site internet. Maintenant, à vous de jouer !