Les gens sont de plus en plus nombreux à acheter sur internet, c’est bien connu, et la tendance n’est pas prête de s’inverser. Pour être à la hauteur de cette révolution des usages, les ecommerçants doivent rivaliser entre eux pour proposer des boutiques en ligne de qualité, à la fois esthétiques et fonctionnelles. La réussite d’un site e-commerce repose en effet pour beaucoup sur le design et les aspects ergonomiques. Proposer aux e-acheteurs de bons produits ne suffit pas. Vous êtes bien d’accord avec ce constat et vous souhaitez optimiser votre site e-commerce ? Découvrez les dernières tendances 2016 à l’oeuvre sur les sites ecommerce. En espérant que vous y trouverez de belles sources d’inspiration.
1. L’utilisation des fonds blancs pour mettre en valeur les éléments stratégiques
Les sites e-commerce utilisent de plus en plus de fonds blancs, pour obtenir un rendu plus sobre, plus clair, plus lisible, plus propre. Finies les juxtapositions flashy de couleurs. Trop de couleurs tue la couleur. Au contraire, utiliser un fond blanc permet de mettre en valeur les zones de couleurs utilisées pour les éléments stratégiques de votre site (le menu, le bouton d’ajout panier, les promos, etc.) mais aussi et surtout pour les produits (qui sont souvent colorés). La surabondance de zones colorées ne contribuent pas à capter l’attention des internautes. Au contraire, cela embrouille toujours plutôt qu’autre chose – l’oeil ne parvenant pas à analyser rapidement les pages.
Cette tendance à la sobriété dans le design n’est pas uniquement liée à des considérations d’ordre esthétique. Sur internet, le design est d’ailleurs toujours subordonné à l’ergonomie et doit être conçu pour elle. Un design épuré permet une navigation en général beaucoup plus fluide pour l’internaute et potentiel client. Les fonds blancs ont enfin un autre avantage, de nature technique cette fois : ils sont moins lourds que les fonds colorés et contribuent de ce fait à optimiser la performance de votre site e-commerce (meilleure vitesse de chargement des pages).
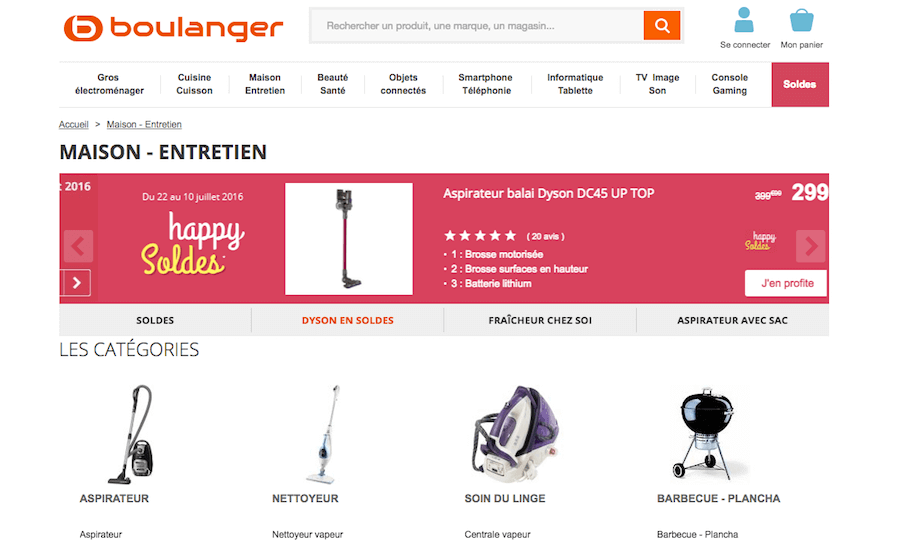
Exemple du site e-commerce de l’entreprise Boulanger (les produits ressortent bien, mais aussi le bandeau et le bouton « soldes », entre autres) :

2. Le Lazy-loading, pour améliorer la vitesse de chargement de votre site e-commerce
Le lazy-loading (chargement paresseux en français) est une technique qui permet d’accélérer la vitesse de chargement d’un site. Vous connaissez tous cette pratique, même si le nom ne vous dit rien. Le lazy-loading consiste à charger la page au fur et à mesure de la navigation de l’internaute. Concrètement, lorsqu’un internaute atterrit sur une de vos pages, le bas de la page se charge uniquement lorsque celui-ci scrolle vers le bas. Cela permet d’éviter de charger des éléments de page que l’internaute n’a pas encore sous ses yeux.

