La réassurance est parfois négligée, pourtant celle-ci joue un rôle clé sur le taux de transformation. On pourrait même dire que tous les éléments qui ont un impact positif sur la décision d’achat font partie de la réassurance. Est « réassurant » un élément qui contribue à augmenter votre taux de transformation. Plus précisément, la réassurance désigne toutes les techniques utilisées pour donner « bonne impression » aux visiteurs et pour les « rassurer ». La réassurance a pour objectif de réduire tous les freins à l’achat qui ont une incidence négative sur les performances de votre site ecommerce. Voici 7 astuces et conseils qui vous permettront d’utiliser à bon escient la réassurance et de créer un environnement de confiance favorable à l’achat.
1. Identifier quels sont les arguments qui rassurent le plus votre cible
Pour réussir sa stratégie de réassurance, il faut pouvoir se mettre à la place de vos visiteurs et potentiels clients. Un visiteur qui arrive sur un site ecommerce se pose plusieurs questions : le paiement est-il sécurisé ? Comment se passe la livraison ? Peut-on retourner le produit, s’il ne convient pas ? Peut-on facilement joindre les vendeurs ? Plus globalement, le site inspire-t-il confiance ? Les clients de sites ecommerce sont a priori méfiants : l’arnaque est toujours possible sur internet.
Comment répondre efficacement aux demandes de « réassurance » des visiteurs et leur donner confiance dans votre site ? Les freins à l’acte d’achat sont en grande partie classiques et concernent n’importe quel site ecommerce (paiement sécurité, livraison, contact, etc.). Malgré tout, ces freins peuvent être légèrement différents selon le type de produit que vous vendez. Le problème de la garantie du produit ne se posera par exemple pas dans les mêmes termes suivant que vous vendez des livres ou des machines à laver. Les exigences seront plus importantes dans le deuxième cas. Votre première réflexion doit consister à définir les éléments de réassurance attendus par votre cible.
Ensuite, vous devez définir votre stratégie de réassurance. Il est évident qu’un visiteur voudra toujours les meilleures garanties : livraison offerte + commande envoyée en 24h + retour gratuit pendant X jours + assistance 24h/24 + satisfait et remboursé + etc.. Evidemment, sauf à mettre en péril votre business, vous ne pourrez pas satisfaire toutes ces demandes. Vous devez faire des choix et proposer les garanties qui sont les plus demandées/recherchées par votre clientèle. Comme on vient de le dire à l’instant, il n’y a pas de règle générale en la matière. Les exigences des clients sont différentes d’un site à l’autre (en fonction des produits vendus, de la nature de la cible, etc.).
Un conseil pour mettre au point la meilleure stratégie de réassurance possible et proposer le meilleur argumentaire qui soit : faites du benchmarking. Regardez autour de vous, du côté de vos concurrents. Qu’est-ce qu’ils proposent comme garanties ? Offrent-ils la livraison ? Quels sont les éléments de réassurance mis en avant ? Vous pouvez aussi demander à vos clients ce qu’ils apprécient sur votre site, ce qui pourrait être améliorer en termes de livraison, de service clients, de charte graphique, bref en termes de réassurance. Enfin, n’hésitez pas à faire des tests. Pour mesurer l’impact de vos « arguments » de réassurance, vous pouvez les rendre cliquables. Vous pourrez ainsi analyser l’intérêt que vos visiteurs y portent.
