Sur un site internet comme ailleurs, les couleurs ont un impact psychologique, en partie liés à des déterminants culturels. Le blanc est synonyme de pureté, le jaune de joie, le rouge de passion, de sensualité ou de colère, le vert de nature, d’apaisement, de confort, etc. Dans le choix du design de votre site internet, vous devez prendre en considération la dimension symbolique des couleurs. Les couleurs ne doivent pas être choisies au hasard, mais doivent refléter votre image, votre positionnement, votre offre, votre histoire et vos valeurs. Cet aspect de web design est relativement peu abordé sur le web, d’où notre idée de vous proposer un article complet sur la question. Et en bonus, une sélection de sets de couleur pour ceux qui n’ont pas envie de passer des heures à choisir une combinaison de couleurs qui fonctionne bien.
Cet article a été mis à jour afin de compléter les informations concernant le code couleur des sites internet et leur signification, en prenant appui sur les tendances les plus récentes. Que signifie le choix du rouge, du bleu ou de l’orange comme couleur principale ? La réponse dans notre guide complet.
Les couleurs d’un site internet ont un impact considérable
Le métier de web designer n’est pas facile. Le web designer doit penser à tout un tas de choses lorsqu’il conçoit le design d’un site web, et répondre à plusieurs exigences. Il doit s’assurer que la navigation sur le site est claire et fluide (facteur clé de l’expérience utilisateur), et donc toujours être capable de se mettre à la place de l’internaute. En même temps, il doit favoriser le franchissement des étapes dans le tunnel de conversion, afin d’optimiser la conversion du site, et donc prendre en compte les objectifs du propriétaire du site.
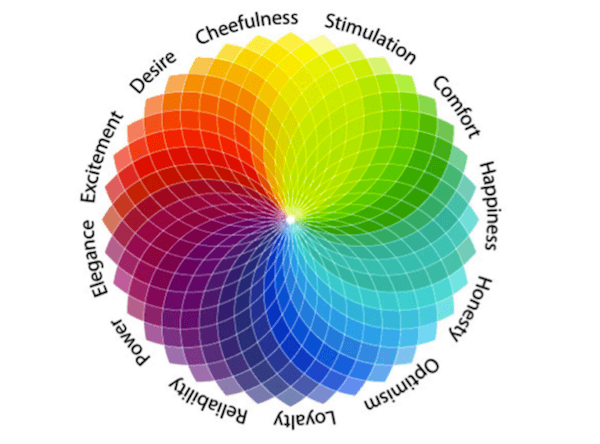
Dans la mesure où le design d’un site web a une influence sur le comportement des internautes, de plus en plus de web designers s’intéressent à la psychologie, et en particulier à la psychologie des couleurs. Une connaissance de la signification des couleurs d’un site web permet de répondre de manière plus pertinente au cahier des charges et d’optimiser le travail sur le design. Utiliser les bonnes couleurs peut aider à mettre les clients dans un état d’esprit qui les incite ou oblige à réaliser l’action demandée. Le code couleur d’un site internet a un pouvoir d’influence considérable, et donc un impact majeur sur la conversion. Les Couleurs de votre site internet permettent d’attirer l’attention là où il faut, de d’envoyer les bons signaux et de générer les émotions positives voulues. Voici un petit aperçu de la symbolique des couleurs :

Les couleurs de votre site web déterminent la perception qu’ont les clients, et plus généralement les visiteurs de votre site, de votre marque et de votre positionnement. En un mot, elles influencent la perception et ont un rôle persuasif. Face à ce constat issu de la psychologie, vous devez nécessairement vous poser ce type de questions : quel couleur correspond le mieux à l’image de marque que je veux construire, au message que je vais faire faire passer ? Quel couleur utiliser pour maximiser la réussite de mes objectifs ?
Plusieurs études scientifiques ont d’ailleurs prouvé le lien entre la couleur des produits et le désir d’acheter. Lorsque l’on voit une couleur, c’est toute une chaîne de réaction qui se déclenche dans l’hypothalamus. Des hormones sont libérées dans la thyroïde, générant des émotions ayant un impact sur le comportement. Il a été prouvé qu’entre 62% et 90% des achats étaient déterminés par les couleurs. Le lien entre couleurs et conversion est donc clairement établi. Donc, s’intéresser activement à la psychologie des couleurs n’est pas un must, cela doit faire partie intégrante de votre travail (ou de celui de votre web designer) de formalisation du design de votre site.
Il y a des endroits clés de votre site où vous devez soigneusement réfléchir aux couleurs à utiliser. Mentionnons notamment : les pop-ups, les bordures, les zones de titre, l’arrière plan, les bannières, les hero images du header, les boutons (spécifiquement les call to actions)…Le choix des couleurs dans ces zones stratégiques dépend étroitement de l’audience que vous ciblez. Chaque image génère des émotions différentes, sur lesquelles vous pouvez capitaliser.
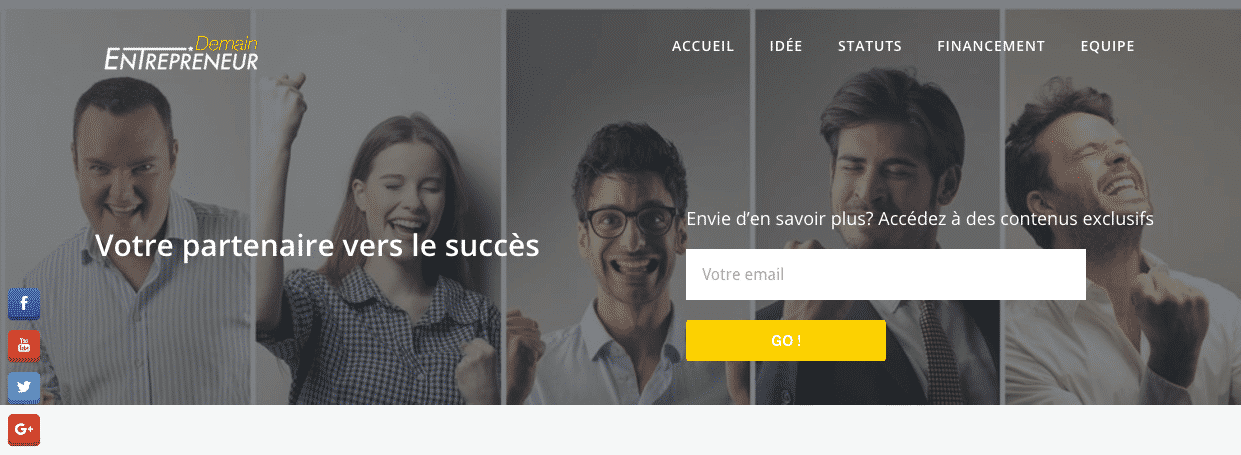
Exemple de hero image (Demain Entrepreneur) :