Cette technique du lazy-loading permet un chargement beaucoup plus rapide des pages de votre site e-commerce. Ce qui comporte un double intérêt : une meilleure expérience utilisateur (le temps de chargement des pages est un facteur déterminant de l’UX) et un meilleur référencement. La vitesse de chargement joue en effet un rôle important d’un point de vue SEO.
3. L’effet parallaxe, pour créer un effet waouh
De plus en plus de sites e-commerce, et de sites en général, utilisent l’effet parallaxe. Mais qu’est-ce que l’effet parallaxe ? Il s’agit d’un effet graphique introduit en 2011 qui consiste en un déplacement vertical ou horizontal d’éléments du site, sur différentes couches, à mesure que l’internaute scrolle la page. Généralement, ce sont les fonds de la page qui se modifient à mesure que l’internaute fait défiler la page. Cela permet de créer une sensation de profondeur et d’immersion intéressante. L’effet visuel est souvent impressionnant et capte l’attention des internautes. Attention toutefois à ne pas trop abuser de cette technique, au risque de rendre de compliquer la navigation sur votre site et de trop alourdir le poids de vos pages.
Dans le cadre d’un site e-commerce, l’effet parallaxe peut être utilisé pour présenter des produits en 3D avec une vue à 360° avant même de cliquer dessus, ou pour mieux mettre en avant vos call-to-actions. De manière plus large, le côté bluffant de l’effet parallaxe permet de scotcher les internautes et d’attirer leurs regards sans avoir à utiliser des méthodes trop agressives d’affichage de contenus commerciaux / promotionnels.
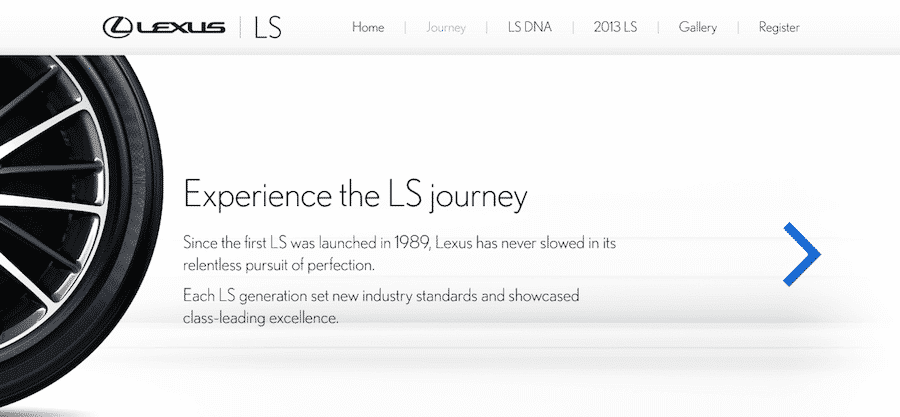
Lexus utilise de manière très convaincante l’effet parallaxe (rendez-vous sur le site internet pour vous en rendre compte) :

Vous hésitez à changer de logiciel pour votre site e-commerce mais êtes perdu au milieu des dizaines de solutions existantes ? Découvrez notre comparatif des logiciels ecommerce Prestashop, Shopify et WooCommerce (selon nous, les trois meilleurs).
