
Si vous souhaitez confier la création de votre site internet à un prestataire, un freelance ou une agence web, la première étape est la rédaction d’un brief. Selon le type de site internet envisagé ou le périmètre d’intervention du prestataire, le brief du projet de création de site internet prendra une forme différente, mais la logique générale est toujours la même. Le brief est un support de travail et d’inspiration pour le prestataire web pour créer un site internet. Il doit contenir toutes les informations utiles sur votre activité, votre positionnement et vos objectifs, sans toutefois en dire trop pour laisser la créativité du prestataire s’exprimer pleinement.
Le point sur les différentes étapes incontournables du brief d’un site internet et les pièges à éviter.
Les éléments clés du brief d’un projet de création de site internet
Le brief doit être préparé en fonction de l’objectif de la mission et du type d’interlocuteur. Dans le cas où vous souhaitez confier la conception de la charte graphique à un freelance webdesigner et le développement du site à une agence web, les deux briefs seront très différents et découlent du prix création site internet. Le brief à destination du freelance webdesigner est avant tout un support d’inspiration, il doit décrire l’impression générale, l’expérience que vous souhaitez créer quand on navigue dans votre site. Le brief à destination de l’agence web sera beaucoup plus complet, il s’agit d’un support de travail qui décrit précisément vos objectifs, le contenu et le fonctionnement du site.
Pour vous aider à construire le brief de votre projet de création de site, voici une liste des principaux éléments d’un brief général.
Préambule
- Nom de la société et nom du projet si différent
- Deadline pour présenter une proposition
- Coordonnées du responsable du projet
I. Présentation du projet
A. Entreprise
- Quelle est l’activité principale de votre entreprise ?
- Quels sont les objectifs de la création d’un site internet ?
B. Site internet
- Quel est le concept général du site ?
- Quels sont les points forts du site ou de vos produits / services ?
- Comment comptez-vous attirer du trafic sur votre site internet ?
II.Marché
A. Cible
- A qui s’adresse votre site internet ?
- Quels sont les caractéristiques de cette cible ? (âge, sexe, préoccupations, nationalité, CSP, etc.)
B. Concurrence
- Quels sont vos concurrents principaux ? Et vos concurrents secondaires ? (de préférence en les classant par catégorie et en indiquant leur site internet)
- Quels sont les principales différences entre vos principaux concurrents et votre entreprise ?
- Quels sont les concurrents qui ont déployé une stratégie web que vous jugez intéressante ? Pour quelle raisons ?
III. Identité graphique
C’est une partie utile si vous souhaitez confier au prestataire la réalisation de votre charte graphique : logo, couleurs, police, etc.
A. Identité actuelle
- Avez-vous déjà choisi le nom du site ? Le nom de domaine ? Un slogan ?
- Disposez-vous déjà d’un logo ? Jeu de couleur, de polices, etc. ?
B. Impression générale
- Quel positionnement image et prix voulez-vous donnez ?
- Que doivent penser les internautes en arrivant sur votre site ? (de préférence en hiérarchisant des idées comme « le site inspire confiance », « le site est agréable », « c’est exactement ce qu’il me faut », etc.)
- Quels sont les actions vers lesquels vous voulez orienter les visiteurs qui arrivent sur votre site web ?
C. Inspirations
- Quels sont vos sites de référence uniquement du point de vue esthétique ? Et d’un point de vue organisation des informations ?
IV. Description du site internet
A. Arborescence
Pour donner une vision globale du projet, il est très utile de fournir une arborescence des principales rubriques, sous rubriques et fonctionnalités. Vous pouvez utiliser plusieurs couleurs pour différencier par exemple les pages simples des « modules », des ensembles de pages qui seront décrits séparément.
B. Principales pages

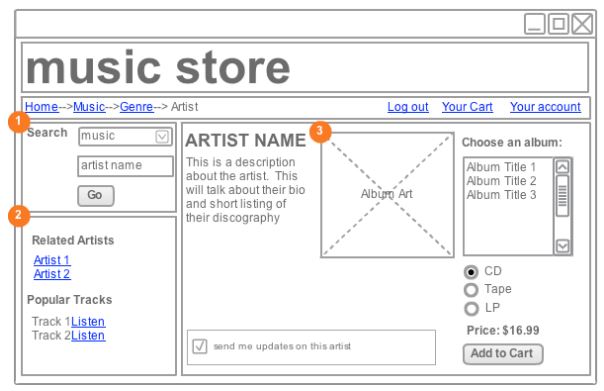
Pour chaque « modèle » de page, il peut être utile de fournir une maquette fonctionnelle, ou wireframe, qui présente la structure de la page avec l’emplacement des différents types de contenu.
C. Principales fonctionnalités
Pour chaque « module », ou fonctionnalité spécifique, il faut décrire le fonctionnement général, en se plaçant uniquement du côté de l’utilisateur.
V. Cadre de la mission
A. Objectifs / Périmètre
- Quel est le périmètre de la prestation envisagée ? (accompagnement définition besoin, développement du site, promotion du site internet, etc. ?)
