Pour accroître votre visibilité sur les moteurs de recherche, votre site e-commerce doit être optimisé pour le référencement naturel. Ce travail d’optimisation, aussi appelé SEO pour Search Engine Optimization, passe par le respect de certaines bonnes pratiques concernant le contenu de votre site, les URL, la pagination, les images, les balises HTML, la vitesse de chargement, etc. La plupart des bonnes pratiques SEO pour e-commerce sont communes à la majorité des sites web, mais il y a tout de même des règles spécifiques à connaitre pour les sites e-commerce, notamment dans la gestion des « duplicate » de listings produits ou l’optimisation des fiches produits.
Dans cette checklist SEO, nous vous proposons de vérifier ensemble 15 éléments de votre site ecommerce pour s’assurer que votre site ecommerce est optimisé pour le référencement. C’est parti.
#1 – Le nom de domaine
Le nom de domaine, c’est l’adresse de votre site ecommerce (www.mon-site.fr). Nous vous conseillons de choisir un nom de domaine qui parle, qui représente votre marque, qui est en phase avec votre cible et facilement mémorisable. Nous avons déjà publié dans le passé un article entier consacré au choix du domaine. Vous trouverez à l’intérieur de très nombreux conseils et astuces pour choisir votre nom de domaine. Découvrez comment choisir un nom de domaine efficace pour votre site web en 7 étapes.

Les noms de domaine gratuits proposés par les éditeurs de site intègrent en général le nom d’hôte. Par exemple : www.mon-site.wordpress.com. Cela ne fait pas très professionnel. Vous devez acheter votre propre nom de domaine. Autre conseil : choisissez une extension adaptée. Une association par exemple a tout intérêt, pour des raisons d’image, a choisir l’extension « .org ». Pour votre site ecommerce, choisissez de préférence l’extension « .fr » si vous ne vendez qu’en France et l’extension « .com » si vous vendez à l’international.
Malgré l’existence d’avis divergents au sein de la communauté des experts SEO, le choix du nom de domaine n’a pas semble-t-il un impact très important sur le référencement. Le choix du NDD doit être avant tout guidé par des considérations en termes d’images.
#2 – Les URL complexes
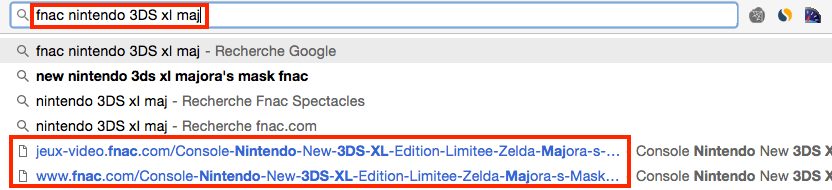
Certains CMS (éditeurs de sites) génèrent automatiquement des URL très complexes et pas du tout « SEO-friendly ». Du type « www.votre-marque.fr/product_id4436574?colour=green&type=shirt ». Ces URL n’ont aucunes significations pour les internautes. Par ailleurs, avec une URL de ce type il est difficile de retourner sur la page depuis la barre de recherche du navigateur. Tandis que si vous utilisez des URL simples et compréhensibles, l’internaute sera invité à retourner sur votre page en tapant le début du nom du produit dans la barre de recherche du navigateur :