4. Les illustrations personnalisées, pour rendre votre site e-commerce unique
Un site e-commerce doit chercher à être unique et se distinguer de ses concurrents. C’est le meilleur moyen de créer une image de marque consistante et reconnaissable entre toutes. Mais il est difficile de se singulariser complètement des autres sites e-commerce lorsque l’on utilise les mêmes templates qu’eux, les mêmes mises en page, les mêmes icônes, etc. Encore que, la grande diversité des thèmes e-commerce et leur souplesse permet de concevoir des sites au design personnalisé. Mais un vrai plus consiste à personnaliser non seulement les paramètres du thème du site et la mise en page, mais aussi les illustrations, les icônes, les stickers, les fonds d’écran avec des éléments graphiques que l’on ne retrouve pas ailleurs. L’ajout d’illustrations entièrement personnalisées permet de donner un cachet unique à votre site e-commerce et de construire une vraie identité autour de votre marque.
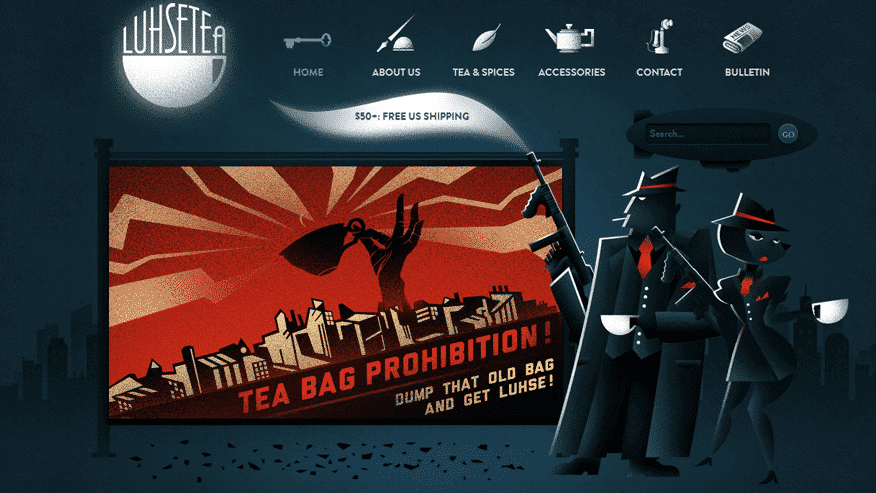
Certains thèmes proposent des éléments graphiques entièrement customisés. C’est le cas du thème Luhse Tea :

Un site e-commerce, c’est d’abord des fiches produits. Elles constituent l’essentiel des pages d’un site e-commerce. Vous avez dû en faire l’expérience lorsque vous avez dû intégrer tout votre catalogue produits… Mais comment optimiser ces pages si importantes ? Pour le savoir, découvrez comment doubler le taux de conversion de vos fiches produits.
5. Le flat design, pour rendre votre site e-commerce beaucoup plus lisible
Le flat design (design plat en français) est un design graphique minimaliste, sans éléments superflux, permettant de rendre le site beaucoup plus facilement lisible dans sa structure et son fonctionnement. Le slogan des amateurs de flat design pourrait être « Less is more ». L’intuition qu’il y a derrière cette tendance, c’est encore une fois que plus un site est simple, mieux c’est. Simple ne veut pas dire simpliste. Il s’agit seulement de constater qu’un site surchargé d’éléments devient illisible, incompréhensible et fait fuir l’internaute pressé (et les autres internautes avec lui…). Là encore, c’est l’expérience utilisateur qui est en jeu. Le flat design ne signifie pas forcément fond blanc, même si c’est souvent le cas. L’idée, c’est de rendre identifiables et bien lisibles tous les éléments du site. Ce qui suppose une police lisible, une iconographie facilement compréhensible, des formes simples et homogènes, éventuellement des couleurs audacieuses et bien tranchées qui mettent en relief les différentes composantes des pages de votre site. L’objectif est que l’internaute comprenne facilement ET rapidement la structure de votre site et ses parties constituantes.
Dans le cadre d’un site e-commerce, le flat design permet de bien mettre en valeur les produits et de focaliser l’attention des internautes sur les produits de votre catalogue. Le flat design permet aussi un meilleur affichage sur mobile. Autre avantage : le flat design permet d’alléger le site, d’améliorer sa vitesse de chargement et, in fine, son SEO.
