Si vous êtes en train de créer un produit, ou sur le point de lancer un nouveau service, vous pouvez miser sur la landing page de pré-lancement pour créer du buzz autour de l’arrivée de votre offre sur le marché.
En effet, ces pages de pré-lancement permettent de susciter l’intérêt des clients potentiels, et de recueillir des données les concernant (inscription à la newsletter, ou à une webconférence par exemples). Vous pouvez aussi vous servir d’une landing page de pré-lancement pour commencer la vente de votre nouvel article par le biais de pré-commandes ou de réservations.
Découvrez des exemples de landing pages de pré-lancement que vous pourriez adapter pour votre site web.
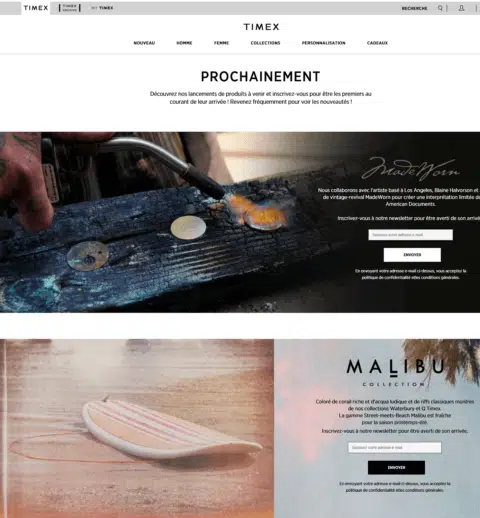
Exemple Landing Page #1 – Timex

Sur sa landing page, Timex présente ses futures gammes de montres et propose à ses visiteurs de s’inscrire à leur newsletter pour rester informé de l’arrivée de chaque nouvelle collection.
Ce procédé représente une bonne façon de fidéliser son audience curieuse de découvrir régulièrement de nouvelles collections, tout en augmentant le nombre d’abonnés à la newsletter.
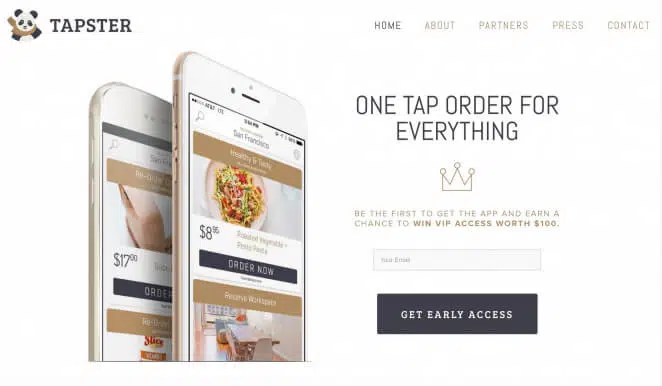
Exemple Landing Page #2 – Tapster

Les jeux-concours et les tirages au sort apportent un bon taux d’inscription, et sont même à l’origine d’un excellent taux de conversion et d’engagement des clients.
Il est tout à fait possible d’associer un jeu-concours à une page de pré-lancement, comme l’a fait Tapster en proposant un cadeau d’une valeur de 100$ aux premiers utilisateurs de leur application.
Ils récoltent ainsi des données sur leurs visiteurs, et pourront les utiliser lors de leurs actions marketing. Ils créent également un bon taux d’engagement puisque les clients seront dans l’attente de savoir s’ils ont gagné le jeu-concours et reviendront potentiellement sur leur site.
Tapster marque de cette manière les esprits avec une landing-page peu commune.
