La charte graphique d’un site web, c’est l’ensemble des symboles et des règles qui définissent l’identité graphique d’un site web. Par extension, on utilise souvent l’expression de charte graphique pour parler de l’ensemble de l’identité visuelle d’un site web. L’objectif d’une charte graphique est double. Il s’agit d’une part d’avoir une cohérence graphique quelle que soit la page du site web, et quel que soit le support de communication utilisé, pour renforcer l’image de marque et d’autre part de faciliter la navigation et la lecture grâce à l’utilisation de repères visuels constants.
Pour un site web, la charte graphique joue un rôle déterminant dans la première impression et la crédibilité de votre site. Il faut y consacrer du temps et des ressources.
Les éléments de la charte graphique d’un site web
La charte graphique d’un site web doit être une déclinaison de la charte graphique générale de l’entreprise. Certains éléments, comme les bannières ou les boutons, sont spécifiques à la charte graphique du site web, mais la plupart des éléments sont communs à la charte graphique générale.
Voici la liste des principaux éléments de la charte graphique d’un site internet.
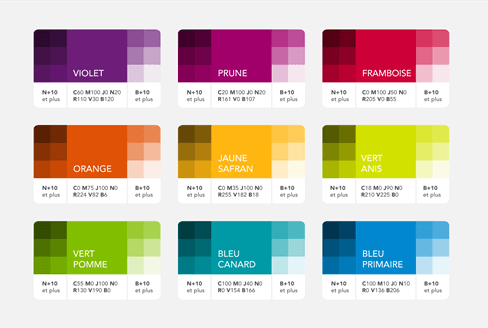
Couleurs

Pour avoir une identité visuelle forte, vous devrez choisir une palette de couleurs associées à votre marque, assurant ainsi la création d’un univers qui se distingue rapidement visuellement. Cela contribue également à la mémorisation et à la reconnaissance de votre entreprise par le grand public.
Les couleurs peuvent être référencées via le code couleur RVB, Hexadécimal ou encore HTML. On précise généralement les références CMJN ou Pantone dans le cas d’une déclinaison papier, mais qui ne concerne donc pas la charte graphique du site internet. Généralement, il est conseillé de ne pas dépasser deux couleurs principales dans votre palette.
Typographie

La typographie est présente partout : dans les livres que nous lisons, sur les sites web que nous visitons, et même dans la vie de tous les jours sur les panneaux de signalisation ou les emballages de produits. Elle joue un rôle crucial dans le succès d’une charte graphique, et certaines marques sont identifiables uniquement grâce à leur topographie !
C’est pourquoi le choix d’une police de caractères appropriée pour l’utilisation du texte et le message de l’entreprise est une étape importante de tout projet de conception. Une police de caractère peut être avec ou sans serif (les petites pattes qui se trouvent aux extrémités des lettres).
La typographie de votre charte graphique inclue la police choisie, la fonte de cette police (fine ou plus épaisse), sa taille ainsi que les couleurs pour chaque niveau de titre. De la même manière que pour les couleurs, il est généralement conseillé de ne pas dépasser 2 polices, une pour le corps du texte et une autre pour les titres.
Logo

Le logo est primordial pour votre identité visuelle, il représente votre stratégie de marque. Au premier regard, il doit attirer l’attention, et constituer une première impression forte, en vous distinguant de la concurrence. Un logo réussi favorise la fidélité à la marque.
C’est également un élément mémorisable facilement, par son aspect esthétique. Idéalement, vous souhaitez que les gens associent instantanément votre logo à ce que fait votre entreprise et, plus important encore, à ce qu’ils ressentent à son sujet.
Le logo doit être disponible sur tous les types de supports de communication pouvant être utilisés par l’entreprise, et dans toutes les variantes du logotype : sur fond blanc et noir, sur fond transparent, en noir et blanc, avec les références couleurs et différentes tailles.
Icônes