Voici un exemple réussi d’utilisation des couleurs (L’Oréal) :

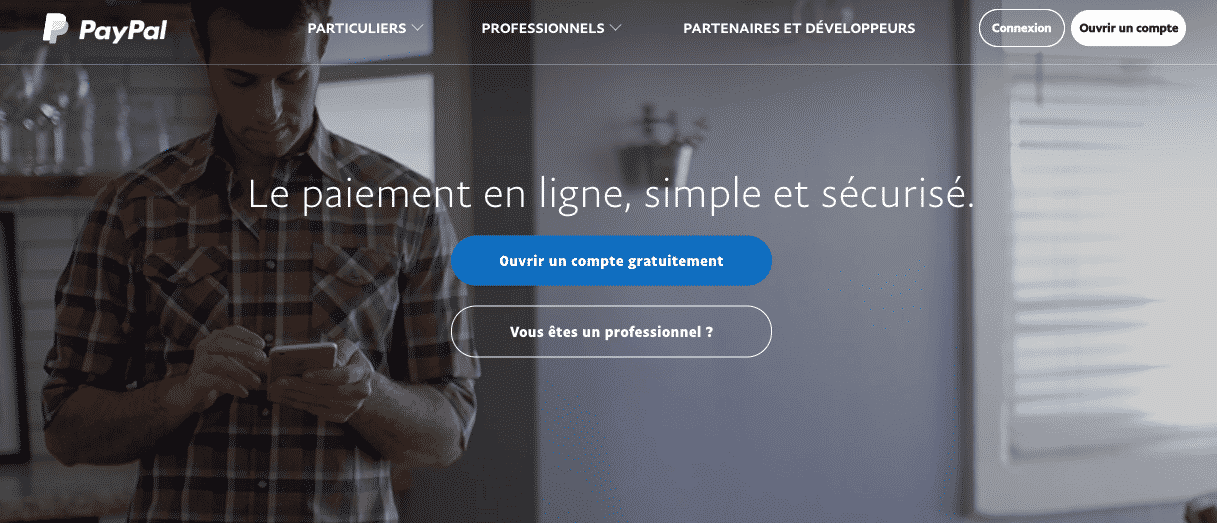
Cette photo utilise différentes nuances de rose, sur un fond violet. Une image comme celle-ci est engageante, spécialement pour un public féminin. Elle symbolise la beauté et la sophistication, ce qui correspond à l’entreprise et aux produits de beauté qu’elle commercialise. Le choix des couleurs n’est pas l’effet du hasard. De la même manière, ce n’est pas un hasard si la page de connexion de Facebook ou la page d’accueil de Paypal sont basées sur des nuances de bleu. Le bleu inspire la confiance.

