A l’origine, WordPress n’est pas conçu pour créer des sites ecommerce. Comme son nom l’indique, WordPress sert d’abord à concevoir et gérer des sites de contenus et d’information. Mais les choses ont changé. Il existe aujourd’hui des dizaines d’extensions qui permettent de transformer un site WordPress en boutique ecommerce de niveau professionnel. Le plus connu et sans doute le plus complet est Woocommerce, maintenant disponible en français. Dans ce guide, on vous explique pas à pas comment créer un site WooCommerce sans se prendre la tête !

WooCommerce, le plugin ecommerce de référence pour WordPress
WooCommerce est le plugin le plus complet pour créer un site ecommerce sous WordPress. Avant de vous expliquer étape par étape comment installer WooCommerce sur votre site, comment le configurer et, plus globalement, comment créer votre boutique en ligne WooCommerce, quelques éléments de contexte s’imposent. D’abord, qu’est-ce WordPress ? Ensuite, qu’est-ce qu’un plugin ecommerce ? Et plus particulièrement, quelle est la place de WooCommerce parmi la myriade de plugins existants ?
WordPress, un éditeur de référence dans le monde entier
WordPress, c’est le CMS de référence dans le monde entier, avec plus d’un quart des sites dans le monde qui l’utilisent et près d’un milliard de téléchargements. Le tarif moyen de création d’un site wordpress est assez bas donc accessible. Lancé en 2003, WordPress permet de créer des sites internet très poussés en termes de personnalisation sans pour autant avoir besoin de grandes connaissances en programmation.
Définition
CMS est l’abréviation de « Content Management System », en français « Système de gestion de contenus ». On regroupe sous ce terme tous les logiciels permettant d’éditer des sites internet (de les créer et de les gérer).
Seulement voilà, WordPress est historiquement conçu pour la création de contenus, c’est-à-dire l’édition de sites type blogs ou magazines. Wordpress ne s’appelle pas WordPress pour rien. Il est pourtant possible de créer un site ecommerce WordPress, grâce aux multiples extensions (= plugins) qui ont progressivement été proposés par les développeurs. D’ailleurs, cette richesse incroyable au niveau des plugins s’explique par le fait que WordPress est un logiciel open source. A la différence de ce que l’on observe avec des éditeurs comme Shopify ou Wix qui sont des éditeurs « propriétaires », il est possible à quiconque de proposer un thème ou un plugin nouveau conçu pour WordPress. Vous pouvez par ailleurs modifier tous les éléments du code de votre site WordPress. Bref, il s’agit d’un éditeur extrêmement souple et modulaire qui répond à tous les besoins et qui permet de faire tout ce que l’on veut.
WooCommerce, LE plugin pour créer un site ecommerce sous WordPress
Vous trouverez des dizaines, et mêmes des centaines, de plugins ecommerce conçus pour WordPress : WP eCommerce, Cart 66, Jigoshop, MarketPress, Shopp, WP shop, etc. Comme chacun peut proposer son propre plugin, on trouve bien sûr de tout et de n’importe quoi sur les plateformes de plugins WordPress. En l’occurrence, les quelques exemples de plugins ecommerce que l’on vient de citer sont tous de bons plugins ecommerce. Ils ont beaucoup de qualité, certains défauts, mais s’en sortent tous plutôt bien.
Il n’empêche qu’il existe un plugin ecommerce qui sort clairement du lot. Ce plugin, c’est WooCommerce, lancé en 2011 et édité par WooThemes (racheté par Automatic en 2015, le créateur de WordPress). C’est, selon nous (mais pas uniquement selon nous !), le plugin ecommerce le plus performant, le plus souple et le plus complet. On peut pratiquement tout faire avec cette extension comme nous aurons l’occasion de le voir. Performant, WooCommerce est aussi très populaire (ce qui est révélateur en soi quant à la qualité du plugin). C’est même, de loin, le plugin ecommerce le plus populaire. Aujourd’hui, près de 30% des sites ecommerce dans le monde sont propulsés (comme on dit) par WooCommerce. Ce qui représente, toujours au niveau mondial, plus de 700 000 sites (et plus de 13 millions de téléchargements selon l’éditeur du plugin). En France, la proportion est moins importante. Seulement 20% des sites ecommerce français utilisent WooCommerce. Ce qui est déjà énorme en soi. WooCommerce, en France, arrive juste derrière Prestashop, un CMS entièrement dédié au ecommerce.
Avant de commencer le tutoriel, rappelons que WooCommerce est disponible en français. Il est également gratuit, même si certaines extensions de WooCommerce (des extensions de l’extension…) sont payantes. Si vous avez besoin de fonctionnalités complexes et spécifiques (comme par exemple un gestionnaire d’inventaire avancé), vous devrez surement en passer par l’achat d’extensions.
Rappelons aussi que créer un site WooCommerce est différent que de créer un site ecommerce à partir d’une plateforme spécifiquement dédiée au ecommerce (type Wix, Shopify, Prestashop, Magento, etc.). Découvrez quel est le meilleur logiciel pour créer une boutique en ligne entre Wix vs Shopify.
WooCommerce est surtout conseillé si vous souhaitez :
- Avoir un contrôle complet sur votre site web. Avec un logiciel propriétaire, vous êtes souvent limité. Par exemple, vous ne pouvez pas toujours régler les paramètres SEO (balise meta description, URL, etc.). Et puis, plus généralement, vous êtes très limité dans la modification du code (exemple : l’ajout de balises dans le header, etc.). WooCommerce, c’est WordPress, donc vous pouvez tout modifier, tout personnaliser, tout gérer.
- Pouvoir avoir un site ecommerce qui n’est pas uniquement un site ecommerce, mais un site qui héberge aussi un blog, des pages diverses et variées, etc. En utilisant WordPress, vous bénéficiez du meilleur éditeur de blog du monde entier !
- Ne pas payer des commissions sur vos ventes ou un abonnement mensuel comme c’est le cas sur tous les logiciels propriétaires.
- Pouvoir commencer petit et construire votre site à mesure que votre activité se développe. WooCommerce permet de créer des sites très simples, mais peut aussi répondre à tous les besoins complexes possibles et imaginables. Concernant la gestion des paiements par exemple, vous pouvez commencer avec des outils très simples à gérer comme PayPal, Amazon Payments ou Google Wallet avant d’implémenter la technologie SSL au bout d’un certain niveau de développement.
#1 Installer et configurer le plugin Woocommerce sur votre site WordPress
#1.1 Installer WordPress
WooCommerce est, encore une fois, une extension (= un plugin) de WordPress. Avant même d’installer WooCommerce, vous devez déjà installer WordPress. C’est assez logique. Ce qui suppose de choisir un hébergement pour votre site WordPress, de définir un nom de domaine, etc. Concernant l’hébergement, ne visez pas trop bas. Un site ecommerce consomme beaucoup plus de ressources qu’un simple blog. Pour commencer, un hébergement mutualisé peut faire l’affaire, à condition d’avoir plus de 64M de mémoire. Personnellement, nous vous conseillons d’opter directement pour l’hébergement dédié. Cela vous évitera d’avoir à changer d’hébergement au bout de 6 mois. Sur ce point, nous vous recommandons vivement WP Engine.
Si vous ne savez vraiment pas comment fonctionne l’installation de WordPress, nous vous conseillons de lire notre article d’avis complet sur WordPress. On évitera de s’étendre trop sur cette phase initiale, pourtant déterminante, pour éviter de surcharger ce guide déjà très copieux !
#1.2 Télécharger et installer WooCommerce sur votre site WordPress
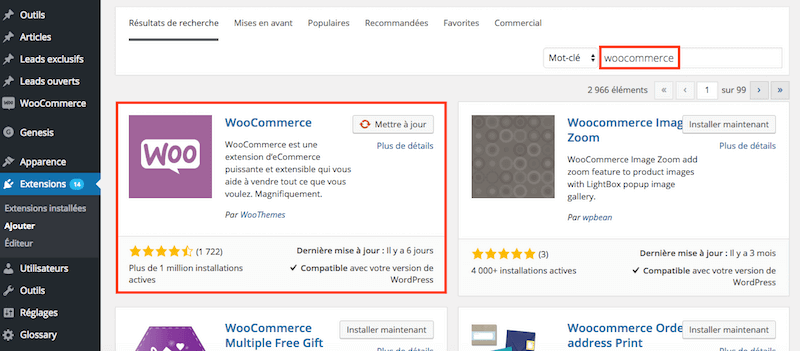
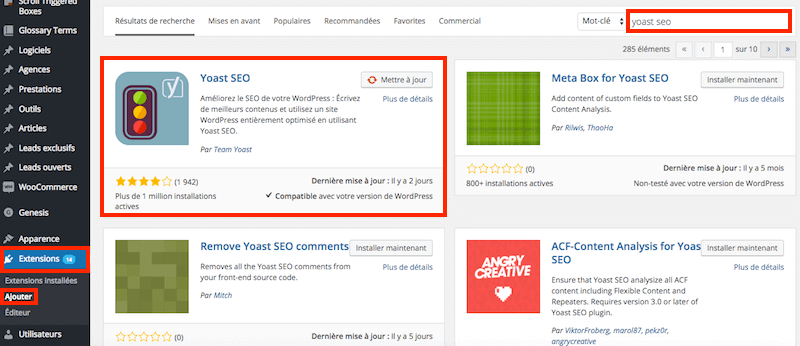
Télécharger et installer WooCommerce sur votre site WordPress est extrêmement facile. Il vous suffit de vous rendre sur votre interface WordPress (votre tableau de bord), et d’aller dans l’onglet « Extensions » ==> « Ajouter ». Vous tapez WooCommerce dans la barre de recherche. Le plugin apparaît tout de suite.

