Pour un site web, la complexité visuelle est à bannir. Une étude de Google montre que les internautes jugent les sites complexes moins « beaux » que les sites simples. Plus un design est simple, mieux c’est. Comment l’expliquer ? Par la science !
Nous allons dans cet article essayer de comprendre les raisons scientifiques pour lesquels les sites web « simples » sont plus appréciés et plus performants que les autres.
Les sites web doivent rester fidèles aux prototypes mentaux des internautes
Si je vous dis « meuble », il y a 95% de chances que vous pensiez à une chaise. Si je vous demande quelle est la couleur associée aux petits garçons, vous répondrez « bleu ». Le cerveau recourt à des prototypes pour organiser et catégoriser la perception. Les prototypes sont des images mentales basiques, des modèles permettant de se représenter les choses. Cela est valable dans tous les domaines. En matière de site web par exemple, des prototypes sont associés à chaque type de site. Chacun a une représentation de ce à quoi ressemble ou doit ressembler un réseau social, un site e-commerce, un blog… Si un site web ne se plie pas à ces canons, le cerveau de l’internaute aura tendance à le rejeter – consciemment ou inconsciemment.
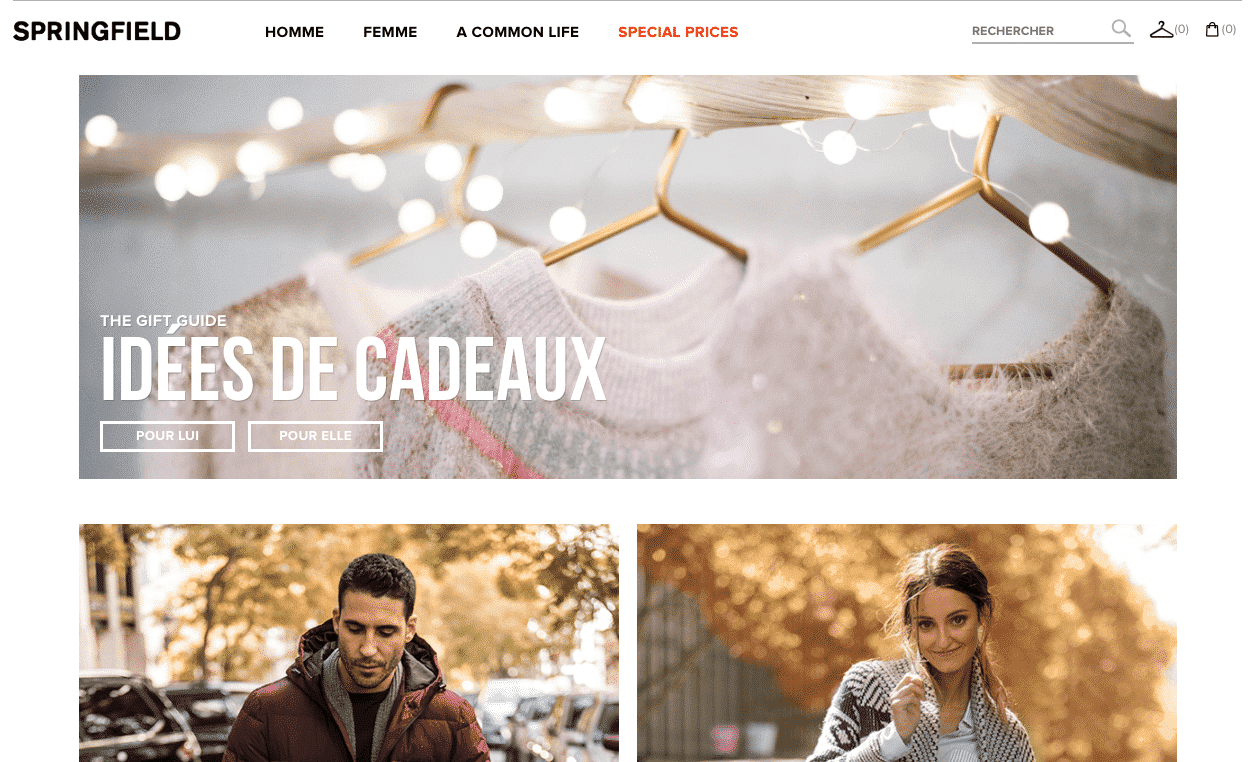
Si je vous dit « boutique de prêt-à-porter en ligne, vous pensez surement à quelque chose de ce type.

