Vous êtes sur le point de lancer votre site web, mais avant, vous voulez être sûr que tout est prêt au niveau du contenu, du design, de l’ergonomie, du SEO…Vous êtes tombé au bon endroit. Nous avons conçu une liste de tous les points à vérifier avant de mettre votre site web en ligne.
La création d’un site internet est une chose. Le lancement est une autre étape. Vous devez réussir les 2 ! Nous vous conseillons de ne laisser passer aucuns détails qui pourront avoir un impact négatif sur votre quête de nouveaux prospects ou votre visibilité.
Entre la redirection de liens, le contenu, les images, le référencement ou encore le remplissage des formulaires de leads, il est facile de se perdre et ne plus savoir par où commencer. Nous avons donc listé pour vous dans cet article les 60 points à checker qui vous serviront de repère pour réussir le lancement de votre site web et gagner en efficacité ! Liste modulable qui contient les points les plus importants et souvent sujets à problématique. Vous pourrez compléter et modifier en fonction de la nature et objectifs de votre site.
Qu’est ce qu’il faudrait checker avant de lancer mon site web une fois qu’il est construit ?
Si vous avez franchi les étapes de création de votre site web, du choix du type de CMS à la rédaction de contenu en passant par le nombre de sections et la sélection du bon template/modèle, il est temps de vérifier si tout ce qui a été mis en place est opérationnel grâce à notre check-list qui se divise en 7 grandes catégories et qui vous permettra de lancer votre site web dans les meilleures conditions : Contenu, design, fonctionnalités, référencement, analyse, sécurité et sauvegarde, aspect juridique.
Votre contenu doit être impeccable [12 points à checker]
Sachez qu’un site web représente une vitrine pour votre entreprise et devrait traduire rapidement qui vous êtes et quelle est votre activité. Votre contenu devra être qualitatif, clair et concis. Il doit également respecter une arborescence logique et facile à comprendre pour permettre aux internautes d’accéder à l’information qu’ils recherchent sans passer de longues minutes à sauter d’une section à une autre.
#1 Un contenu fidèle à votre image de marque, respectant votre ton et la relation que vous souhaitez établir avec vos clients : un ton proche ? friendly ? professionnel ? décalé ?…
#2 Un contenu concis et pertinent. Gardez en tête cette astuce : mettez-vous toujours dans la tête de votre client cible. S’il se connecte sur mon site quelle est l’information qu’il recherche en premier ? Qu’est ce qui lui donnera envie d’en savoir plus ou plutôt qu’est ce qui lui fera acheter mon produit ou service ?
#3 Eviter les blocs de textes inutiles et difficiles à lire. Un site web n’est pas un livre ! Des paragraphes aérés et des sous-titres pour limiter le passage d’un sujet à un autre feront toute la différence.
#4 Respectez une arborescence claire, évitant toute redondance
#5 Les erreurs d’orthographe et de grammaire sont fatales et donnent tout de suite mauvaise impression ! Elles sont donc à éviter grâce à plusieurs relectures. Quitte même à faire relire votre contenu par d’autres personnes ou par des rédacteurs chevronnés.
#6 Toutes vos images doivent être aux bons endroits et à la bonne taille. Elles ne doivent pas non plus être trop volumineuses en termes de capacité car elles risquent de ralentir les performances de votre site web. Vous pouvez les optimisez avec des outils comme TinyPNG.

#7 Toutes vos vidéos doivent être placées aux bons endroits et ne doivent pas non plus être trop lourdes. Notre conseil est même d’héberger vos vidéos sur vos chaînes Youtube ou Viméo puis d’utiliser un plugin qui sera lié à votre site web et vous permettra d’afficher vos vidéos de façon esthétique et efficace sans consommer davantage de bande passante et garder surtout un temps de chargement court pour votre site web.
#8 Vos fichiers audio sont placés aux bons endroits et se lisent correctement.
#9 Votre site web contient bel et bien les informations de contact de votre entreprise et doivent surtout être correctes sur différents endroits de votre site web ! Pas de numéro tapé par erreur ou une lettre qui manque sur votre adresse mail. Ceci voudrait dire laisser passer un prospect tout bêtement. Checkez votre footer (bas de page), votre page de contact, etc.

