La réalisation des maquettes est une étape déterminante dans la création d’un site internet, elle influence le prix de création d’un site internet. Pour que votre site web soit agréable, il faut naturellement soigner le design de l’interface graphique, mais surtout, pour que votre site internet soit efficace, il faut construire une mise en page intelligente et adaptée à vos objectifs et vos contenus.
La réalisation des maquettes doit passer par plusieurs étapes, du design fonctionnel en noir et blanc, au design graphique intégrant votre identité et vos couleurs.
Dans cet article, nous allons vous donner toutes les clés pour réussir cette étape fondamentale dans tout projet de création de site web. Que ce soit votre agence web ou vous-même qui réalisiez les maquettes, il est utile d’avoir les idées claires pour appréhender la phase de réalisation des maquettes de votre site web.
Quelles sont les différents types de maquette de site internet ?
>Maquette, wireframe, ergolayout, mockup ou interface graphique : de quoi parle-t-on exactement ?
Les professionnels du web sont généralement créatifs en matière de sémantique. Il existe près d’une dizaine de termes différents pour parler d’une maquette web. Si le plus populaire en France est probablement wireframe, avez-vous déjà entendu parler d’un ergolayout ou d’une maquette fil de fer ? Cette richesse sémantique ne doit pas cacher l’essentiel, le terme maquette englobe deux réalités tout à faits différentes.