2. Mettre en avant votre argumentaire de réassurance
Une fois que vous avez défini votre argumentaire de réassurance, vous devez réfléchir à la manière de le faire apparaître sur votre site.
1. Header
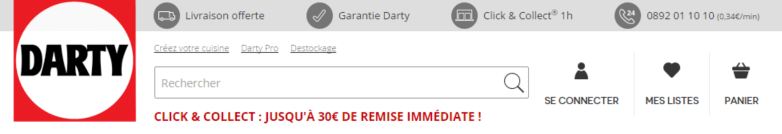
Commencer par parler du header n’est pas anodin. Le header est la première chose que vos visiteurs voient lorsqu’ils arrivent sur votre site ecommerce. C’est la porte d’entrée de votre site. Le header joue le rôle de la vitrine extérieure pour les magasins physiques. C’est donc tout naturellement le lieu d’y placer vos principaux arguments de réassurance. De manière plus générale, il est toujours conseillé de placer les éléments de réassurance au-dessus de la ligne de flottaison, pour accroître leur visibilité. Voici l’exemple de Darty

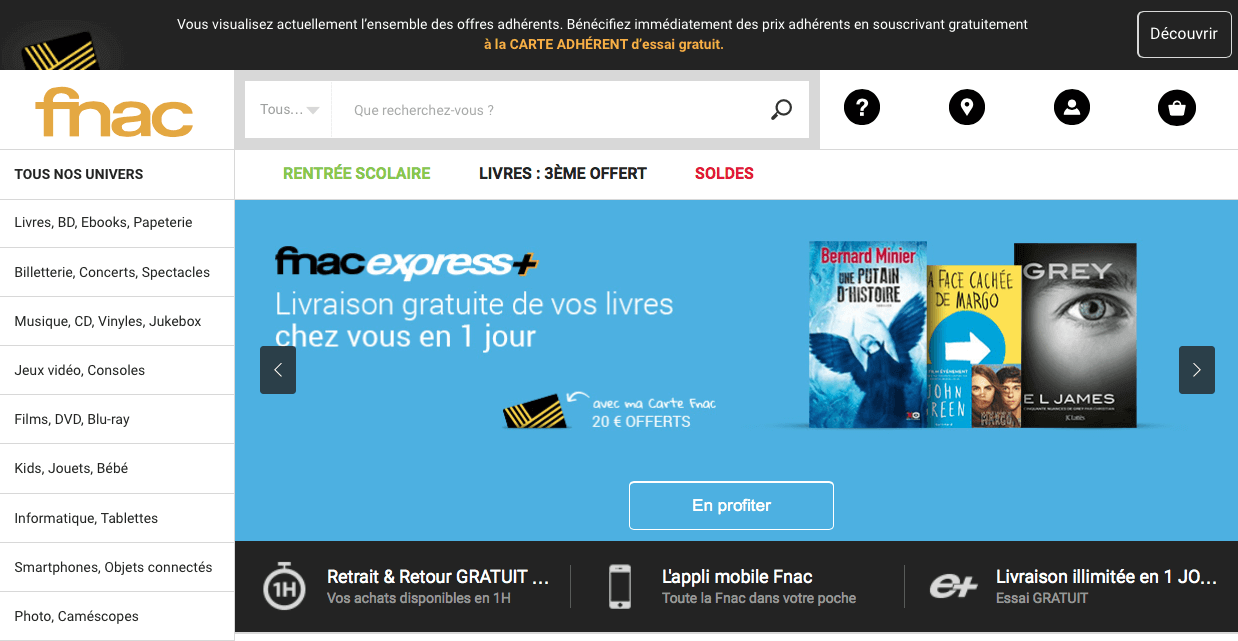
La partie supérieure du header est entièrement consacrée aux éléments principaux de réassurance proposés par Darty : la livraison offerte, la garantie, le click & collect (le fait de récupérer les produits achetés dans un magasin physique) et le numéro de téléphone. La centralité de la réassurance est encore plus visible dans le header du site de la FNAC. On voit que, pour cette nouvelle version du site de la FNAC, le header (et plus particulièrement le carrousel) a été complètement pensé dans l’optique de la réassurance :

2. Pré-footer
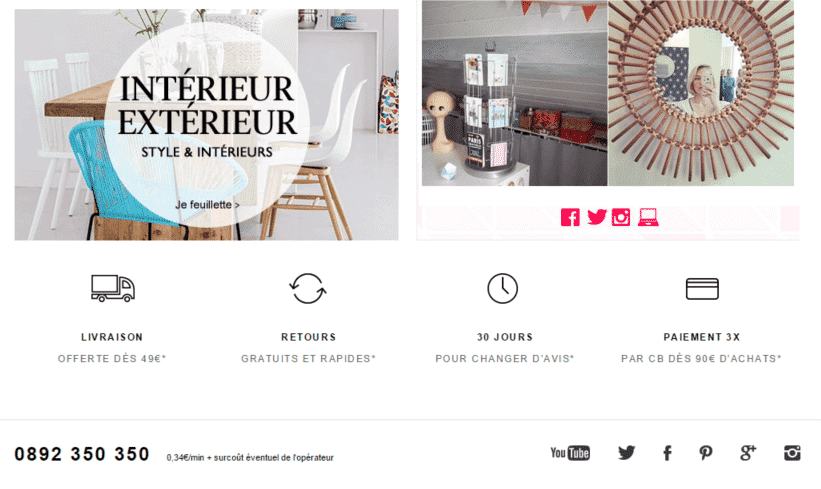
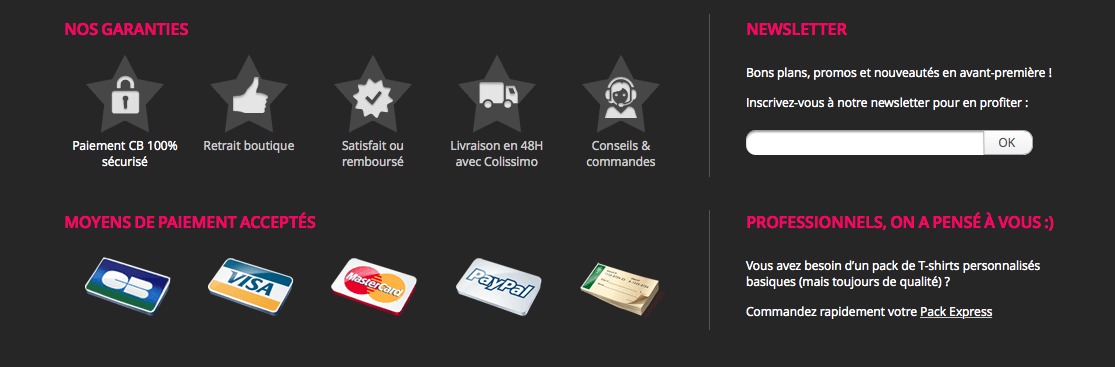
On pourrait penser que le pré-footer joue un rôle négligeable, car situé par définition tout en bas des pages. Pourtant le footer, et notamment le pré-footer (la partie supérieure du footer), est très souvent un haut lieu de la réassurance. On y trouve presque toujours des pictogrammes concernant la livraison, le suivi commande ou encore le paiement sécurisé. Mais aussi les liens vers les pages institutionnelles (« Qui sommes nous ? », « Mentions légales », etc.), qui sont aussi des éléments de réassurance, comme nous allons le voir plus bas. De fait, lorsqu’un visiteur scrolle vers le bas, il descend souvent jusqu’en bas, pour voir jusqu’à où descend la page. Avant de remonter dans la page, il se retrouve face au (pré-)footer et enregistre certaines informations (inconsciemment ou consciemment). Le pré-footer est rarement visionné en temps que tel plus de quelques secondes (voire moins d’une seconde). D’où l’intérêt des pictogrammes : les visuels (pictogrammes), d’autant plus s’ils sont gros, captent plus rapidement le regard et l’attention des visiteurs que les textes. Voici trois exemples de pré-footer particulièrement bien conçus pour la réassurance :
Exemple #1 – La Redoute

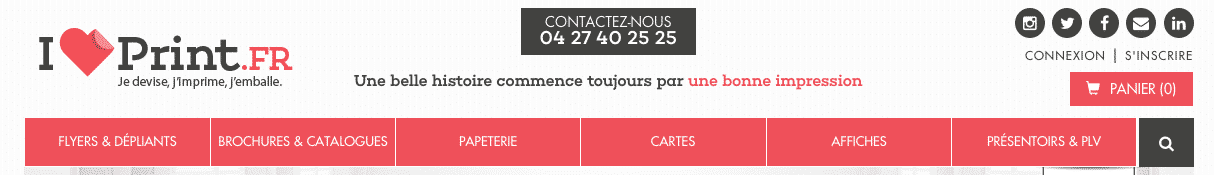
Exemple #2 – I Love Print

Exemple #3 – Express Your Tee

3. Autres
Il n’y a pas que le header et le pré-footer qui comptent. Vous devez aussi placer des éléments de réassurance sur le reste de vos pages, dans les parties situées entre le header et le pré-footer. Un conseil : placez des éléments de réassurance dans les side-bars (barres verticales à droite ou à gauche du cœur de page). Le cœur de page lui-même ne doit pas être négligé. Le cœur de page est la partie de votre page qui contient le plus d’informations, c’est aussi elle qui est le plus longtemps visionnée par vos visiteurs.
