Vous ne pouvez pas vendre un produit que vos clients ne peuvent pas trouver. La fonctionnalité de recherche produits est fondamentale sur un site ecommerce. En moyenne, un utilisateur qui utilise le moteur de recherche interne convertit deux fois plus qu’un autre. Ce n’est pas pour rien que tous les grands ecommerçants, d’Amazon à la Fnac, mettent de plus en plus en avant la barre de recherche. Encore faut-il que le moteur de recherche fonctionne bien, et respecte les meilleures pratiques. Tour d’horizon des piliers d’un moteur de recherche produits réussi sur un site e-commerce.
1. Placement de la recherche
Les utilisateurs se déplacent souvent très rapidement lorsqu’ils cherchent la barre de recherche. Ils naviguent généralement sur une page entière à la recherche de « le petit espace où je peux taper quelque chose« . La barre de recherche doit donc être clairement visible et rapidement reconnaissable.
Mettre en évidence le champ de recherche
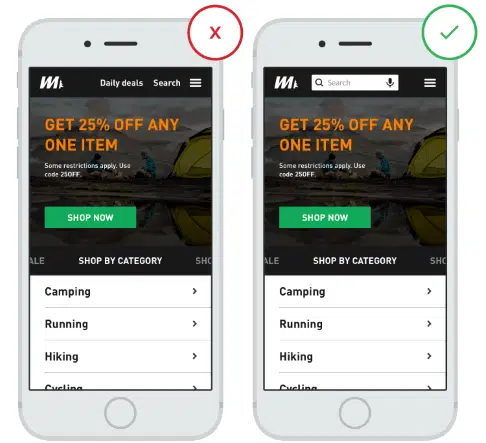
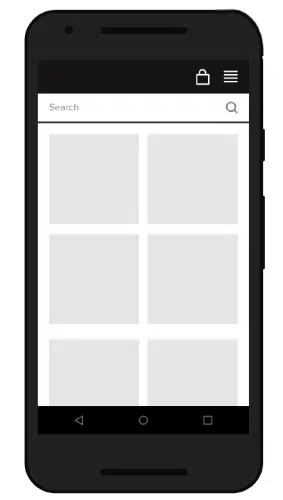
La recherche est une fonction principale pour les applications / sites de commerce électronique et devrait être affichée de manière visible, car elle peut être la voie la plus rapide pour la découverte de votre site par les utilisateurs. Les applications ou site web qui ne disposent pas d’un champ de recherche placé en évidence peuvent causer de la frustration et ralentir l’utilisateur.

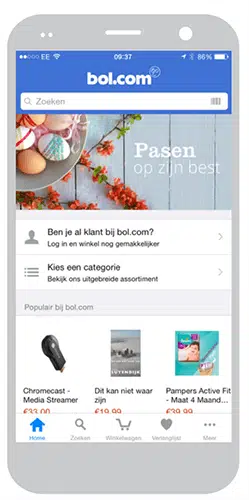
Les applications ecommerce devraient comporter un champ de recherche en haut de leur écran d’accueil (et si l’écran d’accueil est long, mettez-le en bas également). Pour les applications avec un énorme inventaire, l’affichage du champ de recherche par défaut garantirait un usage évident et rapide.

Accompagner le champ de recherche avec l’icône loupe
Il y a quelques icônes que vous reconnaissez à tous les coups. L’icône en forme de loupe est l’une de ces icônes. Les utilisateurs reconnaissent une icône de loupe comme signifiant «rechercher» même sans étiquette textuelle. Vous devriez utiliser une icône schématique, la version la plus simple de la loupe, reconnaissable de tous :

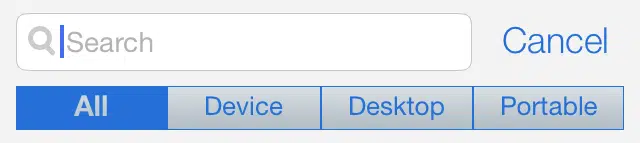
Barre avec recherche étendue (Apple iOS uniquement)
Dans iOS, la recherche peut avoir une barre avec d’autres critères, qui permet aux utilisateurs de sélectionner rapidement l’étendue de leur recherche, c’est-à-dire avec des critères ou une catégorie clairement définis.

