S’il y a un élément que vous ne devez absolument pas négliger sur votre site ecommerce, c’est bien votre fiche produit. La fiche-produit est votre argument de vente principal. Elle joue le même rôle que le vendeur dans un magasin physique. Une fiche-produit, pour être efficace, doit remplir trois sous-objectifs : informer, séduire et rassurer. Ces sous-objectifs convergent tous vers l’objectif ultime de tout ecommerçant qui se respecte : l’amélioration du taux de conversion. La question du référencement ne doit pas non plus être négligée. Des fiches-produits SEO-Friendly vous permettront de générer beaucoup plus de trafic.
Bien sûr, une fiche-produit doit être adaptée au produit que vous vendez. Dans la vraie vie (en commerce physique), on ne vend pas des vêtements de la même manière que des voitures. Pourtant, il existe certaines bonnes pratiques infaillibles pour optimiser vos fiches-produits, des techniques qui peuvent être appliquées quelque soit le produit vendu. Pour accroître la performance de votre site ecommerce, voici 7 astuces d’optimisation des fiches-produits.
1. Positionner les informations principales au-dessus de la ligne de flottaison dans un bloc flottant
Lorsque vous affichez une page web, vous ne voyez pas toute la page simultanément. Pour accéder à l’ensemble du contenu de cette page, vous devez utiliser la souris et « descendre » dans la page. On parle de « scrolling ». Un des premiers conseils que l’on peut donner pour optimiser vos fiches-produits réside dans ceci : faire en sorte que les informations très importantes soient TOUJOURS visibles sur la page, à tous les niveaux de scrolling.
Les informations vraiment importantes d’une fiche-produit sont les suivantes : le prix, les boutons d’action (et par dessus-tout le bouton d’ajout panier), le nom du produit, une description courte, quelques éléments de réassurance, la référence du fournisseur, les configurations du produit (taille, couleur), les promotions et éventuellement la note du produit (sous forme d’étoiles). Il est inutile de rappeler ici l’importance de ces éléments, bien connus en général. Ce sont des éléments qui permettent au visiteur de rapidement comprendre l’offre proposée et de passer commande. Leur wording doit être optimisé au maximum, tout comme l’aspect graphique.
Précisons seulement que par « description courte », il faut comprendre la petite description en une quinzaine de mots ou moins qui se place en général sous le nom du produit. Cette description doit être distinguée de la description complète du produit qui trouve sa place dans le corps central de la fiche-produit.
Astuce pour assurer la meilleure visibilité possible des informations importantes
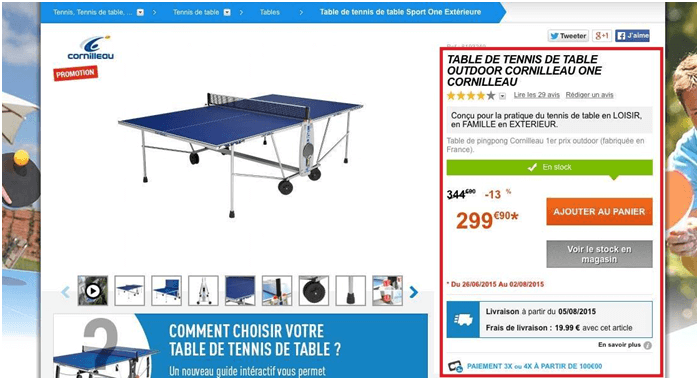
Comment faire en sorte que ces informations importantes soient toujours présentes sur la page ? Tout d’abord, ces éléments doivent être impérativement placés dans un bloc en haut de la fiche, de manière à ce qu’ils soient visibles dès l’ouverture de la page, sans aucune action de l’internaute. Pour qu’ils restent visibles lorsque le visiteur scrolle, il existe une astuce qui consiste à utiliser un bloc flottant, un bloc qui flottera à mesure que le visiteur descendra dans la page. Par ce procédé, le prospect aura toujours les informations utiles, dont le bouton d’ajout panier, sous les yeux. Les blocs flottants sont de plus en plus utilisés par les sites de ecommerce. On les retrouve sur les sites de Darty ou de Decathlon notamment.
