Qu’est-ce qu’un Content Management System (CMS) ?
Définition d’un CMS
Un Content Management System, appelé plus couramment CMS, est un logiciel qui permet de créer, modifier et publier du contenu sur un site internet. La plupart des CMS propose aussi des outils collaboratifs, qui permettent à plusieurs personnes d’agir en même temps sur le site, en fonction de droits prédéfinis à l’avance par l’administrateur. Les CMS peuvent avoir d’autres noms, cependant beaucoup moins répandus, comme Web Content Management (WCM) ou encore Digital Experience Platform (DXP). Plus concrètement, un CMS permet de réaliser toutes les taches suivantes :
- Rédaction de texte
- Édition des méta-données (particulièrement utile pour le SEO)
- Design du site
- Hiérarchiser le contenu
- Définir un URL logique
- Importer du média (vidéo, image)
- Programmer des dates de publication
- Définir des rôles utilisateurs (rédacteur, administrateur, etc…)
- Organiser automatiquement la publication du contenu (en fonction des dates de publication, du type de contenu, de la hiérarchie du site, etc…)
- Historique des modifications apportées au site
- Indexation de contenu
- Recherche sur le site
- Sauvegarde et récupération de contenu
- Récolte d’information sur vos visiteurs
La plupart des CMS disponibles sur le marché propose aussi un système de plug-in. Les plug-in sont des petits logiciels que l’on peut rajouter au CMS pour acquérir de nouvelles fonctionnalités dont vous pourriez avoir besoin.
Pourquoi utiliser un CMS ?
Aujourd’hui, l’intégralité des entreprises présentes sur le web (ou presque) utilisent toutes un CMS pour gérer leurs sites web. C’est aussi le cas des blogueurs, ou des experts en marketing digital, qui passent par des CMS pour ne pas avoir à se concentrer sur la technique web, mais uniquement sur leur champ de compétence professionnel. Par exemple, il peut peu probable qu’un blogueur mode ou cuisine soit un expert du développement web mais, grâce aux CMS, ces derniers peuvent développer leur présence sur le web de manière ultra qualitative, sans avoir à éditer une seule ligne de code.
Si les avantages et objectifs d’un CMS vous semble encore flous, creusons un peu plus profond dans le web pour comprendre tout leur intérêt. Comment un site web est-il – concrètement – fabriqué ? Un site internet utilise principalement plusieurs langages pour fonctionner, dont les principaux sont :
- HTML 5 : Le HTML est le langage universel d’architecture de site web. Il permet de créer différentes pages web dans un même site, de créer des liens hypertextes, de définir les différents types de contenu (titre de page, titre/paragraphe d’articles, balisage d’image, blocs de contenus, etc…).
- CSS 3 : Le CSS est un langage complémentaire au HTML, et qui correspond à tout ce qui touche au style au design d’un site web (couleurs, taille et position des blocs HTML, animations basiques, etc…)
- PHP : PHP est un langage de développement permettant de faire des sites internets dynamiques, et connectés à une base de données.
- JavaScript : JS est un langage de programmation, principalement utilisé pour créer des interactions sur les sites internet.
Pour créer un site internet moderne et qualitatif de A à Z, il faudrait avoir des connaissances très poussées sur chacun de ces langages, et biens d’autres encore. Un CMS agit comme une interface entre l’utilisateur et ces différents langages, vous permettant ainsi de créer un site internet et du contenu, sans forcement avoir à mettre les mains dans le cambouis du code. De plus, un CMS adapté vous fera gagner beaucoup, beaucoup, de temps dans l’administration de votre site web.
Quels sont les différents types de CMS ?
CMS hébergés versus CMS gérés
Avant de plonger dans le coeur des CMS, la première des questions à se poser avant de se lancer est la suivante : préférez-vous acquérir votre propre CMS (CMS hébergé) ? Ou utiliser une solution pré-gérée (CMS gérés) ? Un CMS géré est une solution complète gérée par un fournisseur externe qui prend en charge tout l’aspect technique. C’est le cas des solutions les plus populaires comme WordPress, Shopify etc… Ces logiciels CMS ont l’avantage de proposer un support actif et accessible, un développement continue et des mises à jours régulières qui permettent à la solution d’être au fait des meilleurs pratiques du web, aussi bien au niveau technique que sécuritaire. Cependant, ces solutions peuvent manquer d’adaptabilité et d’outils de personnalisation, notamment au niveau du design. En effet, ce dernier est inhérent au template que vous aurez sélectionné, et les templates sont souvent assez rigides. Par exemple, vous pouvez être sûr qu’un expert du e-commerce reconnaitra au premier coup d’œil un site qui tourne sous Shopify.
