Le minimalisme est une tendance dans le design qui peut se résumer en une formule : l’art de faire le plus avec le moins. Le minimalisme vise la sobriété de moyens, la clarté, l’élégance. Le webdesign minimaliste est à la mode depuis quelques années. Mais comment, concrètement, créer un site au webdesign minimaliste ? Comment s’y prendre ? Steel Kiwi a décidé de prendre ces questions à bras le corps et a publié sur Medium un article très complet sur le sujet. Nous nous en sommes inspirés pour rédiger cet article qui devrait vous intéresser. Découvrez en quoi consiste le webdesign minimaliste et les meilleures pratiques pour l’appliquer à votre site internet.
Le webdesign minimaliste pour les nuls
Le webdesign minimaliste est une tendance du webdesign inspirée du minimalisme. Le minimalisme (ou art minimal) est un courant contemporain des arts plastiques basé sur l’économie maximale des moyens. Voici un exemple d’oeuvre plastique relevant de l’art minimal :

Le credo de l’art minimal se résume en une formule : « Moins, c’est plus ». L’art minimal est caractérisé par l’économie de moyens. Il se concentre sur l’essentiel et renonce au superflu. Ce courant s’est étendu à d’autres domaines. A la musique par exemple, avec la musique de Philip Glass par exemple. Mais depuis une dizaine d’années, le minimalisme a aussi conquis le webdesign. Appliqué au webdesign, le minimalisme consiste à limiter au maximum le nombre d’éléments sur les pages, à épurer leur design, à limiter le texte, à viser la lisibilité et l’élégance dans la manière d’organiser le contenus du site, à se concentrer sur le message à faire passer. C’est l’art de transmettre le maximum d’informations avec le minimum de moyens. Le webdesign minimaliste vise deux objectifs : l’élégance (critère esthétique) et une meilleure expérience utilisateur (critère ergonomique).
Voici quelques principes généraux du webdesign minimaliste :
- Viser une interface user-friendly, en la simplifiant et en supprimant tous les éléments non-nécessaires.
- Simplifier la navigation (en appliquant la règle des trois clics par exemple).
- La limitation du nombre de couleurs utilisé (pas plus de trois – quatre couleurs différentes).
- La mise à l’honneur des « espaces blancs » pour alléger le design.
- L’importance accordée au choix de la polices de caractère.
- La préférence pour les designs simples (pas de transition de couleurs, pas d’ombres, pas de textures).
- La limitation du nombre de boutons.
Si vous vous demandez encore ce que peut apporter le webdesign minimaliste en plus de l’aspect purement esthétique, voici quelques raisons supplémentaires de prendre ce style de design au sérieux :
- Le minimalisme est terriblement tendance. Et tout montre que cette tendance n’est pas une mode passagère, mais une évolution durable.
- Les sites web minimalistes sont plus facilement responsive.
- Parce qu’ils sont plus légers, les sites minimalistes affichent de meilleures vitesses de chargement.
- Le minimalisme permet aux visiteurs de se concentrer sur l’essentiel : le produit ou le service que vous vendez.
- Les sites minimalistes permettent une navigation plus intuitive.
Passons maintenant aux choses concrètes. Voici quelques conseils pour réussir votre site web minimaliste. Ces conseils s’appliquent aussi – soit dit en passant – aux applications mobiles et aux logiciels.
