La plupart des sites peuvent réduire le nombre de champs sur les formulaires de 20 à 60%. 27% des utilisateurs ont abandonné leurs commandes en raison d’un processus de paiement trop long / compliqué. Dans cet article, qui provient de l’excellent site Baymard et suggéré par les non moins excellents CustUp, nous allons donc donner quelques astuces afin de limiter au maximum le nombre de champs dans un formulaire et ainsi limiter les abandons de panier.
Longueur du tunnel d’achat en nombre d’étapes
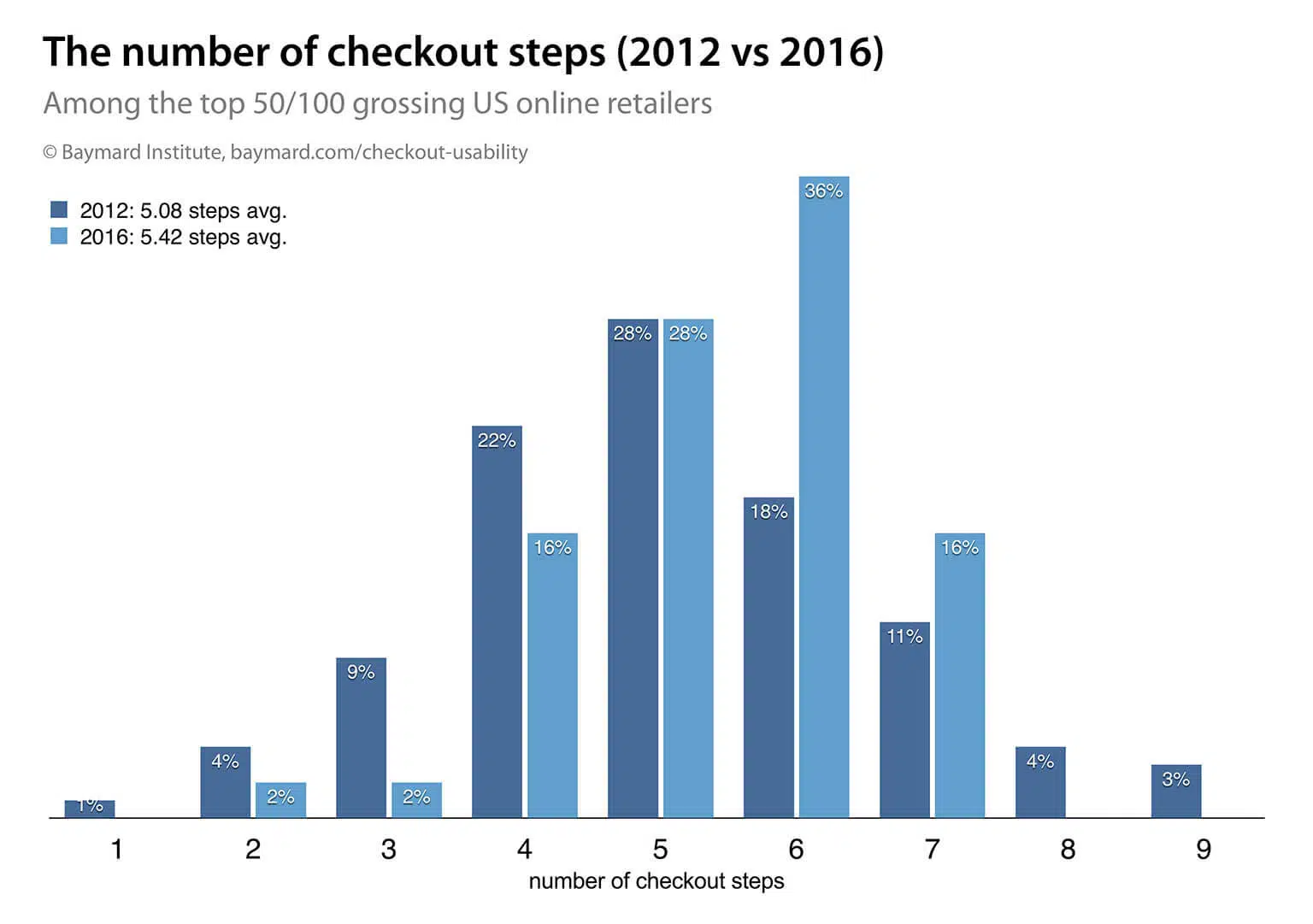
Si vous mettez la performance UX de côté, et juste en regardant le nombre d’étapes jusqu’au paiement, les 50 premiers sites de commerce électronique américains révèle que le flux de paiement moyen pour un nouvel utilisateur est de 5,42 étapes.

Il est intéressant de voir que le processus a augmenté en longueur – passant de 5,08 étapes en 2012 à 5,42 en 2016. Bien que cela puisse sembler contre-intuitif, nous constatons régulièrement lors de test de l’utilisateur final et du benchmarking que le nombre d’étapes n’est pas l’aspect le plus important dans l’expérience de paiement de l’utilisateur. C’est plutôt ce que l’utilisateur doit faire lors de ces étapes qui est important.