Les URL complexes comportant des séries de chiffres et de signes spéciaux ont par ailleurs un impact négatif au niveau du référencement. Car ce sont des URL sans mots-clés. Nous vous conseillons donc d’éditer vous-même vos URL en veillant à créer des URL lisibles par vos visiteurs et les moteurs de recherche. On parle d’URL rewriting. Par exemple, pour vos fiches produits :
www.votre-site.fr/categorie/le-nom-de-votre-produit
OU
www.votre-site.fr/categorie/sous-categorie/marque/le-nom-de-votre-produit-couleur-taille
Vos URL doivent être faciles à mémoriser, courtes, descriptives et représenter la structure de votre site. Il faut qu’en lisant l’URL, l’internaute ait une idée claire du contenu de cette page et puisse, si possible, situer cette page dans votre page. L’URL que l’on vient de donner en exemple (la deuxième) indique clairement qu’il s’agit d’une fiche produit de la marque X s’intégrant à la sous-catégorie Y qui elle-même s’intègre à la catégorie Z.
Nous vous conseillons d’éviter les URL dynamiques, car elles sont globalement moins lisibles par les moteurs de recherche. Autrement dit, choisissez plutôt « www.votre-site.fr/categorie/le-nom-de-votre-produit-rouge » que « www.votre-site.fr/categorie/le-nom-de-votre-produit?color=rouge ».
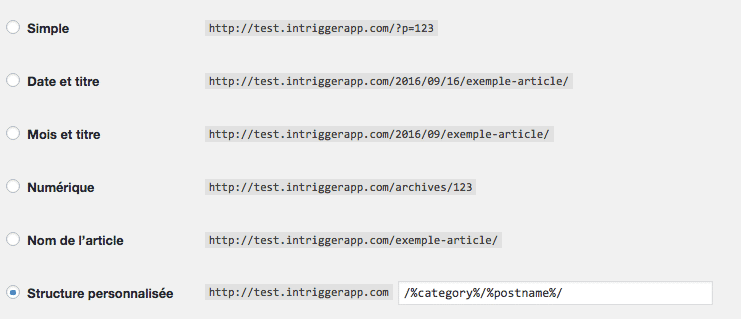
Lorsque vous éditez vos fiches produits, vous ne pouvez en général modifier que la dernière partie de l’URL, c’est-à-dire celle qui spécifie le contenu de la page (« /le-nom-de-votre-produit »). Pour définir la structure des permaliens, vous devez accéder aux réglages des paramètres généraux de vos URL.

#3 – Le choix des tirets (« – » VS « _ ») dans vos URL
Que ce soit pour votre nom de domaine ou pour vos URL, vous devez choisir le tiret du milieu (aussi appelé tiret du 6 ou « dash »), et jamais le tiret du bas (ou tiret du 8). C’est une recommandation explicite de Google. Vous devez écrire :
www.votre-site.fr/categorie/le-nom-de-votre-produit/
Et non pas :
www.votre_site.fr/categorie/le_nom_de_votre_produit
Les tirets du 6 sont fortement recommandés pour séparer les mots de votre URL. Vous ne devez pas écrire « www.votresite.fr/categorie/lenomdevotreproduit ». Pour deux raisons : 1/ une URL sans tirets est beaucoup moins lisible par les internautes et 2/ Google va considérer « lenomdevotreproduit » comme un seul mot.
Malgré tout, si votre nom de domaine est déjà pris par quelqu’un, vous pouvez supprimer le tiret (ou bien choisir un autre nom de domaine).
#4 – Les URL des fiches produits
Si vous proposez les mêmes produits dans plusieurs catégories différentes, nous vous conseillons d’opter pour des URL produits indépendantes. Une URL produit indépendante est une URL dans laquelle le nom du produit suit immédiatement le nom de domaine. Par exemple : www.mon-site.fr/nom-du-produit/. Cela vous permet d’éviter le duplicate content. Car si vous proposez le produit X à la fois à l’adresse « www.mon-site.fr/categorie-1/nom-du-produit/ » et à l’adresse « www.mon-site.fr/categorie-2/nom-du-produit/ », vous aurez 2 URL qui pointent vers la même page. C’est ce que l’on appelle du « duplicate content ». C’est très très mauvais pour le SEO et cela peut engendrer dans certains cas des pénalités.
Pour en savoir plus sur le duplicate content (contenus dupliqués) et son impact sur le référencement, découvrez nos 6 conseils pour éviter le duplicate content sur un site e-commerce.
De deux choses l’une : si votre catalogue nécessite la duplication d’articles identiques dans plusieurs catégories, configurer vos permaliens afin de pouvoir générer des URL produits indépendantes. Si aucuns de vos produits n’appartient à plusieurs catégories, vous pouvez ou non utiliser des URL indépendantes. Il faut bien comprendre, dans tous les cas, que ce n’est pas parce que vous utilisez des URL produits indépendantes que vous ne pouvez pas organiser votre catalogue en catégories et rattacher vos produits aux différentes catégories. De manière beaucoup plus générale, ce qu’il faut retenir c’est qu’il ne faut jamais qu’une page soit accessible depuis 2 URLs distinctes. Une page = Une URL et une seule.
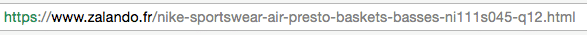
Le site Zalando utilise des URL produits indépendantes :