Conseil #1 : Utiliser des espaces blancs
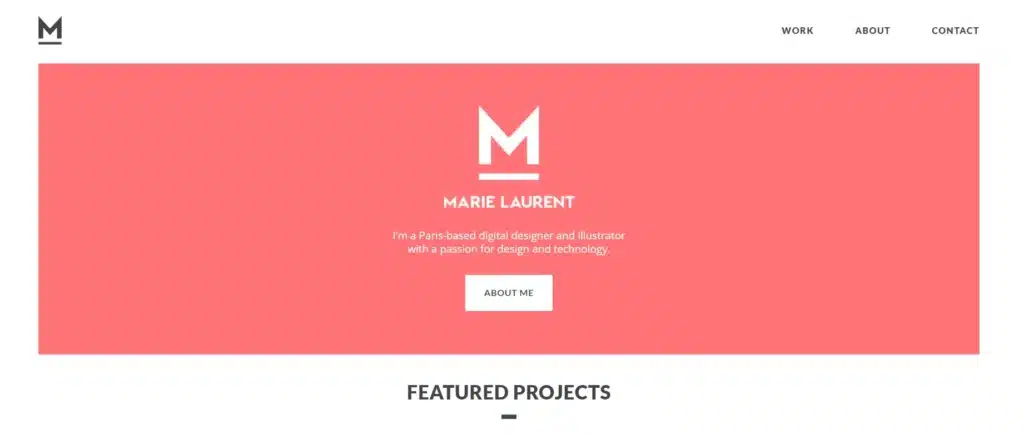
Les espaces blancs, comme leur nom l’indique (on parle parfois aussi d’espaces négatifs), ce sont les espaces situés entre les éléments de page. Les espaces blancs rendent les pages plus lisibles, améliore l’expérience utilisateur et permet aux visiteurs de se concentrer plus facilement sur les contenus importants de vos pages. Voici un exemple (site : Marie Laurent):

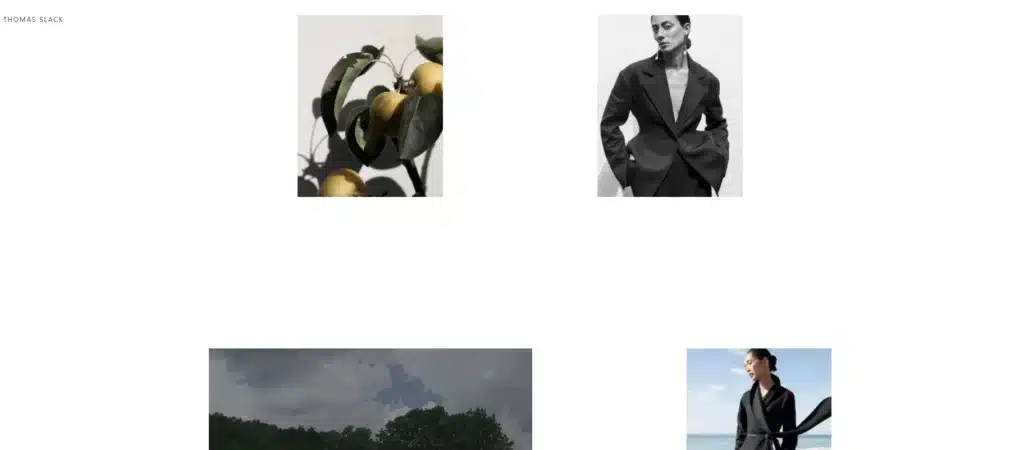
Les espaces blancs ajoutent de l’équilibre au design. Ils constituent l’un des principaux ingrédients pour créer un site minimaliste. Voici un autre exemple :

Il s’agit du site de Thomas Slack, un photographe de mode de Los Angeles. Voyez comment les espaces blancs permettent non seulement d’aérer les pages mais aussi de mettre en valeur les oeuvres présentées.
