La vitesse de votre site web doit être optimisée. C’est un point sur lequel vous ne pouvez pas transiger. Nous allons voir dans cet article :
Pourquoi le temps de chargement d’une page web est important ?
Si vous lisez ces lignes, vous savez surement déjà qu’avoir une bonne vitesse de chargement est important. Mais pourquoi au juste ? Grosso modo, il y a 6 raisons principales.
#1 C’est la première impression que se font vos visiteurs
Les « premières impressions » sont très importantes sur le web. Quand une personne atterrit sur un site web pour la première fois, il ne lui faut que quelques secondes pour se faire un premier avis sur celui-ci – et par extension sur votre activité en général. Dans l’esprit d’un visiteur, un site qui ne fait pas pro, qui ne fait pas très sérieux envoie un très mauvais signal sur le sérieux de votre activité.
Or, la vitesse de chargement joue un rôle important dans la formation des premières impressions. Si vous voulez faire bonne impression mais que le nouveau visiteur doit attendre 5 secondes pour que la page se charge entièrement…vous êtes mal parti ! Inversement, si votre site web se charge quasiment instantanément, vous créez une excellente impression. C’est de la psychologie pure : on considère les sites qui se chargent rapidement comme plus fiables et plus professionnels que les autres. On associe naturellement la vitesse à l’efficacité et à la confiance. La lenteur de chargement, vous l’aurez compris, crée l’effet opposé. Et quand on créé une première impression mitigée voire négative, il est difficile de faire évoluer le jugement des visiteurs. Il existe des tas d’études qui démontrent l’importance de la vitesse de chargement d’un site web. Contentons-nous de mentionner une étude de KissMetrics, selon laquelle 79% des acheteurs en ligne affirment qu’ils ne retournent pas sur un site qui charge mal. Autrement dit, vous n’aurez pas de seconde chance ! Ne pas optimiser la vitesse de son site, c’est se priver bêtement d’une partie de sa clientèle cible.
#2 Les internautes attendent des vitesses de chargement rapides
En matière de vitesse de chargement, les attentes des internautes sont grandes, la barre est devenue très haute. A l’ère de la 4G et de la fibre, nous sommes de moins en moins tolérants et patients lorsqu’une page ne s’ouvre pas dans les 2 ou 3 secondes. Notre niveau d’exigence s’est accru avec le temps. Aujourd’hui, un site dont les pages se chargent en plus de 3 secondes est un site perçu comme lent. Et globalement, le seuil d’acceptabilité est encore plus bas sur mobile. Les mobinautes sont encore plus impitoyables.
#3 L’expérience utilisateur
Nous avons beaucoup écrit sur l’expérience utilisateur ou UX. C’est une notion cardinale sur le web. L’expérience utilisateur c’est le sentiment général ou le jugement général que se font vos visiteurs vis-à-vis de votre site web suite à leurs interactions avec lui. Aujourd’hui, l’UX est un des plus puissants éléments de différenciation. Il y a beaucoup de facteurs qui contribuent à qualifier l’expérience utilisateur : la qualité du design de votre site, la fluidité de la navigation, la réassurance, la richesse de vos fiches produits si vous avez un site ecommerce, etc.
Mais, plus généralement, votre expérience utilisateur est bonne si les visiteurs de votre site web trouvent facilement ce qu’ils recherchent…et s’ils le trouvent rapidement. Avoir une bonne vitesse de chargement est donc essentiel pour l’expérience utilisateur.
Découvrez 15 conseils d’ergonomie pour améliorer l’expérience des visiteurs sur votre site web.