Tous les éléments graphiques associés à votre marque, de type icônes ou emoji, doivent être harmonisés et suivre la même ligne directrice. Pour se faire, vous pouvez vous orienter vers des banques d’icônes web gratuites, suivant le style graphique que vous recherchez.
Il est généralement conseillé d’utiliser des icônes provenant d’un set complet afin d’avoir une cohérence graphique entre toutes les icones. Vous pouvez télécharger 74 sets d’icônes gratuitement à partir du site Dryicons.
Boutons

Enfin, les boutons constituent l’une des particularités de la charte graphique de site web, puisqu’ils n’existent pas en version papier. Plus qu’une simple vitrine, ce sont des éléments de conception essentiels qui contribuent à raconter une histoire sur votre marque et à guider les visiteurs vers vos produits ou services.
Deux ou trois déclinaisons du bouton sont généralement utiles : un bouton texte simple, un bouton texte + icône, voire un bouton spécifique pour le call-to-action de la page d’accueil.
Nous pourrions prolonger la liste très facilement. Beaucoup d’agences web incluent dans la conception de la charte graphique initiale des éléments comme le champ de texte, les cases à cocher, la liste déroulante, la fenêtre pop-up, le message d’erreur type, etc. L’idée est d’intégrer à la charte graphique tous les éléments communs à plusieurs pages, cela facile le travail ultérieur des infographistes et renforce l’identité visuelle du site web.
Comment construire sa charte graphique ?
Evidemment, tout dépend du contexte : budget disponible, travail existant, compétences internes, etc. Pour simplifier, nous pouvons distinguer deux cas, soit le site web est réalisé sur la base d’un template, ce qui se passe généralement quand on utilise un logiciel de création de site web, soit le site web, et a fortiori son design, sont réalisés sur mesure.
La charte graphique d’un site web avec template, l’art de l’adaptation