La disposition des éléments de réassurance dans les corps de page varie en fonction de la nature des pages. Remarque : les pages les plus importantes pour la réassurance sont les landing pages (homepage par exemple), les pages-produits et les pages paniers. De manière générale, les éléments de réassurance doivent apparaître sur toutes les pages faisant partie du tunnel d’achat. Sur ces pages, vous devez mettre le paquet, quitte à placer les mêmes informations de réassurance dans plusieurs endroits. Sur une page-produit par exemple, il n’est pas du tout déconseillé de placer les informations de livraison dans le header, dans le pré-footer, dans la side-bar et dans le corps de page. Au contraire !
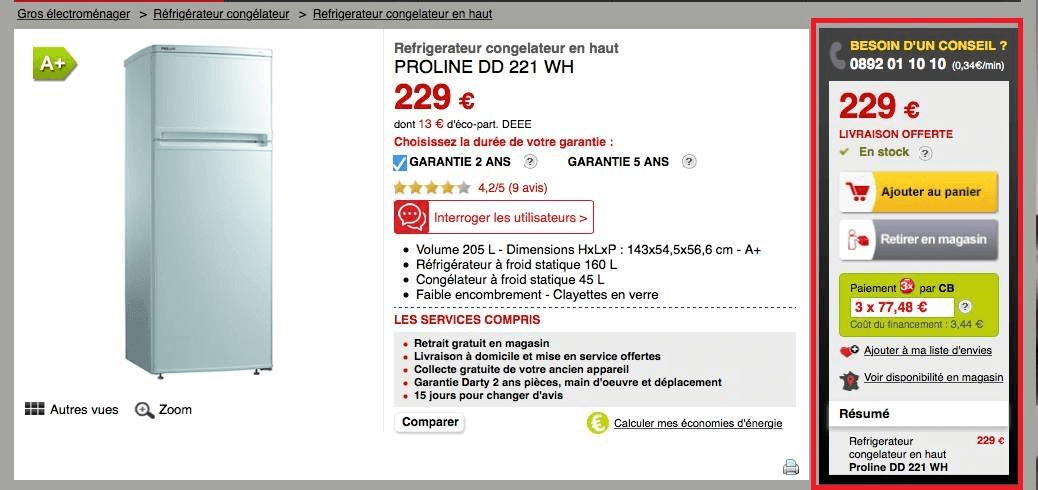
Exemple de Darty

Sur une fiche-produit Darty, une sidebar apparaît à droite contenant les principales informations de réassurance. Remarquez aussi que le corps de page est lui-même rempli d’éléments de réassurance. La personne qui visite une fiche-produit de Darty voit des éléments de réassurance partout : c’estun très bon point !
3. Soignez la mise en page des pages « institutionnelles »
Les pages « institutionnelles » sont parfois bâclées, faute de temps, mais c’est une erreur. Effectivement, ces pages ne font pas partie du tunnel d’achat, mais elles on un rôle évident de réassurance (et donc impacte le taux de transformation). Elles répondent aux questions du type : « Qui dirige ce site ? », « Comment fonctionne-t-il ? », « Comment contacter les vendeurs ? », etc.
Les pages institutionnelles que vous devez soigner sont les suivantes : la page « Qui sommes-nous ? » (ou « A propos »), la page « Conditions générales de vente », la page « Contactez-nous » (ou tout simplement « Contact »), la page de foire aux questions « FAQ ». Ce n’est pas pour rien qu’on les appelle des « pages de réassurance » : ces pages ont pour vocation de montrer aux visiteurs qu’il s’agit d’un site sérieux. Dans la page « Qui sommes-nous ? » par exemple, vous devez indiquer votre numéro de SIRET, votre dénomination sociale, votre capital social, l’identité des fondateurs et du personnel éventuellement, proposer une rapide description de l’entreprise, de ses valeurs, de son ADN, de son histoire, indiquer éventuellement les labels que vous avez obtenus (FIA-net, Labelsite, ChamberTrust, Webcert.), etc. Il est aisé de comprendre tout l’impact positif que peut avoir une page « Qui sommes-nous ? » bien conçue, sans fautes d’orthographe, assez longue. Le prospect qui la visite et qui voit que vous avez une structure juridique en bonne et due forme devient confiant à l’égard du site et sait qu’il peut acheter sur le site de manière sécurisée. Il sait à qui il a à faire. Pour la page « Contacts », proposez le maximum de moyens de communication possible (numéro de téléphone bien sûr, mais aussi mail, formulaire de contact, adresse postale, etc.).