Les principaux CMS
| WordPress | Shopify | Drupal | Joomla! | |
|---|---|---|---|---|

| 
| 
| 
| |
| Présentation | WordPress, c’est le mastodonte des CMS. Avec environ 20 millions de sites internets propulsés par ses soins, WordPress est, de loin, la référence. Accessible et hautement personnalisable, il permet de faire à peu près tout sur le web. | Shopify est la plateforme qui monte depuis plusieurs années maintenant. Ce spécialiste du e-Commerce propulse environ 600.000 sites à travers le web. Du design aux méthodes de paiement, Shopify est la plateforme idéale pour propulser rapidement votre commerce sur le web. | Drupal est un CMS aux applications vastes. A la manière de WordPress, Drupal est un CMS open-source disponible gratuitement dans sa version native. Il a pour réputation d’être plus puissante que WordPress, mais plus difficile à utiliser pour un utilisateur non-avertit. | Joomla est à Shopify ce que Drupal est à WordPress. Moins intuitif que la plateforme Canadienne, Joomla est cependant un outils extrêmement puissant entre les mains d’un développeur web aguerri. Bien que Joomla soit en perte de vitesse, il reste un CMS très utilisé par les professionnels du développement web. |
| Cibles | Blog Tous types de sites | e-Commerce | Institutionnel Marketing Professionnels du développement web | Tous types de sites |
| Prix | Gratuit | 14 jours gratuits 29-79€ / mois | Gratuit | Gratuit |
| Accéder au site | WordPress | Shopify | Drupal | Joomla! |
La Fabrique du Net dédit toute une partie de son site aux CMS, pour aller plus loin :
Produire et distribuer du contenu via le CMS
Création du design
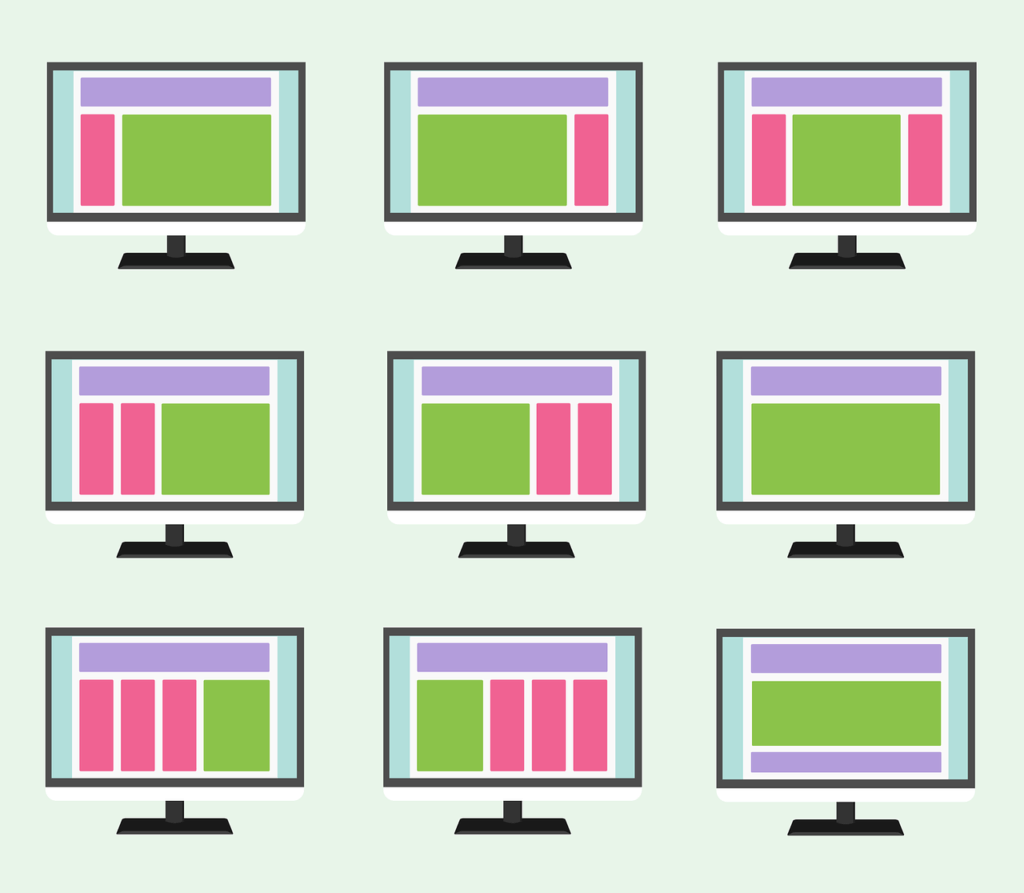
A ce stade, il est important de comprendre une chose concernant les CMS, et qui va vous faciliter la vie : La plupart des CMS séparent le design et le contenu. Si cette approche peut provoquer une certaine rigidité, elle représente un gain de temps formidable lorsque vous allez produire votre contenu. En effet, tout votre contenu va s’imbriquer automatiquement dans un design préalablement dessiné, un peu comme des poupées russes. De plus, la plupart des design des CMS sont « responsives », ce qui signifie qu’ils sont capables de s’adapter automatiquement à la taille de l’écran de l’utilisateur qui consulte votre site. L’écran d’un smartphone étant beaucoup moins large que celui d’un ordinateur, il apparait logique que le design doit s’adapter en fonction du « device utilisateur ». Le thème de votre CMS le fera pour vous, et vous proposera même – en fonction du CMS et du thème sélectionné – des outils de personnalisations de vos différents design mobiles et desktop.