Quand vous utilisez un logiciel de création de site web, tout l’enjeu est de personnaliser le template que vous avez choisi pour refléter l’identité de votre marque. Quelques petits conseils pour ce travail :
- Choix de l’éditeur de création du site internet
Choisissez un logiciel de création de site web adapté à vos besoins. Il peut s’agir d’un outil particulièrement souple si vous souhaitez pouvoir modifier de nombreux d’éléments graphiques du template initial, ou au contraire d’un outil très intuitif si vous souhaitez une solution plus clef-en-main.
Dans cet article, vous trouverez un comparatif d’outils gratuits pour créer un site internet.
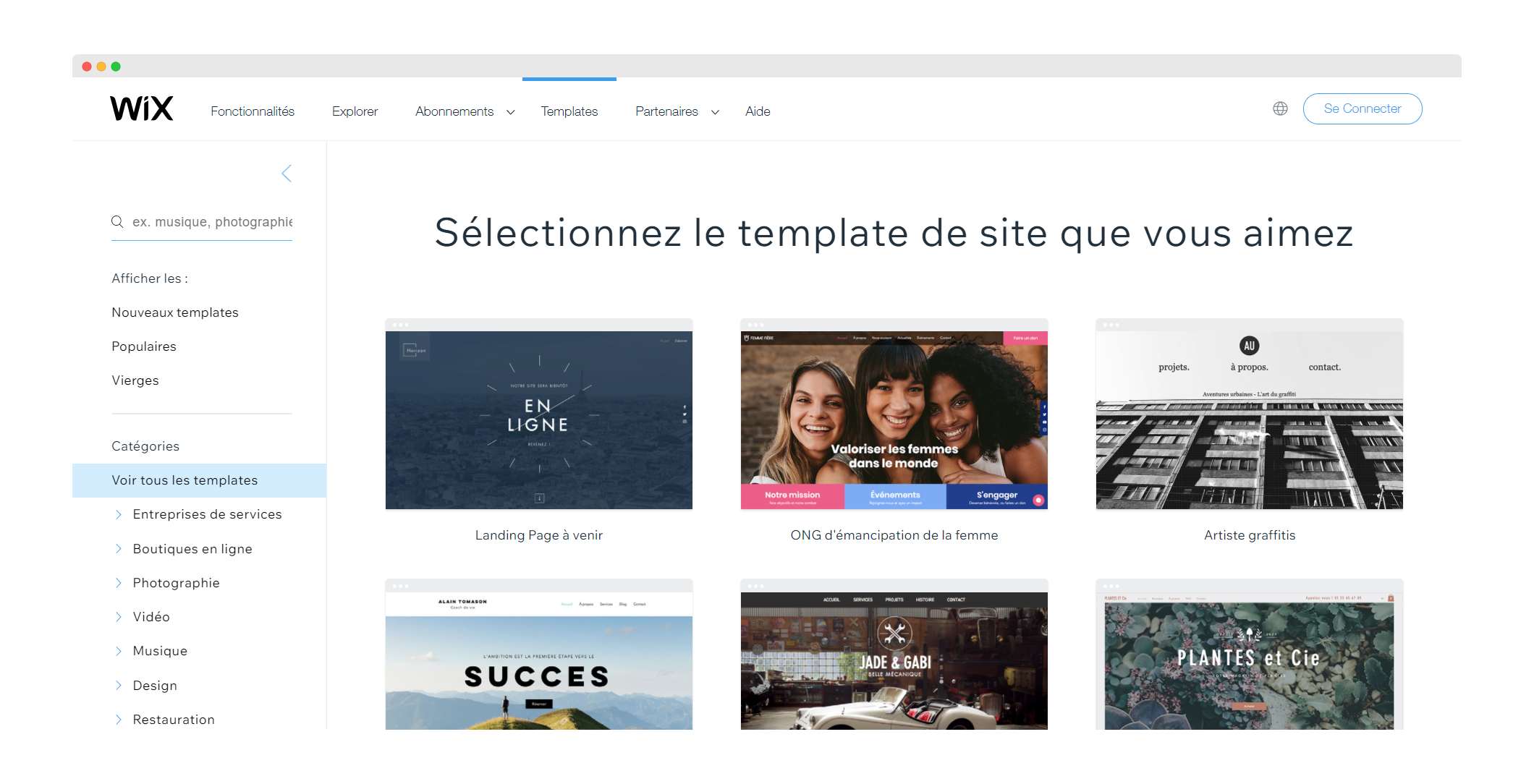
- Choix du template
Une fois l’outil d’édition de site internet retenu, prenez le temps de définir clairement les éléments clés de votre identité visuelle actuelle avant de choisir un template. Le template choisi doit être en accord avec la thématique de votre site.
Il existe de longues listes de templates disponibles, souvent classée par thème pour que vous puissiez choisir le plus adapté à votre secteur et à vos besoins. Testez toutes les possibilités de personnalisation de chaque template avant de choisir le template final, car ils ne disposent pas tous des mêmes possibilités de personnalisation.
La charte graphique d’un site web sur mesure, l’art du brief