Toutefois, il est préférable d’améliorer les résultats de recherche afin que les utilisateurs n’aient pas besoin d’utiliser la barre de recherche.
2. Interpréter la requête
La recherche force les utilisateurs à travailler davantage car non seulement ils doivent créer une requête, mais ils doivent aussi la taper. La « frappe » est une activité sujette aux erreurs et qui prend du temps (en particulier sur un écran mobile). Essayez de réduire l’effort de saisie des utilisateurs et fournissez des résultats immédiats.
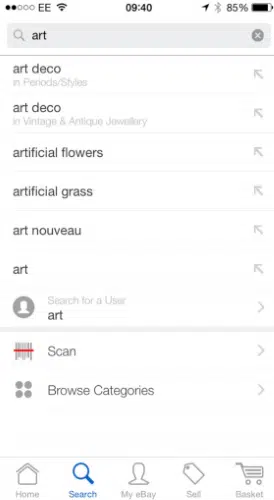
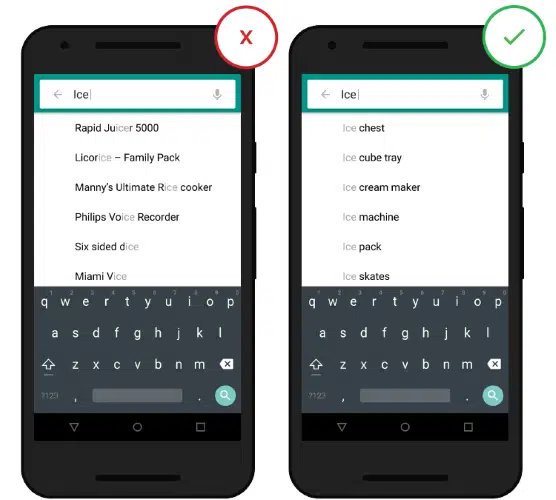
Auto-suggestions
Les utilisateurs typiques ne sont pas très à l’aise lors de la formulation de la requête : s’ils n’obtiennent pas de bons résultats au premier essai, les tentatives de recherche ultérieures réussissent rarement, ils abandonnent même souvent. Le mécanisme d’auto-suggestions aide les utilisateurs à trouver une requête appropriée en essayant de la prédire en fonction des caractères saisis. Lorsque les suggestions de saisie semi-automatique fonctionnent bien, elles aident l’utilisateur à formuler de meilleures requêtes de recherche. Le mécanisme d’auto-suggestion ne consiste pas à accélérer le processus de recherche, mais plutôt à guider l’utilisateur et à l’aider à construire sa recherche.

Mais, assurez-vous que les suggestions automatiques sont utiles. Des suggestions automatiques mal conçues peuvent perturber et distraire les utilisateurs. Utilisez donc une auto-correction orthographique, la reconnaissance des mots clés et du texte prédictif afin d’améliorer l’outil.

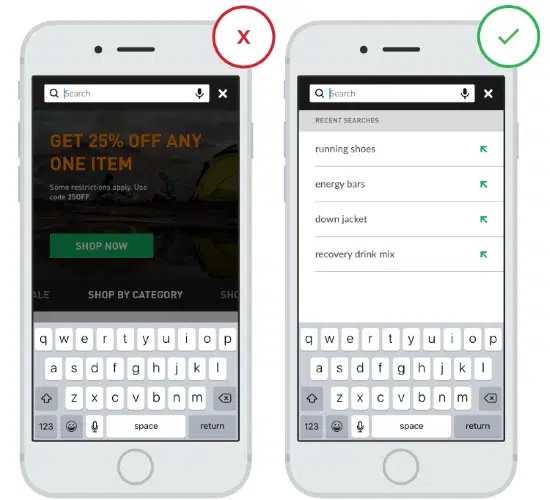
Recherches récentes
Les applications doivent stocker toutes les interactions, y compris les recherches récentes et les achats récents, afin de fournir ces données à l’utilisateur lors de la prochaine recherche. Cela permet à l’utilisateur de gagner du temps et de l’énergie et d’améliorer l’expérience utilisateur.

