Top 5 des agences UX/UI
Vous avez besoin de plus de choix ?
Si vous êtes conscient de l’importance de l’expertise UX/UI, vous avez déjà une longueur d’avance. Vous pensiez que le design d’une app web ou mobile intervenait au moment du développement ? Alors, vous apprendrez beaucoup dans cet article.
La clé pour sécuriser votre investissement ? Travailler avec une agence UX/UI experte en Product Design, dont l’approche structurée aboutira à un produit à la fois esthétique, performant et rentable.
Dans cet article, on vous donne les clés pour choisir la bonne agence et collaborer efficacement avec elle, avec en bonus un top 3 des agences UX/UI les plus recommandables.
- Le Product Design ne se limite pas à l’esthétique : il forge un produit qui résout les vrais problèmes et soutient vos objectifs business.
- La phase de Discovery permet d’ancrer chaque décision sur une compréhension profonde des besoins utilisateurs et des réalités du marché.
- Assurez-vous que votre agence UX/UI comprenne les enjeux de votre secteur et puisse apporter une réponse technique adéquate.
- Fonctionnalités d’automatisation pour améliorer la productivité
- Prototyper et tester en amont évite les surprises coûteuses en développement, en validant les choix dès les premières étapes.
- Des outils de pointe et une collaboration agile assurent que votre projet avance sans accroc, avec des résultats tangibles à chaque étape.
Commencez à faire une simulation
Pourquoi le Product Design fait toute la différence ?
Le Product Design, c’est l’art de créer un produit digital non seulement beau et agréable à utiliser, mais surtout aligné avec vos objectifs business et les besoins réels de vos utilisateurs. Il s’agit de comprendre pourquoi vous créez ce produit, et comment il peut vraiment faire la différence.
Imaginons que vous créez une application mobile. Le design de l’app est impeccable, les animations fluides, mais l’application ne résout pas les problèmes réels de vos utilisateurs. Résultat : malgré un design soigné, le produit échoue. Pourquoi ? Parce que le focus s’est limité à l’UX/UI, sans prendre en compte le « pourquoi » du produit.
Une bonne agence UX/UI vous parlera de Product Design : une approche qui permet d’éviter ce type de scénario en se posant les bonnes questions bien avant les premières ébauches de design.
La Discovery : comprendre avant de créer
La phase de Discovery consiste à plonger en profondeur dans la problématique que votre produit doit résoudre. Bien que l’on puisse être tenté de gagner du temps, c’est une étape à ne surtout pas négliger. Elle implique plusieurs actions concrètes :
- Pour ne pas réinventer la roue, un benchmark des produits existants sur le marché est réalisé. Il permet de comprendre ce qui fonctionne, ce qui ne fonctionne pas, et comment votre produit peut se différencier.
- Qui de mieux pour vous dire ce dont ils ont besoin que les utilisateurs eux-mêmes ? Des entretiens approfondis avec vos futurs utilisateurs vous aideront à cerner leurs douleurs actuelles, leurs attentes, et les solutions qu’ils utilisent déjà, pour construire vos personae.
- Parce qu’un bon produit doit aussi répondre à des enjeux business, les interviews avec les parties prenantes internes permettent de clarifier les objectifs commerciaux, les contraintes techniques, et les KPI à atteindre.