Comme nous l’avons dit plus haut, le langage CSS est l’un des principaux acteurs du design. En réalité, les choses sont encore un peu plus complexes. Les langages HTML et CSS ont bien un intérêt important en terme de design, mais ils ont besoin d’un schéma précis pour s’imbriquer idéalement les uns dans les autres. C’est le rôle de la base de données inhérente à votre CMS que de vous offrir cette architecture de base, sorte de fondation avant que vous posiez les murs de votre site.
Comment s’exprime concrètement cette architecture ? Imaginons que, sur votre page d’accueil, vous souhaitiez afficher 3 articles, avec leurs titres respectifs, images mise en avant, et un court extrait de chacun. De plus, vous souhaitez que ne soit affichés sur votre page d’accueil que les articles les plus récents de la catégorie « bon plan ». Si vous deviez coder tout ça vous même en HTML, cela vous prendrait beaucoup de temps, et vous devriez réécrire votre code à chaque fois que vous écrivez un article. Avec un CMS, les choses ont beaucoup plus simples ! Il vous suffit simplement de lui expliquer une fois ce que vous souhaitez afficher sur votre page d’accueil, et le CMS calculera automatiquement quel article il doit « ranger » dans quelle case, en fonction des informations qu’il aura récolté dans sa base de donnée (date de publication de l’article, catégorie, etc…). Ainsi, une fois votre CMS programmé, vous n’avez qu’à rédiger vos articles comme bon vous semble, et ces derniers atterriront automatiquement là ou ils sont censés être distribués à vos visiteurs.
Au delà de ces considérations techniques, le CMS vous proposera également de générer un menu, un header, un footer, et d’autres éléments design que vous pourrez afficher – ou non – sur vos différentes pages. Pour faire simple, le design de votre site, propulsé par un template que vous aurez choisi, vous permet de donner des directives à votre CMS pour qu’il puisse distribuer le contenu de manière autonome, selon vos souhaits. De manière générale, on vous conseille de bien réfléchir à l’architecture de votre site avant de le rendre « live ». Une bonne architecture est une architecture lisible, efficace, et facilement modulable par vos équipes.

Le design prend une part importante du développement d’un projet web, pour aller plus loin :
Rédaction et gestion éditoriale
Si le contenu est le roi du marketing en 2018, le timing devrait être considéré comme sa légitime reine. L’association de ces deux éléments est assurément un vecteur de succès sur le web, à condition que ces deux facteurs soient parfaitement maitrisés. Cette activité peut être résumée en deux mots : le management de contenu.
A ce titre, les CMS sont d’excellents outils mis à votre disposition. Non seulement ils disposent, pour la plupart, d’outils vous permettant de rédiger facilement vos contenus (textes, insertion de vidéos, etc…) mais, et c’est là leur force, vous permettent aussi de déterminer à l’avance de la date de publication dudit contenu. Avec un CMS, il devient facile de produire du contenu et le partager en temps voulu, sans nécessairement être devant son ordinateur jour et nuit. De fait, il devient beaucoup plus simple de mettre en place une stratégie éditoriale efficace dans le temps. Prenons un exemple simple : vous avez passé la matinée à rédiger du contenu promulguant votre nouveau projet, mais le lancement officiel de ce projet doit intervenir le soir même à 22h. Grace à votre CMS, vous n’aurez pas besoin de faire des heures supplémentaires. Vous n’aurez qu’à préparer entièrement votre contenu, et programmer sa publication à 22h. Ainsi, votre CMS – qui est hébergé sur un serveur actif 24h/24 – attendra sagement 22h avant de rendre « live » votre contenu.