Les contrastes et la luminosité
La luminosité joue aussi un rôle crucial dans le succès d’un site web. En général, on dit que les femmes préfèrent les couleurs douces, sobres, tandis que les hommes préfèrent les couleurs plus étincelantes. Dans l’image de L’Oréal présentée plus haut, on peut en effet constater que les couleurs sont globalement douces. Les couleurs utilisées ne conviendraient pas s’il s’agissait d’un site web commercialisant des vêtements pour enfants. Même si ce sont les femmes qui achètent en général les vêtements pour leurs enfants, elles préfèrent sur ce genre de site des couleurs plus brillantes, symbolisant la vitalité, le dynamisme et la vigueur associés à l’enfance.
Les contrastes sont un autre élément important à prendre en compte. Ils déterminent la lisibilité du site. Personne n’aime mettre plusieurs secondes à comprendre le texte écrit sur un bouton call to action ou sur un élément graphique quelconque. Un texte noir sur un call to action à dominante blanche passera inaperçu. Dans la conception de la charte graphique de votre site, vous devez aussi prendre en compte les rapports de couleurs. Non pas seulement les couleurs prises en elles-mêmes, mais leurs relations et leurs associations. Les palettes de couleurs peuvent avoir un impact important sur l’accessibilité et l’utilisabilité de votre site. Pour vérifier que les combinaisons choisies sont les bonnes, la meilleure technique consiste tout simplement à se mettre à la place de l’internaute. Il faut que les internautes puissent lire et comprendre facilement le contenu et la structure du site. Pour ce qui est de la lisibilité, la psychologie des couleurs tend à privilégier l’orange, le jaune, le rouge et le bleu.
L’optimisation des images a un impact important sur les performances d’un site web (en termes de vitesse de chargement). Pour en savoir plus sur ce sujet, découvre notre article sur l’art d’optimiser les images pour le web : choix du format, compression et bonnes pratiques.
Cinq exemples d’utilisation des couleurs
Moz a récemment publié une étude qui montre notamment que sur un site de machines à sous, le fait d’avoir changé la couleur du bouton de vert à jaune avait augmenté le taux de conversion de plus de 180%. Nous vous conseillons vivement de faire plusieurs tests A/B de couleurs pour identifier la couleur qui génère les meilleures performances et qui impacte le plus votre cible. Voici deux exemples pertinents d’utilisation des couleurs :
#1 Le jaune
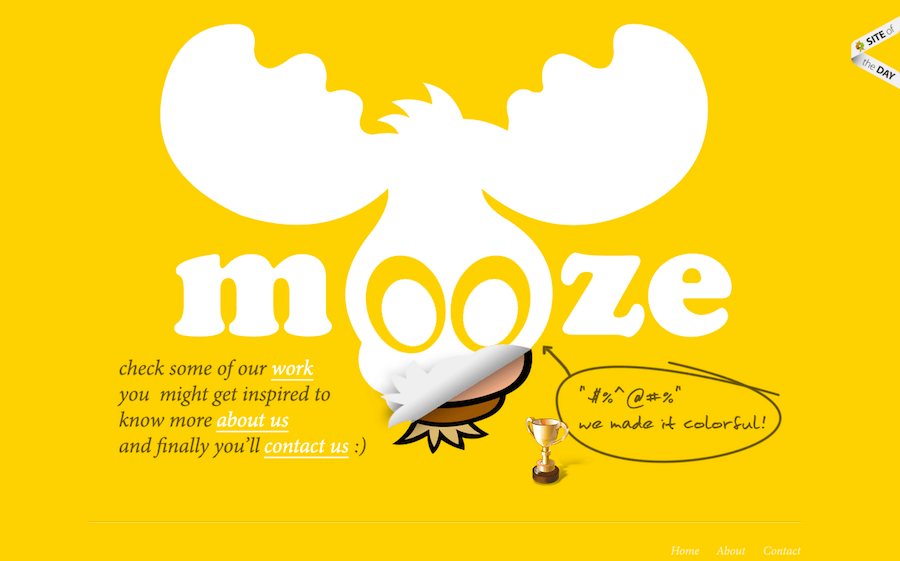
Dans le monde du marketing, on dit parfois que le jaune symbolise la sérénité. Cette couleur convient en tout cas parfaitement aux boutiques ecommerce qui commercialisent des jouets ou des jeux pour enfants. En partie parce que cette couleur est associée à la prudence, mais aussi à la joie de vivre, à l’innocence. Le jaune est souvent considéré comme la couleur la plus énergique. Dès leur plus jeune âge, les enfants associe le jaune au soleil, et donc à la chaleur et au bonheur. Les sites qui ont les enfants pour cible (ou leurs parents) ont donc tout intérêt à miser sur cette couleur. Ce n’est pas une règle absolue. La preuve, La Grande Récré et Toys R Us ont opté pour le bleu, et JouéClub pour le rouge. On peut ensuite jouer sur les nuances de couleurs. Le jaune sombre suggère l’antiquité (la couleurs des parchemins), et peut être associé à la sagesse ou à la curiosité. Voici l’exemple du site Moozedesign, qui utilise le jaune en couleur dominante :

#2 Le vert
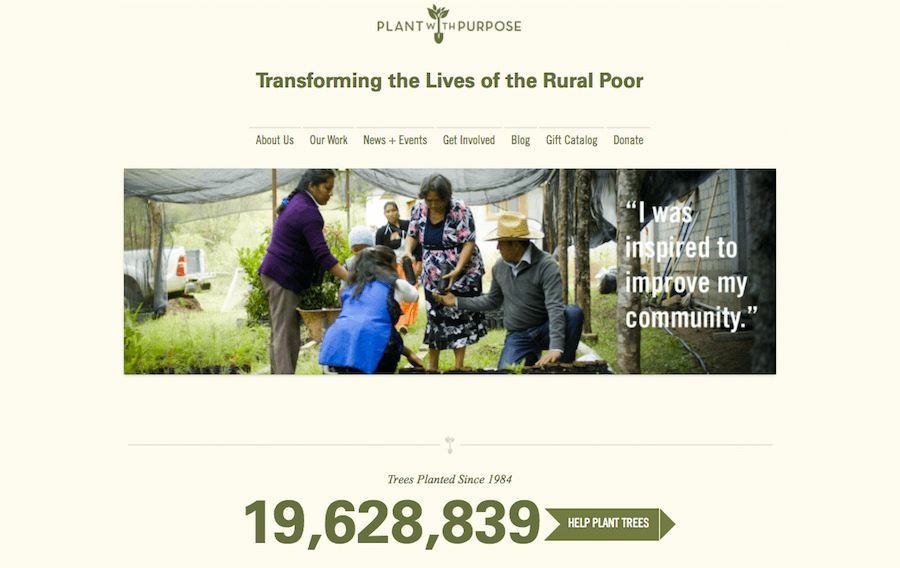
Le vert est la couleur de la paix, de la tranquillité, de l’apaisement et de la nature. Il procure un sentiment de calme, d’optimisme, voire de régénération. Les nuances foncées du vert sont quant à elles plutôt associées à l’argent (dollar oblige), et peut être utilisé à bon escient par les sites qui veulent suggérer la richesse, la croissance et la stabilité (financière). Les nuances claires du vert sont plutôt associées au printemps, et peuvent être utilisées par les sites qui veulent refléter la relaxation, la fraîcheur ou l’honnêteté. Les sites liés à l’environnement ont tout intérêt à choisir le vert comme couleur dominante. C’est le choix fait par le site Plant with Purpose :