3. Progression de la recherche
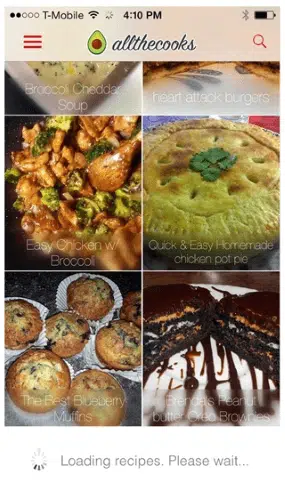
Idéalement, les résultats de la recherche devraient être affichés immédiatement mais, si c’est impossible, vous devez fournir un retour visuel approprié. Cependant, gardez à l’esprit que les temps de chargement lents peuvent frustrer les utilisateurs, vous risquez donc de perdre leur attention. Aidez l’utilisateur à percevoir que les temps de recherche sont plus courts qu’ils ne le sont en réalité.
Placez des distractions
Normalement, aucun feedback n’est nécessaire pendant les retards supérieurs à 0,1 mais inférieurs à 1,0 seconde. Mais si la recherche prend plus de temps, vous devriez au moins essayer de rendre l’attente plus agréable. Et c’est le bon moment pour les conteneurs d’informations temporaires.

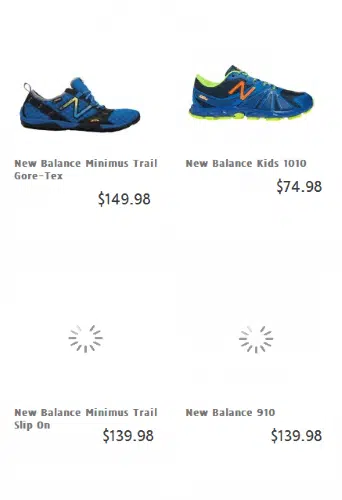
Le « lazy loading »
Le lazy loading est une technique courante pour que certains résultats soient affichés pendant que le reste est chargé. De cette façon, les pages se chargent rapidement car très peu de produits sont chargés initialement.

Pour le lazy loading de produits, il est bon d’afficher d’abord le texte des produits, afin que les utilisateurs impatients puissent rechercher des produits cibles sans attendre le chargement de toutes les images.

4. Présentation des résultats de recherche
Objectif : Assurez-vous que les résultats de la recherche sont utiles et pertinents. Accélérez le processus de recherche et maintenez les utilisateurs en attente de conversion.
Les premiers résultats de recherche sont très pertinents
Les écrans mobiles étant limités dans le nombre de résultats qu’ils peuvent afficher sans nécessiter de défilement, assurez-vous que l’utilisateur voit un ensemble de résultats très pertinents (par exemple 3 ou 5) par défaut; et seulement après avoir vu ces résultats, l’utilisateur peut, s’il le décide, faire défiler vers le bas.
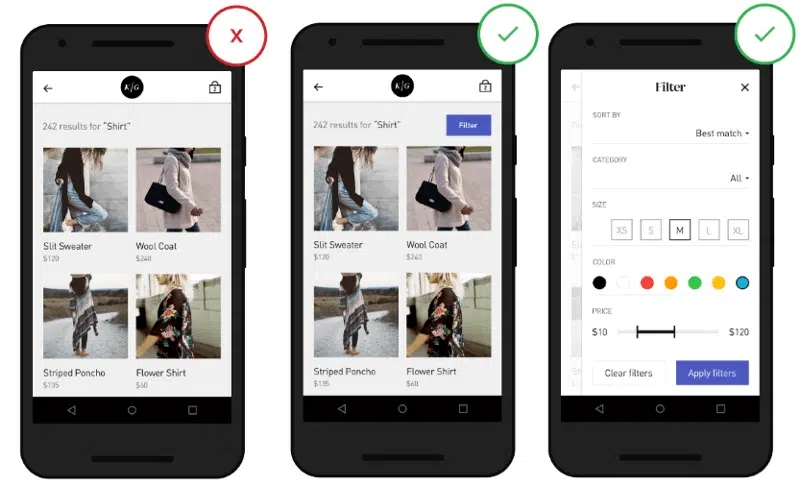
Filtrer et trier
Les utilisateurs sont débordés lorsque leurs termes de recherche donnent lieu à des résultats non pertinents et / ou trop nombreux. Les options de filtrage et de tri peuvent aider les utilisateurs à rétrécir et organiser leurs résultats, ce qui ne nécessite pas un défilement important (et excessif) sur un petit écran.