Evidemment, dans les faits ces pages ne sont pas souvent visitées. Mais même si elles ne sont pas visitées, le simple fait qu’il y ait un lien dans votre footer qui renvoie vers ces pages institutionnelles rassure les visiteurs. S’il est probable que vos potentiels clients ne consultent pas ces pages, il est par contre très probable qu’ils voient ces liens dans le footer.
Un conseil : soignez bien ces pages, même si cela peut prendre un peu de temps. Ecrivez des textes sans fautes et insérez des images (de vous, du personnel, des entrepôts, de votre enseigne, etc.). Le but de ces pages est de donner un côté à la fois humain et professionnel à votre site. De manière générale, comme nous le disions tout au début, toutes les pages contribuent à la réassurance et donc à la performance de votre site ecommerce. La réassurance ne se limite pas à des éléments, à des textes ou à des pictogrammes dédiés. Pour que les visiteurs soient rassurés, il faut que le site, dans sa globalité, donne confiance. La qualité du thème, de la charte graphique, des photos, de la navigation contribuent aussi à la réassurance.
Remarque : les mentions légales sont, en France, obligatoires pour tous les sites (ecommerce ou pas). Les conditions générales de ventes sont obligatoires pour tous les sites de ecommerce.
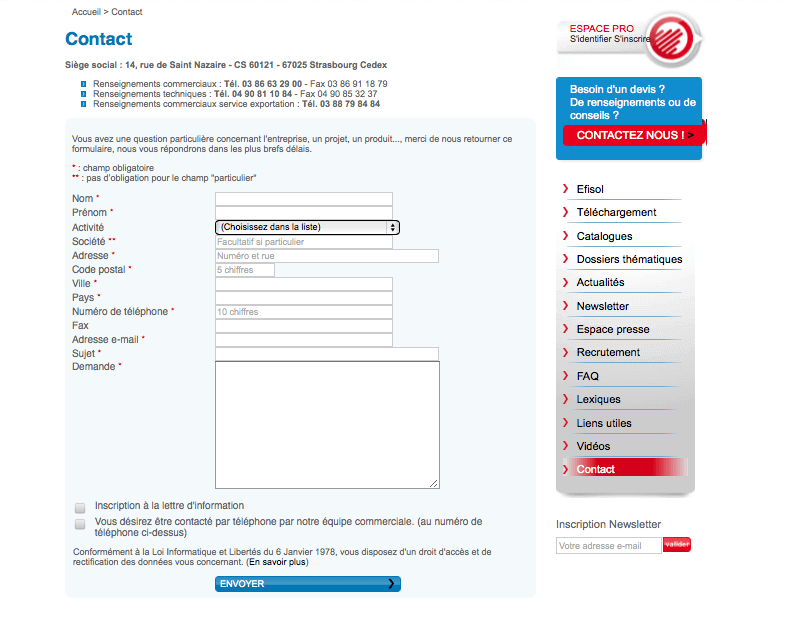
Exemple de la page contacts du site www.efisol.fr :
4. Donnez des garanties à vos clients sur la livraison et le paiement
Il y a trois éléments qui sont particulièrement sensibles aux yeux des internautes lorsqu’ils se rendent sur un site ecommerce : la livraison, le paiement et le service client. On verra tout à l’heure l’importance de la relation client. Pour le moment, attardons-nous sur la livraison et le paiement.
La livraison tout d’abord. Une erreur que commettent certains sites ecommerce est de donner les informations sur la livraison au dernier moment, juste avant le paiement. Au contraire, les informations sur la livraison doivent être données au tout début, lorsque le visiteur arrive sur le site. Il faut que les internautes puissent tout de suite savoir comment se passe la livraison, quels sont les différents modes de livraison, à partir de quel volume d’achat elle est gratuite, etc. Avant d’acheter un produit sur un site ecommerce, les internautes ont tendance à visiter plusieurs sites. Et à chaque fois, les conditions et les modalités de la livraison sont déterminantes dans leur choix. Il est très fréquent aussi qu’un internaute abandonne son panier pour la simple raison que les frais de livraison ne sont pas (encore) affichés. Les indications sur la livraison doivent être données le plus en amont possible (dès la homepage par exemple, dans le header).
Les internautes attendent avant tout que vous soyez très clairs et transparents. L’idéal est bien sûr de proposer une livraison gratuite. Les acheteurs sur internet apprécient beaucoup, on peut les comprendre ! Seulement, ce n’est pas toujours possible pour vous…et on le comprend aussi ! Dans ce cas, indiquez clairement et de manière visible les tarifs que vous pratiquez. Il n’y a pas que le prix de la livraison qui intéresse les visiteurs. Voici les autres éléments liés à la livraison que vous devez mentionner et rendre bien visibles : les différents modes de livraison, les délais de livraison, le stock disponible, les conditions et les modalités du retour de produits (la mention « satisfait ou remboursé » est un sérieux atout, si vous pouvez vous permettre de proposer ce service parfois coûteux), la possibilité d’échanger le produit. Ne proposez pas des délais de livraison que vous ne pourrez pas respecter. Cela peut avoir un impact très négatif sur votre site en terme de retombée d’image.
Le paiement est un sujet encore plus sensible que la livraison. Les internautes sont encore très méfiants dans leur majorité en ce qui concerne le paiement en ligne. Vous devez donc tout mettre en œuvre pour les rassurer sur le sujet. Vous devez les accompagner et les rassurer tout au long du processus d’achat. La mention « paiement sécurisé » est le minimum syndical. Elle doit apparaître clairement. Proposez plusieurs modes de paiement. En tous cas, évitez Paypal. Ou plutôt, car il ne faut pas être extrémiste : ne proposez pas uniquement Paypal. Il est quasiment indispensable de proposer un paiement directement sur le site de la banque. Placez bien en évidence les visuels liés au paiement sécurisé sur vos pages (Visa, Mastercard, PayPal, etc.). Voir à ce sujet l’exemple de « Express Your Tee » (cf. ci-dessus).