#4 Le temps de chargement d’une page web peut faire perdre en conversions
D’après l’étude de KissMetrics mentionnée plus haut, 40% de vos visiteurs quitteront votre site web si vos pages mettent plus de 3 secondes à se charger. Imaginons que vous avez 100 000 visiteurs uniques par mois. Si votre site met 4 secondes à se charger, vous perdez d’un coup 40 000 clients potentiels ! Un site lent fait perdre des visiteurs, mais cela fait aussi et surtout perdre des clients potentiels…et donc du chiffre d’affaires. Ce n’est pas de la théorie. Amazon a calculé qu’une baisse de 1 seconde de la vitesse de chargement de sa plateforme entraînerait une perte de 1,6 milliard de dollars. Et Amazon est une entreprise connue, dont tout le monde connaît la proposition de valeur. Imaginez les effets que cela aurait pour VOTRE entreprise…
#5 Les impacts d’un temps de chargement long
Nous venons de voir qu’avoir un site lent a un impact immédiat sur votre site internet : cela génère des perte de visiteurs. Vous perdez d’emblée près de la moitié de votre clientèle potentielle. Mais il y a aussi un effet de long-terme. Avoir un site lent freine progressivement votre croissance naturelle et réduit le bouche-à-oreille. Vos clients, à la longue, finiront par ne plus recommander votre site web à cause de l’expérience calamiteuse (ou, du moins, mauvaise) que propose votre site web. Les autres sites web finiront par ne plus vous recommander, par ne plus vous backlinker.. La lenteur de chargement décrédibilise un site web. À long terme, cela peut avoir un impact considérable sur votre image de marque.
#6 La vitesse du site web a un réel impact SEO
Google cherche sans cesse à améliorer l’expérience utilisateur des internautes qui utilisent son moteur de recherche. Il met régulièrement à jour ses algorithmes pour améliorer la pertinence des résultats proposés. La vitesse de chargement des sites est un critère pris en compte par Google dans sa manière de référencer les pages web. Les représentants de Google l’ont clairement indiqué, ce n’est pas une hypothèse. Evidemment, il ne s’agit que d’un critère parmi d’autres. Et surement pas le plus important. Une page très pertinente sur un sujet mais lente à charger sera toujours mieux référencée qu’une page plus rapide à charger mais avec un contenu indigent. Malgré tout, c’est un argument qui pèse quand on sait l’importance du SEO sur la visibilité d’un site web.
Nous espérons vous avoir convaincu de l’importance de la vitesse de chargement d’un site web. Après avoir vu le « pourquoi », passons au « comment ».
Les meilleurs outils pour mesurer le temps de chargement de son site
Avant même de vous présenter les 10 meilleures techniques pour améliorer la vitesse de chargement de votre site web, nous allons vous présenter 5 très bons outils web gratuits pour la mesurer. Nous vous conseillons d’utiliser 2 outils, voire 3, pour obtenir une mesure qui soit la plus fiable possible.
#1 Pingdom Tools
Pingdom propose l’un des outils de référence pour mesurer la vitesse de chargement d’un site web. Il est gratuit et très simple à utiliser. Il vous suffit de copier-coller l’url de votre site. En plus de vous indiquer la vitesse de chargement, Pingdom donne le score global de performance de votre site, la taille de la page et le nombre de requêtes nécessaires à son affichage complet.

Encore mieux, Pingdom vous donne une score de performance pour chaque élément impactant la vitesse de chargement. C’est très pratique pour identifier les éléments à améliorer.

Avec Pingdom, vous pouvez aussi savoir comment se répartissent le poids de votre page et le volume de requêtes en fonction des types d’éléments. Pingdom est vraiment une mine d’informations. Nous vous le recommandons sans hésitation.

#2 Google PageSpeed Insights
Google a développé son propre outil de mesure de la vitesse : PageSpeed Insights. Le fonctionnement est très proche de celui de Pingdom. Vous indiquez votre url et Google vous donne plein d’informations concernant la vitesse de chargement de votre site. Le petit plus de cet outil c’est qu’il permet d’analyser séparément la version mobile et la vitesse desktop du site.

Comme Pingdom, Google PageSpeed vous indique les éléments à améliorer pour optimiser la vitesse de chargement de votre site internet.
#3 Test My Site (Google)
Google a développé un autre outil, qui se concentre exclusivement sur les sites web mobiles : TestMySite. Cela permet d’obtenir des résultats plus précis concernant la performance de la version mobile de votre site web. Vous pouvez recevoir un rapport complet (et gratuit) en échange de votre adresse email. C’est clairement l’outil idéal si vous voulez réaliser un audit complet de la performance de votre web mobile.

