Croyez-nous, mieux vaut analyser à fond quelques exemples inspirants de sites WordPress que de lire un bouquin de 300 pages sur l’art de créer un site WordPress. Vous y apprendrez beaucoup plus de choses, vous y verrez les bonnes pratiques…mises en pratique ! ⭐
Mais il faut reconnaître qu’il n’est pas simple de trouver les exemples réussis. Quand on sait qu’il existe à l’heure actuelle plus de 800 millions de sites WordPress actifs, chercher des exemples de sites remarquables, c’est comme chercher des pépites au fond d’un océan d’eaux troubles.
Pour vous aider dans votre projet de création de site WordPress, nous avons sélectionné plus de 20 très bons exemples de sites. Ils sont tous très différents comme vous pourrez le voir mais ont pour point commun d’appliquer les bonnes pratiques – de celles qui vous permettront de créer un site séduisant, agréable à parcourir et performant.
A la fin, nous vous partageons 30 conseils à appliquer pour créer un bon site WordPress.
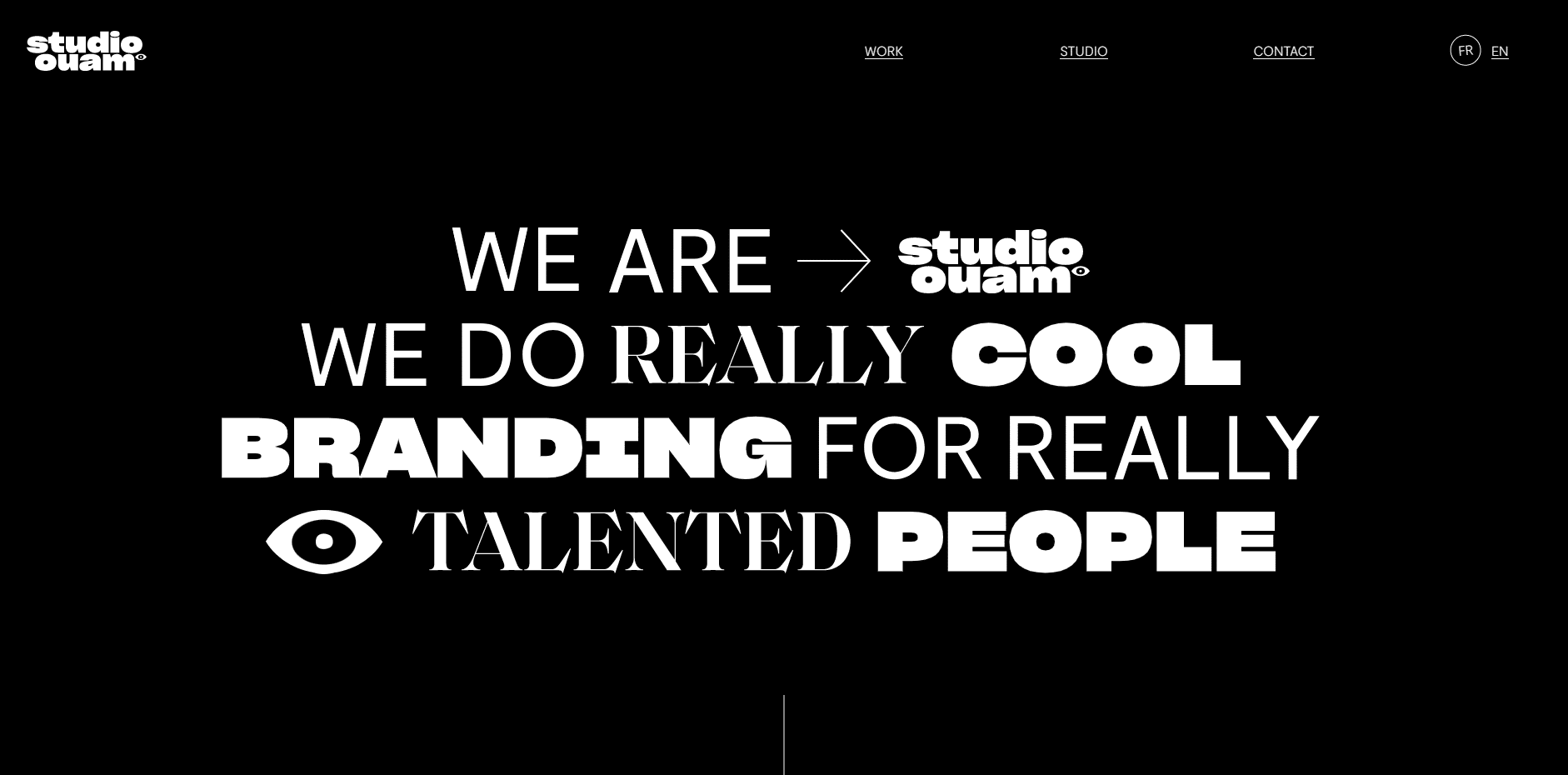
#1 Studio Ouam, un site d’agence de design riche en animation et interactif

Studio Ouam est un studio de designers bordelais qui créent des campagnes de publicité originales. Ce site web apporte une expérience utilisateur riche grâce à des typographies surprenante, des éléments réactifs au passage du curseur, un effet de parallax, des éléments qui bougent au défilement indépendamment du fond.
On a particulièrement aimé sur cet exemple de site WordPress :
- Les éléments interactifs qui offrent une expérience ludique
- Les pages présentant les campagnes réalisées sont belles, succinctes et bien expliquées (cf. la marque de gin)
- Les designs hyper modernes apportent une vraie identité de marque, chose qui n’est pas forcément possible avec un autre CMS
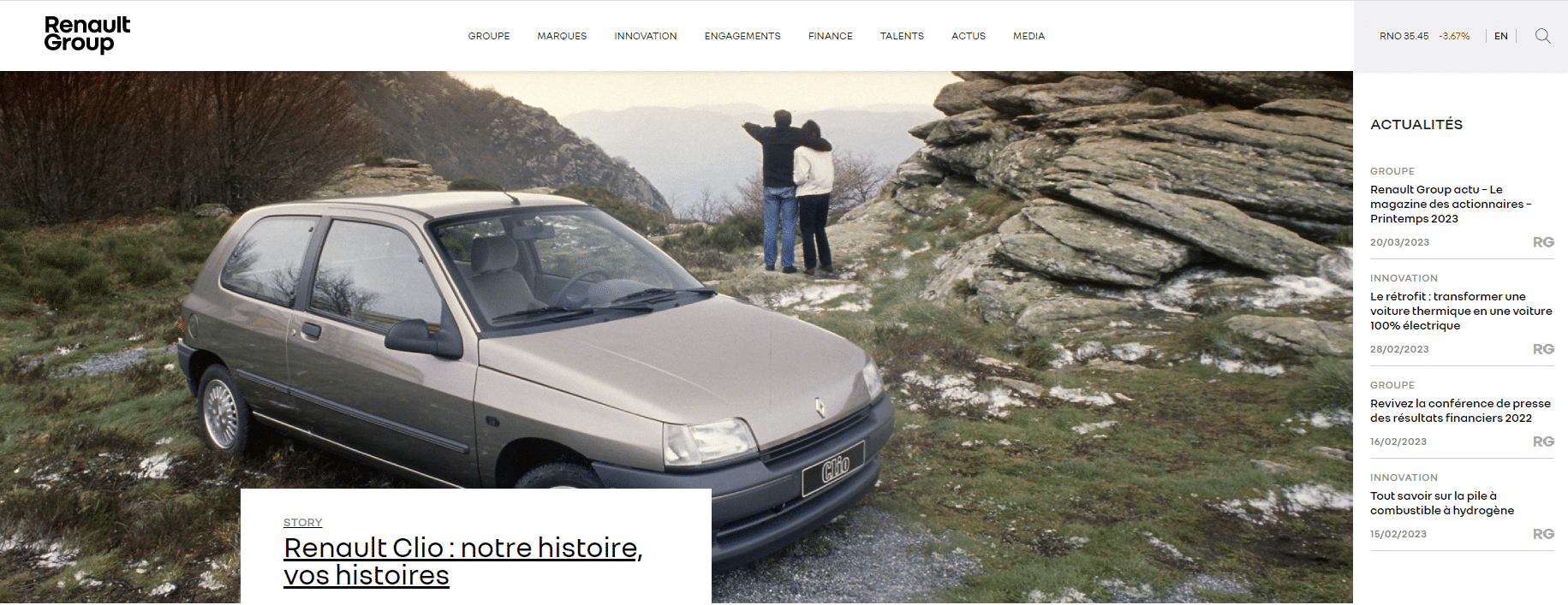
#2 Renault Group, le site corporate du célèbre constructeur automobile

Pour alimenter son site Renault Group, Renault a opté pour un site WordPress. Clair et intuitif, il conserve les codes graphiques de Renault. Il apporte de nombreuses informations dès le premier coup d’œil grâce à ses actualités en bloc à droite de l’écran.
On a particulièrement aimé sur cet exemple de site WordPress :
- Les apparitions sur les images
- Le menu clair qui facilite la navigation sur le site
- La conservation des éléments du grand group, tout en proposant une version moderne
#3 LVMH, le site corporate du géant du Luxe