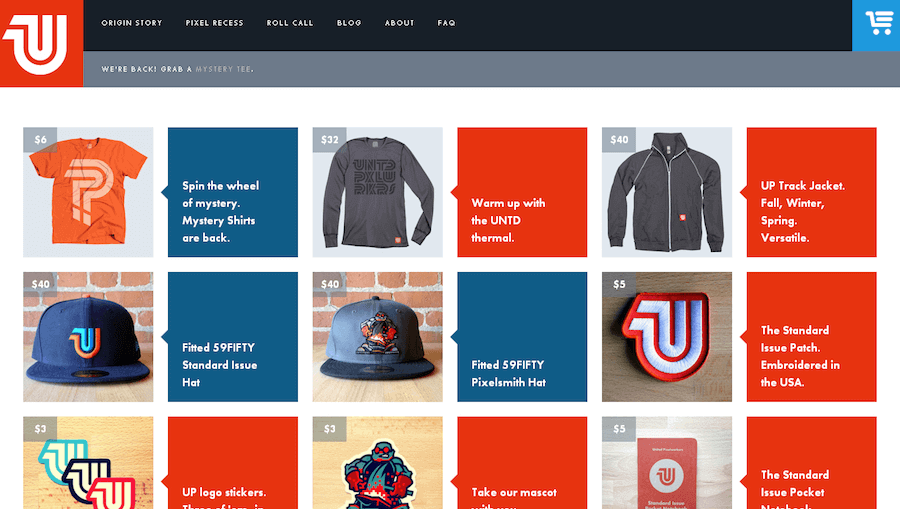
Voici un exemple de flat design, avec le template e-commerce United Pixelworkers :

6. Les split screens (écrans divisés), pour…différents usages
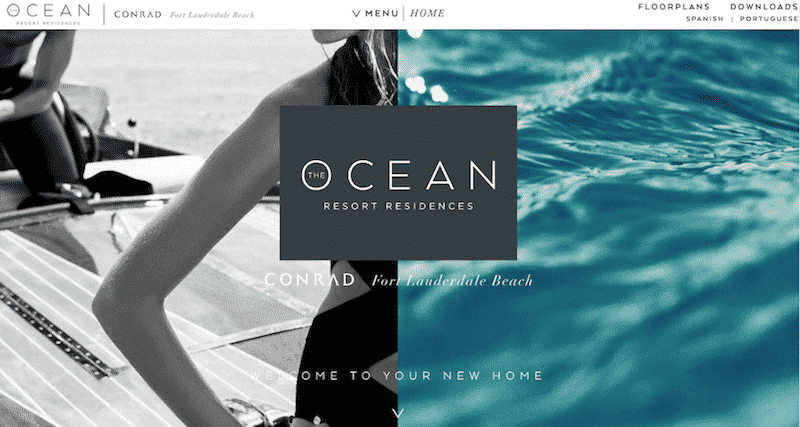
Autre tendance que l’on trouve sur de plus en plus de sites e-commerce : le split screen (écran divisé en français) qui consiste à diviser graphiquement la page en deux ou plusieurs parties nettement distinctes. Voici un exemple de template e-commerce utilisant des split screens (The Ocean Resort Residences) :

Si vous souhaitez mettre deux ou trois éléments en avant sur une page, utiliser un split screen peut être un choix très pertinent. Exemple : l’accès aux services dans la partie droite de l’écran, l’accès aux produits dans la partie gauche. Ou bien, pour un site qui commerciale des vêtements, Printemps/Été à gauche, et « Automne/Hiver » à droite. Dans ce dernier cas, vous pouvez même créer quatre écrans différentes, un pour chaque saison. L’écran peut en effet être divisé en plus de deux parties. Vous pouvez aussi utiliser un split screen sur les pages produits, avec un visuel très large du produit à gauche, et une description à droite. La division de l’écran permet d’utiliser plusieurs arrières plans qui font ressortir les différentes parties. Visuellement, et donc aussi « ergonomiquement »…, c’est en général très efficace.