Conseil #2 Utiliser des couleurs brillantes
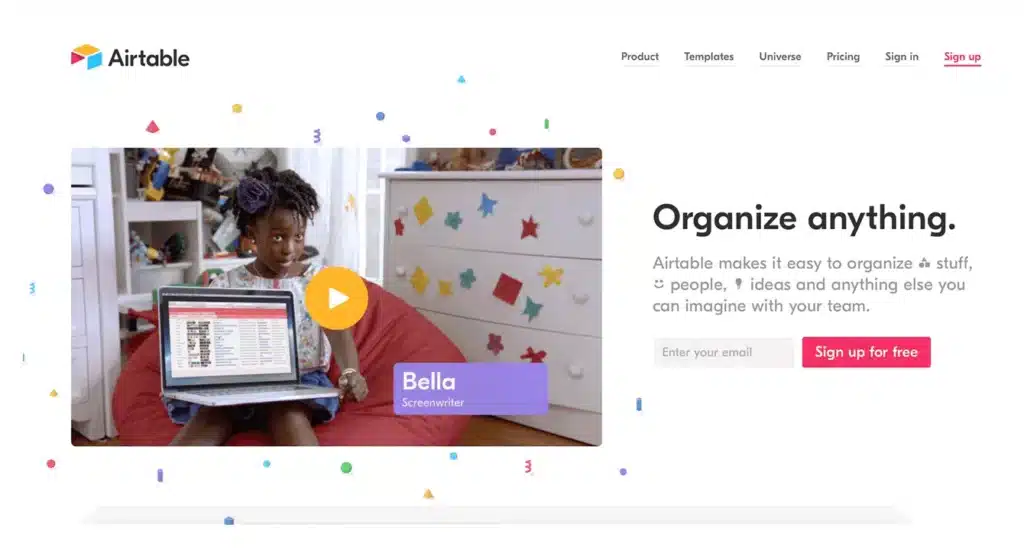
Les couleurs brillantes ajoutent un élément fun au design mais ne sont pas faciles à intégrer sur un site qui se veut minimaliste. Les couleurs éclatantes attirent le regard et l’attention des visiteurs, mais trop de couleurs tuent la couleur et produit l’effet inverse : le site devient illisible, brouillon, irritant.

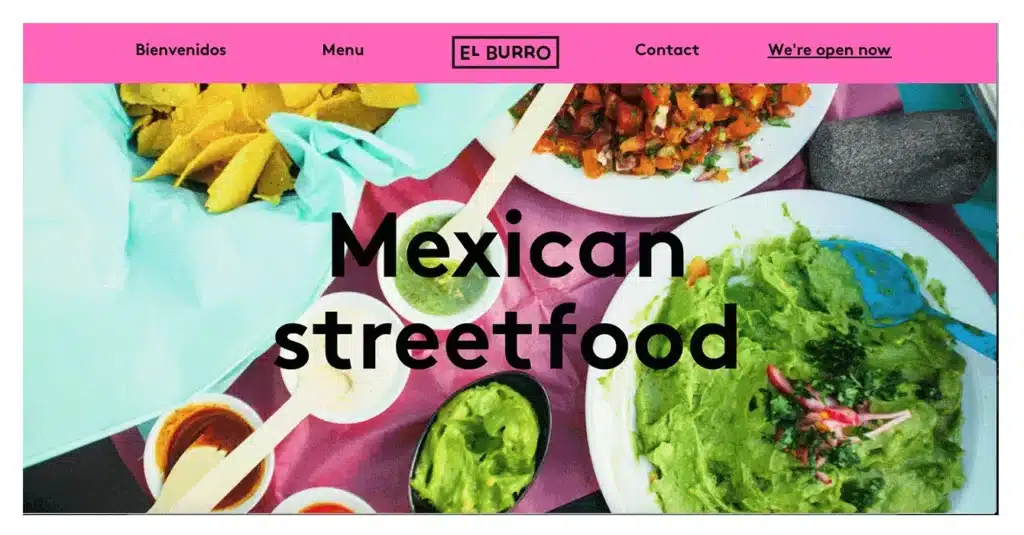
Lorsque vous utilisez des couleurs brillantes, mixez-les avec des tons plus pâles, en utilisant des typographies blanches ou noires comme dans l’exemple ci-dessous, ou en intégrant un fond de page d’une couleur unie et discrète comme dans l’exemple ci-dessus. N’oubliez jamais que le web design minimaliste est l’art de faire le moins possible. Donc, concentrez-vous sur un petit nombre de techniques. Si vous choisissez d’exploiter les couleurs brillantes pour transformer votre site en site minimaliste, concentrez-vous sur ce paramètre et essayez d’en tirer le maximum de profit. C’est un point essentiel : vous ne devez appliquer tous les conseils proposés dans cet article, mais vous concentrer sur un, deux ou trois conseils maximum.