#5 – Les pages catégories
Il existe une technique SEO qui porte un nom un peu barbare : la canonicalisation. Pour comprendre cette technique, imaginons deux pages : la Page 1 et la Page 2. Chaque page a son URL : l’URL 1 pour la Page 1 et l’URL 2 pour la Page 2. Le contenu de ces deux pages est identique ou très similaire. Ce qui, comme on l’a vu, est très mauvais pour le SEO. La technique consiste à indiquer à Google que la Page 2 est le duplicate de la Page 1 en ajoutant dans le code de la Page 2 (de préférence juste sous la balise <head> ou <title>) la balise suivante :
<hmtl> <head> <link rel="canonical" href=http://mon-site.fr/page-1.html"> Dans cet exemple, l’URL 1 est l’URL canonique, c’est-à-dire l’URL principal. Autrement dit, la Page 1 est la page de référence. La Page 2 n’est qu’une variante ou un pur duplicate de la Page 1. Cette technique est quasiment incontournable dans le ecommerce au niveau des pages catégories, des pages produits et de la pagination. Ces balises sont parfois générés automatiquement par le CMS, mais ce n’est pas toujours le cas.
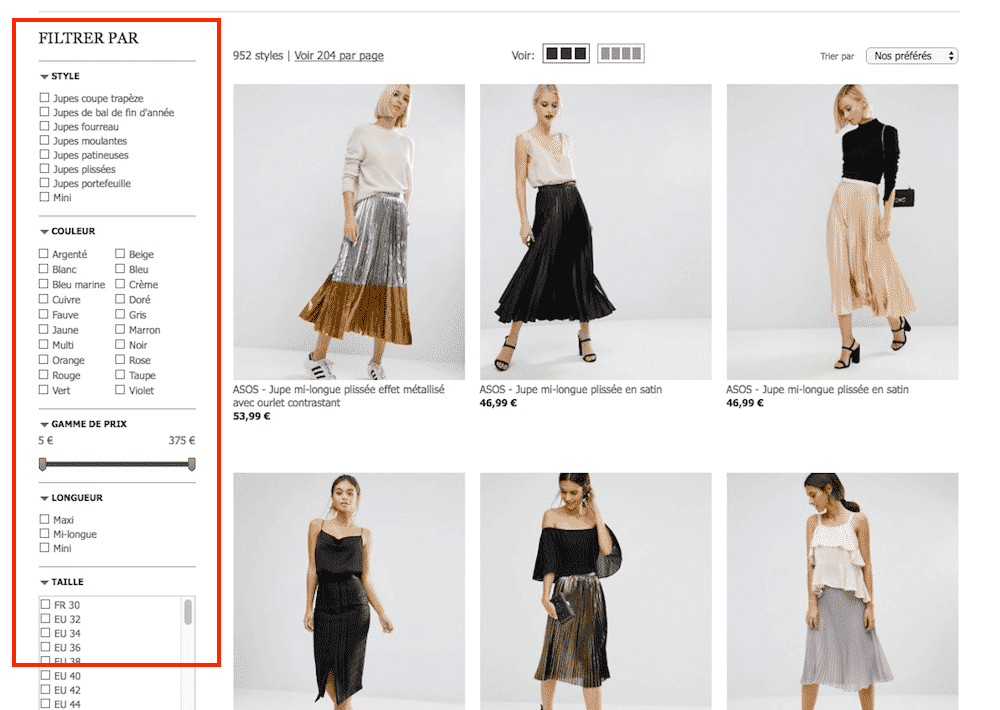
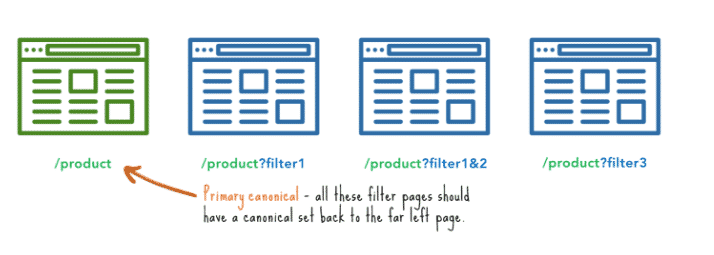
Commençons par les pages catégories. Une page catégorie contient en général des filtres qui permettent au visiteur de trouver plus rapidement et plus facilement le produit qu’il recherche (exemple Asos) :

