Le but ultime est de rendre votre site Web simple à comprendre afin que les visiteurs puissent trouver tout ce dont ils ont besoin, quand ils en ont besoin, aussi facilement que possible. Il y a des entreprises qui dépensent beaucoup d’argent pour la recherche et les tests utilisateurs, mais vous pouvez obtenir une bonne expérience utilisateur sans recourir à des experts. Voici 15 conseils que vous pouvez suivre pour améliorer l’expérience des visiteurs sur votre site Web.
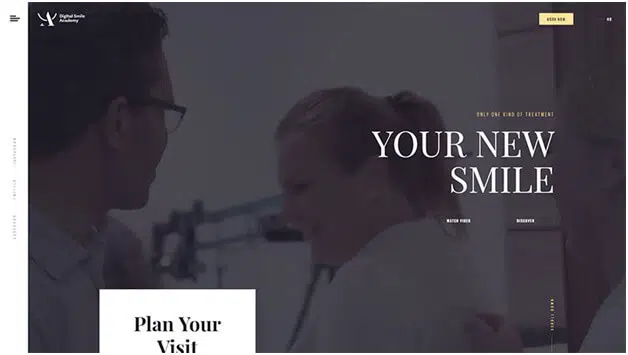
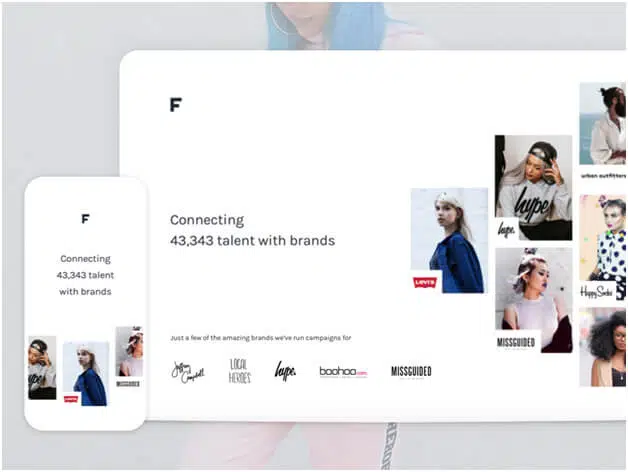
#1 – Ajouter un slogan
Un slogan est essentiellement une devise ou une déclaration, qui représente la mission et la philosophie du site Web.

Il doit être l’un des éléments les plus évidents sur une page d’accueil d’un site Web. Il doit également donner une description claire en une seule phrase. Chaque site Web a seulement 8 secondes pour capter l’attention de l’utilisateur. Sans un slogan clair, votre site Web aura du mal à garder les visiteurs assez longtemps pour qu’ils puissent naviguer sur votre site.
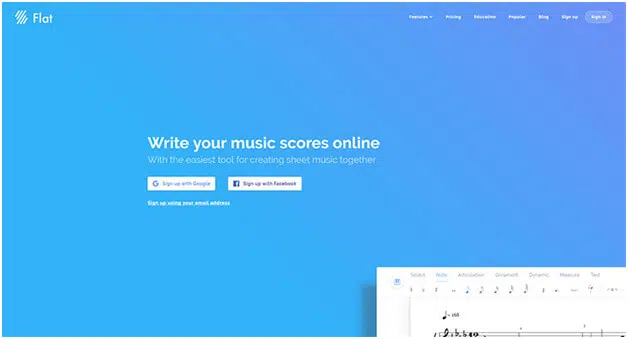
#2 – Gardez les choses simples et cohérentes
La simplicité est la clé lorsque vous souhaitez une interface utilisateur géniale. Cela ne veux pas simplement dire mettre un bouton ou deux et ajouter des animations pour que les choses soient vivantes, mais vous devez rendre les choses faciles à comprendre.

Vos utilisateurs ne devraient pas avoir de problème lors de la navigation et, en tant que concepteur d’interface, vous devriez être en mesure de les guider tout au long de leur visite. Pour ce faire, des éléments tels que la typographie, les couleurs et les différentes remarques des utilisateurs doivent servir. La navigation est plus facile lorsque l’interface est la même tout au long du site. En claire, cela signifie que vous ne devriez pas changer complètement le design sur chacune des pages du site. Au fur et à mesure que les utilisateurs naviguent sur le site, ils devraient ressentir un progrès naturel, sans que leur immersion soit interrompue par des choix de conception discordants.
#3 – Faire bon usage des espaces blancs
Même si beaucoup de gens se plaignent que tout cet espace blanc peut être utilisé pour plus de publicités, ils comprennent rarement que l’espace blanc est essentiel à une page web bien conçue.

