Lorsqu’on décide de travailler sur le design de son site web, on a tendance à se fixer sur l’aspect « esthétique », sur les couleurs, sur la disposition des différents éléments (logo, widgets, formulaire…), etc. Pourtant, si vous voulez vraiment améliorer le taux de conversion de votre site internet, vous ne devez pas vous focaliser sur l’apparence.
Le plus important, c’est de travailler sur l’ergonomie du site. Le design et la structuration de votre site doivent être entièrement pensés en fonction de l’expérience utilisateur. Un site web ne doit pas simplement être « beau », il doit aussi et surtout proposer une expérience de navigation optimale, ce qui fait intervenir dans la réflexion les notions de simplicité, de cohérence, de confiance, ou encore de clarté.
Voici 8 règles d’or en matière d’ergonomie web, pour rendre votre site web vraiment performant.
#1 Viser la simplicité
Les visiteurs qui viennent sur votre site web ne viennent pas pour s’émerveiller devant la beauté de votre design. Ils viennent pour accomplir une action ou pour trouver des informations spécifiques. Votre objectif premier doit être de faciliter leur navigation sur votre site, de la rendre agréable. D’où la première règle d’or : viser la simplicité. Tout élément de design doit être justifié, doit avoir une réelle fonction pour le visiteur. Un site trop complexe rend la navigation compliquée et nuit à l’expérience utilisateur.
Pour créer un site simple, vous devez notamment :
- Ne pas utiliser trop de couleurs dans le design. Pas plus de 6 ou 7 grand-maximum.
- Choisir une police de caractère bien lisible, pour faciliter la lecture. Ne pas trop utiliser de polices colorées. Dans l’idéal, n’utilisez pas plus de trois polices différentes et pas plus de trois tailles différentes.
- Pour les éléments graphiques, n’intégrez que ceux qui fournissent une aide aux visiteurs ou qui remplissent une fonction bien spécifique.
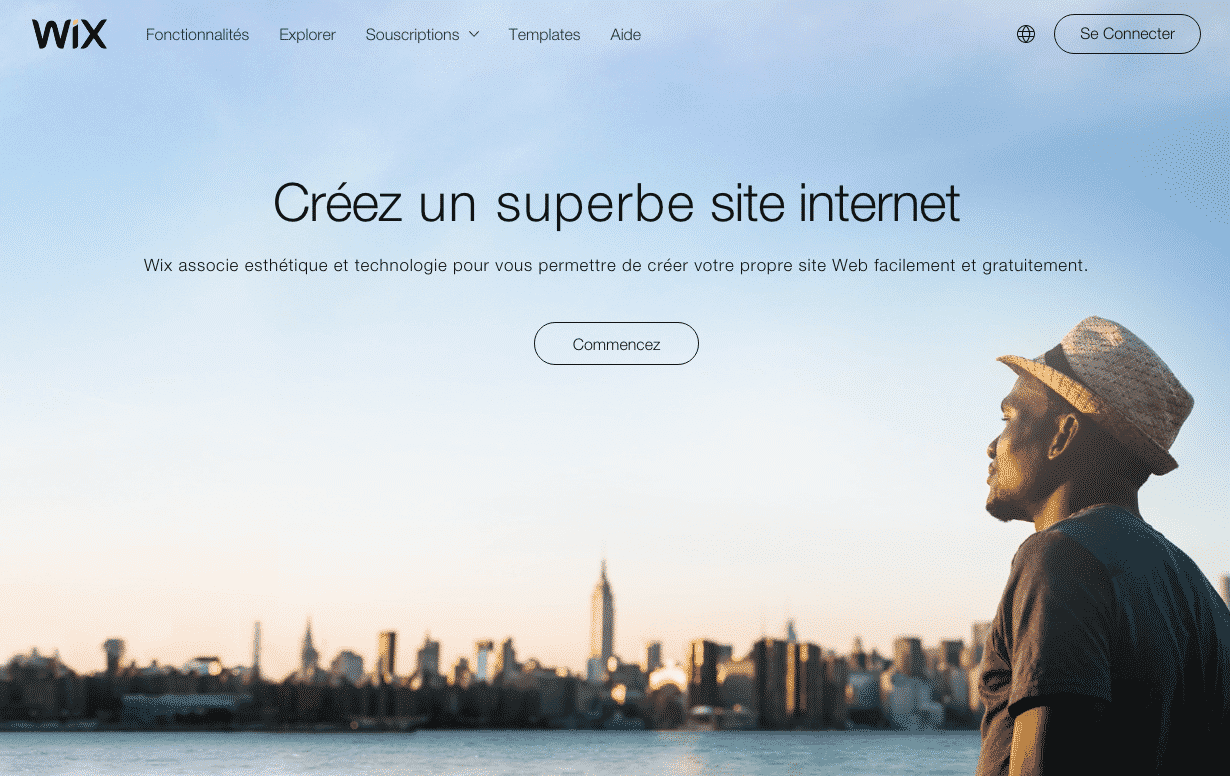
Voici un bon exemple de site « simple »

Si vous hésitez sur le choix des couleurs, découvrez comment choisir les couleurs de votre site internet – Impact psychologique et exemples.