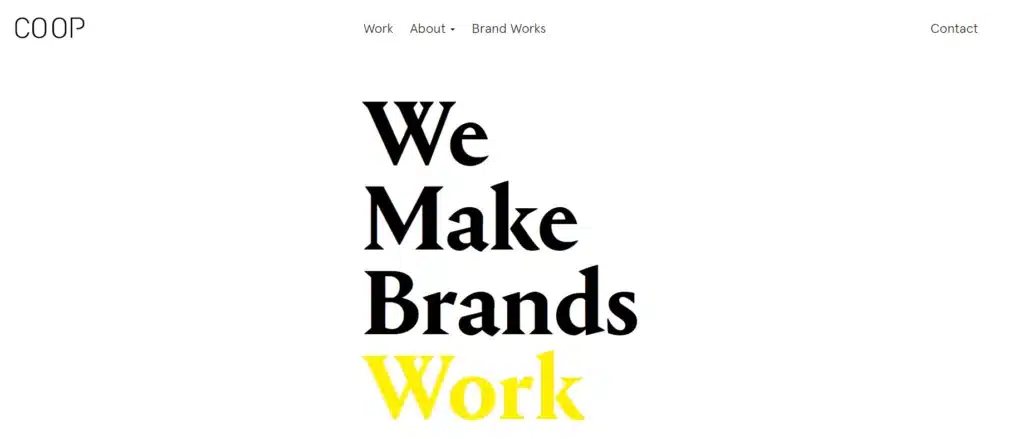
Conseil #3 : Faire preuve d’originalité et d’audace dans le choix des polices de caractère
Les polices grasses (bold fonts) sont à la mode. C’est une tendance de webdesign de plus en plus forte. En matière de polices, vous pouvez laisser libre cours à votre créativité. A un détail près : vous devez choisir des polices faciles à lire, qui attirent le regard. La créativité doit toujours se donner des contraintes… Une utilisation efficace des typographies peut compenser une surcharge d’images et d’animations, car les polices permettent de hiérarchiser les éléments, de faire comprendre aux visiteurs ce qui est important, d’aider les internautes à naviguer à travers le site.
Un autre conseil : choisissez une police de caractères qui rend bien sur les appareils mobile. Aujourd’hui, plus de la moitié des recherches se font sur mobile. De manière générale, en matière de webdesign, vous devez toujours prendre en compte le côté responsive et vous assurer que vos choix de design sont « mobile-friendly ».
Vous êtes e-commerçant ? Découvrez pourquoi et comment pourquoi et comment créer votre site e-commerce mobile. Nous vous invitons également à découvrir notre sélection d’outils pour améliorer votre référencement naturel sur mobile.
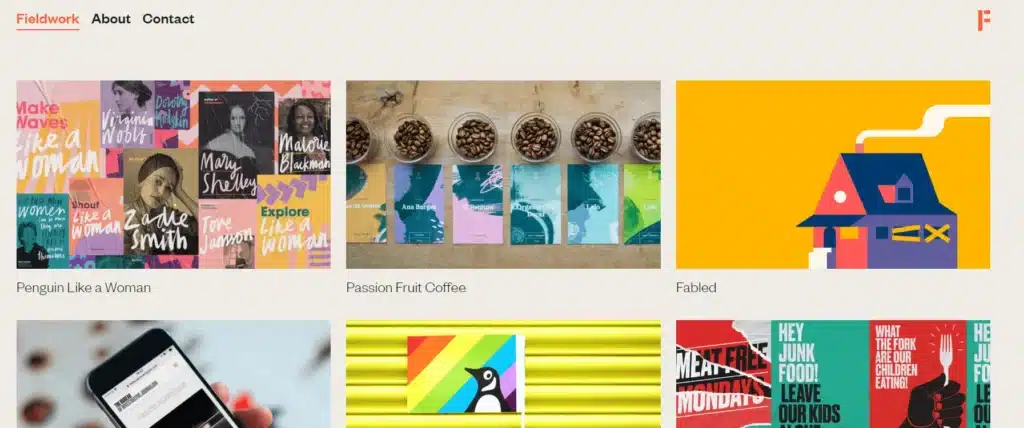
Pour créer un site au webdesign minimaliste, nous aurions tendance à vous recommander une police sans serif, c’est-à-dire sans empattements. Ce sont des polices très cleans et agréables visuellement, comme dans cet exemple :

La typologie de la police n’est pas le seul élément à prendre en considération. La taille compte aussi. Si la page contient peu d’éléments, le choix d’une taille de police importante, voire très importante, peut être un choix judicieux. Si vous choisissez une petite taille (parce que vous avez plusieurs informations à communiquer), prudence. Une police de trop petite taille finit par devenir illisible et donne un aspect brouillon au site.