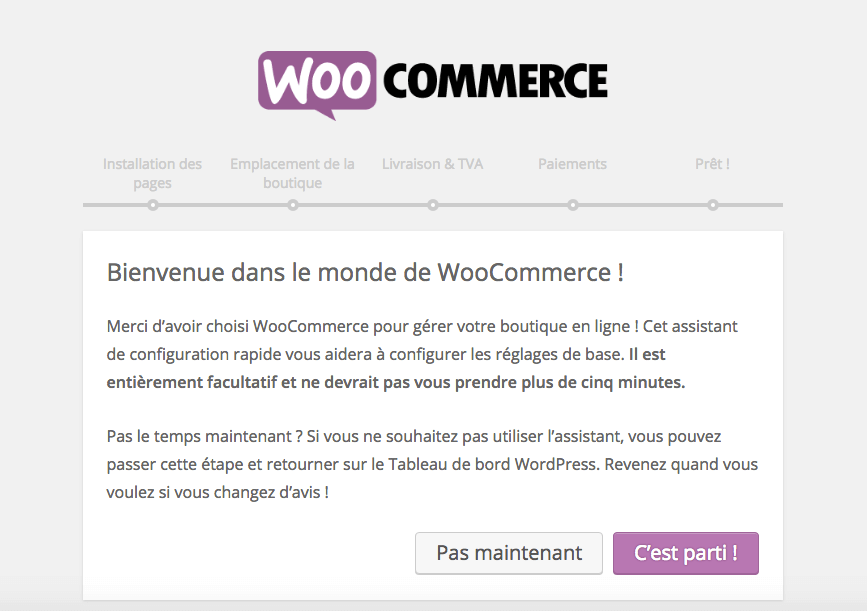
Cliquez sur « Installer maintenant » et activez-le. Une fois le plugin WooCommerce activé, vous pouvez lancer l’assistant WooCommerce qui vous permettra de réaliser les premiers réglages.

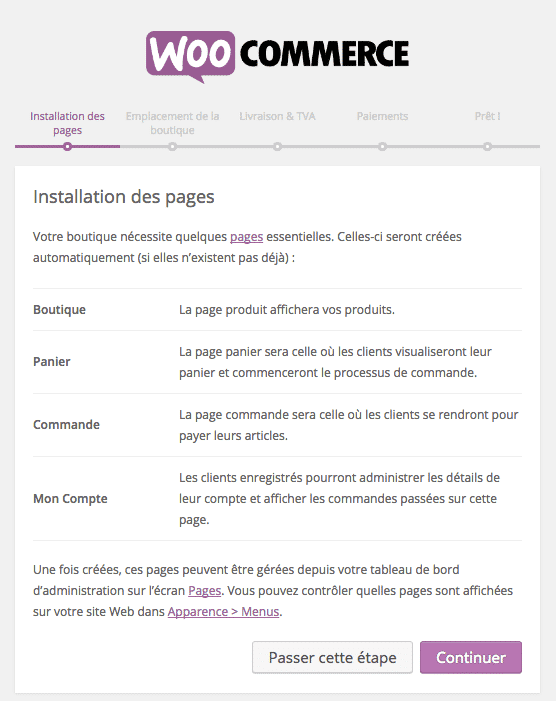
Un site WooCommerce a besoin de plusieurs pages structurantes, comme par exemple la page boutique, la page de panier, la page de commande ou la page « mon compte ». WooCommerce vous propose au début de l’assistant de générer automatiquement ces pages. Acceptez en cliquant sur « Continuer ». Vous pourrez personnaliser ces pages plus tard.