#3 Le rouge
Le rouge est une couleur pleine d’audace, d’énergie, de passion et d’enthousiasme. Cette couleur suscite l’émotion au point de faire augmenter notre rythme cardiaque. En signalétique, elle est fréquemment utilisée pour inspirer un sentiment d’urgence, signaler une obligation, une interdiction ou un danger. En communication commerciale, elle est plutôt utilisée pour mettre en avant une offre limitée, une promotion ou des soldes, car elle invite les acheteurs à l’action immédiate, en stimulant leur excitation.
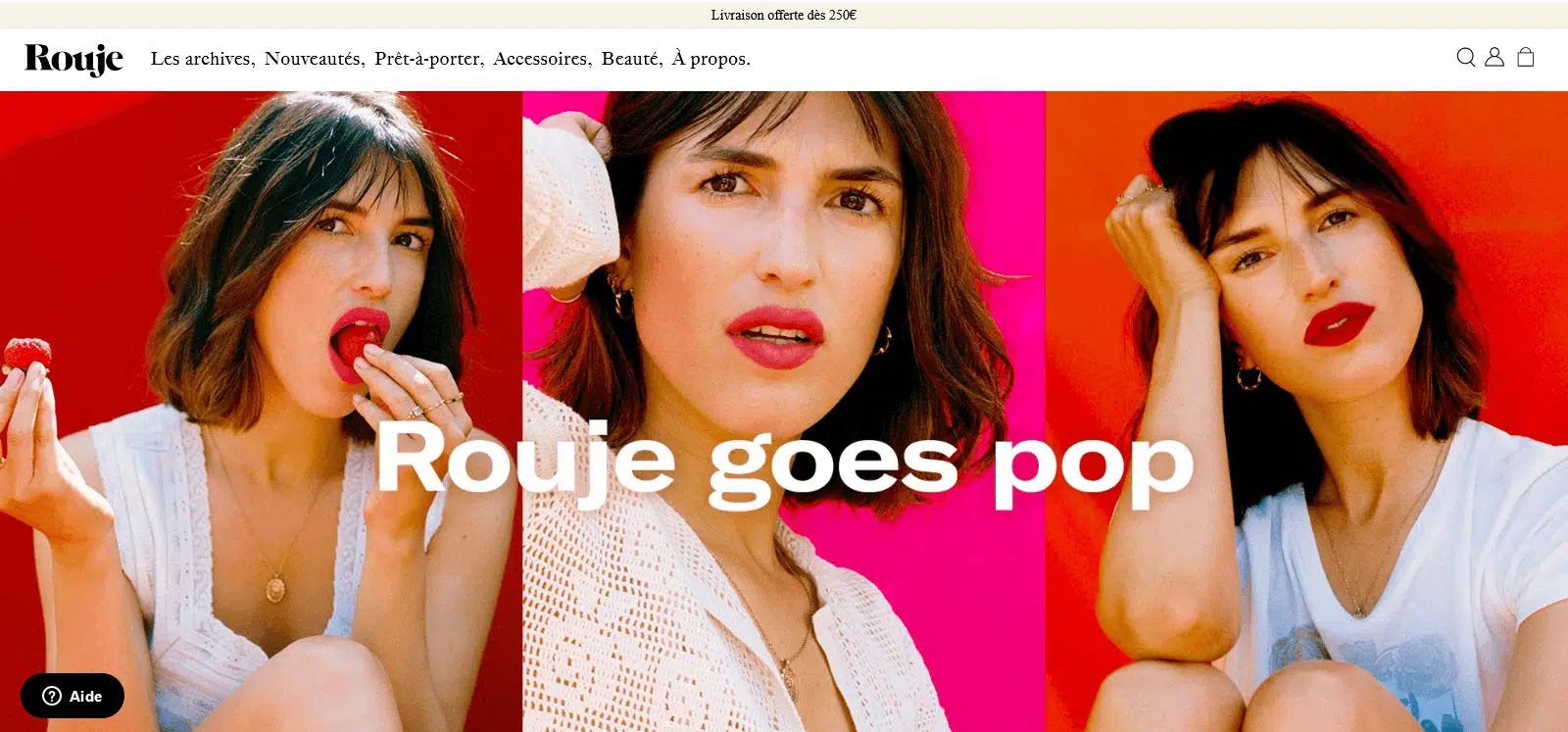
Le rouge peut devenir la couleur de votre site web, afin de mettre en avant la puissance de votre offre, l’audace de vos innovations, ou la passion pour votre métier par exemple. C’est ce qu’a fait Rouje.com pour mettre en valeur le prêt-à-porter féminin et les produits cosmétiques haut de gamme que la marque propose.

