SiteW est un outil CMS qui vise à faciliter la création de sites internet professionnels. Que vous soyez une startup, une PME ou un grand groupe, cet outil s’adapte à vos besoins et vous offre une solution sur-mesure.
- Facilité d’utilisation : SiteW est un outil intuitif et facile à prendre en main, même pour les personnes sans expertise technique.
- Gratuit en version de base : L’outil offre une version gratuite qui permet de créer un site web sans frais. Des abonnements annuels à tarif réduit sont disponibles pour des fonctionnalités supplémentaires.
- Large choix de templates : SiteW propose une large gamme de templates pour personnaliser votre site web selon vos préférences et l’identité de votre marque.
- Outils supplémentaires inclus : L’outil comprend des fonctionnalités supplémentaires telles qu’une adresse email professionnelle, des formations, un nom de domaine et plus encore.
- Support en plusieurs langues : Le site est disponible en anglais, français et espagnol, rendant l’outil accessible à une audience internationale.
SiteW, c’est donc plus qu’un simple CMS. Il s’agit d’une solution complète pour créer, personnaliser et gérer votre site web professionnel de manière efficace et sans contraintes techniques. Grâce à ses nombreuses fonctionnalités, son accessibilité et sa flexibilité, SiteW se positionne comme un choix solide pour toutes les entreprises souhaitant renforcer leur présence en ligne.
SiteW est une solution en ligne (un SaaS) de gestion et de création de site internet tout public. Lancé en 2007 par une start-up française, SiteW revendique aujourd’hui plus d’un million de sites créés. Une belle prouesse. Le logiciel et l’interface d’édition ont fait récemment l’objet d’une refonte. Une occasion idéale pour vous proposer un test complet de ce logiciel 100% Made in France et de vous donner notre avis sur SiteW.
L’offre de SiteW en quelques mots
L’offre Sitew en détails

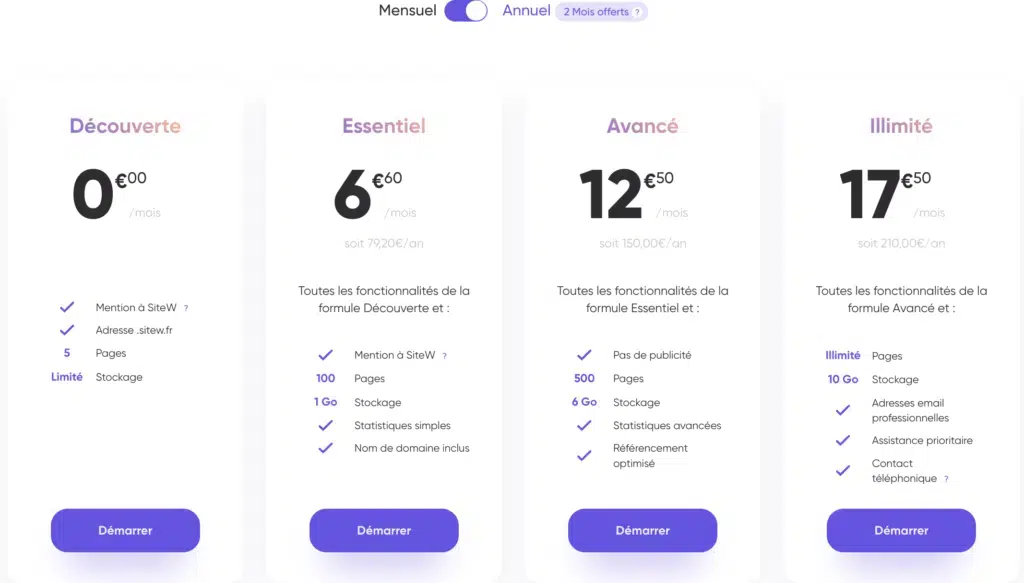
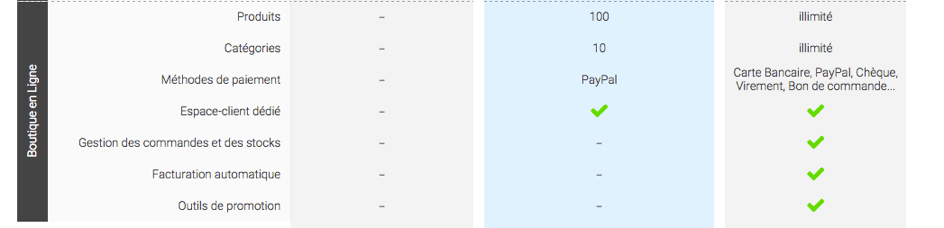
SiteW propose cinq formules différentes (une gratuite et trois payantes). De l’avis de tous, SiteW propose une large gamme d’offres destinée à absolument tout le monde :
- Une formule Découverte : Gratuit et idéal pour débuter mais permet la création de 5 pages seulement avec un stockage limité. Le nom de domaine contient le nom du logiciel et le site est estampillé « SiteW ».
- Une formule Essentiel : 8€ par mois (ou bien 6,60€ par mois sur 1 an) ou directement 79,20€ par an avec 2 mois offerts. Le site web comprend un nom de domaine sécurisé, 100 pages et un stockage de 1 Go. Des statistiques simples sont disponibles et le site est estampillé « SiteW ».
- Une formule Avancé : 15€ par mois, (ou bien 12,50€ par mois sur 1 an) ou directement 150€ par an avec deux mois offerts. En plus des fonctionnalités de la formule Essentiel, le site est sans publicité et garantie un référencement optimisé. Quant aux statistiques, elles sont encore plus avancées. Le stockage atteint les 6 Go pour une capacité de 500 pages.
- Une formule Illimité : 21€ par mois, (ou bien 17,50€ par mois sur 1 an) ou directement 210€ par an avec deux mois offerts. Cette offre reprend les fonctionnalités de la formule Avancé mais se différencie par une assistance prioritaire, la possibilité d’ajouter un contact téléphonique (1 appel mensuel) et des adresses e-mail professionnelles. Cette fois-ci, le nombre de page est illimité et le site offre une capacité de stockage allant jusqu’à 10 Go.
Ce qui frappe en premier à la lecture de ces offres de SiteW, c’est l’importance de l’espace de stockage. Nous avions testé récemment un autre CMS, iPaoo. La formule « Expert » de cette solution web de création de sites ne proposait que 2 Go d’espace de stockage (pour 64,9 euros par mois). La version Avancé de SiteW, à 12,50 euros par mois, propose déjà plus : 6 Go. Et la version Illimité 10 Go. Mais attention, un tel espace de stockage ne vous dispense pas d’optimiser le poids de vos images. Le deuxième élément notable, c’est le prix. SiteW affiche des tarifs plus que concurrentiels. De notre avis sur SiteW, Après avoir testé le logiciel, on peut clairement affirmer que le rapport qualité/prix est excellent. Vous en avez pour votre argent, comme on dit.
Quelques remarques supplémentaires sur l’offre de SiteW
- Vous bénéficierez de deux mois offerts si vous prenez n’importe quelle formule directement à l’année.
- Vous ne verrez affiché aucunes publicités sur votre site. Même la version gratuite est sans publicités. C’est un vrai élément différenciant de SiteW sur ses concurrents.
- L’hébergement du site est pris en charge par SiteW.
- Concernant le service client et le support : vous bénéficierez d’une visite guidée au démarrage. Ensuite, SiteW met à votre disposition une FAQ très complète qui explique simplement comment éditer et gérer votre site. Dans la partie blog, vous trouverez des articles plus détaillés pour approfondir votre maîtrise du logiciel et des différentes fonctionnalités. Une aide en ligne est aussi accessible dans l’interface d’édition ( « ? » en haut à droite du menu). Pour finir, vous pouvez contacter directement les équipes de SiteW par mail. De l’avis de tous, SiteW dispose d’un bon service client. En revanche, pas de LiveChat, à la différence d’iPaoo.
Design & Template
Template