#10 Tout contenu générique tel que ‘’lorem ipsum ‘’ est à supprimer et devra être remplacé par votre contenu à vous.
#11 Une erreur qui revient le plus souvent. Celle de mettre sur son site web des brochures, livres blancs et autres contenus de marque non actualisés ! Des contacts de collaborateurs qui ont quitté, des chiffres ou pire des prix qui datent de plus de 3ans. Faîtes donc bien attention à tout revoir, orthographe et grammaire y compris avec des logiciels de correction d’orthographe.
#12 Votre bas de page devrait contenir vos droits d’auteur avec la date de l’année en cours. Exemple : Copyright 2020 © XYZ | Tous droits réservés.
Votre Design, cohérent et attractif [8 points à checker]
Un site web c’est tout d’abord le contenu mais aussi l’esthétique ! Un design dans l’air du temps, agréable et compatible avec votre message sont la clé pour un rendu cohérent.
#13 Toute page de votre site web doit être compatible avec les différents navigateurs existants ainsi que leurs différentes versions et devrait s’afficher correctement sur : Firefox, Internet explorer 7 8, 9 et 10, Chrome, Safari,…
#14 Toute page de votre site web devrait prendre en compte les différentes résolutions écran. A savoir par exemple qu’un site web peut s’afficher différemment entre un ordinateur à résolution écran de 1366 * 768 et un ordinateur à résolution de 1920 x 1080.
#15 Cela va de soi que votre site web doit être entièrement responsive. C’est-à-dire qu’il devrait s’adapter à tous types de terminaux (Tablettes, smartphones, ordinateurs). Mais même si vous avez choisi un template responsive, assurez vous après avoir fini toutes vos modifications, que chaque page, chaque section et élément de votre site web est compatible avec les différents devices cités précédemment et que leur affichage est correct ! Pas d’images coupées ou qui disparaissent sur la version mobile, des lecteurs vidéos qui ne fonctionnent plus, etc.
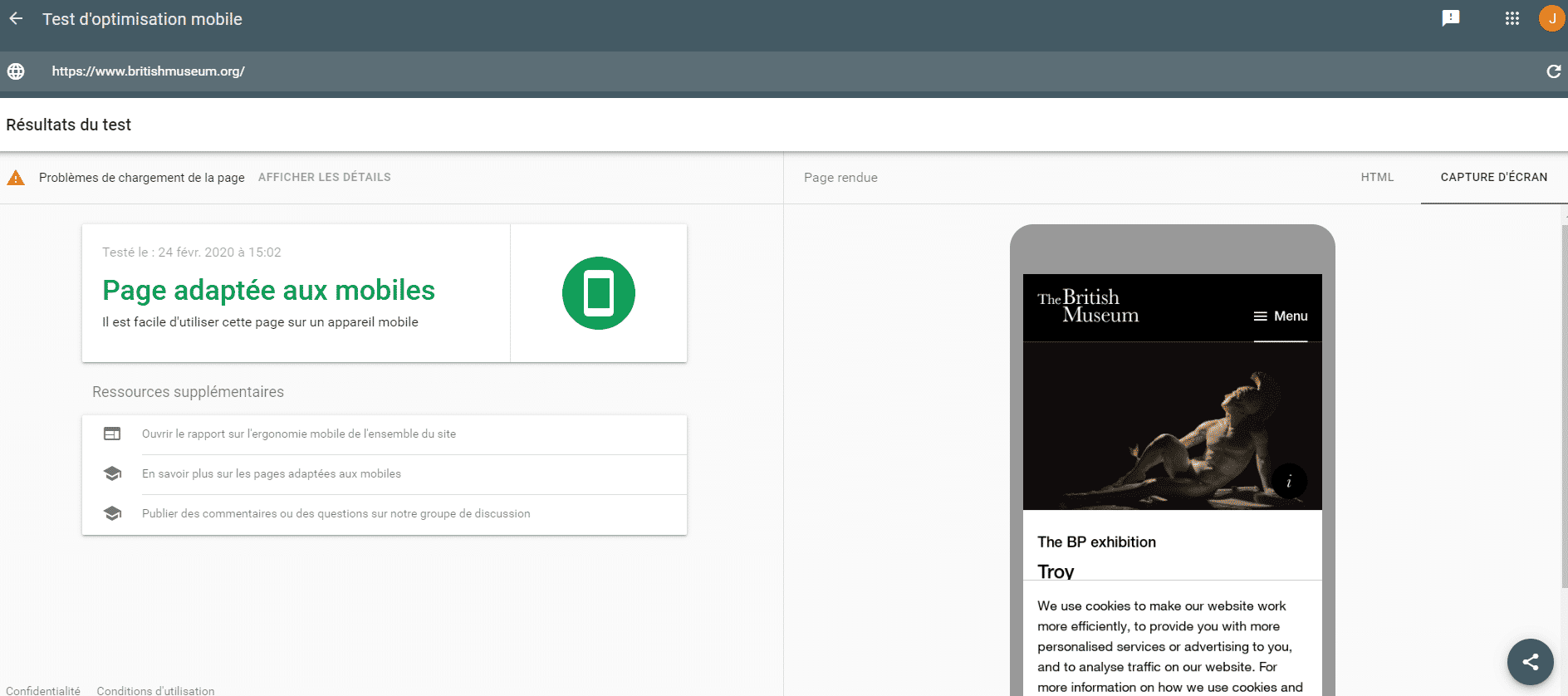
#16 Vérifiez que votre site est mobile-friendly en utilisant l’outil de test de Google.

#17 Votre favicon est mis en place et s’affiche correctement. Un favicon est une miniature de votre logo qui s’affichera sur l’onglet du navigateur lorsque votre site sera ouvert par les utilisateurs. Elément d’UX design, il a comme objectif de faciliter à l’utilisateur la recherche dans les signets et favoris.
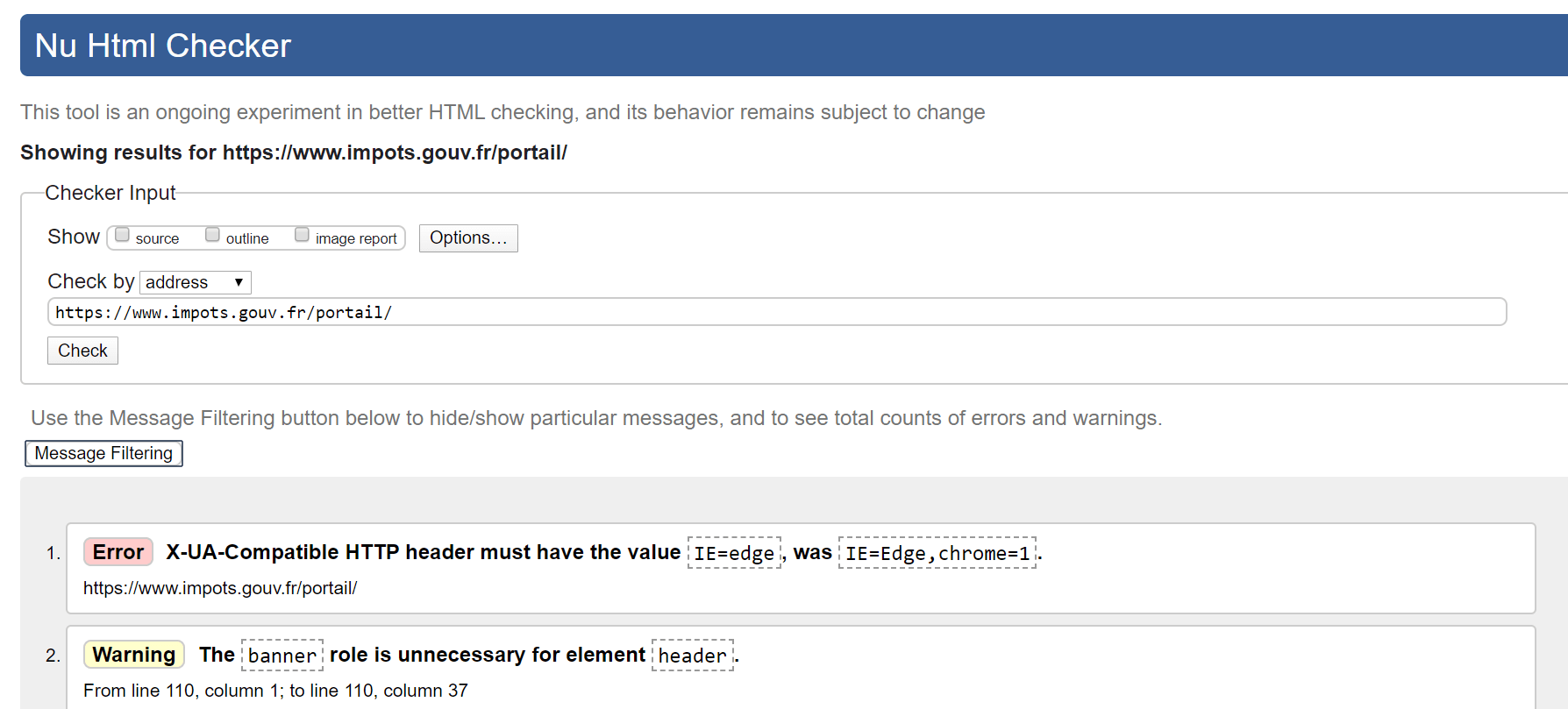
#18 Le CSS et HTML sont bien validés pour éviter les problèmes d’affichage. Possibilité de se fier aux recommandations de l’outil W3C.