Découvrir notre comparatif des meilleurs options de paiement en ligne
Qu’il s’agisse des éléments de réassurance liés à la livraison ou au paiement, il est important de les faire apparaître très clairement. Nous avons déjà donné quelques indications à ce sujet plus haut. L’idée est qu’il ne faut surtout pas se restreindre et avoir peur de placer ces éléments à plusieurs endroits. Au contraire, vous devez essayer de placer ces informations le plus de fois possible à l’intérieur ou à l’extérieur du tunnel d’achat (sur les pages institutionnelles par exemple). Plus le visiteur avance dans la navigation et le tunnel d’achat, plus ces éléments de réassurance doivent apparaître et être bien mis en évidence. Il est indispensable par exemple de placer toutes les informations liées à la livraison et au paiement (sous forme de texte et/ou de visuels) sur la page « récapitulatif commande », ainsi que dans le mail de confirmation (une fois la commande passée).
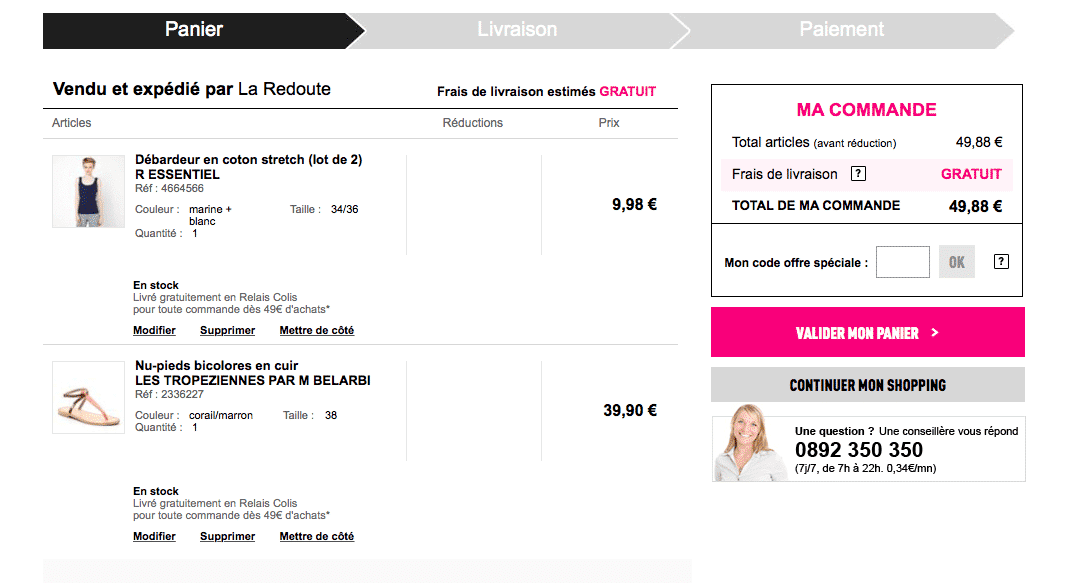
Exemple de La Redoute :
5. Pensez au Live chat pour accompagner le client dans le processus d’achat
Le service client a un rôle fondamental dans le ecommerce (tout est fondamental dans cet article J). La relation client est par définition moins dense dans le cadre du ecommerce, par rapport au commerce physique. Les ecommerçants sont loin de leurs consommateurs. L’objectif est de réduire ce fossé et de se rapprocher, plus ou moins fictivement, du visiteur et client potentiel. Il existe plusieurs techniques de réassurance pour améliorer le service client : l’affichage du numéro de téléphone, la page « Contact » dont on a déjà parlé, et le Live chat.
Le numéro de téléphone a un statut particulier. Dans votre page « Contact », vous prendrez bien soin de proposer le plus de moyens de communication possible : téléphone, mail, adresse postale, etc. Mais le numéro de téléphone est de loin le moyen de communication le plus important pour la réassurance. Le téléphone permet aux visiteurs de rentrer en contact direct et quasiment « intime » avec le vendeur. Il n’est jamais facile de se faire une idée précise de l’auteur d’un mail, c’est beaucoup plus facile à l’inverse lorsqu’il s’agit d’un appel téléphonique. Vous devez donc à tout prix proposer un numéro de téléphone et le mettre bien en évidence. Il est fortement conseillé de placer le numéro de téléphone à de très nombreux endroits de vos pages (dans le header, dans le footer et dans les pages du tunnel d’achat). Il doit être visible partout sur votre site. Le site « I love Print », comprenant visiblement toute l’importance du numéro de téléphone, a décidé de le placer en plein milieu de la partie supérieure de son header :

Il est évident que la mise en avant du numéro de téléphone peut poser des problèmes en terme de logistique (pas facile de gérer tous les appels clients…). Vous devez bien cadrer vos équipes de hotline (de telle manière à limiter les communications à 3 minutes maximum en moyenne). Mais, rassurez-vous, tous vos visiteurs ne vous appelleront pas. Par contre, le simple fait de voir afficher en évidence le numéro de téléphone rassurera. Ils savent qu’il y a de l’humain derrière votre site (pour ainsi dire) et que les gérants du site peuvent être contactés à tout moment. Cela donne une impression d’accompagnement client très apprécié par les internautes. Préférez, si c’est possible, des numéros non surtaxés avec un indicatif français.