Une fois que vous arrivez sur la page d’accueil de SiteW, il suffit de cliquer sur « Je crée mon site maintenant » pour vous lancer dans l’aventure. On vous demandera de créer un compte (email + mdp). Une fois ces formalités remplies, vous choisissez le nom du site que vous souhaitez créer. Ce nom peut bien sûr être modifié ultérieurement. Une fois le nom renseigné, vous passez à l’étape suivante, celle qui nous intéresse ici : le choix du thème.
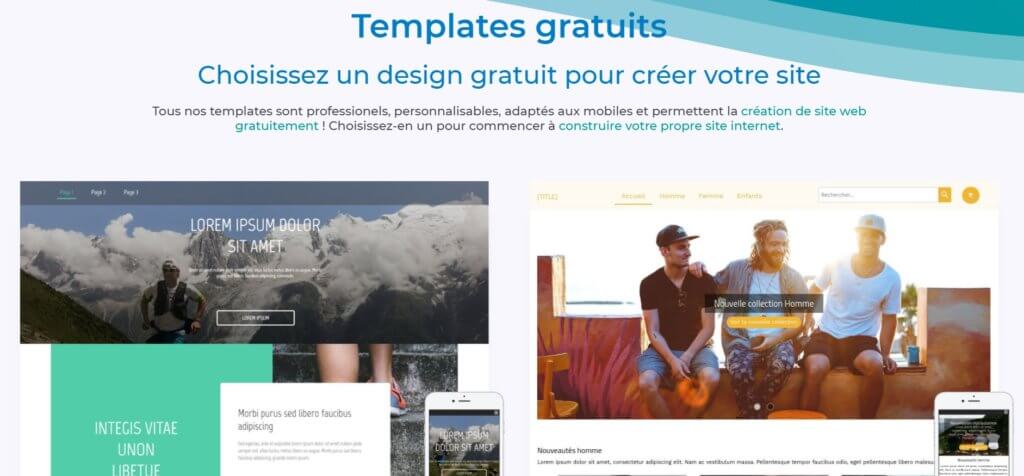
SiteW propose plusieurs templates originaux. Les thèmes proposés sont tous gratuits, et personnalisables lors de la création de site. On pourra changer le design en fonction de l’activité de son site ou de notre profil. Ce sont des thèmes assez « simples » dans l’ensemble. Notre avis sur les templates de SiteW ? Rien à dire, les templates sont de qualité même si peu nombreux.
Comme vous pouvez le voir, même gratuitement, vous avez le choix entre des dizaines de templates différents. Si vous choisissez une formule payante, vous pourrez modifier plus d’éléments de style (police, taille de texte, etc.). Vous n’aurez qu’à insérer des règles CSS dans la partie « Design » de l’interface d’édition.

La partie ou onglet « Design », dans l’interface d’édition, permet à tout moment et très facilement de :
- Changer l’image d’arrière plan, c’est-à-dire le fond qui apparaît derrière toutes vos pages et qui participe de l’identité de votre site. Concernant les images, vous pouvez soit télécharger dans le cloud vos images personnelles ou bien choisir une image libre de droits (Flickr, Picasa ou Openclipart). Ceci est valable pour l’image d’arrière-plan, modifiable dans l’onglet « Design », mais aussi pour les images de vos pages (module « Images » dans la partie « Contenu »).
- Changer le Design de votre site, c’est-à-dire le template. Vous pouvez en effet changer à tout moment de thème, sans perdre vos données et vos configurations. C’est l’avantage de thèmes qui se ressemblent un peu tous…
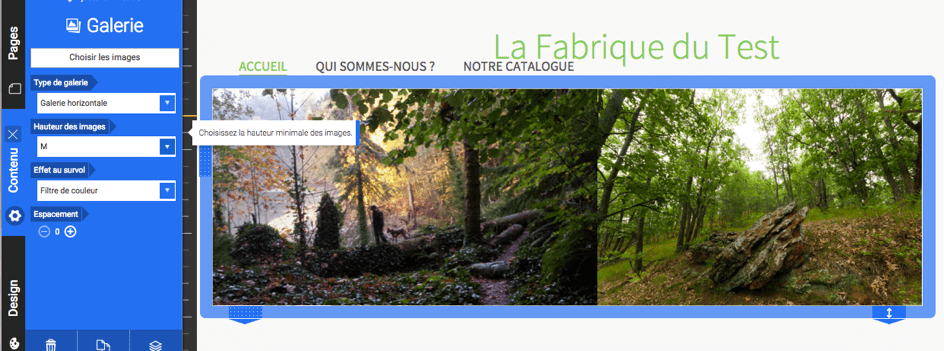
- Déterminer la hauteur minimale de votre site (exprimée en nombre de pixels). Plus la résolution minimale est petite, plus votre site est en mesure de s’afficher correctement sur tous les appareils (le mobile notamment). C’est un élément de responsive design.
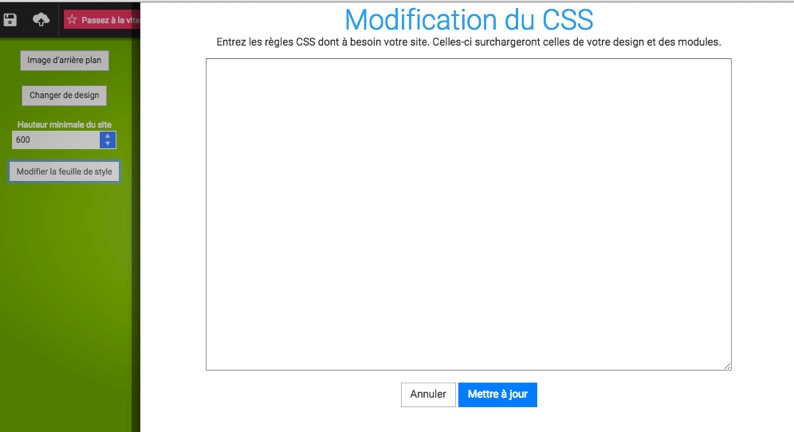
- Modifier la feuille de style : comme on l’a vu plus haut, il n’est possible d’insérer des règles CSS que dans les formules payantes. Les feuilles de style CSS permettent de modifier les caractéristiques graphiques de votre site : polices, couleurs, dimensions, etc.
- Personnalisation du fond de la page (Parallax, Vidéo, Image, Couleur unie ou dégradé, Texture…)
- Personnalisation de la zone de contenu (largeur, marges, couleur ou dégradé, ombre, bordure)
- Choix et personnalisation des polices par catégorie (titres, boutons, menu, paragraphes).
- Effet neige
- Protection du contenu (image et texte)
La gestion des images sur SiteW (vous atterrirez sur une fenêtre contextuelle similaire pour la gestion des vidéos ou des musiques par exemple) :