#19 Les scripts et CSS sont optimisés sur toutes les pages web.
#20 Les paragraphes et leur style fonctionnent comme il se doit. Qu’il s’agisse d’en-têtes, listes et autres style pour la mise en forme de votre contenu. La cohérence entre les balises H1 H2 H3 est impérative.
Les chemins de conversion et parcours utilisateurs de votre site web fonctionnels à tous les niveaux [21 points à checker]
A quoi serviront les éléments de votre site web s’ils ne sont pas opérationnels et font que la navigation de chaque utilisateur soit une expérience réussie dès son lancement ?
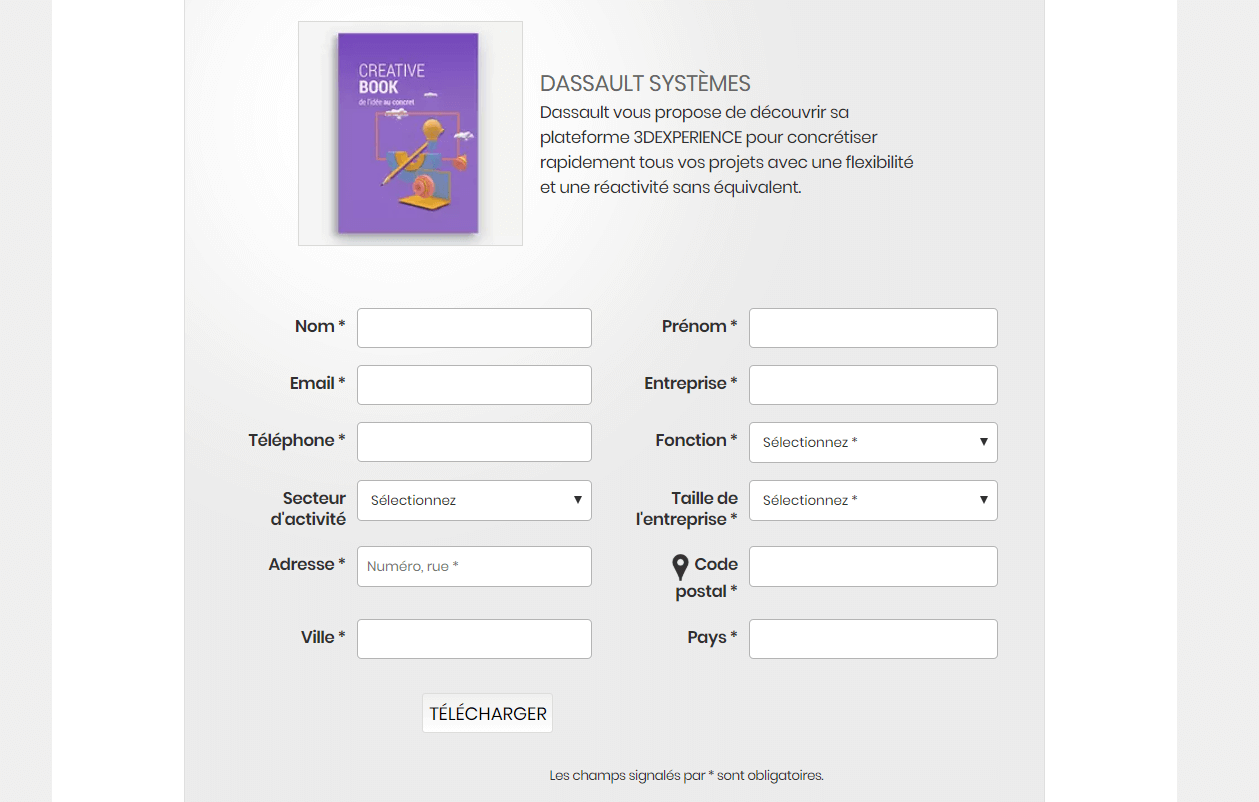
#21 Il n’y a pas pire qu’un formulaire défaillant qui ne soumet pas correctement les informations de vos prospects ou contient un bug. Vérifiez si tous vos formulaires soumettent les informations au bon format.
#22 Une fois qu’un utilisateur remplit un formulaire et l’envoie définitivement, assurez vous qu’un message de remerciement ou une page dédiée à cela s’affiche correctement. Notre conseil est d’insérer un tag de conversion si vous optez pour une page de remerciements pour comptabiliser les conversions et faire leur suivi.
#23 Liez tous vos formulaires aux adresses e-mails des personnes chargées de traiter les informations de vos prospects à la réception ou bien à une base de données qui centralise l’ensemble des formulaires reçus pour un traitement ultérieur par les parties concernées.
#24 Vérifiez les messages d’erreurs que votre formulaire est susceptible d’afficher si un champ n’est pas rempli ou rempli de la mauvaise manière ainsi que tout autre problème qui risquerait de survenir lors de l’envoi. Assurez-vous également que les bons champs sont obligatoires avec l’astérisque * affichée et que les champs facultatifs ne le sont pas.

#25 Si vous avez mis en place des répondeurs automatiques, testez pour savoir s’ils fonctionnent correctement. Il en va de même pour les réponses automatiques si vous avez installé un live chat sur votre site web.
#26 Chaque onglet de votre barre de menu doit être cliquable et doit renvoyer vers la bonne section/ page. Rien de plus agaçant pour un utilisateur que de cliquer plusieurs fois sur un onglet sans résultat ou pire être redirigé vers un contenu qui n’a rien à voir.
#27 Tout lien doit être clair à discerner et bien mis en évidence par rapport au reste du texte. Soit souligné, dans une autre couleur soit sous forme de bouton.