Le petit plus : parce qu’une boutique en ligne représente aussi un poste de coût permanent, découvrez notre article complet pour savoir comment anticiper les coûts de maintenance de votre site e-commerce. Si votre site e-commerce n’est pas encore lancé, découvrez combien coûte la création d’un site ecommerce.
7. L’hover effects, pour attirer intelligemment l’attention des clients
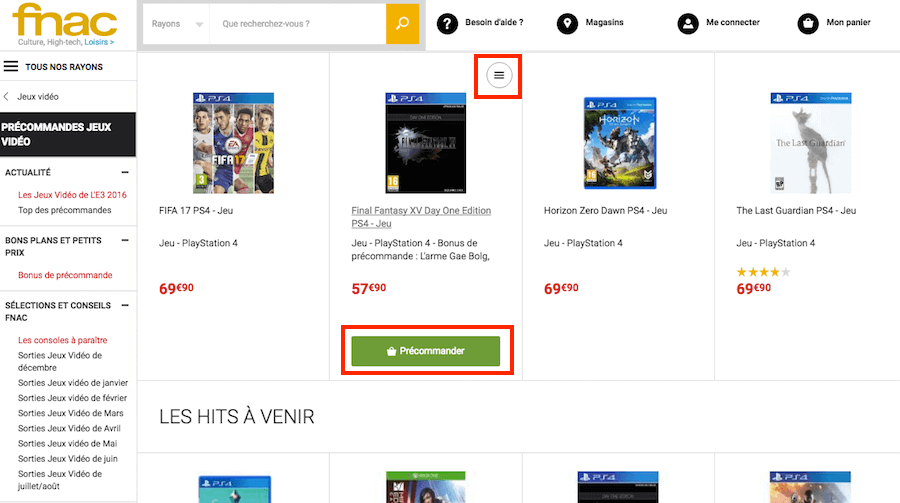
Le terme « hover effect » est difficilement traduisible en français. To Hover signifie planer. Par contre le concept est assez simple : le « hover effect », c’est lorsque lorsque quelque chose se passe au moment où l’internaute positionne sa souris sur une zone particulière. En général, ce sont des boutons call-to-actions qui s’affichent. On trouve cette technique sur un nombre croissant de sites internet, dont celui de La Fnac. Lorsque l’on clique sur un produit sur la page catégorie, un bouton s’affiche en haut à droite du produit qui permet d’accéder à plus d’informations, et surtout un bouton d’ajout panier vert fait son apparition en bas :

Le hover effect, basé sur une technique CSS, permet de bien capter le regard de l’internaute par le caractère inattendu de l’effet et la mise en avant des CTA. Le hover effect contribue certainement, même si c’est difficilement mesurable, au taux de conversion de votre site internet. D’un point de vue esthétique, le hover effect fait souvent son effet.
8. Le storytelling
La technique du storytelling est bien connue des entrepreneurs, mais sous-exploitée en webdesign. Les choses sont cependant en train d’évoluer. Les histoires sont des outils de communication très efficaces pour faire partager vos idées et engager votre audience. Elles permettent de tisser un lien entre vous et vos clients, de les intéresser et de les inciter à mieux vous connaître en allant voir votre catalogue. Le storytelling peut se faire via la création d’une page « Qui sommes-nous » sur votre site e-commerce. Mais vous pouvez aller beaucoup plus loin, en intégrant sur votre site, à des endroits stratégiques, des contenus vidéos ou autres dans lesquels vous vous présentez, vous partagez vos valeurs, votre histoire, etc. Un seul conseil : soyez à la fois créatif et sincère !
On aurait également pu évoquer une dernière tendance pour les sites e-commerce, les « mega menu » ultra détaillés qui permettent de se faire une vision claire de l’organisation du site en un clin d’oeil.
Pour aller plus loin et trouver plus d’inspirations, découvrez 5 exemples de sites e-commerce particulièrement réussis !
Aucun commentaire