Construire un site web qui a fière allure n’a pas besoin d’être compliqué. Il suffit d’être logique et de respecter une certaine forme et, ça, tout le monde peut le faire. Cela est particulièrement vrai pour la page d’accueil de votre site web qui est l’endroit le plus important pour communiquer des informations primordiales. Dans ce guide, tiré de l’article de blog de Websitebuilderexpert.com , nous vous expliquerons pourquoi il est très important d’avoir une page d’accueil bien construite et nous vous montrerons des exemples de pages d’accueil géniales et bien conçues. Nous vous montrerons donc des exemples concrets, de sorte que même les non-professionnels puissent parfaitement comprendre et refaire le même type de page d’accueil.
Pourquoi devrais-je me concentrer sur ma page d’accueil ?
On peut convenir que votre page d’accueil est la page la plus importante de votre site Web. Pourquoi ? Parce que c’est très probablement la première page que les visiteurs de votre site verront lorsqu’ils atterriront dessus. Je pense que nous pouvons tous convenir que la première impression compte beaucoup. Votre page d’accueil donne le ton à votre entreprise, il est donc logique de veiller à ce que cette page fonctionne efficacement.
Imaginez ceci : vous allez dans un magasin ou un bureau et vous êtes immédiatement accueilli par un représentant du service clientèle. Le représentant du service clientèle a joué un rôle de guide en vous aidant à naviguer dans le magasin / bureau et en vous dirigeant vers la personne ou le produit pouvant résoudre votre problème. Le représentant a fait le bon travail pour vous en vous indiquant où vous devriez chercher pour trouver ce dont vous avez besoin. Le processus et l’expérience ont été agréables pour vous – vous n’avez pas besoin de perdre du temps et de lutter pour trouver ce que vous cherchez. Lorsqu’un client visite votre site Web, il “entre” dans votre magasin ou votre bureau. Ne voudriez-vous pas leur donner le même niveau d’expérience qu’ils recevraient s’ils entraient dans votre magasin ou bureau physique ? Mais, il y a UN SEUL problème. Il n’y a personne en direct pour accueillir vos visiteurs lorsqu’ils atterrissent sur votre site Web. La question est donc : « Comment puis-je diriger mes visiteurs vers les informations dont ils ont besoin sans les guider physiquement ? » La réponse est : une mise en page efficace. La mise en page de votre page d’accueil fait office de représentant du service clientèle qui guide avec efficacité vos visiteurs sur votre site Web. Avant d’expliquer ce que vous devriez inclure sur votre page d’accueil et de vous montrer des exemples de page d’acceuil, définissons correctement ce qu’est une conception de page d’accueil efficace.
Qu’est-ce qu’une conception de page d’accueil efficace ?
La planification de la mise en page vous aide à déterminer quel contenu placer sur votre page, où le placer et quel contenu doit être placé en premier. Construire une page d’accueil géniale ne consiste pas simplement à placer aléatoirement les informations auxquelles vous pouvez penser sur la page. C’est en fait très méthodique et logique – afin que tout le monde puisse le reproduire. Il doit y avoir un flux afin que vous puissiez guider vos visiteurs pour qu’ils découvrent votre site Web comme vous le souhaitez. Cela vous permet de créer une expérience très ciblée qui convient le mieux aux clients spécifiques que vous souhaitez attirer. Lorsque cela est fait correctement, vous pouvez aider les visiteurs qui atterrissent sur votre site Web :
- Identifiez facilement en quoi consiste votre site Web, ce que vous faites et comment vous pouvez proposer à vos visiteurs des solutions à leurs problèmes;
- Engagez-vous avec votre entreprise en déterminant où passer la prochaine étape. Si vos visiteurs ne savent pas quelle est la prochaine étape, ils partiront probablement sans prendre aucune mesure. Les prochaines étapes pourraient consister à visiter une page d’offre de produit / service, télécharger un guide, regarder une vidéo d’information, vous inscrire à une newsletter, soumettre vos coordonnées, etc.
Une mise en page efficace consiste à rendre votre site Web facile à utiliser et à naviguer. Cela vous permet d’orienter l’attention de vos visiteurs sur les choses que vous voulez qu’ils accordent une attention particulière. Commençons par définir ce qu’il faut inclure dans une page d’accueil efficace. Nous allons explorer quelques exemples et mises en page spécifiques :
Quel contenu dois-je inclure dans la conception de ma page d’accueil ?
Soyons honnêtes – Combien de fois avez-vous atterri sur un site Web et fini par cliquer sur le bouton « Précédent » car vous ne pouviez pas trouver ce que vous cherchiez en quelques secondes ? Le fait est que la plupart d’entre nous sommes conditionnés à espérer trouver ce que nous cherchons en quelques secondes. Les gens deviennent de plus en plus exigeants (et impatients) de nos jours. Vos visiteurs effectueront un choix très simple et divisé en deux quand ils arriveront sur votre page d’accueil – rester ou partir. Le choix de la mise en page de votre page d’accueil aura une incidence sur cette décision, ainsi que sur le sort de votre entreprise. De manière simpliste, la mise en page de votre page d’accueil est divisée en deux parties :
1. Above-The-Fold : le contenu que vous pouvez voir SANS défilement lorsque votre page d’accueil est chargée pour la première fois.