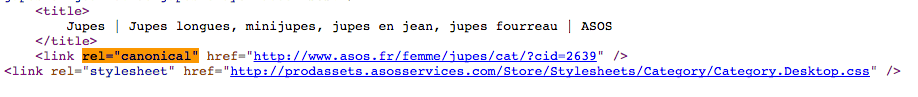
Le problème, c’est que ces systèmes de filtres et d’affichage génèrent automatiquement des pages très similaires avec chacune une URL propre. Ce qui créé du duplicate content, car la page catégorie sans filtre contient forcément les produits qui apparaissent sur les pages créées par les filtres. Vous devez donc utiliser des balises canoniques pour indiquer à Google que toutes les pages appartiennent à la même page catégorie. C’est justement ce qu’Asos a fait, comme l’indique le code source de leur page « Jupe » :

Vous devez configurer l’intégration de la balise canonical (<link rel= »canonical » href=http://www.votre-site.fr/categorie-1″) sur toutes les pages générées par les filtres (par exemple « www.votre-site.fr/categorie-1?colour=red »). L’URL canonique est celle de la page catégorie avant l’ajout des filtres. La page qui apparaîtra dans les moteurs de recherche (dans Google) seront toujours les pages canoniques.
#6 – Les pages produits
La canonicalisation est parfois nécessaire pour les pages produits elles-mêmes lorsque vous proposez plusieurs versions ou plusieurs variantes d’un même produit. Par exemple, si vous proposez un même t-shirt en rouge et en noir, il arrive (cela dépend des CMS) que cela créé deux URL : www.mon-site.fr/t-shirt-rouge et www.mon-site.fr/t-shirt-noir.
La quasi-totalité des éléments de ces deux pages seront identiques. C’est la raison pour laquelle vous devez là aussi recourir à la canonicalisation en définissant une URL canonique et en utilisant la balise rel= »canonical » sur les autres URL.
De plus en plus de CMS ecommerce permettent maintenant de définir plusieurs variantes pour un même produit sans que cela engendre nécessairement la création de plusieurs URL.

Le petit conseil de La Fabrique du net
Si vous ne savez pas laquelle des pages définir comme page canonique, choisissez la plus performante : celle qui génère le plus de revenus, de trafic, de backlinks, etc.
#7 – La pagination
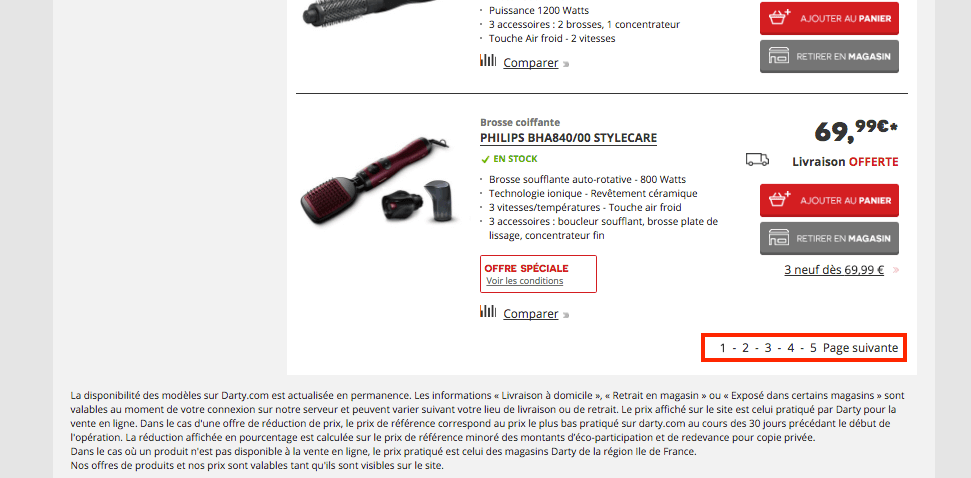
Dans le ecommerce, beaucoup de pages sont paginées. C’est le cas par exemple des pages catégories. Lorsque le catalogue est trop important et pour ne pas produire des pages interminables, un système d’ancres numérotées est utilisé en bas de la page (exemple Darty) :