LVMH est un des acteurs les plus connu dans le monde du luxe. Ils utilisent un site WordPress, conçu à leur image : sobre, sophistiqué, et épuré. Le site du groupe LVMH a pour objectif de présenter les enjeux sociétaux et environnementaux de l’entreprise. Il permet également de présenter toutes les marques du groupe et leurs secteurs d’activité.
On a particulièrement aimé sur cet exemple de site WordPress :
- Un header en vidéo intéressant et qui prend toute la place ce qui nous plonge directement dans l’univers interne de LVMH
- Une arborescence claire
- Des animations au survol des photographies, dans un esprit cohérent avec la marque
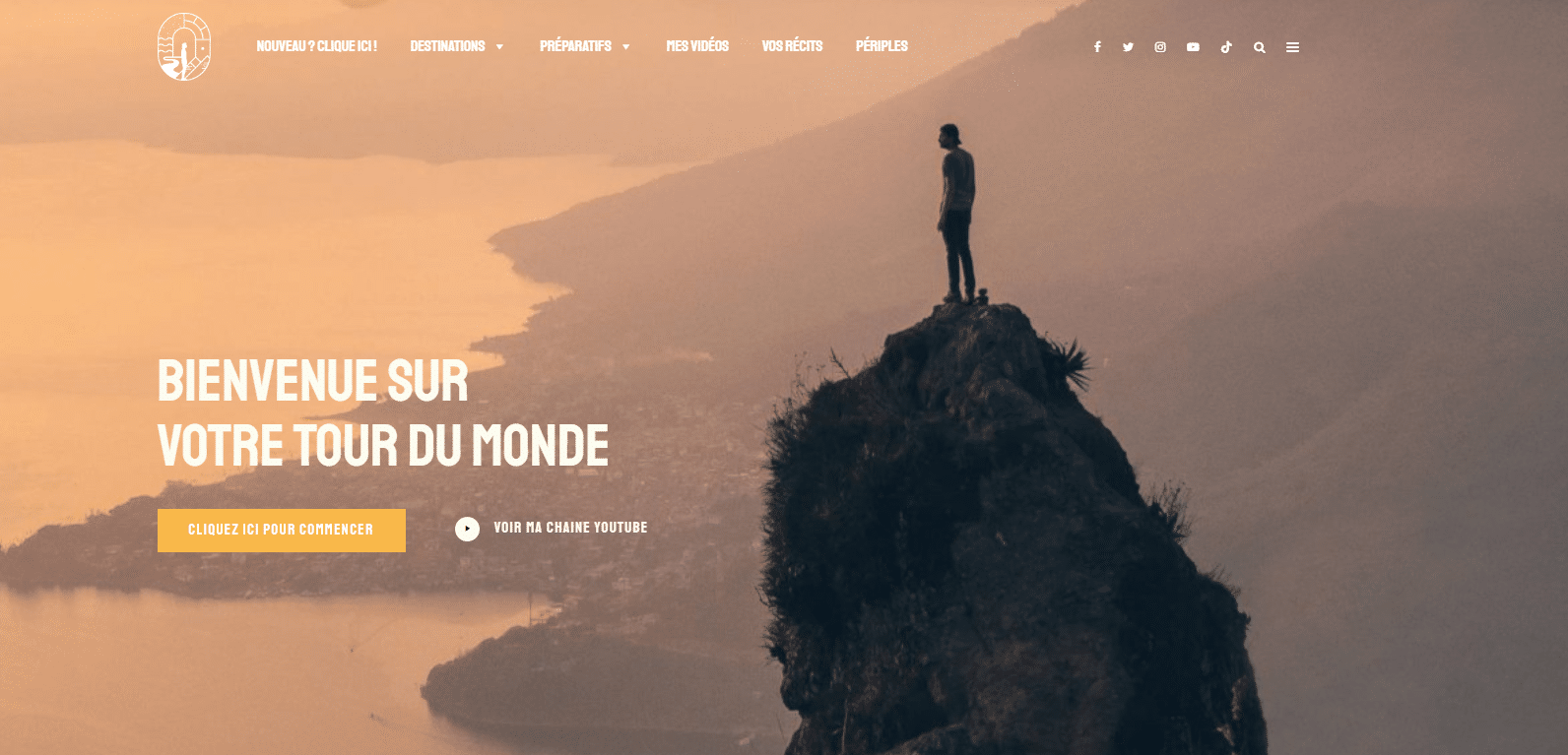
#4 Votre tour du monde, le site accessible et intuitif pour voyager

Le vidéaste vedette Bruno Maltor, entrepreneur à succès dans le domaine du voyage, a choisi un site au design épuré, « Votre tour du Monde« . Une vidéo incrustée en haut de page, des grandes photos, du texte parcimonieux, avec les idées importantes en surbrillance donnent un rendu immersif. Les sujets essentiels sont abordés en front page, mais on a l’impression d’une grande organisation grâce au classement par formats : itinéraires, tops 5, récits, etc.
On a particulièrement aimé sur cet exemple de site WordPress :
- L’arborescence du site est bien réalisée
- Un nom de domaine qui frappe et s’adresse directement à l’internaute
- Le logo en tête de site
- Le format d’article en top ou liste, facile à lire
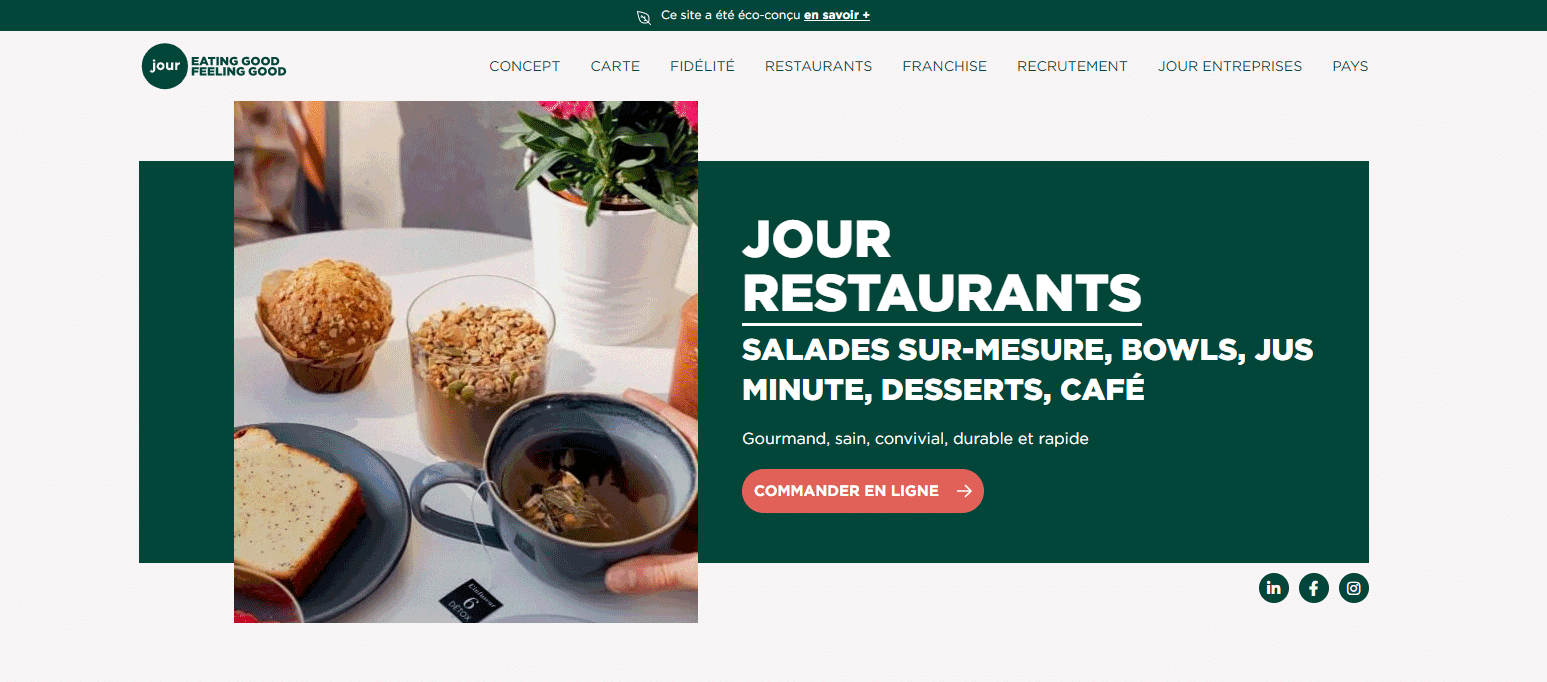
#5 Jour, le site connecté et bien pensé d’une chaîne de restauration healthy

Jour se présente comme une chaîne de restauration saine. La promesse est faite avec un thème à dominante verte, et le panneau d’accueil vise la simplicité avec un déroulement horizontal de trois grandes images. Le menu du haut offre un repère immédiat quel que soit ce que vous cherchez : restaurants, jobs, franchise, etc.
On a particulièrement aimé sur cet exemple de site WordPress :
- Le menu hiérarchise les propositions :le CTA est bien mis en valeur
- Mise en avant efficace de la culture healthy (code couleur, images…)
- Des bandeaux fondus pour mettre en avant le texte et les titres
- L’aspect final hyper moderne
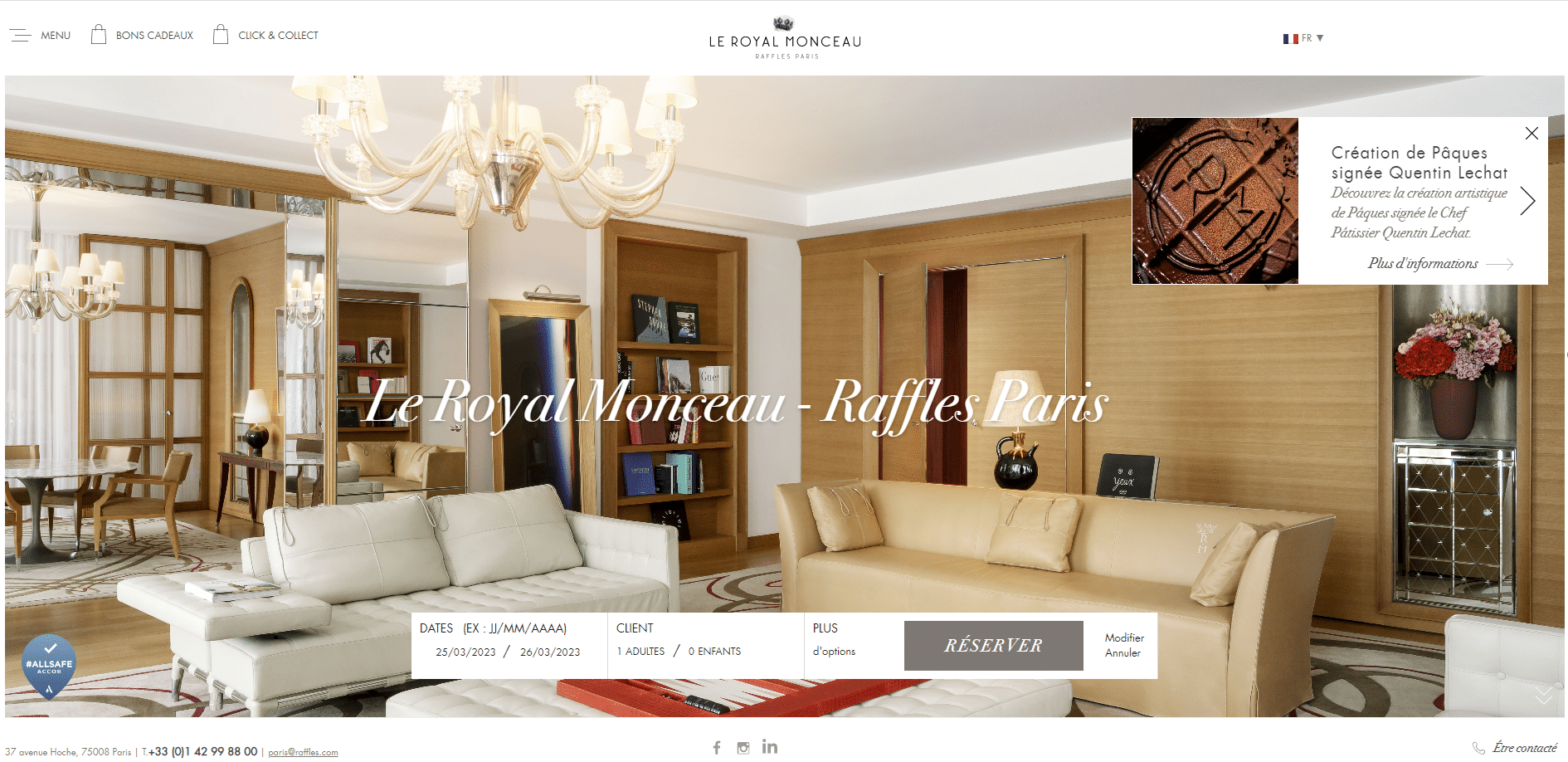
#6 Le Royal Monceau, le site internet réussi d’un hôtel de luxe