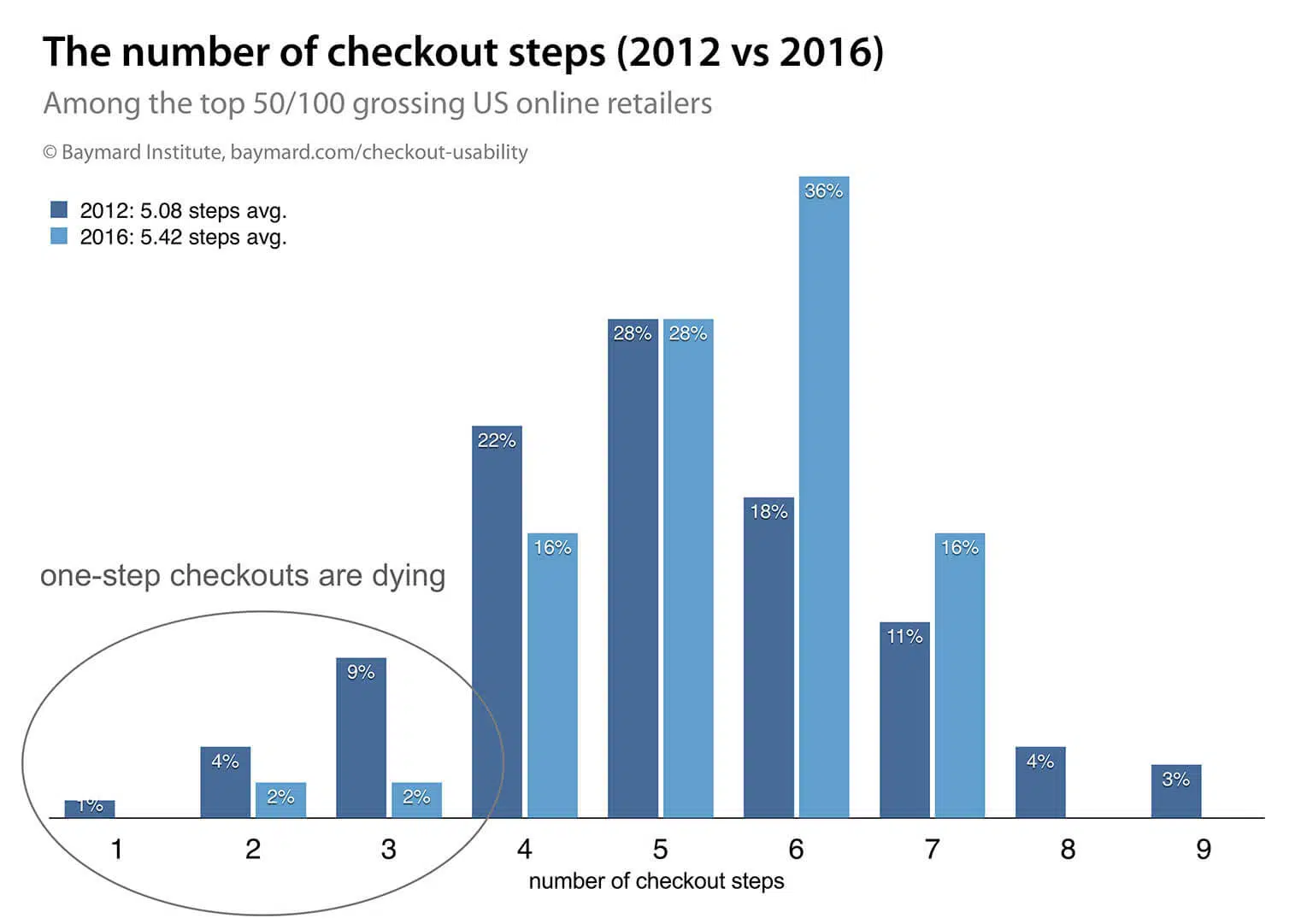
Si l’on regarde de plus près la répartition réelle des étapes, il est intéressant de noter la baisse massive du nombre de flux de paiement très courts (2 à 3 étapes, y compris l’étape du panier). En fait, il est tentant de conclure que les paiements en une étape sont plus ou moins morts parmi les 50 meilleurs sites de commerce électronique aux États-Unis (où seulement American Eagle Outfitters a un processus en une seule étape et Overstock en deux étapes ). Nos constatations antérieures selon lesquelles un paiement en une seule étape n’aurait presque aucune conséquence sur la finalité du paiement ont été confirmées une fois de plus lors de cette série de tests. Il peut bien fonctionner, mais ce n’est pas l’aspect le plus important dans le processus de conversion.

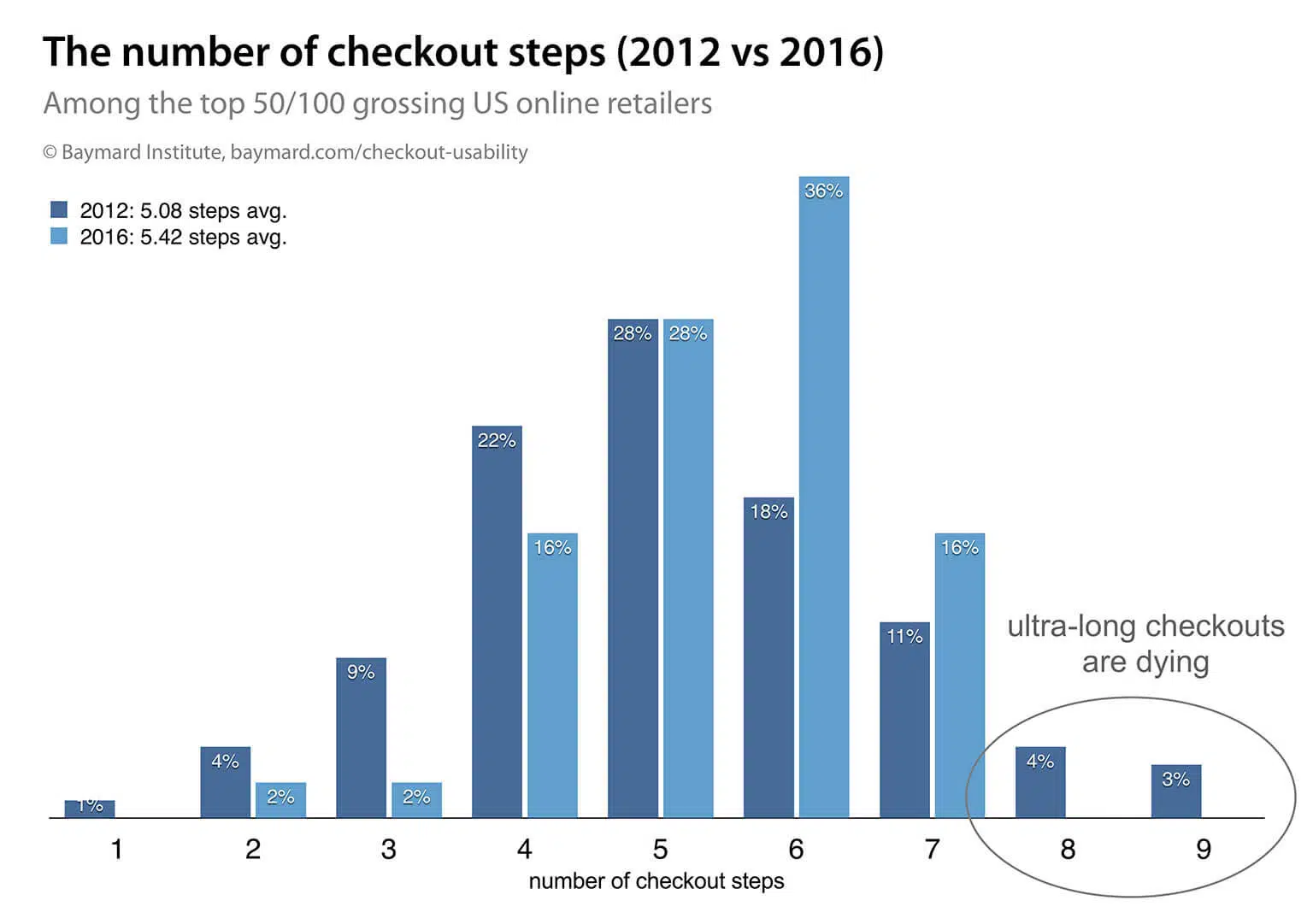
Notez également comment les processus d’achat ultra-long avec 8 et 9 étapes ont complètement disparues. Le changement concerne principalement les flux de paiement en 6 et 7 étapes – avec un flux de paiement en 6 étapes qui est maintenant le plus courant. Cette évolution vers des flux de paiement plus longs s’explique en partie par l’introduction d’options de paiement plus complexes au cours des 4 dernières années. De plus en plus de sites incluent désormais des options de livraison omnicanal, un nombre croissant de caisses tierces et un nombre croissant de méthodes de paiement. L’augmentation du nombre moyen d’étapes de paiement provient probablement aussi d’une augmentation significative des encaissements de style accordéon – où plusieurs étapes sont communes. En 2012, il a été constaté que 14% des sites utilisaient une caisse en accordéon. En 2016, ce nombre a grimpé à 32%.
Longueur du tunnel d’achat en nombre de champs de formulaire
Le nombre de champs d’un formulaire est encore plus intéressant que le nombre d’étapes de paiement. Au cours de tests de suivi des encaissements, nous observons constamment que l’attention de l’utilisateur est attirée de manière disproportionnée vers les différents champs du formulaire par rapport aux autres composants du tunnel d’achat.