#4 WebPageTest
Le service WebPageTest a été développé par un ingénieur de l’équipe en charge du développement de Google Chrome. L’avantage de cet outil, 100% open source précisons-le, est qu’il permet de filtrer les résultats par navigateur et par lieu de test. Si vous voulez mesurer de manière très précise la performance de votre site, WebPageTest est un excellent outil de complément à ceux proposés plus haut.

Les rapports de performance contiennent beaucoup d’informations que l’on ne trouve pas sur ceux proposés par les autres outils. C’est sans doute l’outil le plus complet, mais si vous n’êtes pas développeur vous risquez de vous perdre parmi toutes les données proposées. En un mot, cet outil s’adresse plutôt aux développeurs.
#5 GTmetrix
GTmetrix est l’un des outils les plus connus avec Pingdom. Contrairement à l’outil présenté plus haut, GTmetrix est idéal pour les débutants. GTMetrix utilise les outils PageSpeed Insights et YSlow pour proposer des rapports à la fois complets et simples à comprendre. Les données sont bien hiérarchisées : les principales informations sont réunies tout en haut de la page et les informations deviennent de plus en plus techniques que l’on scrolle la page. Les rapports sont téléchargeables. GTMetrix, comme tous les autres outils de cette liste d’ailleurs, est 100% gratuit.
Découvrez notre Top 30 des outils de growth hacking pour booster la croissance de votre site Web.
10 techniques pour améliorer le temps de réponse de son site web
Vous connaissez maintenant le temps de chargement de votre site web. Pour finir, nous allons vous présenter 10 techniques et conseils pour optimiser cette vitesse.
#1 Utiliser un CDN
Héberger vos fichiers media sur un CDN (Content Delivery Network) est sans aucun doute l’une des meilleures techniques pour améliorer la vitesse de chargement d’un site web. Elle peut vous permettre de libérer jusqu’à 60% de votre bande passante et de diviser le nombre de requêtes par deux.
En utilisant un CDN, vos fichiers sont hébergés sur un réseau de serveurs différents localisés partout dans le monde. Lorsqu’un visiteur accèdera à votre site internet depuis la Thaïlande par exemple, son navigateur téléchargera les fichiers depuis le serveur qui est situé le plus près de sa localisation. Ce qui permet mécaniquement d’optimiser le temps de chargement. Puisque votre bande passante est dispatchée à travers une multitude de serveurs, cela optimise l’utilisation de chaque serveur, vous protège contre les attaques DDoS et les pics de trafic. Plus vous avez de visiteurs internationaux, plus les bénéfices du CDN en matière de performance seront élevés.
La plupart des hébergeurs de sites (de OVH à 1&1 en passant par 02Switch et WP Engine) propose des offres de CDN. Vous pouvez aussi faire appel à des sociétés spécialisées comme MaxCDN ou CloudFlare. Ce dernier est gratuit.
#2 Utiliser WP Engine (si vous avez un site WordPress)
Si vous avez un site WordPress, nous vous recommandons vivement d’utiliser l’hébergeur WP Engine. Il s’agit d’un hébergeur spécialisé pour les sites WordPress. Ses performances sont excellentes. C’est l’hébergeur de La Fabrique du Net. Les tarifs sont un peu plus élevés (à partir de $29 par mois), c’est vrai, mais le jeu en vaut la chandelle. Si vous avez bien lu cet article, vous comprendrez que le ROI d’un tel investissement sera forcément au rendez-vous. Changer d’hébergement prend à peine une heure, donc vous n’avez pas d’excuses :).
Il existe quelques autres hébergeurs spécialisés WP de très bonne facture. Si le sujet vous intéresse, découvrez notre comparatif des solutions d’hébergement pour WordPress.
#3 Utiliser un plugin de cache
Installer un plugin de cache est la technique la plus rapide pour optimiser la vitesse de chargement de votre site.