2. Below-The-Fold : contenu visible uniquement lorsque vous faites défiler l’écran.
100% de vos visiteurs verront le contenu Above-The-Fold, car il apparaît immédiatement sur l’écran de leur ordinateur. Statistiquement, lorsque vous faites défiler la page, le nombre de personnes qui continueront de prêter attention à votre contenu diminuera considérablement. C’est pourquoi il est si important de planifier le contenu en prenant en compte de ces deux particularités.
1- Type de contenu à insérer « above-the-fold »
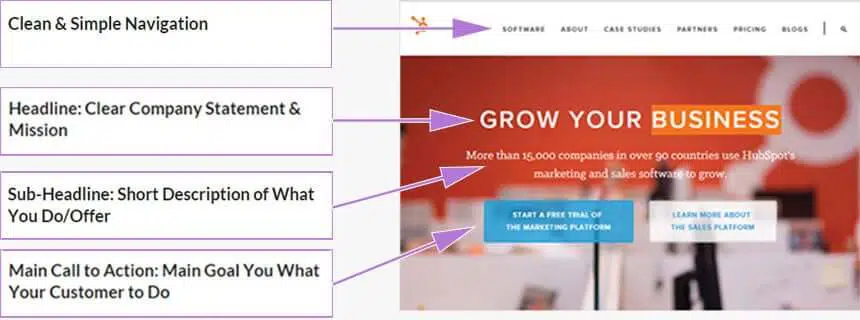
C’est là que vous souhaitez afficher tout votre contenu principal – votre contenu le plus important que tous les visiteurs doivent voir. L’objectif n ° 1 de votre contenu principal est de convaincre vos visiteurs de rester plus longtemps pour étudier ce que vous avez à offrir. Votre contenu principal doit être clair, concis et spécifique.

1. Titre
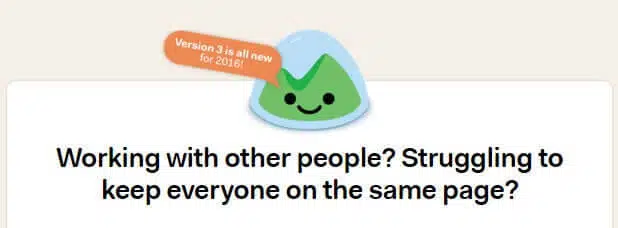
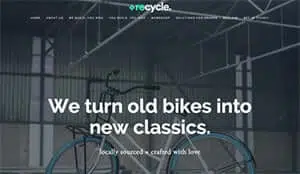
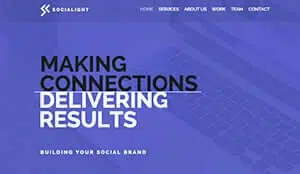
En une seule phrase (deux au maximum), vous devez répondre à la question que tous vos visiteurs se poseront: « Que fait votre entreprise ? » Un bon titre répondra à cette question brûlante – il faut donc qu’il soit bref, clair et décrive parfaitement ce que vous faites. Vous voulez que vos visiteurs lisent votre titre et pensent : «C’est fait pour moi ! » Voici un excellent exemple de titre simple et efficace qui en dit long :

Si vous travaillez sur un projet avec d’autres personnes et rencontrez le même problème, ce titre attirera votre attention. Cela n’a rien d’extraordinaire, mais cela véhicule parfaitement le message.
Si vous ne savez pas quoi écrire, essayez de demander à vos clients ou à votre public pourquoi ils visitent votre site Web, utilisent vos services ou vos produits. Vous pouvez prendre littéralement les mots de leur bouche et les utiliser comme titre.
2. Sous-titre
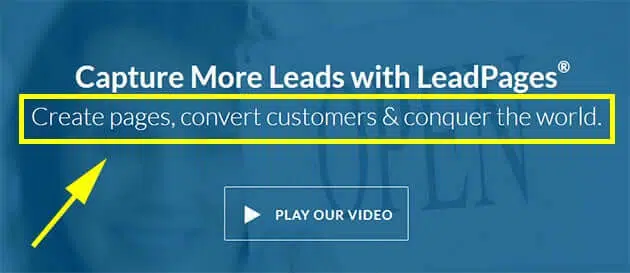
Vous avez la possibilité de définir votre service / produit de manière plus détaillée avec votre sous-titre. La brève description devrait répondre – «Quels problèmes résolvez-vous pour moi ? Voici un bon exemple de sous-titre efficace :

En une phrase, il vous explique comment leur produit peut vous aider. Dans cet exemple, leurs utilisateurs peuvent utiliser leur produit pour créer des pages afin de générer plus de clients.