Cette technique permet de séquencer le contenu d’une même page. Le problème, c’est que ce système aboutit là encore à créer plusieurs pages très similaires. En effet, à part la liste des produits, tout le reste de la page est identique d’une page à l’autre. Vous devez donc là encore procéder à de la canonicalisation. Mais cette fois-ci, vous ne devez pas utiliser la balise rel= »canonical », mais les balises rel= »next » et rel= »prev ». Pour mieux comprendre : sur la Page 1, vous ajouterez la balise « rel= »next » href=URL de la Page 2« . Etc. Google explique dans sa documentation comment procéder pour installer ces balises.
#8 – Les balises Title
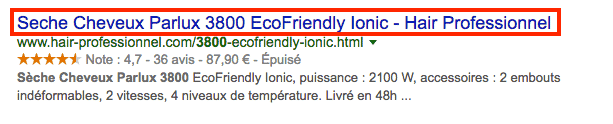
Le Title d’une page, c’est, comme son nom l’indique, son titre. Ce titre apparaît notamment dans les résultats de recherche :

Vous devez optimiser ce titre pour deux raisons :
- Attirer l’attention des internautes qui recherchent des produits sur Google (ou sur un autre moteur de recherche). Votre titre doit indiquer le nom du produit et donner envie de cliquer sur votre lien (en mettant en avant une caractéristique forte du produit ou en utilisant un incentive). Il doit être à la fois descriptif et incitatif.
- Améliorer le référencement de vos fiches produits. Le Title est en effet pris en compte par les algorithmes des moteurs de recherche.
La longueur du Title ne doit pas dépasser les 55 caractères. Si votre Title est trop long, il sera tronqué sur les pages de résultats des moteurs de recherche.
#9 – Les balises Meta Description
La Meta Description apparaît sous le Title dans les résultats de recherche. Elle a pour fonction, comme son nom l’indique, de décrire le contenu de la page :

Il convient là aussi de respecter la bonne longueur et de ne pas dépasser les 155 caractères. La Meta Description doit être pensée comme un complément du Title et comme l’occasion de donner à l’internaute encore plus de raisons de cliquer. L’impact de cette balise sur le référencement naturel est quasiment nul. En revanche, l’impact de la description sur le taux de clic est très important.
Chaque page de votre site ecommerce doit avoir un Title et une Meta Description unique. Evitez les copiés-collés. Les balises Title et Description doivent être édités depuis l’éditeur de pages de votre CMS.
#10 – La balise ALT sur les images
Les images constituent des éléments essentiels pour un site ecommerce, tout particulièrement dans les fiches produits. Le problème, c’est qu’un algorithme ne peut pas comprendre le contenu / l’intérêt de vos images. Il existe une astuce pour pallier à cet inconvénient, laquelle consiste à ajouter une description de l’image dans la balise « Alt ». Voici à quoi ressemble une balise ALT (exemple tiré de l’article que nous en sommes en train de rédiger !) :

Cette balise ALT peut être renseignée au moment où vous chargez l’image en question sur votre logiciel d’édition. Le texte de description ne doit contenir ni accents ni espaces, il doit intégrer des mots-clés et décrire le contenu de l’image. Pour une image représentant votre produit, vous devez renseigner le nom du produit par exemple.
#11 – Le nom des fichiers image

#12 – Le poids de vos images
Ceci est un point important. Les images sont très souvent les principaux responsables de la lenteur d’un site ecommerce. Vous devez optimiser au maximum le poids de vos images pour ne pas qu’elles nuisent à la vitesse de chargement des pages. Nous reviendrons dans le paragraphe suivant sur la question de la vitesse de chargement.
Pour réduire le poids de vos images, vous devez faire deux choses :
- Optimiser la taille des images avant de les charger sur votre serveur. Toutes choses égales par ailleurs, plus sa taille est grande plus une image est lourde. Si vous souhaitez afficher l’image en très petites dimensions sur votre site, évitez de la charger en format normal. Le fait de modifier la taille de l’image dans le CMS ne modifie pas le poids supporté par le serveur.
- Utiliser des outils gratuits en ligne comme TinyPNG pour réduire le poids des images sans perdre en qualité. Il existe également des plugins sur certains CMS qui permettent d’optimiser le poids des images.