Si vous utilisez WordPress, nous vous recommandons d’utiliser WP Total Cache ou WP Super Cache, ce sont les deux extensions de référence. Si vous utilisez WP Engine, vous pouvez sauter cette étape : le plugin de cache fait partie des services proposés par l’hébergeur.
En deux mots, un plugin de cache permet de réduire le volume de ressources utilisé par les serveurs en diminuant le nombre de requêtes. Le principe consiste à sauvegarder (= à mettre en cache) les requêtes déjà envoyées pour éviter de les relancer à chaque nouveau chargement.
#4 Ajouter des Expires headers pour améliorer votre système de cache
Si vous n’utilisez pas WordPress, ou bien si vous ne voulez pas ajouter un autre plugin en plus de votre plugin de cache, voici pourquoi et comment implémenter les expires headers.
Concrètement, les « expires headers » permet d’indiquer au navigateur de l’internaute s’il doit charger les fichiers en faisant une requête serveur ou bien utiliser les fichiers déjà sauvegardés dans le cache. Ils permettent d’améliorer l’efficacité de votre système de cache et de limiter encore plus le nombre de requêtes serveurs. Evidemment, cette technique ne peut être appliquée que si vous utilisez un plugin de cache. Les expires headers ne fonctionnent que s’il existe déjà une version de la page web dans le cache, évidemment. Généralement, plus le visiteur aura visité votre site, plus cette technique sera efficace.
Les expires headers permettent d’améliorer la vitesse de chargement de votre site web de deux manières différentes. Premièrement, ils évitent au maximum que vos visiteurs téléchargent plusieurs fois (donc inutilement…) les mêmes fichiers sur le serveur de votre site. Deuxièmement, ils réduisent le nombre de requêtes géré par votre serveur.
L’ajout d’expires headers est très simple : il suffit d’ajouter quelques bouts de code dans votre fichier .htaccess. Pour plus de détail sur la manip’, c’est ici.
Vous utilisez WordPress ? En complément de cet article, découvrez 9 techniques pour améliorer la vitesse de chargement de votre site WordPress.
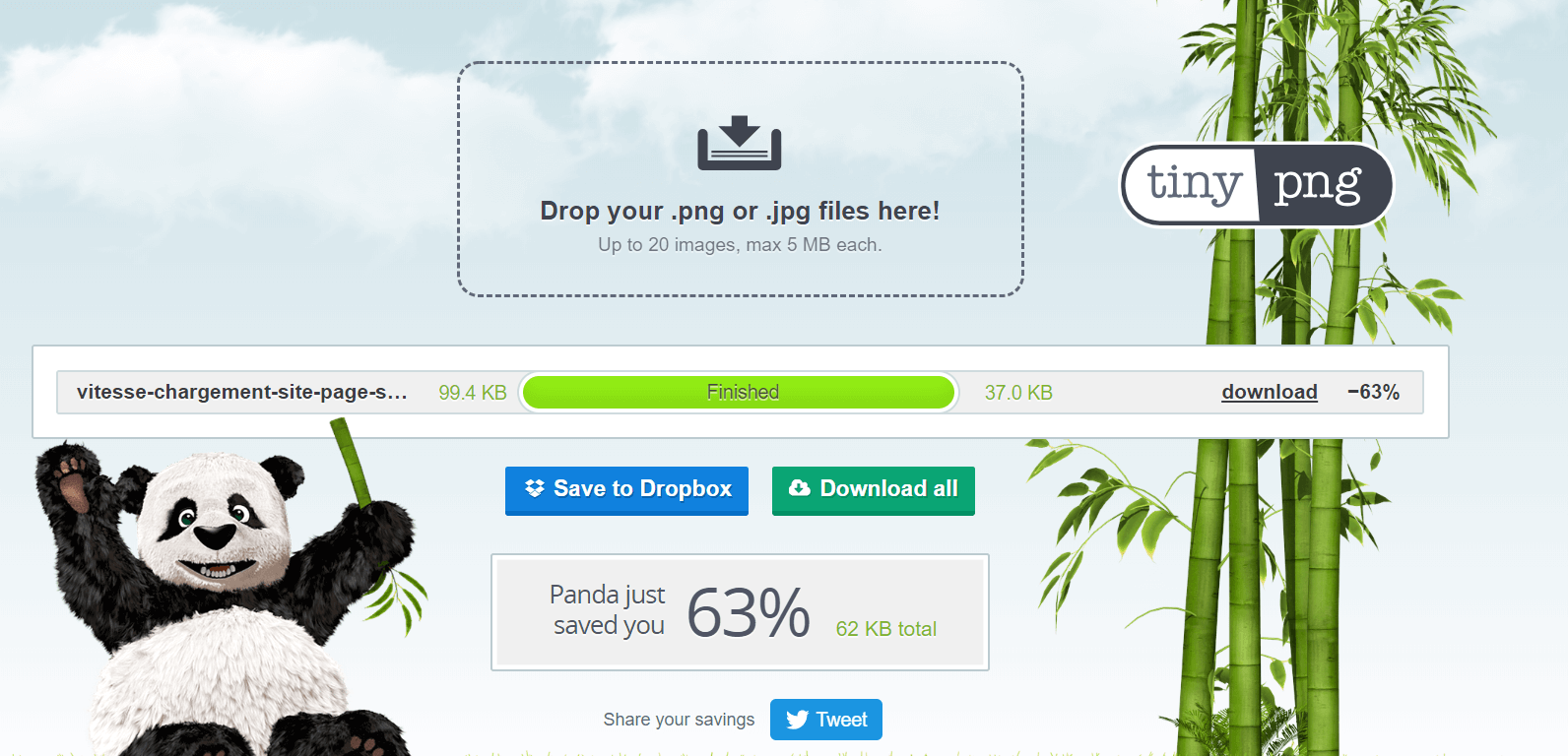