#4 Le bleu
Le bleu est une couleur froide appelant au calme et à la sérénité. Elle inspire un sentiment de confiance et de sécurité. Chez les acheteurs, elle renforce le sentiment de confiance envers une marque et ses valeurs. Synonyme de pureté, le bleu est facilement utilisé pour mettre en avant des produits propres, sécurisés et durables.
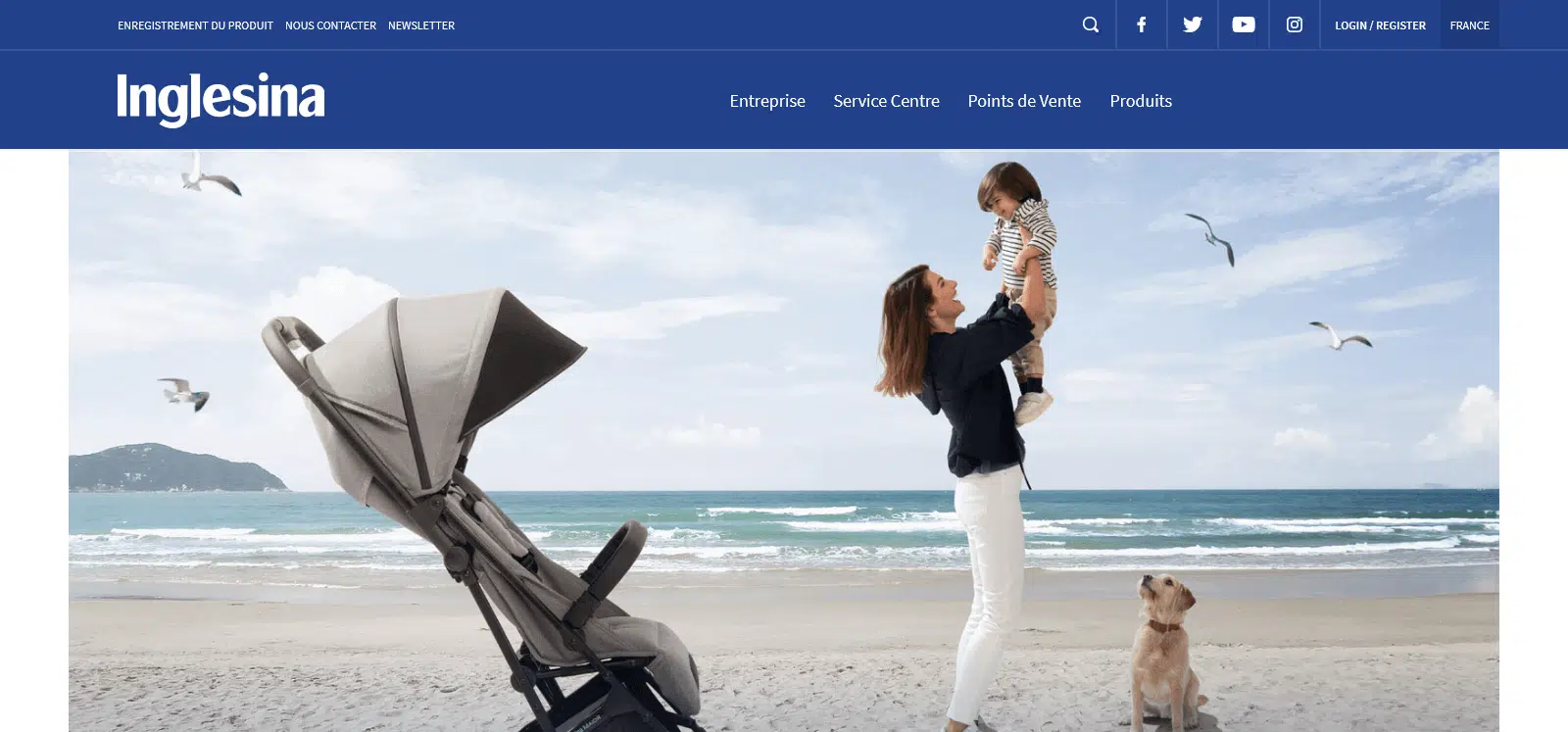
Le bleu peut donc devenir la couleur de votre site internet afin d’appuyer votre expertise, le respect de l’environnement, la sûreté de vos produits, ou la fiabilité de vos services. Inglesina.fr a fait ce choix de code couleur pour son site internet représentant sa marque de matériel de puériculture afin d’inspirer confiance aux parents.