Il existe d’autres moyens de communication que vous ne devez pas négliger. Moins centraux que le numéro de téléphone, ils contribuent néanmoins à rassurer les clients. Il s’agit bien sûr de l’adresse mail ou du formulaire de contact, mais aussi des réseaux sociaux. Les réseaux sociaux sont de plus en plus fréquemment utilisés par les entreprises comme outil de service client. On pourrait parler aussi des forums, des sondages, etc. Directement ou indirectement, ces outils participent de la relation client. On s’attardera ici un moment sur le Live chat. Cet outil de communication instantané est très efficace et relativement simple à gérer d’un point de vue logistique. Le Live chat permet au client qui navigue sur votre site d’entrer à tout moment et n’importe quand en contact avec vous. C’est un outil de conseil « avant-vente » de plus en plus répandu qui permet d’humaniser la relation avec vos potentiels clients. Il existe sur internet de nombreuses solutions qui permettent d’installer sur votre site un module de Live Chat. Citons-en quelques unes : ZeHelp, Zopin, Olark, HeyBubble, Smartsupp, LiveChat, iAdvize, etc. Le Live chat a non seulement une fonction de réassurance, mais il permet aussi de capter l’attention du visiteur grâce aux animations rendues possible par cet outil. Il existe deux types de live chat : les live chat automatiques et les live chat « réels ». Dans le premier cas les réponses sont préenregistrées. L’internaute n’entre pas en contact avec une vraie personne. Dans le second cas, il s’agit d’un « vrai » live chat, avec de « vraies » personnes derrière. Préférez la deuxième solution, même si elle est plus coûteuse.
Le petit plus : il existe une solution de live chat qui permet à vos clients experts de répondre aux questions que se posent les internautes : Howtank.
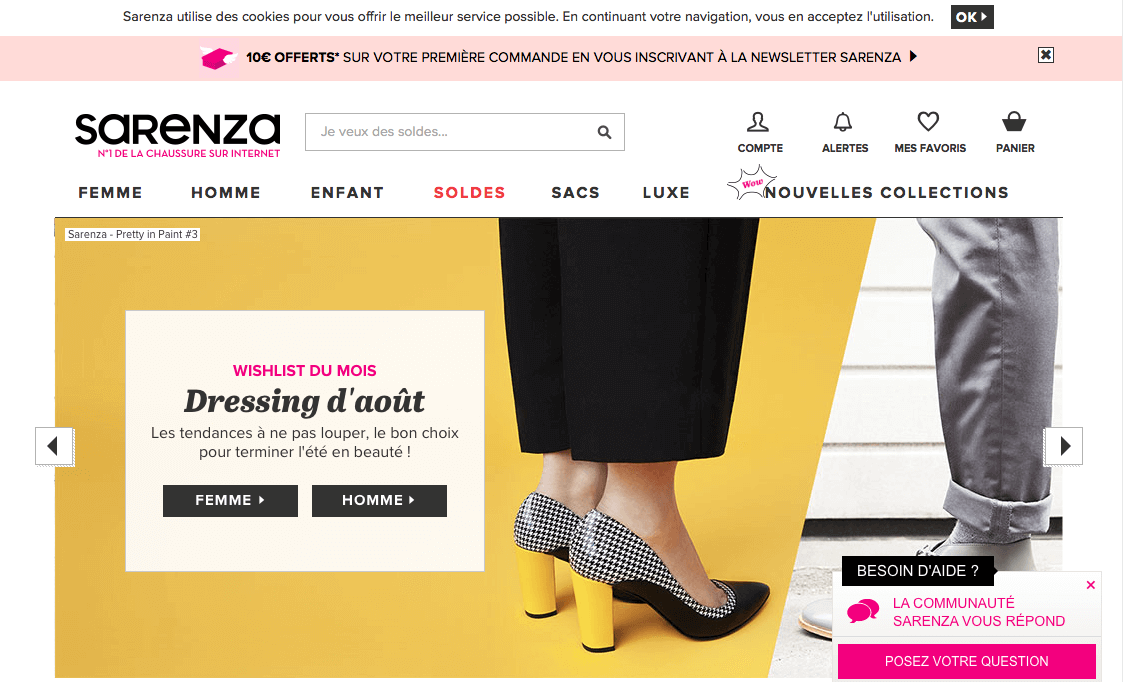
Exemple de « Sarenza » (tout en bas à droite) :
6. Mettez en valeur les avis clients (et, plus généralement, tous les avis extérieurs)
Ce n’est pas ici le lieu de faire un grand exposé sur l’importance des avis-clients sur les sites ecommerce. De nombreux textes et de nombreuses études ont déjà été publiés sur le sujet. L’impact des avis-clients sur le taux de conversion est démontré. Nous en parlions déjà dans l’article consacré à l’optimisation des fiches-produits. Nous ne nous attarderons pas trop longtemps sur ce point. Rappelons les deux avantages évidents des avis-clients : 1/ Ils permettent aux visiteurs d’avoir accès à des avis extérieurs, par définition plus objectifs que les vôtres. 2/ Ils permettent d’améliorer le référencement de vos fiches-produits dans la mesure où chaque nouveau commentaire ajoute du contenu à la page et entraîne une nouvelle indexation par les moteurs de recherche.
Certains se disent, et à juste titre d’ailleurs : mais que faire des avis négatifs ? Finalement, l’impact des avis-clients est-il si positif lorsque l’on sait que les « commentateurs » sont rarement complaisants (c’est le moins que l’on puisse dire) ? En réalité, les avis, qu’ils soient positifs ou négatifs, sont tous bons à prendre. Les avis positifs démontrent, aux yeux des internautes, la qualité de vos produits. Les avis négatifs sont aussi « positifs » pour deux raisons :
- Ils apportent de la crédibilité aux avis positifs. Lorsque tous les avis sont extrêmement positifs, l’internaute a des raisons de douter de leur sincérité.