Quand on choisit de confier la réalisation de la charte graphique d’un site web à une agence web ou un freelance spécialisé, vous devez fournir au prestataire un brief, un document qui explique l’activité de votre entreprise, les objectifs du site web et l’identité que vous souhaitez pour votre site. A partir de ce brief, le prestataire concevra une identité graphique dont les différents éléments seront déclinés au sein des maquettes de pages produites. Pour les projets de grande envergure, on emploie aussi le terme de cahier des charges.
C’est souvent en raison d’un brief pas clair, voire inexistant, que des entreprises se retrouvent déçues de l’identité graphique proposée par une agence. Rédiger un brief clair et complet n’est pas une perte de temps. Si le prestataire n’a pas compris l’esprit que vous souhaitez donner à votre site web, les premières propositions de l’agence ne seront pas adaptées, et les deux parties perdent du temps.
En plus d’une partie marketing avec les personnes cibles du site, et d’une partie plus technique présentant l’arborescence souhaitée, le brief doit inclure une partie sur l’identité visuelle. Pour cela, vous devrez présenter en détail les éléments suivants :
- La charte graphique actuelle : avez-vous déjà créé un logo, un jeu de couleur, une typographie ?
- Le positionnement image de votre entreprise : que doivent ressentir les visiteurs arrivant sur votre site internet ?
- Les actions vers lesquelles vous voulez orienter les visiteurs de votre site
- Les inspirations de votre marque d’un point de vue esthétique
8 exemples de chartes graphiques de site web
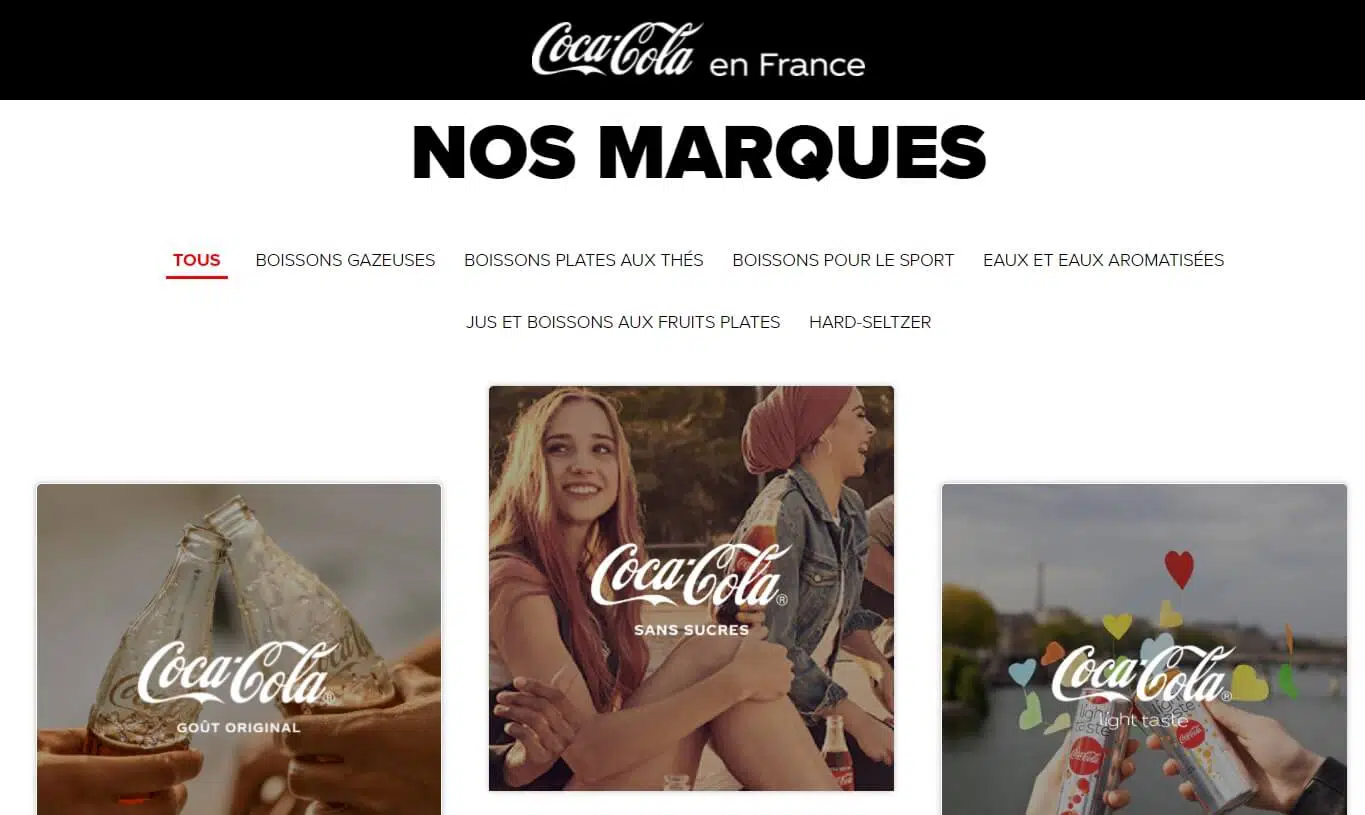
Coca-Cola