La modification du code CSS sur SiteW ( Conseil : à utiliser avec mesure ) :

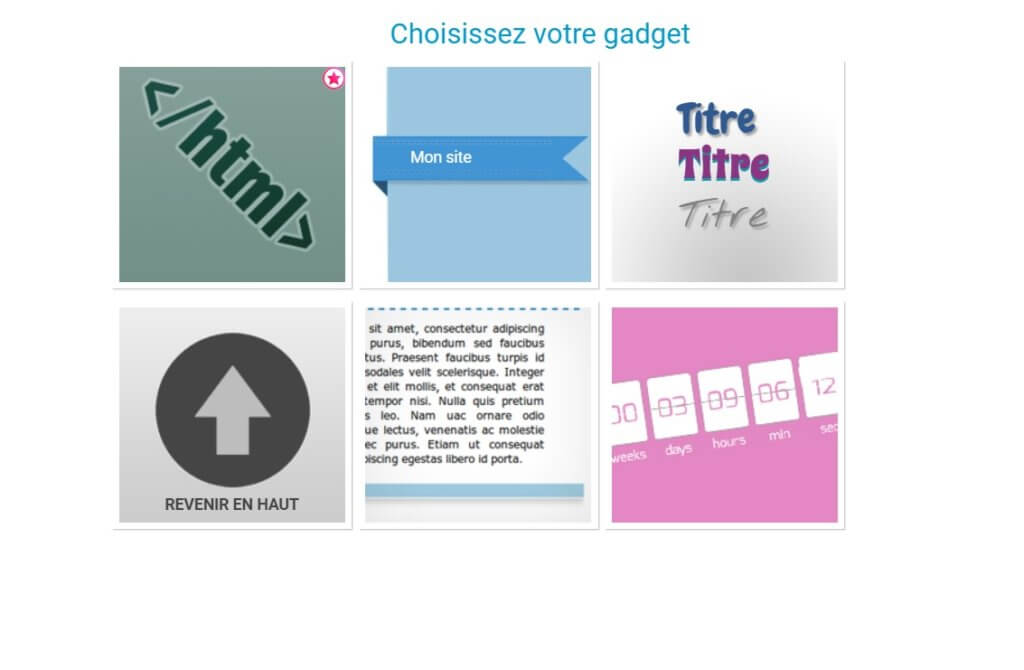
Grâce aux modules Widget, vous pouvez insérer d’autres éléments de personnalisation graphique sur votre site, comme des rubans, des formes ou des cliparts.

Éditeur de pages
L’éditeur de pages de SiteW a fait l’objet d’une refonte en 2015. Il se démarque par son côté très intuitif et très simple d’utilisation. De l’avis de tous, l’éditeur de page de SiteW est l’un des meilleurs du marché. Visiblement, la refonte de l’interface a été conçue entièrement pour rendre son utilisation la plus aisée possible pour les utilisateurs non-expérimentés. SiteW n’est pas la seule solution à proposer le système du glissez-déposez, mais on ne s’en lasse pas tant son utilisation est fluide et agréable. A tout moment, vous pouvez enregistrer les modifications apportées à votre site en les publiant ou non (brouillon). Vous pouvez aussi voir à quoi ressemble votre site à l’instant en cliquant tout en haut à gauche du menu sur l’œil (capture d’écran) qui permet de visiter le site.

Créer et gérer des pages sur SiteW
L’interface d’édition de SiteW est structurée en trois grands blocs (ou « parties », « onglets »), visibles à gauche de l’écran :
- Un onglet « Pages », qui permet de créer de nouvelles pages, de gérer les pages existantes, de les organiser, de les hiérarchiser entre elles, etc. C’est de cet onglet dont nous allons parler en premier.
- Un onglet « Contenu », qui permet d’éditer chacune de vos pages selon vos envies à l’aide de « modules » divers et variés. Nous en parlerons tout à l’heure.
- Un onglet « Design », qu’on vient de présenter à l’instant et dont on ne reparlera plus.

L’onglet Pages permet de gérer les différentes pages statiques de votre site web, c’est-à-dire de :
- Créer de nouvelles pages, en cliquant sur le bouton « + » en bas à gauche.
- Supprimer les pages, en cliquant sur la poubelle tout en bas du menu.
- Dupliquer (copier) vos pages.
- De paramétrer chacune de vos pages au niveau du SEO. Nous y reviendrons.
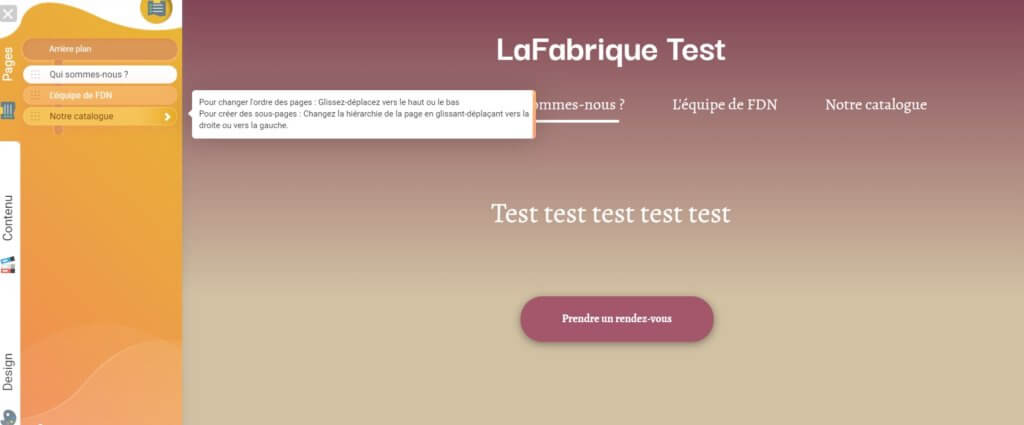
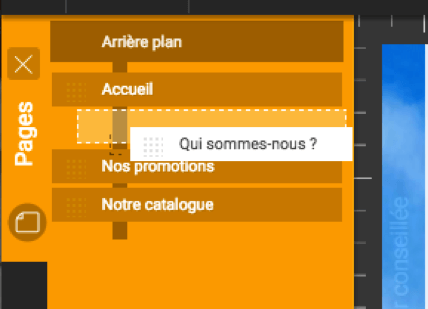
- D’ordonner et de hiérarchiser les pages de votre site par simple glissement.
- De définir l’accessibilité/la restriction de vos pages : vos pages peuvent être soit accessibles à tout le monde (Public), soit accessibles après avoir saisi un mot de passe, soit réservées aux membres inscrits, soit accessibles contre paiement (SiteW utilise le système de micro-paiement Allopass).