Fiche-produit de Decathlon avec bloc flottant à droite (dans le rectangle rouge) :

2. Mettre le paquet sur la réassurance
La fiche-produit doit rassurer le visiteur. Par définition, on ne peut jamais être sûr a priori de la fiabilité d’un site ecommerce. Les visiteurs, parfois à juste titre, parfois à l’excès, sont au départ méfiants. Pour rassurer les visiteurs du site et leur montrer qu’en achetant sur votre site ils ne prennent aucuns risques, vous devez les rassurer. Vous devez montrer que vous êtes un commerçant sérieux et pas un charlatan comme on peut parfois en trouver sur la toile. Comment ? En insérant sur vos fiches-produits des éléments de « réassurance » (ou dit aussi « rassurance »). D’ailleurs, les éléments de réassurance ne doivent pas uniquement apparaître dans le corps de la fiche-produit. Vous devez, pour être efficace, en placer dans le header, sur la home page, dans le footer, ou, en aval, sur le récapitulatif de commande, etc. Mais ces éléments sont aussi absolument nécessaires sur la fiche-produit.
Ils doivent être visibles et mis en évidence (pictogrammes, police adaptée, etc.). Placez-les de préférence au-dessus de la ligne de flottaison ou dans un bloc flottant (cf. ci-dessus). Vous pouvez aussi en insérer dans la description détaillée du produit.
Répondre aux interrogations des visiteurs
Les éléments de réassurance des fiches-produits doivent répondre aux questions que se posent les visiteurs : les délais de livraison sont-ils rapides ? Existe-t-il différents modes de livraison ? Le paiement est-il sécurisé ? Y-a-t-il des frais de port ? Puis-je suivre ma commande ? D’où proviennent les produits vendus par ce site ? Existe-t-il des programmes de fidélité ? C’est en fonction de toutes ces interrogations légitimes exprimées par vos visiteurs et de leur degré d’importance que vous devez organiser votre stratégie de réassurance. Evidemment, si vous pouvez faire apparaître des labels de certification, mettez-les en évidence. Dans l’absolu, la réassurance doit être partout présente sur votre fiche-produit. La description par exemple doit être conçue dans une optique d’information, mais aussi dans une optique de réassurance.
Voici les principaux éléments de réassurance qui doivent apparaître sur votre fiche-produit : le téléphone, le paiement sécurisé, la livraison, le suivi commande, le stock et la disponibilité du produit, les garanties diverses. Un chat en ligne peut être rassurant aussi pour le visiteur.
Dans le screenshot présenté plus haut (Decathlon), on trouve les principaux éléments de réassurance dans le bloc flottant : les étoiles, l’indication sur la fabrication française, l’état des stocks, le bouton « voir le stock », les délais de livraison, les frais de livraison, le paiement sécurisé (en 3X ou 4X).
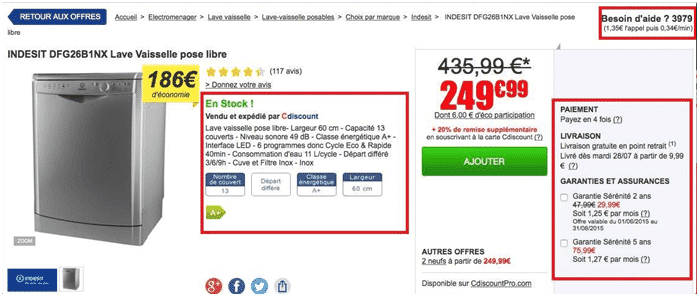
Voici un autre exemple, celui de CDiscount. Les éléments principaux de réassurance sont présents au-dessus de la ligne de flottaison (encadrés rouges) :

3. Soignez les images-produits
Les images ont toujours un impact plus important que le texte. Pour au moins deux raisons : 1/ chronologiquement, les images sont captées par le cerveau avant le texte. Elles ont par conséquent un fort impact sur le premier ressenti ou la première impression du visiteur. 2/ Les images-produits, par définition, donnent à voir le produit. Evidemment, toute personne qui souhaite acheter un produit a envie de voir la marchandise avant d’acheter. C’est d’ailleurs un grand inconvénient du ecommerce par rapport au commerce physique : il est beaucoup plus difficile de toucher, de sentir, de goûter et même de voir un produit lorsqu’on achète sur internet. Il faut à tout prix remédier à cet inconvénient congénital en mettant le paquet sur les visuels. Toutes les études montrent que le visuel du produit a un impact déterminant sur la décision d’achat.