#5 Compresser vos images
Les images sont des fichiers lourds. Elles ont tendance à consommer beaucoup de ressources serveurs. C’est pour cette raison qu’il est important d’optimiser leur poids. D’autant que c’est assez simple à faire. Il y a essentiellement 3 techniques pour réduire le poids d’une image :
- La compresser, en utilisant un outil comme TinyPNG. Cet outil est 100% gratuit et permet de réduire le poids de vos images PNG ou JPEG en quelques secondes. Nous l’utilisons, nous recommandons !
- Changer son format, en convertissant par exemple vos images PNG en images JPEG. Et en limitant au maximum le recours au GIF.
- Réduire les dimensions. Plus une image est petite, moins elle a de pixels, moins elle pèse lourd. Logique.
Toutes ces actions doivent être accomplies avant de charger les images sur le serveur de votre site, ie. avant de les ajouter dans la bibliothèque media de votre site. Si vous utilisez WordPress, vous pouvez utiliser WP Smush pour optimiser le poids des images déjà chargées sur votre site. L’inconvénient de cet outil est qu’il ne permet malheureusement pas d’optimiser les images hébergées sur un CDN et les images faisant plus d’1 Mo. Pour cette raison, il est toujours préférable de compresser les images avant import.

#6 Faire du ménage dans votre base de données
Sans travail de maintenant, la base de données d’un site web peut se trouver rapidement polluée par un ensemble d’éléments inutiles : brouillons d’articles, révisions de pages sauvegardées, plugins / applications installés mais non-utilisés. Il existe plusieurs outils pour nettoyer sa base de données. Si vous utilisez WordPress, nous vous recommandons en particulier WP Optimize. Si vous utilisez Prestashop, vous pouvez utiliser l’excellent Optimizer PrestaShop.
#7 Compresser votre site web avec Gzip
Gzip est une méthode simple pour compresser les fichiers d’un site web et ainsi économiser de la bande passante. Tous vos fichiers sont compressés dans un fichier zip. Ensuite, lorsqu’un visiteur charge l’une de vos pages, son navigateur web dézippe le fichier. C’est simpel comme bonjour, et c’est efficace !