L’éditeur de pages frappe par sa grande simplicité. La page « Arrière plan » permet d’ajouter très facilement les éléments de contenu destinés à apparaître sur toutes vos pages. Typiquement : votre logo et les menus.
On apprécie aussi plus généralement l’utilisation de codes couleurs qui rend l’interface très intuitive (Orange pour les Pages, Bleu pour le Contenu et Vert pour le Design). Tout roule sur des roulettes. Aucune aspérité ne vient ralentir le processus de création.
Modifier la structure d’une page sur SiteW : notre avis
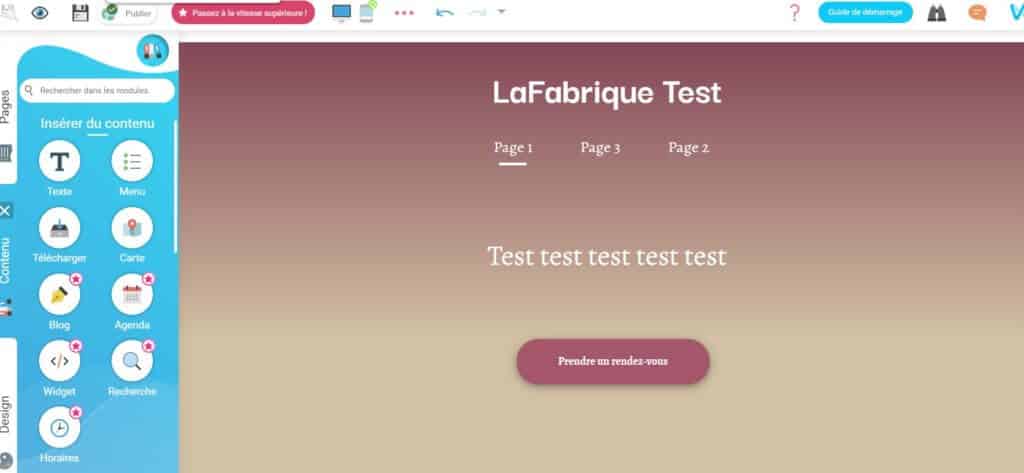
L’onglet « Contenu » permet d’éditer chacune de vos pages en y ajoutant par simple glisser-déposer (drag & drop) les « modules » de votre choix. Modules = éléments de contenu.