Nos conseils pour optimiser les photos de vos fiches-produits :
- Utilisez des grands formats pour accroître la visibilité du produit. Votre visiteur pourra voir l’image immédiatement et n’aura pas à imaginer les contours et les détails. Les détails, la texture de votre produit (pour les vêtements surtout) doivent être « palpables ».
- Dans la même optique (c’est le cas de le dire), utilisez des photos en HD. Les deux premiers conseils se complètent : une image grand format de qualité médiocre offrira un très mauvais rendu. A éviter absolument ! Attention : les photos HD ne doivent pas être trop lourdes. Sinon, cela risque d’augmenter le temps de chargement de la page. Et ça, c’est pas bon du tout ! Optimisez le rapport qualité/poids.
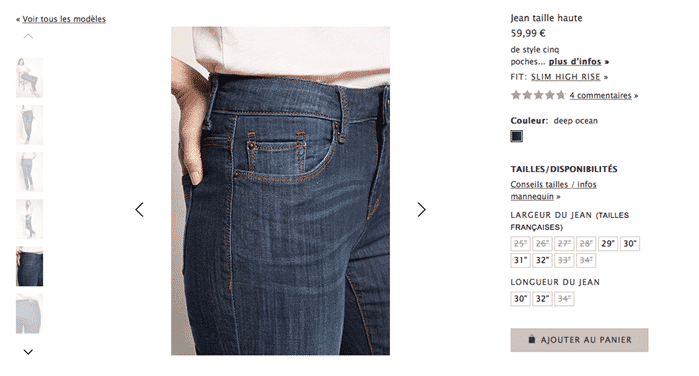
- Evitez de trop abuser du détourage. L’idéal est de placer votre produit en contexte. Si vous vendez des vêtements ou des chaussures, utilisez des photos avec mannequin. Si vous vendez des meubles, la photo ne doit pas simplement montrer le meuble, mais aussi son environnement (une chambre aménagée, s’il s’agit d’un lit, comme dans les catalogues). Attention toutefois à faire en sorte que le produit soit bien mis en valeur et non pas fondu dans le décor. Le produit doit clairement ressortir. Ce n’est pas toujours facile de réunir ces deux critères (surtout pour les meubles)…
- Proposez plusieurs photos afin que le visiteur puisse examiner le produit sous toutes ses coutures. Dans la plupart des cas, une seule photo ne peut pas montrer tout le produit. Plusieurs angles sont nécessaires.
- Proposez à vos visiteurs une option de zoom sur les photos pour qu’ils puissent visualiser tous les détails (exemples d’outils pour implémenter la fonction zoom : Swift 3D, Sandy, PaperVision3D).
- Faites appel à un professionnel pour obtenir les meilleurs rendus.
- Prenez des photos similaires pour vos différents produits. Même angle, même profondeur, etc. Histoire de donner un caractère d’unité et de cohérence de marque à tous vos visuels.
- Petit plus : les photos panoramiques ou les vidéos. Le jeu n’en vaut pas forcément la chandelle. Cela dépend des produits. A vous de voir…
Exemple (parmi tant d’autres) de site qui a bien optimisé ses visuels (Esprit) :

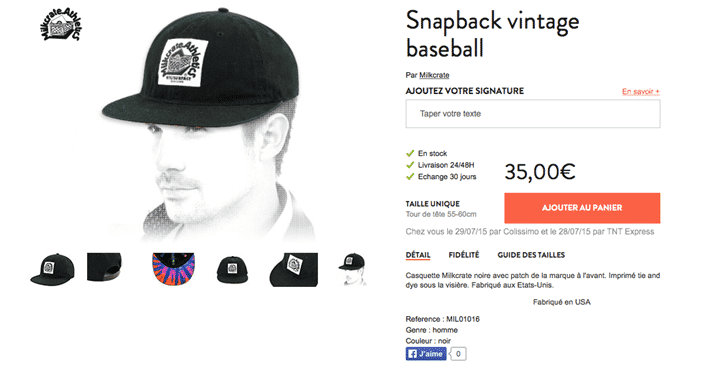
Vous pouvez aussi utiliser des formules graphiques originales pour donner à vos visuels une véritable image de marque. Voici un exemple, le site Headict.com :

4. Hiérarchiser les informations dans la description
Passons maintenant à la description de votre produit. La description du produit prend souvent beaucoup de place dans une fiche-produit. Elle a pour objectif de donner de l’information, mais doit aussi réussir à rassurer le visiteur. La description longue du produit est en général située sous la ligne de flottaison. Elle n’est donc pas accessible sans scrolling (ou alors très partiellement). D’où l’importance d’une courte description en haut de la page (cf. le premier point). Vous pouvez d’ailleurs utiliser une ancre située au-dessus de la ligne de flottaison pour accéder en un clic à la description depuis la ligne de flottaison.