Cette représentation est fidèle au prototype associé aux sites ecommerce de prêt-à-porter. Ce prototype est utilisé consciemment ou inconsciemment dans la production du wireframe d’un site web (aussi appelé maquette site web).

Si tous les sites de prêt-à-porter partagent des points de commun en matière de design, ce n’est pas qu’ils manquent d’originalité ou qu’ils se copient les uns les autres. C’est qu’ils se plient aux attentes basiques des internautes en matière de sites ecommerce. Ils essaient au mieux de rester fidèles au prototype mental du site ecommerce.
Découvrez 15 conseils d’ergonomie pour améliorer l’expérience des visiteurs sur votre site web.
Ce que permet d’expliquer le concept de « fluence cognitive »
L’idée toute simple qui réside derrière le concept de fluence cognitive, c’est que le cerveau préfère naturellement penser à des choses faciles à penser. Le cerveau fuit la complexité et recherche la simplicité. Comme tout le monde, vous préférez visiter des sites web simples à comprendre, des sites sur lesquels vous savez quelles actions on attend de vous. Bref, des sites faciles à analyser.
La fluence cognitive est à relier à l »effet de simple exposition », qui montre que plus une personne est exposée à un stimulus (une personne, un produit, un endroit), plus sa probabilité d’aimer ce stimulus est grande.

Tout le monde, lorsqu’il consulte un blog, s’attend à voir un sidebar à droite de l’écran. Tout le monde s’attend, lorsqu’il visite un site ecommerce, à avoir de belles images haute définition des produits vendus et à voir le logo de l’entreprise en haut à gauche de toutes les pages. Les internautes sont conditionnés par ces caractéristiques qui ont fini, par l’habitude, à s’imposer comme des standards. L’effet de première exposition oriente la perception de ce qu’est un site simple. Un site qui ne respecte pas ces standards aura tendance à être considéré comme moins beau que les autres.
Voici exemples de sites e-commerce particulièrement bien réussis, car respectueux des pratiques standards (soyez attentifs aux nombreux points communs entre ces 2 sites) :
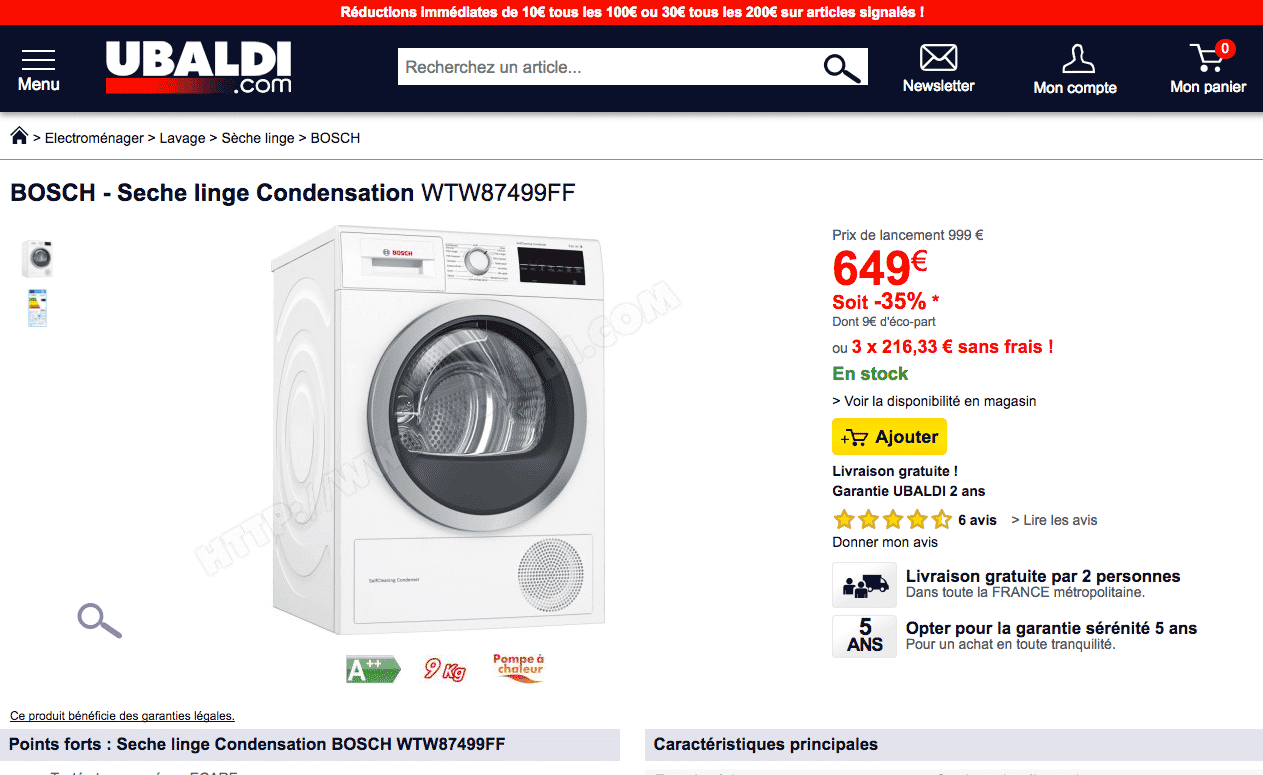
Ubaldi :