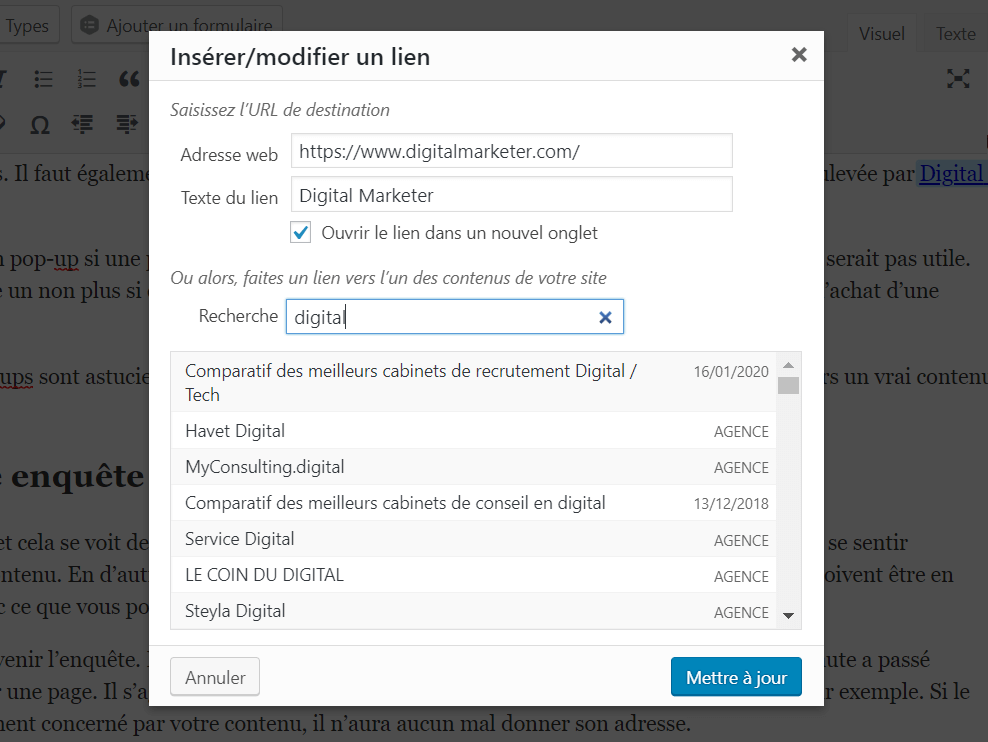
#28 Tous vos liens internes doivent fonctionner correctement et s’ouvrir dans le même onglet.
#29 Tous vos liens externes doivent fonctionner correctement et s’ouvrir dans un nouvel onglet.

#30 Votre logo d’entreprise doit figurer sur votre site web et être lié à la page d’accueil. Généralement le logo s’affiche en haut à gauche de votre barre de menu avec un rappel en bas de page (au niveau du footer). Bien évidemment l’emplacement du logo change dépendamment du modèle de template choisi.
#31 Les icônes de vos réseaux sociaux ont bien été intégrés sur votre site web et chacun renvoi vers le bon lien.
#32 Vérifiez également que les boutons de partages sur les différents réseaux sociaux sont bien opérationnels.
#33 Que tous les flux fonctionnent comme il faudrait. Flux RSS, actualités, médias sociaux,…
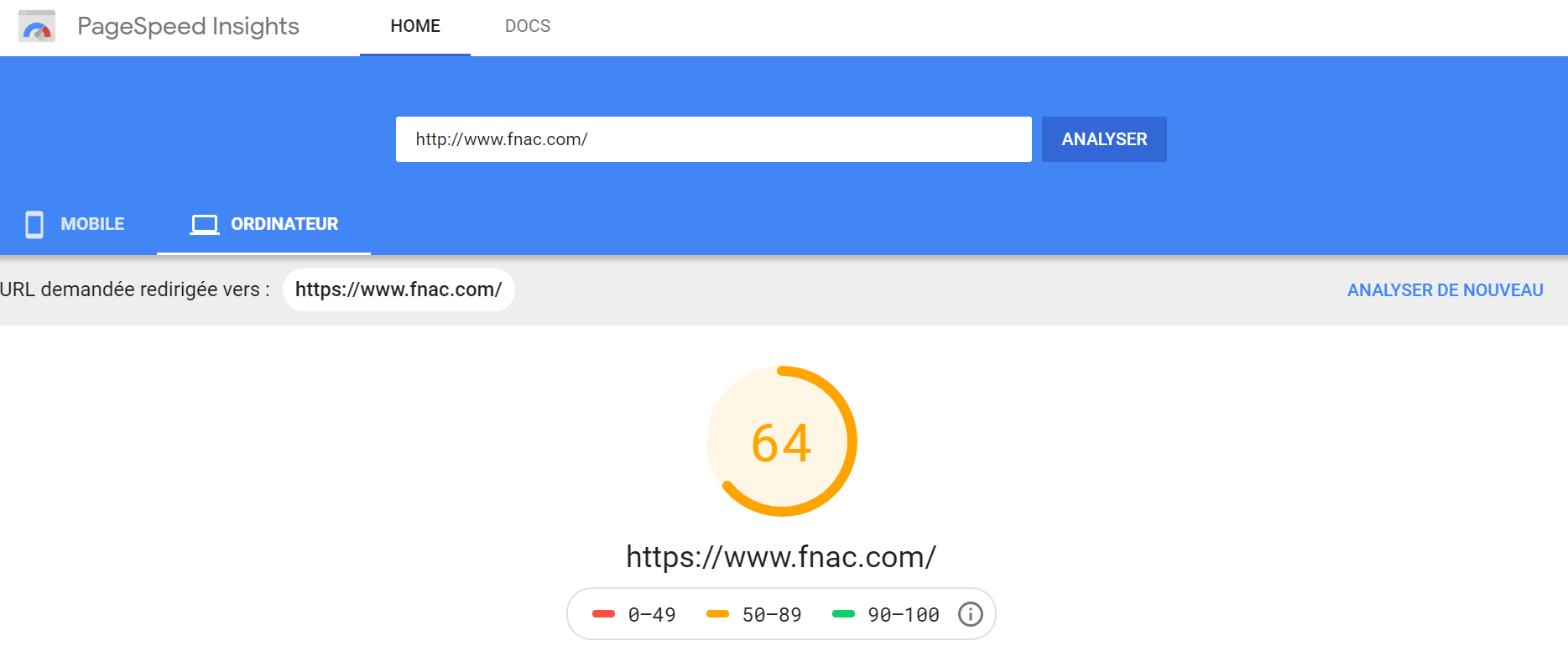
#34 Un site web qui se charge au bout de 5 minutes ne donne pas envie d’y rester longtemps. Optimisez le temps de chargement de votre site web pour qu’il ne dépasse pas les 2 – 3 secondes maximum.

#35 Tous les call-to-actions (Boutons d’appel à l’action) ainsi que les autres boutons classiques de votre site web doivent être impérativement cliquables et doivent bien fonctionner. Téléchargement de brochures, de livre blanc, d’une maquette, un numéro de téléphone, un bouton en savoir plus, etc.
#36 Vérifiez si dans vos informations de contact, le numéro de téléphone et l’adresse e-mail sont cliquables. C’est-à-dire qu’en cliquant sur le numéro de téléphone, l’utilisateur pourra directement effectuer un appel depuis son mobile sans perte de temps. Pareil pour l’adresse e-mail qui ouvrira automatiquement l’outil de messagerie par défaut de votre utilisateur.