Du design aux tests : de l’idée à la réalité
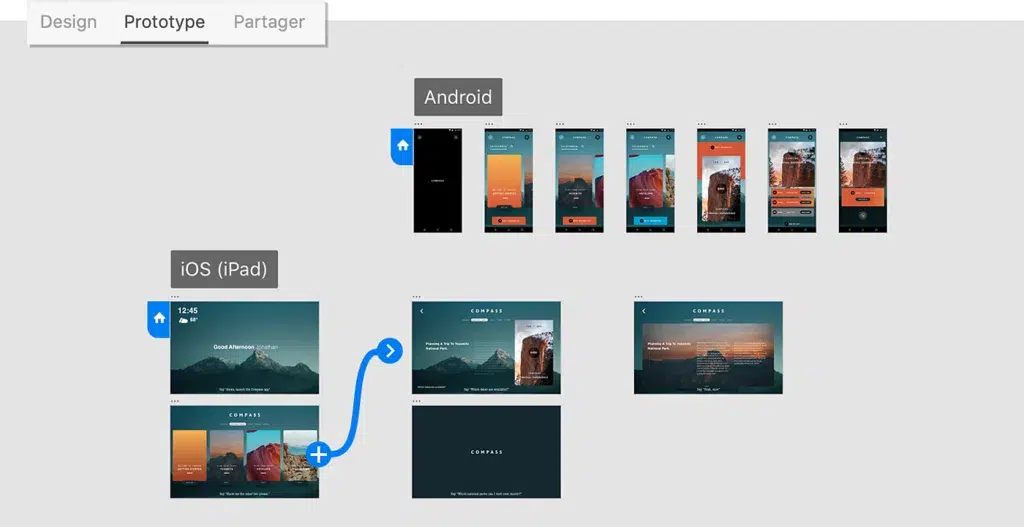
Le design n’est pas qu’une question d’esthétique. Il s’agit de créer une maquette fonctionnelle qui incarne votre vision tout en respectant les attentes utilisateurs identifiées lors de la Discovery. Pour itérer rapidement et collaborer efficacement avec toutes les parties prenantes, les agences UX/UI utilisent des outils comme Figma.
Avant de lancer le développement, le prototype est testé auprès d’utilisateurs réels. Ces tests permettent de valider les choix de design, d’identifier les points de friction, et d’apporter des ajustements avant même que la première ligne de code ne soit écrite. Ce processus itératif réduit considérablement les risques d’échec lors du lancement.
Comment choisir son agence UX/UI : nos conseils
Voici quelques tips pour choisir une agence UX/UI qui pourra transformer votre idée en produit rentable et utile pour vos utilisateurs.
Vérifiez l’expertise technique et sectorielle
Pour que votre projet réponde aux attentes de votre marché, misez sur une agence UX/UI avec une expertise ciblée ou des réalisations dans votre domaine. Par exemple, pour un produit bancaire en ligne, l’agence doit savoir intégrer des fonctionnalités telles que l’authentification multi-facteurs et le cryptage des données. Elle devrait aussi être familière avec les normes strictes de sécurité et de confidentialité.
- Examinez les projets antérieurs dans votre secteur.
- Évaluez la façon dont elle organise son design system : c’est la structure de votre livrable.
- Évaluez leur compréhension des normes et régulations (RGPD, PCI-DSS).
- Assurez-vous qu’ils utilisent les meilleurs outils (comme Figma) pour les prototypes, les tests utilisateurs, les wireframes…
Analysez leur processus de design
Une approche structurée garantit que le produit final est bien réfléchi et centré sur l’utilisateur. Une agence UX/UI qui suit un processus rigoureux vous évite des retards et des itérations coûteuses.
- Comment recueillent-ils les feedbacks des utilisateurs finaux ?
- Quelle est leur méthode pour créer et tester des prototypes ?
- Utilisent-ils des pratiques agiles ou un design sprint ?
Si une agence a utilisé des prototypes interactifs pour tester des fonctionnalités avant le développement d’une application de réservation, vous savez qu’ils priorisent la validation des idées et la satisfaction des besoins utilisateurs.
Évaluez leur mode de collaboration
Une communication efficace réduit les risques de malentendus et assure que vous êtes toujours sur la même longueur d’onde. Une collaboration fluide avec l’agence UX/UI vous évite des surprises en cours de route.
- Utilisent-ils des outils comme Asana ou Trello pour suivre l’avancement ?
- Font-ils des compte-rendus réguliers ?
- Organisent-ils des ateliers avec vous ?
