Que ce soit pour évaluer le niveau de maturité web d’un concurrent ou de son propre site, l’audit d’un site web est un exercice important pour un porteur de projet. Il est donc important d’adopter une méthodologie appropriée si l’on souhaite en tirer le maximum d’informations. En se posant les bonnes questions, et grâce à quelques outils bien pratiques, il est possible d’analyser la qualité globale d’un site web en un minimum de temps. La Fabrique du Net vous propose une grille d’évaluation et une sélection outils pour vous aider à auditer facilement n’importe quel site web.
Audit web – Analyser la navigation
L’objectif est ici d’évaluer la capacité du site web à guider un visiteur vers les pages qui répondent à son besoin.
Audit web de la navigation – Menu de navigation
La très grande majorité des sites web disposent d’un menu placé dans le haut de la page qui permet d’accéder aux principales rubriques du site. Tous les internautes sont évidemment habitués à utiliser le menu pour naviguer, mais aussi pour comprendre la proposition de valeur du site web. De plus en plus de sites web, notamment des sites ecommerce, font le choix d’un menu de niveau 2 qui occupe beaucoup de place, afin de présenter de nombreuses sous catégories et des promotions thématiques. L’objectif est toujours le même, faire en sorte que l’internaute arrive le plus vite possible sur une page adaptée à son besoin. Pour aller plus loin sur le sujet, je vous recommande cette analyse de 26 menus ecommerce.
Questions clés pour analyser le menu d’un site web
- Pour 3 cas d’usage typiques, le menu permet-il d’accéder à la rubrique recherchée ?
- Les intitulés du menu sont-ils faciles à lire ? Et à comprendre ?