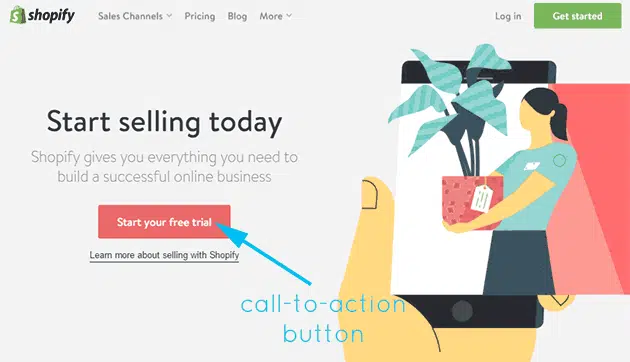
3. Call-To-Action principal
Un appel à l’action fournit des instructions et dit à vos visiteurs de faire quelque chose – de passer à l’étape suivante. Cela peut être «appelez-nous maintenant» ou «cliquez pour un devis gratuit».

Pensez à une incitation à l’action en tant qu’indicateur de direction. Nous savons tous comment prendre des décisions parce que nous le faisons tous les jours dans le monde réel. Nous trouvons ces signes et ces flèches très utiles dans notre vie quotidienne, alors pourquoi ne pas les utiliser sur votre site Web pour guider votre public sur ce qu’il faut faire ou où aller ? Cela est particulièrement vrai s’ils veulent s’engager, car ils résonnent avec ce que vous avez à offrir (votre titre et votre sous-titre). Ne vous attendez pas à ce que vos visiteurs sachent quoi faire ensuite, ils ne le font pas. Vous voulez que vos visiteurs sachent visuellement qu’ils peuvent franchir une étape supplémentaire, alors n’hésitez pas à leur dire quoi faire de manière claire.
4. Utilisez des images ou une vidéo pour illustrer votre message
Les gens sont naturellement attirés par les éléments visuels tels que les images et les vidéos, ce qui en fait un excellent moyen de créer une ambiance ou de montrer à votre public qui vous êtes. N’oubliez pas d’utiliser des images et des vidéos pertinentes pour votre site Web. S’ils ne servent à rien ou ne font pas un bon travail pour améliorer votre image de marque ou vos messages, ne les utilisez pas. Il est préférable de garder votre site Web propre plutôt que d’inclure des choses inutiles.
5. Logo
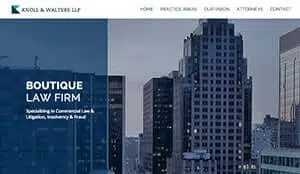
Votre logo doit faire un travail de communication subtile et montrer ce que votre entreprise fait. Cela fait allusion à l’ADN de votre entreprise – que vous soyez professionnel, créatif ou décontracté.
6. Barre de navigation
C’est la feuille de route que vous utilisez pour montrer à vos visiteurs ce qui est important et où ils peuvent aller pour obtenir les informations spécifiques dont ils ont besoin. Règle de base :
- N’incluez que les pages nécessaires et ne rendez pas confus les utilisateurs avec trop d’options inutiles. Vos visiteurs ne seront pas intéressés (initialement) par des pages sur le droit d’auteur, la confidentialité et les conditions d’utilisation. Alors insérez-les ailleurs – comme dans votre pied de page.
- Créez des groupes logiques de liens connexes, avec les liens les plus importants organisés de gauche à droite.
- Gardez les titres de page courts et descriptifs.
- Placez votre barre de navigation dans un endroit bien en vue, de sorte qu’elle soit facile à trouver.
2- Type de contenu à insérer « below-the-fold » – Répartition du contenu secondaire
Comme mentionné ci-dessus, tout le monde ne fera pas défiler votre page d’accueil pour afficher davantage de pages. Vos visiteurs qui feront défiler votre page d’accueil pour en voir plus sont ceux qui sont intéressés par ce que vous avez à offrir après avoir lu votre titre et votre sous-titre (votre contenu Above-The-Fold). Ainsi, le type de contenu que vous souhaitez insérer Below-The-Fold consiste à prendre en charge votre contenu Above-The-Fold (ce que vous proposez et comment vous pouvez résoudre les problèmes de vos clients). Voici les 2 types de contenu que vous devriez afficher Below-The-Fold :
Le contenu secondaire renforce votre contenu principal (above-the-fold). L’objectif est de convaincre et d’éduquer vos visiteurs sur ce qu’ils retireront de l’utilisation de votre service ou de l’achat de vos produits.