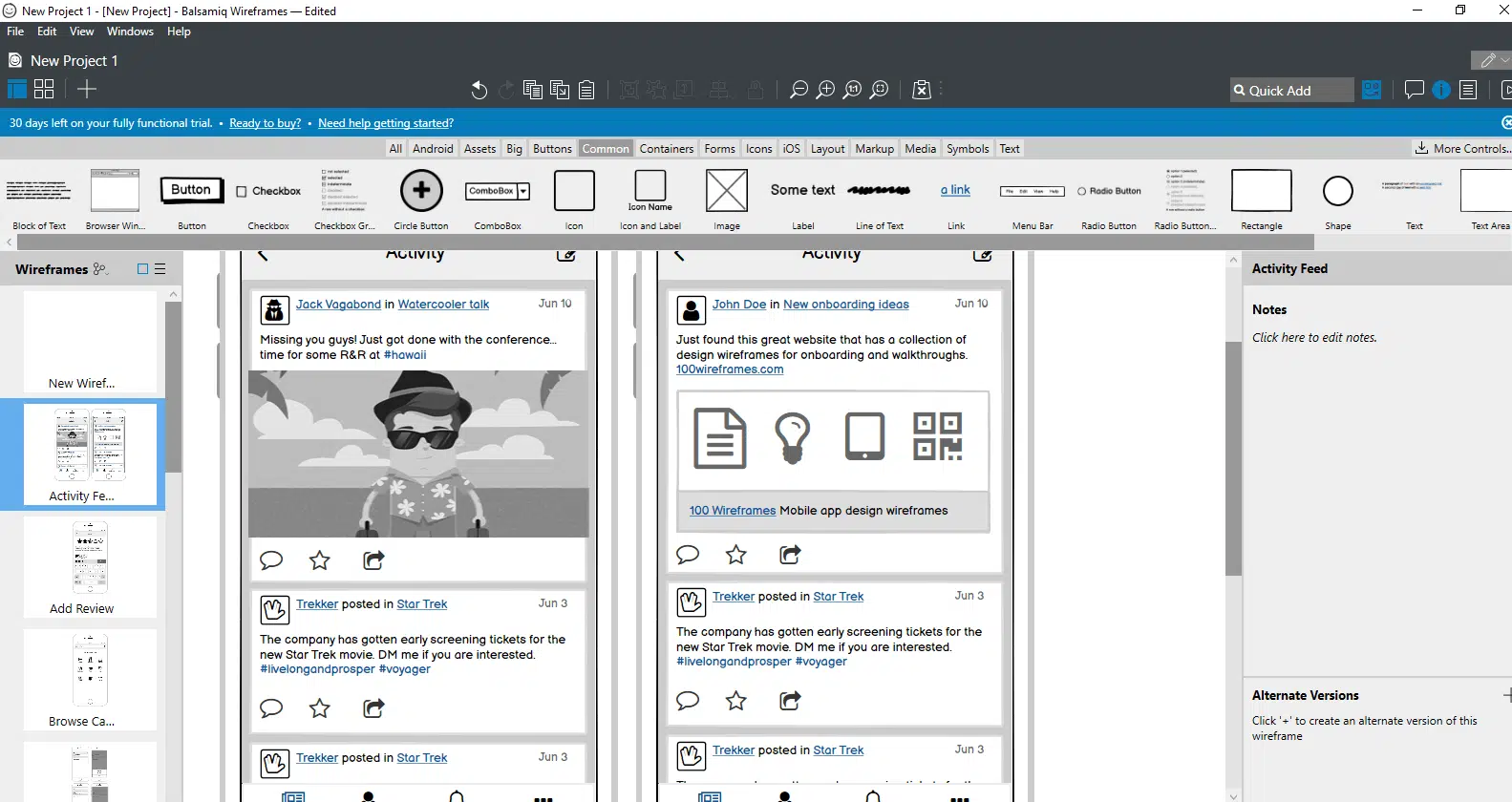
La maquette fonctionnelle (wireframe)

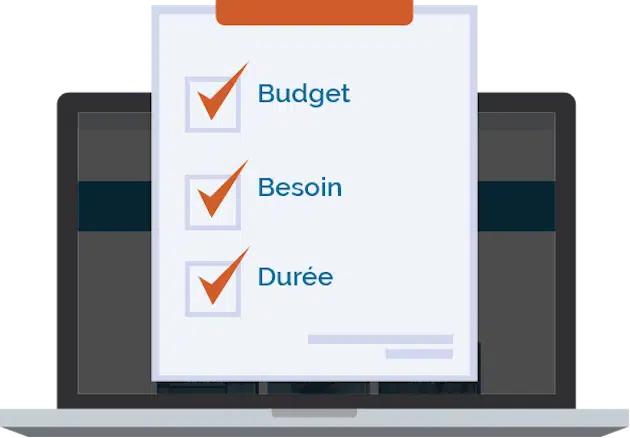
Le wireframe ci-contre a été réalisé à l’aide du logiciel Balsamiq.
Il s’agit de définir en noir en blanc la mise en page, l’organisation des différents éléments, voire les principaux textes. C’est ce type de maquette qu’on appelle wireframe, ergolayout ou mock-up. Le terme mock-up a la particularité de qualifier une maquette fonctionnelle à l’échelle 1 : 1. Le terme zoning qualifie une maquette fonctionnelle composée uniquement de blocs, c’est la première étape du wireframe.tionnelle composée uniquement de blocs, c’est la première étape du wireframe.
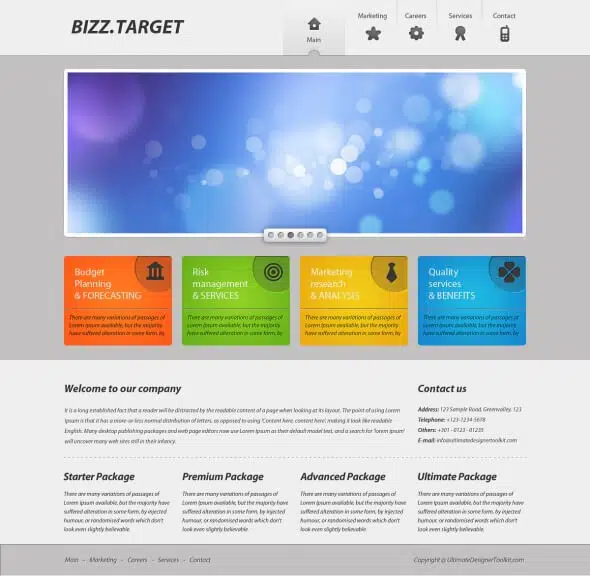
La maquette graphique (photoshop)

Prolongement de la maquette fonctionnelle, la maquette graphique intègre les couleurs et identité de marque. Il s’agit d’une représentation précise de la page web qui devra ensuite être intégrée (=codée en HTML / CSS) par les développées, à l’exception peut-être des textes qui sont souvent encore du faux texte (lorem ipsum..). Généralement, les maquettes graphiques sont réalisées sous Adobe Photoshop (ou Illustrator..)