#2 Mettre en place une hiérarchie visuelle
Ce deuxième principe est très lié au précédent : vous devez organiser et hiérarchiser visuellement les éléments de votre site. Il faut que le regard des visiteurs soit capté tout de suite par les éléments les plus importants de votre site. Rappelez-vous toujours que les personnes qui atterrissent sur votre site ont un but précis : ils veulent faire quelque chose (s’inscrire, acheter…) ou apprendre quelque chose de manière simple et fluide.
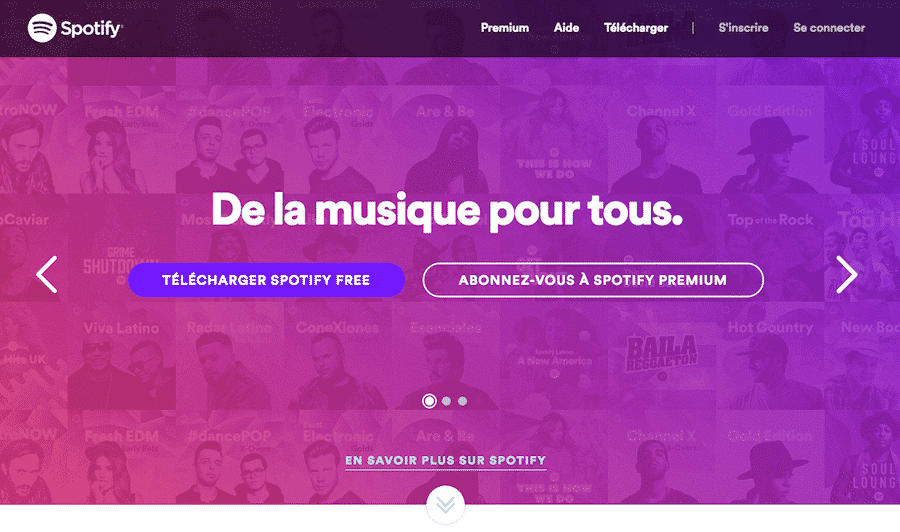
Structurer les éléments de votre site en ajustant la position, la couleur et la taille des différents éléments de manière à faire ressortir les plus importants. Voici un exemple, avec le site Spotify. Le bouton « Télécharger Spotify Free » capte immédiatement le regard. C’est le but qui a été recherché par les webdesigners du site. Remarque : le bouton est positionné à gauche, car les visiteurs lisent en général une page web de gauche à droite (surement car il s’agit du sens de la lecture).

Vous avez un petit budget et vous demandez s’il est possible de créer un site de qualité pour « pas cher » ? Découvrez notre article « Créer un site web « pas cher » – Quels sont les risques ?« .
#3 Proposer un système de navigation intuitif
Un site web possède normalement plusieurs pages, sauf exceptions (il existe de plus en plus de sites web à une page). Il faut que les visiteurs de votre site puissent facilement passer d’une page à l’autre pour trouver ce qu’ils recherchent. Dans l’idéal, il faudrait que le visiteur qui atterrit sur votre site n’ait même pas à se demander où cliquer. Il faut qu’il puisse se mouvoir d’un point A à un point B sans aucun effort.
Voici quelques astuces pour améliorer la navigation sur votre site web :
- Affichez un menu de navigation clair et bien visible en haut de vos pages.
- Intégrez le menu de navigation dans le footer de votre site.
- Mettez en place un fil d’ariane pour que vos visiteurs sachent où ils se situent dans l’arborescence de votre site.
- Affichez un moteur de recherche interne, pour permettre à vos visiteurs de faire des recherches à partir de mots-clés.