#37 Il faut que vos pages et messages d’erreurs soient convenablement configurés. Exemple 404 page de redirection (page-not-found.aspx) ou bien des messages avec des codes d’erreur que vous aurez pré-défini et qui aideront l’utilisateur à trouver la source du problème dans une sorte de FAQ.
#38 Si vous avez linké à votre site web des outils CRM, des logiciels e-commerce ou d’autres outils marketing en fonction de votre besoin, assurez-vous que tout fonctionne sans problème et que les bons paramétrages ont bien été effectués selon les guidelines.
#39 Vos filtres fonctionnent correctement.
#40 Votre barre de recherche est tolérante même si votre utilisateur fait une erreur d’orthographe, les résultats les plus proches de sa requête doivent s’afficher. Cela concerne en majorité les sites qui référencent des produits sur leur site web.
#41 Un Opt-in à une newsletter doit être intégré à votre site web. Cela vous permettra de collecter les données de vos prospects et rester en contact avec eux. Cependant, vérifiez qu’il fonctionne correctement et qu’il est bien lié à un outil comme Mailchimp pour accueillir votre base de données et gérer vos futurs campagnes aisément.
Pensez à optimiser votre référencement avant le lancement de votre site web [7 points à checker]
Lancer un site web très mal positionné sur les moteurs de recherche est pénalisant et nécessitera beaucoup plus de travail de votre part pour rattraper le coup. Faites en sorte de cocher toutes les cases dès le départ pour un SEO au top et un gain de temps considérable.