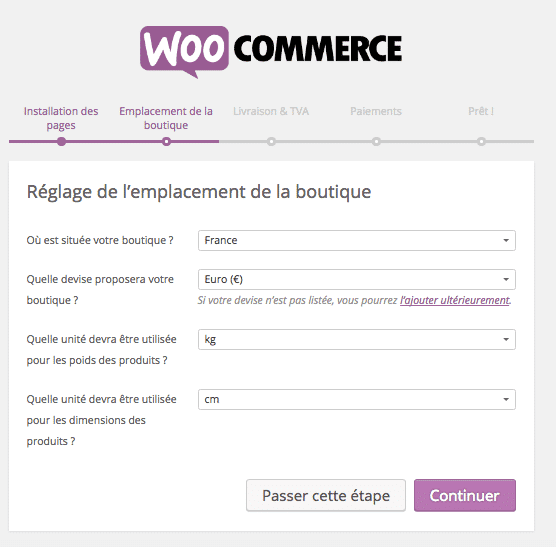
Vous devez préciser ensuite l’emplacement de votre boutique, la devise utilisée et les unités de mesure pour le poids et les dimensions :

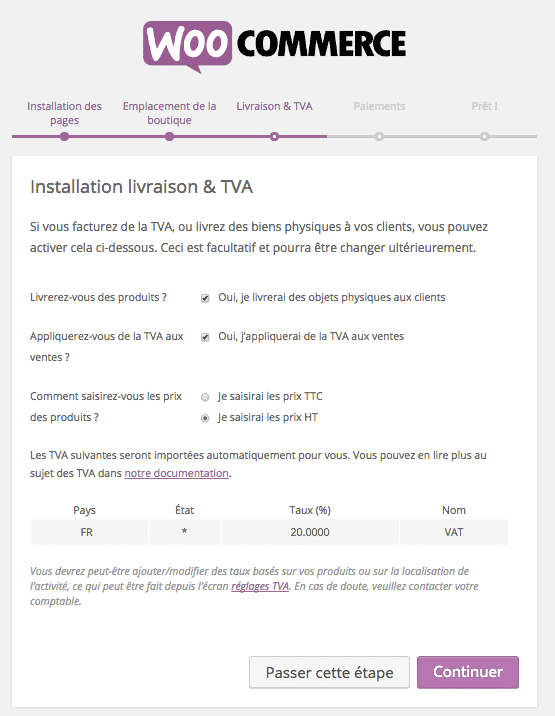
Vous devez ensuite indiquer si vous proposez un service de livraison (ce qui est surement le cas) et si vous facturez la TVA.

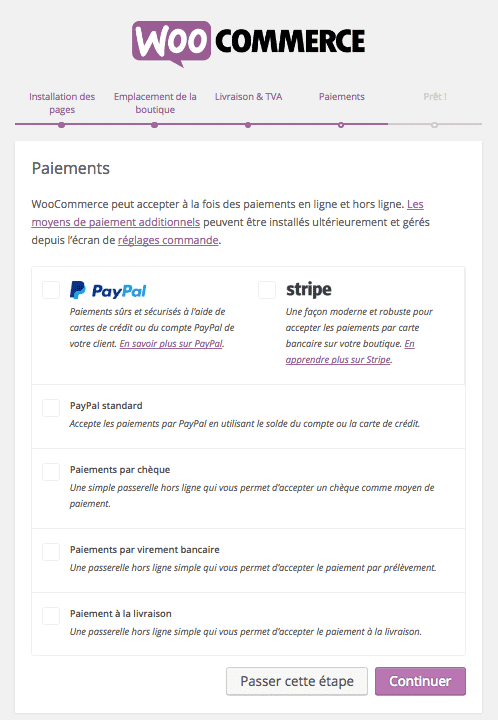
Dernière étape : le paiement. La configuration des paiements est peut-être l’étape la plus délicate lorsque l’on créé un site ecommerce. Nous vous conseillons d’ajouter PayPal pour commencer. Vous pourrez par la suite rajouter d’autres moyens de paiement.

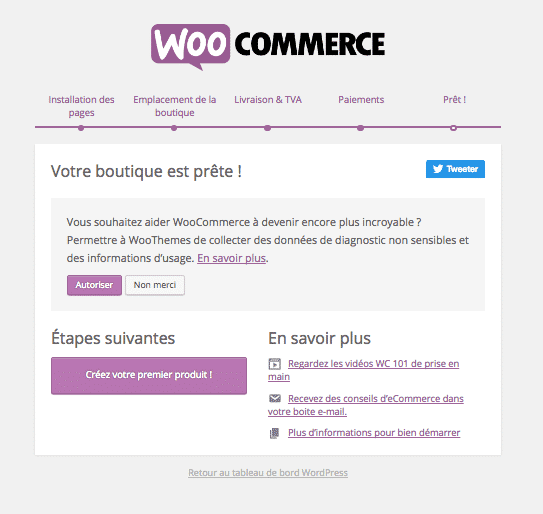
C’est tout pour les configurations de base. Inutile de vous dire que le travail n’est pas terminé. Un site WooCommerce est surtout composé de pages produits. Pour vous familiariser tout de suite avec l’éditeur de pages produits, cliquez sur « Créez votre premier produit ! ».

