La navigation sur votre site web doit être idéale pour vos utilisateurs et vos performances SEO. Une bonne navigation sur le site permet à vos visiteurs de trouver facilement ce qu’ils veulent et aide également l’exploration par les moteurs de recherche. Le résultat : plus de conversions et une plus grande visibilité. Mais, concrètement, comment y arriver ? En utilisant des bonnes pratiques de navigation que nous allons détailler dans cet article.
Qu’est-ce que la navigation sur le site ?
La navigation sur le site web (a.k.a. architecture de liens interne d’un point de vue SEO) sont les liens au sein de votre site qui connectent vos différentes pages. L’objectif principal de la navigation sur le site est d’aider les utilisateurs à trouver facilement ce qu’ils cherchent sur votre site. Les moteurs de recherche utilisent la navigation sur votre site pour découvrir et indexer les nouvelles pages. Les liens aident les moteurs de recherche à comprendre le contenu et le contexte de la page de destination, ainsi que les relations entre les pages. « Users come first ». C’est l’objectif sous-jacent de la navigation sur le site web dont vous devez toujours vous souvenir. Satisfaire les utilisateurs d’abord, facilitez la navigation. Ensuite, optimisez pour les moteurs de recherche sans nuire à l’expérience de l’utilisateur. Le reste de cet article portera son attention sur les meilleures pratiques de navigation dans les sites web, en soulignant diverses situations de liens internes qui peuvent causer des problèmes pour les visiteurs et les moteurs de recherche.