1. Liste des avantages
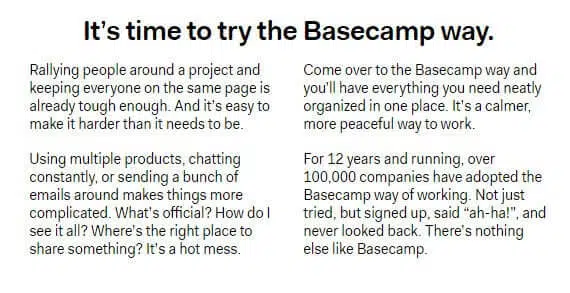
Il s’agit là d’une erreur courante : la plupart des sites Web se concentrent sur la liste de nombreuses fonctionnalités et ne se concentrent pas sur la description des avantages pour les clients / lecteurs potentiels. Il existe un dicton perspicace dans le marketing : «Les caractéristiques se racontent, les avantages se vendent». La principale question que vos visiteurs se poseront est la suivante : « Alors, quels sont les avantages pour moi ? » – « Pourquoi devrais-je manger dans votre restaurant ? » – « Pourquoi devrais-je vous engager en tant que photographe ? » Si vous arrivez sur un site Web et que vous ne voyez qu’une grande liste de fonctionnalités, comme «nous avons 20 sandwichs, 15 salades et 5 sortes de soupes….» Ou «nous vous fournissons 100 photos sur un DVD et un album physique. …. “ Rien ne donne envie au visiteur de votre site Web d’en savoir plus sur vous. Concentrez-vous sur les avantages dont bénéficieront vos visiteurs – par exemple, «ingrédients biologiques, allant de la ferme à la table pour que vous vous sentiez en meilleure santé et viviez plus longtemps», ou «les enfants grandissent trop vite – nous vous aiderons à saisir ces précieux moments et souvenirs avec votre premier enfant. » Notez que les avantages tirent parti du côté émotionnel des gens, parce que cela fonctionne. Voici un bon exemple de description des avantages de la page d’accueil de Basecamp :

Ils dressent d’abord la liste de tous les maux que leur client potentiel pourrait avoir (pour établir des relations sur le plan émotionnel). Ensuite, ils font la promesse (avantages) que leur logiciel peut faire disparaître tous ces problèmes. Décrire les avantages ne nécessite pas toujours de résoudre un problème spécifique. Cela peut aussi être une source d’inspiration, comme ce sera génial de partir en voyage avec votre famille dans une toute nouvelle voiture ! La clé ici est de montrer à votre public comment sa vie changera avec ce que vous lui fournissez.
Lister les fonctionnalités n’est utile que si vous convainquez vos visiteurs que vous pouvez leur être extrêmement utiles. N’écrivez pas une liste ennuyeuse de fonctionnalités à vos visiteurs. Concentrez-vous sur la manière dont vos visiteurs peuvent réellement bénéficier de vous et/ou vos produits/services.
2. Indicateurs de confiance
Les indicateurs de confiance peuvent être des témoignages de clients, une accréditation professionnelle, des citations des médias, le nombre de followers sur les réseaux sociaux et des affiches personnalisées sur les membres de votre équipe pour créer un climat de confiance. Les gens achètent à des personnes ou à des entreprises qu’ils aiment et en qui ils ont confiance. La clé est d’associer positivement votre entreprise à des tiers et de montrer que votre entreprise est exploitée par des personnes et non par des robots. Les indicateurs de confiance sont très puissants pour aider vos visiteurs à se rapprocher de l’objectif de devenir des clients, en particulier lorsqu’ils sont sur le point de franchir cette ligne. Ils ont juste besoin d’un léger coup de pouce. Rappelez-vous : les gens aiment suivre les autres. Ainsi, quand ils voient d’autres personnes (comme elles) faire des affaires avec vous, elles sont plus susceptibles de les suivre. Pourquoi pensez-vous que nous recherchons constamment des avis sur différents produits ou services ?
3. Liste des fonctionnalités
La liste des fonctionnalités aide vos clients potentiels à savoir exactement ce qu’ils obtiennent lorsqu’ils effectuent un achat. Énumérez les caractéristiques les plus convaincantes que vos visiteurs voudront avoir. Une des plus grandes erreurs commises est que les gens font une liste complète de fonctionnalités qui ne me concernent pas en tant que client. Même lorsque les fonctionnalités peuvent sembler intéressantes, je n’en aurais pas besoin pour résoudre mon problème ou répondre à mes besoins. Par exemple : lorsque je vais sur le site Web de Volkswagen pour rechercher une nouvelle voiture, je ne reçois pas une liste ahurissante de fonctionnalités telles que la direction assistée électromécanique à assistance variable. Bien qu’il s’agisse d’une caractéristique importante, la plupart des acheteurs de voitures ne s’intéressent pas à cela. Au lieu de cela, vous obtenez des fonctionnalités telles que le toit ouvrant transparent et le système audio surround à 10 haut-parleurs. Ce sont les caractéristiques qui intéressent les gens et qui finiront par faire vendre la voiture. Pensez aux fonctionnalités qui résonneront le plus dans votre public et supprimez les fonctionnalités de votre page d’accueil qui n’auront pas d’impact.
Si vous avez beaucoup de fonctionnalités à lister, au lieu de toutes les lister, choisissez le top 10 à insérer dans votre page d’accueil. Pour les autres fonctionnalités, créez une page distincte, dédiée aux fonctionnalités, où vos visiteurs pourront visualiser la liste complète de celles-ci.