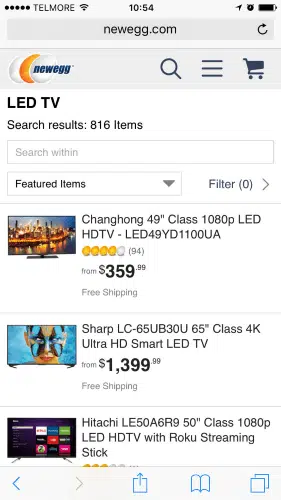
Champ « Rechercher dans »
Cette option a l’avantage d’encourager les utilisateurs à « chercher à l’intérieur » de la catégorie où ils se trouvent au lieu d’appliquer des filtres traditionnels, ce qui peut fournir à vos utilisateurs un contrôle incroyable sur la liste de produits. Vous trouverez ci-dessous un exemple de champ « Rechercher dans » :

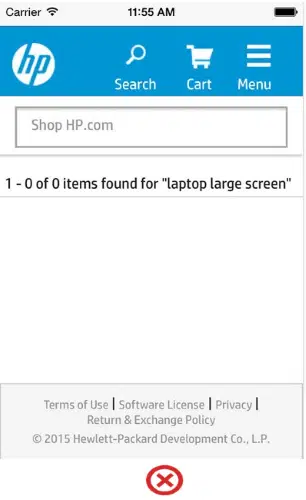
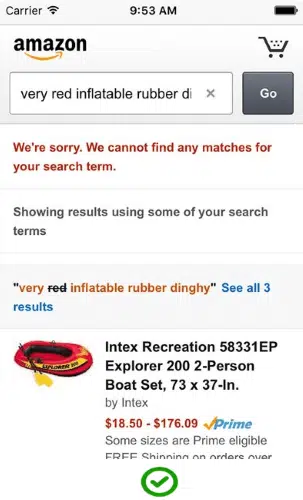
Page « Pas de résultat » utile
Lorsque les utilisateurs effectuent une recherche, certains vont inévitablement se retrouver sur une page « pas de résultats ». Une page « pas de résultat » mal conçue peut être une impasse pour l’utilisateur.

Vous devez éviter que les utilisateurs se retrouvent dans une impasse lorsque leur recherche ne produit aucun résultat. Prévoyez des alternatives utiles pour les utilisateurs lorsqu’il n’y a pas de résultats, tels que des produits de la même catégorie. Pour aider davantage l’utilisateur, vous pouvez utiliser une fonction de «recherche intelligente» qui couvre les pluriels, les fautes d’orthographe, etc.

5. Navigation guidée (catégories de produits)
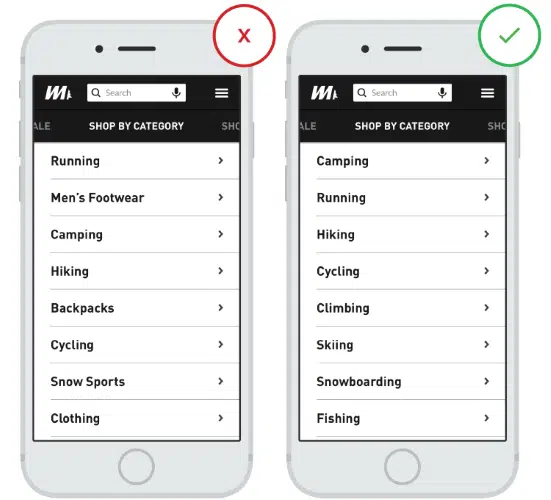
Catégories de menus « user-friendly »
Les utilisateurs ont du mal à interpréter et à distinguer les catégories de menus qui ne correspondent pas à leurs attentes. Les catégories de menu doivent être claires et sans chevauchement. Ceci est particulièrement important lorsqu’un utilisateur se tourne vers un menu en dernier recours après avoir épuisé les options via la recherche.

Conclusion
Étant donné que 30% de tous les achats en ligne se font maintenant sur les téléphones mobiles, les enjeux n’ont jamais été aussi importants pour les applications et les sites de commerce électronique. Votre application / site doit prendre en charge tous les types de recherches et renvoyer à des résultats pertinents pour les catégories, les produits et les caractéristiques du produit. Lorsque les expériences de vente mobiles se déroules sans friction, les consommateurs sont plus susceptibles de ne pas rechercher simplement un produit, mais également d’acheter sur leur téléphone.
Pour aller plus loin, découvrez :
Comment vendre un produit en ligne ?
Nos conseils et astuces pour créer un site ecommerce
Comment trouver une niche rentable pour son ecommerce ?



Aucun commentaire