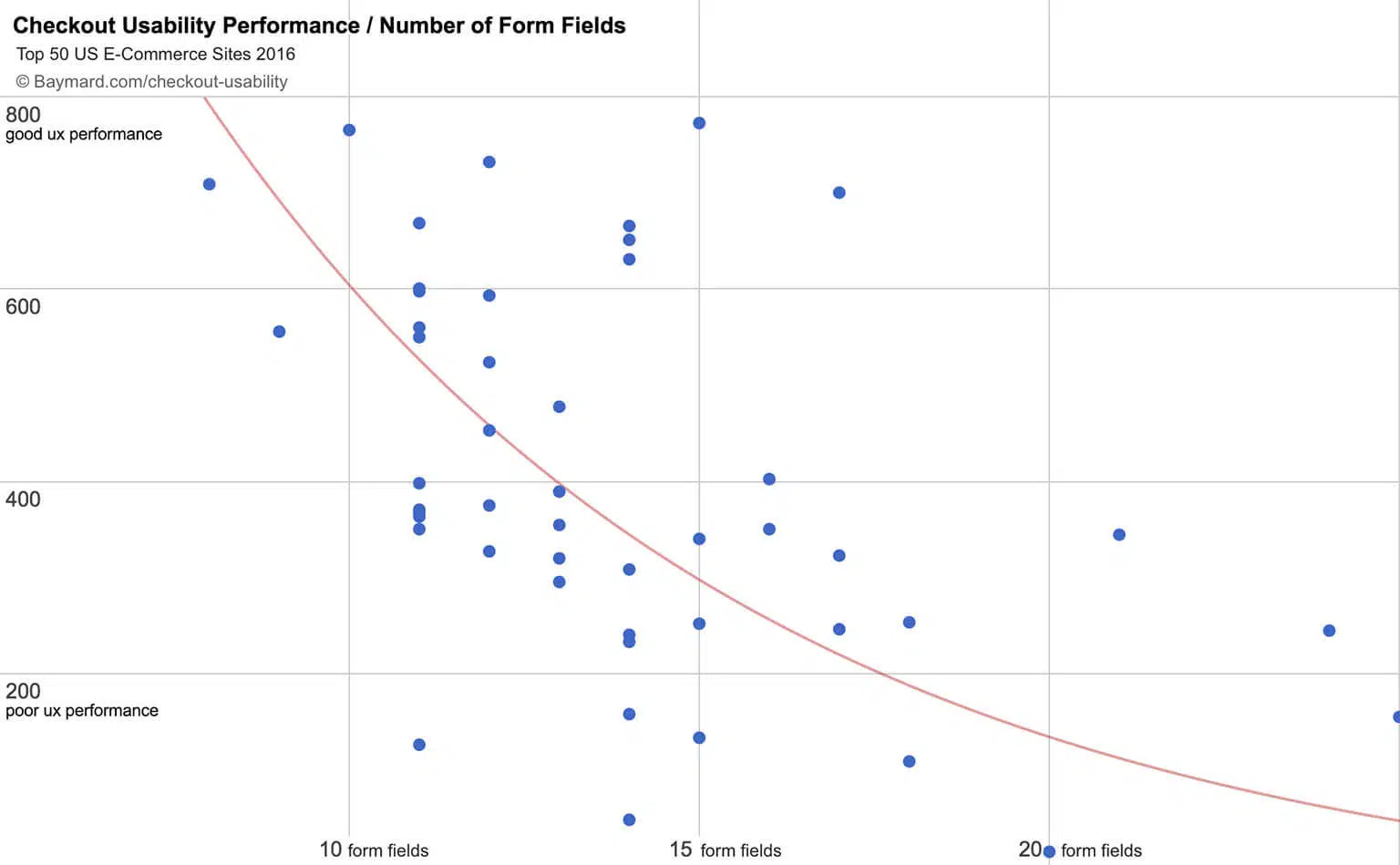
Lorsque nous comparons la performance UX des 50 meilleurs sites de commerce électronique américains par rapport au nombre d’éléments de formulaire dans leur tunnel d’achat, nous constatons qu’il existe une corrélation (la ligne rouge) entre le nombre d’éléments de formulaire affichés par défaut et l’expérience utilisateur globale du tunnel d’achat. Plus précisément, l’indice de référence révèle que le flux de paiement moyen contient 23,48 éléments de formulaire et 14,88 champs de formulaire (lors de l’achat en tant que nouveau client sans compte). Pourtant, un flux de paiement entièrement optimisé peut être seulement de 7 champs, avec un total de seulement 12 éléments de formulaire.
Pourquoi plusieurs champs de formulaire peuvent provoquer des abandons de paniers ?
Lors des tests, nous observons systématiquement que les utilisateurs sont submergés et intimidés lorsqu’ils voient une grande quantité de champs de formulaire à remplir. Lorsque vous travaillez sur la simplification des formulaires, il est important de se rappeler que même les champs optionnels ajoutent de la friction au flux de paiement. S’il est vrai que les utilisateurs n’ont pas besoin de remplir les champs facultatifs, ils ne le réaliseront pas avant d’avoir accédé à ces champs et de voir le libellé « facultatif ». Ainsi, lorsque les utilisateurs regardent d’abord la page, les champs optionnels sont aussi intimidants que les champs requis (parce que l’utilisateur n’a pas encore distingué les deux), et peuvent donc faire paraître une étape plus compliquée qu’elle ne l’est réellement. Jetons un coup d’œil à quelques exemples:


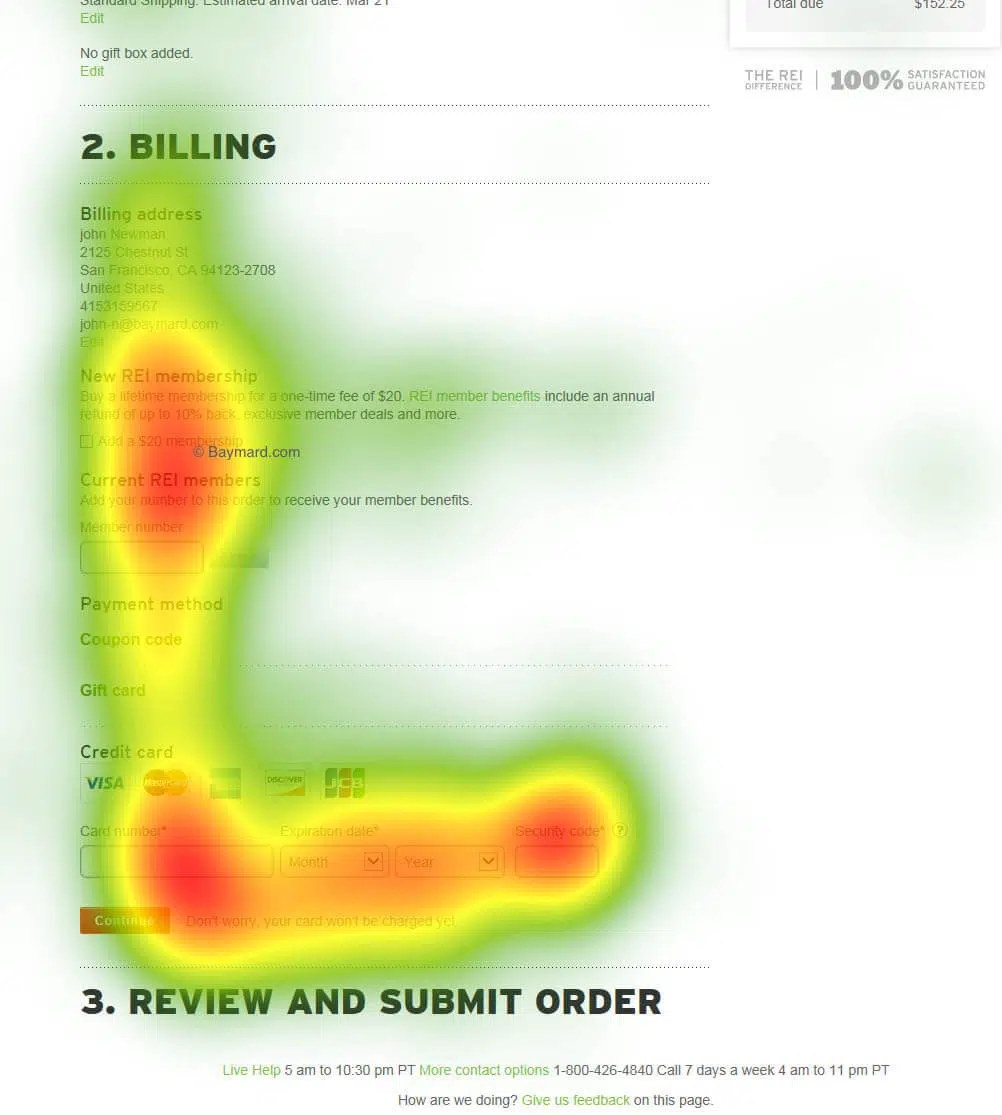
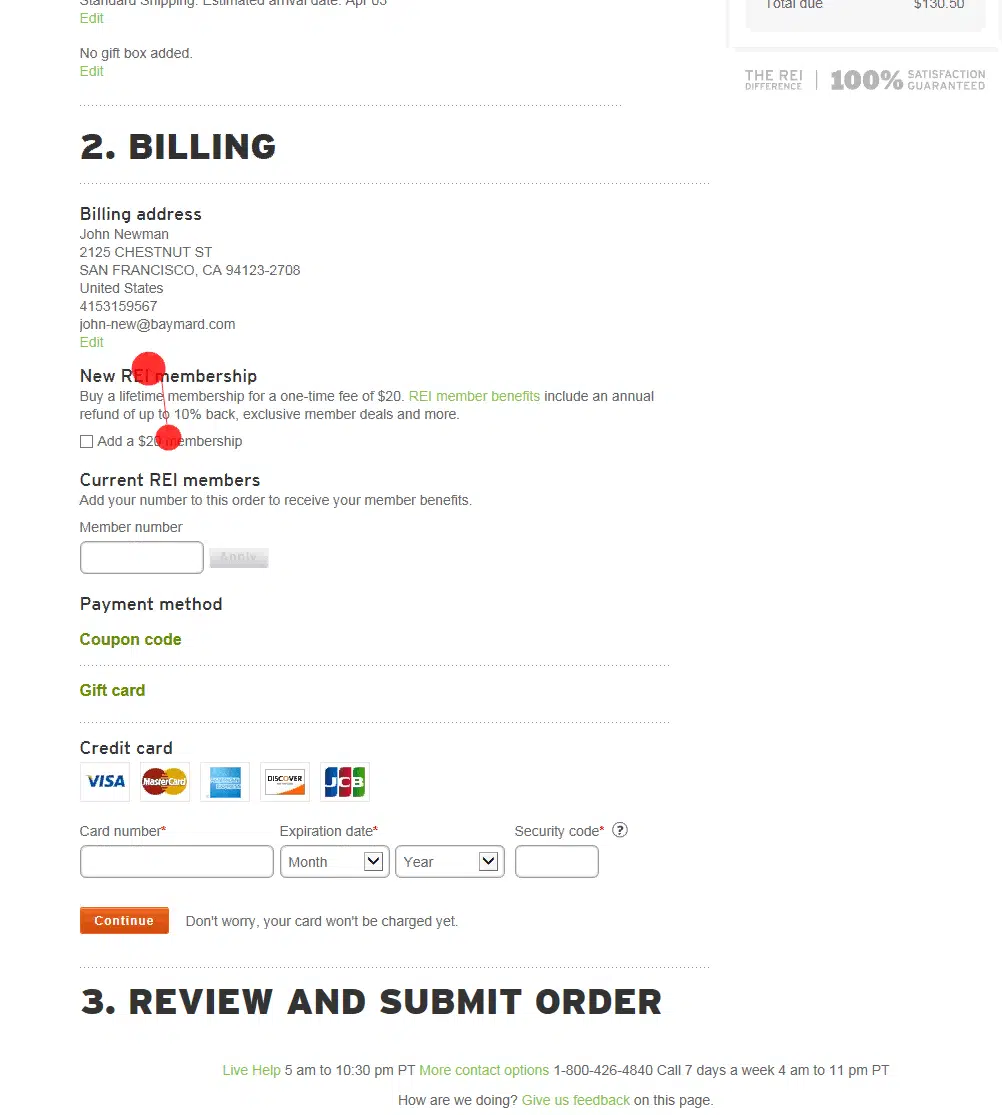
Notez comment les sujets ont porté une grande partie de leur attention autour de la « Nouvelle adhésion REI » et « Membres REI actuels », par rapport aux champs de carte de crédit juste à coté.