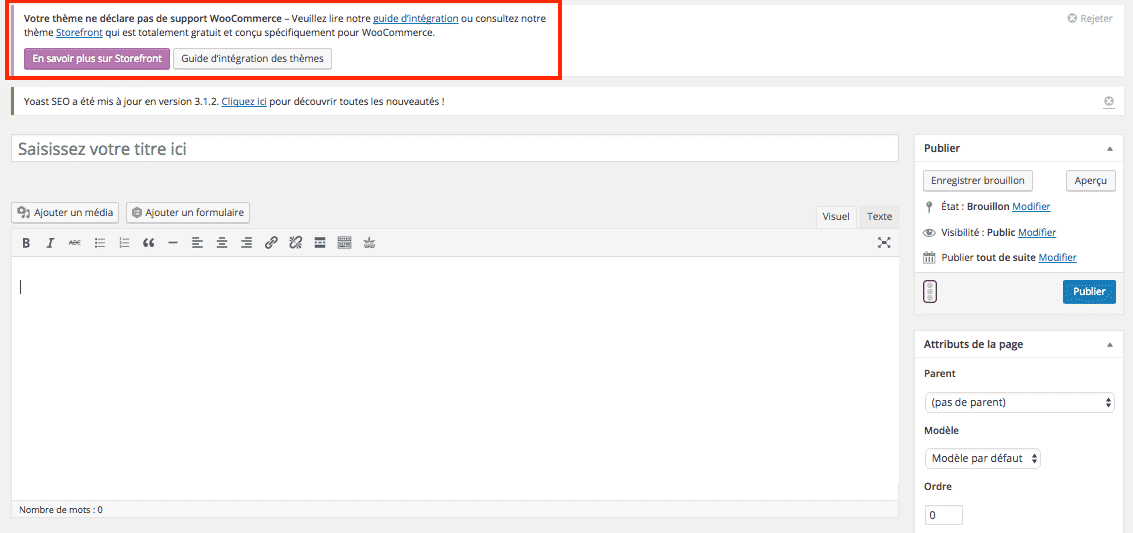
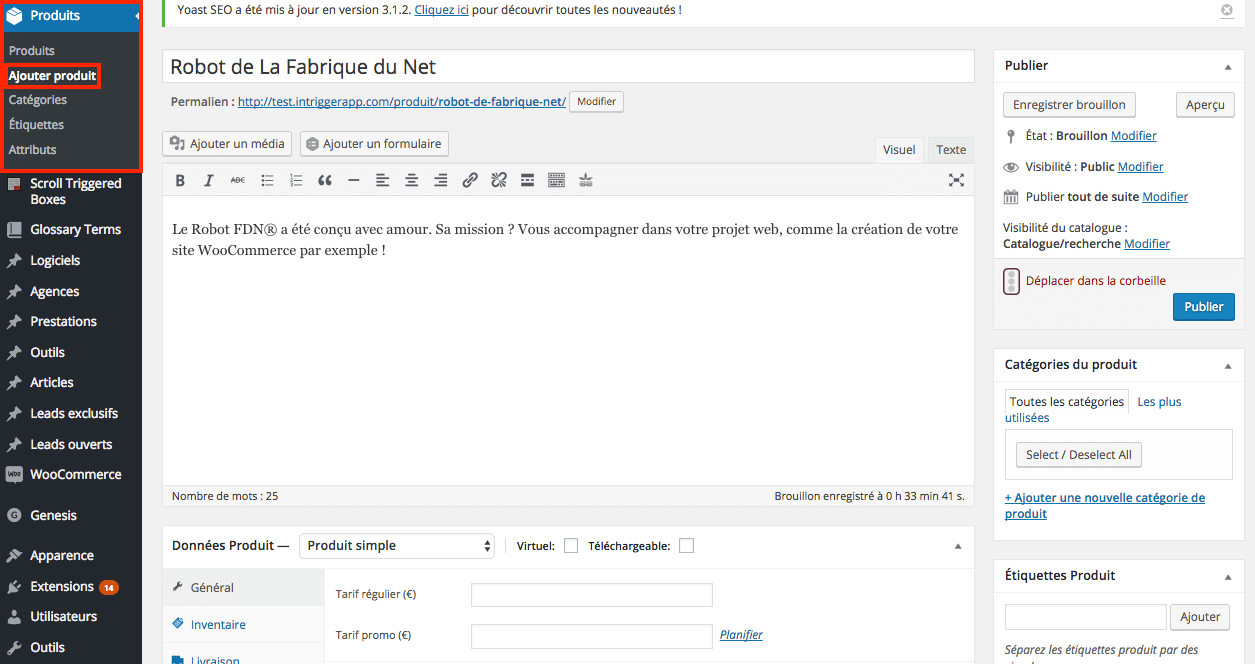
Si vous êtes déjà un utilisateur de WordPress, l’éditeur de pages produits ne devrait pas vous dépayser. Il s’agit, à peu de choses près (l’important est dans cette nuance, comme nous le verrons), du même éditeur que celui qui sert à créer des articles de blog. Nous reviendrons tout à l’heure sur cet éditeur. Mais avant, attardons-nous sur certains aspects de réglages. Il est possible que vous voyiez affiché un bloc qui vous explique que votre thème n’est pas compatible avec WooCommerce (encadré rouge) :

Si ce message apparaît, vous devez absolument changer de thème woocommerce. Sinon, vos pages risquent de mal s’afficher et certaines fonctionnalités de bugger. Nous revenons sur ce point dans le prochain paragraphe. Installez dès maintenant le plugin Google Analytics by MonsterInsights et le plugin Yoast SEO si ce n’est pas déjà fait. Le premier vous permettra de relier les données de votre site WooCommerce à Google Analytics, l’un des plus puissants outils d’analyse web (entièrement gratuit). Grâce à Google Analytics, vous pourrez en savoir plus sur vos visiteurs, leur comportement, leur niveau d’engagement, etc. Google Analytics permet bien d’autres choses. Pour plus de détails, nous avons publié un article qui vous explique de long en large et étape par étape comment installer Google Analytics sur son site WordPress. Si vous ne savez pas très bien comment tirer profit de Google Analytics, découvrez nos 6 astuces pour utiliser Google Analytics comme un pro.
Le petit conseil de La Fabrique du net
Si vous souhaitez aller un pas plus loin dans l’analyse web et pouvoir utiliser des indicateurs de suivi spécifiquement ecommerce, installez plutôt WooCommerce Google Analytics Integration. Ce plugin permet notamment de suivre vos commandes directement dans Google Analytics.
Yoast SEO est complémentaire de Google Analytics. Il s’agit d’une boîte à outils d’une richesse fonctionnelle incroyable qui vous sera très utile dans votre travail de référencement naturel. Si vous souhaitez en savoir plus, vous pouvez lire ce tutoriel complet sur Yoast SEO.
La procédure pour installer ces plugins est la même que celle utilisée pour installer WooCommerce au début :