- N’offrez pas trop d’options de navigation sur vos pages.
- Optez pour une arborescence de votre site web simple à trois niveaux maximum. Evitez les sous-sous-sous-sous catégories.
- Faites du netlinking interne pour relier les pages de votre site qui ont une relation entre elles.
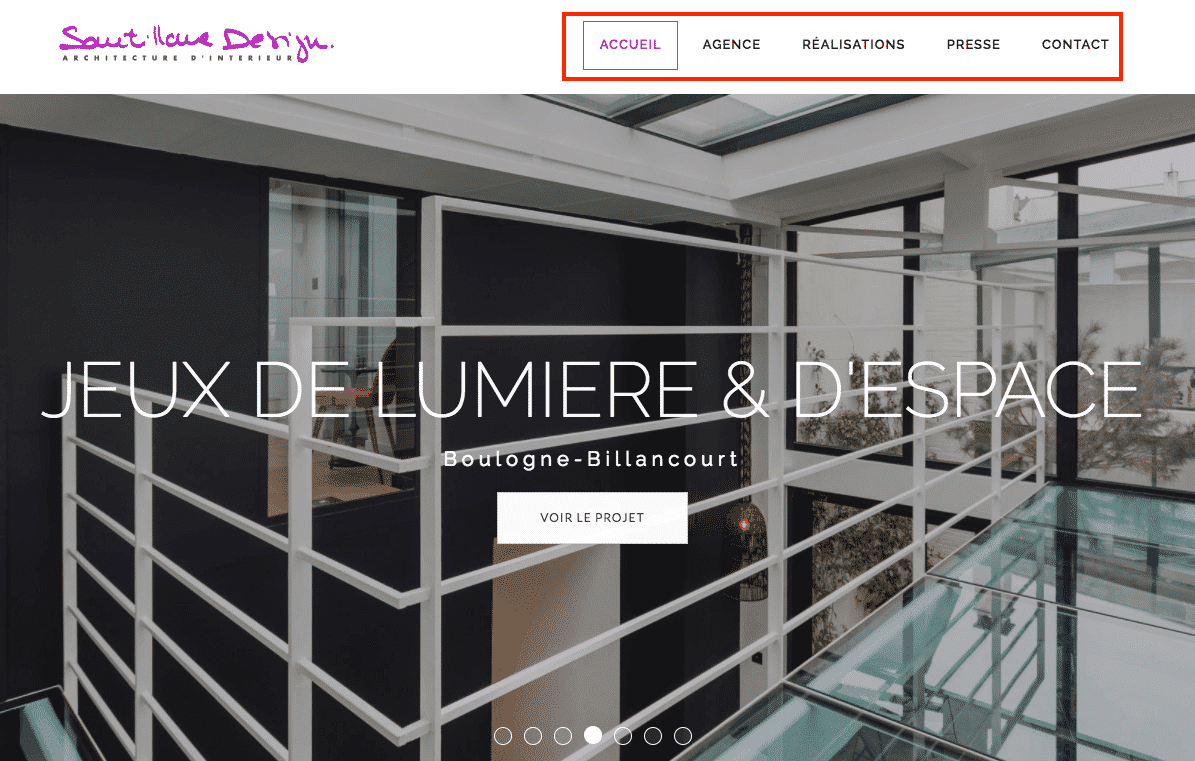
Voici un exemple de menu simple (Santillane Design) :

Ce qui nous amène à la quatrième règle d’or…
Vous souhaitez proposer votre site en plusieurs langues ? Nous vous invitons à découvrir notre article : « La traduction du site web : coût, choix prestataires et organisation du projet« .
#4 Votre site doit être « cohérent »
Ce n’est pas simplement la navigation sur votre site qui doit être logique et cohérente, mais tous les autres éléments. Vous devez en particulier être cohérent dans la manière dont est construit graphiquement votre site, ce qui concerne aussi bien les arrières-plans que le choix des polices, des couleurs. Le style d’écriture doit aussi être homogène.
Cela ne signifie pas que chaque page de votre site doive avoir la même mise en page. Au contraire, il est tout à fait possible – et même souhaitable – de créer différentes structures de pages pour différencier les différents compartiments de votre site, les différents types de pages (landing pages, pages produits, pages d’information, etc.). Cela permettra à vos visiteurs de se repérer plus facilement sur votre site.