Voici la liste de tous les modules ou éléments de contenu que vous pouvez ajouter sur une page : du texte, des menus, un blog, des widgets (pour rajouter du code HTML notamment, mais aussi des éléments de design comme on l’a vu), des emplacements de téléchargement, une carte Google Maps, des images, des galeries d’images, des vidéos, un lecteur de musique et des contenus Flash. Vous pouvez aussi ajouter des fonctionnalités interactives : un bloc contact, un bloc commentaires, un forum, des boutons de partages sur les réseaux sociaux, un bloc pour accéder à son espace membre et un bloc Newsletter. Enfin, comme on le verra, SiteW permet aussi, grâce au module Boutique, de créer un site ecommerce très performant.
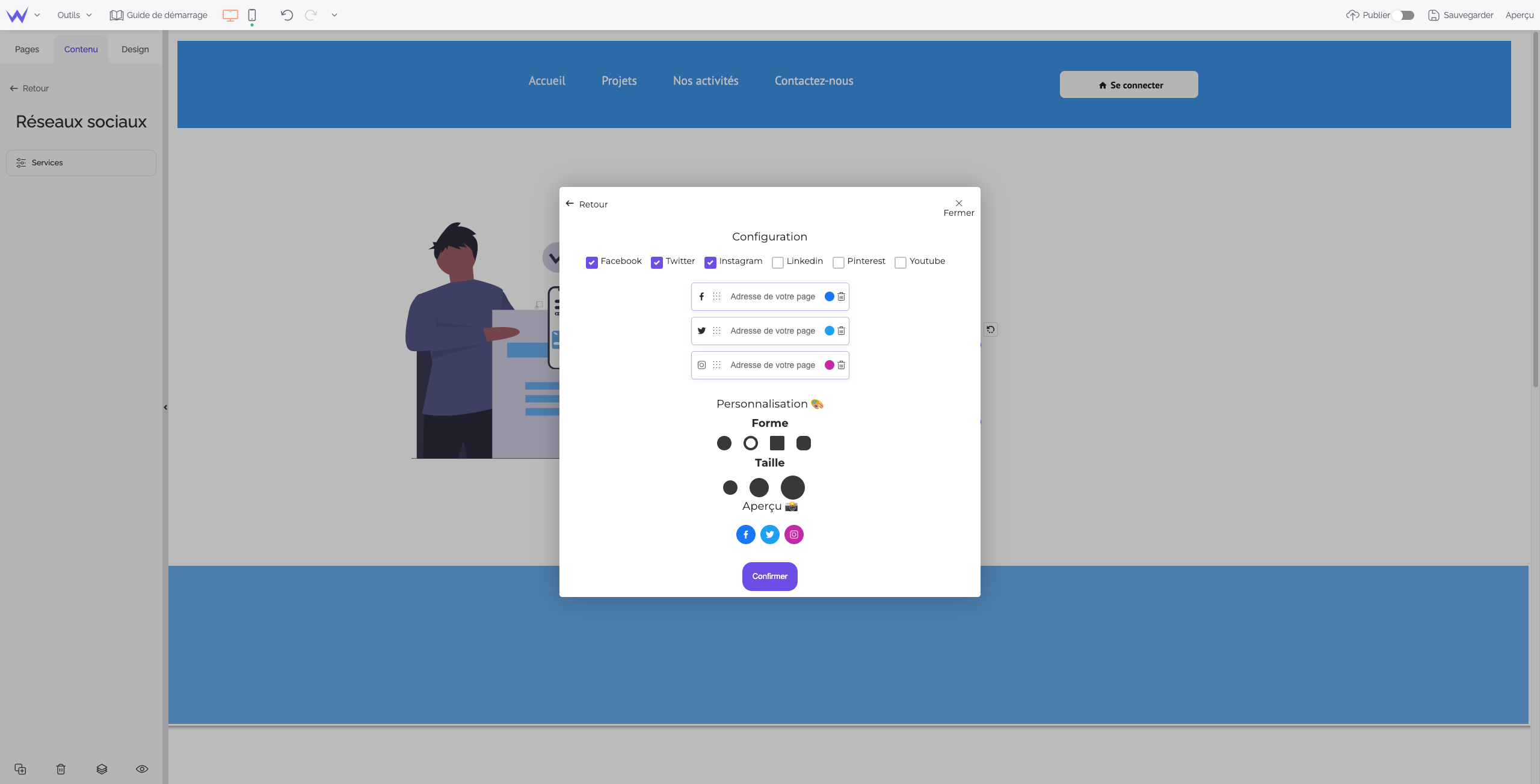
Pour insérer un module sur la page, vous n’avez qu’à choisir celui qui vous intéresse dans le menu de gauche, cliquer dessus et le déplacer en maintenant le clic gauche de la souris jusqu’à l’endroit de la page où vous souhaitez qu’il apparaisse. Sur la capture d’écran ci-dessous, vous pouvez voir une page contenant les modules réseaux sociaux, contact, vidéo et musique. Cela nous a pris deux minutes tout au plus pour intégrer tous ces modules. Sur cette même capture d’écran, le menu et le titre du site sont des éléments définis en arrière plan : ils apparaissent sur toutes les pages du site. On peut remarquer d’ailleurs que les éléments d’arrière plan sont encadrés en orange, contrairement aux autres éléments, encadrés en bleu. Si vous souhaitez par exemple transformer le bloc réseaux sociaux en élément permanent, visible sur toutes les pages, vous n’avez qu’à vous rendre dans l’onglet Pages et sélectionner la page « Arrière plan » avant de retourner dans l’onglet contenu pour placer le module réseaux sociaux à l’endroit qui vous arrange. Ce test n’est pas un tutoriel, mais tout ceci permet de bien voir la grande simplicité d’utilisation de cet éditeur de sites.
Bien sûr, tous les modules sont :
- Personnalisables. Les options de personnalisation, qui varient évidemment d’un module à l’autre, apparaissent dans le menu bleu de gauche après avoir déplacé le module sur la page. Cette optimisation du bloc de gauche permet d’ailleurs de limiter le recours aux fenêtres contextuelles et d’avoir toujours sous les yeux la page que vous éditez. Ce qui est très agréable et renforce le caractère intuitif de l’interface.
- Supprimables, duplicables ou déplaçables. Vous pouvez aussi choisir de placer vos modules au premier plan ou en arrière plan.
- (Re)dimensionnables (ces mots ne sont pas très jolis, on en conviendra) : le fonctionnement est le même que lorsque vous souhaitez redimensionner une photo ou un tableau dans Word : il suffit de positionner le curseur de la souris sur les bordures. Vous pouvez activer l’option de règles (accessible tout en haut de l’écran, dans le menu d’interface horizontal) pour réussir à bien ajuster graphiquement tous vos modules entre eux.
Une seule conclusion s’impose : l’interface d’édition de SiteW est surement l’une des plus intuitives qui existe. Vous aurez peut-être l’occasion de vous en rendre compte par vous-même ! Passons maintenant aux fonctionnalités ecommerce.
Un site adapté pour le e-commerce ? Notre avis sur SiteW
Contrairement à d’autres logiciels en ligne, SiteW permet de transformer votre site en une boutique en ligne à l’aspect et aux fonctionnalités très pro.

Pour créer votre boutique, il suffit d’utiliser le module « Boutique », dans l’onglet « Contenu ». Une fois le module glissé et déposé sur votre page, vous n’avez plus qu’à commencer le travail, c’est-à-dire créer vos fiches produits, organiser votre catalogue et paramétrer les outils ecommerce.

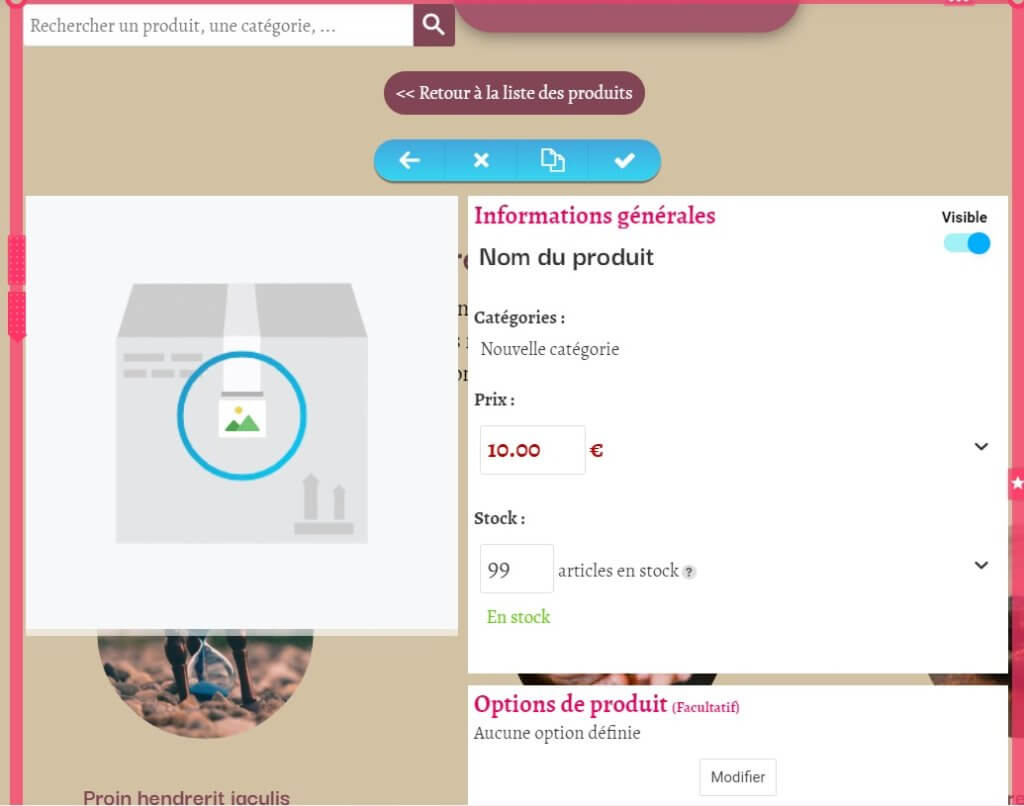
Créer une fiche produit avec SiteW est aussi simple que créer n’importe quel autre type de contenus. Il suffit de cliquer sur « Ajouter un produit » pour accéder à l’éditeur de fiches produits. Le paramétrage des fiches produits est très complet : vous indiquez le nom du produit, sa référence, son prix, son poids, le stock et éventuellement un prix barré. Vous pouvez aussi créer des catégories pour classer vos différents produits. Pour les stocks, la mise à jour sera automatique après chaque achat si vous activez la fonctionnalité associée. Enfin bien sûr, vous pouvez (et même devez) aussi ajouter la photo et la description du produit pour les moteurs de recherche (meta description). Il est possible de personnaliser davantage les fiches en ajoutant d’autres fonctionnalités, comme le choix de la taille par exemple (XS, S, M, L, XL, etc.) ou de la couleur, le mode de livraison, etc.