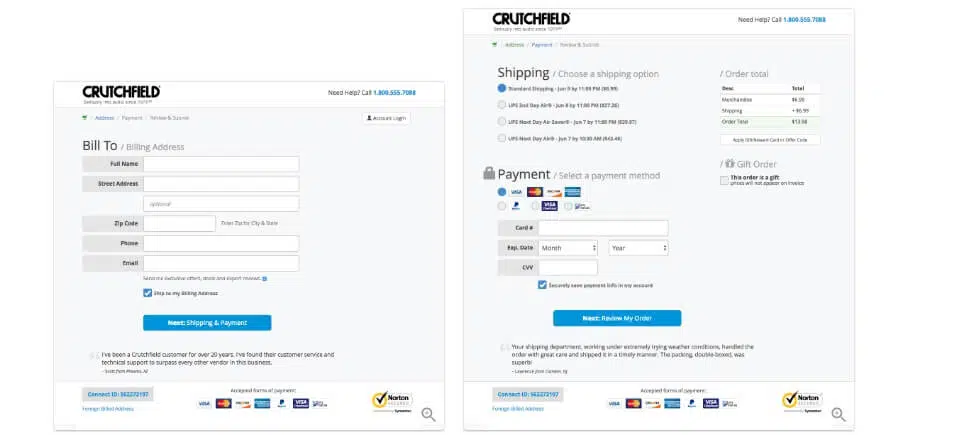
Un sujet de test ne pourra jamais dire que tout ceci est « fantastique » en atterrissant sur la page de facturation contenant 16 champs de formulaire tous visibles en même temps. Avec la conception de champ de formulaire intelligent, ils peuvent être réduit à seulement 6 ou 8 champs affichés par défaut, sans réduire de manière significative le type d’informations que les utilisateurs doivent fournir.

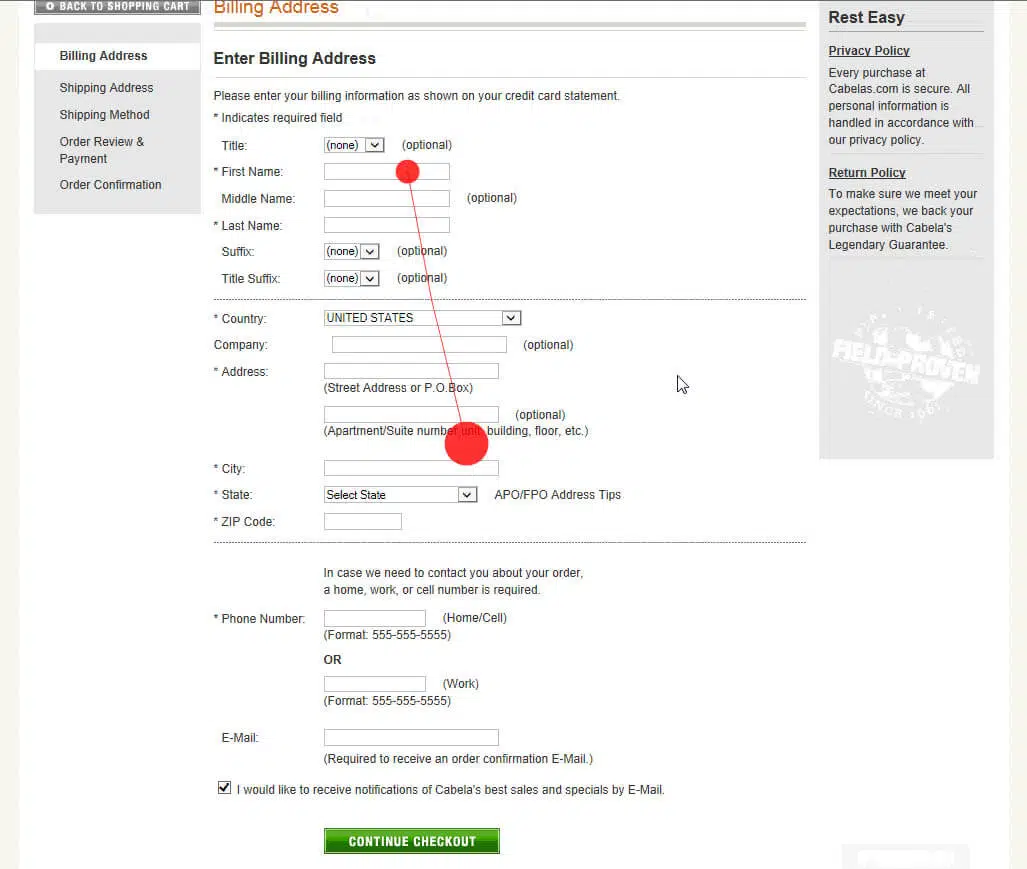
Notez en particulier comment une adresse de facturation complète et non optimisée et une conception de formulaire à deux colonnes entraînent une énorme quantité de champs visibles sur le chargement de la page. Cela devrait être évité car cela amène de la crainte chez l’utilisateur.

