La qualité de la page d’accueil, premier pilier de votre site web par sa centralité, a des impacts déterminants sur la performance de votre activité, le reflet de votre image de marque ou encore l’efficience de la navigation. Construire, agencer, structurer, designer puis optimiser la page principale nécessite une démarche méthodique mariant l’astreinte et la complexité d’un travail de fond comme de forme. Que doivent faire les visiteurs en arrivant sur votre page principale ? Comment présenter clairement ce que vous faites ? De quelle manière orienter le trafic entrant vers les landing pages clés ? Pour répondre à ces questions, des basics, intuitifs et indispensables aux yeux des visiteurs, sont aujourd’hui clairement reconnus mais la bonne construction d’une homepage laisse aussi une grande place à la créativité et aux tests.
Les pré-requis en amont de la création de votre homepage
La homepage, le reflet de votre proposition de valeur
Facteur important du taux de conversion, la proposition de valeur est l’élément de contenu essentiel de la homepage de votre site web. A la différence d’un slogan, cette formulation présente à vos visiteurs le problème que vous tentez de résoudre ou le besoin que vous souhaitez combler et dévoile pourquoi vous êtes meilleur que vos concurrents. Qu’est-ce-qui fait une bonne proposition de valeur ? Deux étapes principales sont nécessaires pour écrire un USP (‘Unique Selling Point’) pertinent sur sa page d’accueil :
- L’identification : Trouver sa proposition de valeur repose sur un travail de fond lié la détermination des besoins de votre cible, la confrontation avec l’offre que vous apportez puis la mise en évidence des éléments différenciants par rapport à ce que propose vos concurrents.
- La formulation : Tenant sur une phrase, la proposition de valeur doit être claire, compréhensible en 5-10 secondes aux yeux de votre cible et facile à retenir pour vos visiteurs. Trouver la tournure clé est fondamentale mais peut être complexe.
- Allez à l’essentiel : ce ‘gros titre’ contient souvent le bénéfice final et immédiat qui sera offert à l’utilisateur. La simplicité est souvent la clé.
- Mettez en valeur : un visuel ou une vidéo peuvent être associés et les explications détaillées sont à insérer dans les ‘sous-titres’.
- Testez votre formule : une proposition doit être testée. En parallèle de l’A/B testing, un premier test qualitatif simple peut être d’annoncer votre proposition de valeur à des personnes correspondant à votre cible pour analyser leur réaction, leur demander quelques minutes après ce que vous faites, afin de faire ressortir les éléments marquants. De plus, un historique listant les messages qui convertissent et ceux qui n’ont pas converti peut être intéressant. Sur son blog, Neil Patel présente une infographie qui résume bien l’ensemble des enjeux et des bonnes pratiques pour rédiger une proposition de valeur.
Plus largement, la homepage doit être le reflet de votre stratégie d’entreprise et, selon les business, traduire visuellement :
Votre positionnement marketing : la homepage reflète les grands axes de différenciation sur lesquels vous vous appuyez que le visiteur doit pouvoir distinguer (low-cost VS luxe, moderne VS traditionnel, etc).
Votre image de marque : la homepage doit ‘marquer’ le visiteur par les éléments graphiques qu’elle comporte (code couleur, logo, design global, etc). La charte graphique de la homepage est donc également indispensable pour dégager une image de marque claire, cohérente avec le positionnement et reflétant votre proposition de valeur.
La homepage, le sommet de la pyramide
1. Le carrefour pour la majorité de vos visiteurs
Au coeur de l’arborescence de votre site web, la homepage constitue généralement un point d’entrée, de passage ou encore de repère pour toutes vos sources de trafic : des visiteurs issus du direct ou provenant de campagnes marques, à ceux qu’un contenu a intéressé et qui souhaitent creuser, jusqu’aux utilisateurs perdus sur le site. La navigation de votre site doit donc être pensée puis planifiée à partir de cette page centrale afin qu’elle réponde à tous ces besoins et soit adaptée aux comportements de vos cibles.