Il ne s’agit pas de dire qu’il faut nécessairement faire comme tout le monde. Soyons clair : il ne faut pas faire comme tout le monde. Seulement, vous ne devez jamais créer un site web qui dérive du prototype qui est associé à sa catégorie. Cela vous laisse de belles marges de manoeuvre pour créer un site web personnel et original.
La Fabrique du Net vous recommande Wix pour sa facilité d’utilisation et son rapport qualité prix !
Créer un site web simple : les résultats concrets en termes de conversion
Dans les deux exemples ci-dessus, tout ce que vous attendez d’un site ecommerce est présent et à la « bonne » place. Cela vous conduit inconsciemment à apporter du crédit à ces sites, alors même que vous ne les avez sans doute jamais visité. Un site qui respecte les règles de fluence cognitive semble d’emblée familier, si bien qu’aucun effort n’est nécessaire pour « comprendre » comment s’organisent les éléments du site. L’internaute peut se focaliser immédiatement sur le contenu et les offres proposés par le site.
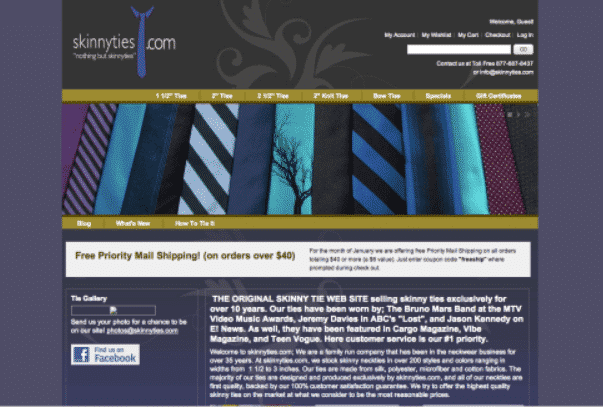
Lorsqu’à l’inverse un site crée de la disfluence cognitive côté internaute, cela se ressent tout de suite. Prenons un exemple simple : le site Skinnyties, qui commercialise des cravates. Ce site a fait l’objet d’une refonte en octobre 2012. Voici à quoi il ressemblait avant le changement de design (la capture d’écran provient de WayBack Machine) :