Suivant la même idée, vous pourriez aussi vouloir qu’un contenu soit automatiquement supprimé à une date précise. C’est, par exemple, souvent le cas dans les promotions e-Commerce. La encore, votre CMS peut le faire pour vous. Admettons que vous ayez fabriqué une bannière promotionnelle dont la campagne durera deux semaines. Vous propulsez votre bannière sur votre site, et demandez à votre CMS de la retirer, ou de la remplacer, au bout de deux semaines. Rien de plus simple.
Si vous créez du contenu, vous risquez certainement d’avoir de temps à autres quelques coquilles. Une erreur d’orthographe est vite arrivée, tout comme une suppression intempestive, ou l’utilisation d’une image/vidéo qui ne devrait pas se retrouver sur votre site. La encore, un bon CMS vous proposera des solutions automatiques d’archivage et révision du contenu. Ainsi, vous pourrez facilement modifier n’importe quel contenu, et le mettre à jour instantanément sur votre site. De manière globale, la gestion des révisions de contenu devrait être l’une des priorités lors de choisir votre CMS, puisqu’une mauvaise gestion/révision du contenu peut rapidement devenir chronophage, et prise de tête.
Le CMS et ses « user roles »
A la manière d’une entreprise physique traditionnelle, vous pourriez être amené à déléguer certaines responsabilités sur votre site web. Les développeurs de CMS ont évidemment pensé à ça, et vous permette de définir une hiérarchie et un niveau de responsabilité spécifique à chacun de vos collaborateurs, c’est le principe des « user roles ». Les users roles vous permettent de définir, pour chaque personne ayant accès au site, les éléments auxquels ce collaborateur a accès, ou pas.
Prenons l’exemple d’un site média. Vous employez des journalistes qui distribuent de l’information sur votre site. Ces derniers doivent avoir accès à la section « blog » de votre site, et doivent avoir le pouvoir de rédiger/modifier leurs articles, et seulement les leurs : c’est très facile à programmer sur un CMS. Ensuite, admettons que vous disposez d’un rédacteur en chef, ou d’un chef éditorial. Ce dernier pourra avoir accès à l’ensemble des articles rédigés sur le site, pourra les modifier s’il le souhaite, et pourra également décider de dates de publication (ce que ne pourra peut-être pas faire un journaliste). La encore, c’est très facile à programmer via un CMS. Enfin, vous disposerez surement dans votre équipe de développeurs web qui s’occuperont de toute l’architecture du site. Ces derniers devraient avoir accès à toute la dimension technique du CMS de votre, mais n’auront pas accès aux articles des journalistes, et ne pourront pas non plus décider des dates de publication, puisque tout ce pan n’est pas de leur ressort. Ce système hiérarchique pourrait être conçu très simplement sur un CMS, permettant ainsi à l’ensemble de vos collaborateurs de travailler en même temps sur le site, sans sortir de leurs zones de compétences.
Dans la plupart des CMS, les rôles classiques sont les suivant, et ils sont modifiables à souhait en fonction de vos besoins :
- Administrateur
- Éditeur
- Auteur
- Contributeur
Lisibilité & SEO
Pour être efficace, un site internet doit avant tout être consulté par des visiteurs. Si vous n’optimisez pas l’architecture de votre site et son SEO (Search Engine Optimisation, ou optimisation du trafic organique en français), vos contenus risques de tomber dans les limbes du web. La encore, les CMS peuvent vous être d’une aide redoutable. Le SEO est un vaste sujet en soi, mais les CMS – aidés par certains plug-in – peuvent vous permettre d’optimiser rapidement et facilement les liens et méta-données de vos pages web, afin que ces dernières correspondent aux exigences et algorithmes des moteurs de recherche.
Si l’on prend l’exemple de WordPress : Lorsque vous rédigez un article, le CMS pré-fabrique un URL logique en fonction du titre de votre article, mais vous pouvez tout à fait le renommer à votre bon vouloir pour, par exemple, y intégrer des mots clefs susceptibles d’être souvent recherchés dans Google.
Au delà du titre d’une page, les moteurs de recherches se basent également sur votre contenu et la structure de ce dernier, notamment via les balises HTML. Éditer ces balises demandent d’avoir certaines connaissances en HTML, mais à l’aide d’un bon CMS, vous pourrez organiser votre contenu de manière logique, et optimiser ainsi son référencement sans même vous en apercevoir.
Le SEO est un sujet complexe, pour aller plus loin :
Conclusion