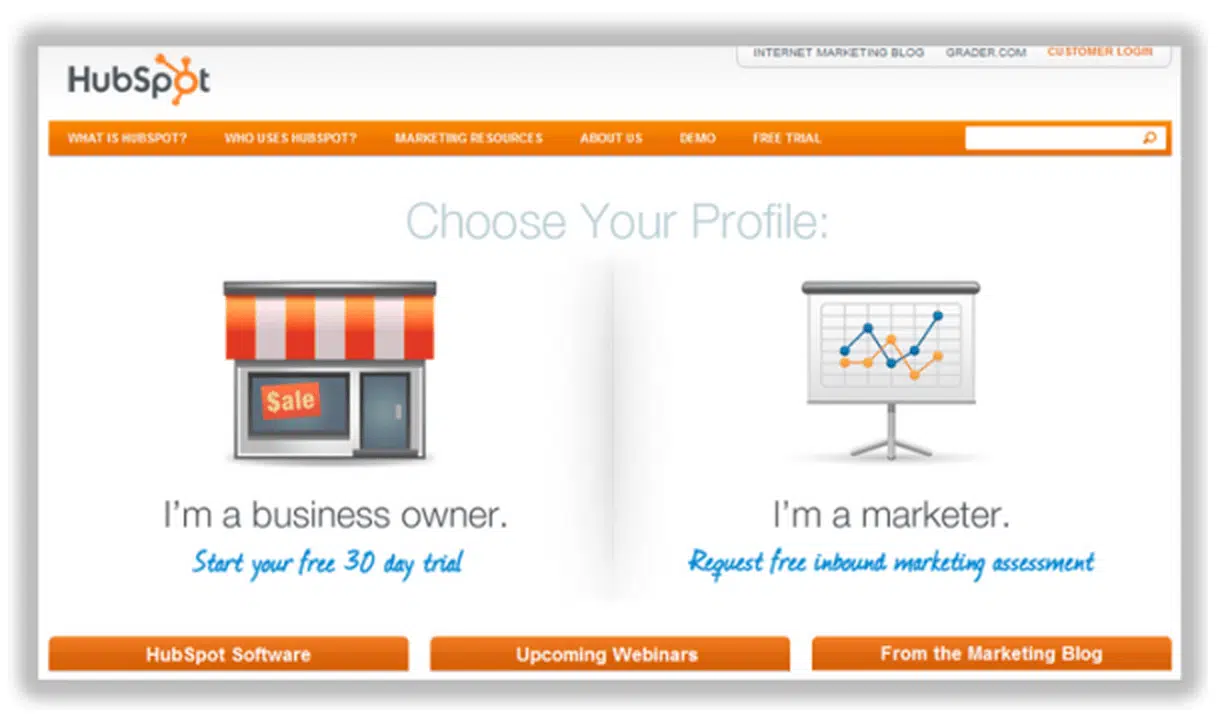
- Dessiner des scénarios de navigation : construire en amont des personae reflétant l’expérience de vos différents types de visiteurs est indispensable pour que votre homepage marque une bonne orientation pour chacune des cibles. Dès l’arrivée sur son ancienne homepage, HubSpot demandait – voire contraignait – ces nouveaux visiteurs à effectuer un choix déclaré entre les deux principaux personae d’acheteurs propriétaires d’entreprise et professionnels du marketing, afin de les rediriger vers des landing pages appropriées.
- Choisir des modes de navigation : la navigation réfléchie, votre homepage devra alors mettre en avant les modes de navigation appropriés tels qu’un menu avec méga-menu pour guider efficacement vos visiteurs vers les pages secondaires du site, un moteur de recherche interne pour simplifier le parcours de vos prospects directement vers un contenu spécifique ou encore des push visuels en coeur de page pour emmener directement vers des pages plus profondes.
2. Le coeur de votre stratégie de référencement
Pour la partie référencement naturel, la homepage est une nouvelle fois au sommet de la pyramide mais doit suivre une optique d’amélioration différente, davantage centrée user-experience. Le ‘Homepage SEO’ ne peut généralement être tourné vers une logique de ‘focus keyword research’ soit une optimisation de votre page d’accueil pour Google à travers un mot clé spécifique. Cependant, sa valeur SEO est indéniable et doit donc être travaillée. Le choix des pages vers lesquelles elle pointe est primordiale pour retransmettre efficacement la forte réception de trafic, provenant des liens entrants, de la homepage vers des pages plus profondes. Pensez donc à ne pas encombrer votre page d’accueil de trop de liens mais faites plutôt des choix stratégiques. La balise title doit aussi être centrée sur votre marque ou votre produit principal. Egalement, assurez-vous que votre meta-description soit remplie et contienne votre proposition de valeur. Insérer Facebook OpenGraph et Twitter Cards pour favoriser les partages dès la homepage. Le choix des balises et du contenu sont donc fondamentaux puisque cette page va apparaître en SEO de marque comme en SEO générique si le travail sémantique mené est bon.
La conception ergonomique de votre homepage
Les aspects fondamentaux d’une homepage e-commerce
Une homepage e-commerce classique doit contenir une série d’éléments standards qui sont aujourd’hui devenus des ‘must-have’ en étant mis en évidence par la littérature existante, riche sur le sujet, vérifiés empiriquement par de nombreux tests et véritablement ancrés dans les expériences de navigation des visiteurs.