#2 Créer la structure de votre boutique en ligne WooCommerce
#2.1 Configurer la structure de vos permaliens
Sur WooCommerce, vous avez la possibilité de configurer de manière entièrement personnalisée la structure de vos URL permanentes (les « permaliens »). Cela permet de donner une structure claire et cohérente à votre boutique. C’est un vrai plus, notamment pour le SEO. Pour bien comprendre, voici un exemple de permalien :
www.leroidelamaison.fr/achat/hifi/televiseurs/sony-kg8/
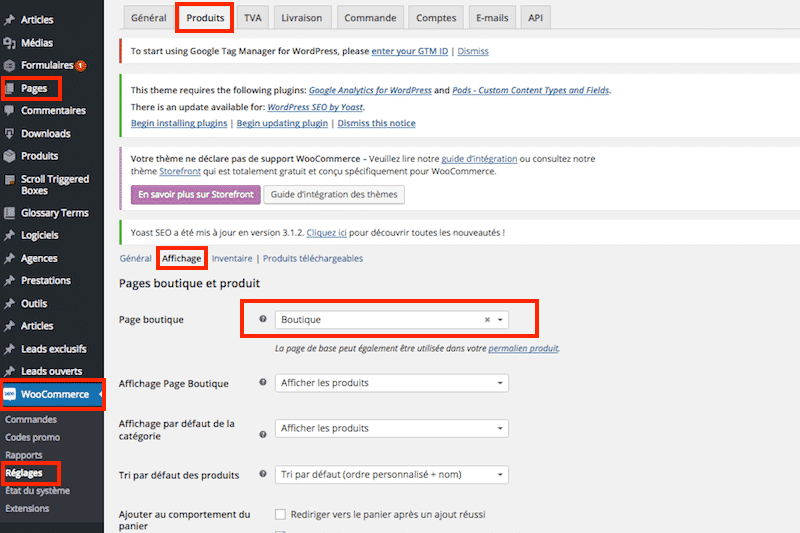
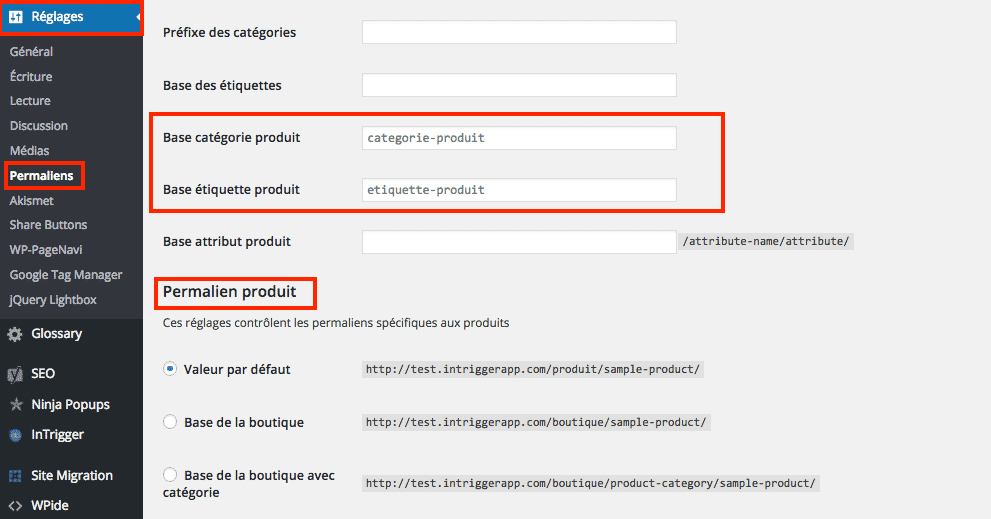
Achat, Hifi, televiseurs sont des mots-clés qui parlent aux moteurs de recherche et aux internautes. C’est bien plus efficace que les URL sans structure qui consistent en une agglutination de chiffres, de lettres et de signes incompréhensibles. Pour configurer les URL permanentes de vos pages produits, vous devez vous rendre dans WooCommerce ==> Réglages ==> Produits ==> Affichage. Vous devez faire cette procédure dès le début, car il est difficile, une fois que vous avez déjà créé plusieurs pages, de modifier la structure de vos URL :

#2.2 Créer la page répertoire de vos produits
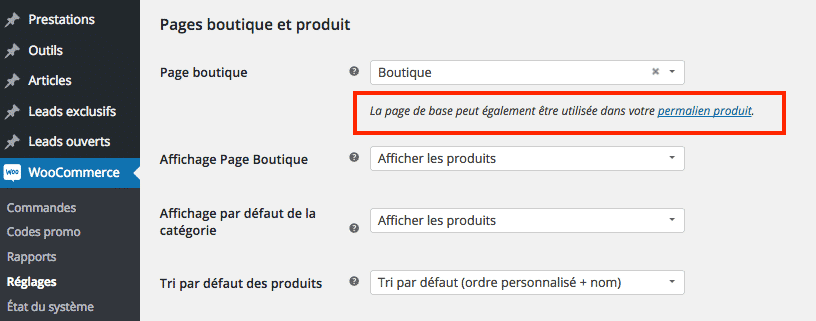
WooCommerce a besoin d’une page qui répertorie et affiche tous vos produits et catégories. Une page est créée par défaut par WooCommerce. Il s’agit de la page « Boutique ». Vous pouvez renommer cette page si vous le souhaitez en vous rendant dans Pages ==> Toutes les pages. Dans tous les cas, cette page n’est pas destinée à être vue par vos visiteurs. Sauf si vous souhaitez en faire votre page d’accueil, mais ce n’est pas forcément une très bonne idée. Quoiqu’il en soit, cette page « Boutique » (ou appelez-là comme vous voulez) doit exister. Vous devez la configurer. Pour cela, cliquez sur « permalien produit » (encadré rouge) :

Vous atterrissez sur une page sur laquelle vous pouvez configurer vos permaliens produit :