Hôtel de luxe, le Royal Monceau signe un site blanc et chic, visuellement fidèle à son identité. En home page, on déroule des panneaux successifs présentant les différentes offres de chambres et espaces de détente et de relaxation. Une grande image et un texte associé, vendant les mérites de chaque offre, mais pas de prix : à l’instar des vitrines de luxe, l’hôtel s’adresse à une clientèle qui paie rubis sur l’ongle.
On a particulièrement aimé sur cet exemple de site WordPress :
- La part belle aux images et aux descriptions
- Le bouton « réserver » en évidence grâce à un widget en bas
- Des boutons d’accès boutique et réseaux sociaux en haut
- La facilité pour réserver une chambre, directement accessible depuis le Header de la page d’accueil
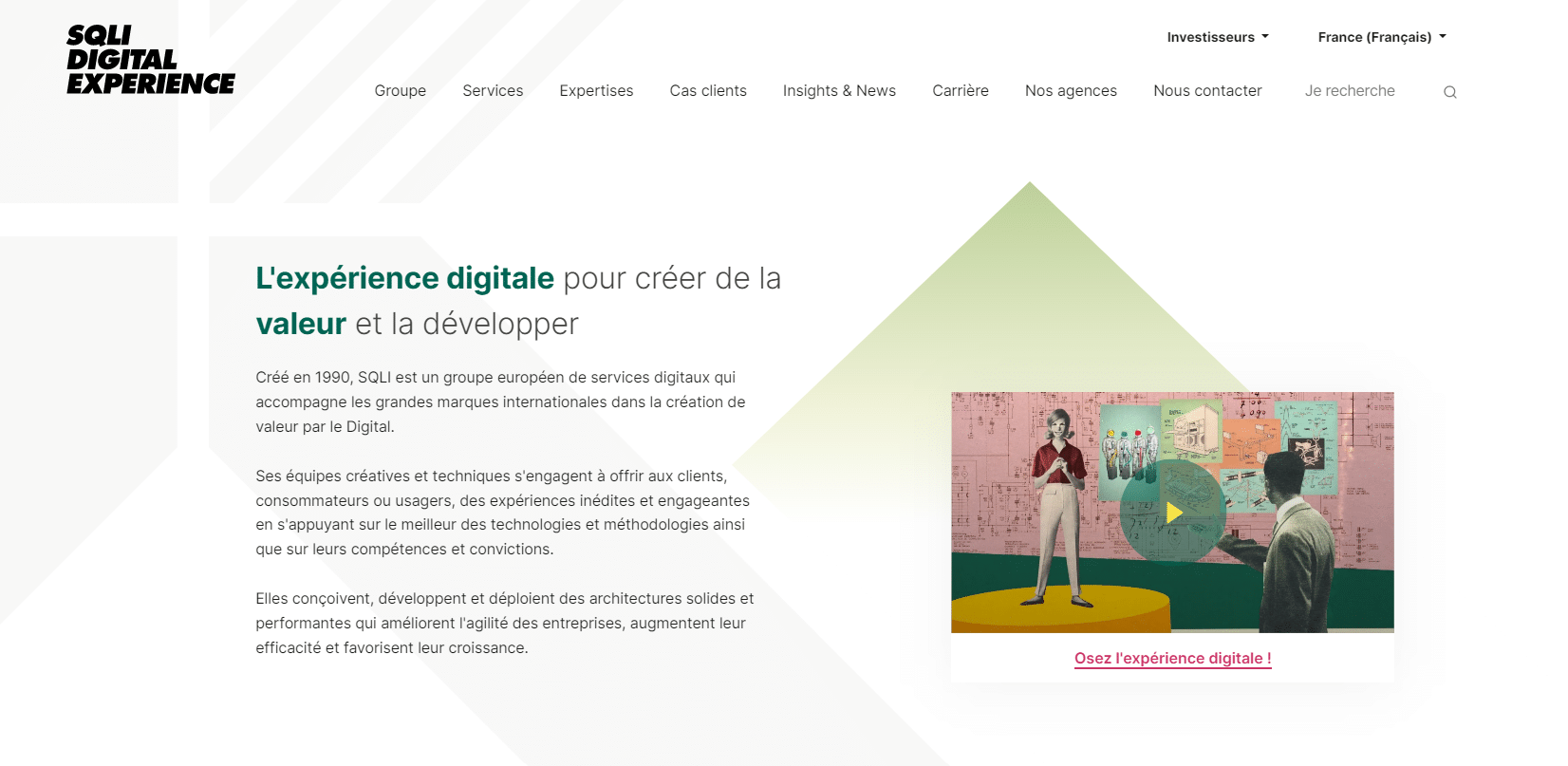
#7 SQLI, le Groupe d’agences digitales des grandes marques

Voici le site du groupe SQLI, une entreprise de conseil pour la transformation digitale des grandes marques. On tombe sur un visuel très épuré, aux accents technologiques. Au fil du déroulement, des lignes rappelant un réseau et des figures géométriques s’assemblent et s’éloignent, laissant une impression hypnotique.
On a particulièrement aimé sur cet exemple de site WordPress :
- La page carrière (« nous rejoindre ») qui est très bien faite : l’UX et les filtres sont très parlants et intuitifs pour l’utilisateur
- Bonne profondeur de pages pour les services et les carrières
- Un design sobre, épuré et moderne
#8 Usbek&Rica, le site média underground et innovant

À l’origine magazine papier, Usbek & Rica, média dédié à la prospective et au futur, est en train de réussir sa mue digitale. La page d’accueil montre des articles hiérarchisés par taille (grande photo pour une longue interview par exemple). La lecture globale du site est aérée par des bandeaux dédiés à des contenus hors article, comme la proposition d’inscription à la newsletter.
On a particulièrement aimé sur cet exemple de site WordPress :
- Le menu en burger qui offre un rangement clair et par thématiques
- L’UX est original
- La charte graphique est percutante
- En scrollant vers le bas de la page d’accueil, on retrouve des catégories d’articles en ligne ce qui est très intéressant en matière d’UX
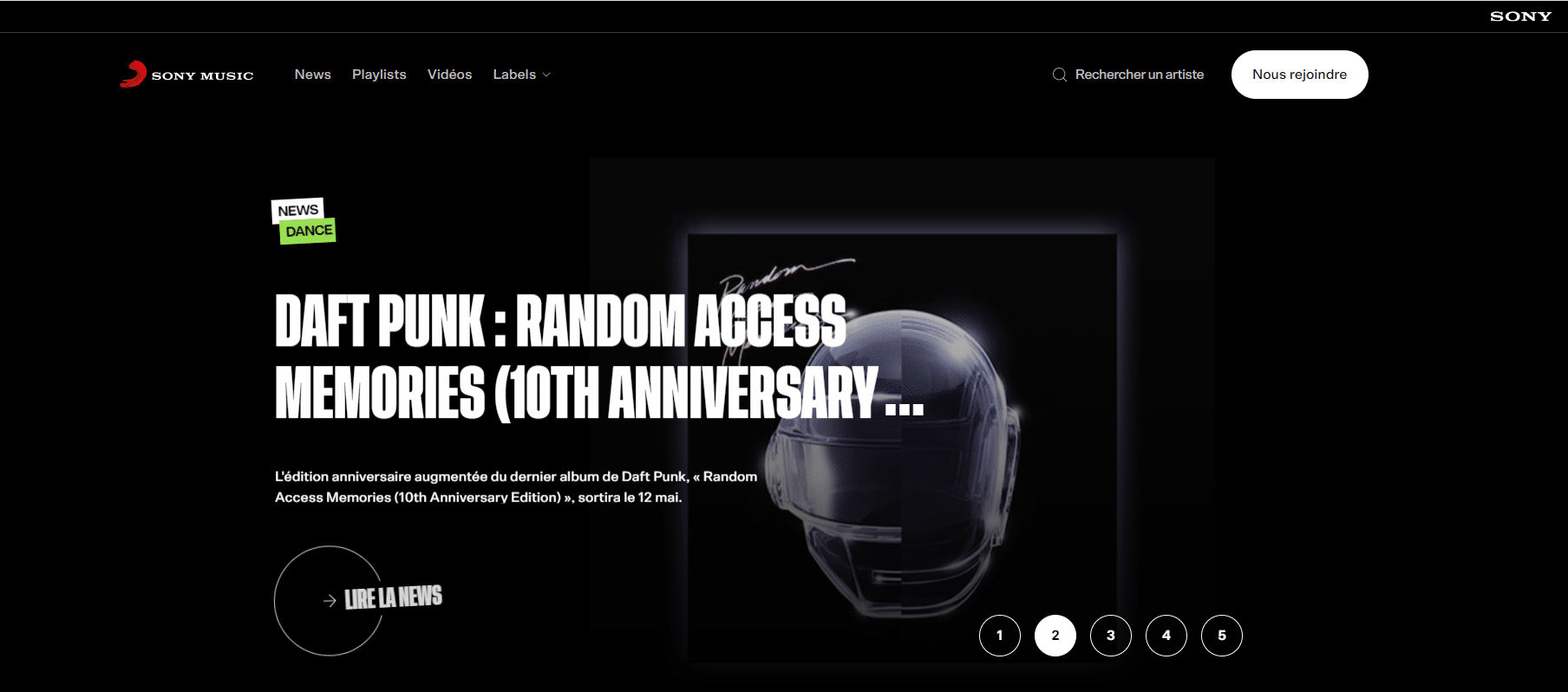
#9 Sony Music FR, le site en mode playlist organisée