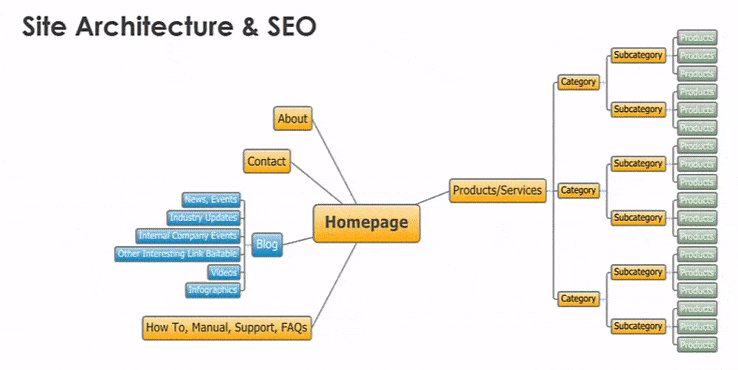
Navigation sur le site web et hiérarchies de contenu
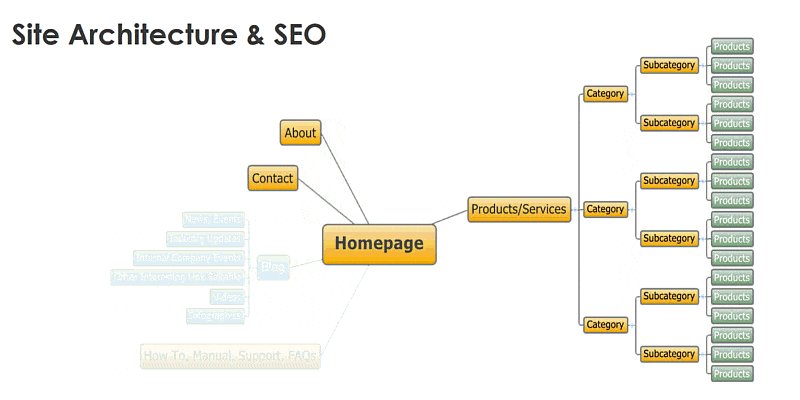
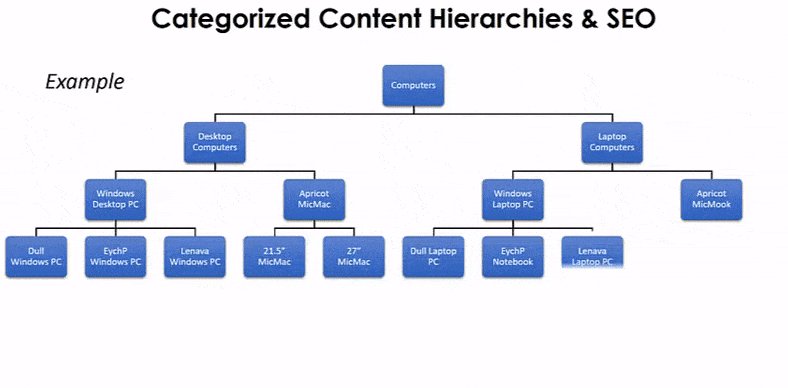
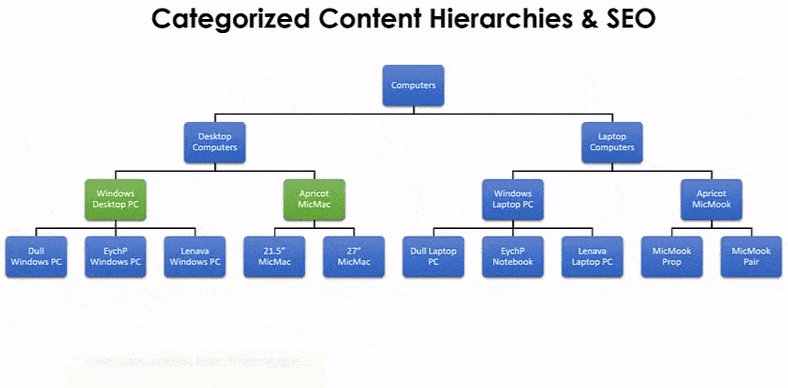
Lorsque vous recherchez une page spécifique dans un livre, vous pouvez simplement lire la table des matières. Lorsque vous vous promenez dans l’épicerie, les allées sont étiquetées avec des catégories générales et d’autres sous-catégories sont sur les étagères elles-mêmes. Les deux fournissent un moyen efficace de naviguer à travers beaucoup de contenu. Les hiérarchies de contenu existent pour simplifier le processus de localisation d’un contenu. Quand une quantité massive de contenu existe, elle peut être divisée en quelques grandes catégories. Au sein de ces grandes catégories, vous pouvez créer des classifications encore plus étroites; cela crée différents niveaux hiérarchiques que les utilisateurs peuvent facilement parcourir. L’utilisation de hiérarchies de contenu organise les pages d’un site web d’une manière qui a du sens pour l’utilisateur et le moteur de recherche.

Importance des hiérarchies de contenu et de la navigation sur le site web
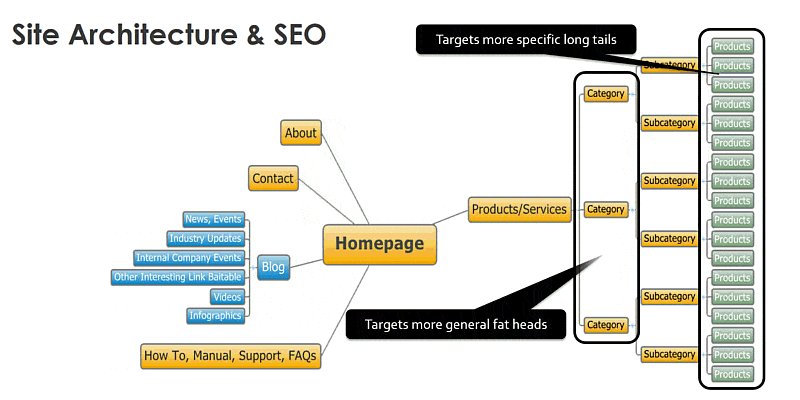
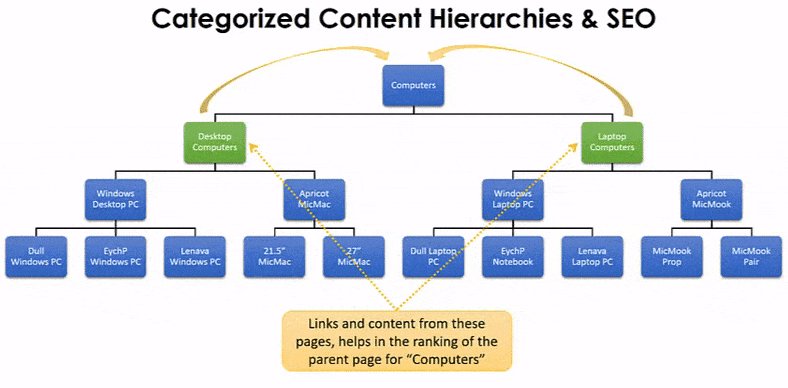
La catégorisation et la sous-catégorisation de contenu aide les pages à améliorer leur position sur les moteurs de recherche, notamment pour des mots de longue traîne.