Coca-Cola a été créé en 1886 et, bien que l’identité de la marque ait subi quelques mises à jour au fil des ans, elle conserve les caractéristiques de base qu’elle avait à ses débuts. Les couleurs rouge et blanc de la marque sont immédiatement reconnaissables, surtout lorsqu’elles sont associées à la police de caractères de Coca-Cola.
Plus tard, Coca-Cola a ajouté ses ours polaires emblématiques à son image de marque, et ce surtout lors des fêtes de fin d’année.
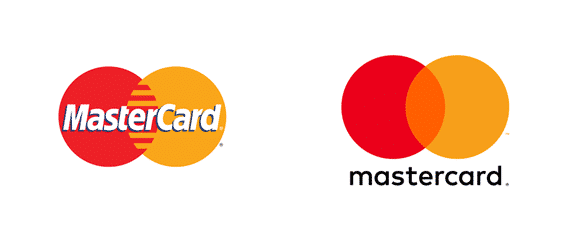
Mastercard

Tout le monde reconnaît le logo de Mastercard : deux cercles qui se croisent dans la palette de couleurs rouge, jaune et orange. Cependant, l’identité de Mastercard n’est pas restée identique pendant toutes ces années. Elle a subi une refonte récemment, en 2016.
Le changement était à peine perceptible, et c’est là la clé d’une refonte efficace son identité graphique : conserver les caractéristiques et les éléments fondamentaux du design que votre public reconnaît tout en intercalant une touche de fraîcheur et de modernité.
Pandateatox

Cette marque de thé glacés propose un design autour d’un panda en noir et blanc et décliné sur tous leurs produits, dont certains adoptent même la forme de l’animal comme dans l’illustration ci-dessus. Pandateatox utilise une palette de couleurs chaudes et pastel sur fond blanc, inspirant la convivialité et le bien-être, des valeurs alignées avec leur marque.
Sur leurs réseaux sociaux, ils publient de nombreuses images de bébés animaux, jouant sur leurs côtés rigolos et mignons, et créant un univers « cocooning » autour de leur marque. C’est le moyen idéal d’optimiser vos images web.
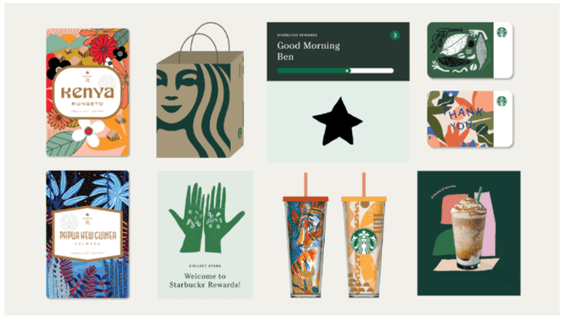
Starbucks

Starbucks a une identité de marque qui consiste à promouvoir le café comme un produit de qualité voire de luxe, générant des émotions chez ses consommateurs. Au cœur de l’entreprise, il a toujours été question de servir un meilleur café : plus fort ou plus authentique.
Lorsque la société a été créée dans les années 1970, son objectif était d’imiter la culture italienne du café. L’identité de la marque Starbucks est donc ancrée dans un esprit sophistiqué. Elle vise à apporter une culture et un exotisme, à une boisson que la plupart considèrent comme fonctionnelle.
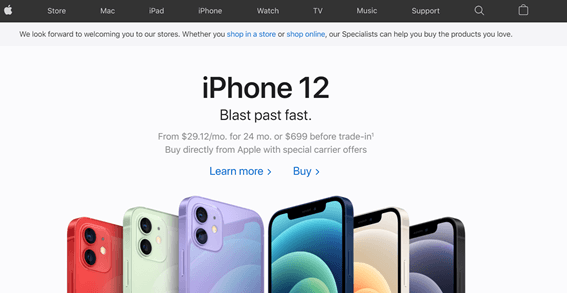
Apple

Apple a réussi à se positionner comme une marque de produits haut de gamme, à un design unique, avec des magasins physiques lumineux et épurés et à des employés sympathiques et compétents. Les produits Apple sont emblématiques et peuvent être facilement différenciés des autres marques. Grâce à cela, la marque dispose d’une clientèle fidèle, toujours prête à acheter les dernières nouveautés.
Les sites Apple utilisent une palette de couleurs monochromes, tournant autour du blanc et du gris, inspirant la modernité et le minimalisme.
Airbnb