Pourquoi faut-il prendre le temps pour faire les maquettes de son site web ?
Changer la mise en page ou l’identité graphique d’un site web n’est pas évident. Même si le site web est construit à l’aide d’un logiciel de création de site web, c’est un travail assez difficile. Alors comment arriver à des maquettes graphiques jolies et efficaces dès le départ ? Déjà, en prenant le temps de faire correctement des maquettes fonctionnelles pour toutes les pages principales. Idéalement, il faut itérer sur ces maquettes site web fonctionnelles : faire une première version, demander un avis à gauche à droite, retravailler le wireframe, redemander des avis, et ainsi de suite.
Cette question prend un sens différent selon la manière dont est développé le site internet.
- Si la création du site web confié à prestataire, il faut inviter dès le départ l’agence web à prévoir plusieurs semaines pour la réalisation des maquettes fonctionnelles. Contrairement à ce que l’on peut penser, les agences web cherchent à boucler les projets le plus vite possible, afin de ne pas travailler sur trop de projets simultanément, et il est courant que le wireframing soit une phase de travail d’une semaine avec un seul aller-retour avec le client.
- Si vous développez le site vous-même, la difficulté est de se forcer à réaliser (et itérer sur) des maquettes fonctionnelles avant de réaliser la page à l’aide de l’interface de votre CMS (ou d’un bon vieux notepad pour les puristes…). On a souvent l’impression d’avoir une idée suffisamment précise de la mise en page pour s’épargner le travail de wireframing, mais à moins d’être un UX designer expérimenté, les retours qu’on peut obtenir sur la base d’une maquette fonctionnelle simple sont précieux.
Quel outil pour faire une maquette d’un site web ? de la feuille blanche à Photoshop
Les solutions traditionnelles
Pour faire les maquettes fonctionnelles d’un site web, de nombreuses agences web utilisent encore des solutions que l’on peut qualifier de traditionnelles à l’heure des logiciels SaaS. Ces solutions présentent l’inconvénient de ne pas faciliter la gestion des proportions, ce qui est toujours contraignant à l’heure où il faut penser la mise en page pour de nombreux formats de devices.
- Le papier : même si la moyenne d’âge des professionnels du web se situe davantage autour de 30 que de 50 ans, il y a encore beaucoup de fervents défenseurs des maquettes fonctionnelles sur papier. Rapide, accessible, souple, les avantages du papier pour le wireframing sont nombreux.
- Microsoft Visio : intégré à Office Pro, ce logiciel permet de réaliser des diagrammes professionnels complexes. Il est très utilisé par les SSII pour représenter des architectures SI (DB, Serveurs, schéma UML, etc.). Certaines agences web l’utilisent pour réaliser les arborescences de pages voire également les maquettes fonctionnelles. À titre personnel, je vous le déconseille, assez lourd et pas très adapté à notre usage.
- Microsoft Powerpoint : le célèbre logiciel peut aussi servir à réaliser des maquettes fonctionnelles, surtout qu’il existe des bibliothèques de composants additionnels pensés pour le wireframing, par exemple PowerMockup . Même si Powerpoint (ou Keynote) n’a pas été conçu dans cet objectif, la souplesse et la simplicité de l’outil, notamment pour manipuler des formes simples, en font un outil adapté pour du wireframing simple.
Les logiciels de wireframes ou créer son mock-ups
Ces logiciels de mockup, généralement des outils SaaS utilisables depuis un navigateur web, sont pensés pour réaliser les maquettes fonctionnelles de pages web. Dans la grande majorité, ils permettent de gérer l’échelle de la représentation et les proportions entre les différents composants, et surtout ils sont souvent collaboratifs.