#13 – Le temps de chargement
Un site qui a un temps de chargement trop long est une très mauvaise chose dans la mesure où 1/ Cela nuit à l’expérience utilisateur (il n’y a rien de plus agaçant qu’une page qui met 5 secondes à charger) et 2/ La vitesse de chargement est un facteur SEO (une vitesse trop lente nuit au référencement).
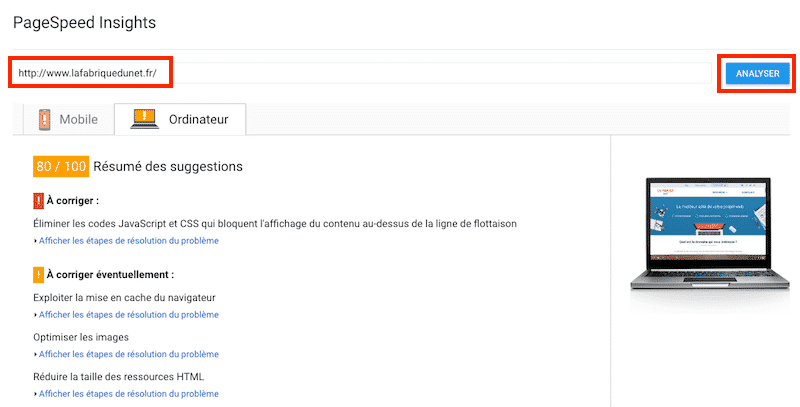
Il est donc dans votre intérêt d’optimiser la vitesse de chargement de votre site ecommerce. Pour commencer, vous devez mesurer le temps de chargement de votre site. Pour cela, plusieurs outils sont à votre disposition : Google PageSpeed Insights, GTMetrix ou Pingdom. Le fonctionnement de ces outils est assez similaire : vous entrez l’URL de votre nom de domaine, l’outil analyse en quelques secondes le site avant de vous attribuer un score de performance et de vous montrer plusieurs métriques très intéressantes concernant votre site. L’outil Google vous donne en plus des recommandations personnalisées pour améliorer la vitesse de votre site ecommerce.

Si vous vous apercevez suite à ces tests que votre site ecommerce est trop lent, nous vous invitons à lire notre article « 9 techniques pour améliorer la vitesse de chargement de votre site WordPress« . Cet article, qui se focalise sur les sites WordPress, contient aussi des conseils plus généraux valables pour tous types de sites.
#14 – Les données structurées
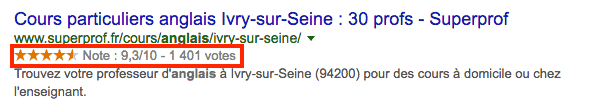
Les données structurées sont des balises qui permettent d’enrichir le code HTML de vos pages, et donc par la même occasion la compréhension de vos contenus par les moteurs de recherche. Dans le cadre d’un site ecommerce, nous vous conseillons d’introduire deux types de données structurées : les product mark-up et les review mark-up. Ce sont des données qui permettant d’afficher des informations supplémentaires dans les résultats de recherche :