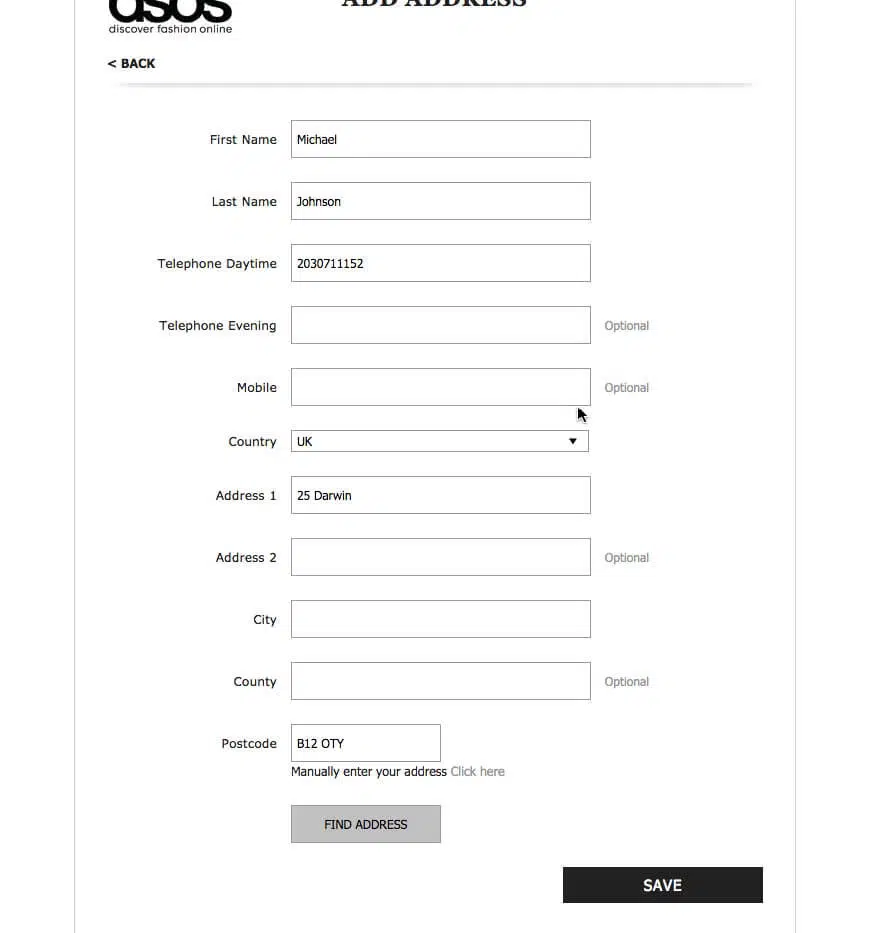
Les utilisateurs peuvent très vite être intimidés par les nombreux champs optionnels dans le formulaire d’ASOS. Pourquoi ont-ils besoin de 3 numéros de téléphone différents ? C’est juste un site de vêtement et ces informations sont loins d’être capitales. Simplifiez au maximum vos formulaires.
3 techniques pour réduire le nombre de champs dans un formulaire
Alors que les flux de paiement sont par nature des pages lourdes, les fonctionnalités et les conceptions de formulaires intelligents peuvent grandement réduire le sentiment d’intimidation chez les utilisateurs. En fait, nous constatons qu’un flux de paiement complet pour les nouveaux utilisateurs hors création de compte peut être réduit à 6-8 champs pour un produit physiquement expédié (le nombre exact de champs dépend du pays de livraison). Bien qu’il y ait une multitude de façons de réduire le nombre de champs, beaucoup d’entre eux peuvent finir par nuire à l’utilisabilité globale, et ne sont donc pas souhaitables. Toutes les techniques présentées ici ont été vérifiées dans des tests d’utilisabilité à grande échelle pour augmenter réellement la facilité d’utilisation et les performances de paiement, tout en réduisant le nombre de champs affichés par défaut aux utilisateurs. La simplification des champs de formulaire est un sujet majeur avec de nombreuses nuances cruciales. Ci-dessous, nous avons inclus une version condensée de 3 des 10 techniques vérifiées lors de l’étude :
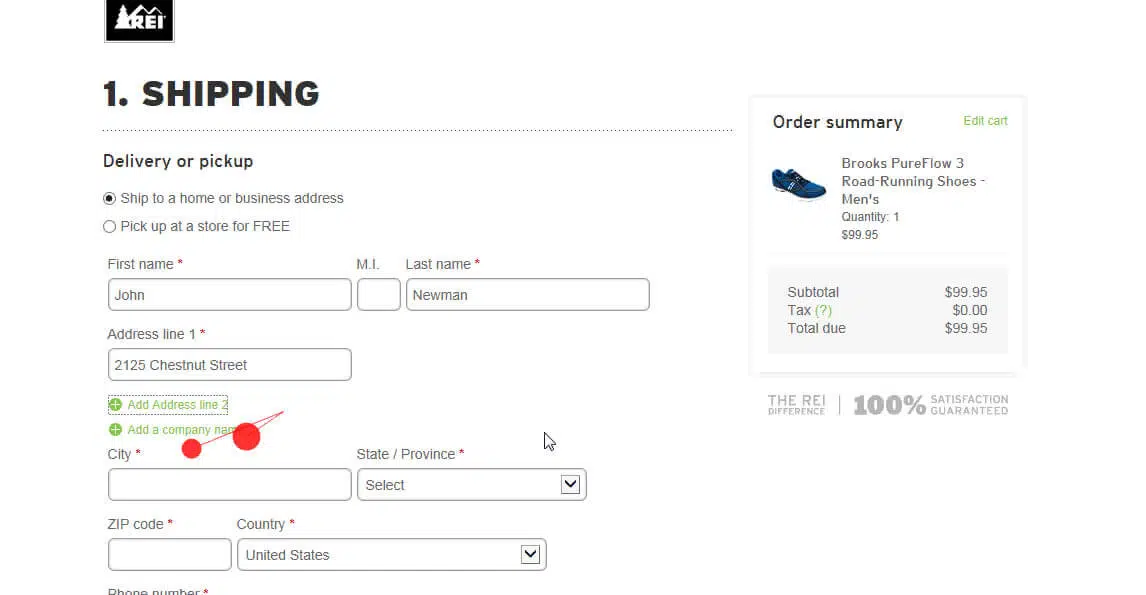
1. « Ligne d’adresse 2 » + « Nom de l’entreprise » peuvent être cachés derrière un lien texte
Pour la plupart des sites BtoC, il existe un certain nombre de champs d’adresses dont seule une petite minorité d’utilisateurs a besoin, mais qui ne peuvent pas être entièrement supprimés car ils requièrent des informations pour une livraison réussie. Les deux champs les plus communs de ce type sont « Ligne d’adresse 2 » et « Nom de l’entreprise ».