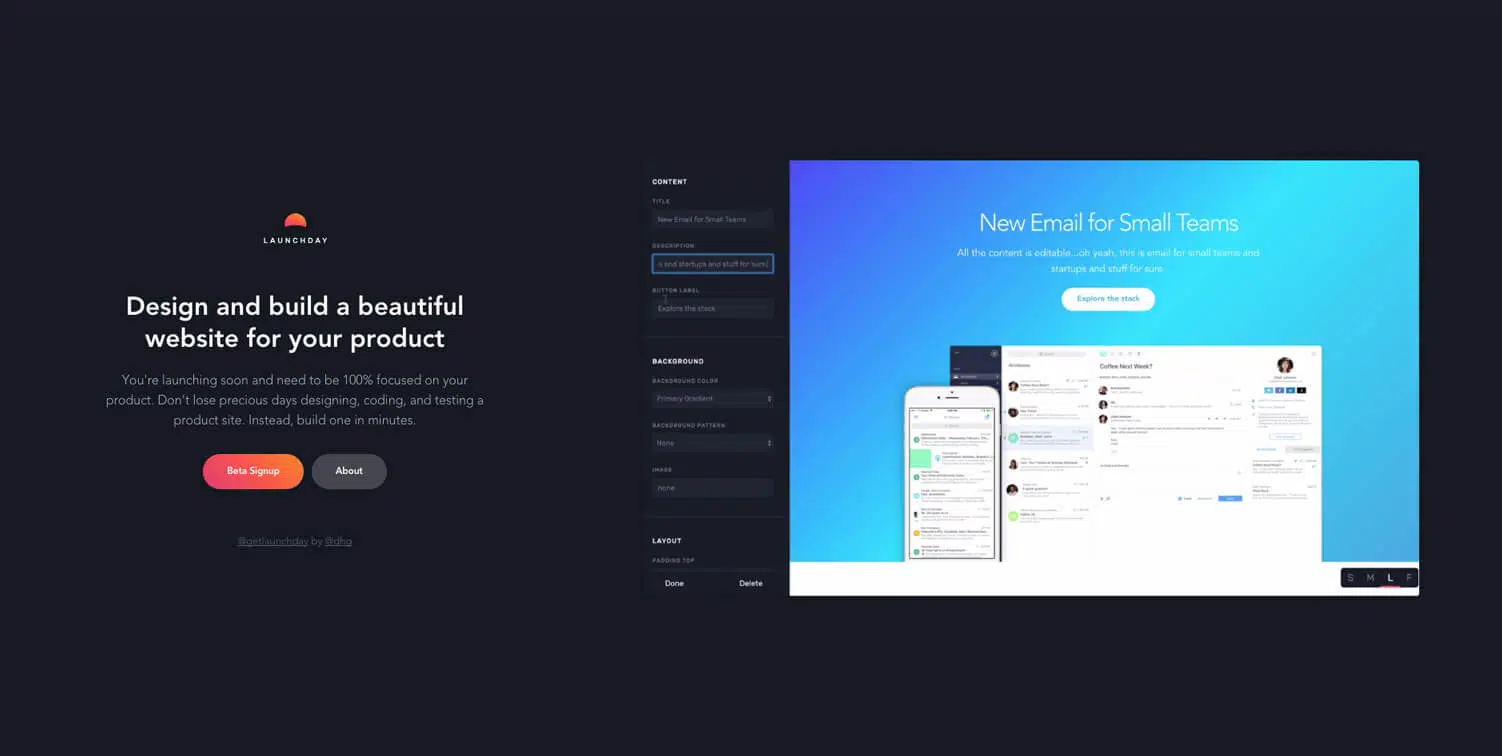
Exemple Landing Page #3 – Launchday

La landing page de Launchday est simple et efficace. En effet, elle est peu chargée, mais elle est fortement attrayante. Les titres vont droit au but, on comprend très vite que la marque s’adresse aux entrepreneurs qui ne peuvent pas consacrer du temps à la création de leurs sites web.
Le CTA (appel à l’action) « Beta signup » ressort en orange sur une page sombre, se démarquant ainsi parfaitement du reste de la page.
L’ajout d’une vidéo de démonstration qui met en évidence la facilité avec laquelle il est possible de créer un site web grâce à Launchday permet aux visiteurs de se familiariser avec la solution proposée et d’en découvrir les avantages.
Les vidéos sont un excellent vecteur d’informations, à la fois ludiques et concrètes pour les utilisateurs.