Au-delà de l’impact SEO, ces données structurées, grâce à la manière dont elles s’affichent sur les moteurs de recherche, permettent d’améliorer le taux de clic sur vos pages.
Pour en savoir plus sur les données structurées et la manière de les utiliser, lire notre article « Mettre en place un balisage sémantique Schema.org« .
#15 – Les liens internes
Les liens internes désignent les renvois que vous faites entre les différentes pages de votre site ecommerce. Ils permettent d’améliorer la navigation sur votre site et d’accéder plus rapidement aux pages de votre site. Si vous avez un blog sur votre boutique, nous vous conseillons de faire des liens sur votre blog vers des pages produits de votre boutique. Le netlinking interne permet par ailleurs de faire bénéficier vos pages faibles de la notoriété de vos pages fortes.
Pour tout savoir sur les liens internes, découvrez notre guide complet « Comment construire son maillage interne« .
Conclusion
Tous les éléments abordés dans cet article ont pour objectif de « faciliter la vie » des moteurs de recherche et d’améliorer in fine le référencement naturel de votre site ecommerce. Il ne s’agit que de techniques SEO « on-site ». La mise en place de ces techniques d’optimisation demande du temps et pour certaines d’entre elles un certain niveau d’expertise. Mais le jeu en vaut la chandelle !
Pour optimiser le SEO de votre site, vous devrez également réaliser des actions off-site, et notamment chercher à générer des backlinks vers votre site. Découvrez 9 techniques efficaces pour générer des backlinks.
Si le sujet du ecommerce vous intéresse, je vous invite fortement à parcourir ces articles :


























le :
Bien vu comme conseils. Je rajouterais seulement qu’en E-commerce, le travail de référencement naturel est donc extrêmement important, et encore plus sur Google qui est l’équivalent d’un centre commercial fréquenté par des millions de clients potentiels.
le :
C’est une bonne liste merci .
Je rejoins l’idée « »
Effectivement je pense que c’est une bonne stratégie d’identifier les produits à fort potentiel SEO et CA (chiffre d’affaires) c’est le meilleur moyen d’être plus rapidement rentable.
le :
Décidément « Bravo », de très bons articles, un de plus ..!!
J’avoue, un peu perdu à force de lecture concernant la notion de « Duplicate content » :
ex. sur notre site web (Prestahop) http://www.diamglass.com nous commercialisons une gamme de protections d’écran pour smartphones.
Par conséquent, les fiches produits sont identiques (texte identique avec qlqs variations), mise à part le modèle, les images et une URL unique par produit.
Question : Sommes nous ou non, dans un cas de duplicate content dans ce cas ?
le :
Bonjour Christian !
En ce qui concerne le problème de duplicate content, il faut prendre en compte la nature des éléments dupliqués pour être en mesure de livrer un diagnostic pertinent. Si les éléments dupliqués sont des titres ou des images, c’est bien plus gênant que s’il s’agit de quelques mots dans une description.
Généralement, on fixe la limite à 30%. Au delà de ce seuil, cela devient problématique et c’est nuisible à votre référencement.
On vient de faire le test pour quelques pages, et il semblerait que le pourcentage de duplicate bien supérieur à 40%, ce qui pose problème. Les titres, descriptions, meta descriptions et les images sont quasi similaires. Il va falloir travailler dans ce sens.
N’hésitez pas à rejoindre notre communauté Slack pour en discuter : https://www.lafabriquedunet.fr/slack/
Bonne journée !
le :
Merci à vous pour cette réponse.
Toute la difficulté étant que tous nos produits sont similaires, avec bientôt plus de 100 référence, ce là parait insurmontable de fournir à la fois une description et des balises uniques pour chaque page.
Auriez-vous une piste, une recommandation pour nous éclairer !?
Cordialement.
le :
Le premier conseil que j’ai envie de vous donner, c’est d’identifier les 10 à 20% de produits qui ont le plus de potentiel SEO, et d’investir du temps / budget pour avoir du super contenu sur ces produits à plus fort potentiel.
Pour évaluer le potentiel SEO des produits, le plus simple est d’utiliser l’outil « Keyword Planner » de Google Adwords (même s’il a perdu en précision récemment..).
Le deuxième conseil que je vous donnerais, c’est d’utiliser Excel et la fonction « CONCATENATE » pour générer les titres (H1, H2) voire même la meta description à partir du nom du produit et de la catégorie.
Exemple :
Title = {productName} – {category}
Meta description = Fiche détaillée et avis sur {productName}. Un produit de grande qualité qui plaira à tous les passionnés de {category}
H1 = Fiche {productName}
H2 = Avis sur {productName}