- Si le site web dispose d’un deuxième niveau de navigation, les éléments de niveau 2 sont-ils clairement structurés ?
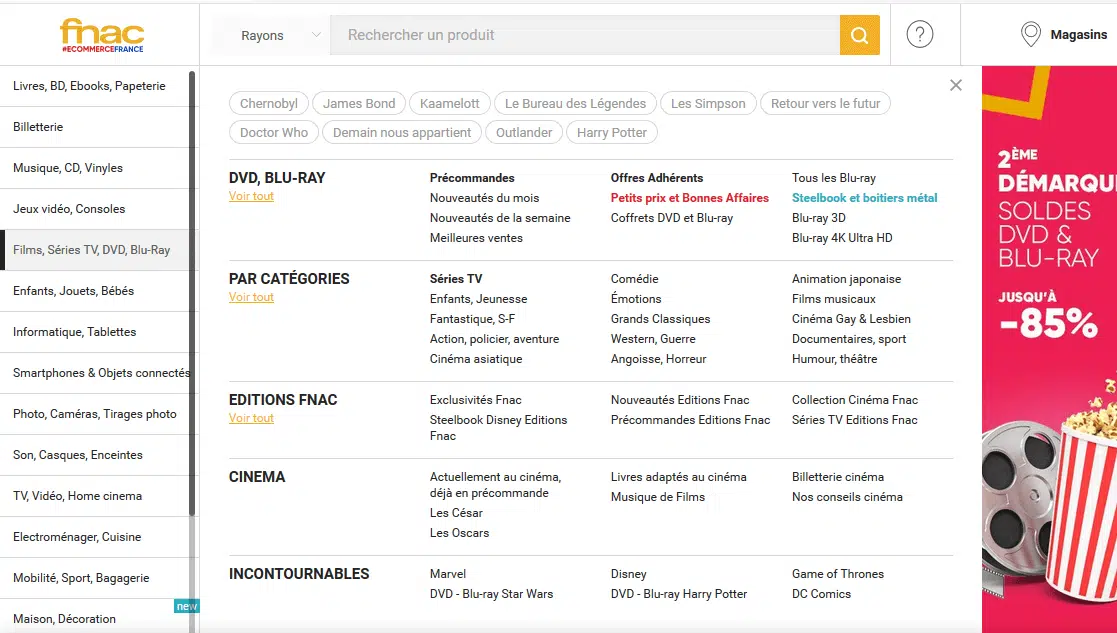
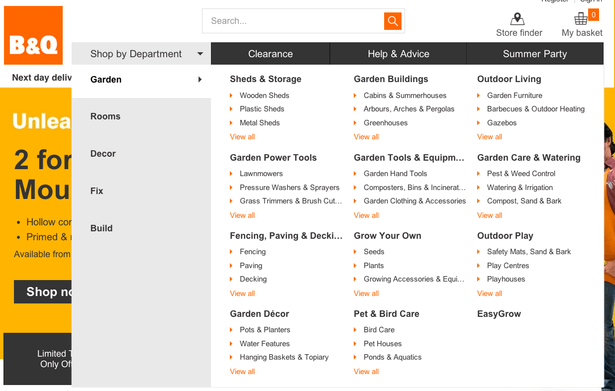
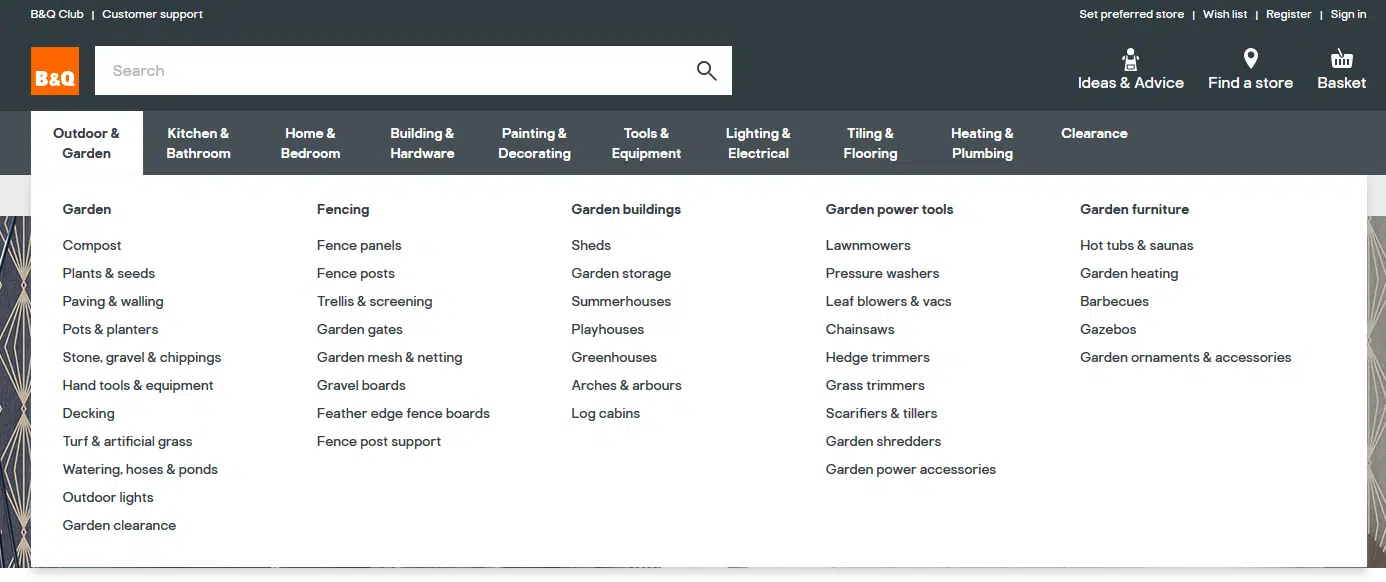
Quelques exemples de menu en ecommerce
Fnac.com – Menu à deux niveaux classique et efficace

B&Q – Menu en 2014

B&Q – Menu en 2021

Audit web de la navigation – Moteur de recherche interne
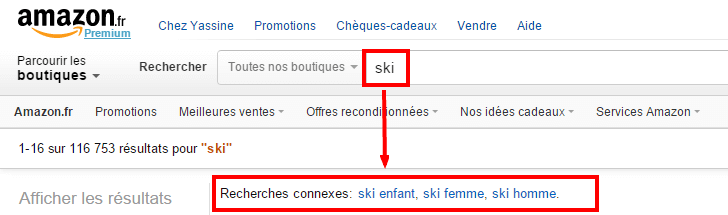
Le moteur de recherche interne d’un site web est un dispositif de navigation de plus en plus important. Les internautes sont biberonnés à la recherche Google, et de plus en plus de sites web intègrent un moteur de recherche interne. Selon une étude récente réalisée par Sensefuel, en France 74% des visiteurs d’un site ecommerce effectueront une recherche depuis le moteur interne sur un ordinateur, et seulement 67% utiliseront la barre de recherches depuis un support mobile. (cf. source : Ecommerce Mag). Les grands ecommerçants valorisent de plus en plus le moteur de recherche dans leurs interfaces, en témoigne la nouvelle version de Cdiscount qui fait apparaitre le moteur de recherche en top bar après un scroll. En matière de moteur de recherche interne, il y a de nombreuses bonnes pratiques et d’axes de travail pour améliorer la performance : tracking des recherches (cf. exemple via Google Analytics), auto-complétion, recherches connexes, searchandising, etc. Attention à ne pas oublier le plus important, inutile de mettre en place un moteur de recherche interne si les résultats ne sont pas pertinents. La qualité des résultats dépend de la technologie utilisée (Elastic Search, Apache Solr, etc.) mais elle dépend surtout des données du catalogue, et c’est souvent à ce niveau que le bât blesse.