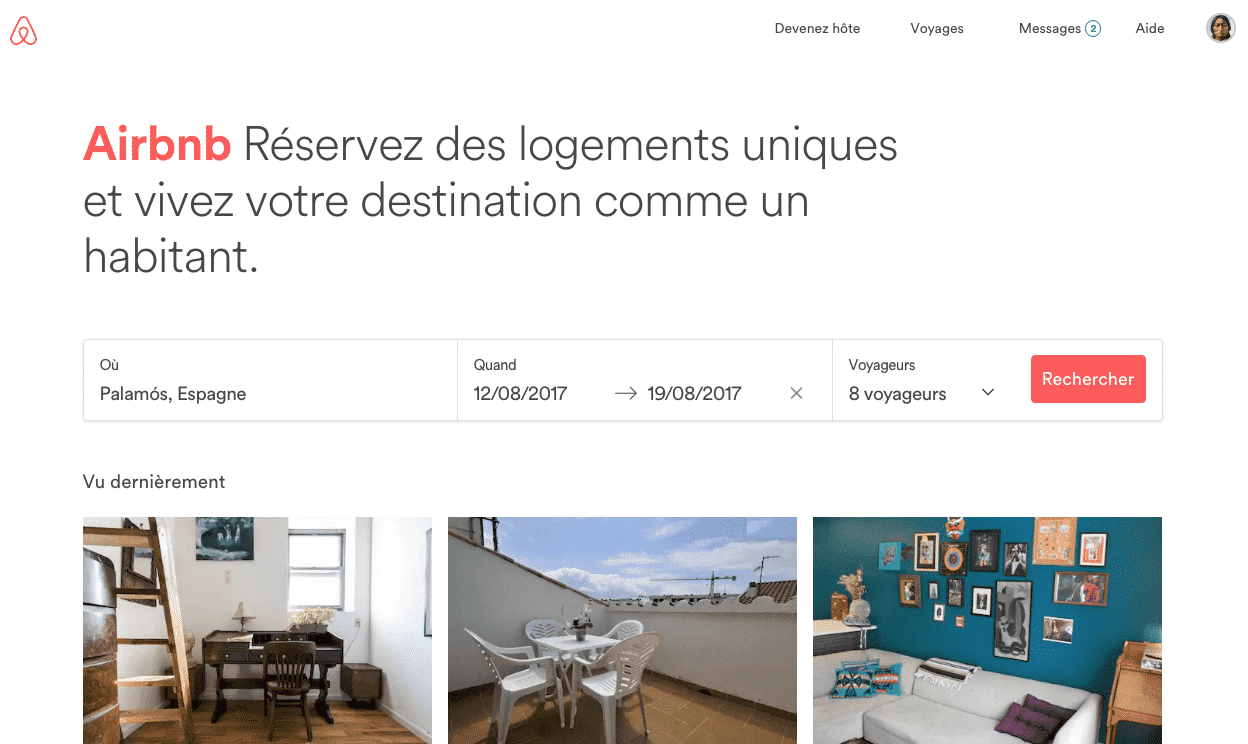
Par exemple, les pages de résultats et les pages de ressources ont une mise en page différente sur le site Airbnb. Remarquez notamment ce qui a été fait en matière de choix des couleurs : le rouge pour les pages logements et le vert pour les pages d’aide.