Répartition du contenu supplémentaire
Ce sont des informations «utiles», mais elles ne sont pas essentielles pour que votre site Web soit efficace. Par exemple, des articles de blog, des calendriers d’événements, des mises à jour dans votre secteur, une carte de localisation (si vous ne travaillez pas dans le secteur de la restauration). Un tel contenu a sa place sur votre site Web et, s’il est placé à l’emplacement approprié, peut aider à compléter le tableau général de votre entreprise. Mais s’ils ne sont pas utilisés correctement, ils peuvent créer de la confusion. Maintenant que vous savez ce que vous devez inclure sur votre page d’accueil, voyons comment positionner votre contenu pour créer une expérience inoubliable pour vos visiteurs.
Anatomie de 5 pages d’accueil efficaces et exemples de modèles utilisables dès aujourd’hui
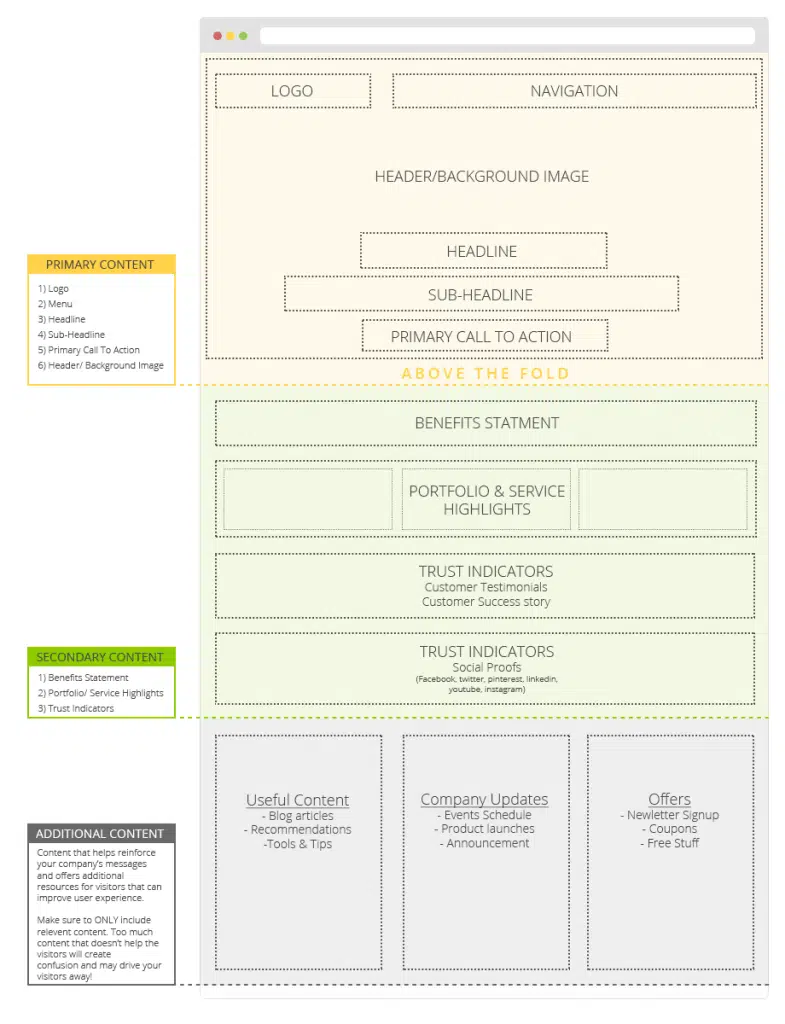
Nous allons vous partager 5 présentations de page d’accueil très efficaces. Les diagrammes décomposent chaque composant Above-The-Fold et Below-The-Fold. Vous pouvez suivre ces dispositions pour optimiser votre page d’accueil. Si vous utilisez un créateur de site Web avec un système de glisser / déposer, vous pourrez facilement faire glisser votre contenu pour imiter les mises en page, comme indiqué dans les schémas ci-dessous. Nous avons également énuméré quelques exemples de modèles ci-dessous, dans lesquels les pages d’accueil sont déjà configurées de manière efficace. Vous pouvez cliquer pour jeter un coup d’œil sur les modèles actuels. Vous pouvez vous inscrire et commencer à en utiliser un tout de suite. D’une certaine manière, utiliser l’un de ces modèles est un raccourci, car cela vous permet de prendre une longueur d’avance puisque les modèles reprennent déjà certaines des meilleures pratiques que nous avons évoquées ci-dessus.