Découvrez notre guide complet pour choisir la police de caractères de votre site web (conseils + exemples de Google Fonts).
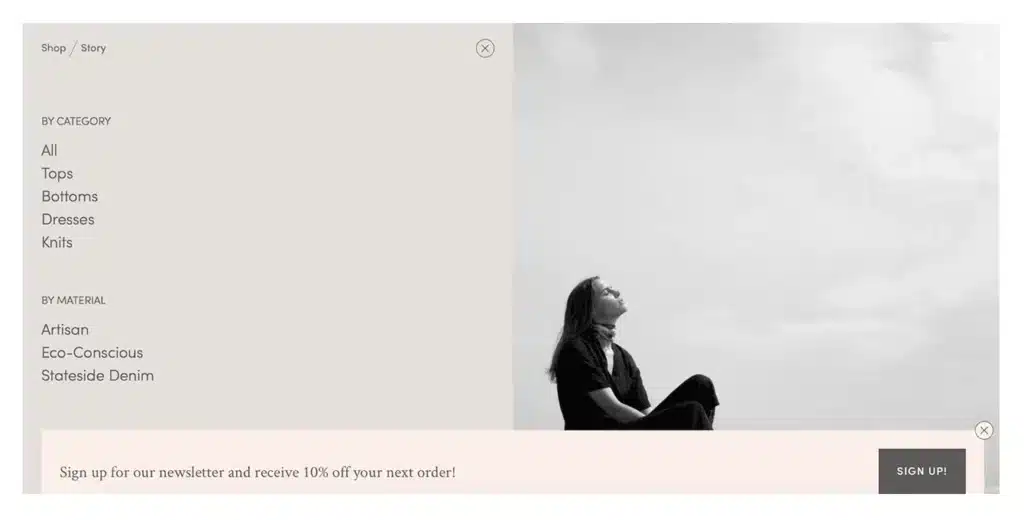
Conseil #4 : Diviser les contenus textuels en plusieurs blocs
Pour faciliter la lecture des textes de vos page, nous vous conseillons de diviser les contenus en blocs distincts. Cela permet d’éviter l’effet « gros pâté » et de limiter, pour le visiteur, le nombre d’informations à mémoriser à la fois. Dans vos menus, limitez le nombre d’entrées à 5 ou 6. Évitez les menus à rallonge. Exemple :

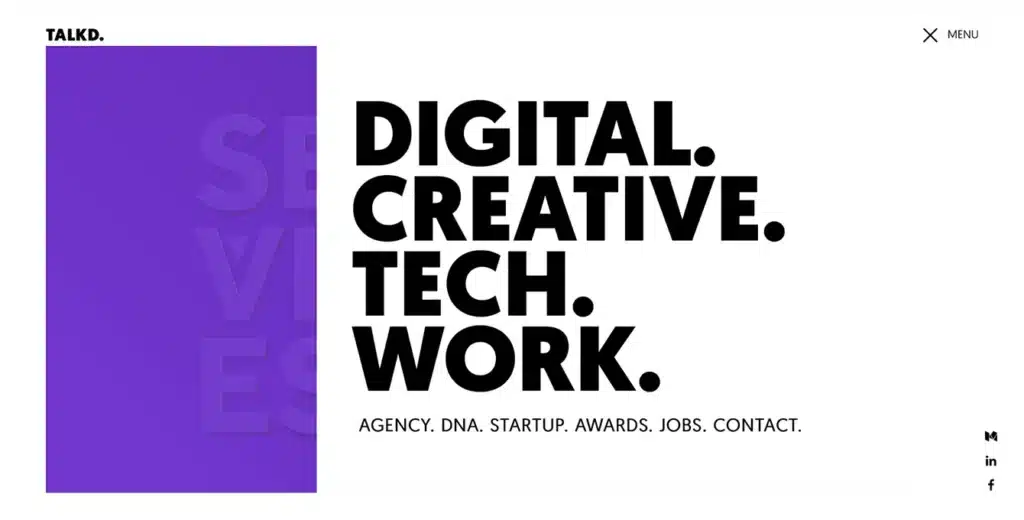
Conseil #5 : Créer un menu hamburger
Le secret pour créer un site au webdesign minimaliste consiste, on l’a dit, à éliminer tous les détails superflus et à épurer le contenu. Mais cette règle peut aboutir à certains excès et se traduire par exemple par le choix de supprimer tous les boutons de navigation…rendant très compliquée la navigation entre les pages de votre site. Dans certains cas, on complique