Il a été observé qu’une conception simple peut fonctionner remarquablement bien : la fusion des champs « Adresse Ligne 2 » et « Nom de l’entreprise » derrière un lien texte. Les champs sont ainsi masqués jusqu’à ce que l’utilisateur clique sur le lien correspondant qui à son tour révèle le champ de formulaire. En affichant uniquement « Ligne d’adresse 1 », le formulaire est réduit. Tout aussi important, sur les sites qui ont fourni un lien pour révéler le champ «Ligne d’adresse 2», nos tests de suivi oculaire ont révélé que tous les sujets ont vu les liens avant de passer à autre chose ou de s’engager avec eux.
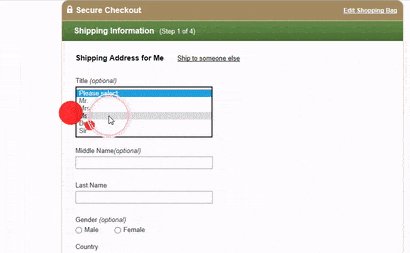
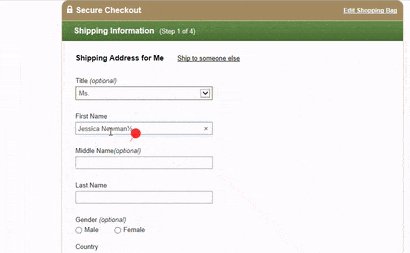
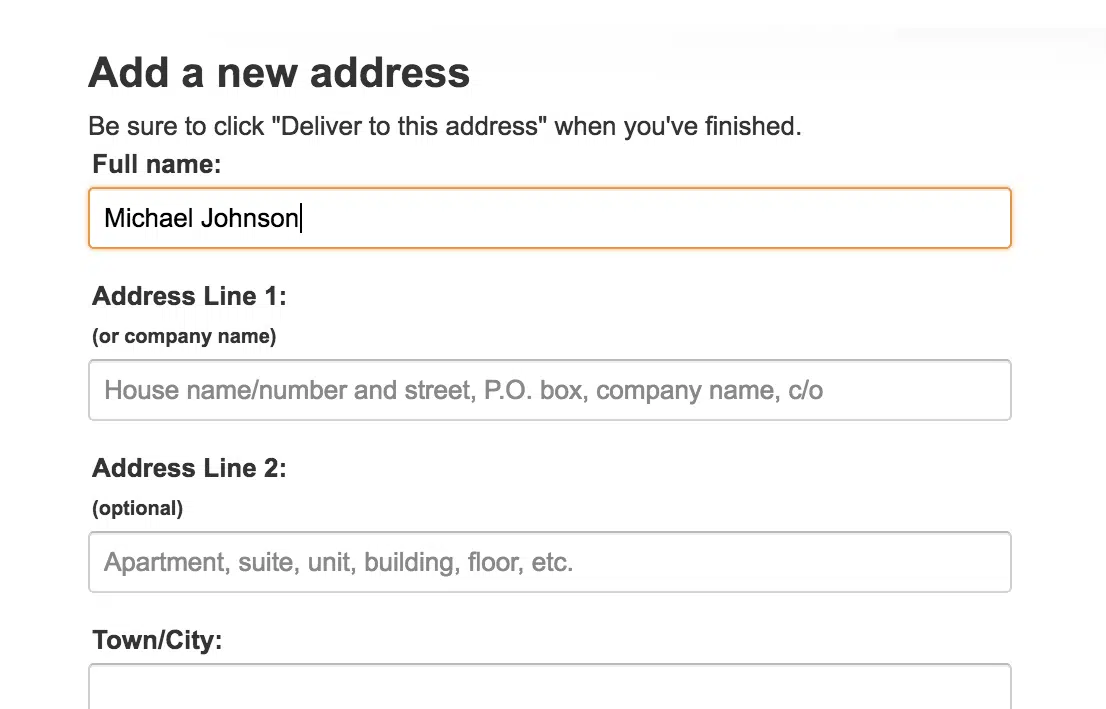
2. Utilisez un seul champ « Nom complet »
Une autre option pour rendre l’étape de la commande moins intimidante consiste à utiliser un seul champ « Nom complet » au lieu des champs traditionnels « Prénom » et « Nom ». Demander un seul «nom complet» présente plusieurs avantages.

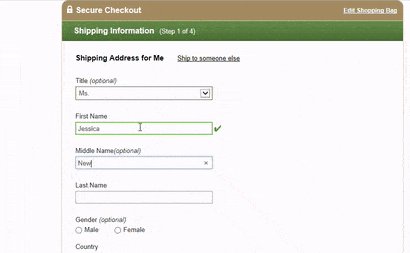
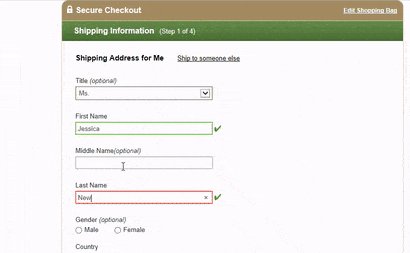
Le premier avantage d’un seul champ « Nom complet » est qu’il s’harmonise mieux avec la façon de penser des utilisateurs face à leur nom. Les utilisateurs considèrent leur nom comme une seule entité cohérente (ils sont « Jessica Newman », pas « Jessica » et « Newman »), et sont donc enclins à entrer leur nom complet dans tous les champs « prénom ». Au cours des tests d’utilisabilité, nous observons très souvent des sujets qui entrent leur nom entier dans le champ « Prénom », seulement pour avancer au champ suivant et découvrir qu’ils doivent maintenant entrer leur nom de famille. Ils ont ensuite dû revenir en arrière pour supprimer leur nom de famille du champ « Prénom », puis avancer à nouveau dans le champ « Nom » pour le compléter. En fait, 42% des participants au test ont tapé leur nom complet dans le champ du prénom au moins une fois pendant le test, et ont souvent répété l’erreur sur plusieurs sites d’affilée. Alors que seulement quelques-uns de ces sujets ont eu des erreurs de validation, et aucun n’a abandonné, ils ont TOUS été interrompus. Étant donné que la tâche de «taper votre nom» doit être extrêmement simple, il s’agit ici d’un certain nombre de frictions inutiles.