Pour ne pas déstabiliser et repousser le visiteur, vous devez à tout prix hiérarchiser et bien organiser les informations dans la description. Le dilemme de la description réside bien là : elle doit d’un côté donner un maximum d’infos et d’un autre côté ne pas être trop rébarbative.
Découvrez notre guide complet sur la conception et la rédaction des fiches produits.
Les éléments importants que doit contenir votre description :
- Une description générale du produit générale : vous rappelez son nom, les informations générales, la marque, etc. Pour appâter le visiteur, il peut être très pertinent de placer ici une ou deux phrases qui vantent les atouts et les avantages du produit, bref des éléments marketing. La description doit être suffisamment détaillée, sans être trop longue. Pas plus de 7 ou 8 lignes. Suffisamment détaillée pour donner les infos indispensables et placer vos mots-clés (voir plus bas pour l’aspect SEO), mais d’une longueur raisonnable pour qu’elle reste lisible. N’hésitez pas non plus à placer un lien vers le site de la marque du produit que vous vendez (si vous ne vendez pas vos propres produits). Cela rassure le visiteur.
- Une liste des caractéristiques du produit. Utilisez des listes à puces (bullet points) pour aérer la liste. N’hésitez pas à donner toutes les caractéristiques, c’est en général très apprécié des visiteurs, surtout pour les produits très techniques, comme les produits high-tech. A la place des bullet points, vous pouvez aussi utiliser un tableau. L’impact en termes de référencement sera moins bon, mais cela permet parfois de gagner en lisibilité.
- Des conseils d’utilisation ou un mini-tutoriel. C’est très apprécié des internautes. Cela permet de personnaliser un peu votre description et de montrer votre connaissance du produit. Sans compter que l’internaute se sent plus chouchouté et accompagné !
Si votre description est trop longue et que vous ne parvenez pas à la réduire (à cause de la complexité du produit par exemple), vous pouvez utiliser un système d’onglet ou d’ancres (avec un menu détaillé tout en haut de la description). Evitez de copier-coller les descriptions fournies par vos fournisseurs. Les descriptions fournisseurs sont en général assez indigestes et pas du tout optimisées d’un point de vue marketing. Et puis, c’est très mauvais au niveau du référencement (duplicate content).
Pour conclure, une bonne description doit comprendre à la fois des éléments purement informatifs, factuels et techniques, des éléments marketing (montrer que le produit est génial) et enfin des éléments de réassurance. Ce dernier élément – la réassurance – ne doit surtout pas être négligé. Vous devez, dans la rédaction de votre description, l’avoir toujours à l’esprit. La description doit prouver votre savoir-faire et votre sérieux, directement (conseils d’utilisation, etc.) ou indirectement (wording, absence de fautes d’orthographe, etc.).