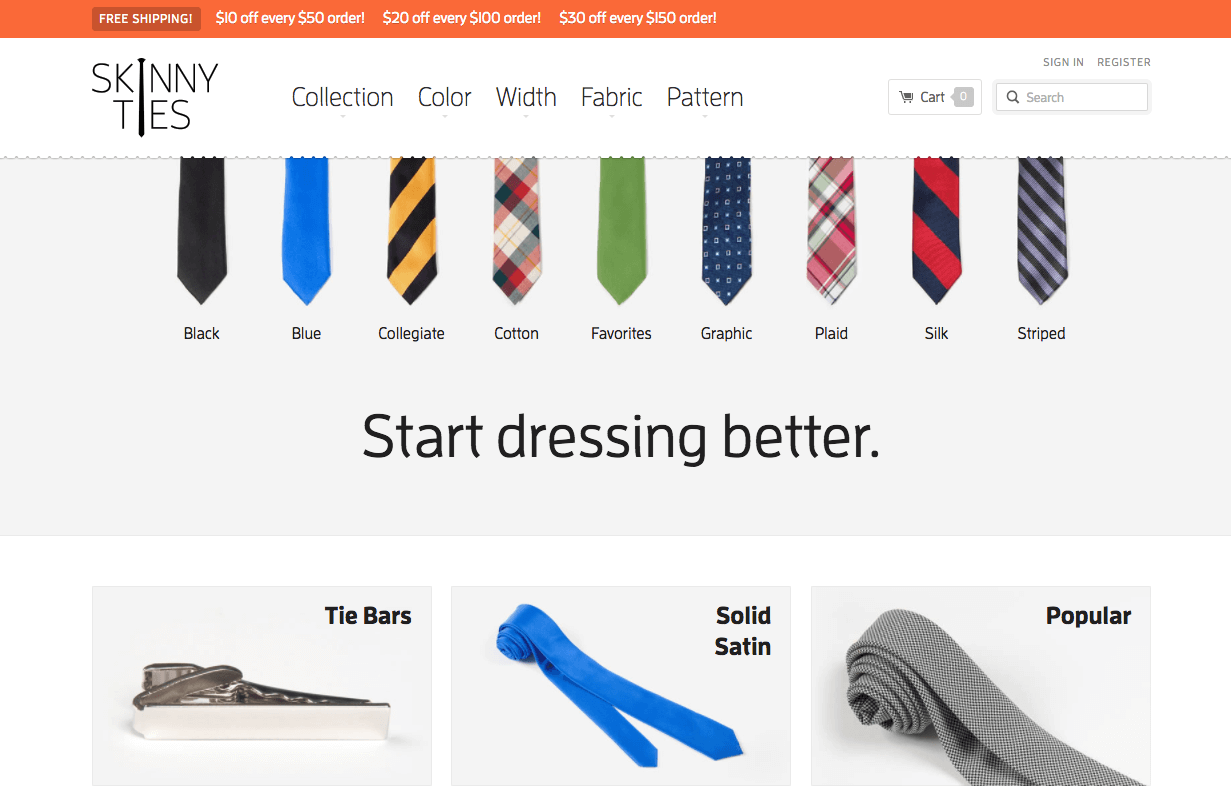
Voici à quoi il ressemble maintenant :

Trois changements majeurs ont été apportés sur ce site web :
- L’utilisation d’un framework fidèle au prototype des sites ecommerce.
- L’utilisation massive d’espaces blancs, permettant d’améliorer significativement la lisibilité du site et de son organisation.
- L’utilisation d’images présentant à chaque fois un seul produit, en HD, avec des couleurs contrastantes.
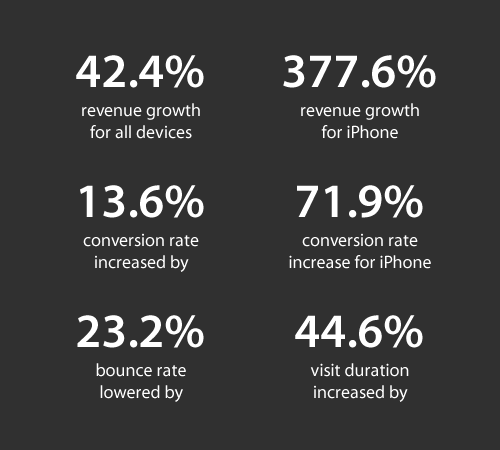
Cette refonte a permis d’obtenir des résultats impressionnants. Voici les résultats obtenus à peine 20 jours après la refonte (voir l’étude de cas pour plus de détails). L’impact sur la conversion est impressionnant.