Comment faire ? Il vous suffit de copier-coller le bout de code ci-dessous dans votre fichier .htaccess :
# compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # Or, compress certain file types by extension: SetOutputFilter DEFLATE Pour vérifier que Gzip est implémentable ou fonctionne correctement sur votre site, vous pouvez utiliser Gziptest.com.

#8 Réparer tous les backlinks cassés
Non seulement les liens externes cassés consomment inutilement de la bande passante, mais en plus ils ont un effet désastreux sur l’expérience utilisateur. La plupart des visiteurs qui atterrissent sur un lien cassé quitteront votre site. Réparer les liens cassés permet d’augmenter le nombre de pages vues par session et de réduire le taux de rebond. Il y a donc un enjeu qui dépasse le loin la problématique de la vitesse de chargement. Raison de plus pour réparer ces liens. Vous pouvez identifier vos erreurs 404 dans Google Search Console, en utilisant un plugin WordPress (si vous avez un site WordPress) ou bien un outil de type Ahrefs ou Screaming Frog SEO Spider. Nous vous conseillons d’ailleurs d’utiliser plusieurs outils pour être sûr qu’aucun lien cassé ne passe sous le radar.
#9 Réduire le nombre de redirections
Les redirections 301 (permanentes) sont toujours préférables aux redirections 404, mais malgré tout elles contribuent à ralentir le site. Une nouvelle fois, Screaming Frog s’avère un très bon outil. Il permet d’identifier les redirections 303. Si vous êtes sur PC, vous pouvez utiliser Xenu Link Sleuth.
Découvrez comment bien gérer la migration d’un site internet.
#10 Compresser vos fichiers CSS et JS
Très souvent, la lenteur de chargement d’une page est directement liée à des problèmes dans le chargement des fichiers CSS et Javascript. Quand on utilise WordPress ou un autre CMS pour gérer son site, un nouveau fichier JS ou CSS est ajouté virtuellement à chaque fois que vous installez un nouveau plugin. Chaque plugin apporte ses propres scripts CSS ou JS.
Il est fortement conseillé de compresser ces fichiers, de les « minifier ». D’autant que c’est assez facile à faire. Il y a plusieurs méthodes. La première consiste à fusionner tous ces fichiers en un seul – au lieu d’avoir 10 fichiers Javascript indépendants, vous placez tous vos scripts dans un seul fichier. La deuxième méthode consiste à effacer tous les espaces blancs à l’intérieur des fichiers pour en réduire la taille. Si vous utilisez WordPress, vous pouvez utiliser un plugin comme WP Minify. Il compressera tous vos fichiers automatiquement. Vous pouvez aussi utiliser des outils comme CleanCSS (pour la compression des CSS) ou JSCompress.com pour la compression des JS. Mais nous vous conseillons de faire des tests après compression pour vérifier que celle-ci n’occasionne aucun problème d’affichage.
Si vous mettez en place ces 10 techniques, vous constaterez rapidement une amélioration de la vitesse de chargement de votre site web. Nous vous conseillons vraiment de prendre le temps de les implémenter, pour toutes les raisons présentées en début d’article. A vous de jouer !
Pour aller plus loin
Si le sujet du temps de chargement vous intéresse, je vous invite fortement à parcourir ces articles :




























le :
J’ai un gros problème de chargement sur mon site, j’aimerais bien que vous m’aidiez, je vous met le lien: https://transponyx.com/ . Merci!
le :
Bonjour Melinda
J’ai fait un test rapide via Google Page Speed pour avoir une idée. Il en ressort que :
– La vitesse sur « Ordinateur » est moyenne mais acceptable. Le temps de réponse serveur semble assez lent, vous pourriez envisager de passer sur une offre d’hébergement plus costaud, ou encore mieux, de passer par un hébergeur spécialisé WordPress comme WPEngine pour passer un palier.
– La vitesse sur « mobile » est très lente. Il faudrait envisager de mettre en place l’AMP pour une amélioration significative.
Bon courage !