Questions clés pour analyser la performance d’un moteur de recherche interne
- Pour 3 recherches typiques, obtient-on des résultats adaptés ?
- Pour une requête au singulier, les résultats de recherche incluent-ils le mot au pluriel ?
- Pour une requête à fort volume avec une faute d’orthographe classique, obtient-on des résultats adaptés ?
- Le moteur de recherche inclut-il une fonctionnalité d’auto-complétion ? Est-elle suffisamment rapide ?
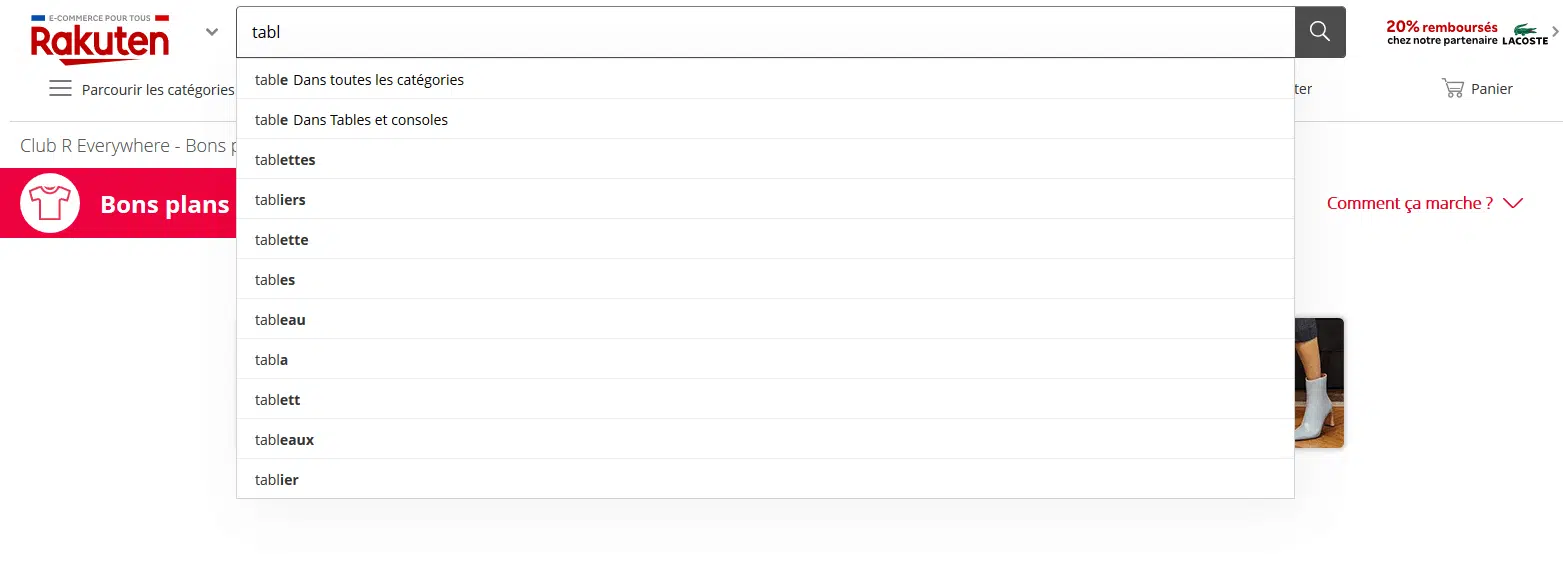
Quelques exemples de moteur de recherche interne
CDiscount – Barre de recherche qui apparait en version réduite au scroll

Rakuten – Barre de recherche très visible et suggestions en temps réel efficaces


Audit web de la navigation – Page d’accueil
La page d’accueil a un rôle très important dans la navigation, même s’il ne faut pas oublier que la page d’accueil est rarement la première page visitée. Dans la majorité des cas, le visiteur arrive sur un article ou un produit, puis il visite la page d’accueil pour avoir plus d’informations sur le site web et/ou chercher une page mieux adaptée à ses besoins. La mise en page de la page d’accueil est très importante, le visiteur doit comprendre très rapidement ce qu’on lui propose et ce qu’on attend de lui. La page d’accueil a également un rôle clé dans la communication de marque. L’univers et les valeurs de la marque doivent transparaitre clairement dans la page d’accueil. Enfin, c’est une page qui est également très importante en SEO car c’est la tête de l’arborescence du site web et la page qui obtient généralement le plus de backlinks.