Il existe de nombreux logiciels de wireframes, du plus léger au plus complexe, du gratuit au payant, et l’objectif de cet article n’est pas de les lister tous. Nous allons vous présenter en quelques mots 3 outils très différents dans l’objectif de vous des approches diverses, notamment en matière de niveaux de détail. Pour comparer les principaux logiciels de wireframes du marché, nous vous invitons à découvrir le tableau récapitulatif réalisé par SocialCompare.
| Nom | Présentation | Tarifs |
|---|---|---|
| Cacoo
| Logiciel SaaS résolument tourné vers le collaboratif, Cacoo est disponible dans une version gratuite suffisante pour un usage simple. Très simple d’utilisation, Cacoo permet de réaliser tous types de wireframes et de schémas. |
|
| Balsamiq
| Disponible en version Dektop ou en version Web , Balsamiq est une référence dans le monde de la création de site internet. A la fois simple et puissant, Balsamiq peut permettre à n’importe qui de faire les maquettes fonctionnelles de pages assez complexes. |
|
|
| Probablement le logiciel le plus complet et le plus puissant du marché en matière de wireframing et de prototypage d’interfaces web. Il est généralement utilisé par des agences ou des freelances designers d’un certain niveau. |
|
| Wireframe.cc
| Cet outil est particulièrement intuitif, facile à prendre en main. Il est idéal pour créer des sites web simples. Ce wireframe peut être utilisé sans connaissances particulières préalables, vous n’aurez aucune difficulté pour créer une maquette basique. |
|
| Figma
| Avec Figma, vous pouvez créer votre maquette de site web en équipe grâce à une plateforme cloud. Vous avez la possibilité de créer plusieurs designs pour un seul et même projet. Le logiciel est facile à prendre en main, et très intuitif. |
|
| Pencil Project
| Cette solution de wireframing gratuite possède toutes les fonctionnalités de base pour créer des maquettes à partir de modèles prédéfinis. Vous pouvez télécharger des bibliothèques de formes sur internet si vous avez besoin de personnaliser en profondeur vos maquettes. |
|
| NinjaMock
| NinjaMock est un outil performant pour la création de maquettes de sites web en équipes. L’interface est facile à maîtriser, et la navigation y est fluide. Il est utilisable sur différents supports (IOS, Android, Windows…). |
|
| Pidoco
| Pidoco est disponible en ligne et propose plusieurs templates pour faciliter la création de vos maquettes. Cette solution permet de créer rapidement des maquettes prêtes à être utilisées. |
|
| MockFlow
| MockFlow est disponible en ligne et dispose de nombreux templates personnalisables. Cet outil est collaboratif et rapide à prendre en mains. |
|
| FluidUI
| FluidUI est utilisable sur plusieurs plateformes comme Android ou IOS. Cet outil possède de nombreux éléments permettant la conception de maquettes personnalisées. |
|
Les logiciels de graphisme
Une fois que les maquettes fonctionnelles sont réalisées, et « challengées » par votre entourage, il est temps de passer à la phase de maquettage graphique. Si les logiciels de wireframes sont très simples d’accès, il n’en est pas de même pour les logiciels de graphisme, et notamment la suite Adobe.
On ne s’improvise pas webdesigner du jour au lendemain, il suffit de lancer Adobe Photoshop pour s’en convaincre. Ce logiciel règne en maitre en matière de création de maquettes graphiques. Puissant, souple et adapté pour la phase de découpage nécessaire pour l’intégration en HTML / CSS, c’est la référence. Parmi les alternatives, on peut citer Gimp (open source) ou Paint Shop Pro, mais bon…
La domination d’Adobe Photoshop sur ce segment est telle que le format de fichier associé, .PSD, est devenu un substantif dans le jargon des professionnels du web.
Comment créer une maquette de site internet ?
Pour vous aider à organiser la phase de réalisation des maquettes, nous allons dérouler les principales étapes. Naturellement, cette organisation doit être adaptée aux besoins et contraintes de votre projet.