Les indispensables du header
- Menu de navigation et méga-navigation
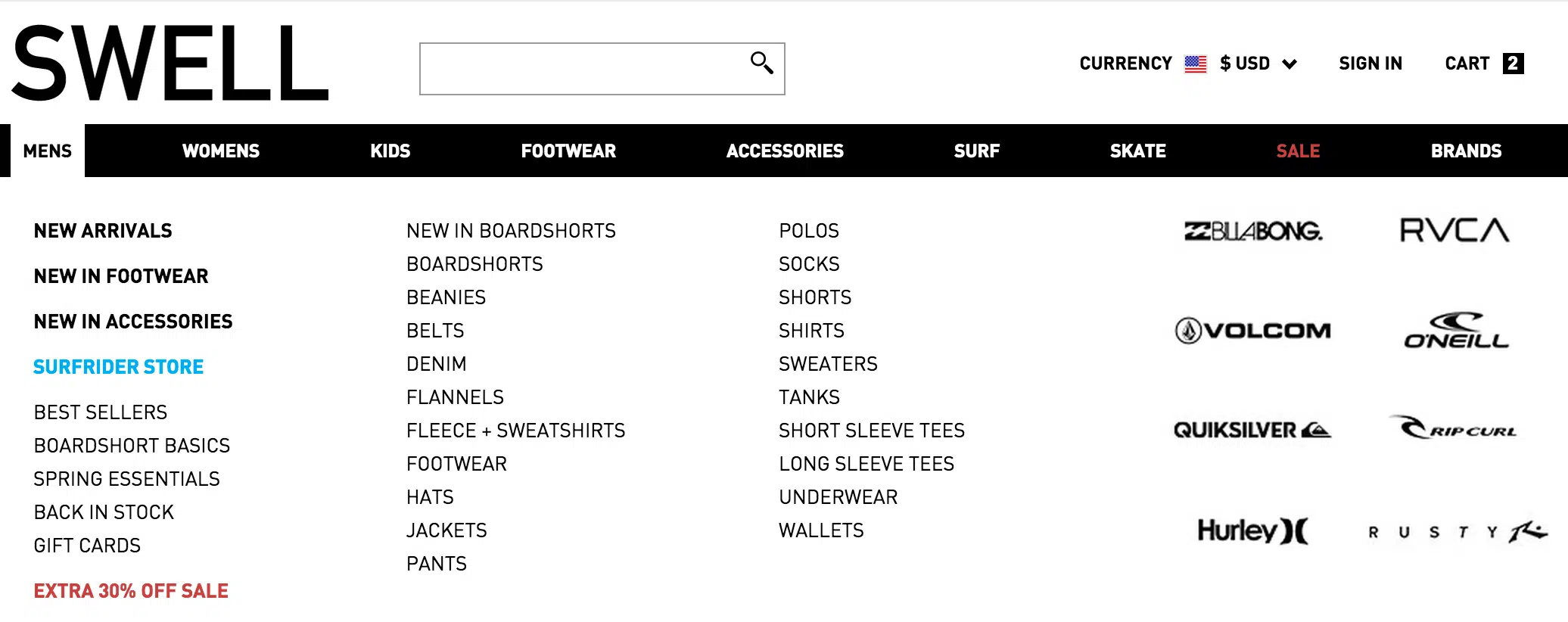
Pensez à accompagner votre menu principal horizontal d’un menu de méga-navigation qui, très pratique pour les sites complexes avec de nombreuses sections, améliorera significativement l’usabilité. Le méga-menu peut être en dimension relative afin de l’adapter au contenu, textuel ou graphique en comprenant des images de produits, en fond plein ou transparent pour un design plus attractif. Son ouverture peut se faire par survol ou au clic. Mal implémentés, par exemple placés sur la trajectoire d’autres objets de navigation, les ‘mega drop down menus’ peuvent toutefois produire des frictions sur votre homepage et donc potentiellement augmenter votre taux de rebond.
- Moteur de recherche interne
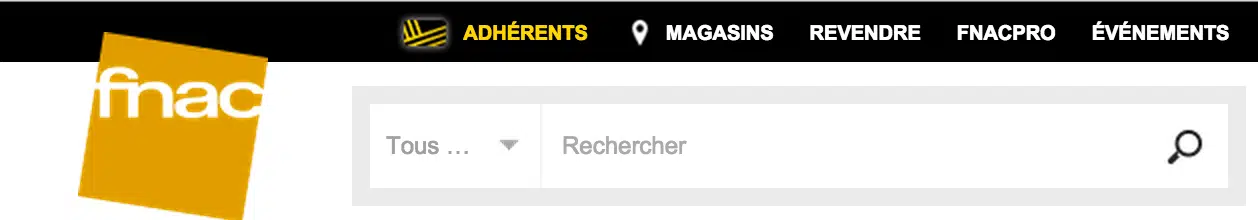
Placé dans le header, le moteur de recherche interne peut alors être à constante disposition des visiteurs. Au delà du positionnement, le design et la formulation sont également essentiels. Vous pouvez ainsi afficher des call-to-action différenciants ou présenter des icônes standards comme la loupe et tester des mots clés engageants comme ‘rechercher’ ou ‘trouver’. Pour obtenir plus d’informations sur l’importance et l’optimisation de votre moteur de recherche interne, je vous invite à lire une chronique du JournalduNet sur le sujet. Avec un menu déroulant au clic, Fnac.com permet d’ajouter des catégories de produits  dans la recherche dès la homepage pour une page de résultats plus efficace et moins surchargée.
dans la recherche dès la homepage pour une page de résultats plus efficace et moins surchargée.
- Accès au panier et connexion au compte client
Même vide, l’accès au panier doit toujours être visible depuis le header. Placé à sa proximité, le bouton de connexion au compte client est aussi un point de repère important. Evitez de déplacer ses fonctionnalités e-commerce mais groupez-les de façon immuable en haut à droite afin de suivre les habitudes de navigation de vos utilisateurs – pensez à amazon.com ! – plutôt que de chercher la différenciation sur ce point, source éventuelle de tension à l’achat.