La structure des permaliens produit est différente de la structure des permaliens posts WordPress. Par exemple, si vous avez une partie blog sur votre site WooCommerce avec une catégorie « chaussures », la structure du permalien sera la suivante :
votre-site-woocommerce.fr/categorie/chaussures
Si dans le même temps vous avez une catégorie « chaussures » sur la partie boutique de votre site WooCommerce, l’URL permanente ressemblera à ça :
votre-site-woocommerce.fr/categorie-produit/chaussures
Maintenant que vous avez vérifié et éventuellement personnalisé la structure de vos permaliens produit, passons à l’étape suivante : le choix du thème WordPress.
#3 Choisir un thème WordPress compatible avec WooCommerce
WooCommerce est un plugin WordPress, nous l’avons vu. Un plugin est une extension (une sorte de petit logiciel) qui permet d’ajouter de nouvelles fonctionnalités à WordPress. Le thème quant à lui c’est l’élément qui contrôle le design de votre site, c’est-à-dire la manière dont votre site apparaît à vos visiteurs. WooCommerce rajoute quantités de fonctionnalités à WordPress, mais le souci c’est que certains thèmes ne sont pas construits pour intégrer ces fonctionnalités.
Vous devez donc choisir absolument un thème qui soit compatible avec WooCommerce. Sinon, tout le travail que vous aurez effectué sur l’interface (le back office) n’aura servi à rien. Vous vous apercevrez à un moment ou à un autre (assez rapidement en fait) que votre site s’affiche mal et devrez repartir de 0 avec un nouveau thème.
Le petit conseil de La Fabrique du net
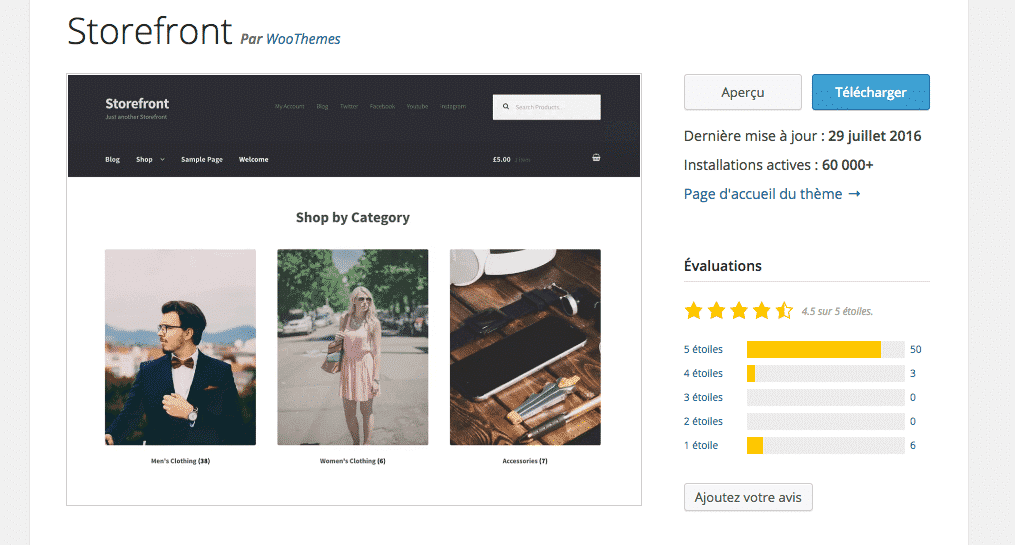
Vous devez choisir un thème compatible WooCommerce dès le début pour ne pas augmenter le côut de votre site ecommerce. En cas d’hésitation, ne ralentissez pas le projet, choisissez StoreFront le thème réalisé par l’éditeur de WooCommerce.
Un thème qui soit non seulement compatible avec WooCommerce, mais qui soit aussi suffisamment versatile et personnalisable. Pour choisir votre thème, vous avez plusieurs possibilités :
- Acheter un thème proposé par WooThemes, l’éditeur historique de WooCommerce. Tous les thèmes de WooThemes sont payants, mais de grande qualité. Sauf un : Storefront, que nous vous recommandons vivement.
- Rechercher un thème directement depuis votre back office Wordpress, en allant dans Apparence ==> Thèmes ==> Ajouter un thème. Vous pouvez choisir un thème par défaut et gratuit de WordPress comme Twenty-Twelve. C’est la solution la plus économique, mais elle suppose quelques connaissances techniques (vous devrez adapter le thème pour WooCommerce).
- Acheter un thème sur une marketplace. Nous vous recommandons la plateforme ThemeForest, qui a le mérite de proposer des thèmes spécifiquement conçus pour WooCommerce. De manière plus générale, ThemeForest constitue l’une des meilleures boutiques de thèmes. Découvrez aussi notre sélection des 30 thèmes WordPress pour créer un site ecommerce. Tous sont compatibles avec WooCommerce.

#4 Configurer les paramètres de votre boutique WooCommerce
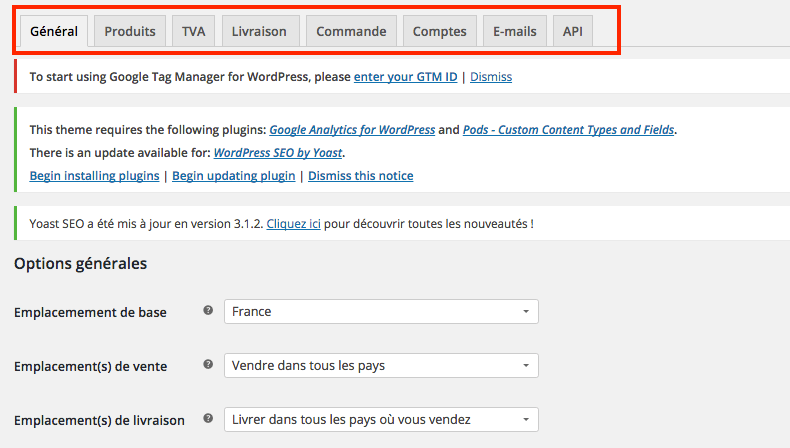
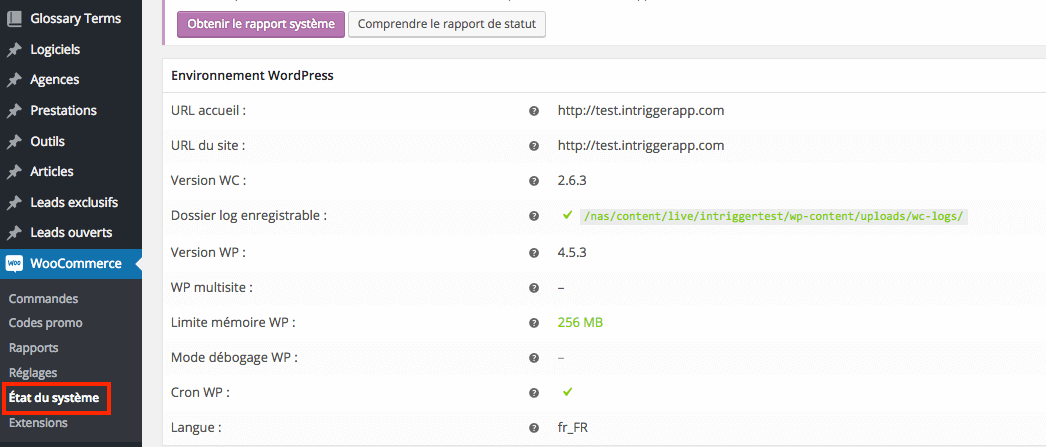
La configuration des paramètres de votre site WooCommerce s’effectue directement depuis votre tableau de bord Wordpress, en allant dans WooCommerce ==> Réglages.