Problèmes causés par les hiérarchies de contenu
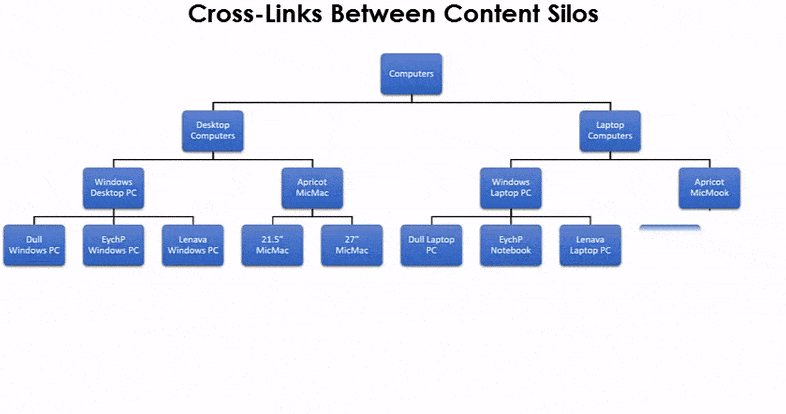
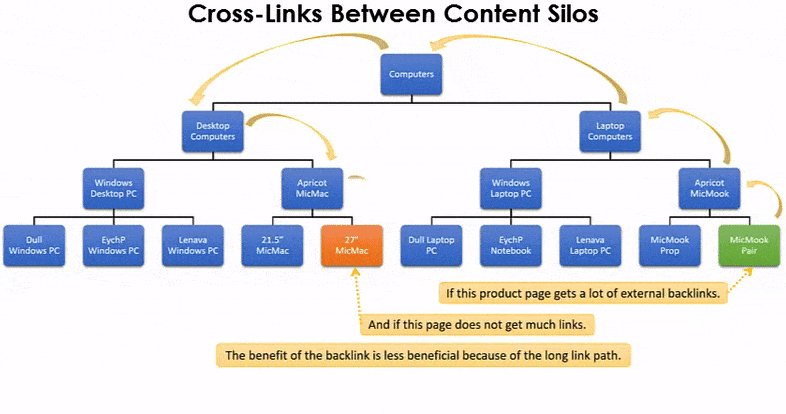
La catégorisation du contenu et les hiérarchies créent des groupes de sujets étroitement liés. Google explorera différentes pages en suivant les liens venant de différents sites. Certains silos de contenu sont plus populaires que d’autres. Ces pages peuvent obtenir plus de liens externes et de trafic que d’autres et, par conséquent, gagner des positions sur les moteurs de recherche. Lorsque le contenu est trop cloisonné et ne parvient pas à obtenir des liens et du trafic, il peut ne pas fonctionner aussi bien. Autant la pertinence des liens aide à la progression dans le classement de recherche, le manque d’interconnexion entre les silos de contenu peut être préjudiciable. Il existe toujours des moyens de créer des relations qui lient horizontalement les catégories les unes aux autres. Le fait que toutes les pages appartiennent au même site indique déjà que ces pages ne sont pas complètement hors de propos les unes des autres.

Liaison entre les catégories de contenu
- Catégorisez le contenu d’une manière qui forme des hiérarchies de catégories qui ont un sens pour l’utilisateur et reliez ces pages correctement, en remontant et en descendant la hiérarchie.
- Créer des liens croisés entre les pages qui sont sous différentes catégories mais qui ont des similitudes.