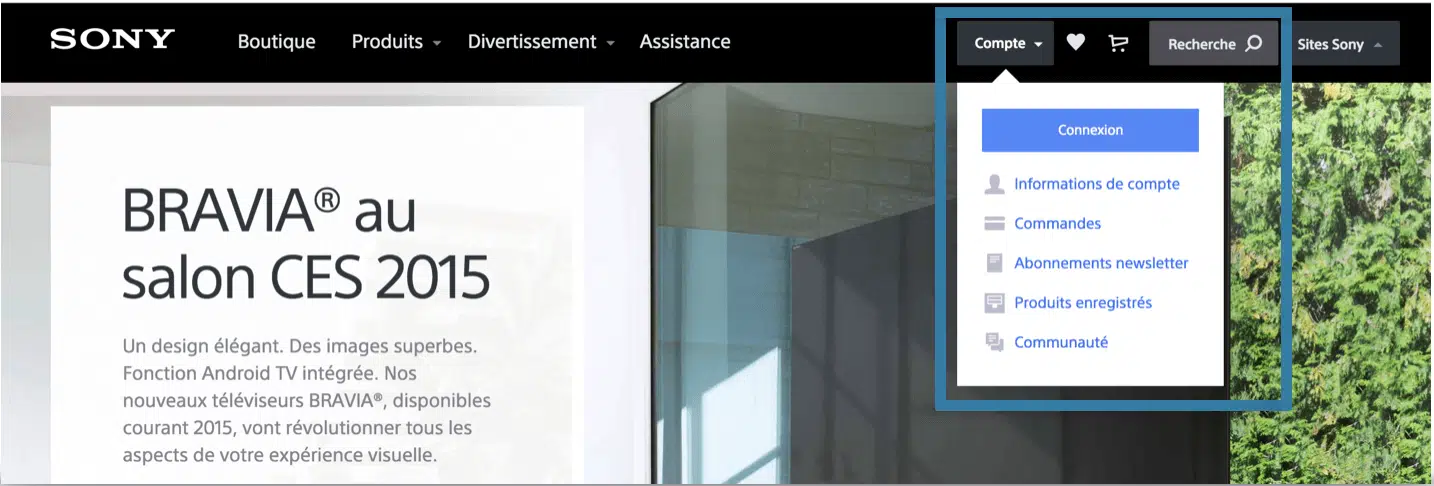
Sony respecte bien cette logique, en y ajoutant les ‘favoris’ à l’endroit clé et un menu déroulant permettant d’atteindre les sous-rubriques lié à l’onglet compte.
Les indispensables en cœur de page et du footer
- Proposition de valeur et avantages concurrentiels
S’il est préférable que la formulation de votre proposition de valeur apparaisse dès le haut de votre homepage, son approfondissement en coeur de page avec l’exposition de vos avantages concurrentiels est tout aussi fondamental.
Sur la page de Cdiscount, un court tagline ‘n°1 du e-commerce en France !’ précisant clairement le positionnement marketing du site e-commerce est incorporé à proximité du logo. Ce slogan se vérifie alors sur l’ensemble des emplacements et à travers l’identité graphique de la homepage. La mise en avant de nombreux bénéfices tels que la carte de fidélité, la livraison offerte puis surtout l’omniprésence de prix bas font qu’au fur-et-à-mesure qu’il scrolle la homepage, l’utilisateur devient réellement convaincu que Cdiscount est bien le premier e-commerçant français.
- Eléments d’animation commerciale
Il n’y pas que les nouvelles visites. Au delà de la première session, votre homepage est aussi la voie de retour principale pour vos visiteurs récurrents. Son animation est donc primordiale. Sans changement visible dès la homepage, vos visiteurs penseront logiquement qu’il n’y en a aucun sur l’ensemble de votre site, les possibilités de reconvertir s’éloigneront et le taux de rebond de la page d’accueil risque aussi d’augmenter. Pour faire vivre la home, retenez deux grandes catégories d’actions en lien avec l’actualité du marchand : nouveautés et promotions. Difficiles à concilier sans surcharger la homepage, vous devrez parfois, là encore, faire des arbitrages stratégiques en fonction de votre image de marque, des attentes de vos cibles et de la structuration du contenu sur votre page d’accueil. Autre conseil, éditorialisez vos animations selon une bonne fréquence de rotation afin d’habituer l’utilisateur tout en conciliant le respect de votre calendrier commercial et votre habillage saisonnier.
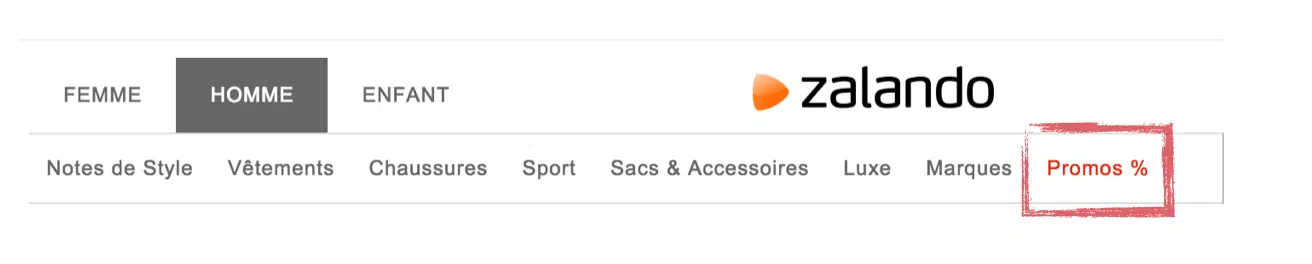
Zalando fait le choix délibéré de présenter les promotions d’une autre couleur dans une rubrique dédiée au sein du menu pour éviter d’en parsemer la homepage. En accord avec son image de marque, le e-commerçant préfère consacrer l’intégralité du carrousel et du coeur de home aux nouveautés et recommandations.