- Quels sont les objectifs à atteindre dans chaque domaine ?
B. Organisation
- Quels sont les délais à respecter ?
- Avez-vous des souhaits particuliers en termes de mode d’échange et de suivi du projet ?
- Quels sont les éléments qui lui seront fournis et à quel moment ? (images, textes, vidéos, etc.)
Quelques conseils pour rédiger un brief de site internet efficace
Brief vs cahier des charges
Dans l’univers de la création de site internet, on utilise parfois pour les deux termes pour qualifier le même type de document. On peut toutefois faire une différence dans l’usage. Le terme « brief » est souvent utilisé pour parler des briefs créatifs à destination des agences de communication alors que le terme « cahier des charges site internet » est utilisé dans les projets informatiques pour parler de l’ensemble des spécifications fournies par le maitre d’ouvrage au maitre d’œuvre. Dans les faits, le terme « cahier des charges » est utilisé plutôt pour des projets de création de site internet de taille assez importante où le client détaille précisément l’ensemble des fonctionnalités du site web. Pour un site vitrine, on parlera peut-être davantage de brief.
S’il y a une leçon à tirer de ces usages sémantiques, c’est qu’il n’y a pas de norme, de modèle parfait en matière de brief ou de cahier des charges. Le brief doit être réalisé sur mesure, en fonction du projet et du message à faire passer aux prestataires qui doivent établir leur proposition.
Format et taille du brief
Il n’y a pas pas de format et de taille idéale, tout dépend du contexte. Généralement, le brief d’un projet de création site web varie de 3-5 pages pour un site vitrine fait à 8 – 10 pages pour un site de e-commerce. Le cahier des charges d’un site plus complexe, avec un espace client et un back office, peut atteindre plusieurs dizaines de pages. En matière de format, le brief est généralement réalisé sous Word et envoyé au format PDF.
Le brief est meilleur à plusieurs
Rédiger un brief tout seul n’a rien de sorcier, cela ne nécessite aucune technique particulière, mais il s’agit pourtant d’un document très important, le brief définit l’ADN de votre site web. Un regard extérieur sur le brief peut vous apporter des idées, soulever des questions ou des contradictions qui vous feront avancer. Pour fédérer l’ensemble de l’entreprise autour du projet web, il peut être utile d’inviter des responsables métiers à participer aux réflexions. La participation des tiers peut prendre des formes diverses : relecture du brief, brainstorming sur des questions ciblées, mini-questionnaire envoyé à quelques personnes clés, etc.
Le brief est un document juridique
Tout comme le cahier des charges, le brief est un document juridique à part entière. En cas de conflit avec le prestataire, vous serez bien mieux armé si le brief précisait clairement vos objectifs à tous les niveaux. Les conflits arrivent souvent quand les documents écrits établis annexés au contrat ou au devis sont superficiels. Evidemment, il ne faut pas tomber dans l’extrême et réaliser un brief de plusieurs dizaines de pages, mais cela rappelle l’importance d’établir précisément par écrit le cadre et les objectifs de la mission. Une fois votre brief soumis à divers prestataires et les devis reçus, de nombreux écueils sont encore possibles et il faudra vous armer de courage et de minutie pour les décrypter sans tomber dans l’un des multiples pièges qui vous guettent !
Si le sujet de la création de site internet vous intéresse, je vous invite fortement à parcourir ces articles :



























le :
Bonjour,
Le brief est souvent réalisé par le développeur web et rarement par le client apparemment. Pouvez-vous confirmez cela ?
Et doit il être signé par les deux parties ?
Merci
le :
Bonjour,
Un brief réalisé par le développeur web le sera toujours à partir des informations utiles sur votre activité que vous lui aurez transmis.
Celui-ci reste avant tout un support d’inspiration qui servira à la conception de la maquette par exemple (qui elle peut souvent être réalisée par le développeur web).
Si vous souhaitez pouvoir l’utiliser comme document officiel, il peut s’avérer judicieux de le faire signer par les deux parties.
le :
merci pour toutes ces explications.
le :
VOus êtes au top, merci beaucoup !
le :
merci pour cette article
le :
Merci pour l’article
le :
Super article très formateur je cherche à mettre en place mon propre site d’entreprise !
merci beaucoup !
le :
merci pour toutes ces explications.Je cherchais un exemple de document de création de site et j’ai trouvé le votre. C’est dur quand même de bien résumer le tout en un seul document tellement il y a d’information à collecter
le :
VOus êtes au top, merci beaucoup !
le :
Bonjour,
Puis-je savoir sur quel type de logiciel réaliser les wireframe svp ?
merci pour votre réponse…
le :
Bonjour Justine,
Nous avons rédigé un article sur ce sujet précisément, Quel logiciel pour réaliser ses wireframes ?.
Si devais vous conseiller deux outils, je dirais Balsamiq et Cacoo, mais l’article vous donnera un regard plus global sur la question.
J’espère que cela vous sera utile !
Yassine
La Fabrique du Net