#42 Chaque page doit avoir un titre unique, appelé aussi balise de titre (<title>) (moins de 70 caractères, mots-clés y compris). Vous devez l’optimiser pour votre référencement et faire de telle sorte à ce qu’elle soit suffisamment attractive pour pousser les utilisateurs à cliquer.
#43 Veillez à remplir pour chaque page une méta-description unique (moins de 156 caractères, mots-clés y compris). Vérifiez également que le contenu de votre site web reprend les mots clés définis. Pour info, la meta description est la petite description qui apparaît sous le titre dans les pages de résultats Google.

#44 Assurez vous d’avoir créé un plan du site XML dynamique et l’avoir soumis aux moteurs de recherche.
#45 Les images doivent contenir du texte alternatif.
#46. Les URL de pages doivent correspondre à l’architecture des informations du site. Supprimez les chiffres et textes trop longs des URL. Elles doivent être courtes et représentatives.
#47. Vérifiez que les redirections 301 sont bien mises en place pour toutes les anciennes URL (redirection des anciennes pages vers les nouvelles).
#48. Que les balises rel = « nofollow » ont été instaurées sur les liens et les pages applicables.
Sans analyse de la performance, point d’amélioration ! Les outils analytics sont indispensables au lancement de votre site web [4 conseils]

Une fois que votre site web sera lancé, il vous faudra absolument effectuer un suivi de vos metrics pour mesurer sa performance, collecter de la data et effectuer les améliorations nécessaires.
#49 Votre Google Analytics et Google Search Console doivent être correctement liés à votre site web. Les codes d’analyses doivent être aussi bien insérés.
#50 Assurez vous d’exclure les adresses IP liées à votre entreprise pour ne pas fausser l’analyse des données.
#51 Paramétrez correctement les entonnoirs et objectifs dans votre logiciel d’analyse.
#52 Liez votre site web à votre compte Google Ads si vous comptez y avoir recours pour de futurs campagnes(SEA).
Soyez prévoyant : sécurisez et sauvegardez les données de votre site web avant son lancement [4 conseils]
Les risques sur internet sont incalculables. Il est donc évident de se prémunir contre les attaques de logiciels malveillants et virus ainsi que dans le cas de perte de données suite à une mauvaise manipulation.
#53 Mettez en place des scripts de surveillance non-stop 24/7 et installez un plugin de sécurité.
#54 Vous devez sécuriser la connexion à votre site web avec un certificat SSL. Le fameux HTTPS qui permet de crypter les données des internautes en leur assurant une connexion sécurisée. A savoir que cela aura aussi un impact positif sur votre référencement.

#55 Activez des back-ups de façon permanente (sauvegardes automatiques de votre site web : copies de la version finale de votre site web ainsi que les versions modifiées). N’oubliez pas non plus de tester si ces sauvegardes fonctionnent correctement.
#56 Enregistrez et stockez dans des endroits sûrs toutes les données d’identification et d’accès à votre site web. Point important : créez des mots de passes forts et compliqués, combinant plusieurs chiffres, lettres, caractères et symboles.
Enfin, nul n’est censé ignorer la loi. Prémunissez-vous et soyez clairs envers vos utilisateurs ! [4 conseils]
Il est évident que toute création de site web implique le respect des lois en vigueur, notamment celles du pays auquel vous êtes lié. Les points ci-dessous ne sont pas exhaustifs, votre équipe juridique doit vous accompagner pour éviter tout problème ou litige, vérifier que tout a été respecté et rédiger pour vous les documents nécessaires.
#57 Votre site web doit clairement mentionner l’utilisation des cookies avant son lancement (Mention obligatoire aux Etats-Unis et en Europe).

#58 Votre site web doit mentionner les droits d’auteurs, l’acquisition de licences et le droit d’utilisation d’icônes, images, polices, codes, etc.
#59 La collecte de données et leur traitement ainsi que toute la politique de confidentialité doivent être disponibles sur le site et facilement accessibles par l’utilisateur.
#60 Votre site web doit intégrer les mentions légales ainsi que les conditions générales d’utilisation et conditions générales de vente (pour les sites e-commerce).



Aucun commentaire