Questions clés pour analyser la page d’accueil d’un site web
- La proposition de valeur du site web est-elle facile à comprendre ?
- Les éléments de la page sont-ils clairement hiérarchisés ?
- La page d’accueil traduit-elle le positionnement et les valeurs de la marque ?
- La page d’accueil contient-elle des éléments de réassurance (témoignages, note utilisateurs, etc.) ?
Audit web – Analyser le taux de conversion
L’objectif est ici d’analyser la capacité du site web à atteindre l’objectif business souhaité : vente de produits, formulaires prospects, etc.
Audit web du taux de conversion – Page de destination
Les pages de destination, ou landing pages, sont différentes selon le canal d’acquisition. Si le trafic direct ou venant de sites partenaires arrive souvent sur la page d’accueil, le trafic issu du référencement payant peut arriver directement sur des pages produits alors le trafic organique (=référencement naturel) arrivera sur des articles de blog. Les pages de destination sont naturellement au cœur de la performance du site web. Elles doivent évidemment faire l’objet d’une attention toute particulière, notamment en réalisant des A/B tests pour comparer la performance après un changement sur la mise en page, la formulation d’un titre ou d’un bouton. Certains logiciels, comme Unbounce, permettent de construire très facilement des pages de destinations performantes. Ce sont des outils formidables quand vous avez besoin d’une page de destination pour une opération spécifique, par exemple une page qui permet de s’inscrire pour télécharger un livre blanc.
Questions clés pour analyser la performance des pages de destination
- La proposition de valeur est-elle facile à comprendre ?
- L’action à réaliser pour obtenir le produit ou le service proposé est-elle clairement visible ?
- Le bouton principal respecte-t-il les bonnes pratiques (libellé percutant, plutôt verbal, couleur vive, taille suffisante, etc.) ?
- Les éléments de réassurance sont-ils convaincants et adaptés à l’offre proposée ?
- Si vous avez accès aux données Analytics : le taux de rebond est-il inférieur à 50% ?
Audit web du taux de conversion – Formulaire
Les formulaires sont évidemment au cœur du dispositif de conversion de tout site internet. Que l’objectif soit d’obtenir des prospects qualifiés ou de vendre des chaussettes, la qualité des formulaires a un impact considérable sur le taux de conversion final. Le web regorge de ressources sur les bonnes pratiques à respecter pour obtenir des formulaires performants, j’ai même trouvé une synthèse sous la forme d’un poster A4.
Questions clés pour analyser les formulaires d’un site web
- L’intérêt de remplir le formulaire est-il clairement rappelé ?
- L’intitulé des champs est-il clair ? Une aide contextuelle est-elle proposée pour les champs plus complexes ?
- Les champs sont-ils regroupés quand cela a du sens ? L’ordre des champs est-il logique ?
- L’alignement des champs est-il harmonieux ? Les champs et la police du formulaire sont-ils assez gros ?
- Pour des questions comme le numéro de téléphone ou le site internet, y-a-t-il une indication sur le format à utiliser ?
- Que se passe-t-il si on saisit une entrée avec un format incorrect, par exemple une adresse email sans @ ?
Audit web du taux de conversion – Parcours achat
Pour générer des ventes sur un site ecommerce, ce n’est une page ou un formulaire qu’il faut soigner, mais bien l’ensemble de l’entonnoir de conversion, de la page de destination à la page de confirmation. Pour améliorer le taux de conversion sur chaque page, il faut déjà respecter les bonnes pratiques, puis réaliser un travail analytique rigoureux à l’aide d’A/B tests et du rapport Entonnoir de conversion de Google Analytics.
Questions clés pour analyser le parcours d’achat d’un site ecommerce
- La page Panier est-elle facilement modifiable ? (suppression d’un produit, modification quantité)
- Le prix de la livraison est-il indiqué clairement dès l’étape panier ? (la livraison gratuite à partir d’un certain niveau d’achat reste un outil marketing très performant)
- Peut-on sauvegarder le panier et le retrouver plus tard ?
- Les éléments de réassurance sont-ils visibles et pertinents ? (témoignages clients, paiement sécurisé, etc.)