#5 Optimiser l’accessibilité sur les différents devices (responsive)
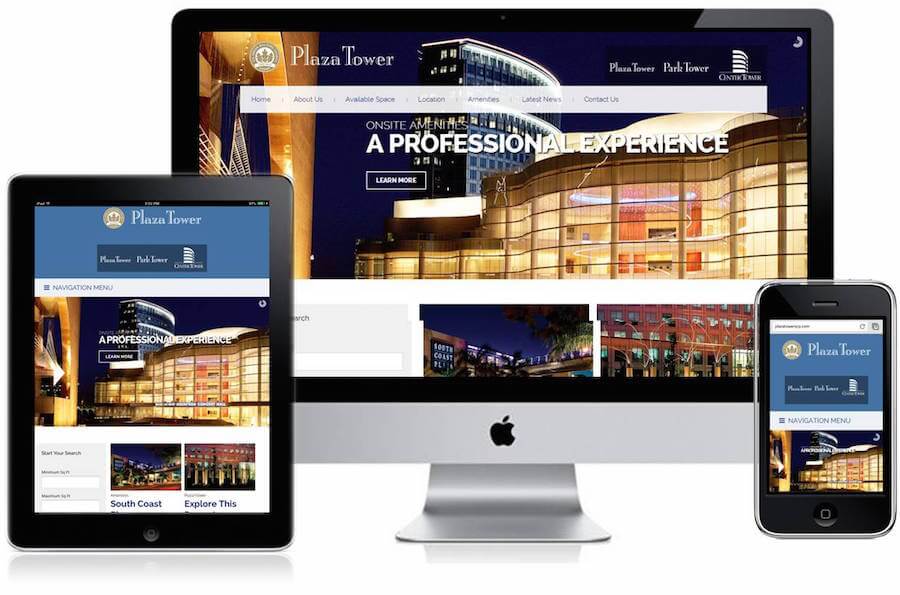
On estime qu’aujourd’hui plus de la moitié des navigations sur internet s’effectuent depuis un appareil mobile (smartphone ou tablette). Pour fournir une expérience utilisateur optimale, il faut que votre site s’affiche correctement sur tous les devices. Vous devez pour cela utiliser un thème/ un design responsive. Le responsive design est un ensemble de techniques permettant de faire varier automatiquement le mode d’affichage des pages en fonction de la taille de l’écran.

Lorsque vous choisirez un thème pour votre site internet, assurez-vous qu’il s’adapte à la taille des écrans.
Pensez aussi à ajouter des balises ALT pour chacune de vos images : les visiteurs qui ne pourront pas voir vos images dans leur navigateur pourront au moins en comprendre le sens. Les balises ALT doivent décrire le contenu de l’image en quelques mots. Sachez que les balises ALT, quand elles sont bien conçues, ont un impact positif sur le SEO. Raison de plus de les utiliser.
Vous souhaitez avoir un logo au design professionnel ? Pour connaître les différentes méthodes et leurs coûts respectifs, lire notre article : « »Coût de création d’un logo – Zoom sur 4 options« .
#6 Respecter les conventions / standards du web
Dans le monde du webdesign, il y a un certain nombre de conventions qu’il est bon de respecter dans la mesure où les internautes y sont devenus familiers. En voici quelques unes :
- Positionner le menu de navigation principal en haut de la page, ou sur le côté gauche.
- Afficher le logo en haut à gauche ou au centre de la page.
- Mettre un lien sur le logo qui renvoie vers la page d’accueil, pour que vos visiteurs puissent en un clic revenir sur celle-ci.
- Faire en sorte que la couleur ou l’apparence des liens change lorsque l’on passe la souris dessus.
Il peut être tentant de s’émanciper de ces conventions pour créer un site plus personnalisé, plus original. Mais c’est en général une erreur. Les internautes se sont habitués à ces conventions, et ne pas les respecter nuit au final à la navigation. Pensez aussi à utiliser des icones standards, en particulier si vous créez un site e-commerce. Par exemple, l’icône pour « acheter » doit ressembler à un panier :

Comme vous pouvez le constater, rien ne vous empêche de personnaliser l’icône.
Découvrez notre Zoom sur les 6 tendances 2016 en matière de design de site web.
#7 Créer un site qui donne confiance
La confiance est un concept clé sur internet. Votre site doit rassurer vos visiteurs – en particulier si vous vendez des produits ou des services.Il doit inspirer confiance. La confiance passe notamment par le respect des conventions dont nous avons parlé à l’instant.
Mais la confiance et la crédibilité passent aussi et surtout par la transparence. Vous devez être clair et honnête dans la présentation des produits ou services que vous vendez. Il ne faut pas que vos visiteurs aient besoin dans naviguer dans 15 pages différentes pour trouver l’information qu’ils veulent obtenir. Demandez-vous toujours « Qu’est-ce que mes visiteurs ont besoin de savoir ? Quelles sont les informations dont ils ont besoin ? Quels sont les éléments susceptibles de les mettre en confiance ? ». En particulier, rendez vos informations de contact rapidement accessibles (formulaire de contact, téléphone, adresse, email…).