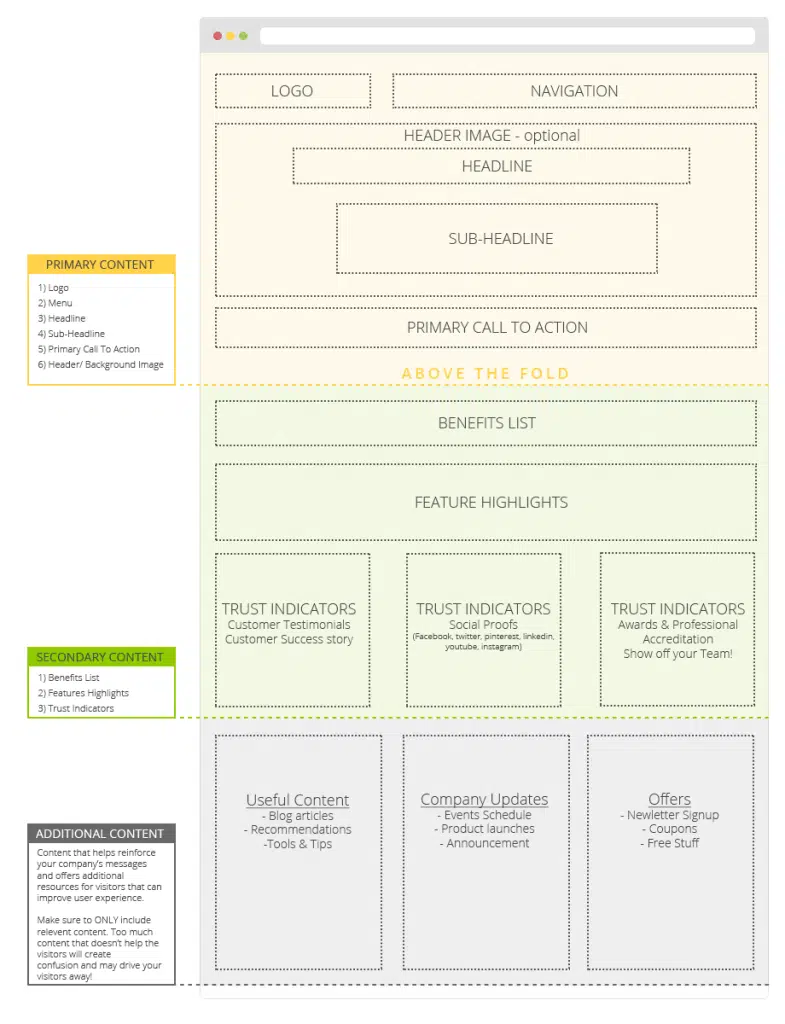
Mise en page #1
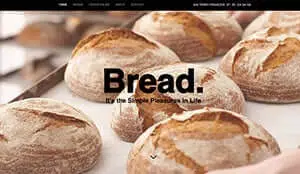
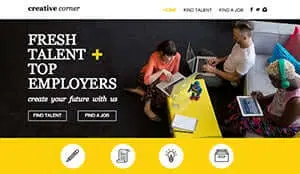
Cette disposition est assez universelle et peut donc être appliquée à la plupart des industries.

Exemples de modèles : voici quelques modèles dotés de ce type de mise en page. Vous pouvez cliquer pour les voir, vous inscrire et commencer à les utiliser immédiatement.
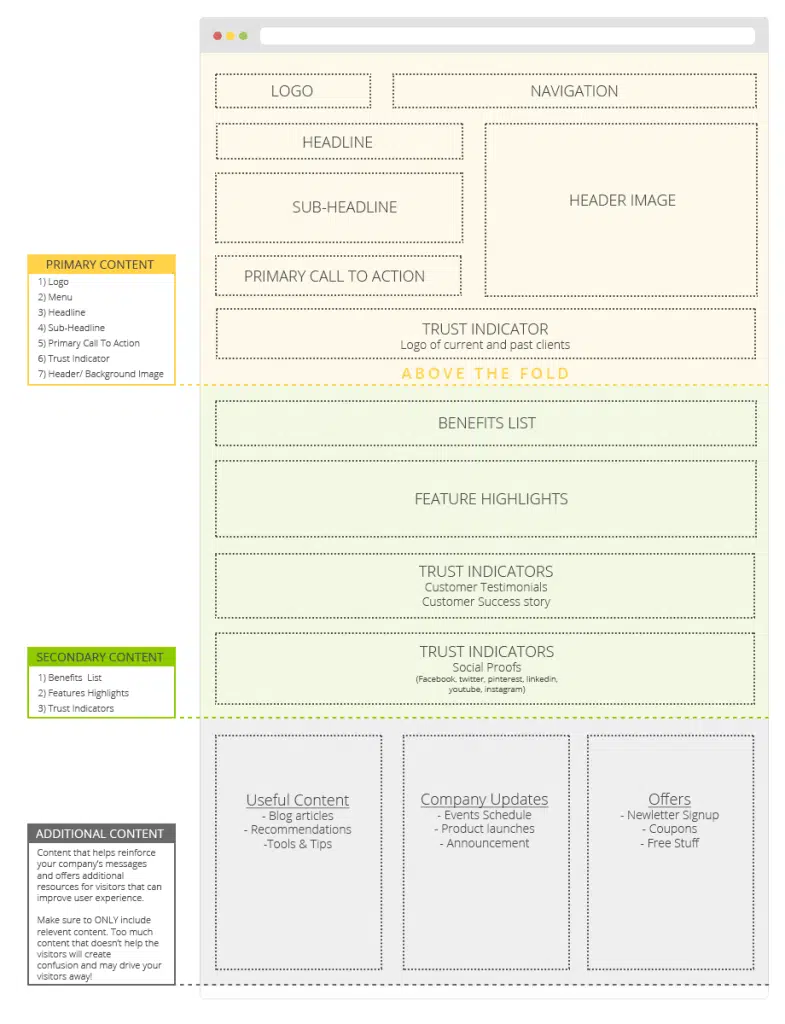