- Les modalités de remboursement / retour sont-elles facilement compréhensibles ?
- L’achat sans création de compte est-il proposé ?
- Tous les champs du formulaire de création de compte sont-ils vraiment nécessaires ?
- Plusieurs modes de paiement sont-ils proposés ?
Audit web – Quels outils pour analyser le SEO
Audit web SEO – Maillage & crawlabilité
Les deux critères principaux en SEO sont le contenu et la popularité du site web, mais si les moteurs de recherche n’arrivent pas à crawler (=lire) les pages de votre site web, la popularité ou la qualité du contenu de votre site web est inutile. La crawlabilité est la capacité d’un site web à être facilement, et entièrement, lu par les moteurs de recherche : accessibilité des pages par un robot qui arrive sur la page d’accueil, pas de contenu caché par du javascript, titre et description des pages cohérents avec le contenu, etc. Faire en sorte que les moteurs de recherche puissent lire l’ensemble de vos pages, c’est le minimum. Pour améliorer vos performances SEO, il faut aider également que le maillage des pages entre elles traduise la hiérarchie des pages. Plus une page reçoit de liens d’autres pages de votre site web, plus elle sera jugée importante par les moteurs de recherche. Il existe de nombreux outils gratuits, comme Xenu, Screaming Frog ou Botify, pour crawler un site web à la manière du robot d’un moteur de recherche et identifier toutes les améliorations possibles.
Découvrez SE Ranking
SE Ranking propose un suivi du classement de vos mots clés et votre position par rapport à vos concurrents. Ultra simple, permet de construire une solide stratégie de contenus et optimiser la performance SEO de votre site internet.
Questions clés pour analyser la crawlabilité d’un site web
- Toutes les pages du site web sont-elles faciles à crawler à l’aide d’un outil comme Xenu ? (pas de javascript qui cache le contenu, très peu de page 404, temps de réponse serveur inférieur à 1 seconde, etc.)
- L’arborescence globale des pages est-elle compréhensible ? Permet-elle de bien répartir la popularité de la page d’accueil entre toutes les pages ?
- Le menu de navigation permet-il d’accéder aux principales pages du site grâce à des liens texte ?
- Un fil d’ariane permet-il de relier toutes les pages « filles » à la page « mère » ?
- L’URL, le titre et la description de chaque page sont-elles pertinentes et non dupliquées ?
- Les attributs HTML rel= »next » et rel= »prev » sont-ils utilisés pour indiquer le contenu paginé?
Principaux outils pour analyser la crawlabilité d’un site web
| Nom | Présentation | Tarifs |
|---|---|---|
| SE Ranking
| Logiciel Saas.Essai gratuit. User-friendly et très complet. |
|
| SE Ranking
| Logiciel sous Windows, Mac, Linux. Gratuit jusqu’à 500 URL. Pas très user-friendly mais très complet. |
|
| Botify
| Logiciel web à la fois très complet et simple d’utilisation . |
|
|
| Logiciel sous windows gratuit et assez complet |
|
Audit web SEO – Qualité & quantité de contenu
Le contenu est évidemment au cœur de toute stratégie de référencement. Les moteurs de recherche valorisent naturellement les pages qui apportent une véritable valeur ajoutée sur un sujet précis. Cela suppose d’avoir beaucoup de pages, mais surtout d’avoir des pages bien construites, avec une vraie cohérence sémantique et un contenu de qualité. Un site comme Sitechecker permet ainsi de vérfier le SEO de votre site web gratuitement et vous permet de vérifier la qualité de votre contenu.
Pour aller plus loin
Si vous souhaitez automatiser votre reporting analytics, nous vous invitons fortement à regarder le template de La Fabrique du Net disponible à cette adresse.
Questions clés pour analyser la qualité du contenu d’un site web
- Le contenu est-il bien unique, et non dupliqué depuis un autre site web ? (vous pouvez faire un test facilement grâce à un outil SEO comme Botify)
- Chaque page est-elle centrée sur une expression forte qu’on retrouve dans l’URL, la balise title, la meta description et les principaux titres (balises H1, H2, H3) ?
- Les pages contiennent-elles au moins 300 mots d’un contenu de qualité (bien écrit, images, etc.) ?
- En cas de duplication de contenu, par exemple les excepts de produits entre une page de catégorie et une page de sous-catégorie, une URL canonique est-elle indiquée pour indiquer aux moteurs de recherche la page de référence ?