Le géant Sony Music travaille également avec le CMS WordPress. Ils utilisent à merveille la fonction d’actualités pour tenir informé leurs utilisateurs des nouvelles actus. La filiale française a su se différencier de son homonyme US par la qualité et la modernité de son site web WordPress. Des animations, des incrustations, en bref, tout ce qu’il faut pour donner du peps à un site web !
On a particulièrement aimé sur cet exemple de site WordPress :
- Le portfolio qui défile en page d’accueil qui permet de voir les plus grandes stars faisant partie du Label Sony
- Le menu simple et clair, on ne passe pas par quatre-chemins pour arriver où on le souhaite.
- Une police lisible et un design épuré
- Une structure de page très graphique et travaillée
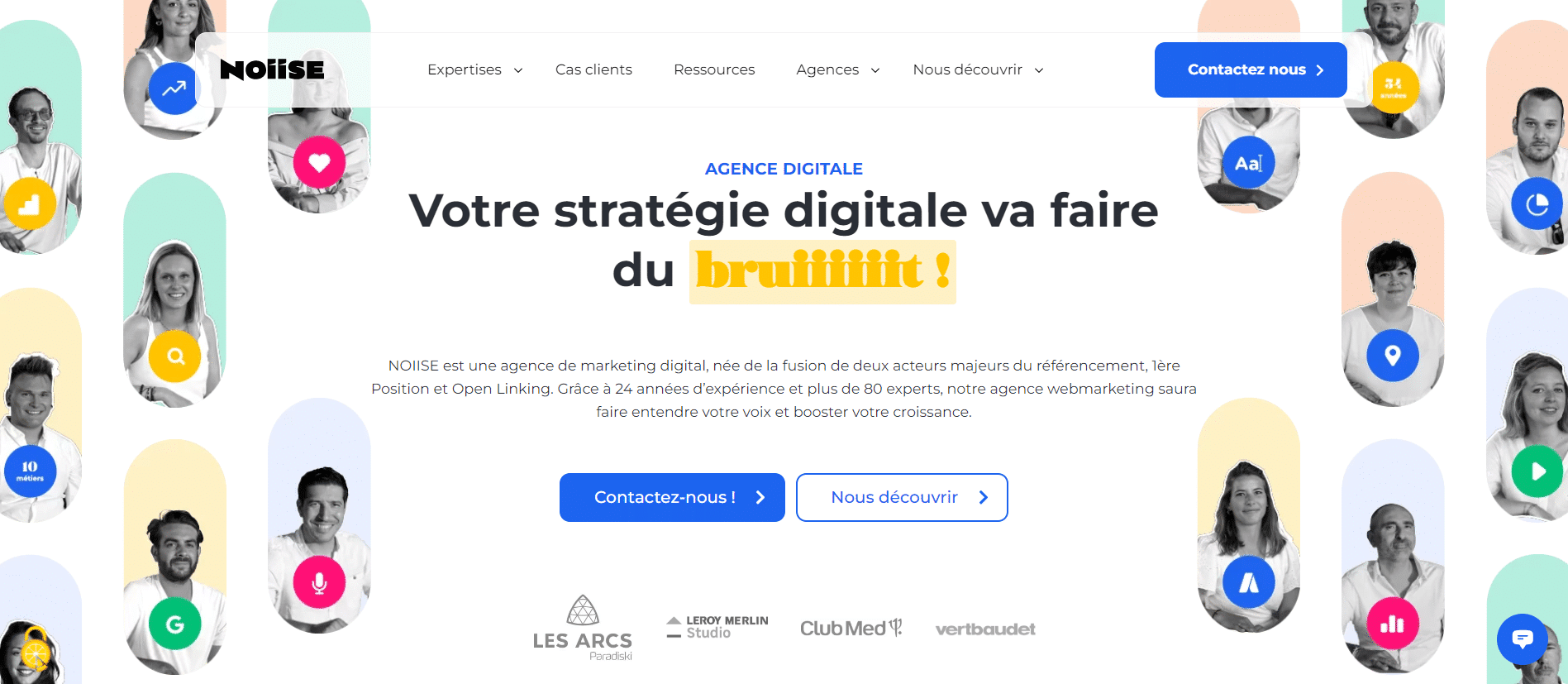
#10 NOIISE, le site clair, moderne et pensé pour les utilisateurs

Lorsqu’on travaille sur internet, avoir un site internet de qualité et percutant est essentiel ! NOIISE l’a pleinement compris ! Ils utilisent leur site comme carte de visite, blog, preuve sociale et lieu d’échange. Ils montrent de manière simple et rapide, toute l’étendue de leur talent en conception web, graphisme, Branding de marque et en référencement.
On a particulièrement aimé sur cet exemple de site WordPress :
- Le design affirmé et identifiable (une charte graphique reconnaissable)
- La bonne utilisation des boutons (facile d’accès)
- Les éléments très bien mis en avant grâce à l’utilisation de polices d’écritures particulières et de couleurs qui attirent l’œil
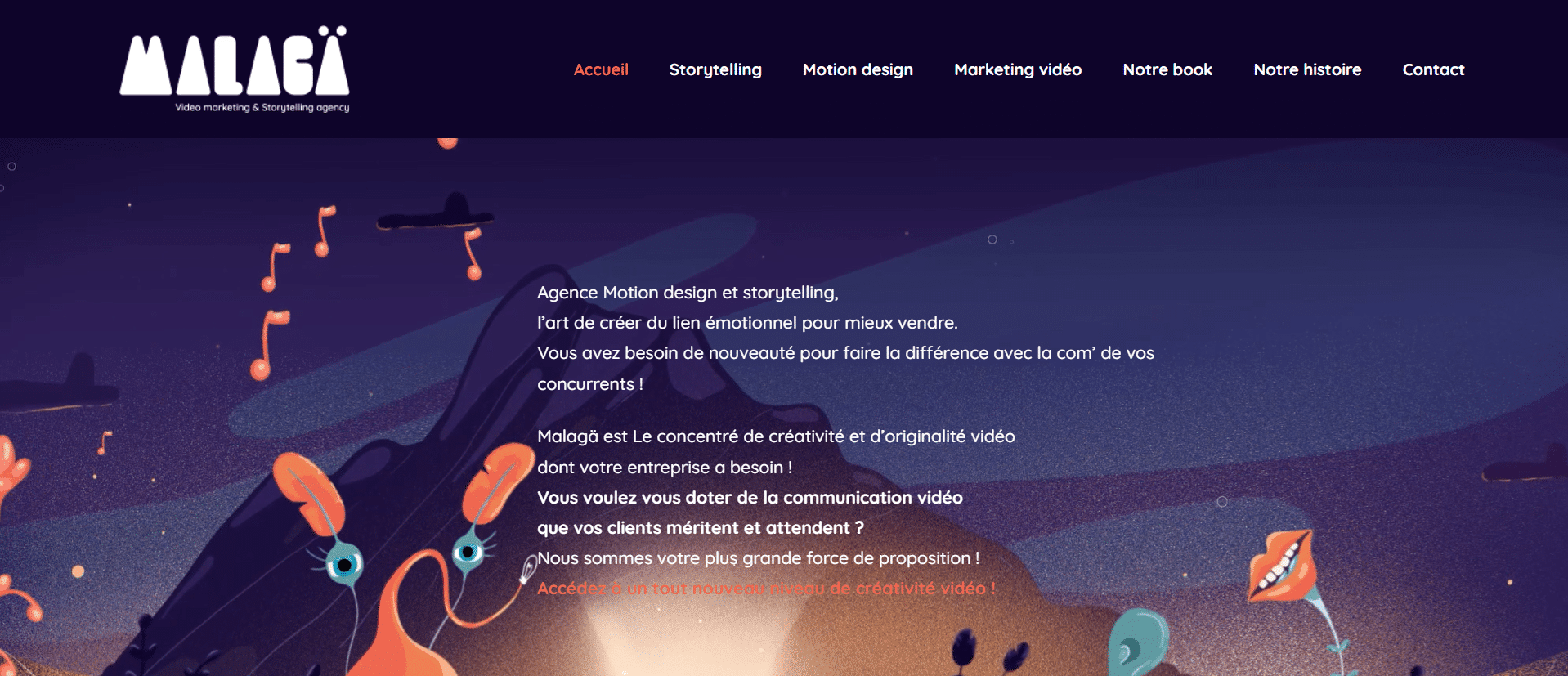
#11 Malaga, le site illustré et personnalisé

On a adoré le Header animé de ce site web. Comme quoi, une belle animation peut faire toute la différence ! Malaga est une entreprise Niçoise, spécialisée dans la conception de vidéo Marketing et de storytelling vidéo. Ils utilisent leurs talents pour enrichir leur site web et le rendre unique.
On a particulièrement aimé sur cet exemple de site WordPress :
- Des vidéos d’animations fondues dans le header
- Une alternance entre illustration, vidéo et texte, qui apporte du dynamisme au contenu
- Une charte graphique originale
- Un book animé hyper ludique
#12 Maggle, le site (ultra-design) d’une agence de web design