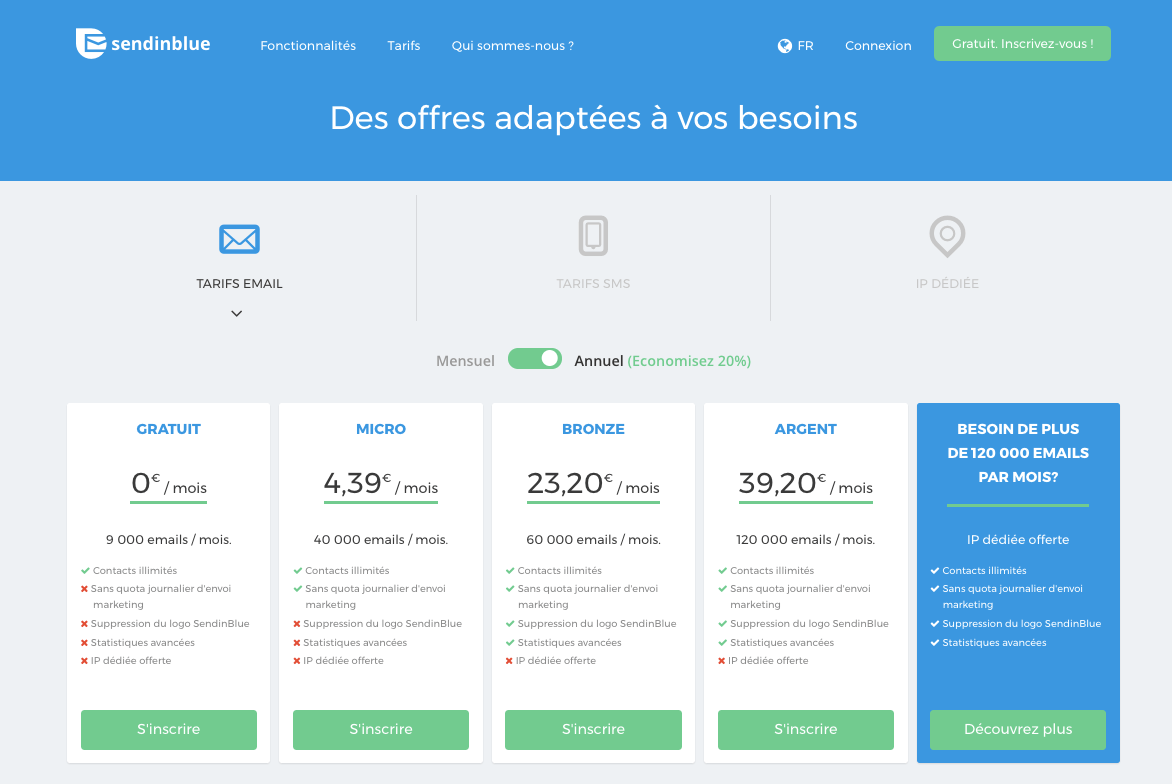
Disposez d’une page de présentation des offres tarifaires, structurée et claire, est un élément important pour la crédibilité de votre site. Voici un exemple de page « prix » (SendinBlue) :

#8 Se mettre à la place de ses visiteurs
Le dernier conseil que nous pouvons donner, et sans aucun doute le plus important : mettez-vous toujours à la place de vos visiteurs lorsque vous réfléchissez à la conception de votre site web et à son ergonomie. C’est pour eux que vous avez crée le site. Il doit être construit en prenant en compte leurs préférences.
Comment connaître les préférences de votre cible ? Il y a plusieurs techniques :
- Faire des tests utilisateurs à distance, en utilisant un service comme Evalyzer par exemple.
- Utiliser des outils qui permettent d’analyser le comportement des visiteurs de votre site, via les mouvements de la souris par exemple ou par une cartographie des zones de clics. Un outil de référence dans ce domaine ? Crazy Egg !
- Demander des feedbacks à vos visiteurs / clients (via des questionnaires par exemple).
Selon Vitamin T, 68% des visiteurs ne convertissent pas parce qu’ils estiment que les sites ne s’intéressent pas à leur expérience. Marquez la différence, et soyez user-centric !
Si vous avez le projet de créer un site web, je vous invite fortement à parcourir ces articles :
- L’art d’optimiser les images pour le web : choix du format, compression et bonnes pratiques
- Les clés pour auditer une landing page. Zoom sur 5 exemples
- Optimiser son site vitrine : objectifs, organisation et contenu
- Tarifs moyens pour la création d’un site WordPress
- Analyse des pages d’accueil des éditeurs de logiciel SaaS
- Créer et promouvoir le site web d’un restaurant
Aucun commentaire