- Eléments de rassurance
A la base de toute conversion, la confiance doit ressortir dès votre homepage. Pour les leaders du e-commerce comme les e-commerçant en phase de lancement, les éléments de rassurance sont aujourd’hui des codes afin de créer un environnement favorable à l’achat pour vos e-shoppers. Donner des engagements ‘satisfait ou remboursé’, présenter une URL sécurisée (type https), mettre en avant un label sécurité de paiement (type McAfee Secure ou Versign), afficher des témoignages clients ou encore donner les numéros et disponibilités de votre SAV sont autant d’éléments à votre disposition pour rassurer vos utilisateurs. Pensez toujours à tester les éléments que vous souhaitez présenter ainsi que leurs emplacements car les effets des éléments de rassurance peuvent parfois avoir des effets inverses et susciter le doute de vos visiteurs. Par exemple, la solution d’A/B testing Unbounce a ainsi mis en évidence un cas particulier dans lequel l’ajout de la mention ‘TRUSTe certifier piracy’ lors d’un formulaire de contact conduisait à une baisse significative du nombre de leads générés par rapport à la version initiale.
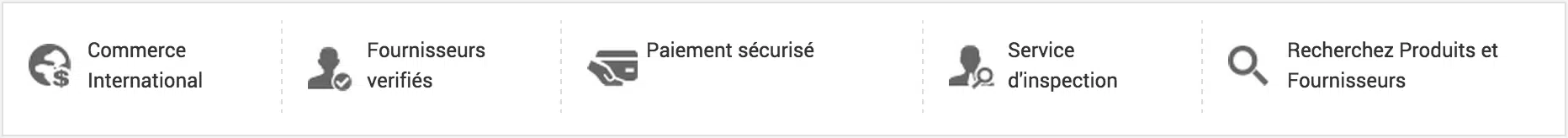
Sur sa homepage française, le géant chinois Alibaba présente ses engagements clients sous forme graphique avec un bandeau renvoyant vers une page dédiée comprenant des témoignages utilisateurs.
Concevoir ses maquettes, du macro-zoning au wireframe
La construction de la homepage est une étape déterminante qui s’inscrit plus largement dans la création de la maquette de votre site web. Respecter ces étapes permet d’éviter des erreurs de structures importantes et difficilement modifiables par la suite.
Le macro-zoning : le découpage de votre homepage
Le zoning permet de lister et commencer à hiérarchiser les contenus présents sur la homepage pour dégager une vision sommaire de son organisation. Afin de réaliser votre macro-zoning, différents outils sont utilisables, allant du traditionnel croquis sur papier aux solutions types Cacoo, Balsamiq ou Axure RP. Ces logiciels de mockups sont plus ou moins poussés et facile à prendre en main.
Le wireframe : la structuration précise du contenu de votre homepage
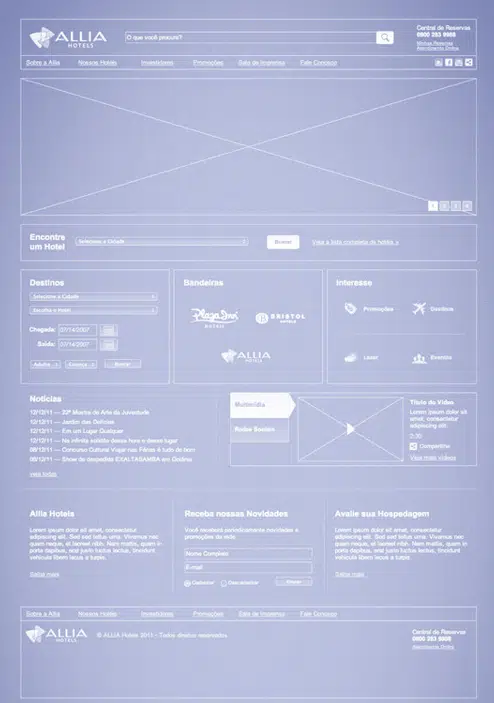
Aussi centré sur le fond, le wireframe permet de définir plus précisément l’emplacement des différents éléments de votre page d’accueil. Cette structuration aboutit ensuite à un prototype de homepage qui offre la possibilité de travailler sur une maquette fonctionnelle « à l’échelle » avec de réels liens cliquables pour davantage de précisions. Vous pouvez alors coupler ce prototype à votre mockup et tester si le scénario utilisateur est bon ou si la charte graphique convient avant le développement.
Pour illustrer, vous trouvez ci-dessus le wireframe final de la homepage de la chaîne Allia Hotels. L’ensemble du projet est présenté sur le site Behance.
Quelques exemples de homepage particulièrement réussies et efficaces
Pour finir, je vous propose qu’on revienne ensemble sur les points abordés jusqu’ici, nécessaires à la bonne construction de votre homepage, à travers des exemples marquants parmi les trois secteurs d’activité suivants : e-commerce, Saas et médias.