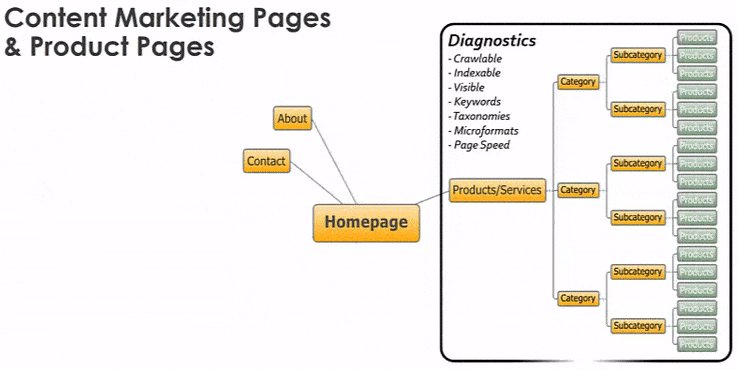
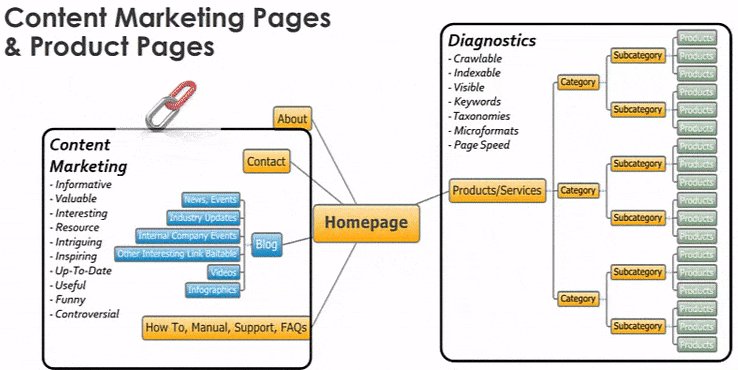
Liens entre les pages de marketing de produit et de contenu
Les entreprises qui vendent plus d’un produit ou service feront tout ce qui est mentionné ci-dessus pour catégoriser les pages, créer des silos de contenu et les relier entre elles. Toutefois, de nombreuses équipes de référencement et de contenu créent également des ressources conçues pour être attrayantes et partageables. Souvent, cela se présente sous la forme d’un blog, avec des messages contenant des liens vers des produits et services spécifiques. Les articles de blog peuvent être utiles car ils dirigent plus de trafic vers les pages de produits. Cependant, de nombreux sites ne parviennent pas à relier les pages de produits aux pages de blog. L’utilisation de ce type de lien horizontal permet d’informer les utilisateurs sur votre produit ou service et augmente vos performances SEO.

Liaison entre les pages de produits et de contenu
- Les pages de produits doivent également renvoyer vers des pages de contenu connexes. Cela peut inclure des articles de blog, des FAQ et des manuels de produits.
Navigation sur le site Web à l’aide d’effets JavaScript
Parfois, les liens et les pages web sont écrits en JavaScript. C’est un problème car les moteurs de recherche ont du mal à localiser les liens internes créés en JavaScript. Bien que Google se soit amélioré ces dernières années en termes de lecture de JavaScript, les spécialistes en SEO ont conclu que les résultats sont incohérents. Les autres moteurs de recherche n’ont toujours pas de capacités en matière de lecture de JavaScript. Cela signifie que votre lien interne pourrait être complètement perdu lorsque les moteurs de recherche explorent votre contenu. Le monde du SEO est divisé sur le fait de savoir si l’utilisation de JavaScript est pratique. D’une part, certains experts évitent complètement JavaScript. D’autre part, les concepteurs de sites web et les experts en ergonomie affirment que JavaScript est essentiel à l’expérience de l’utilisateur.
Liens qui affichent et masquent le contenu déjà sur la page
JavaScript peut être utilisé pour afficher et masquer certains contenus sur une page sans réellement la modifier. Lorsque cela se produit, tout votre contenu est pré-chargé sur la page. Dans ce cas, les moteurs de recherche sont toujours capables d’explorer tout votre contenu, même si certains d’entre eux sont cachés. Ceci est seulement réussi quand la quantité de contenu cachée reste mineure; cela peut devenir problématique lorsque la page entière change mais l’URL reste la même. Des problèmes surviennent lorsque vous cachez trop de contenu dans une URL, cela dilue l’accent mis sur le contenu de cette page. Un sujet complètement différent devrait avoir sa propre page.
Liens qui affichent et masquent le contenu :
- Pour les petites quantités de contenu, supprimez le point d’ancrage et remplacez-le par un gestionnaire d’événements JavaScript onclick.
- Pour les grandes quantités de contenu, tous les contenus ne doivent pas être pré-chargés.
- Ne pré-charger que le contenu directement lié à l’URL.
- Pour toutes les balises d’ancrage, il doit y avoir une valeur href et un paramètre onclick.