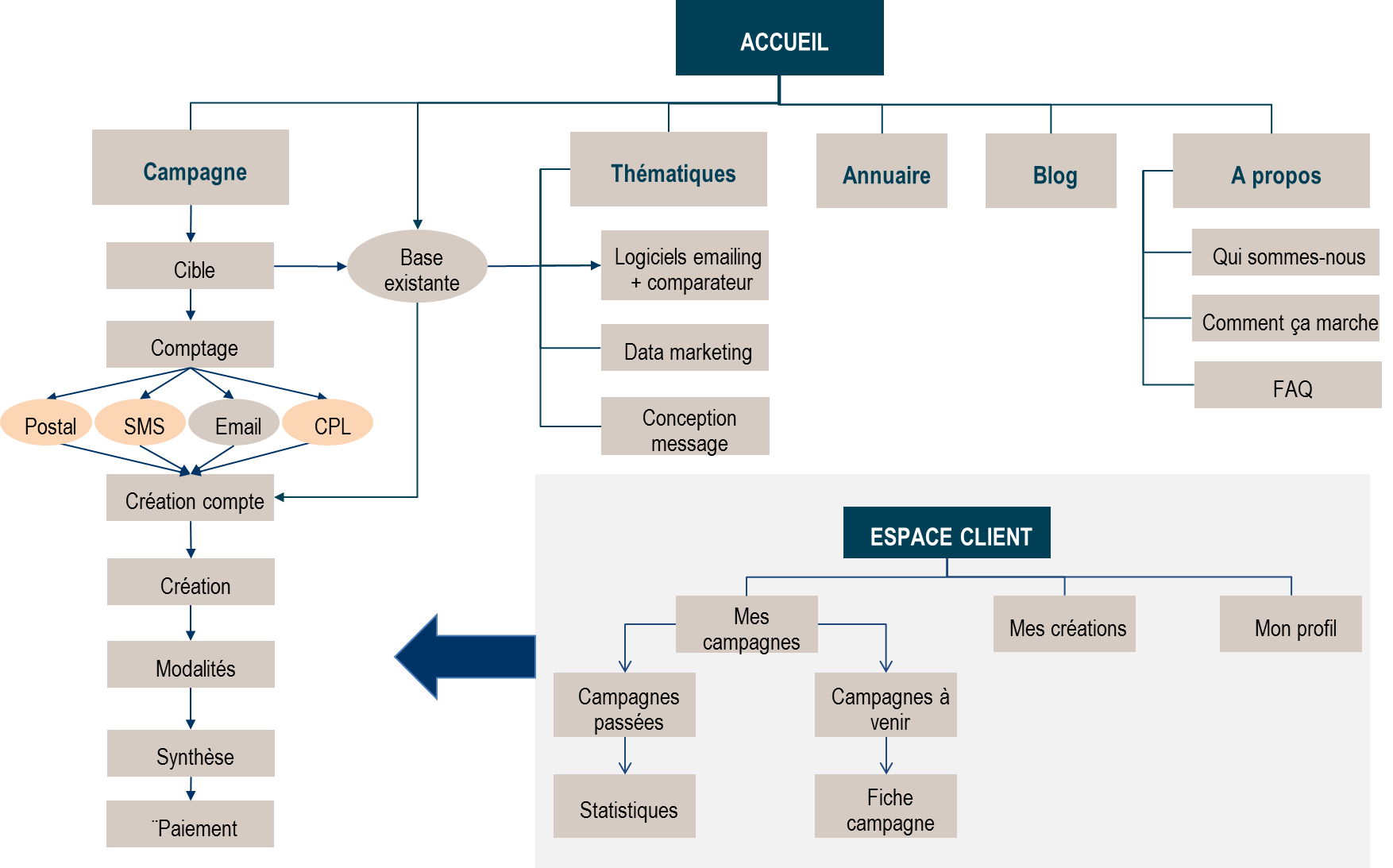
Etape 1 – Arborescence
Avant de penser à la mise en page, il faut avoir une vue d’ensemble du site. C’est très important pour être capable d’identifier les « modèles » de page, c’est-à-dire les structures qui sont communes à plusieurs pages.
Par exemple, le modèle « article de blog » ou « fiche-produit ». Ce sont naturellement les maquettes fonctionnelles de ces modèles de pages que vous allez réaliser en premier. En plus de son intérêt pour la réalisation des wireframes, l’arborescence est très utile pour concevoir des parcours clients efficaces et préparer le maillage interne des pages dans un objectif de référencement naturel.