La colonne bleue de gauche expose toutes les fonctionnalités ecommerce disponibles :
- Méthodes de paiement, pour configurer le ou les modes de paiement utilisé(s) : Paypal, carte bancaire, virement, chèque, bon de commande.
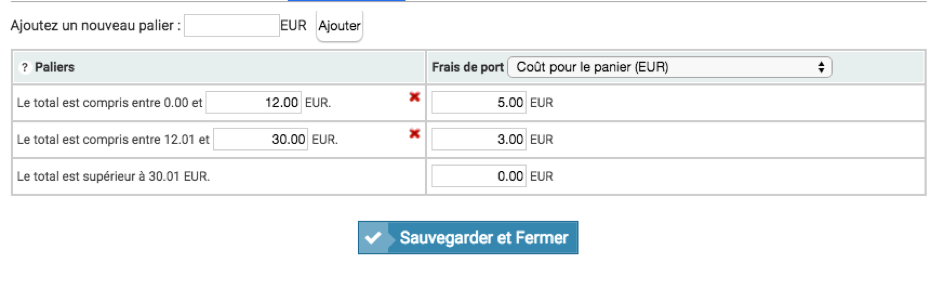
- Frais de port : vous pouvez choisir le mode de calcul des frais de port que vous souhaitez, en fonction du montant du panier par exemple ou du nombre d’article. Une fois configurés, les frais de port se calculeront automatiquement, cela va sans dire.
- Options de panier : permet de configurer des options ou services supplémentaires (concernant le mode de livraison par exemple).
- Coupons : vous pouvez créer différents types de coupons : des bons de réduction en euros, des bons de réduction en pourcentage ou des frais de port offerts. Et limiter la durée de validité de ces coupons dans le temps.
- Facturation : cet outil permet de générer automatiquement des factures avec TVA suite aux commandes, téléchargeables par vos clients depuis leur espace membre.
- Stocks : fonctionnalité qui, si elle est activée, permet de mettre à jour automatiquement l’état de vos stocks.
- Gérer les catégories : vous pouvez organiser et classer tous vos produits dans des catégories pour permettre à vos visiteurs de naviguer plus facilement dans votre catalogue.
- Réductions : là où vous pouvez gérer tous les coupons de réduction que vous souhaitez émettre.
Vous l’aurez compris, le module Boutique de SiteW est particulièrement riche et très complet. Si vous vous posez la question de savoir s’il est possible de créer un site e-commerce pro grâce à SiteW, la réponse est clairement oui. A noter que SiteW ne prélève aucune commission sur vos ventes.
Configuration des frais de port :

Pour résumer, notre avis sur SiteW et le ecommerce est que vous pouvez tout à fait construire un site ecommerce complet et professionnel. En revanche, SiteW n’est pas spécialement conçu pour les sites ecommerce. Si vous avez des milliers de produits, nous vous conseillons d’opter pour une autre option.
L’optimisation de la version mobile des sites
Il est maintenant possible de personnaliser complètement et facilement l’affichage mobile du site en fonction des différents appareils (smartphone horizontal et vertical ou tablette) : il est également possible de déplacer, redimensionner ou masquer les éléments du site et de customiser entièrement la barre de menu.
Applications tierces
Aucun logiciel en ligne de création de sites internet ne peut être parfait. En l’occurrence, il n’y a pas d’applications tierces ou de boutique d’applications sur SiteW. Toutes les fonctionnalités de SiteW sont présentes en natif dans l’interface d’édition (dans l’onglet « Contenu »). Pour relativiser cette déficience, il faut remarquer que de manière générale, à la différence des logiciels libres comme WordPress ou Joomla, les logiciels commerciaux proposent une palette d’applications (ou plugins) souvent étroite. Mais attention, pas de boutique d’applications ne signifie pas pas d’applications du tout. Simplement, SiteW a fait le choix de proposer toutes les applications en natif. Autrement dit, elles sont toutes installées dans l’interface, que vous les utilisiez ou non. Sachez enfin que vous pouvez ajouter certaines fonctionnalités absentes de SiteW à l’aide du module de Widget, en copiant-collant des morceaux de code HTML. On ne s’attardera pas plus sur le sujet, car on a suffisamment parlé des applications de SiteW plus haut.
Les sites SiteW passent-ils le test SEO ?
Niveau de paramétrage
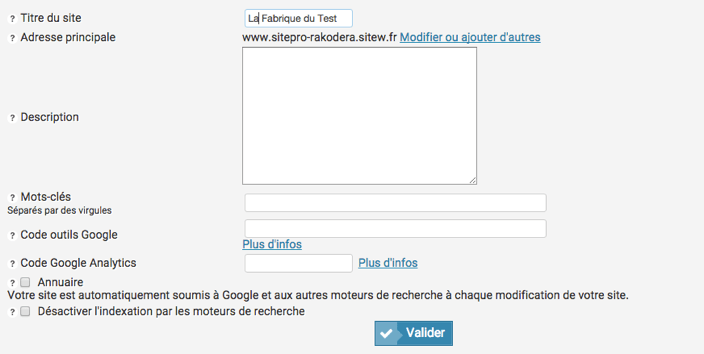
De l’avis de tous, le niveau de paramétrage SEO de SiteW est un point sur lequel ils se sont récemment amélioré, comme nous allons le voir. Pour paramétrer votre site, vous devez vous rendre sur votre tableau de bord (voir plus bas). Vous devrez renseigner le titre du site, rédiger une description optimisée (avec des mots-clés) et renseigner les mots-clés principaux de votre site (c’est en partie inutile depuis que Google ne prend plus en compte ce paramètre). Vous pouvez très simplement relier votre site à Google Search Console (ex Google Webmaster Tools) et Google Analytics en renseignant les codes de tracking. Vous pouvez même décider de bloquer les robots d’indexation des moteurs de recherche, pour ne pas que votre site soit indexé dans Google et autres. On ne voit pas trop l’intérêt à vrai dire…