Audit web SEO – Backlinks & autorité du domaine
Les moteurs de recherche valorisent naturellement les sites web qui disposent d’une forte autorité dans leur domaine. L’autorité d’un site web est évaluée principalement grâce aux liens entrants, ou backlinks. Il ne s’agit pas uniquement d’avoir beaucoup de backlinks, il faut avoir des backlinks de qualité. Pour évaluer la qualité d’un backlink, il faut prendre en compte de nombreux paramètres : autorité du site web d’origine, proximité sémantique entre la page d’origine et la page de destination du lien, transmission de « PageRank » avec des liens rel do follow, etc. Des outils comme Ahrefs ou Meet Link Explorer permettent d’obtenir des rapports assez complets sur les liens entrants d’un site web.
Questions clés pour analyser l’autorité d’un site web
- Le site web dispose-t-il d’une autorité suffisante par rapport aux principaux concurrents ?
- Les liens entrants sont-ils issus de sites web populaires ? de sites web proches de l’univers du site audité ?
- Les liens entrants semblent-ils naturels ou plusieurs signes trahissent d’un netlinking agressif (avec risque de pénalité..) ? Exemple : proportion de no-follow, régularité, spam score des domaines entrants, etc.
Principaux outils pour analyser l’autorité et les backlinks d’un site web
| Nom | Présentation | Tarifs |
|---|---|---|
| Ahrefs
| Analyse des backlinks très complète même en version gratuite |
|
| Moz – Meet Link Explorer
| Même genre qu’Ahrefs en plus simple |
|
Audit web – Analyse de son site web
Audit web Technique – Technologies utilisées
Quelle que soit la profondeur d’analyse du dispositif technique derrière le site web, il est très utile de connaitre les technologies utilisées par le site web audité. Cela permet d’évaluer la maturité technique d’un projet web, mais surtout, les technologies utilisées peuvent expliquer certains problèmes, par exemple un temps de chargement très long ou des problèmes de sécurité.
Principaux outils pour connaitre les technologies d’un site web :
| Nom | Présentation | Tarifs |
|---|---|---|
| BuiltWith
| Logiciel d’analyse de technos web très complet. Test gratuit, et plutôt complet, sur une URL. |
|
| WappAnalyser
| Extension Chrome ou Firefox. Synthétique et très pratique pour connaitre les principales technos du site web de l’onglet actif. |
|
|
| Logiciel web assez proche de BuiltWith, avec un design plus sympa mais une profondeur d’analyse qui semble plus faible. |
|
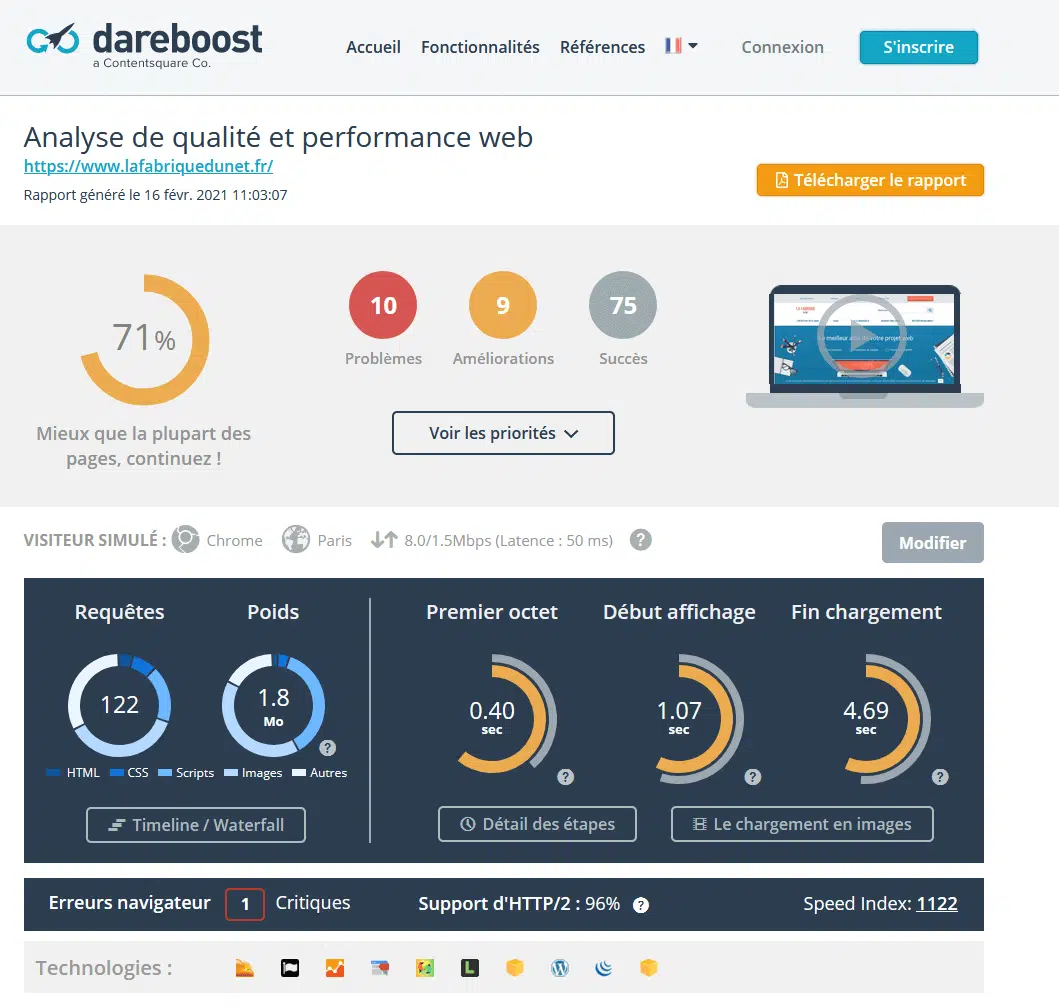
Audit web Technique – Temps de chargement