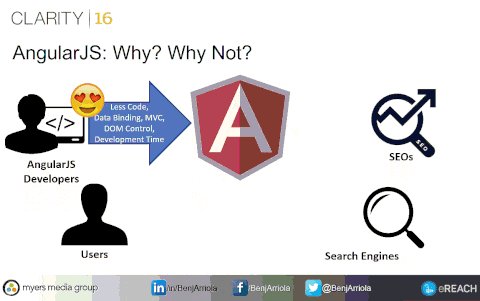
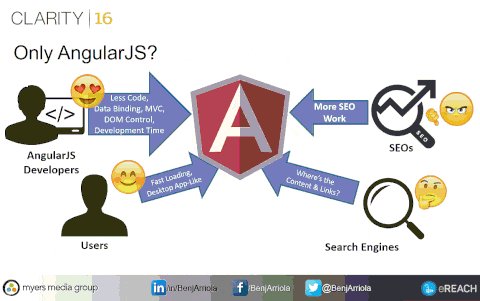
Une présentation plus détaillée de la façon dont cela peut être spécifiquement mis en œuvre sur les sites web est bien expliquée dans cette présentation. Elle parle spécifiquement d‘AngularJS, un framework JavaScript populaire, et de ses problèmes et solutions SEO. Cependant, les leçons ici sont également applicables à presque n’importe quel framework JavaScript.
Utilisation des paramètres de suivi dans l’URL
Les experts de l’utilisabilité et les spécialistes de l’optimisation des conversions suivent le comportement des utilisateurs de différentes manières. Parfois, cela implique l’utilisation de paramètres de suivi dans les URL du site. Cela entraîne des problèmes de contenu dupliqué en raison de liens vers des URL différentes ayant exactement le même contenu. Cela peut être résolu de plusieurs façons :
- Évitez d’utiliser des paramètres de suivi dans l’URL. Au lieu de cela, suivez-les en utilisant JavaScript tracking onclick sur les liens, qui transmettront les mêmes paramètres de suivi. Si vous utilisez Google Analytics, cela peut être fait avec le suivi des événements.
- Utiliser une balise canonique auto-référencée est une bonne pratique pour éviter de nombreux types de problèmes de contenu dupliqué.
La priorité du premier lien
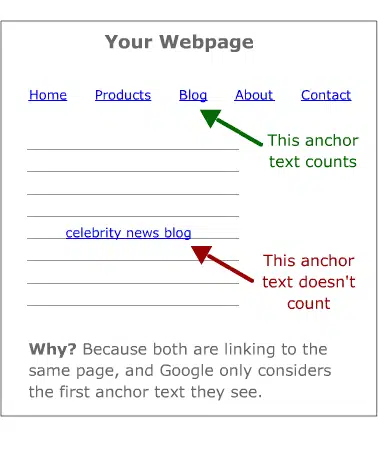
Une page web qui contient deux ou plusieurs liens menant à la même URL est supposée causer des problèmes dans l’exploration des moteurs de recherche où seul le premier lien est considéré et le lien en double est ignoré.

Quelques petites choses à mentionner :
- En 2014, Matt Cutts, ancien responsable de l’équipe anti-spam de Google, a déclaré que ce n’était plus un problème.
- Lorsque cela a été testé pour la première fois et qu’il a été détecté comme un problème, la version HTML était 4.1, XHTML 1.1 était en hausse et HTML 5 n’existait pas encore. Aujourd’hui, HTML 5 existe avec des balises telles que <header>, <article> et <sidebar>. Peut-être que cette fois, Google traite les liens dans l’en-tête, la barre latérale et les balises d’article.
Problèmes de référencement liés à la priorité du premier lien
La navigation dans la barre supérieure et la barre latérale gauche arrivent souvent en premier dans le code source, avant le contenu principal. De plus, les éléments de navigation dans ces menus ont souvent un texte d’ancrage court. Ils ont tendance à être moins axés sur les mots clés et plus axés sur la conception. Les liens dans le contenu principal d’une page ont tendance à être davantage axés sur les mots clés, avec un contenu environnant qui correspond à ce mot clé. Ils sont également plus flexibles en longueur, avec un texte d’ancrage plus long et plus spécifique. Ce texte plus long augmente la variété de mots-clés qu’une page peut potentiellement classer. Cependant, en raison des problèmes prioritaires du premier lien, ces liens sont souvent négligés par les moteurs de recherche.
Problème prioritaire du premier lien :
- Prioriser le contenu principal avant la barre latérale et la barre de navigation supérieure. CSS peut être utilisé pour contrôler la direction du flottant, de gauche à droite ou de droite à gauche pour que le chargement de la barre latérale se fasse après le contenu principal.