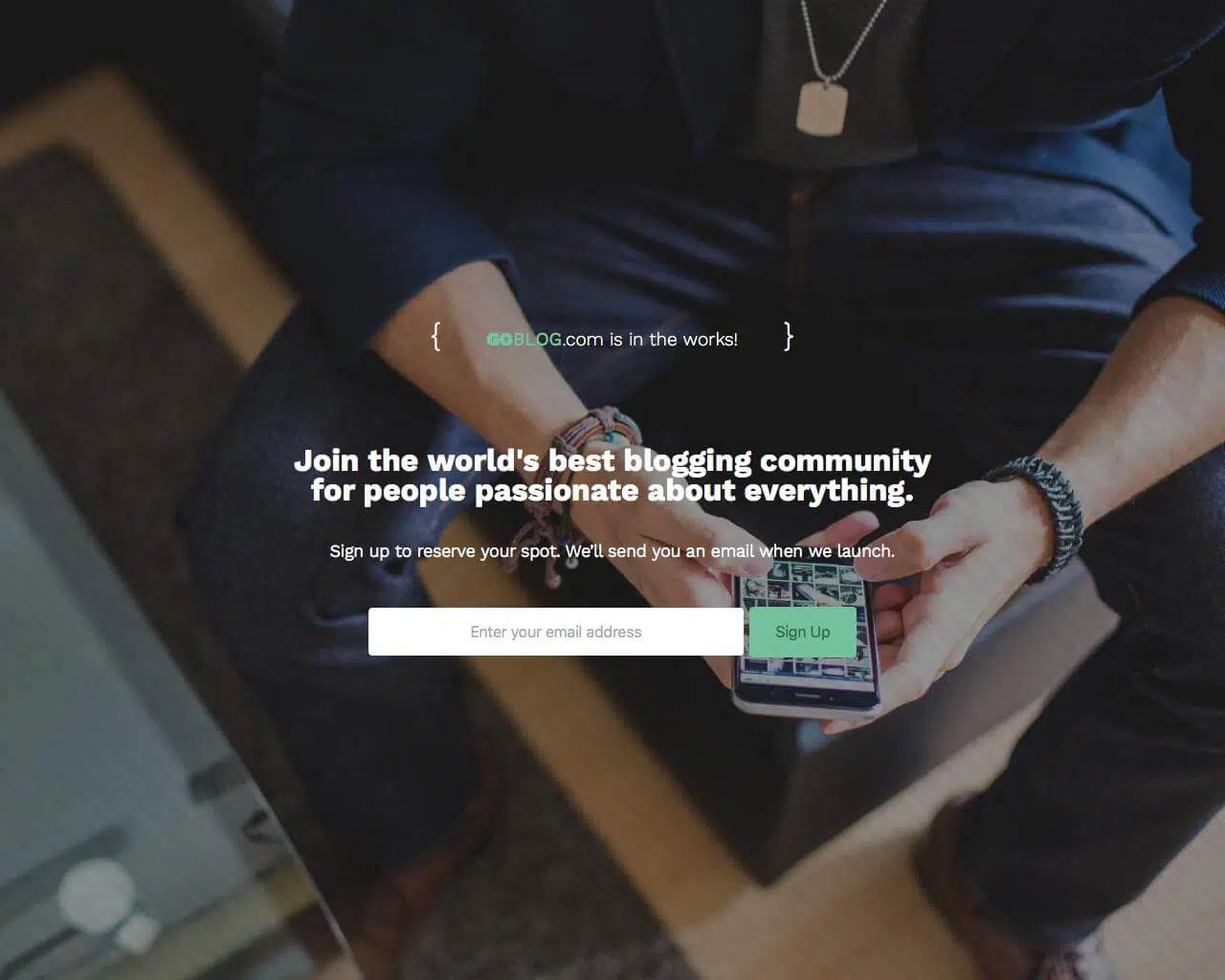
Exemple Landing Page #4 – GoBlog

GoBlog propose aussi un des exemples de landing pages de pré-lancement des plus sobres, à l’image de son offre peu coûteuse et facile à utiliser pour créer son blog. Les visiteurs de cette landing page ne sont pas submergés de renseignements, mais ils ont accès à l’essentiel.
GoBlog suggère à ses visiteurs désirant profiter de la plateforme de renseigner leur adresse e-mail afin d’être averti dès lors que les services seront disponibles. Il est souvent préférable de proposer un formulaire à champ unique, lorsque l’adresse email est le seul élément dont vous avez besoin pour contacter vos prospects.