Cela rend votre contenu beaucoup plus lisible et permet à l’utilisateur de se concentrer sur les éléments entourant le texte. Si vous voulez mettre beaucoup de contenu au-dessus de la ligne de flottaison, trop d’espace blanc pourrait faire obstacle à de précieuses informations. La chose la plus importante ? Trouver un point d’équilibre entre ce que vous voulez dire à vos utilisateurs et, entourer cela avec suffisamment d’espace blanc pour mettre en évidence le contenu lui-même.
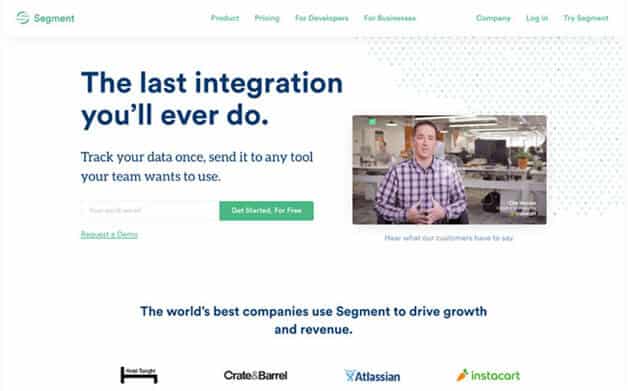
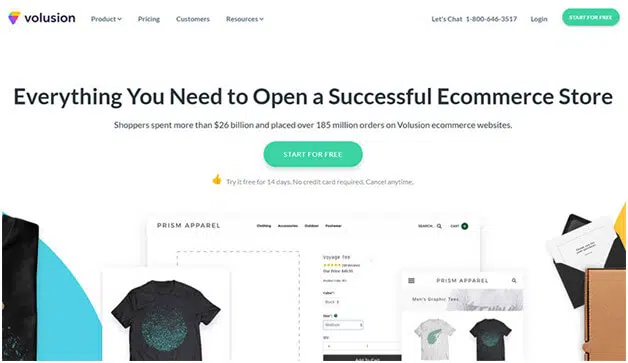
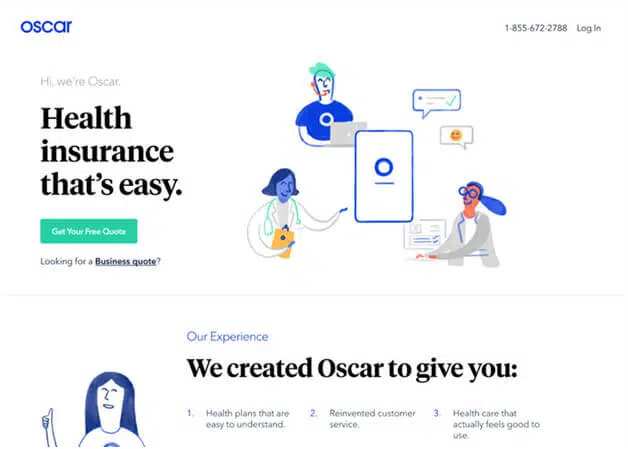
#4 – Rendre attractifs les boutons d’appel à l’action
Vos clients sont généralement habitués à suivre des astuces visuels afin de déterminer quel contenu est important pour eux.

Un appel à l’action qui est clairement marqué avec un « mot d’action » (Cliquez, visitez…) permettra à votre utilisateur de naviguer plus facilement sur votre site et d’aller où il le devrait. Lorsque vous créez les boutons, vous devez penser à la couleur, ainsi qu’à la psychologie de la couleur. Différentes couleurs véhiculeront différents messages. Pensez au message que vous voulez transmettre et choisissez les couleurs en conséquence. Ensuite, pensez aux mots eux-mêmes. Ils devraient inclure un mot d’action, ou un verbe, qui amènera l’utilisateur à AGIR. Lorsque vous choisissez les bons mots, ils agissent comme un déclencheur et combien d’action ils déclenchent dépend du niveau d’émotions que le mot émet. S’il n’y a pas de lien émotionnel, il n’y a pas d’action.
#5 – Faire bon usage du contraste et de la couleur
Choisir les bonnes couleurs pour tout type de design est en fait une science. Si vous lisez ceci, il est fort probable que vous soyez au moins un peu familier avec la psychologie des couleurs, donc nous n’entrerons pas dans les détails pour le moment.