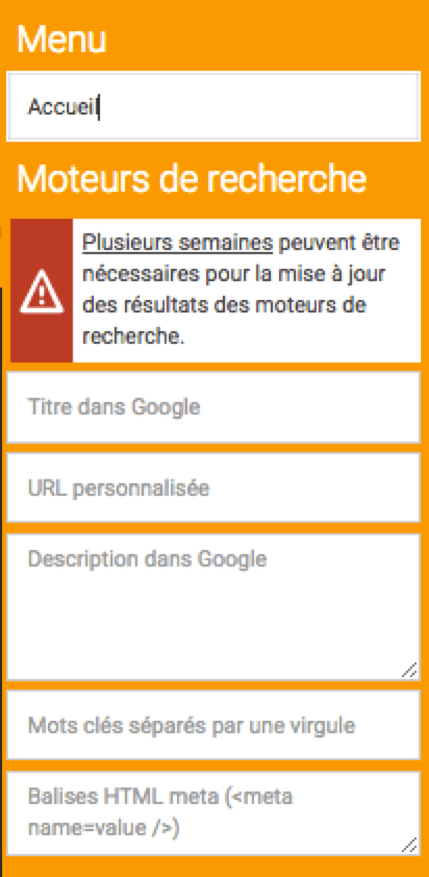
Ensuite, comme on l’avait rapidement évoqué au début de cet article, chaque page de votre site internet peut (et même doit) être paramétrée dans l’onglet Pages. Vous pouvez paramétrer : le Title, l’URL (si vous souhaitez une URL personnalisée, ce qui est fortement conseillé), la Meta Description, les mots-clés. Ce sont les seules options de paramétrage accessibles. Il n’est pas possible d’accéder au code de vos pages pour le rendre plus propre et supprimer d’éventuels éléments inutiles.
SiteW se veut très grand public et mais donne également la possibilité à ceux qui s’y connaissent un peu en codage d’optimiser au maximum les différentes pages. Par exemple, vous pourrez optimiser vos balises ALT (pour vos images), structurer vos articles de blog en fonction des balises H2, H3, etc. Vous pourrez également rédiger des Meta Description pour vos fiches produits. Bien sûr, le plus important dans le SEO, c’est le contenu et les liens dira-t-on. Mais quand même, le paramètrage a aussi son importance.
Test de performance
Pour calculer la performance globale des sites édités avec SiteW, nous avons passé 5 sites au banc d’essai, pris au hasard dans la liste des sites mis à la Une sur SiteW. Pour les tests, nous utilisons les outils GT Metrix et Google PageSpeed. Voici les résultats :
- Miselimali : 92/100 sur Google PS ; A sur GT Metrix ; 3,3 secondes pour le temps de chargement.
- DJ Val : 90/ 100, B, 3,9 secondes.
- Le champ de la rivière : 65, B, 5,8 secondes (une musique se déclenche à l’ouverture du site, ce qui explique en partie la durée de chargement plus élevée).
- La Tangueria du Port : 53, B, 8,3 (beaucoup trop de CSS et JavaScript sur ce site, pour un résultat dont on peut discuter).
- Bouysse Menuiserie : 90, A, 3,6 secondes.
Notre avis sur les performances de SiteW : On peut conjecturer, à partir de ces 5 exemples, que les sites conçus avec la solution SiteW passent le test de performance haut la main. Trois des cinq sites affichent des scores excellents. Les mauvais résultats des deux autres s’expliquent par le recours à de très mauvaises pratiques (beaucoup trop de fichiers dynamiques). Il est clairement possible, en respectant les bonnes pratiques, de créer un site performant avec SiteW. D’ailleurs le doctype utilisé pour les sites créés depuis janvier 2015 est HTML5. On peut aussi conjecturer la qualité de l’hébergement proposé par SiteW, qui expliquerait en partie la qualité des résultats de performance obtenus.
Les autres fonctionnalités
Blog
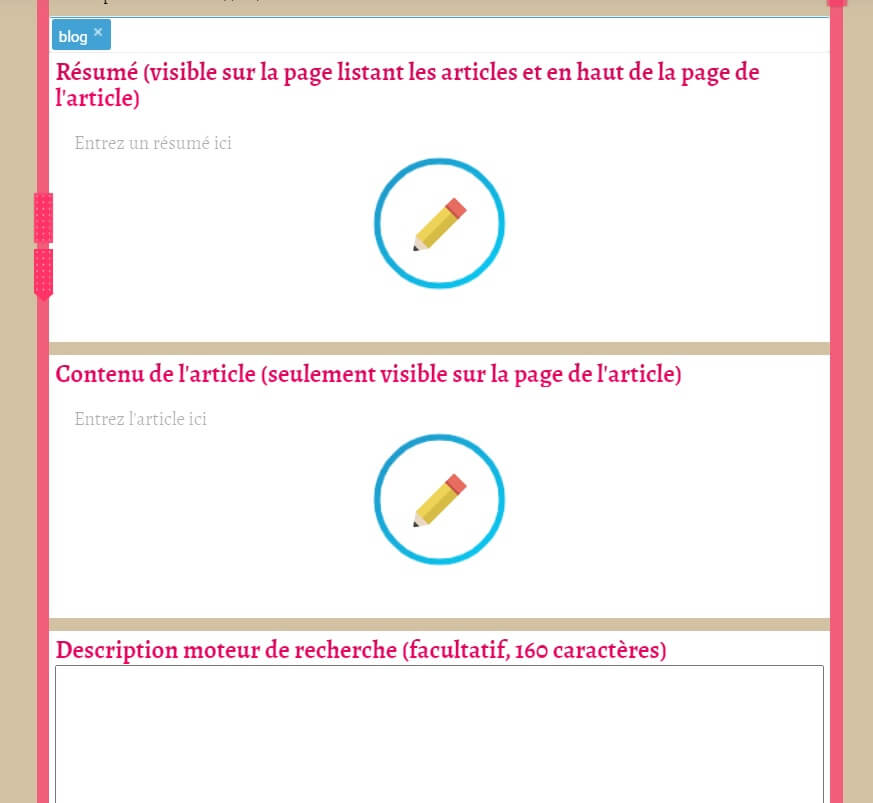
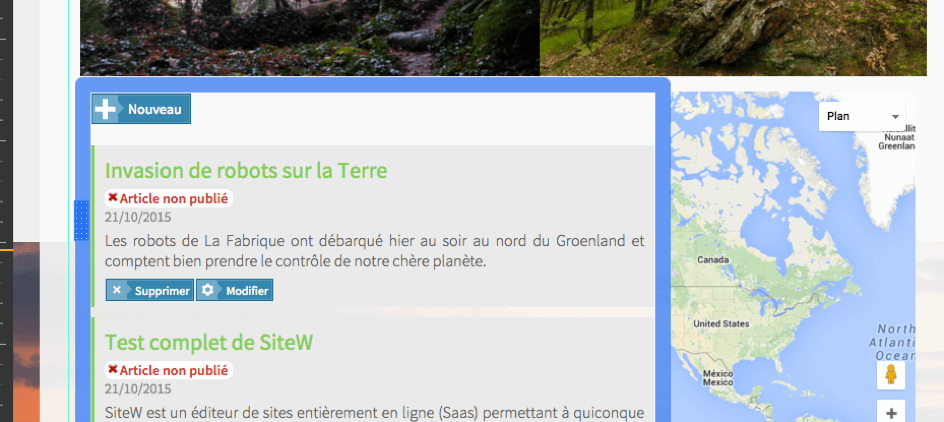
Le module de blog n’est pas un point fort de SiteW. Les possibilités de mise en forme sont très limitées et le classement des billets par catégorie impossible. Pour intégrer un blog sur votre site, en revanche, c’est très simple : vous sélectionnez le module Blog dans l’onglet « Contenu » de l’interface puis le glissez et déposez à l’endroit souhaité avec l’aide de votre souris.