Exemple Landing Page #5 – Typology

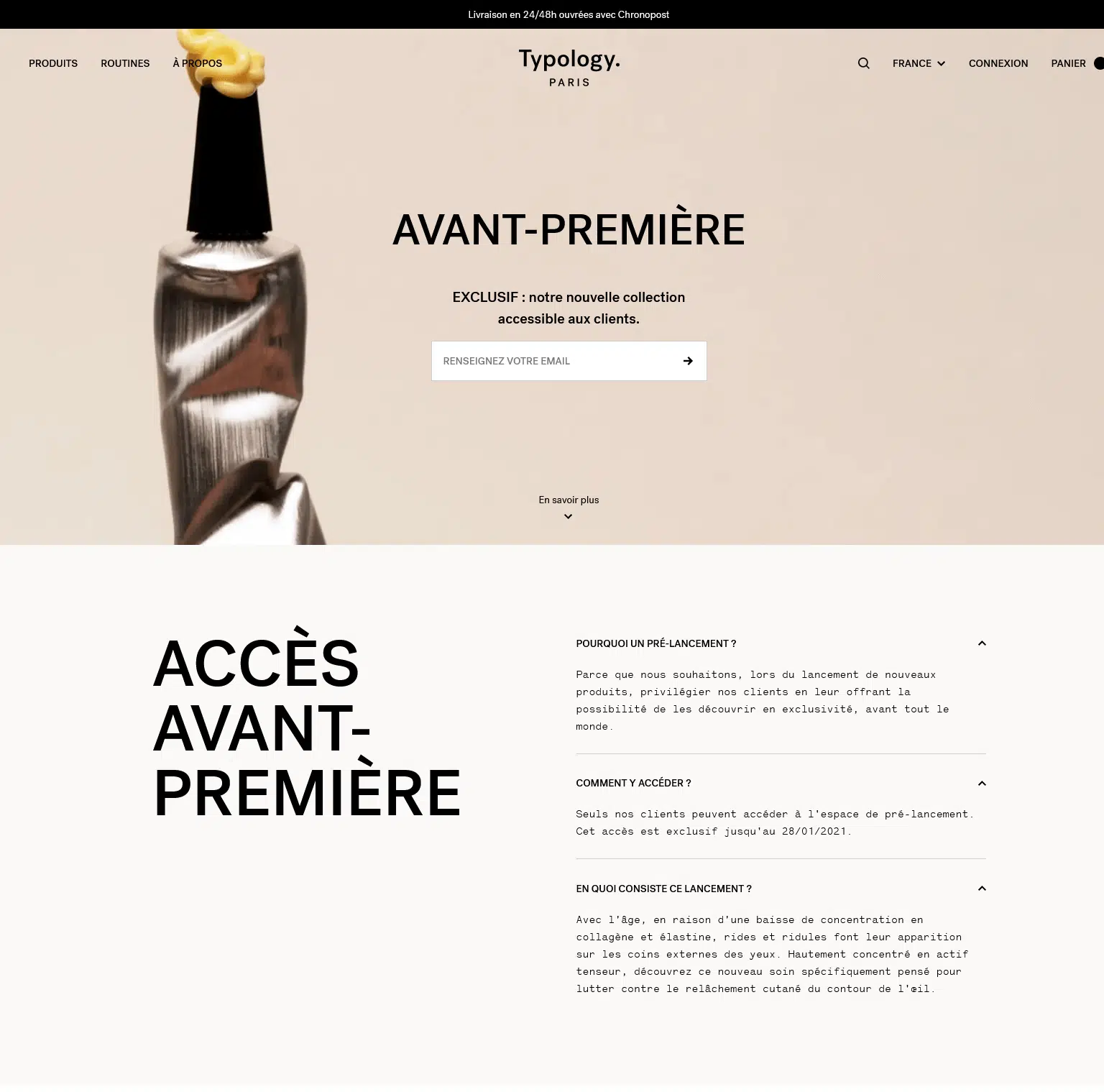
Sur sa landing page, Typology propose à ses clients d’avoir accès en avant-première à sa nouvelle gamme de crèmes de soins. Au premier coup d’œil vous avez le choix entre, vous inscrire par email pour avoir la chance de découvrir en exclusivité la nouvelle collection, ou alors faire dérouler la page pour en savoir plus sur l’intérêt de faire partie de la liste des clients de Typology.
Dès votre inscription vous serez considéré comme un nouveau client, avec les avantages que la marque leur réserve. En mettant l’accent sur l’exclusivité de cette avant-première, Typology attise la curiosité et insiste ses visiteurs à s’inscrire.
Exemple Landing Page #6 – Center

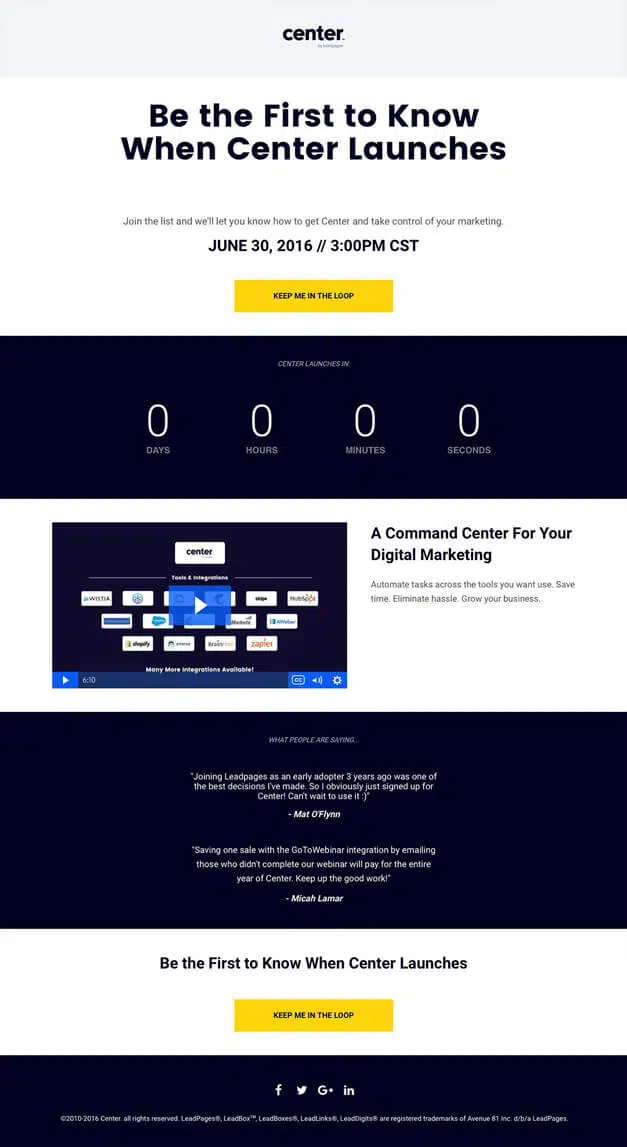
Parmi nos exemples de landing pages, Center offre une page de pré-lancement très complète. Elle repose sur un titre attrayant, et sur le CTA mis en valeur en jaune, proposant aux clients d’être tenu au courant du lancement du nouveau produit.