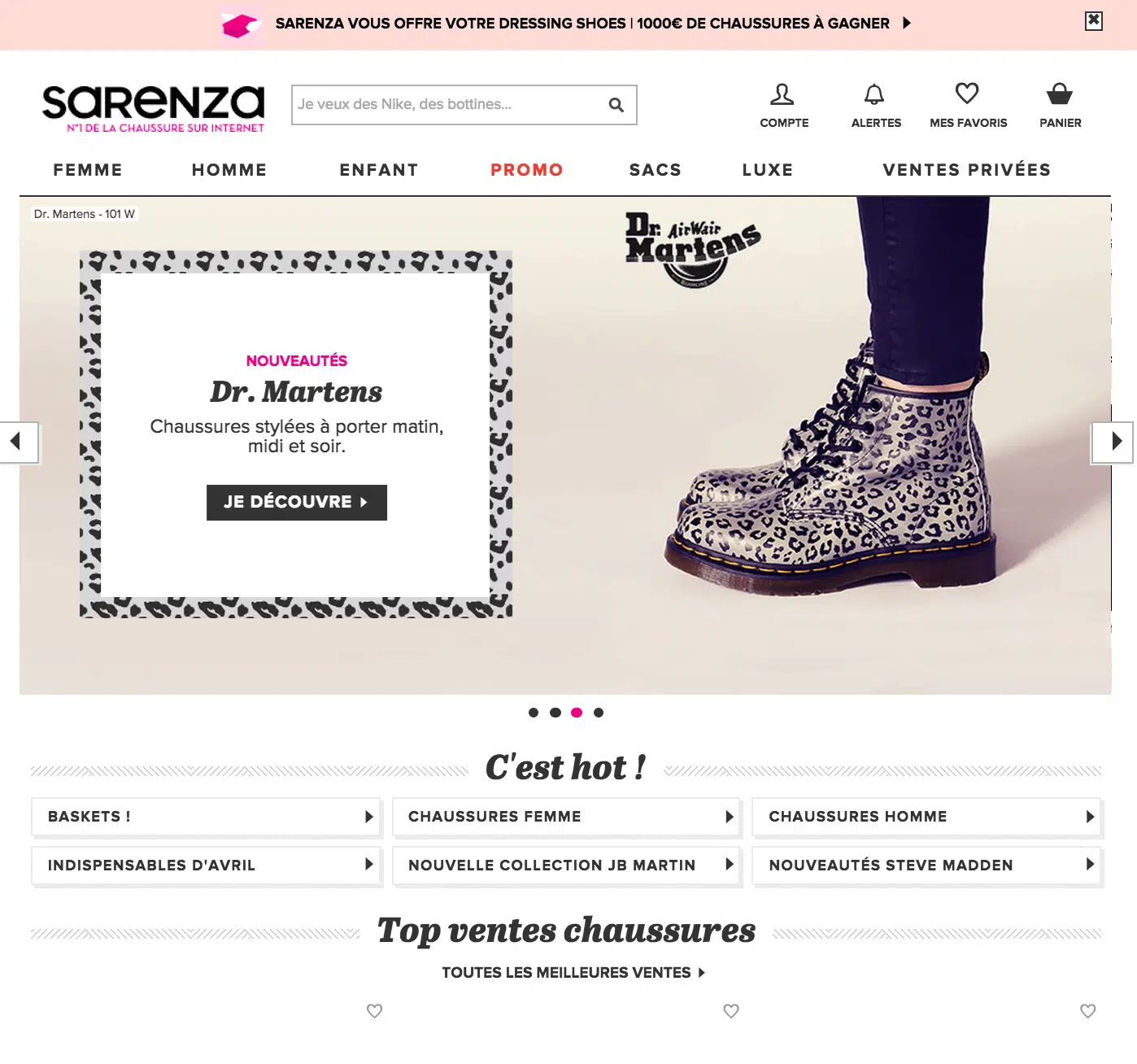
Sarenza : tous les fondamentaux d’une page d’accueil e-commerce
 La homepage de Sarenza se prête bien à un récapitulatif des essentiels du e-commerce et peut être une source d’inspiration, assez réplicable, pour des petits e-commerçants. L’image de marque de Sarenza ressort sur sa page d’accueil avec la présence de son positionnement par le slogan ‘N°1 de la chaussure sur Internet’ annoté au logo, la présentation des avantages concurrentiels, un respect fin de la charte graphique et une mise en avant des nouveautés ou exclusivités plutôt que des promotions. La navigation est bonne avec un menu horizontal associé à un mega-menu classique. Les nombreux éléments de réassurance sont bien mis en valeur en coeur de pages avec des témoignages ou les contacts du service client puis en pied de page via le label de qualité Trusted Shops, les moyens de paiement proposés et les services de livraison premium utilisés.
La homepage de Sarenza se prête bien à un récapitulatif des essentiels du e-commerce et peut être une source d’inspiration, assez réplicable, pour des petits e-commerçants. L’image de marque de Sarenza ressort sur sa page d’accueil avec la présence de son positionnement par le slogan ‘N°1 de la chaussure sur Internet’ annoté au logo, la présentation des avantages concurrentiels, un respect fin de la charte graphique et une mise en avant des nouveautés ou exclusivités plutôt que des promotions. La navigation est bonne avec un menu horizontal associé à un mega-menu classique. Les nombreux éléments de réassurance sont bien mis en valeur en coeur de pages avec des témoignages ou les contacts du service client puis en pied de page via le label de qualité Trusted Shops, les moyens de paiement proposés et les services de livraison premium utilisés.
Les fonctionnalités fondamentales ‘Compte’ ‘Mes favoris’ et ‘Paniers’ sont classiquement groupées dans le header en haut à droite. Cependant, un bémol peut être noté concernant la partie présentation de Sarenza qui vient couper la homepage avec un texte dense et peu mis en valeur. Difficile dans ce cas de retenir de l’information, utilisez le texte en gras et privilégiez plutôt des bullets points ou des sous-titres.