Au lieu de cela, nous allons nous concentrer sur la façon dont vous pouvez utiliser les couleurs à leur plein potentiel afin d’obtenir une interface attrayante. Les couleurs véhiculent une hiérarchie visuelle, et vous pouvez les utiliser pour élever vos conceptions, établir une bonne relation entre les éléments et garder l’attention de vos utilisateurs. Lorsque vous travaillez sur l’interface de votre site, les couleurs que vous utilisez doivent conserver une certaine uniformité afin de transmettre des indications visuelles. De plus, vous devez garder votre palette de couleurs aussi minimale que possible.
#6 – La typographie est votre ami

La typographie est une façon très élégante d’établir la hiérarchie visuelle dont nous parlions juste avant. Cependant, ce n’est pas aussi simple que de choisir une belle police et de l’utiliser tout au long de la conception de votre site. Pour commencer, toutes les polices ont leur propre personnalité. Et il est très important que vos choix soient influencés par votre audience. « Last but not least », la taille est également un facteur clé lorsque vous utilisez des polices pour concevoir n’importe quel type de support.
#7 – Ajouter une section « recherche » sur votre site
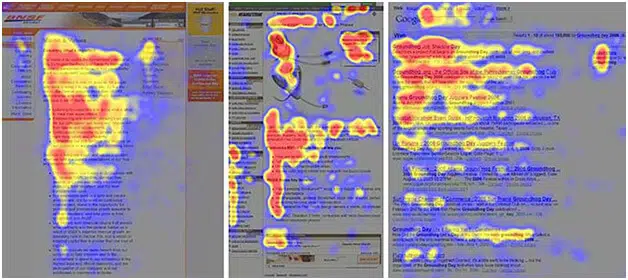
Vous pouvez rendre la navigation sur votre site Web aussi facile que possible mais vous ne pouvez pas exclure l’option que quelqu’un ne sera toujours pas en mesure de trouver ce dont il a besoin. C’est là que la recherche sur le site intervient car elle permet aux utilisateurs de rechercher tout ce dont ils ont besoin en utilisant le champ de recherche adéquat. Le champ de recherche doit être large de maximum 27 caractères. C’est une bonne largeur pour garder le texte clairement visible. Ce champ de recherche doit être placé en haut de la page Web. Les statistiques montrent que la plupart des utilisateurs ont tendance à chercher dans un site Web en utilisant le modèle F, c’est à dire partir en haut à gauche pour finir en bas à droite
Dans le champ de texte, n’utilisez pas un texte de recherche tel que «Soumettre» ou «Go», car cela peut être trompeur. Utiliser un texte de recherche clairement spécifié est plus facile à comprendre pour les internautes.
#8 – Évitez les erreurs 404
Un moteur de recherche peut ne pas vous punir trop fortement s’il y a une erreur 404, mais un utilisateur le fera certainement. Lorsqu’ils cliquent sur une image ou un lien, ils s’attendent à être redirigé à l’endroit où ils veulent aller.

Si à la place ils reçoivent une erreur 404, ils seront facilement contrariés. Ils vont probablement repenser la raison pour laquelle ils ont passé du temps sur votre site Web et se tourner vers d’autres sites pour trouver une solution. Les erreurs 404 sont équivalentes à un temps de chargement de page lente dans la liste des choses qui peuvent rendre les utilisateurs frustrés.
#9 – Votre site doit être « responsive » & « mobile friendly »
De nos jours, de plus en plus d’utilisateurs accèdent à des sites Web via leur smartphone. Les progrès technologiques nous permettent de le faire et vous devriez suivre la tendance.

La navigation sur votre site Web doit être facile sur n’importe quel écran, y compris celui d’un smartphone. En effet, si un utilisateur ne peut y accéder depuis son smartphone et profiter de l’expérience client, il ne reviendra pas depuis un ordinateur. Vous perdrez donc un client potentiel.
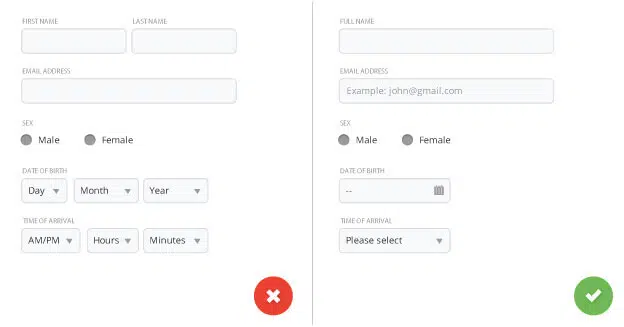
#10 – Rendez vos formulaires simples