C’est généralement un très bon support d’échange entre tous les membres d’une équipe, l’arborescence cristallise de nombreux points clés du projet de création de site internet. Nous vous conseillons vivement de commencer à travailler sur l’arborescence dès le départ de vos réflexions sur votre projet web.
Etape 2 – Wireframes des pages principales
Dans un premier temps, nous vous conseillons de réaliser uniquement les wireframes des pages, ou des modèles de pages, principales. Deux raisons justifient ce conseil. Premièrement, cela vous permettra d’identifier des composants graphiques à réutiliser dans les pages secondaires. Et par expérience, il est courant qu’en réalisant les maquettes des pages principales, on modifie l’arborescence initiale. Il est plutôt recommandé de travailler sur les wireframes de manière assez itérative, par améliorations successives.
Concrètement, cela voudrait dire, faire un dessin rapide des 3 pages clés du parcours clients, demander des avis, puis retravailler ces 3 pages en entrant peut-être un peu plus dans le détail, redemander des avis, retravailler les 3 pages et en rajouter 3 autres, et ainsi de suite. Cela peut sembler fastidieux, mais je vous assure qu’une démarche itérative de ce type peut être très efficace, mais cela suppose souvent un changement d’état d’esprit (cf. fiche pratique sur la méthodologie, notamment agile)
Etape 3 – Définition des composants & wireframes détaillées
Une fois que les wireframes des pages principales ont été validées, nous vous conseillons de rapprocher l’ensemble des pages pour identifier l’ensemble des « composants graphiques » communs entre les pages. Par « composant », nous entendons des blocs, des tableaux ou des onglets, tous les objets graphiques qui pourront être réutilisés. L’intérêt de ce travail est d’essayer de réutiliser au maximum les mêmes composants. L’intérêt n’est pas uniquement de limiter (un peu) le temps de développement, c’est surtout indispensable pour créer une expérience de navigation forte et harmonieuse, avec une forte cohérence forte entre les pages.
Il est temps maintenant d’entrer dans le détail et de travailler sur les modèles de pages plus secondaires. La question du niveau de détail optimal dans un wireframe est un vaste débat (textes, alignements, marges, etc.). Tout dépend naturellement du webdesigner avec qui on travaille. À titre personnel, c’est une question que j’aborde dès ma première discussion avec le webdesigner du projet. J’obtiens rarement une réponse explicite, mais cela m’aide à cerner le profil et le niveau de liberté souhaité. Généralement, je détaille peu les premières pages, et j’ajuste ensuite en fonction des premières maquettes graphiques livrées.
Etape 4 – Maquettes graphiques
C’est l’étape la plus sympathique quand on joue le rôle du client. Durant la phase de maquettage fonctionnel, c’est le porteur du projet, celui qui connaît sa cible et son marché, qui doit diriger, ou au moins structurer, le travail de wireframing, même si ce n’est pas lui réalise lui-même les maquettes.
Le travail de maquettage graphique est différent, plus créatif, il faut laisser davantage de liberté au webdesigner. En tant que client, vous devez donner des inspirations graphiques, et surtout bien expliquer le positionnement de votre marque, mais il faut veiller à ne pas brider la créativité du webdesigner en donnant des instructions trop détaillées. Si vous avez transmis des maquettes site web fonctionnelles et un brief créatif précis, vous ferez déjà partie de la crème des clients, et votre designer aura toutes les cartes en main, et souvent davantage de motivation, pour vous livrer des maquettes graphiques magnifiques !
En conclusion, j’espère que nous vous avons convaincu de consacrer du temps à la phase de réalisation des maquettes du site web. C’est une étape clé pour construire un site web à la fois agréable et efficace. Et pour que votre site web soit vraiment adapté à sa cible, nous ne répèterons jamais assez qu’il est très utile de confronter dès que possible vos maquettes à des personnes extérieures au projet. Créer une expérience utilisateur forte est un métier, User Experience Designer, dont les qualités essentielles sont l’écoute et la détermination à améliorer en continu son travail.