Il ne vous reste plus qu’à éditer vos billets de blog. Vous pouvez renseigner le titre, la date de publication, ajouter une image (une vignette), ajouter une description pour les moteurs de recherche, rédiger un résumé qui s’affichera sur la page qui intègre le module et rédiger votre billet de blog. Vos visiteurs devront cliquer sur le résumé du billet pour accéder à la page article du blog.

Finalement, SiteW est encore une fois très simple d’utilisation. Une simplicité au détriment des fonctionnalités peut-être. Plus un logiciel est simple, moins ses fonctionnalités sont grandes. C’est même parce que les fonctionnalités sont limitées que le logiciel est simple. Si vous vous êtes déjà confronté à Photoshop, vous comprendrez ce que nous voulons dire. Malgré tout, il faut rendre à César ce qui est à César : SiteW reste un très bon CMS qui satisfera toutes les personnes qui souhaitent créer un site sans connaissances techniques. Les fonctionnalités de SiteW sont tout de même riches, et parfois même très performantes (concernant le ecommerce notamment).
Tableau de bord

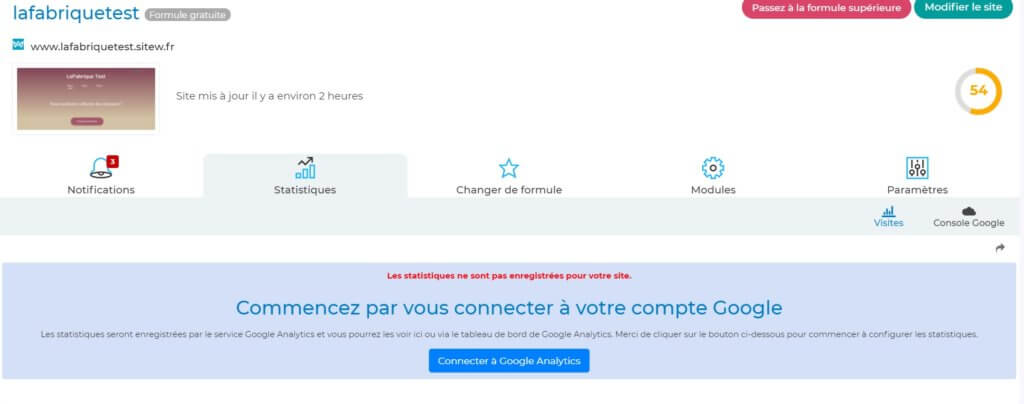
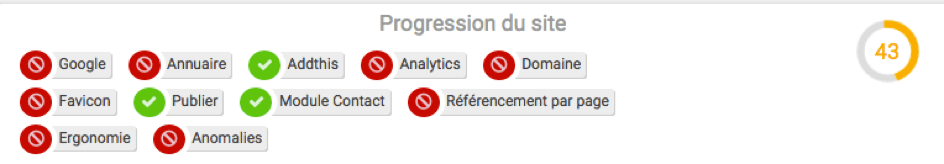
Lorsque vous vous connectez à SiteW, vous accédez directement au tableau de bord de votre site ou de vos sites si vous en avez plusieurs. Pour gérer votre site et créer de nouveaux contenus, vous devrez cliquer sur « Modifier le site » en haut à droite. Vous accéderez alors à l’interface dont nous avons longuement parlé. Mais restons sur le tableau de bord. On remarque en haut à droite un pourcentage de progression. En cliquant dessus, vous pouvez savoir tout ce qui reste à faire pour que votre site soit le plus performant du monde. Les éléments en vert désignent ce qui est OK, les éléments en rouge ce qu’il reste à faire ou à améliorer. En cliquant sur ces éléments en rouge, on vous explique ce qui ne va pas, ce qui n’a pas encore été fait. C’est très pratique, surtout quand on ne s’y connaît pas très bien en création de sites. De notre avis, c’est un point fort de SiteW. Dans la capture d’écran ci-dessous, on peut par exemple constater que notre site n’a pas été relié à Google Analytics, que nous n’avons pas encore réservé de nom de domaine, que nos pages n’ont pas été paramétrées pour le référencement, que l’ergonomie de notre site n’est pas au point (car nous avons moins de 5 pages), que nous n’avons pas de Favicon (la petite icône qui apparaît dans les navigateurs, à côté de l’URL dans la barre d’adresse ou dans les favoris), etc. Bref, notre avis sur cette fonction de SiteW est qu’elle est extrêmement pratique pour savoir où vous en êtes dans vos configurations.

Mais le tableau de bord (qui fait fonction de backoffice) sert à bien d’autres choses. Il permet d’accéder à différentes notifications envoyées par SiteW concernant votre site web ou aux statistiques (nombre de visiteurs, de vues, etc.). C’est aussi depuis votre tableau de bord que vous pourrez choisir votre nom de domaine. Ce tableau de bord est très clair et permet d’accéder facilement aux informations demandées. Il est, en somme, à l’image de l’interface d’édition. Le tableau de suivi des statistiques :
Pour conclure, notre avis sur SiteW est que c’est un logiciel en ligne idéal pour celles et ceux qui n’ont aucunes compétences informatiques mais qui veulent créer leur propre site personnel ou professionnel. Vous pourrez par exemple très facilement créer un site ecommerce, et surtout pour peu de frais. L’interface, très intuitive, plaira sans aucuns doutes à toutes celles et ceux que l’informatique effraie. A chacun ses goûts, mais quelque chose nous dit que vous êtes déjà convaincus !
Recevez nos actualités chaque semaine
En vous inscrivant vous acceptez notre
politique de protection de données
personnelles.









A fuir de toute urgence je n’ai eu que des bugs avec eux ! Hostinger est plus fiable !
Je ne recommande absolument pas sitew ! Rien que la vitesse pc et mobile sur Google speed catastrophe !! …
Essayez de faire un test sur une page vide pour voir ça serait intéressant …