- Comment collaborent-ils avec vos utilisateurs ?
- Comment gèrent-ils les retours et les ajustements en cours de projet ?
Examinez leur réputation et les témoignages clients
La réputation d’une agence est souvent le reflet de la qualité de son travail. Les avis clients et les études de cas vous fournissent des preuves concrètes de leur succès.
- Recherchez des avis de clients ayant des projets similaires.
- Examinez les résultats mesurables qu’ils ont obtenus pour d’autres clients.
- Ont-ils reçu des distinctions ou des mentions dans des publications spécialisées ?
Une agence qui a réussi à augmenter le taux de conversion de 40 % pour les souscriptions à une démo gratuite d’un SaaS dédié à la gestion de parc locatif immobilier, grâce à une refonte UX, démontre sa capacité à obtenir des résultats tangibles et significatifs.
Comparez les coûts et évaluez le ROI
Le coût doit refléter la valeur que vous obtenez. Un devis clair avec une compréhension des impacts sur vos KPI vous aide à évaluer si l’investissement en vaut la peine.
- Comment les coûts sont-ils répartis par phase de projet ?
- Quels résultats mesurables ont-ils obtenus pour d’autres clients ?
- Comment gèrent-ils les changements de scope ou de budget ?
Si une agence propose une estimation claire des coûts et a démontré un retour sur investissement positif en augmentant la rétention des utilisateurs de 25 % pour un autre client, cela indique une bonne gestion du budget et des résultats probants.
Gagner du temps en développement avec un bon design
Vous craignez les cycles de développement qui s’étirent en longueur à cause de modifications constantes et de corrections de bugs ? Un Product Design bien géré par votre agence UX/UI peut radicalement changer la donne.
Dérisquer grâce aux prototypes
En créant des prototypes interactifs, vous pouvez tester vos hypothèses de design avec de vrais utilisateurs avant de commencer le développement complet. Vous pouvez ainsi identifier et corriger les problèmes potentiels dès les premières étapes, évitant ainsi des reworks coûteux plus tard.
Conception modulaire et itérative
Avec des outils comme Figma, vous créez des maquettes modulaires qui facilitent les ajustements rapides. Tester différentes versions et intégrer les retours tout au long du processus accélère la mise sur le marché tout en affinant le produit à chaque étape, sans avoir à repartir de zéro.
Améliorer vos KPI stratégiques grâce au Product Design
Le design n’est pas seulement une question d’apparence ; il impacte directement les performances stratégiques de votre produit. Un design bien pensé ne se contente pas d’embellir un produit, il transforme l’interaction des utilisateurs et impacte directement des KPI clés.
Voyons comment l’approche ciblée d’une agence UX/UI peut booster les performances selon les secteurs :
| Secteur | KPI | UX/UI |
| E-commerce | Augmentation du taux de conversion | Navigation simplifiée : Réduction des frictions dans le parcours d’achat. Appels à l’action clairs : Boutons et éléments de conversion bien positionnés, tips comme “3 personnes ont consulté récemment cet article, dépêchez-vous.” Processus de paiement optimisé : Formulaires épurés et étapes minimisées. |
| Applications mobiles | Renforcement de la notoriété et de la fidélisation | Interface intuitive : Composants adaptés au mobile, modales natives, effets de slide et de navigation dont l’utilisateur a l’habitude. Engagement visuel : Utilisation d’animations et de graphiques attrayants. Personnalisation et notifications : Rappels, recommandations sur mesure, notifications push. |
| Produits SaaS | Augmentation de la satisfaction utilisateur Réduction du taux de rebond Augmentation de la rétention | Interface claire : Tableaux de bord et fonctionnalités bien structurés, feature à objectif de productivité. Réduction de la complexité : Présentation simplifiée des fonctionnalités. Support intégré : Aide contextuelle et guides accessibles. |
Les outils utilisés par les meilleures agences UX/UI
Travailler avec une agence UX/UI qui utilise des outils à la pointe fait une vraie différence. Ces outils ne sont pas seulement des supports techniques ; ils influencent directement la qualité du produit final, la fluidité du processus, et la capacité à intégrer vos retours en temps réel.