Maggle est une agence de motion design qui sait véhiculer une image fun et décallée. Au travers de leur site internet, on voit clairement ce dont ils sont capables ! Des animations vidéos partout qui viennent illustrer le texte. Ils utilisent leur site comme outil de communication, Branding de marque, mais également comme portfolio.
On a particulièrement aimé sur cet exemple de site WordPress :
- Un design graphique
- Des couleurs vives
- Des animations partout qui dynamisent le contenu
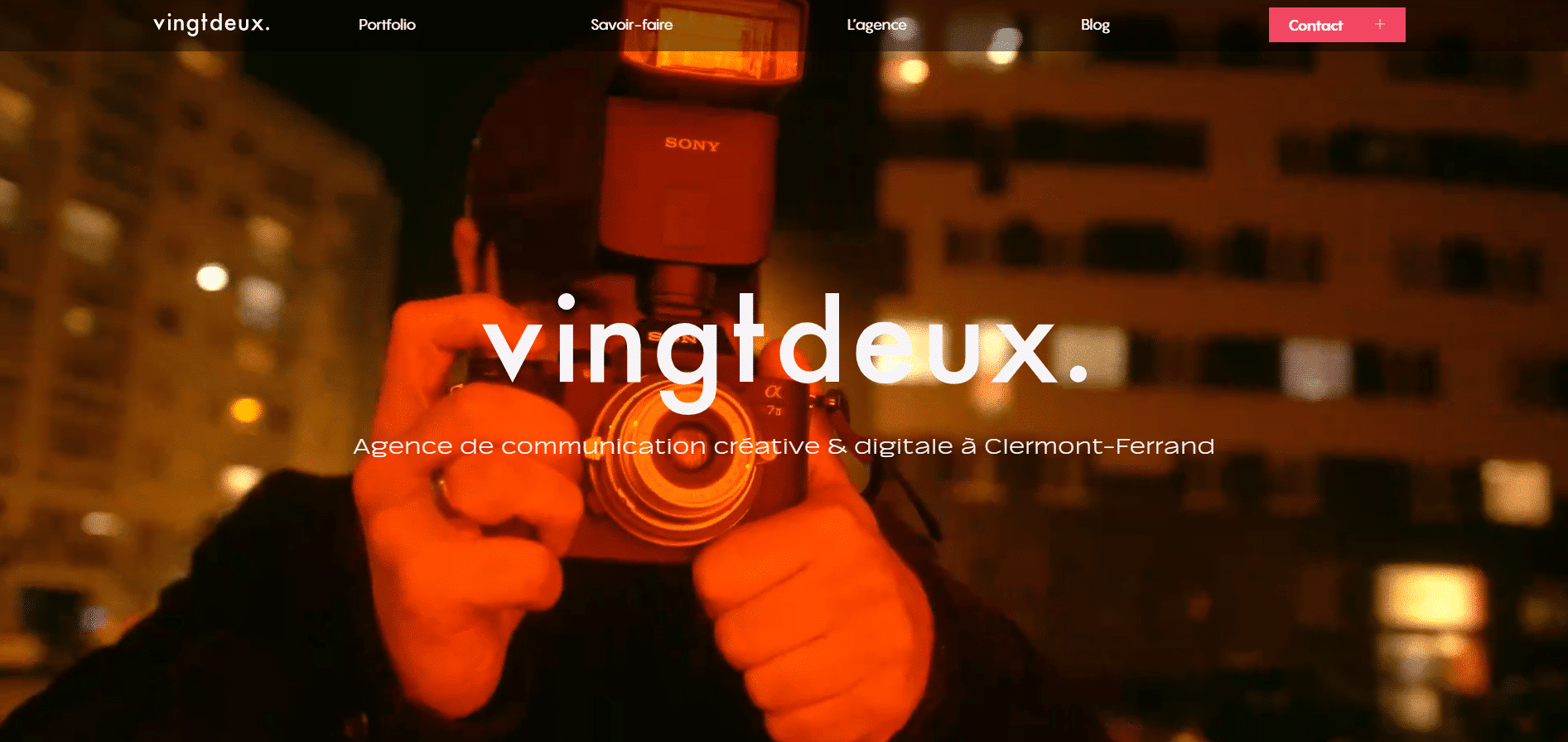
#13 Vingt deux, le site design d’une agence de communication

Vingt deux est une agence de communication créative spécialisée dans le digital. Ils arborent plus de quatre cœurs de métier : la stratégie de communication globale, le studio, le digital lab et une spécialisation en Web3. Le site WordPress a été conçu pour montrer leur compétence et le pari est plutôt réussi.
On a particulièrement aimé sur cet exemple de site WordPress :
- Les apparitions de texte et de photographies lorsqu’on scrolle la page
- Les vidéos d’arrière-plan qui montre toute l’étendue du savoir-faire de l’agence
- Le portfolio très visuel
- L’utilisation du surlignage animé des mots importants
#14 10×17, le site illustrant la musique de 2017

Derrière le site 10×17 se cachent 26 artistes qui partagent leurs morceaux préférés de l’année 2017 et les illustrent à leur manière avec un code couleur similaire. Le site prend la forme d’un compte à rebours, du jour 10 au jour 1. Pour chaque jour, 26 morceaux, 26 magnifiques illustrations, et un petit lecteur à côté pour jouer chaque morceau.
On a particulièrement aimé sur cet exemple de site WordPress :
- Le site combine l’art graphique à la musique pour un effet garanti
- Le scroll down crée un effet parallax (les éléments bougent indépendamment du fond)
- Les éléments sont interactifs sous le passage du curseur
- Le graphisme épuré, fait de couleurs vives et harmonieuses, à dominante de bleu, rouge, jaune et blanc
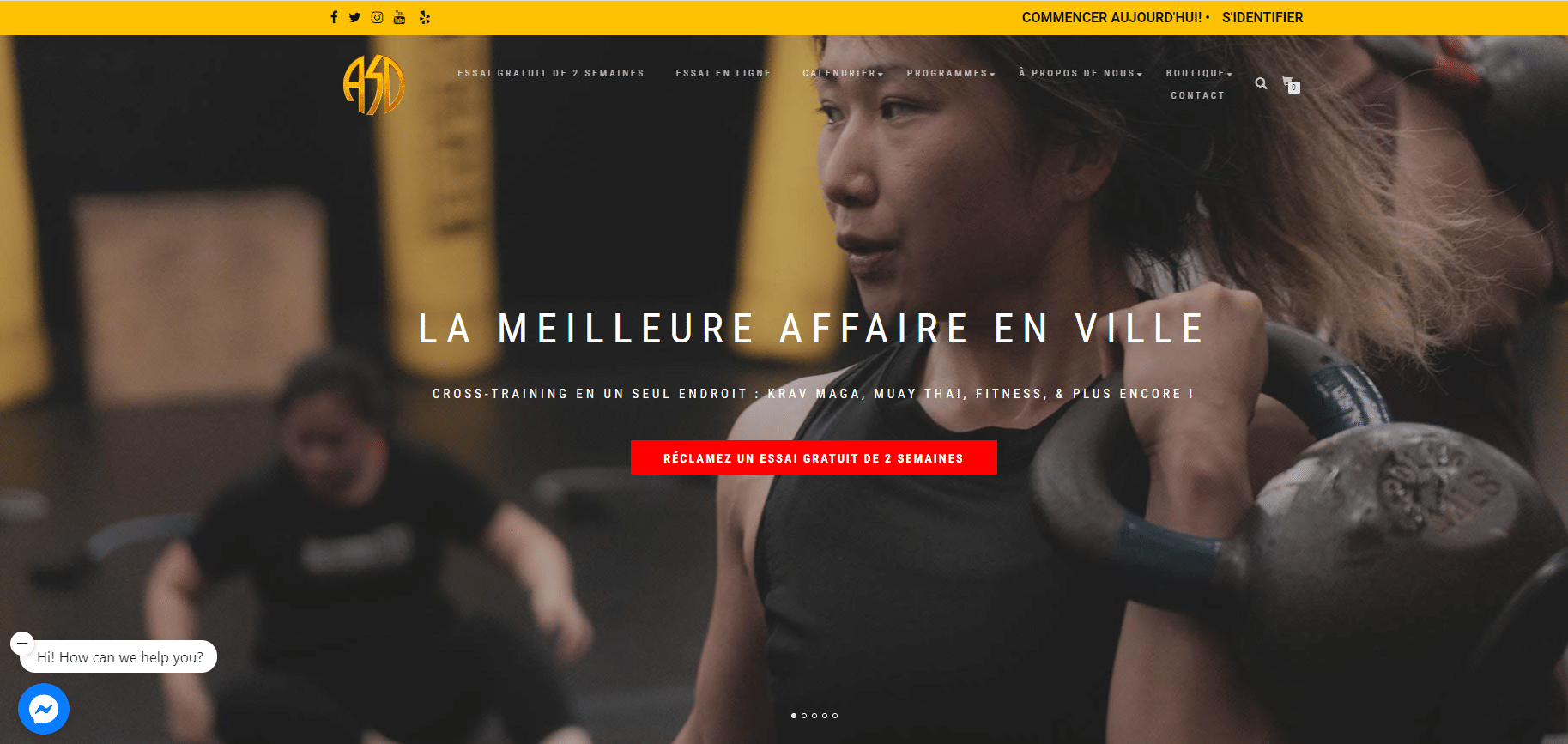
#15 Academy Self Defense, pour apprendre l’art de la défense

Il s’agit du site vitrine de Academy of Self Defense, une académie américaine délivrant des cours de kick boxing pour apprendre à se défendre. Le site est clair et met en avant de grandes photos des entraînements, accompagnées de grands textes et titres. Une mosaïque de photos des entraînements suivis sur zoom pendant le confinement montre la réactivité de l’académie autant que des développeurs du site.
On a particulièrement aimé sur cet exemple de site WordPress :
- Un contenu immersif, qui promeut l’utilisation des réseaux sociaux et des applications de visioconférence
- Le menu du site est clair et permet de consulter les programmes et les horaires des cours.
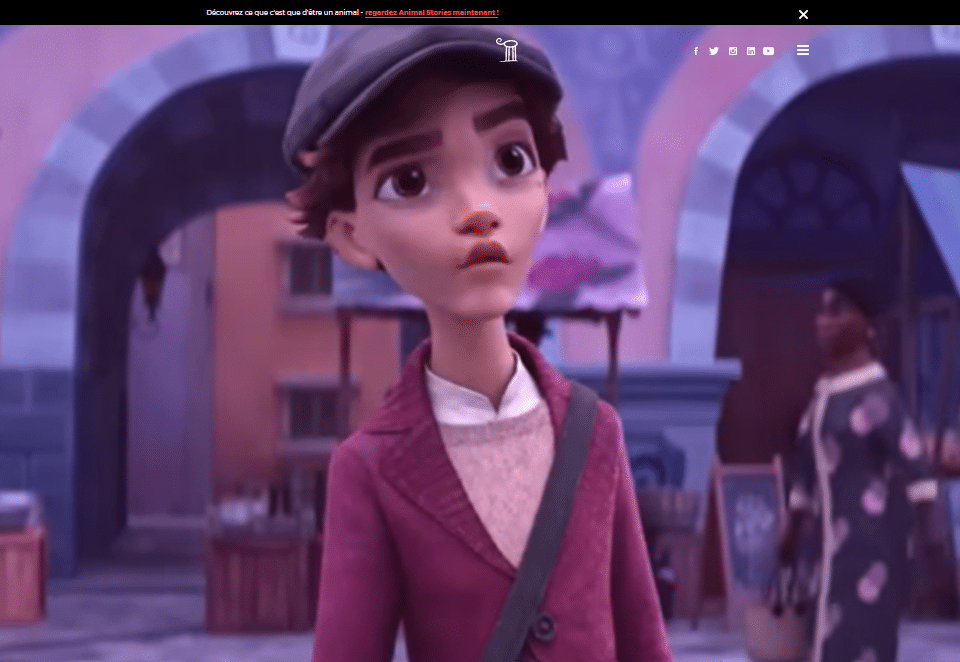
#16 Animal Logic Studio, le site portfolio d’un studio d’animation 3D