#5 Le orange
L’orange est une couleur chaude, évocatrice de puissance, de vitalité, de fantaisie, et d’enthousiasme. Comme le rouge, elle attise l’excitation des acheteurs et favorise le passage à l’action. Fréquemment utilisée par les enseignes destinées au grand public, notamment chez les grandes surfaces alimentaires, elles mettent parfaitement en avant des offres promotionnelles. Un peu plus douce que le rouge, l’orange est aussi une couleur rappelant l’enfance, le soleil et la gaité.
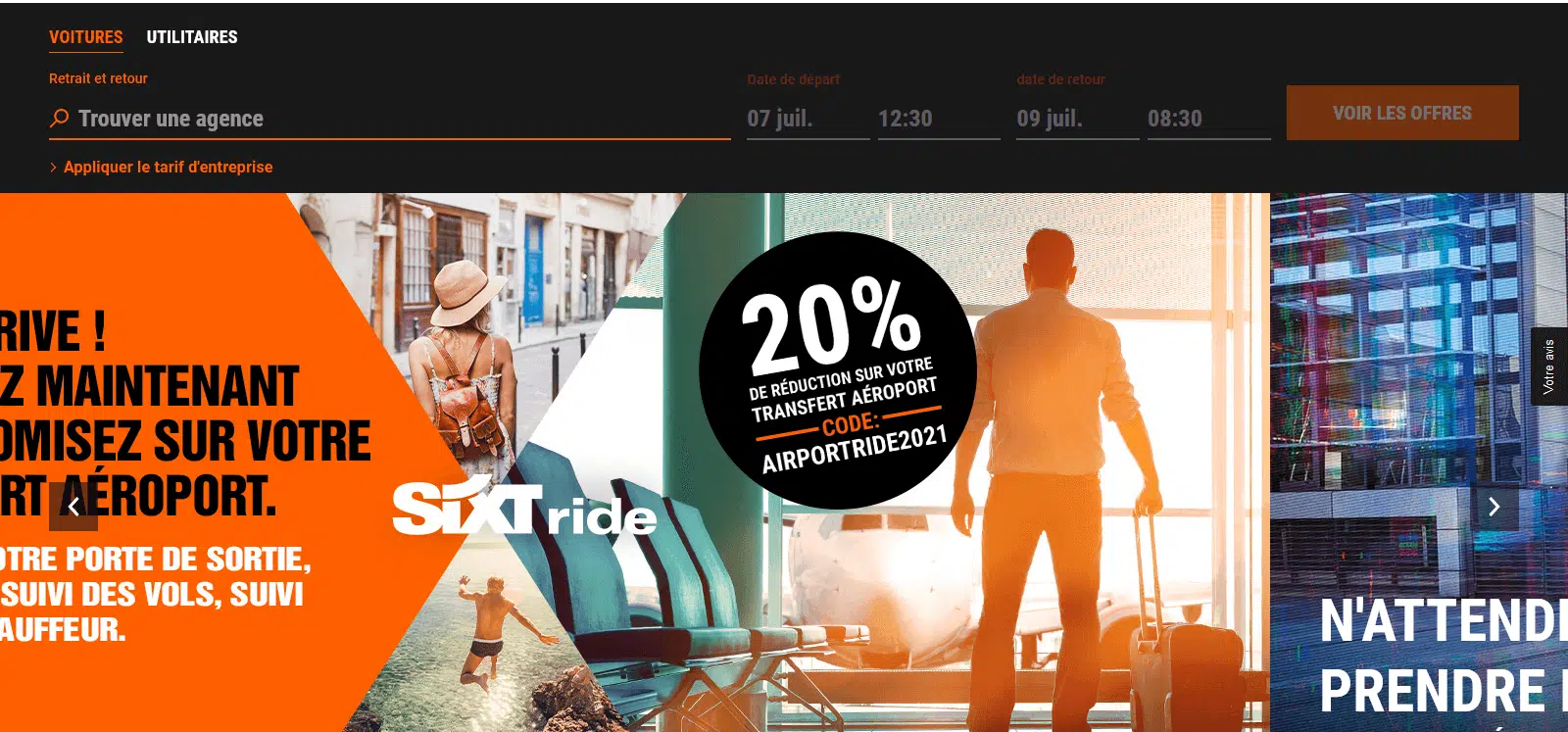
Parce qu’elle évoque aussi la convivialité et le mouvement, l’orange à été choisi comme couleur de site web par la chaine de location d’automobiles Sixt.fr.

Le choix des couleurs de votre site internet détermine l’atmosphère de votre site. Si ce dernier donne une mauvaise impression ou véhicule une atmosphère inadaptée pour votre cible, cela peut se traduire par un taux de rebond important. Votre site, dans ce cas, peut suggérer l’inexpérience, le manque de professionnalisme, voire un manque de confiance. Si vous réussissez, par le choix des couleurs, à partager une atmosphère en phase avec votre entreprise, votre offre et votre cible, cela crédibilise votre site web, ce qui ne peut avoir que des effets positifs sur les performances du site et votre conversion.
Nous vous invitons à utiliser la roue de couleurs d’Adobe pour identifier des couleurs qui correspondent à votre marque, en ayant toujours à l’esprit la psychologie des couleurs et la signification des couleurs d’un site web. Nous vous conseillons d’ailleurs de jeter un oeil à cet article pour avoir un panorama complet de toutes les couleurs et de leurs symboliques respectives. Dernier conseil : n’oublier pas que la signification des couleurs peut varier d’une culture à l’autre. Une couleur considérée comme positive par une culture, peut être considéré comme négative par une autre. Le blanc par exemple est associé à la mort en Chine, tandis qu’il est associé au mariage dans les pays de culture chrétienne, et à la pureté. Le violet, quant à lui, est considéré comme une couleur féminine dans la plupart des pays, mais est aussi associé à la mort au Brésil.
Besoin d’idées tendances en matière de web design ? Découvrez notre zoom sur les 6 tendances 2016 en matière de design de site web.
12 exemples de palettes couleur pour votre site web
Vous pouvez utiliser des palettes interactives comme celle proposée par Adobe (voir plus haut) pour choisir des combinaisons de couleurs qui fonctionnent bien et définir le code couleur d’un site internet, mais ce n’est pas si simple. Beaucoup, pour aller plus vite, préfèrent copier directement des palettes de couleurs existantes, ou bien s’inspirer d’exemples. Le site Canvas a publié un article très intéressant à ce sujet, dans lequel sont proposés 100 exemples de combinaisons de couleurs efficaces. Il y a en a pour tous les goûts et pour tous les thèmes. Nous en avons sélectionné 12 pour vous.
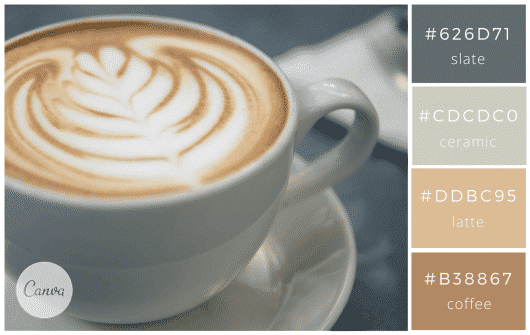
#1 Neutre et versatile