Le temps de chargement est un critère clé de la performance du site web. Les internautes sont de moins en moins patients, chaque seconde de chargement supplémentaire a un impact considérable sur le taux de rebond (cf. infographie de KissMetrics sur le sujet). Le temps de chargement a également un impact non négligeable sur le SEO, Google pénalise clairement les sites lents. Pour connaitre, et décomposer le temps de chargement d’un site web, de nombreux outils gratuits existent : Tools Pingdom, Webpagetest, Google PageSpeed Insights, Dareboost, etc. La plupart des outils, notamment Google PageSpeed, donne des recommandations concrètes pour améliorer les performances (optimisation cache, minify CSS, compression images, etc.) mais une bonne culture technique est souvent nécessaire pour comprendre et mettre en place ces recommandations.
Questions clés pour analyser le temps de chargement d’un site web
- Le temps de chargement est-il inférieur à 2 secondes ? (en prenant compte les variations au sein d’une journée, surtout pour des sites hébergés sur un serveur mutualisé ou un VPS, et la différence entre premier et deuxième chargement quand le cache est mis en place)
- La note Google PageSpeed est-elle supérieure à 70 ?
- Les bonnes pratiques élémentaires (compression images, cache, etc.) sont-elles mises en place ?
Principaux outils pour analyser le temps de chargement site web
| Nom | Présentation | Tarifs |
|---|---|---|
Solarwinds Pingdom 
| La référence. En un clic on obtient une analyse complète : décomposition du temps par requêtes, recommandations générales, historique, etc. |
|
| Google PageSpeed Insights
| Le suivi de la note Google PageSpeed est indispensable dans toute stratégie SEO. Les recommandations sont légères, mais ce sont celles de Google… |
|
|
| Très pratique pour réaliser des tests de performance dans des conditions spécifiques et pour comparer le temps de chargement entre de la première session et les sessions suivantes pour évaluer l’impact du cache. |
|
| Dareboost
| Pas très connu mais le rapport d’analyse est vraiment complet même en étant gratuit. |
|

Audit web Technique – Compatibilité multi devices
À l’heure où 38% du trafic web est issu des smartphones et tablettes, un site web se doit d’être accessible parfaitement quelle que soit le device utilisé. En simplifiant, deux solutions existent : le responsive design qui permet de changer les propriétés CSS selon la taille de l’écran utilisé et le site mobile dédié qui suppose de gérer deux sites web (souvent une fausse bonne idée…). Pour tester le rendu d’un site web sur de nombreux devices, inutile d’emprunter les smartphones de vos amis, plusieurs outils permettent de réaliser ce travail facilement. BrowserStack s’est imposée depuis 2 ou 3 ans comme l’outil de référence dans le domaine, mais des alternatives gratuites existent comme Modern.ie ou BrowserShots. Depuis la mise à jour du 21 avril 2014, la compatibilité mobile est un critère très important pour le référencement d’un site sur des requêtes exécutées depuis un smartphone. Par conséquent, il est vivement recommandé de s’assurer que Google considère le site web comme étant mobile-friendly. Le rapport Ergonomie Mobile dans Google Webmaster Tools vous donne le nombre de pages contenant des problèmes d’ergonomie mobile selon Google.