Vous remarquerez qu’il y a beaucoup de paramètres par défaut. Il s’agit notamment des paramètres que vous avez configuré dans l’assistant logiciel, mais aussi de paramètres installés automatiquement par WooCommerce. Commencez par éplucher les sections et sous-sections de tous les onglets de la page « Réglages » pour vérifier les paramètres par défaut et éventuellement les modifier.
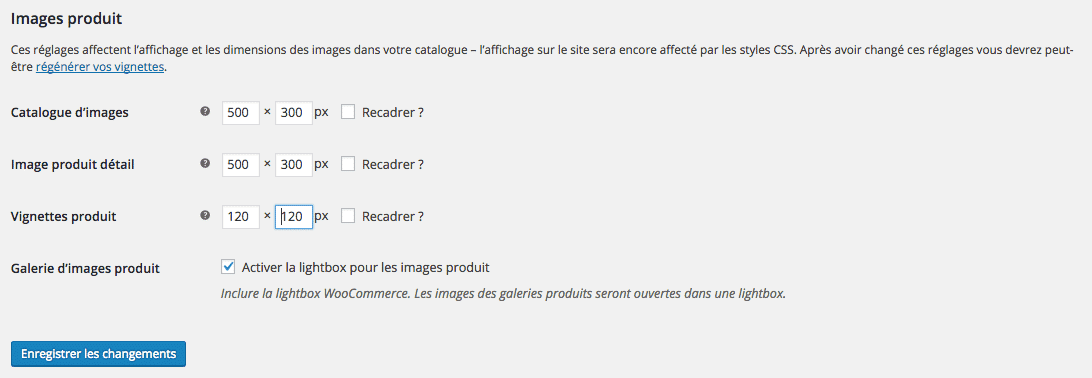
Vous pouvez aussi personnaliser le design de votre boutique (la forme des boutons par exemple) en modifiant le CSS (le fichier style.css). Cela nécessite des connaissances techniques. Nous vous conseillons également de cocher la case « Activer la lightbox pour les images produits » dans l’onglet « Produits » du menu de règlages. Cette fonctionnalité permet aux internautes de cliquer sur les images de vos produits pour les agrandir sans quitter votre site.
Les pages produits sont, encore une fois, les éléments les plus importants de votre site ecommerce. Vous devez passer du temps sur le règlage de ces pages, dans l’onglet « Produits ». Soyez notamment vigilant sur la configuration des dimensions des images (dans le sous-onglet « Affichage »). Vous devez vérifier que les images de vos produits s’affichent correctement sur votre site, sur les pages produits, sur les pages catalogue, etc. Passer du temps sur ce point avant d’importer les centaines ou les milliers d’images que compte votre catalogue. WooCommerce propose une documentation très complète sur le sujet.

Il n’est pas question de rentrer ici dans le détail de tous les éléments de configuration. La plupart se comprennent par eux-mêmes et doivent être personnalisés en fonction de vos besoins et de vos goûts. N’hésitez pas, si vous bloquez sur un élément en particulier, à vous référer à l’excellente documentation proposée par WooCommerce, accessible à cette adresse. Prenez en compte tous les détails pour tirer le meilleur profit des fonctionnalités et options que vous offre WooCommerce.
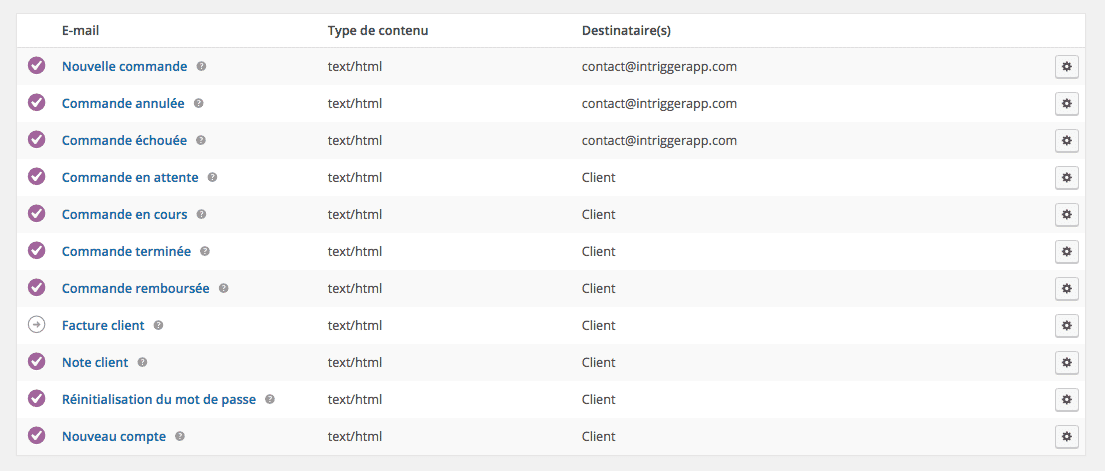
La configuration des emails automatiques envoyés à vos clients :