en voulant simplifier. Nous vous conseillons de choisir l’option menu hamburger. Cela permet de garder le bouton du menu mais de masquer les différentes entrées.
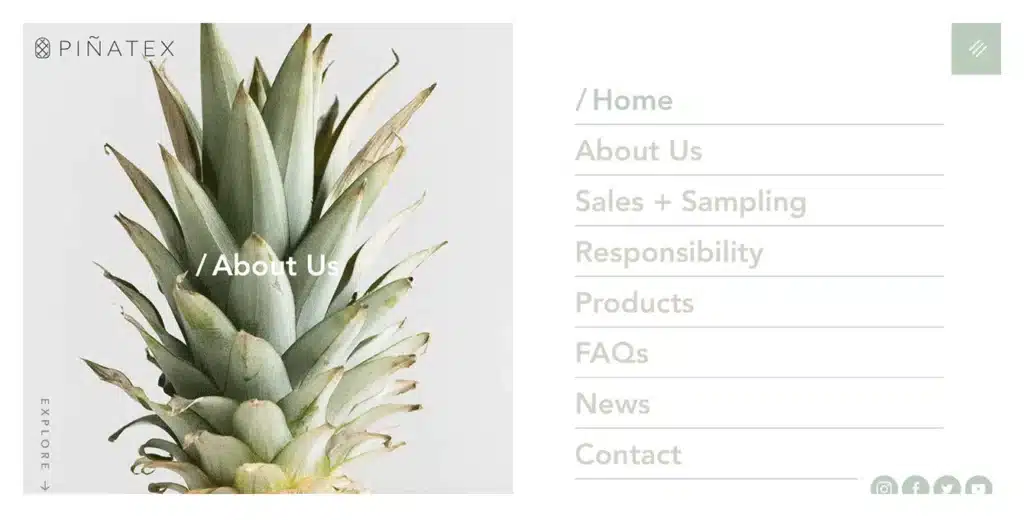
Il faut qu’il y ait un bouton permettant à vos visiteurs de se rendre sur la page d’accueil quelle que soit la page sur laquelle ils se trouvent. Pour éviter de devoir ajouter un bouton supplémentaire sur toutes vos pages, nous vous conseillons de placer le lien sur le logo de votre entreprise. Voici un exemple :

Voici deux autres exemples de sites web proposant un affichage très intéressant du menu (avec en plus des liens vers les réseaux sociaux et les principales pages) :



N’oubliez pas que l’objectif du webdesign minimaliste n’est pas simplement de rendre votre site plus élégant, plus esthétique, mais aussi d’améliorer l’expérience de navigation. Pour naviguer à travers les pages, il faut des boutons. A vous de les intégrer subtilement sur vos pages pour qu’ils ne surchargent pas votre site.