Le design choisi pour la refonte n’a rien en soi de révolutionnaire, même s’il est très élégant. Mais c’est normal : ce design répond très exactement aux attentes des internautes, à ce que les internautes attendent d’un site ecommerce moderne. Il n’a pas pour finalité de surprendre. En matière de design web, vouloir surprendre est la plus grosse erreur que l’on puisse faire.
Découvrez 23 outils pour analyser la stratégie web de vos concurrents.
Pourquoi un site web simple est scientifiquement meilleur ?
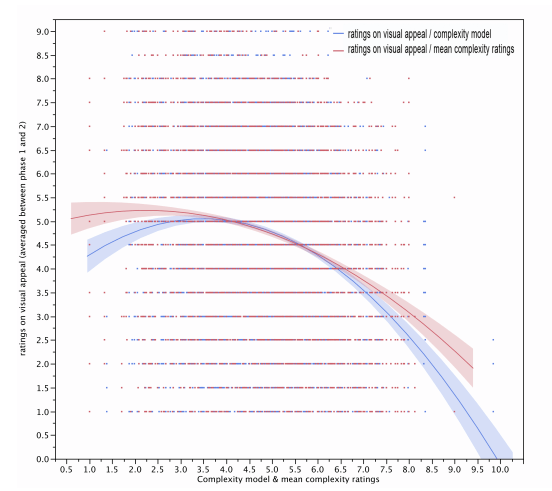
Les Universités d’Harvard, du Maryland et du Colorado ont ensemble réalisé une étude montrant les corrélations existant entre les goûts esthétiques et les profils socio-démographiques des personnes. Cette étude montre par exemple que les titulaires d’un doctorat n’apprécient pas, dans leur majorité, les sites composés de couleurs criardes. L’une des leçons de cette enquête, c’est qu’il n’y a pas de goût universel. Il n’y a qu’une seule chose qui ne varie jamais, quels que soient les profils des personnes interrogées : plus un site est visuellement complexe, moins il est jugé plaisant.

Les sites web simples quant à leur design sont ceux qui sont jugés les plus beaux. Pourquoi ? Surement parce qu’un site web simple requiert peu d’effort aux yeux et au cerveau de l’internaute. Un site web simple, encore une fois, est plus facile à comprendre et à analyser. Rappelons le fonctionnement général du traitement visuel de l’information : votre rétine convertit l’information visuelle en provenance du monde réel en impulsions électriques. Ces impulsions sont envoyées aux neurones photorécepteurs et transmises aux autres cellules du cerveau par voie synaptique pour le stockage et le travail de décodage. C’est de cette manière que se créé la perception visuelle.
Pour en revenir à nos moutons : plus une page web comprend de variations de couleurs et de luminosités (= complexité visuelle), plus l’oeil doit transmettre d’impulsions au cerveau. C’est la raison pour laquelle les sites complexes apparaissent comme moins attrayants de la part des internautes.
Découvrez notre étude complète sur les tarifs des développeurs freelances dans les grandes villes de France.
Créer un site web simple, ou l’art du détail
Sur un site web, chaque élément, aussi infime soit-il, communique une information. La manière dont vous espacez les lettres formant les mots a un impact loin d’être négligeable sur la perception de votre site.

Lorsque l’on souhaite réaliser la refonte de son site web, il faut être vigilant sur tous les éléments : typographie, logo, palette de couleurs, etc. Chaque choix a une signification et doit avoir une certaine logique. Rien n’est ou ne doit être anodin. A chaque fois, le même objectif doit être poursuivi : limiter au maximum la complexité visuelle. Vous devez communiquer le plus possible avec le moins d’éléments possible pour optimiser le traitement visuel de l’information par l’oeil et le cerveau de vos internautes.
Voici un petit exemple intéressant. La solution d’emailing bien connue MailChimp, pour accélérer son développement, a décidé de renforcer son content marketing et de simplifier son site, en intégrant une petite animation présentant rapidement le logiciel, en limitant le texte sur la page d’accueil…Les équipes de développement ont également décidé de faire évoluer légèrement le logo, en alignant davantage les lettres. La simplification de coeur de cette refonte.