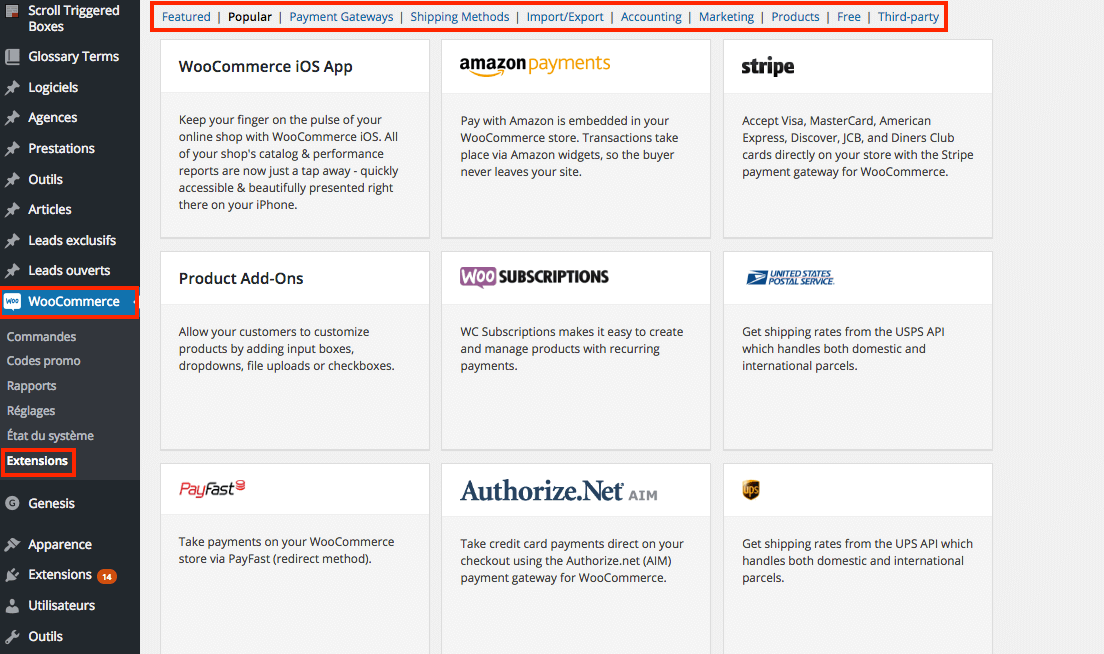
La richesse de cette boutique d’extensions permet d’éviter d’avoir à contacter un développeur à chaque fois que vous souhaitez ajouter un élément sur votre site (un nouveau moyen de paiement par exemple). Certaines extensions sont gratuites, d’autres payantes. Mais dîtes-vous que le prix de l’extension qui vous intéresse sera toujours moins salé que la facture d’un développeur ! Nous vous invitons dès maintenant à naviguer dans la boutique d’extensions afin d’identifier les extensions qui sont susceptibles de vous intéresser. Les extensions sont classées par catégorie :

Maintenant que vous avez terminé les réglages et installez vos extensions (ce qui prend du temps), vous allez devoir créer vos pages produits.
#5 Créer les pages produits de votre site WooCommerce
Le design de vos pages produits dépend pour beaucoup du thème utilisé. C’est dans le menu Articles ==> Ajouter que vous devez vous rendre pour éditer vos différentes pages produits. WooCommerce permet de créer des pages produits très complètes, comprenant tous les détails nécessaires sur vos produits et leurs attributs. Comme nous l’avons dit précédemment, l’éditeur est identique à celui utilisé pour les sites WordPress classiques (non ecommerce) :

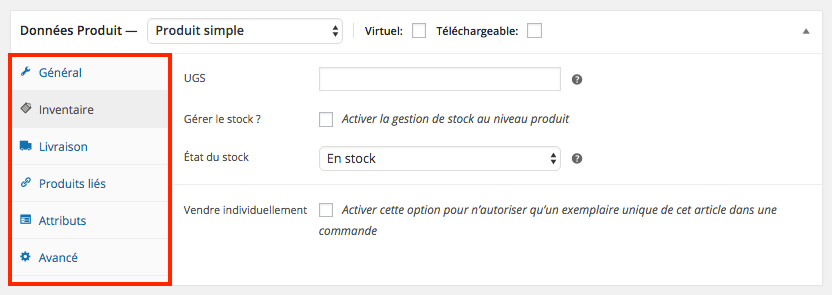
Vous devez, pour chaque page produit, définir le titre, rédiger une description du produit, choisir la catégorie et les tags (étiquettes) auxquels est rattaché le produit, ajouter les images du produits, etc. Vous pouvez personnaliser le chemin de l’URL. Jusque là, éditer une page produit s’effectue de la même manière qu’éditer un post de blog sur WordPress. Ce qui change, c’est le bloc « Données Produit », qui apparaît sous la partie centrale de l’éditeur. C’est aussi ce qui fait l’une des grandes forces de WooCommerce. Ce bloc permet de gérer tous les éléments spécifiques aux pages produits : le prix, la livraison, l’état du stock, les dimensions et le poids, les options (couleur, taille, etc.), les produits complémentaires/similaires, etc. Ce bloc permet de créer des pages produits très complètes donnant toutes les informations nécessaires à vos clients. Nous vous invitons à jeter un oeil à tous les onglets de ce bloc pour vous familiariser avec et optimiser vos pages produits.


Vous verrez que créer une page produit sur WooCommerce est un jeu d’enfants. Il ne vous faudra pas longtemps pour bien prendre en main cet éditeur. Si vous souhaitez proposer plusieurs produits sur votre site WooCommerce (ce qui est surement le cas !), vous devrez organiser ces produits en différentes catégories. Pour cela, vous devez vous rendre dans Produits ==> Catégories. Ce qui est très pratique, surtout si vous avez un gros catalogue, c’est que vous avez la possibilité de créer des sous-catégories.
Et après ?
Nous avons souhaité insister dans ce guide sur les points clés à prendre en compte pour créer un site WooCommerce : les premiers réglages, le choix du thème, les particularités de l’éditeur de pages-produits, etc. Nous aurions pu nous attarder davantage sur certains points techniques, comme le paramétrage des options de livraison par exemple. Mais cela aurait rallongé inutilement ce guide. Il existe également des agence wordpress spécialisés. Pour aller plus loin, nous vous conseillons de vous rapporter encore une fois à l’excellente documentation mis à votre disposition par WooCommerce. Comparer woocommerce à shopify, prestashop et weebly . Vous pouvez aussi consulter les vidéos de tutoriel, qui abordent quantité de sujets liés à la création de votre site WooCommerce.
[kkstarratings]
Pour aller plus loin, découvrez notre avis complet sur Woocommerce
























le :
Bonjour, j’assure le suivi du site des « Grottes de Saint Antoine de Brive ».
Je suis confronté à un petit problème avec Woocommerce. Dans la boutique il est impossible de trier les produits que ce soit par prix, ou par tout autre critère. La mise à jour recommandée n’a rien changée.
que puis-je faire ?
le :
Bonjour, pour changer l’ordre de tri des produits, il faut suivre le cheminement : Settings > Products > Display.
Voici un tutoriel complet.
A bientôt,