À l’image de son service, la charte graphique d’Airbnb est axée sur une vie active, remplie de voyages et d’expériences authentiques. Grâce à des photos de personnes, de paysages et d’activités de pleine nature et à son logo rose minimaliste et en forme de coeur, Airbnb encourage les gens à profiter au maximum de leurs voyages et à utiliser leur plateforme pour le faire.
Dropbox

À ses débuts, Dropbox arborait un design minimal, puis l’identité de la marque a évolué au fur et à mesure. En 2017, l’entreprise opte pour un rebranding proposant une charte graphique vibrante, colorée et riche en images. De leurs bannières Twitter à leur Instagram, elle transmet un fort sentiment de créativité qui correspond à la boîte à outils en constante évolution de la marque.
Fondation Maison des Sciences de l’homme

Pour avoir une idée de la forme que peut prendre le document récapitulatif d’une charte graphique, nous vous conseillons de télécharger la charte graphique de la Fondation Maison des Sciences de l’homme. Ce document est très complet et retrace la démarche de création de charte graphique : signatures, typographie, et différents supports de papeterie.
Pour aller plus loin, découvrez notre sélection de 20 exemples de charte graphique réussie !
5 bonnes pratiques pour réussir ou optimiser la charte graphique de votre site internet
Comprenez votre public cible
Définissez un segment précis de clients auquel vous souhaitez vous adresser : sexe, âge, lieu de résidence, loisirs, classe sociale…etc. Vous pouvez creuser leurs habitudes et leurs comportements d’achat pour les connaître au mieux et ainsi créer une identité visuelle qui leur est adaptée. La connaissance de votre public est également essentielle pour le storytelling de votre marque.
Ne concentrez pas l’importance de vos produits ou services sur l’utilité ou la fonctionnalité. Les émotions sont importantes pour rendre votre marque mémorisable et digne de confiance. Commencez par identifier les émotions que vous souhaitez évoquer avec votre charte graphique, puis faites le lien avec le nuancier de couleurs, pour trouver les plus adaptées aux émotions choisies.
Soyez cohérents sur tous les supports
Votre charte graphique doit être cohérente avec votre communication et ce sur toutes les plateformes et appareils possibles : appli mobile, site internet accédé depuis le PC ou le mobile, réseaux sociaux… etc.
En effet, la création d’une identité visuelle passe par le suivi d’une ligne directrice stricte, qui aide à transmettre votre message et à faire mémoriser votre marque.
Inspirez-vous des meilleurs
Créez votre charte graphique en vous inspirant d’autres créatifs, proches de votre cible ou des émotions que vous souhaitez faire passer. Pour cela, Pinterest est un excellent outil comme point de départ : vous pouvez utiliser un « mood board » préétabli ou créer le vôtre en épinglant des images, trouvées à partir de mots-clefs.
Utilisez des mots-clés comme « Design », « Branding », « Identité visuelle » ou encore « Jeu de couleurs » pour commencer votre propre processus de découverte.
Optez pour la simplicité
Ne vous laissez pas emporter par un trop grand nombre d’options. Limitez votre palette de couleurs aux couleurs de votre marque, de préférence autour de deux couleurs principales. Limitez vos options de boutons et de liens, ce sont avant tout des objets fonctionnels. La simplicité est toujours un bon choix !
Itérez régulièrement
S’il n’est pas forcément judicieux de modifier complètement votre charte graphique tous les trois mois, vous pouvez organiser des séances de révision régulières pour apporter de petites modifications, tous les deux mois environ. L’objectif est de rendre la navigation la plus fluide possible sur votre site. N’hésitez pas à faire appel à vos clients, les mieux placés pour vous donner un feedback constructif !
L’important est de ne pas casser votre identité visuelle trop brusquement. Les changements doivent être apportés de manière la plus transparente possible. Votre clientèle cible ne devrait même pas s’en rendre compte !



























Laisser un commentaire