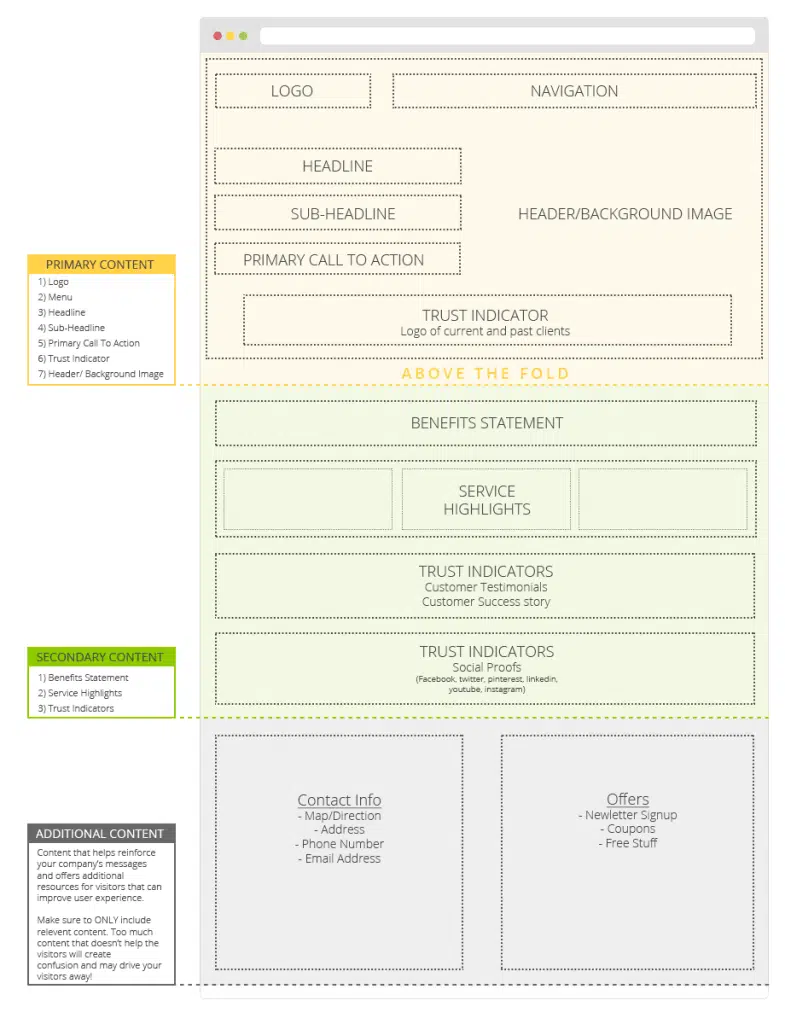
Mise en page #2
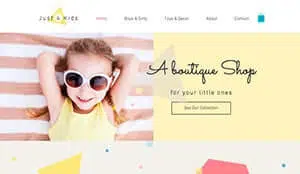
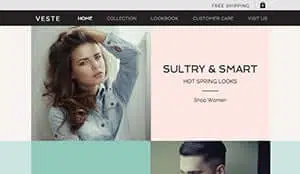
Cette disposition est également assez universelle et peut donc être appliquée à la plupart des industries.

Exemples de modèles : voici quelques modèles dotés de ce type de mise en page. Vous pouvez cliquer pour les voir, vous inscrire et commencer à les utiliser immédiatement.