- Les avis négatifs peuvent vous permettre d’améliorer votre produit, votre catalogue, mais aussi (car tous les avis ne concernent pas uniquement tel ou tel produit) votre site ecommerce.
On pourrait même ajouter une autre raison justifiant l’intérêt des avis négatifs : ils démontrent en un sens que vous avez de « vrais » clients. Un client peut très bien émettre des critiques à l’encontre de votre produit, mais s’il le fait, c’est qu’il a reçu le produit. Cela rassure donc les internautes quant à la livraison et la fiabilité du site en général. Finalement, il n’y a aucune raison de bouder les avis-clients. Tous les grands sites ecommerce affichent des avis clients, car ils ont bien compris leur intérêt. Les avis-clients ont leur place en bas de page. Pour les rendre plus visibles, il est conseillé de faire apparaître les étoiles au-dessus de la ligne de flottaison (sous le prix et au-dessus du bouton ajout panier).
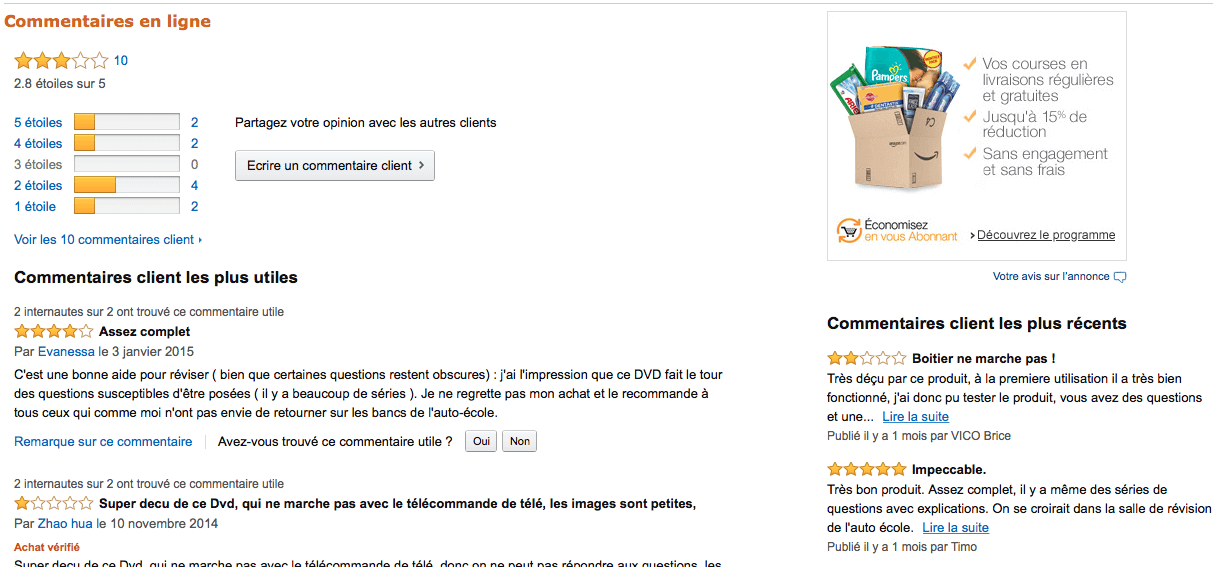
Exemple du module d’avis-client d’Amazon :

Un dernier mot sur les avis certifiés. Les avis certifiés sont délivrés par des sociétés de certification spécialisées et permettent de garantir aux visiteurs l’authenticité des avis-clients déposés sur votre site ecommerce. Ils rassurent l’internaute en lui indiquant que les avis déposés ne sont pas de faux avis. Il existe de plus en plus de sociétés qui proposent la certification des avis. Citons-en cinq : eKomi, FIA-net, Testntrust, Trust Pilot, Trusted Shop. Si vous avez un label de certification de ce genre, pensez à le rendre bien visible sur votre site (dans le footer et dans les pages du tunnel d’achat).
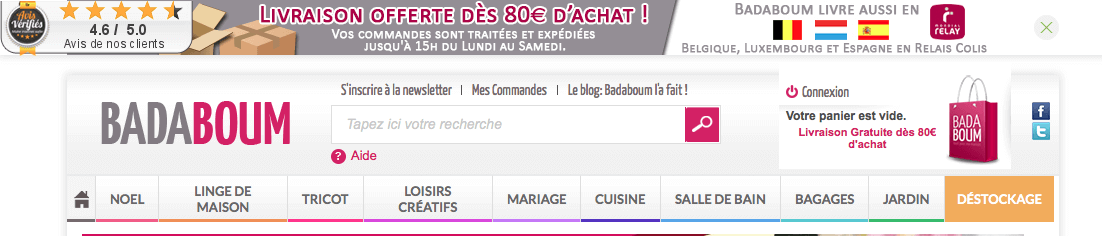
Exemple du header de « Badaboom » (l’avis certifié est situé en haut à droite) :
7. Garantissez aux clients la confidentialité de leurs données
Les clients sont de plus en plus attentifs à ce point. Pourtant, la confidentialité des données personnelles est un point noir des sites de ecommerce. Selon le baromètre Dashlane, spécialiste de la sécurité en ligne, plus des deux tiers des sites de ecommerce français n’auraient pas mis en place de « politique responsable » de protection des données de leurs clients. Cela concerne essentiellement les « petits » sites de ecommerce (mais pas que : Decathlon et Boulanger figurent en bas de classement).