Un deuxième avantage d’un seul champ « Nom complet » est qu’il est incroyablement flexible quand il s’agit de titres et de second prénom / nom, car les utilisateurs peuvent en inclure autant qu’ils veulent. Comparez cela à un site qui demande « Prénom » et « Nom de famille » – où êtes-vous censé entrer votre deuxième prénom, votre titre ? Bien sûr, le site pourrait inclure des champs facultatifs pour ces options, mais cela signifierait un total de 4 champs de formulaire juste pour remplir un nom. Ce qui nous amène au troisième avantage d’avoir un seul champ « Nom complet »: il réduit le nombre total de champs de formulaire. Pour un flux de paiement moyen avec 15 champs, un seul champ « Nom complet » correspond à une réduction de 7% par rapport aux champs séparés « Prénom » et « Nom » – et beaucoup plus si le site demande un second prénom, initiales, et / ou titre. Notez que toutes les fonctions de simplification de formulaire ne sont pas « 100% gratuites ». Certaines amènent à l’obtention de moins de données des utilisateurs. Parfois, vous obtenez les mêmes données mais dans un format moins structuré. Un seul champ « Nom complet » est un cas parfait – vous vous retrouvez avec les mêmes informations client, mais dans un format moins structuré. Le principal inconvénient de ceci est de perdre la capacité de s’adresser précisément à chaque utilisateur par son prénom ou son nom (il existe des scripts automatisés qui peuvent diviser un « nom complet » en ses différents composants, mais ils ne sont pas précis à 100%).
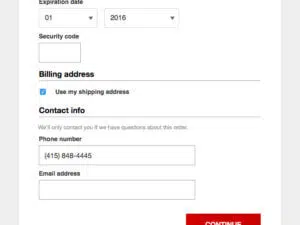
3. Par défaut « adresse de facturation = adresse d’expédition »
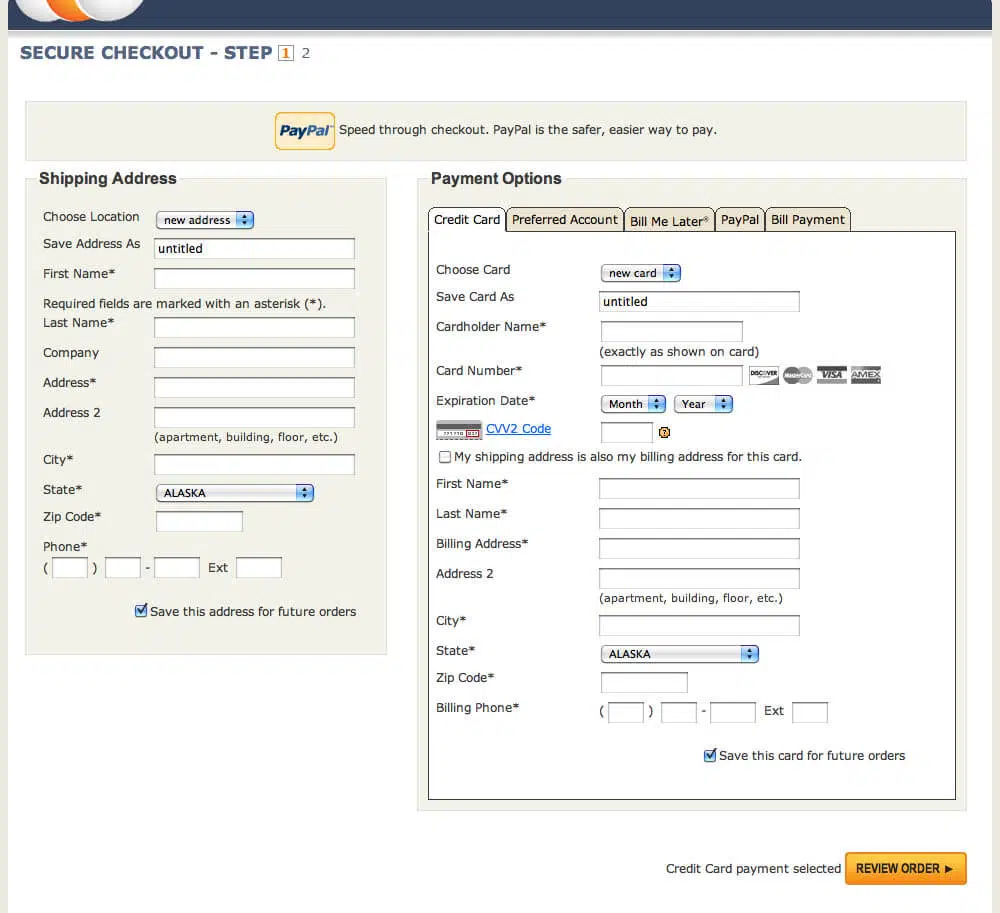
Pour 14% des sites de commerce électronique grand public, le choix par défaut est d’utiliser différentes adresses d’expédition et de facturation. Cela se traduit par un nombre élevé de champs de formulaires présentés sur la page qui intimident inutilement l’utilisateur.

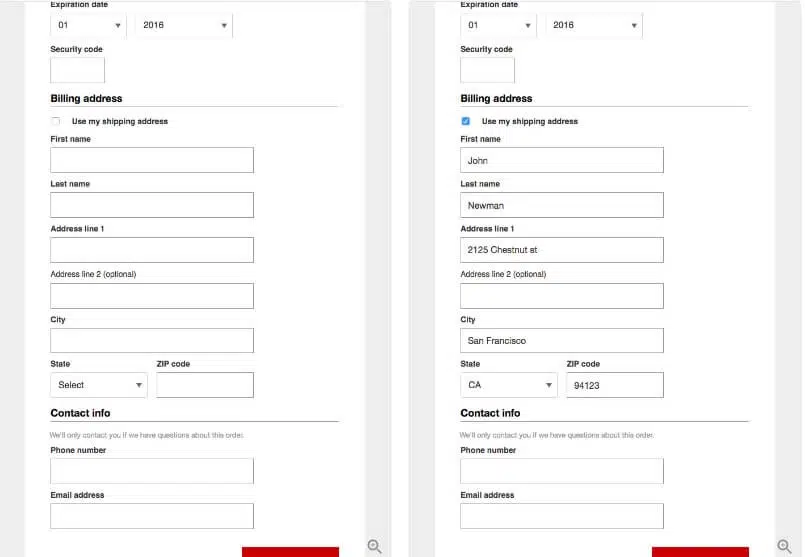
En plus d’afficher les deux ensembles complets de champs d’adresse, nous constatons qu’il provoque également des problèmes d’utilisabilité massifs si le second ensemble de champs d’adresse est automatiquement rempli lorsque la case est cochée.

La solution consiste à définir par défaut « Adresse de facturation = adresse de livraison », 14% des sites ne le font toujours pas. Lorsque la case « Adresse de facturation est la même que l’expédition » est cochée, les champs d’adresse de facturation doivent être complètement cachés (plutôt que remplis automatiquement). Pour le flux de paiement moyen, similaire à l’exemple ci-dessus, cette modification seule réduira le nombre de champs affichés par défaut de 37%.
Simplification des flux de paiement
Nous constatons régulièrement que le nombre de champ sur les formulaires sont une priorité bien plus pertinente et importante que le nombre d’étape de paiement.
Lorsque vous parlez de la complexité d’un flux de paiement, il est important de rappeler que le flux de paiement moyen affiche 14,88 champs de formulaire, même s’il peut être réduit à seulement 6 à 8 champs (selon le pays). Ceci est notamment dû à un grand nombre de champs optionnels qui ne concernent qu’une minorité d’utilisateurs. Hélas, lorsque les utilisateurs jettent d’abord un coup d’œil sur une étape de paiement, ces champs optionnels apparaissent comme intimidants en tant que champs obligatoires, et peuvent ainsi rendre une étape de vérification beaucoup plus compliquée à réaliser qu’elle ne l’est en réalité.

Comme indiqué dans cet article, les trois techniques pour réduire le nombre de champs de formulaire sont : l’utilisation d’un champ « Nom complet », la fusion des champs « Adresse ligne 2 » et « Nom de l’entreprise »; masquer tous les champs d’adresse de facturation par défaut. Pour pratiquement tous les sites mettant en place ces trois améliorations cela se traduira par une réduction de 14 à 50% du nombre de champs de formulaire présentés aux utilisateurs. Et vous, avez-vous d’autres astuces pour réduire le nombre de champs dans un formulaire ? Dites-le nous dans un commentaire ci-dessous.
Si le sujet du ecommerce vous intéresse, je vous invite fortement à parcourir ces articles :


























Laisser un commentaire