Figma : L’outil n°1 du Product Design

Figma est devenu l’outil de prédilection pour de nombreuses agences UX/UI, et ce n’est pas par hasard. Avec Figma, vous bénéficiez d’une collaboration en temps réel qui vous permet, vous et vos parties prenantes, de voir les modifications au fur et à mesure qu’elles sont apportées. Cela signifie moins de va-et-vient entre les versions et une prise de décision plus rapide.
Imaginez une réunion de feedback : grâce à Figma, vous pouvez discuter en direct des ajustements nécessaires tout en visualisant les changements instantanément. Vous évitez ainsi les malentendus et les erreurs de communication. Par exemple, si vous souhaitez voir une variation d’une fonctionnalité, le designer peut créer et partager la maquette modifiée en temps réel pendant la réunion, ce qui accélère le processus de validation.
Adobe XD : L’outil n°2

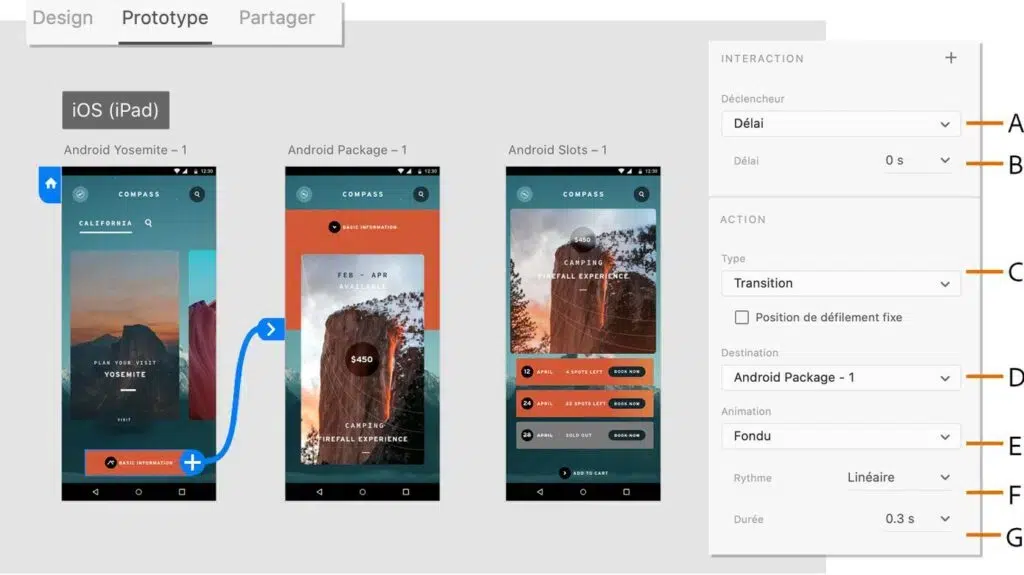
Moins populaire que Figma, Adobe XD reste apprécié pour les projets qui requièrent une interactivité plus poussée. Si votre projet nécessite des animations complexes ou des transitions spécifiques entre les écrans, Adobe XD offre une flexibilité importante. Par exemple, pour une application mobile avec des animations détaillées entre les menus, Adobe XD peut vous fournir une simulation plus précise de l’expérience utilisateur finale.

Le Design Sprint : une offre souvent proposée par les agences UX/UI
Comment accélérer le processus d’innovation tout en réduisant les risques liés à la création de nouveaux produits ? C’est pour répondre à cette question que Braden Kowitz, Jake Knapp – deux anciens designers chez Google – et John Zeratsky ont créé le Design Sprint.