Questions clés pour analyser la compatibilité multi-devices d’un site web
- Les pages principales du site web apparaissent-elles correctement quelles que soient la taille de l’écran ? Vous pouvez par exemple tester les résolutions suivantes grâce à une extension Chrome Window Resizer: 320 x 480px (petit smartphone), 640 x 960px (iphone), 1024 x 768px (tablette) et 1280 x 800px (desktop)
- Google considère-t-il le site comme compatible mobile ? (cf. Google Search Console)
Principaux outils – Test compatibilité multi-devices
| Nom | Présentation | Tarifs |
|---|---|---|
| BrowerStack
| La référence, le meilleur logiciel du marché pour tester un site web sur plus de 700 combinaisons OS / devices. |
|
| Browser Shots
| Un outil gratuit et pratique qui génère un screenshot du site web pour chacun des navigateurs web desktop (pas le mobile..) |
|
|
| Extension Chrome très pratique pour changer en un clic la résolution de son écran. |
|
Soyez les plus performants pour analyser votre site ou vos concurrents
Trouvez le prestataire qui correspondra à vos attentes.










































le :
Article complet et toujours pertinent en 2023 🙂
Merci pour ce contenu !
le :
Je te félicite pour cet article. Il est si complet.
Vous pouvez contacter kam-webagentur.fr pour plus d’informations utiles.
le :
Merci pour cette article. Nous allons appliquer ce que nous avons appris sur notre boutique de jardinerie en ligne.
le :
Merci pour l’article.
@Calin, l’outil zigstat est en effet efficace pour un outil gratuit, merci pour le lien
le :
Salut,
Vous avez partagé une liste d’outils pratiques pour effectuer gratuitement l’analyse de sites Web.
Ces outils peuvent être utilisés quotidiennement pour suivre les performances du site Web. Entre temps, je suis également tombé sur un autre outil gratuit qui fournit des informations sur les liens retour ainsi que des mots-clés sur lesquels le site se classe sur les pages de recherche locales de google.fr. Jetez un coup d’œil ici: http://frn.zigstat.com, il analyse en profondeur le référencement d’un site Web et donne des informations utiles sur son audit.
le :
Merci pour votre partage et votre éclairage des points de contrôles à observer lors de l’analyse d’un site web. On peut effectivement s’attacher à étudier les indicateurs de fréquentation, l’ergonomie, les performances en matière de référencement ; effectuer des tests sous forme de scénario… A cela peuvent s’ajouter des observations d’ordre plus stratégiques sur le positionnement, l’architecture de l’information, la dimension éditoriale, la sémiologie…
Il n’est pas toujours facile de mettre de l’ordre dans toutes ces recherches et toutes ces observations, aussi, en complément de votre article, je partage ici quelques exemples illustrés de mise en forme et de formalisation diversifiés quant à la rédaction d’un rapport d’audit :
http://www.iafactory.fr/service-ux/evaluation-ux/audit-site-web.php
Il y a aussi des études de cas très détaillées à approfondir pour voir de façon précise comment effectuer les recherches et établir un diagnostic clair.
Merci pour votre article 🙂
le :
Bonjour Yassine,
Article très intéressant et balayant suffisamment large les points à surveiller pour auditer correctement un site. Les liens donnés sont eux aussi de qualité.
A ta connaissance, existe-t-il un outil (sur Excel, p.ex) qui traiterait l’ensemble de ces points afin d’avoir une vue aussi complète que possible du site audité ?
Merci !
le :
Je ne suis jamais tombé sur un Excel de ce genre, mais ce ne prendrait pas très longtemps à préparer, avec un bon café 😉
le :
Bonjour Yassine !
Très bon article. J’ai bien aimé toutes ces suggestions d’outils gratuits. Je l’ai mis en référence dans mon article : Test #2 Changer son thème WordPress pour avoir un site plus performant | Série «Je teste WordPress pour vous ». J’y parle notamment des outils d’audit, mais aussi des 3 critères pour avoir un site performant. Au plaisir de te lire si tu y jettes un oeil 🙂 Merci
le :
Bonjour Annie !
Merci pour le backlink 😉
Je viens de jeter un coup d’oeil à ton article, très complet et agréable à lire, je te félicite ! Les articles de qualité sur WordPress sont finalement assez rares en français (sauf https://wpmarmite.com/ qui fait un super boulot).