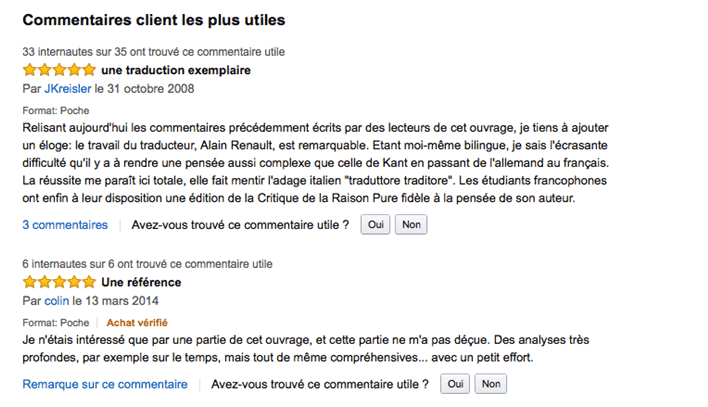
5. Intégrer un module d’avis-clients
Le module d’avis-client est parfois critiqué, mais c’est une erreur. C’est un élément tout à fait crucial, notamment du point de vue de la réassurance. Un visiteur qui visite un site de ecommerce se trouve confronté à la question suivante : les informations et la description que me propose le site sont-elles viables, peut-on s’y fier ? Le visiteur, encore une fois, est méfiant par instinct. Comment le rassurer et lui ôter ses doutes sur le caractère sincère de la description ? A mon sens, il n’y a pas de meilleure solution que d’intégrer un module d’avis-clients.
Pour rassurer le client
Par définition, les clients qui postent des avis n’ont rien à défendre, n’ont pas d’intérêt à vanter les mérites d’un produit. On ne peut pas les soupçonner de partialité marketing. Leur avis est par définition plus objectif que celui du vendeur. C’est vrai que sur certains sites on peut parfois douter de l’identité des personnes qui laissent des avis. C’est une autre histoire (à ce propos : évitez les faux avis, ils sont rapidement repérés…). Toutes les études publiées à ce jour démontrent l’importance capitale des avis-clients dans la décision d’achat des visiteurs. Les sites qui ont implémenté un module d’avis-clients ont en moyenne, toute chose égale par ailleurs, des taux d’ajout panier plus importants que les autres. La majorité des consommateurs sur internet consulte les avis-clients avant de se décider à passer à l’acte d’achat. L’impact des avis-clients sur le taux de transformation n’est plus à prouver.
Avantages en termes de SEO
Si vous n’êtes pas convaincu, vous êtes bizarre sachez qu’il existe un deuxième avantage des avis-clients. Un avantage en termes de SEO. On parlera plus précisément du SEO tout à l’heure, mais comme tout est lié dans une fiche-produit, on peut commencer à en parler. Une fiche-produit, surtout si vous en avez des centaines, voire des milliers sur votre site, est difficile à mettre à jour régulièrement. Vous ne pouvez pas modifier votre fiche-produit tous les quatre matins. Or, il est avéré que les mises à jour du contenu d’une page tendent à renforcer son référencement. Une page régulièrement mise à jour, pour Google, c’est une page vivante et qui mérite d’apparaître de ce fait dans ses résultats de recherche (toute chose égale par ailleurs…). Chaque ajout de contenu sur une fiche-produit permet une nouvelle indexation. Grâce à un module d’avis-clients, vos fiches-produits peuvent être mises à jour sans aucune action de votre part. Il suffit qu’un client poste un commentaire ! Sans compter qu’il y a fort à parier que quelques mots clés se glissent par-ci par-là dans les commentaires, pour votre plus grand bonheur.
Il n’y a donc pas de raison de se priver d’un module d’avis-clients. D’autres avantages pourraient même être avancés : les avis-clients vous permettent de connaître…l’avis de vos clients, et donc d’améliorer vos produits, votre catalogue ou votre site. Les avis-clients permettent aussi de placer dans votre bloc d’infos principales une note sous forme d’étoiles. Voici quelques solutions assez qualitatives d’avis-clients, si vous n’en avez toujours pas : Avis-verifies, Ekomi, Trustpilot, Oxatis, Bazaarvoice.