Inspiré du Design Thinking, ce processus emprunte les valeurs de la méthode Agile utilisée dans la Silicon Valley. L’objectif : répondre à une problématique en prototypant et testant un produit ou un service en seulement cinq jours.
De nombreuses agences UX/UI intègrent le Design Sprint à leur offre. Soyez prêt à vous impliquer intensément sur une courte période, car le processus est rapide ! Il suit une structure bien définie :
| Étapes du Design Sprint | Description |
| Définition du problème | Vous commencez par identifier clairement le problème que vous souhaitez résoudre et définir vos objectifs. |
| Idéation | Vous générez et sélectionnez des idées sur la manière de résoudre ce problème. |
| Prototypage | Création d’un prototype fonctionnel avec des outils comme Figma, qui peut être interactif et visuel. |
| Tests utilisateurs | Le prototype est testé auprès de vrais utilisateurs pour recueillir leurs feedbacks. |
| Analyse et planification | Analyse des retours et planification des prochaines étapes de développement. |
Cas concret : Comment le Design Sprint évite des erreurs coûteuses ?
Vous gérez une application de fitness et envisagez d’ajouter une fonctionnalité de recommandations d’exercices personnalisés. Vous imaginez que l’algorithme pourrait proposer des entraînements basés sur les performances passées et les objectifs des utilisateurs. Avant de vous lancer dans le développement, vous réalisez un Design Sprint pour tester cette idée.
Lors du sprint, vous découvrez que les utilisateurs préfèrent des recommandations d’exercices basées sur des routines de fitness populaires et des tendances actuelles plutôt que sur une analyse algorithmique des performances passées. Le prototype initial, qui mettait l’accent sur des suggestions personnalisées algorithmiques, révèle que les utilisateurs trouvent les recommandations trop spécifiques et souvent déconnectées de leurs préférences actuelles.
Grâce au Design Sprint, vous réalisez cette erreur potentielle en amont et ajustez votre approche, économisant ainsi du temps et des ressources tout en alignant mieux la fonctionnalité avec les attentes des utilisateurs.
Inspirations UX/UI : ils ont transformé l’expérience utilisateur
Dans le domaine du design UX/UI, les choix que vous faites ont un impact direct sur la façon dont vos utilisateurs interagissent avec votre produit. Pour illustrer cela concrètement, voyons comment trois applications leaders ont brillamment travaillé leur UX/UI.
#1 PayFit : une gestion RH accessible

PayFit a été conçu pour être utilisé par des personnes qui ne sont pas expertes en RH. Ce que les utilisateurs apprécient particulièrement, c’est la simplicité et l’intuitivité du design, qui répond à l’objectif de rendre accessibles des processus complexes.
Si l’UX/UI de Payfit est aussi bon, c’est sûrement parce que l’entreprise a centré son approche sur l’utilisateur. L’entreprise utilise les retours continus des utilisateurs pour améliorer son interface et mène des tests réguliers pour identifier les points de friction et les besoins réels.
- Interface épurée et cohérente : Le design de PayFit est pensé pour être immédiatement compréhensible, même pour les utilisateurs non avertis. Les informations sont présentées de manière claire et hiérarchisée.
- Processus guidés : L’utilisateur est accompagné étape par étape dans ses actions, ce qui réduit considérablement la courbe d’apprentissage.
- Terminologie claire : Le vocabulaire utilisé est adapté à un public non expert, évitant les termes techniques inutiles.
- Flux de travail optimisés : PayFit automatise de nombreuses tâches récurrentes, comme le calcul des salaires ou la génération des bulletins de paie.
- Intégrations fluides : L’application s’intègre facilement avec d’autres outils de gestion (RH, comptabilité), réduisant les saisies manuelles et les risques d’erreur.
- Configuration flexible : PayFit permet aux entreprises de personnaliser l’application en fonction de leurs spécificités (conventions collectives, avantages sociaux, etc.).
- Rapports personnalisés : Les entreprises peuvent générer des rapports personnalisés pour suivre leurs indicateurs clés.