Découvrez notre guide complet pour utiliser MailChimp comme un pro.
Adapter le site web aux exigences de la « mémoire de travail »
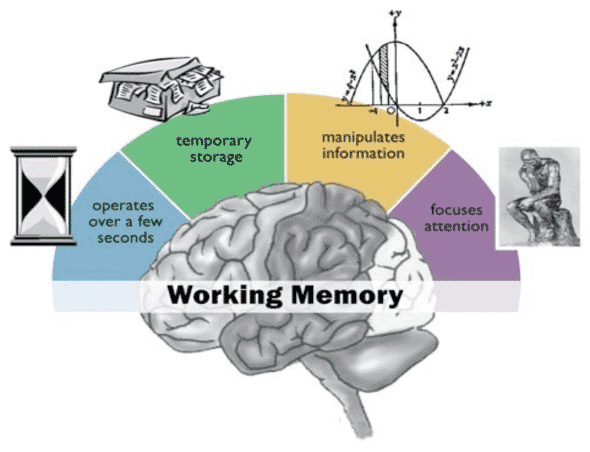
Un site web simple permet facilite le traitement visuel de l’information et permet un meilleur acheminement des signaux sensoriels dans le cerveau. Une étude célèbre du psychologue George A Miller, de l’Université de Princeton, a montré que le cerveau d’un adulte moyen pouvait stocker entre 5 et 9 « blocs » d’information à court terme, grâce à la mémoire « de travail » (« working memory » en anglais). La mémoire de travail – aussi appelée mémoire de court terme – est la partie du cerveau qui stocke temporairement l’information et la traite en quelques secondes. C’est la mémoire de travail qui permet de se concentrer sur quelque chose, de résister à la distraction et – c’est le plus important – de prendre des décisions.

Dans tout ce que nous avons vu, l’objectif principal consiste à réduire au maximum la quantité de « bruit » qui nuit au bon fonctionnement de la mémoire de travail. Créer un site simple, prototypique, permet de limiter le nombre de blocs informationnels traité par la mémoire de travail, de réduire ce nombre à 5, 6, 7, 8 ou 9 maximum. Par exemple : les garanties, les descriptions produits, les prix, les promotions…La mémoire de court terme, quand elle n’a à gérer en même que quelques éléments clés, peut plus facilement traiter l’information et résoudre les problèmes.
Lorsque vous déviez par rapport aux attentes des personnes (par exemple en proposant des prix plus élevés qu’attendu, en ayant un temps de téléchargement trop long, en utilisant des couleurs inattendues, en affichant des photos de mauvaise qualité…), la mémoire de travail aura tendance à traiter ces déviations plutôt que le contenu (l’écart entre le prix attendu et le prix affiché, plutôt que le montant du prix). La raison explicative est que la mémoire de court terme, dans ce cas, se connecte automatiquement à la mémoire de long terme (dont les informations stockées sont à la base des « attendus » du cerveau) pour traiter l’information et analyser les écarts. Lorsque la mémoire de long terme ne parvient pas à aider la mémoire de travail, cela génère une rupture du processus de traitement : la mémoire de travail se désengage et passe à autre chose. Conséquence : pour éviter ce court-circuitage du travail cérébral et éviter que votre cerveau perde son temps à analyser les écarts, vous devez proposer un site web qui dévie le moins possible des attendus de vos internautes. C’est-à-dire qui se rapproche le plus de l’idée que se font les internautes d’un site web en général, et en particulier d’un site web de votre catégorie.
Nous conclurons avec 7 conseils pour vous aider à créer un site web simple :
- Identifiez bien votre audience et les sites qu’elle a l’habitude de visiter. Intéressez-vous aux évolutions du design de ces sites web et aux résultats que cela à engendré (en lisant des études de cas).
- Inspirez-vous des éléments de design et des choix de vos concurrents qui ont prouvé leur efficacité.
- Respectez les règles de la fluence cognitive lorsque vous développez le design de votre site web. Placez les différents éléments là où vos visiteurs s’attendent à les trouver.
- Communiquez clairement votre message, en travaillant les couleurs, le logo, la typographie…Ne surchargez pas votre site de textes et d’images : allez à l’essentiel.
- Visez la simplicité. Préférez une grande image à une série de petites images, préférez les structures à une colonne plutôt qu’à trois, utilisez des espaces blancs autant que possible.
- Vérifiez que votre site est en phase avec les attentes de votre audience (en matière de prix, de choix esthétique, de vitesse de chargement…).
- N’oubliez jamais que créer un site « prototypique » ne signifie pas se fondre intégralement dans un moule préconçu. Votre site web doit exprimer la personnalité et les valeurs de votre marque.
Aucun commentaire