6. Rendre les fiches-produits SEO-Friendly
Venons-en au SEO. Une fiche-produit doit, c’est son objectif principal, réussir à améliorer le taux de conversion, c’est-à-dire le rapport acheteurs/visiteurs. Ce ratio peut être excellent, mais si le dénominateur est très faible (le nombre de visiteurs), cela ne fera pas de vous un millionnaire. Vous devez, en plus d’améliorer le ratio acheteurs/visiteurs, chercher à augmenter le nombre de visiteurs, c’est-à-dire le trafic. Les solutions d’advertising (SEA) peuvent être payantes (c’est le cas de le dire), mais il est encore mieux de réussir à se positionner en très bonne place sur les SERP (résultats de recherche) sans avoir à dépenser un centime. Pour cela, la solution, c’est le SEO, c’est-à-dire le référencement naturel.Voici quelques conseils pour améliorer le référencement de vos fiches-produits et les rendre SEO-Friendly :
- Votre architecture web (ou arborescence) doit être bien structurée et pertinente. Vos catégories doivent être bien réfléchies. Une bonne architecture impactera positivement à la fois l’expérience utilisateur (en rendant la navigation plus facile) et le référencement (dans la mesure où les URL par exemple sont construites en fonction de l’architecture).
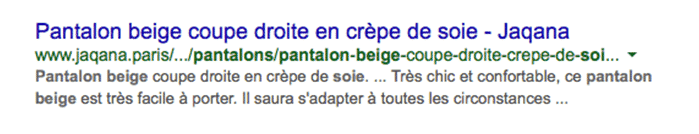
- La balise Title (<Title>) est le premier élément que le robot de Google analyse. Son poids dans le référencement est crucial. Vous devez clairement bien choisir le titre de votre produit et optimiser la balise Title. Le <Title> ne doit pas dépasser les 70 caractères (espaces compris) et doit contenir les mots-clés. Un bon mot-clé comprend au moins 4 mots, 5 si possible. Exemples : « tablier cuisine fantaisie rouge (et) vert » ou « ordinateur portable 17 pouces ». Vous pouvez inclure le nom de la marque dans le mot-clé si celle-ci est connue et recherchée par l’internaute. Un conseil pour les mots-clés (qui a valeur générale) : mettez-vous à la place des internautes et demandez-vous ce qu’ils vont taper pour parvenir à votre page. Vous devez utiliser les mots des internautes, dans la mesure du possible. Evitez les mots-clés de deux ou trois mots, du type « ordinateur portable ». C’est trop court. Attention, ne répétez pas le mot-clé dans le Title. C’est une pratique de sur-optimisation sanctionnée par Google (Keywords stuffing). La balise <Title> apparaîtra dans les SERP (tout en haut en bleu dans Google) :

- Dans le screenshot ci-dessus, vous observez : le Title en bleu, l’URL en vert et un texte en noir. Les termes en gras renvoient à la requête de l’internaute. Ce texte en noir, c’est la meta description. Cette balise meta description doit être bien optimisée pour répondre à deux objectifs : 1/ donner à l’internaute des informations pertinentes sur le produit en quelques mots depuis le SERP. 2/ Du point de vue SEO, les mots-clés placés dans la meta ont un impact très important. Dans l’exemple ci-dessus, le terme « Pantalon beige » apparaît tout au début de la meta description. Ce n’est pas un hasard. La meta description doit faire 150 mots au maximum (espaces compris). La meta, comme le Title, doivent être uniques (un title et une meta différents pour chaque fiche-produit).
- Les balises Hn (H1, H2, H3) sont des éléments qui ont une grande importance pour Google (avec le Title et la meta). La balise H1 est la plus importante. Vous devez, pour chaque fiche-produit, trouver une balise H1 différente. Elle doit être placée sur le titre juste au-dessus du contenu textuel. Evitez de dépasser les 70 mots. Attention, ne confondez-pas la balise <Title> et le H1. La balise Title apparaît dans le SERP. Le H1 apparaît tout en haut de votre page de fiche-produit, il fait partie du contenu de votre page. Optimisez le H1 en y plaçant le mot-clé choisi pour votre article (produit).
- Insérez des balises H2 pour structurer le contenu de votre page. Le robot de Google apprécie beaucoup les balises H2. Bien utilisées, elles peuvent donner une forme de cohérence à votre contenu. Le robot d’indexation de Google fait bien attention à ce que le contenu des H2 soit présent dans le paragraphe qu’il chapote. En règle générale, les mots clés utilisés dans le contenu de votre fiche-produit doivent reprendre les mots-clés des balises Hn. Vous pouvez utilisez des H3, mais évitez d’aller au-delà (évitez les H4).