Il existe quelques astuces pour améliorer la sécurité des données personnelles de vos clients et éviter les piratages. Tout d’abord, évitez de demander trop d’informations à vos clients. Ceux-ci n’apprécient en général pas vraiment. Cela constitue même à certains égards un frein à l’achat. Ensuite, lorsque votre client crée un compte sur votre site, évitez que les identifiants et le mot de passe apparaissent en clair dans le mail automatique que vous enverrez aux nouveaux inscrits. Ce n’est pas la meilleure pratique pour protéger les données personnelles de vos clients du piratage informatique…Autre conseil : imposez des règles à vos clients dans la construction de leur mot de passe (exemple : « votre mot de passe doit contenir au moins six lettres dont une en majuscule ainsi que deux chiffres). Lors de la construction de leur mot de passe, indiquez-leur le degré de sécurité du mot de passe choisi. Utilisez aussi un module qui permet de bloquer l’accès au compte d’un client après 5, 6 ou 7 saisies erronées.
En implémentant des règles de ce genre, vous rassurez votre client. Vous lui envoyez un signal qui lui indique que le site est sûr. Votre client prend conscience que vous êtes attentif au respect de sa vie privée. C’est un bon point pour vous ! D’ailleurs, globalement, les sites qui ont une politique efficace de sécurisation des données clients s’en sortent mieux, toutes choses égales par ailleurs. Pensez aussi à indiquer dans vos pages institutionnelles que vous respectez la loi informatique et libertés. Informez enfin vos clients si vous utilisez le système des cookies sur votre site.
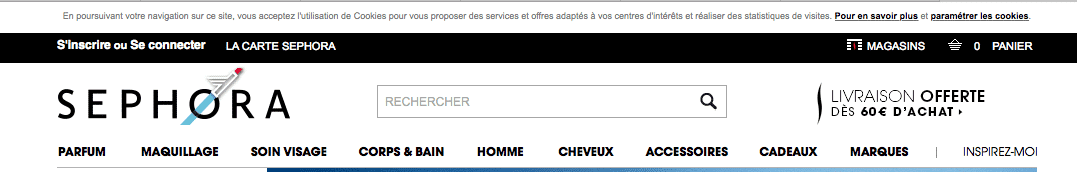
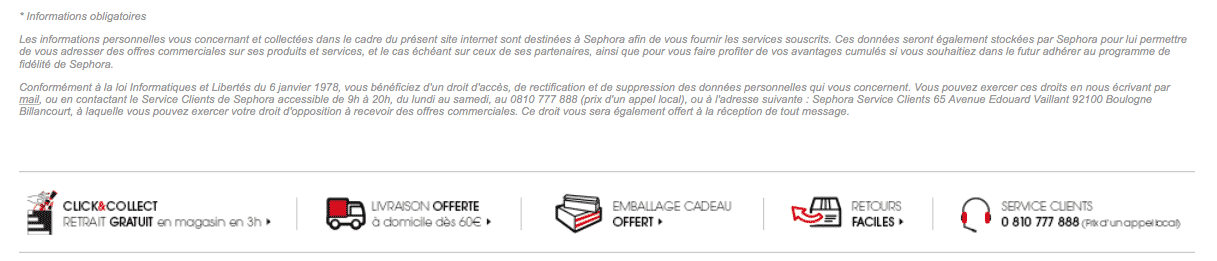
Exemple de Sephora (information relative à l’utilisation des cookies dans la partie supérieure du header) :

Exemple de Sephora toujours (sur les pages « inscription ») :

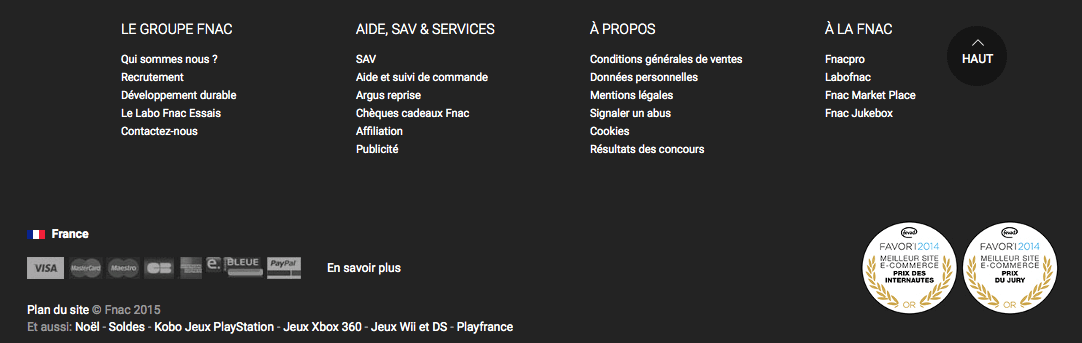
Exemple de la Fnac (un lien vers une page institutionnelle consacrée aux données personnelles est proposé dans le footer, dans la colonne « A propos ») :

Vous l’aurez compris, améliorer la réassurance de son site ecommerce est un travail de longue haleine. Finalement, le travail sur la réassurance impose une réflexion globale sur TOUT votre site ecommerce. Il n’y a peut-être pas de domaine plus transversal que la réassurance. La réassurance n’est pas un élément isolé de votre stratégie de développement, mais doit être au cœur de toutes vos actions. Vous devez toujours vous demander quel sera l’impact en termes de réassurance de telle ou telle modification, de telle ou telle nouvelle fonctionnalité, etc. On en revient au conseil que l’on a donné tout au début : mettez-vous toujours à la place de votre visiteur et potentiel client. C’est le meilleur moyen de conduire une politique efficace de réassurance, d’éviter les erreurs et d’assurer une amélioration durable de votre taux de transformation. Il y aurait d’ailleurs encore beaucoup de choses à dire concernant la réassurance. Ce sera surement l’objet de prochains articles sur La Fabrique du Net. A bientôt !







Aucun commentaire