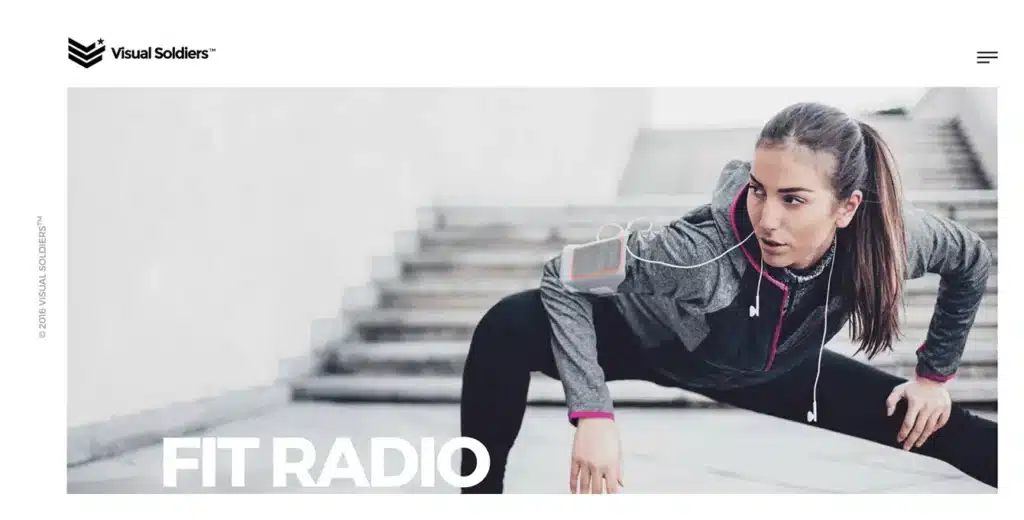
Conseil #6 : Choisir soigneusement les images de votre site web
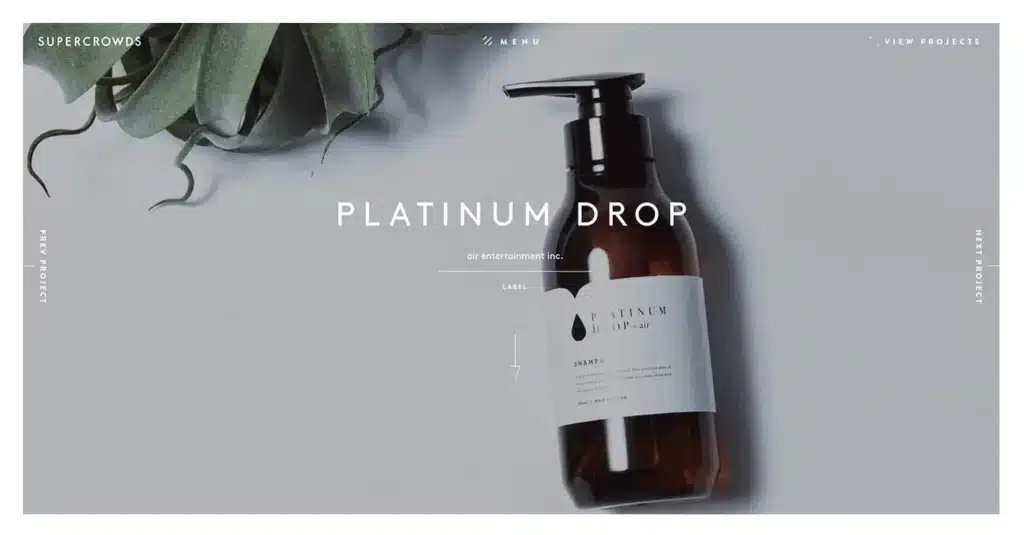
Les belles images ont un pouvoir de séduction et d’engagement. La science l’a prouvé. C’est d’ailleurs pour cela qu’il existe aujourd’hui tout un pan de l’activité web dédiée au design. Nous vous conseillons d’utiliser des images de grande taille, lumineuses et haute définition pour créer une connexion émotionnelle entre votre site web et vos visiteurs, communiquer une vibration, votre vibration. Attention, les images ne doivent pas être considérées comme des éléments purement décoratifs. Elles doivent aussi servir à mettre en valeur le produit ou le service que vous vendez, comme dans cet exemple :

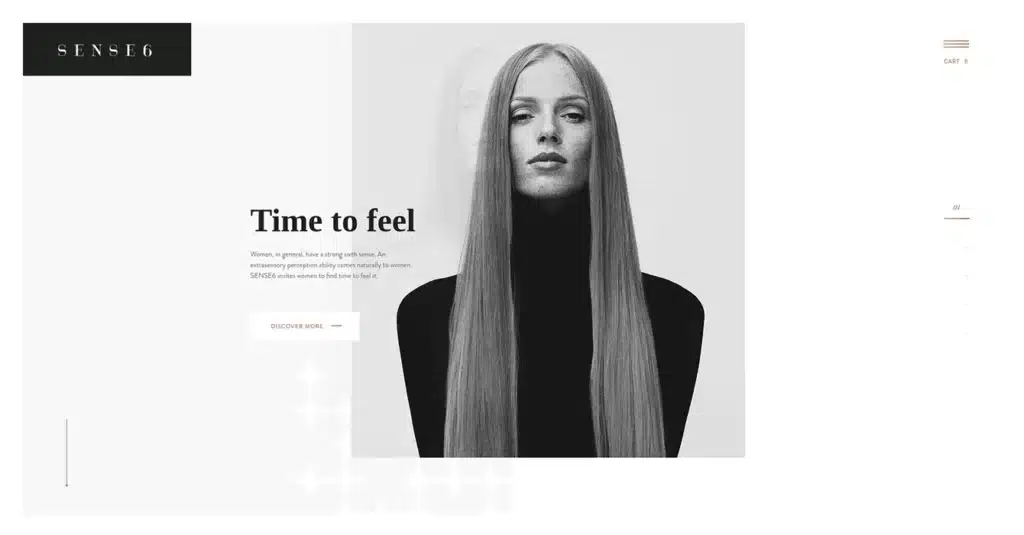
Ou comme dans cet autre exemple :

Conseil #7 : Ajouter des petits éléments décoratifs
Une tendance ne peut pas perdurer s’il ne s’adapte pas au cours du temps. Si le minimalisme, qui est un courant relativement ancien, est toujours d’actualité, c’est en raison de sa flexibilité et de sa capacité à s’adapter pour répondre aux nouveaux besoins. Les designers ont progressivement fait évoluer le webdesign minimaliste en ajoutant certains petits éléments sur les sites. Il peut s’agir d’éléments n’ayant aucune fonction précise sinon d’attirer l’attention des visiteurs : des signes décoratifs, des formes géométriques, des soulignages, des fragments. Ces petits éléments qui ajoutent une touche personnelle sont de plus en plus fréquents. Ils permettent d’ailleurs souvent de rendre l’organisation des contenus plus lisibles, que ce soit en séparant les éléments ou en pointant vers eux.


Pour conclure, rappelons encore une fois que le minimalisme est probablement aujourd’hui l’approche la plus populaire dans le webdesign. Tout indique que cette tendance n’est pas prête de s’inverser. Le webdesign minimaliste n’est « simple » qu’en apparence. En réalité, il faut paradoxalement beaucoup plus de temps, de travail et de réflexion pour réussir à créer un site web simple. Nous vous conseillons de consulter plusieurs exemples de sites au webdesign minimaliste pour comprendre en profondeur la logique de cette approche (quelques exemples de sites sont disponibles dans cet article ou dans celui-ci).
Si le sujet du webdesign vous intéresse, je vous invite fortement à parcourir ces articles :
Si le sujet du webdesign vous intéresse, je vous invite fortement à parcourir ces articles :

Aucun commentaire