Animal Logic est un studio d’animation 3D. Cet exemple de site vitrine sous WordPress présente d’emblée des vidéos incrustées qui montrent le travail d’animation réalisé pour le compte de films à succès comme Happy Feet ou Avengers. C’est une stratégie judicieuse, car on remarque du même coup d’œil l’identité visuelle du studio et la qualité de son travail. Plus bas, le site fournit clairement les accès à l’espace carrières et à l’actualité de la firme.
On a particulièrement aimé sur cet exemple de site WordPress :
- La force de la vidéo d’animation en header, qui nous plonge directement dans l’univers de Animal Logic
- On peut faire défiler les différents films de gauche à droite
- Les réseaux sociaux en bordure supérieure sont immédiatement visibles
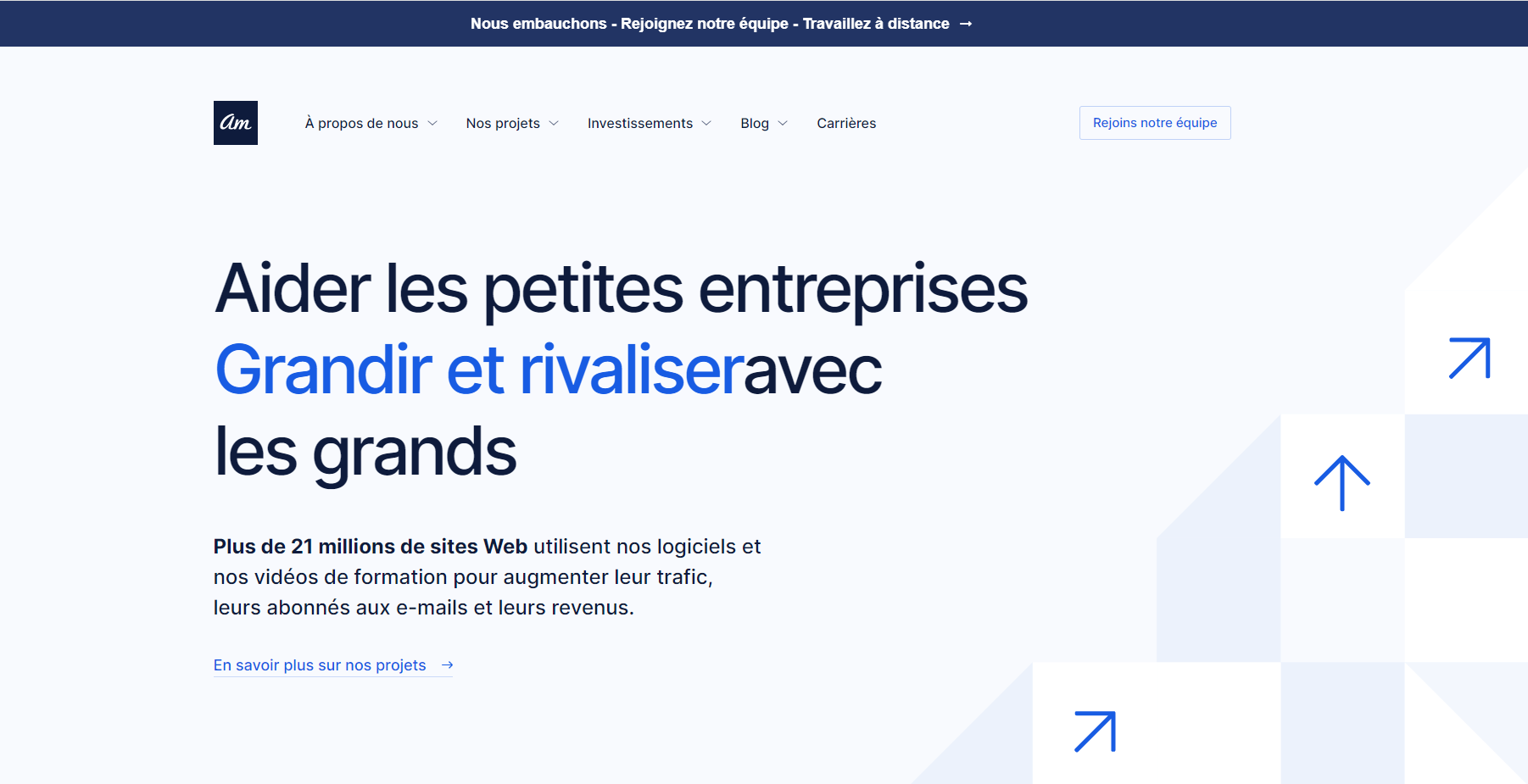
#17 Awesome Motive, le site qui donne l’accès à des tonnes d’outils digitaux en un clic

Awesome Motive est une entreprise qui aide au développement du business en ligne. La proposition est formulée en front page avec une phrase résumée et représentée en animation 3D sous la forme d’un petit commerce qui grossit grâce à des outils : WordPress, emails, analyses de données, etc. Quand on déroule, le site communique sur les partenariats réalisés.
On a particulièrement aimé sur cet exemple de site WordPress sur cet exemple de site WordPress :
- La mise en avant de tous les outils utilisés par les TPE et PME
- L’espace carrière est visible du premier coup d’œil et permet de découvrir les avantages fournis par la compagnie
- La page « who we are » est plus que sympathique et présente très bien l’entreprise et ses produits
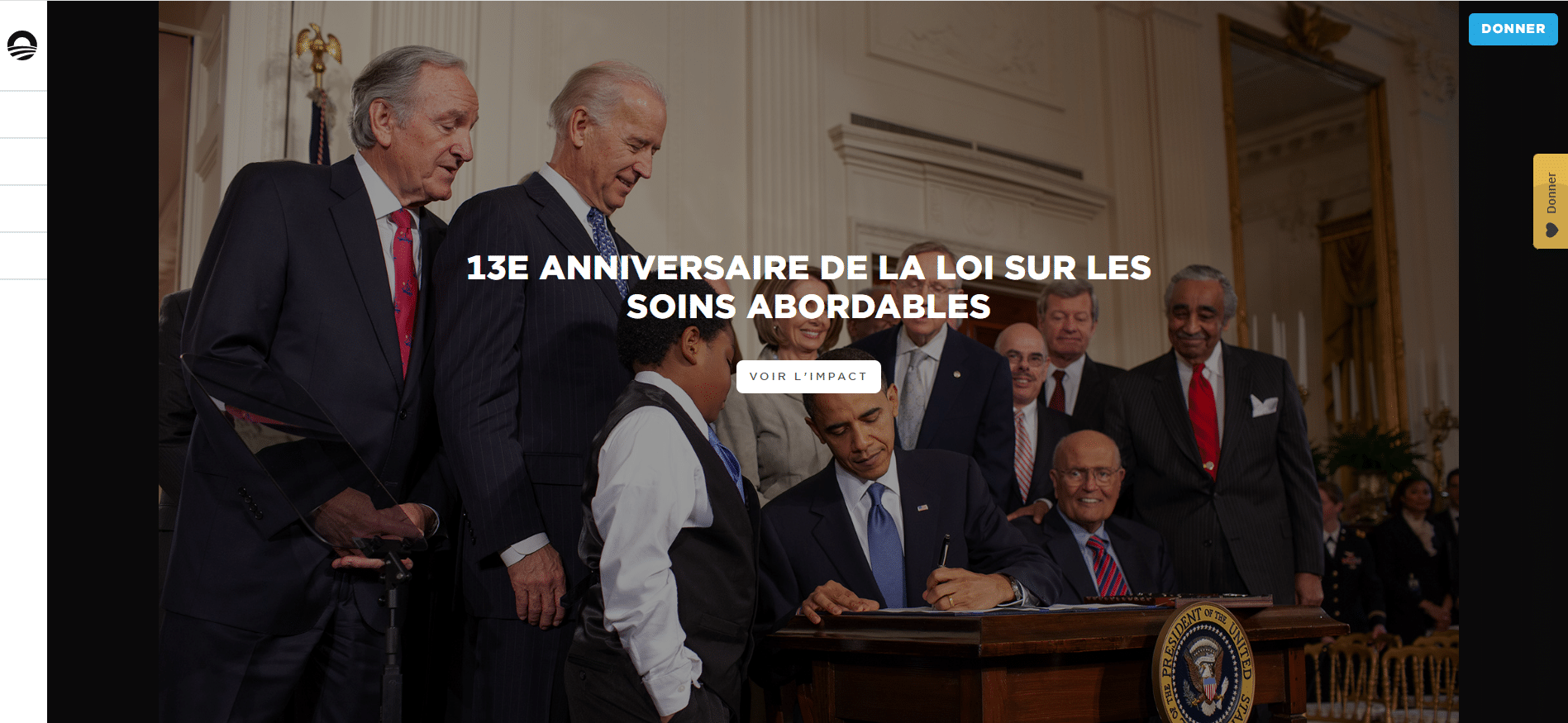
#18 Obama Foundation, le site d’actualité par excellence