#2 Revolut : l’art de simplifier la finance

- Une interface épurée et intuitive : Contrairement à la complexité souvent associée aux applications bancaires traditionnelles, Revolut mise sur une simplicité déconcertante. Les utilisateurs peuvent effectuer leurs opérations quotidiennes (virements, paiements, etc.) en quelques clics.
- La personnalisation au cœur de l’expérience : Revolut va au-delà de la simple personnalisation visuelle. L’application apprend des habitudes de l’utilisateur pour lui proposer des fonctionnalités sur-mesure : des catégories de dépenses personnalisées, des alertes adaptées, etc.
- La gamification au service de la finance : Revolut a compris que l’aspect ludique pouvait motiver les utilisateurs à adopter de bonnes pratiques financières. Les récompenses, les défis et les badges créent une expérience plus engageante.
- Une offre complète et évolutive : Au-delà des services bancaires de base, Revolut propose une multitude de fonctionnalités supplémentaires : cryptomonnaies, assurances, cartes virtuelles, etc. L’application est régulièrement mise à jour pour répondre aux attentes des utilisateurs.
#3 Airbnb : l’expérience de voyage réinventée

Airbnb s’est imposé comme un leader dans le domaine de l’hébergement en ligne, en grande partie grâce à une approche UX/UI particulièrement soignée. Mais qu’est-ce qui rend cette plateforme si attrayante ?
- Recherche intuitive : Les filtres précis permettent de trouver rapidement le logement idéal, en fonction de critères variés (prix, localisation, équipements, type de logement, etc.).
- Suggestions personnalisées : Airbnb propose des suggestions de logements basées sur l’historique de recherche de l’utilisateur, créant ainsi une expérience sur-mesure.
- Listes de souhaits : Cette fonctionnalité permet de sauvegarder les logements qui plaisent, facilitant la comparaison et la prise de décision.
- Photos de qualité professionnelle : Les photos des logements sont mises en valeur, donnant envie de voyager.
- Visites virtuelles : Certaines annonces proposent des visites virtuelles à 360°, offrant une immersion totale dans le logement.
- Vidéos : Les vidéos permettent de découvrir l’ambiance du logement et de ses environs.
- Messagerie intégrée : La plateforme met en relation directe les voyageurs et les hôtes, facilitant les échanges.
- Traductions automatiques : La barrière de la langue est réduite grâce à la traduction automatique des messages.
- Système de vérification : Les profils des hôtes et des voyageurs sont vérifiés, renforçant la confiance.
- Avis et évaluations : Les commentaires des voyageurs précédents permettent de se faire une idée précise du logement et de l’hôte.
- Réservation simplifiée : Le processus de réservation est fluide et sécurisé.
- Application mobile performante : L’application permet de gérer son séjour en toute simplicité, où que l’on soit.
“ Depuis le lancement d’Airbnb, le design est au cœur de tout ce que nous entreprenons. Joe et Brian ont tous deux fait des études de design et ont transmis ces usages, savoirs, et pratiques au sein de l’entreprise.
Lorsque nous créons de nouvelles fonctionnalités ou de nouvelles offres, notre approche est souvent inspirée du design. Nous plaçons les utilisateurs au centre de notre processus de réflexion afin de créer des solutions à la fois esthétiques, fonctionnelles et innovantes, et qui répondront le mieux aux besoins de notre communauté.
Nous travaillons également étroitement avec notre communauté d’hôtes et de voyageurs pour façonner l’avenir d’Airbnb. Les nouvelles fonctionnalités que nous lançons aujourd’hui reflètent ce travail continu d’adaptation de la plateforme pour répondre à leurs envies et besoins. “ Hiroki Asai, Global Head of Marketing d’Airbnb, Source : https://data.ladn.eu/blog/tendances-com/airbnb-interview-hiroki-asai-global-head-of-marketing-airbnb/