- Dans le contenu de votre fiche justement, pensez à placer des mots-clés. Et par dessus tout le mot- clé qui définit votre produit. Pour reprendre l’exemple précédent : « Tablier cuisine fantaisie rouge et vert ». Essayez de placer au moins deux fois vos différents mots-clés dans la description du produit. C’est l’espace le plus important pour placer ses mots-clés, étant donnée le nombre de mots qu’il est prêt à recevoir. N’hésitez pas à utiliser du gras (balise <strong>) pour faire ressortir vos mots-clés (pour l’utilisateur et Google). Evitez le copier-coller d’une fiche à l’autre ou le copier-coller des descriptions fournisseurs.
- Faites du maillage interne entre les différentes pages de votre site. Cela permet de générer des liens internes très appréciés par Google. Pour en savoir plus sur le maillage interne, vous pouvez lire la fiche que nous avons consacrée à ce sujet sur La Fabrique du Net. Le fait de proposer des produits similaires ou complémentaires peut aussi servir à créer du maillage interne (voir plus bas). Utilisez aussi, si possible, un fil d’ariane.
7. Proposer des produits similaires et/ou complémentaires
Le fait de proposer, dans vos fiches-produits, des liens vers des produits similaires ou complémentaires comporte de nombreux avantages. Cela permet d’inciter le visiteur à visiter d’autres fiches-produits. Si votre visiteur tombe sur une fiche-produit, il y a des risques que ce produit ne corresponde pas exactement à ce qu’il recherche. Pour éviter que le visiteur quitte purement et simplement le site, le fait de présenter des produits similaires permet d’augmenter les chances qu’il reste sur le site. Cela tend donc à diminuer le taux de rebond et même à augmenter le panier moyen de l’acheteur. L’expérience démontre l’efficacité de ce module « produits similaires ».
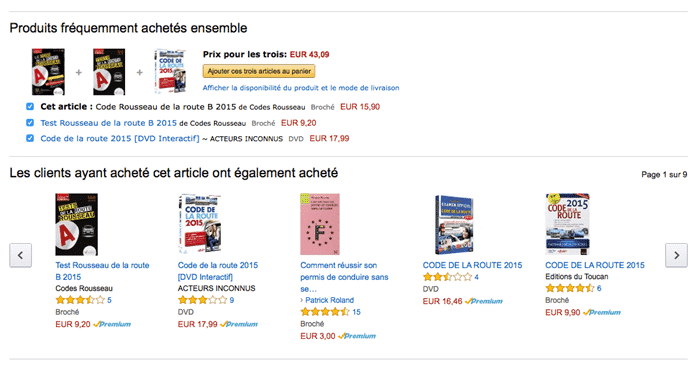
Cette pratique porte un nom : le cross-selling (vente croisée en français). La majorité des CMS de sites ecommerce proposent ce genre de fonctionnalités, soit en natif soit sous forme de pluggins. Il existe aussi des modules qui permettent de montrer aux internautes qui visitent une page les autres produits que les acheteurs de ce produit ont acheté. Amazon est passé expert en ce domaine :

Amazon propose, ce qui est relativement rare, une fonction de packaging (comme vous pouvez le voir dans la partie supérieure du screenshot). Les blocs de cross-selling sont la plupart du temps proposés dans la partie inférieure de la page, sous la ligne de flottaison. C’est sans doute la meilleure solution. Le risque est de présenter des images trop petites et de rendre le module e cross-selling inefficace. Pour éviter les images trop petites, vous devez essayer de restreindre le nombre de produits similaires/complémentaires proposés ou bien utiliser, comme Amazon, un système de sliders.
Remarque : à côté du cross-selling, on parle aussi d’ « up-selling ». Cette technique consiste à proposer au visiteur des produits similaires mais d’une gamme supérieure ou en version premium (« up »), et donc plus chers. Ces deux approches (C-S et U-S) peuvent être mixées.


























le :
Merci infiniment pour vos conseils…un excellent site internet très riche en informations pratiques …il est devenu un de mes sites favoris…merci encore pour le gros travail que vous partgez 🙂
le :
Bonjour,
Merci beaucoup pour tous vos conseils, ils sont très utiles. Ce n’est pas toujours évident de mettre nos produits en valeur. J’ai du boulot !!
Claudie