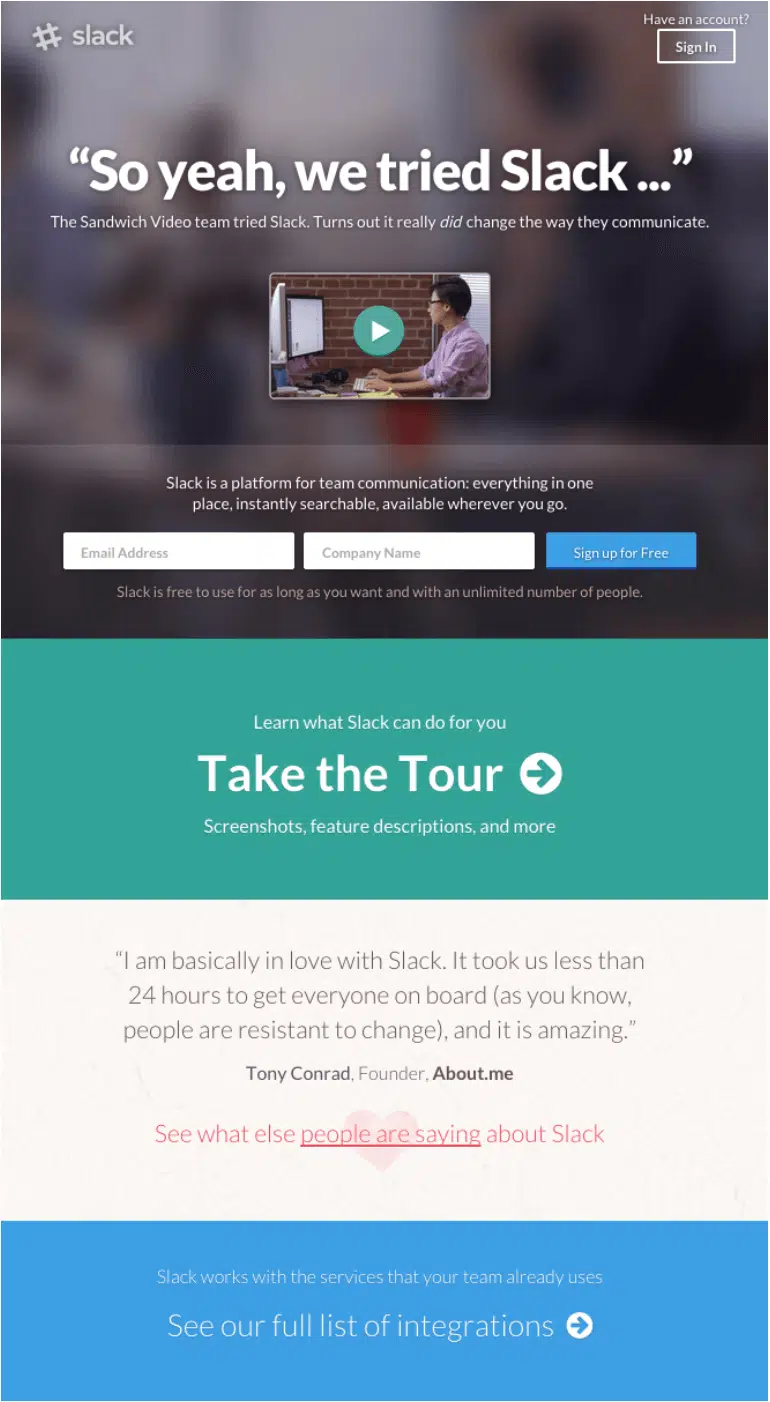
Slack : une homepage à 2 milliards de dollars ?
Aérée et complète, la page d’accueil de la solution qui révolutionne mondialement la communication en équipe est globalement très bien réalisée. Contenu en une phrase et visible sans scroller, le concept de Slack est clairement formulé : ‘Slack is a platform for team communication: everything in one place, instantly searchable, available wherever you go.’ Aussi limpide, la proposition de valeur apparaît en bas de page : ‘We’re on a mission to make your working life simpler, more pleasant and more productive.’ L’USP est concrètement appuyée par une vidéo mettant en évidence le contexte d’utilisation en présentant les problèmes de la communication en équipe et les atouts de Slack pour les résoudre. Des éléments de rassurance, origine du succès de l’application en permettant d’enclencher un fort bouche à oreille, sont présents dès la page d’accueil. Emis par les CEO d’entreprises reconnues, ces témoignages sont crédibles aux yeux des visiteurs de la homepage. Toutefois, si la non-présence d’un menu est voulue, le placement du logo Slack en haut à gauche ‘bouchonné’ sans hyperlien permettant un retour vers la page principale peut induire l’utilisateur en erreur et introduire quelques frictions dans la navigation depuis les différentes landing pages.