Les couleurs neutres de cet exemple (les nuances de gris ou de bronzage) offrent une grande versatilité. Ces couleurs peuvent être associées avec à peu près n’importe quelles autres couleurs. Après, il peut être intéressant de n’utiliser que des couleurs neutres de ce type pour son site. Tout dépend de la manière dont vous appliquez ces couleurs à votre design, mais ces couleurs neutres peuvent donner une impression haut-de-gamme et de sophistication (exemples : sites d’hôtel de luxe), ou bien inspirer des sentiments de calme et de confort.
Vous souhaitez créer un site internet pour promouvoir une offre de services ou une entreprise ? Découvrez combien coûte la création d’un site vitrine ?
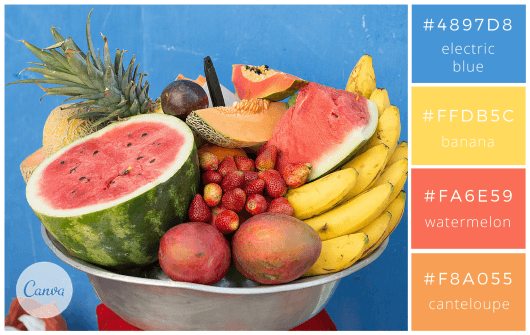
#2 Fun et tropical

Ce mélange de couleurs donne une impression de joie et de bonne humeur, d’exotisme aussi. Il est idéal par exemple pour le design d’une carte d’invitation à une soirée d’été décontractée, ou pour celui d’une affiche d’événement pour enfants. Cette palette de couleurs est sans ambiguïté : elle est synonyme de fun, de manière non équivoque.
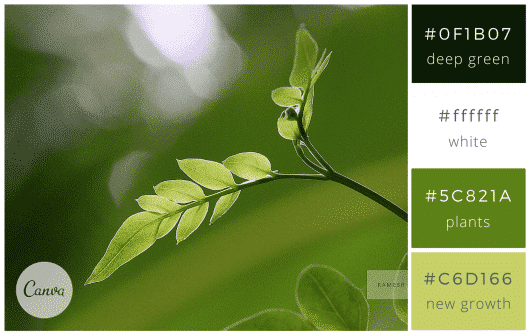
#3 Moderne et rafraîchissant

Associer le noir et le blanc avec le vert engendre une palette de couleurs qui donne un sentiment de sophistication, sans pour autant tomber dans l’esprit de sérieux. Contrairement à l’association noir et blanc + rouge (ou + bleu), cette palette de couleurs mettant à l’honneur le vert est très rafraîchissante.
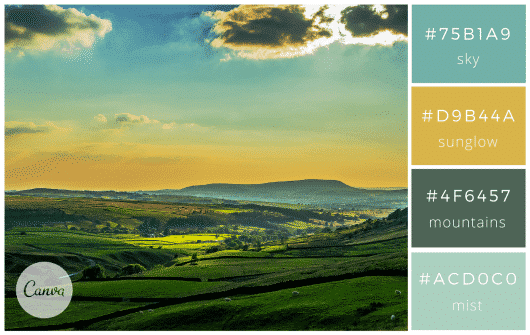
#4 Elegant et retro

Les nuances discrètes de ces couleurs donne un cachet vintage à cette combinaison. Ce bleu eau et cette couleur or étaient très tendance dans les années 1950 et 1960. Ce qui signifie pas que cette combinaison est daté. Au contraire, ces couleurs – et plus généralement l’esthétique du milieu du XXème siècle – connaît un regain de popularité depuis quelques années.
#5 Bleus glacés et gris

Le fait de combiner un gris chaud avec des bleus froids, et même glaciaux, produit un effet dynamique intéressant. Il en résulte un bel effet de luminosité et de brillance. Cela contraste avec les bleus ternes généralement utilisés.
#6 Frais et énergique

La combinaison de ce bleu néon avec ce vert clair compense les deux autres couleurs, plutôt ternes, et ajoute une vraie fraîcheur à l’ensemble. Ce type d’association s’adapte très bien pour des marques de fitness par exemple, ou pour tous les sites qui ont besoin d’un design faisant la part des choses entre le sérieux (le côté « professionnel ») et la sensation d’énergie.
#7 Rafraîchissant et joli

Ces nuances de bleu turquoise et le jaune vif, associés à un rose chewing-gum, forment une palette de couleurs rafraîchissante, « bonbon ». Si vous trouvez que le rose donne à la combinaison un aspect trop « girly », retirez-le. La combinaison des deux bleus et du jaune est en soi opérante.
#8 Méditerranéen