Le site d’Obama Foundation a une construction originale. En scrollant sur la page d’accueil, on observe une suite de bandeau un peu à la façon d’un blog personnel. Chaque bandeau est illustré par une photo de fond et un titre bien visible. Le menu à la verticale apporte une certaine originalité et reste très pratique pour la recherche sur le site.
On a particulièrement aimé sur cet exemple de site WordPress :
- La qualité et la taille des images utilisées
- La clarté des thèmes abordés avec un titre limpide pour chaque publication
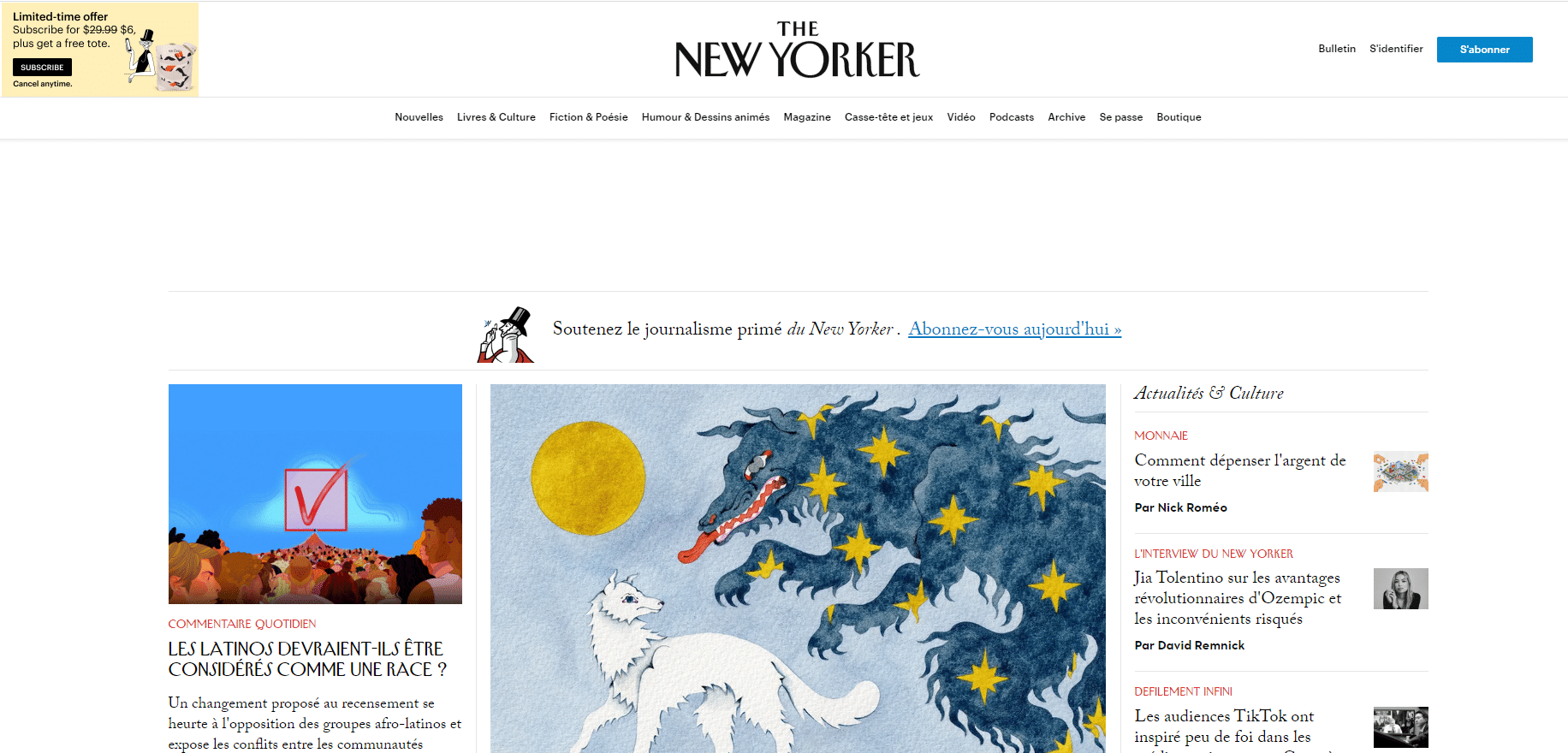
#19 The New Yorker, le site internet d’un journal qui a réussi sa transformation digitale

Fondé en 1925 et revendiquant une identité dandy, The New Yorker a su créer un univers bien à lui. Lorsqu’on navigue sur le site, on peut se croire dans un livre en écoutant la radio. Vous y trouverez des extraits audio, et des calligraphies de roman, peu d’articles à la une, différents formats de photos et d’images, une hiérarchie des articles, et un angle particulier dans leur traitement, donnent des repères au lecteur. En haut, les différents formats : news, books, vidéo, podcast, etc. De l’actualité, sans fioriture.
On a particulièrement aimé sur cet exemple de site WordPress :
- La proposition de newsletter non-invasive, dans le coin supérieur
- Un indispensable pour les médias : on défile du plus au moins urgent
- Les contributeurs apparaissent dessinés, ce qui crée une rupture dans le style général
#20 Walt Disney Company, le site corporate du géant du divertissement

Le site est logiquement conçu pour montrer Walt Disney comme un lieu d’accueil et de divertissement. La photo géante en une montre donc le parvis du siège social, avec les 7 nains de Blanche-Neige soutenant le toit. Comme une invitation à retrouver la féerie. Plus bas, quand on déroule, on tombe sur les dernières nouvelles de la firme, avec images moyennes et texte associé.
On a particulièrement aimé sur cet exemple de site WordPress :
- La photo en une, immersive
- La bordure supérieure et ses mentions claires : relations investisseurs, carrières, responsabilité sociale…
- Le détail qui fait la différence : le fond de la bordure vire au blanc sous le curseur
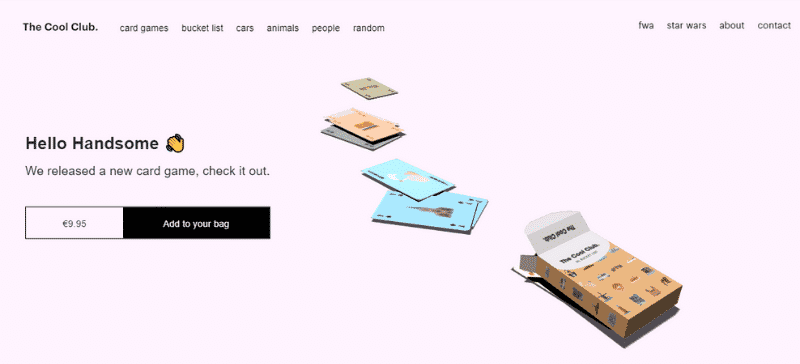
#21 The Cool Club, le site e-commerce minimaliste par excellence

The Cool Club est une entreprise de e-commerce vendant des objets tels que des cartes à jouer ou des affiches dessinées. Le site a été créé sur fond blanc, et met en avant un paquet de cartes à jouer, animées en 3D. Cette animation 3D donne une impression soignée et très moderne. Plus bas, les bandeaux se succèdent et regroupent différents types d’affiches : celles qui représentent des animaux, des gens célèbres, etc.
On a particulièrement aimé sur cet exemple de site WordPress :
- Le visuel minimaliste qui met bien en avant les produits
- Les animations business et 3D sont très bien réalisées
- Les fiches produits sont bien pensées et épurées
- La hiérarchisation de l’information est éloquente
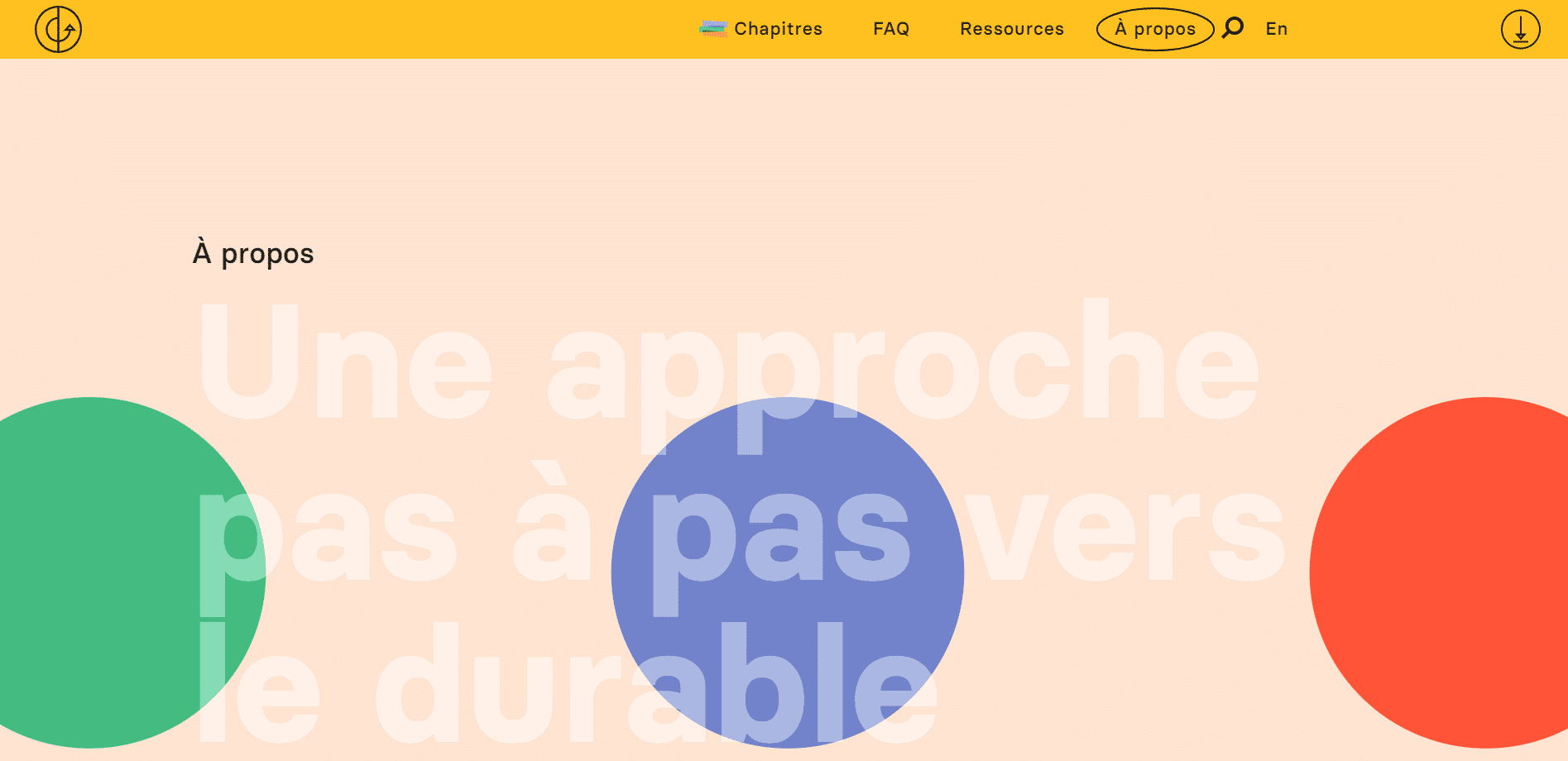
#22 Menu durable, un site institutionnel hyper intuitif sur l’alimentation