Manipulation de la navigation dans les grands sites web
Pour les grands sites web (ceux qui ont des centaines de milliers ou des millions de pages), la navigation peut être un énorme défi. La navigation naturelle du site dans des menus catégorisés, généralement des liens vers chacune des pages du site, et un sitemap XML peut aider à indexer toutes les pages. Cependant, l’absence de lien entre les silos de contenu peut créer une distance entre les pages. Sur un grand site, il peut être difficile d’identifier tous les liens possibles entre les différentes pages de produits. Certaines sections de grands sites peuvent ne pas recevoir beaucoup de jus de la part de lien. En outre, d’autres problèmes tels que la priorité du premier lien ou les problèmes avec JavaScript pourraient être difficiles à détecter sur des millions de pages. Voici trois solutions à ces défis :
1. Déléguer à différents départements
Les grandes entreprises ont proportionnellement de grands sites web avec plusieurs employés appartenant à différents départements. De nombreux départements peuvent correspondre à différentes sections du site. Assurez-vous que toutes les personnes impliquées dans la maintenance des différentes sections du site web respectent les mêmes principes et pratiques de référencement. Ensuite, répartissez la main-d’œuvre dans l’optimisation de la navigation sur l’ensemble du site web.
2. Utilisez des outils pour vous aider
L’automatisation rend toujours les processus manuels plus évolutifs. À moins que vous n’ayez votre propre outil, il ne peut y avoir un seul outil pour identifier et résoudre tous les problèmes mentionnés ci-dessus. Les outils d’exploration tels que Xenu, Screaming Frog, DeepCrawl ou Botify peuvent analyser vos liens existants, déterminer les problèmes et fournir une description de l’architecture du site. Si vous souhaitez visualiser l’architecture du site, des outils tels que DynoMapper et PowerMapper peuvent vous aider à y parvenir. Les outils de recherche de liens tels que Open Site Explorer de Moz, Ahrefs, Majestic, Sistrix, LRT et CognitiveSEO peuvent analyser les pages qui obtiennent le plus de backlinks en externe, puis ajouter des liens croisés de ces pages vers des pages plus importantes du site.
3. Utiliser une approche par étapes
Les grands sites n’ont pas toujours de grandes équipes derrière eux pour effectuer le travail d’optimisation des pages. S’il y a un manque de ressources, vous pouvez créer vos propres outils pour faciliter ce processus. Si ces outils ne fournissent pas l’aide dont vous avez besoin, envisagez une approche progressive. Cela implique de travailler sur une section avec un calendrier d’optimisation. Il s’agit d’un processus quotidien qui peut prendre plus de temps, mais en vous appuyant sur des statistiques telles que le trafic de recherche naturel, vous pourrez déterminer les éléments à optimiser en premier.
Conclusion
Pour résumer cet article sur « comment améliorer la navigation sur votre site web », voici 7 points clés à retenir :
- Les utilisateurs viennent en premier : votre navigation sur le site devrait satisfaire les utilisateurs en premier. Ensuite, optimisez votre navigation pour les performances SEO. Ne compromettez jamais l’expérience de l’utilisateur.
- Cross-linking entre les silos de contenu : la pertinence du contenu entre les pages est importante pour le classement. Cependant, ceci peut avoir des limites quand il manque un lien entre les silos, où certaines pages sont loins de recevoir une bonne quantité de jus provenant d’autres sources.
- Blogs de produits, produits de blogs : créez du contenu de haute qualité utile et pertinent pour votre public cible. Si ces messages aident à prendre une décision d’achat, créez un lien vers le blog à partir des pages de produit spécifiques.
- Paramètres de suivi : évitez de les utiliser; utilisez le gestionnaire d’événement onClick sur les liens à des fins de suivi. Il est toujours sûr d’avoir une étiquette canonique auto-référencée.
- Liens JavaScript : évitez d’utiliser JavaScript pour écrire du contenu et des liens. S’il n’y a pas moyen de contourner cela, il existe des méthodes pour le faire fonctionner.
- Priorité au premier lien : idéalement, le contenu principal vient en premier. Ensuite, c’est la barre latérale, suivie de la barre du haut. Enfin, le pied de page. Des tests supplémentaires sont nécessaires pour déterminer si cela reste vraiment une préoccupation valable, mais cela ne fait pas de mal de s’en tenir à cette méthode.
- Les grands sites web : il est difficile de voir tous les soucis lorsque vous possédez des milliers de pages. Déléguez ce travail à une équipe, automatisez des tâches à l’aide d’outils ou gérez les problèmes les uns après les autres.
Si l’amélioration de la qualité de votre site web vous intéresse, je vous invite fortement à parcourir ces articles :
Aucun commentaire