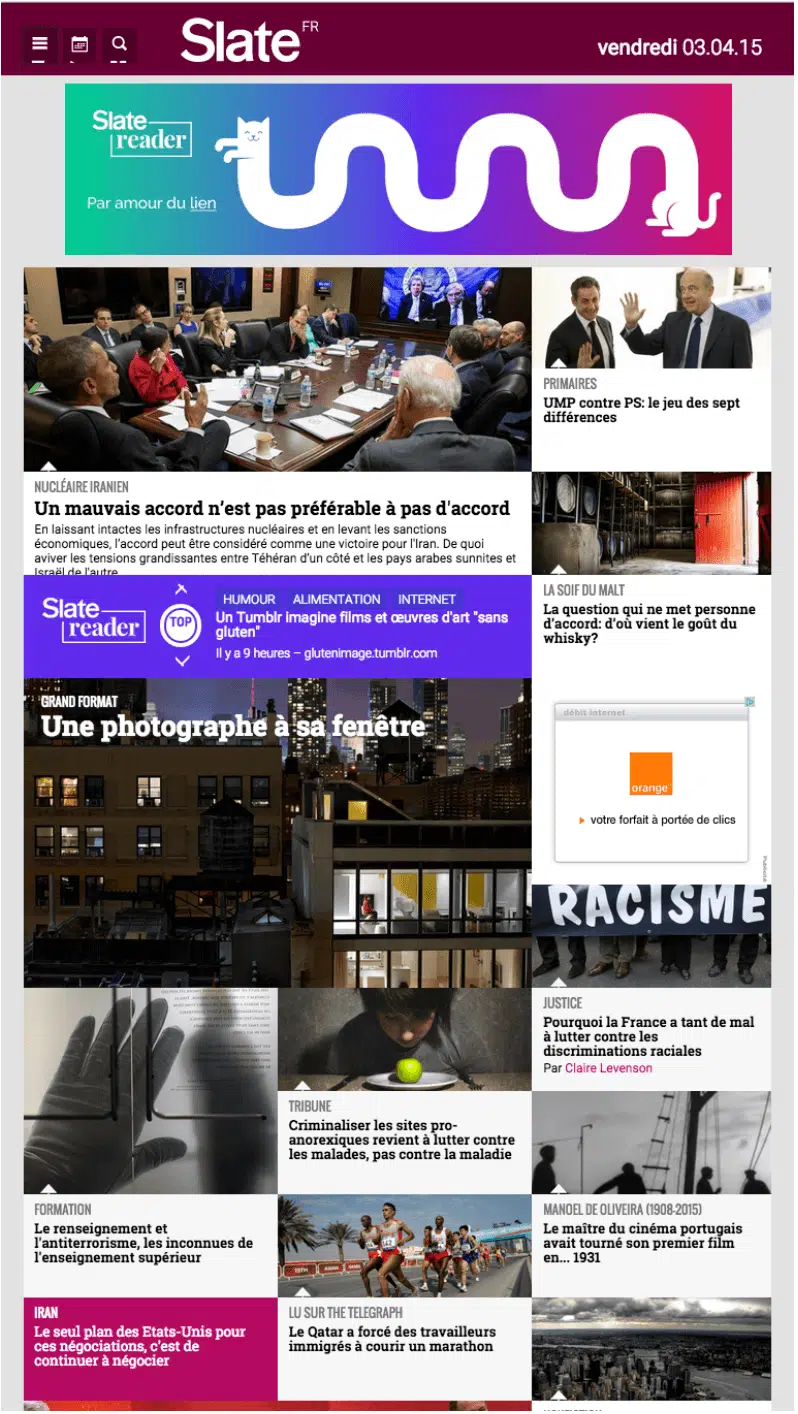
Slate : une information claire et synthétique dès la page d’accueil
Les médias en ligne doivent relever un défit complexe : comment rendre l’agencement de l’information efficient depuis la homepage ? En plus d’être attractive à l’oeil telle une véritable ‘une’ de journal, la page d’accueil de Slate associe l’affichage de nombreuses news sans donner l’impression d’être surchargée. Pour réussir une telle performance, le site masque d’abord son menu déroulant vertical pour ne le laisser apparaître qu’au clic sur l’icône associé. Tous compris dans un encart et associés à une illustration, les différents sujets du jour varient d’importance uniquement en fonction de la taille de l’image. Plus bas sur la page d’accueil, des rubriques complémentaires essentielles sont présentes : ‘En Bref’ rassemble les brèves, ‘Partage’ regroupe les articles les plus viraux, ‘Dossiers’ contient les grands formats, ‘Données’ concentre les chiffres clés du moment et les data-vizualisation du site. Moins fondamentaux, certains volets plus confus ou redondants perdent un peu l’utilisateur à l’instar de la catégorie ‘Magazine’. Sources de notoriété, le nombre d’abonnés est présent sur la homepage à des endroits stratégiques comme en coeur de homepage, et les partages d’articles sont visibles au survol du pointeur de la souris. Cependant, Slate affiche ‘0 précurseurs sur Google+’ ce qui tend, en plus d’avoir aucun intérêt,à discréditer et déshumaniser la valorisation de la communauté de la part du site.

Conclusion
Primordiale pour votre business, véritable image de marque, entrée considérable de trafic et guide central pour l’ergonomie de votre site web, la homepage doit être la résultante d’un équilibre complexe. En un mot, pensez à suivre les standards de navigation et les éléments intuitifs afin de réduire les frottements mais laissez toujours une place aux tests et à la créativité pour vous différencier. Pour être accompagné dans la création de votre page d’accueil, voire de l’ensemble de votre site, vous pouvez faire appel à l’une des meilleures agences UX UI design présentées dans notre comparatif.














Aucun commentaire