Quelle surprise en voyant le site institutionnel Canadien sur l’alimentation, Menu durable ! L’information est claire et hyper accessible, et le design est incroyable. Ils ont mis en place : des apparitions dès que le curseur passe sur une catégorie, un code couleur dynamique, tout en conservant un aspect minimaliste. C’est rare de trouver un site institutionnel comme celui-ci, donc n’hésitez pas à aller vous en inspirer !
On a particulièrement aimé sur cet exemple de site WordPress :
- La charte graphique affirmée et moderne
- Les animations ont du sens et apportent une vraie valeur à la navigation
- Le minimalisme omniprésent malgré une grande quantité de contenu
- La simplicité d’utilisation du site : 4 onglets dans le menu et c’est tout !
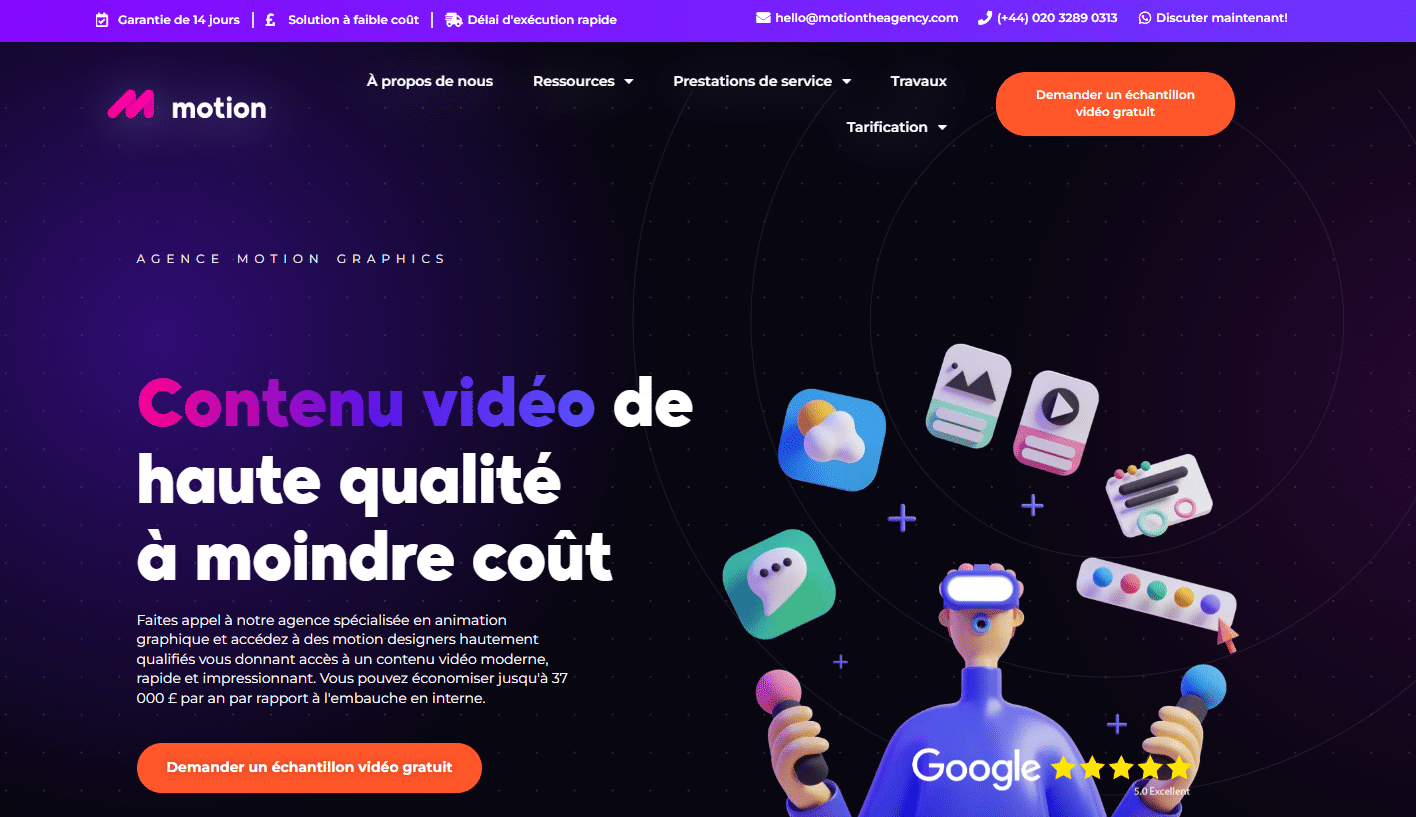
#23 Motion, l’agence de motion design

L’univers du motion design implique de montrer ce dont on est capable sur son propre site internet. En gros, le site web d’une agence de motion design ou de graphisme, doit être en mesure de montrer de suite le savoir-faire et le style de l’agence. Et l’agence Motion a clairement réussi son coup avec WordPress ! Des visuels 3D en mouvement, des animations, des gradients de couleurs, ils cochent toutes les cases des tendances designs en matière de site web.
On a particulièrement aimé sur cet exemple de site WordPress :
- Des graphismes 3D animés
- Un contenu intuitif
- L’accès rapide à des vidéos de démonstrations
- Des animations dans tous les sens
30 conseils pour créer un site vitrine WordPress – Checklist
- Optez pour un hébergeur de qualité pour assurer une grande fluidité de navigation sur votre site, ainsi qu’un temps de chargement optimum de vos pages. Si vous souhaitez en savoir plus consultez notre comparatif des hébergeurs. Vous pouvez d’ailleurs opter pour un hébergeur WordPress.
- Installez un thème WordPress qui a fait ses preuves et adapté au référencement. Il vous faudra alors vérifier que le thème est régulièrement mis à jour. Sans quoi, vous pourriez vous retrouver avec un site obsolète en peu de temps.
- Utilisez un thème enfant. C’est un point essentiel et important que trop de personnes oublient de faire. Les thèmes sur WordPress sont régulièrement mis à jour. Une mise à jour peut vous faire perdre vos personnalisations. L’installation d’un thème enfant vous permet de conserver toutes vos personnalisations.
- Pensez à installer les plugins de sécurité, de mise en cache et de sauvegarde. Ils sont essentiels au bon fonctionnement de votre site et permettent d’éviter les failles de sécurité.
- N’oubliez pas d’installer le certificat ssl sur votre site web, vous permettant d’augmenter la sécurité de votre site en cryptant les données utilisateurs.
- Pensez bien à utiliser des plugins d’optimisation des médias ou à les optimiser vous-même. Sans ça, les médias ajoutés sur votre site seront trop lourds et ralentiront les vitesses de chargement de vos pages. De ce fait, votre référencement et l’expérience utilisateur pourrait être affectée.
- N’oubliez pas d’optimiser la version mobile de votre site internet WordPress. Une majorité d’utilisateur utilisent leur smartphone pour consulter des pages web. Il est donc essentiel d’avoir un site web adapté.
- Pensez à toujours maintenir à jour les plugins et le thème à jour pour garantir la sécurité et la compatibilité avec les technologies les plus récentes.
- La création d’un site web se prépare en amont. WordPress offre la possibilité de créer l’architecture qu’on souhaite. Il est donc important de réfléchir à l’arborescence de votre site web et cibler des mots-clés particuliers qui seront identifiés avant la création.
- Il est important d’activer la mise en cache afin de réduire la surcharge du serveur et ainsi améliorer la vitesse de chargement du site web.
- Réfléchissez bien aux fonctionnalités dont vous avez besoin avant de créer votre site web. Sur WordPress, beaucoup de fonctionnalités ne sont pas natives. Il est donc nécessaire d’installer des plugins sur votre site web afin qu’il possède cette fonctionnalité. Cependant, il faut limiter un maximum l’utilisation de plugins, qui ont généralement tendance à alourdir et à ralentir le site web.
- Connectez les outils d’analyses à votre site web : Google Analytics, Google Search Console… Vous pourrez grâce à ça analyser les pics de trafic et votre type d’audience.
- Créez une page d’erreur 404 personnalisée pour que les visiteurs restent sur votre site web, même s’ils rencontrent une erreur.
- Optez pour un code propre et bien organisé. Un code mal conçu peut provoquer des erreurs sur votre site web.
- Pensez à faire les mises à jour et les sauvegardes de votre site web régulièrement. Parfois, votre hébergeur vous propose ces deux types de prestations.
- Mettez-vous toujours à la place de l’utilisateur et facilitez-lui la vie. On entend par là qu’il est nécessaire de concevoir un site web clair et compréhensible de tous. Pour cela, vous devez travailler sur un menu clair et ludique.
- Faites attention à respecter l’ordre des balises sur vos pages : H1, H2, H3… Il est primordial qu’il n’y ait qu’un seul H1 par page et plusieurs H2, suivis de H3, et ainsi de suite.
- Utilisez un réseau de diffusion de contenu (CDN) pour diffuser le contenu aux visiteurs à partir du serveur le plus proche. Cela a pour but d’améliorer la vitesse de chargement, mais aussi de mieux garantir la sécurité des données.
- Pensez à ajouter des médias à vos pages et à les optimiser ! Il est important de donner un titre à votre image et une description alternative. C’est un point important en référencement naturel.
- Chaque page de votre site web devra être optimisée pour les moteurs de recherches et comporter : un méta titre et une méta description (visibles sur Google lors d’une recherche).
- Utilisez un fournisseur de DNS fiable et rapide pour garantir un chargement rapide du site web. On vous invite à vous renseigner auprès de votre hébergeur.
- Créez des permaliens (adresse url) descriptive du contenu de la page. Les url sont importantes pour Google et apportent de la compréhension.
- Créez et mettez à jour régulièrement le sitemap XML afin d’aider les moteurs de recherche à mieux comprendre la structure de votre site web. De cette manière, Google aide votre site web à améliorer son référencement naturel (SEO).
- Pensez à rendre accessible le fil d’Ariane à vos utilisateurs. Beaucoup de personnes utilisent le fil d’Ariane pour se repérer dans le site web. C’est encore une bonne pratique à mettre en œuvre.
- Utilisez un formulaire de contact bien conçu et facile à utiliser pour faciliter la communication avec vos utilisateurs.
- Pensez à incorporer des liens vers vos réseaux sociaux. Certains de vos utilisateurs et potentiels clients peuvent vouloir voir votre présence sur les réseaux sociaux. Pour beaucoup de personnes, la création de contenu de marque est un gage de confiance.
- Utilisez une charte graphique bien définie en amont afin d’avoir un site web uniforme et percutant.
- Si vous voulez créer un e-commerce, il est essentiel de choisir un module de paiement fiable et sécurisé (votre banque, stripe, hipay, paypal…).
- N’hésitez pas à confier la partie web design et rédactionnelle à des professionnels (web designers, rédacteur web). En effet, un bon design adapté aux utilisateurs, facilite la navigation. De la même façon, un texte clair et bien référencé vous permettra d’acquérir plus de trafic naturel.
- Optimisez votre site web pour la recherche locale en utilisant des mots-clés spécifiques au lieu d’exercice, et en créant un profil Google My Business
Conclusion
J’espère que vous en avez pris plein les mirettes, et que ces quelques exemples ont pu vous inspirer. Pour conclure, voici les derniers conseils que l’on peut vous donner pour mettre en place un site vitrine efficace.
Prenez connaissance des conseils qu’on vous a donné et des exemple qu’on vous a montré, pour créer un site web à votre image avec WordPress. N’hésitez jamais à passer par des professionnels si vous avez peur de ne pas y arriver par vous-même, une agence wordpress par exemple. Le plus important? c’est que votre site vous ressemble. Comme vous l’avez vu, vous pourrez créer un site totalement original et qui ne ressemble à aucun autre, avec WordPress. Donc laissez votre créativité s’exprimer sur le web !
Envie de redonner un lustre nouveau à votre site web ? Découvrez notre guide complet sur comment réussir la refonte d’un site WordPress.


























Laisser un commentaire