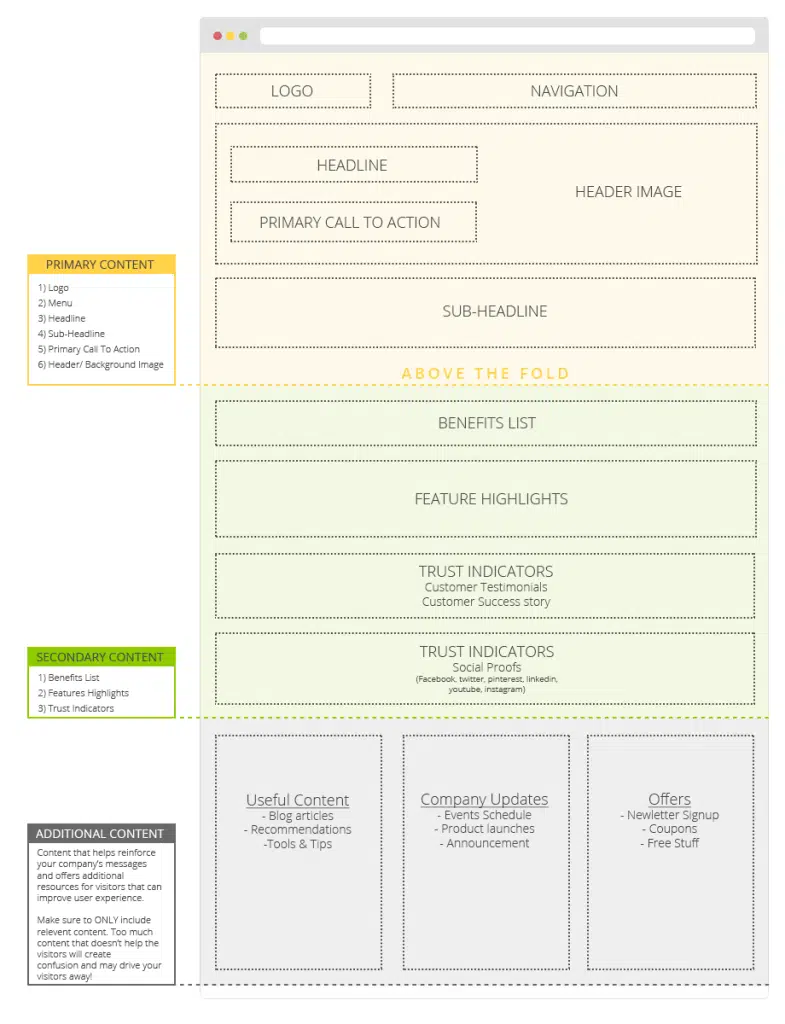
Mise en page #3
Cette disposition est également assez universelle et peut donc être appliquée à la plupart des industries.

Exemples de modèles : voici quelques modèles dotés de ce type de mise en page. Vous pouvez cliquer pour les voir, vous inscrire et commencer à les utiliser immédiatement.
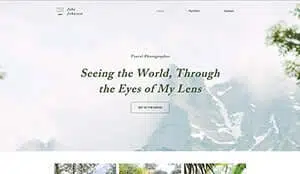
Mise en page #4 – Sites Web de portfolio et de photographie
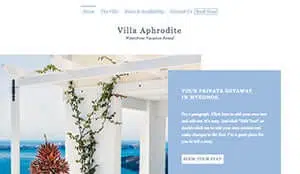
Cette mise en page convient aux entreprises créatives (photographes, designers, artistes, musiciens et illustrateurs).

Exemples de modèles : voici quelques modèles dotés de ce type de mise en page. Vous pouvez cliquer pour les voir, vous inscrire et commencer à les utiliser immédiatement.
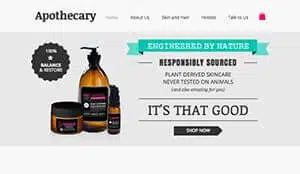
Mise en page #5 – Sites Web sur l’alimentation, la santé et la beauté
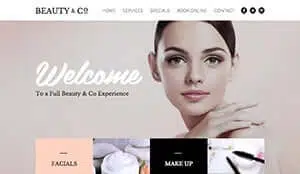
Cette disposition fonctionne bien pour les entreprises qui bénéficient davantage des communications visuelles (moins du contenu écrit) comme les restaurants, spas, salons, cafés etc.

Exemples de modèles : voici quelques modèles dotés de ce type de mise en page. Vous pouvez cliquer pour les voir, vous inscrire et commencer à les utiliser immédiatement.
Conclusion
Pour concevoir une page d’accueil efficace, il ne suffit pas de «joliment» paraître. Il doit être facile pour vos visiteurs de comprendre ce que vous faites, quels problèmes vous résolvez et comment ils peuvent bénéficier de vos services ou produits. Ne laissez JAMAIS à vos visiteurs le soin de deviner ou d’imaginer quoi faire ensuite. Créez plutôt un appel à l’action très clair sur votre page d’accueil pour que vos visiteurs passent à l’étape suivante (aller sur la page de votre produit / service, inscription à votre newsletter, télécharger un guide, vous contacter, etc.). Demandez-vous constamment si vos visiteurs comprennent parfaitement ce que vous faites et quels sont les avantages que vous apportez.
Concentrez-vous sur la manière dont vous pouvez aider vos visiteurs – évitez de déposer une liste de toutes vos fonctionnalités qui ne leur donnera aucune émotion particulière. N’utilisez pas de vocabulaire compliqué ou de vagues descriptions – soyez concis, soyez direct. Pour finir, jetez un coup d’œil aux exemples de templates que nous avons partagés ci-dessus. Au lieu de concevoir votre propre page d’accueil, ces exemples peuvent vous donner une longueur d’avance pour créer une mise en page attrayante et efficace.
En savoir plus sur la création de site internet :

























Aucun commentaire