Les formulaires sont l’une des principales méthodes utilisées par vos utilisateurs pour interagir avec votre site Web. Le principal problème est que ces formulaires demandent parfois beaucoup d’informations et ne sont pas du tout intuitifs. Par conséquent, vous devez intégrer des formulaires aussi facile que possible afin d’empêcher vos utilisateurs de se fâcher contre leur ordinateur. La première question à vous poser est « Ai-je vraiment besoin de ce formulaire ? ». Il y a beaucoup de situations où une inscription n’est pas vraiment nécessaire. Si vous pouvez éviter cela, l’utilisateur sera plus heureux, et vous n’aurez pas à concevoir une interface utilisateur supplémentaire. Dans le cas où l’inscription est vraiment nécessaire, rendez les formulaires aussi simples que possible.
#11 – Créer une page Web facile à analyser
Un site web avec des pages faciles à parcourir sera un facteur très important si vous souhaitez garder vos visiteurs sur votre site.

Les tests opérationnels montrent que la plupart des utilisateurs ne lisent pas vraiment les pages Web au complet, mais les scannent simplement et recherchent des textes en gras et accentués, tels que des titres. Les études de suivi oculaire montrent également que les utilisateurs lisent un contenu qui ressemble à la lettre F. Ils débutent donc en haut à gauche puis descendent vers la droite, et ainsi de suite. Un titre ainsi qu’un premier paragraphe accrocheur vous donnera envie de lire la suite. Le contenu est organisé dans un format de pyramide inversée, où la base large donne les informations les plus importantes, et elles deviennent moins importantes à mesure que vous descendez.
#12 – Assurez-vous de connaître votre public

Les conseils les plus importants sur la façon de concevoir une bonne interface devraient provenir des personnes qui utilisent l’interface. Si vous envisagez de créer un site Web, vous devez avoir une idée de ce que votre audience souhaite. Vous devez avoir une idée claire du type de besoins qui attirera les gens vers votre site Web et de la façon dont le design les amènera encore plus loin. Si vous êtes un peu perdu, regardez la concurrence. Regardez les meilleurs sites et voyez ce qu’ils ont en commun – c’est souvent un bon point de départ. Si vous utilisez des modèles de conception avec lesquels votre public est à l’aise, cela les fera se sentir les bienvenus sur votre site. Une fois que vous avez identifié votre public cible, vérifiez comment vos idées de conception fonctionnent avec eux et assurez-vous de tenir compte de leurs commentaires.
#13 – Facilité de navigation

La navigation intuitive est la clé si vous voulez vous assurer que les gens peuvent trouver ce qu’ils cherchent. Passer d’un point A à un point B devrait être aussi simple que possible. Et, si vous ne voulez pas que les gens réfléchissent à l’endroit où ils devraient cliquer, cela devrait être intuitif.
#14 – Gardez vos titres bien conçus et bien écrits
Les titres et le contenu sont guidés par ce que vos clients potentiels recherchent réellement. Lorsque vous incluez des mots-clés dans le titre, il est très important de transmettre votre message, au bon public. Un moteur de recherche donnera généralement l’avantage à un titre bien conçu, par rapport à d’autres contenus, de sorte que le bon titre qui se démarque améliorera réellement la recherche.

Plus important encore, les titres guident votre utilisateur sur le site Web, ce qui signifie que les en-têtes intuitifs lui permettront de trouver plus facilement le contenu dont il a besoin.
#15 – Faire bon usage de la mise en forme du texte et des listes à puces
Un texte en gras ou en italique, ainsi qu’une liste à puces, permettront à votre utilisateur d’être plus attentif à votre contenu. Ces outils de style ont un aspect distinctif qui attire l’attention et accélère la lecture en décomposant l’information et en soulignant ce qui est important.

Lorsque vous divisez un paragraphe en liste à puces cela rend les choses plus faciles à lire. Vous pouvez ajouter à cela du texte en italique et en gras qui mettront en évidence certaines informations.
Conclusion
Même si cela peut sembler un domaine intimidant, la conception de sites Web peut vous donner une excellente occasion d’améliorer votre business. Votre site Web doit être facile à utiliser avec une navigation simple et utiliser les bonnes couleurs. Le choix des bonnes polices est également important tout comme les messages de vos internautes qui permettront d’améliorer l’expérience utilisateur. Gardez à l’esprit que la cohérence est la clé sur un site Web. Et vous quelles techniques utilisez-vous afin d’améliorer l’expérience utilisateur ? N’hésitez pas à nous en faire part en commentaire
Aucun commentaire