Quiconque a déjà pris un repas dans un restaurant italien retrouvera dans cette combinaison des reminiscences de la gastronomie italienne : le jaune des pâtes, le rouge de la sauce tomate et du vin. Cette palette de couleurs permet d’ajouter une touche de chaleur à votre site. Le fait d’intégrer une couleur plutôt terne (la couleur crème) permet de créer un contraste intéressant avec les autres couleurs, très vives.
#9 Elegant et moderne

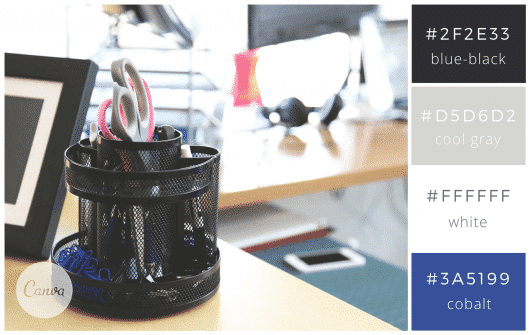
Le noir, le gris et le blanc conviennent quasiment partout. Le fait d’ajouter un bleu cobalt transforme une combinaison plutôt neutre à la base en un design moderne. Cette palette peut être utilisée pour tous types de sites, du site d’entreprise au site tendance.
#10 Sombre et séduisant

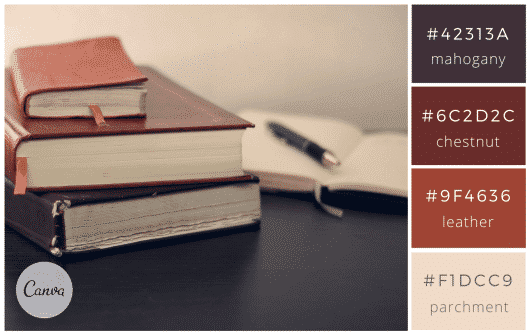
Bois sombre, cuir, vieux livres : les couleurs proposées dans cette palette de couleurs rappellent l’ambiance des vieux pubs anglais. Si vous souhaitez un design sophistiqué et suave, vous pouvez essayer cette combinaison de marrons aux teintes neutres.
#11 Naturel et reposant

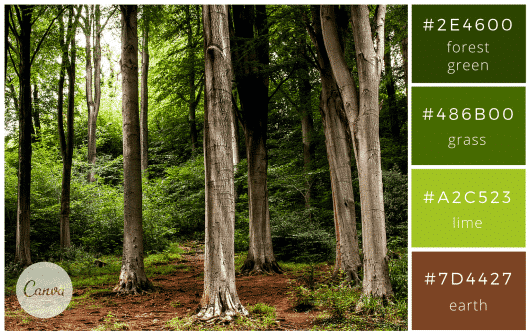
Si vous avez une marque ou avez besoin d’un design qui mette l’accent sur l’environnement et le naturel, cette palette de couleurs combinant des verts et du marron terre est un choix logique. Remarquez la brillance de ces couleurs, qui contraste avec les verts et les marrons souvent ternes utilisés.
#12 Sombre et terreux

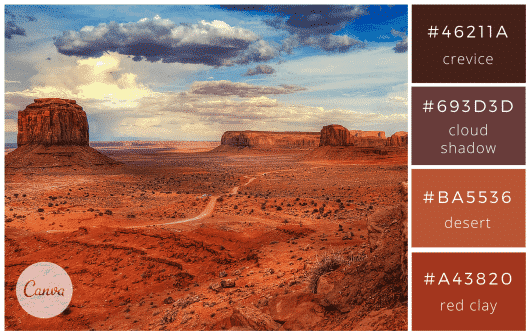
Les paysages désertiques sont plein de contrastes saisissants. Cette palette de couleurs, aux nuances douces sans être ternes, retranscrit bien ces contrastes.
Voilà pour les exemples de palettes de couleurs. Pour résumer, les couleurs de votre site internet ont un impact primordial sur sa performance (c’est-à-dire sur sa conversion). Vous devez prendre soin de choisir des couleurs en phase avec le message que vous souhaitez faire passer et votre positionnement, mais aussi bien choisir les combinaisons de couleurs.
Si le sujet du web design vous intéresse, je vous invite fortement à parcourir ces articles :



























le :
Bonjour,
Merci pour cet article. Je suis en train de créer une boutique de vêtements pour femmes, y compris chaussures et accessoires, et je me demandais quelle couleur choisir pour attirer le regard d’une part, et de donner l’envie d’acheter.
Merci pour vos conseils
le :
Pardon la couleur de la paix, c’est le bleu, pas le vert.
https://www.alfange.com/graphisme-10-couleurs-signification/
https://www.toutes-les-couleurs.com/signification-des-couleurs.php
il y a ce site, qui indiqué les signification positives et les signification négatives
http://www.code-couleur.com/signification/
le :
Merci pour les liens, très intéressant !
le :
Je vous invite à visiter mon site Dessindigo.com j’y avais publié un article qui parle de l’amélioration de la relation de l’être avec les couleurs pendant le temps.merci.
le :
Bonjour,
Ne faut-il pas favorisé les couleurs web sécurisées ?
Par exemple Bleu glacé et gris, au lieu pour les bleus, #a1d6e2 mettre #99cccc et #1995Ad mettre #009999.
J’adore la nature, pourtant la couleur verte, je n’aime pas, je n’aimes pas les sites Zen ou sur la nature, qui utilise ce code de couleurs, je trouve cela trop cliché.
Article très intéresse, qui fait réfléchir, on repense à son site.