La présence du compte à rebours est intéressante, cela met en tête des visiteurs le caractère urgent de s’inscrire afin de ne pas passer à côté du produit.
Là encore, la vidéo achève de persuader le visiteur de la qualité de l’offre et de l’intérêt d’être informé dès qu’elle sera lancée.
Exemple Landing Page #7 – Zova

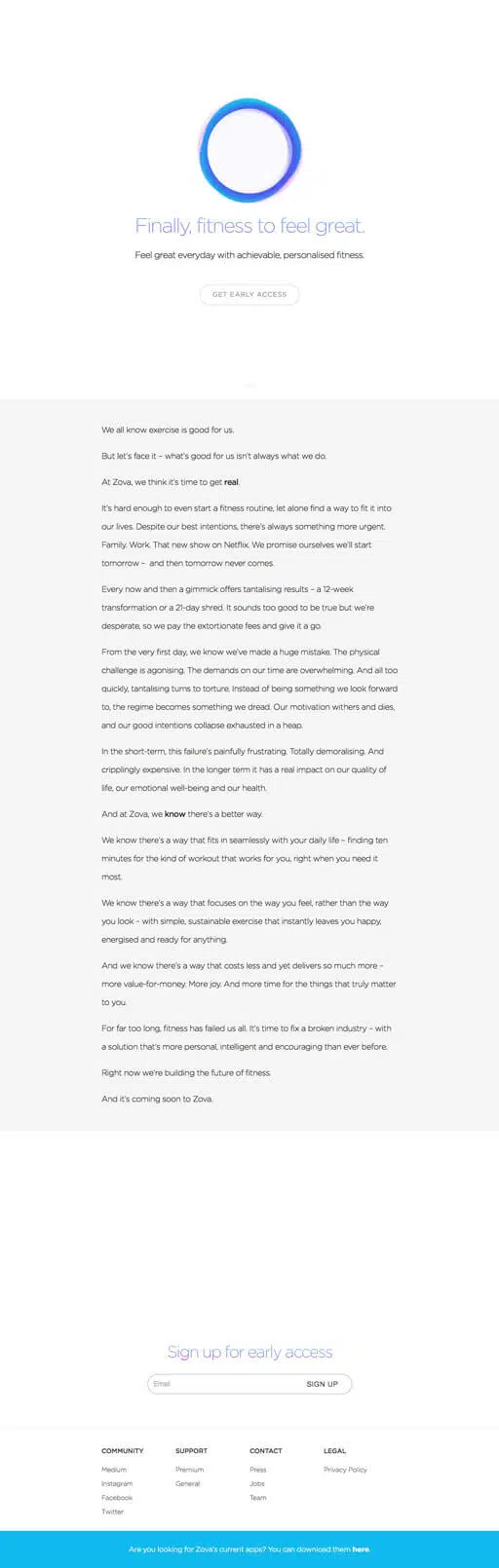
Cette landing page est intéressante car elle expose clairement le problème auquel l’offre répond, et donne les arguments pour préférer Zova aux autres solutions.
La marque reste évasive sur les caractéristiques techniques de son offre, tout en soutenant mettant l’accent sur les bénéfices qu’elle permet d’obtenir. Ceci pique la curiosité des lecteurs et les pousse à s’inscrire pour en savoir plus sur Zova.
Exemple Landing Page #8 – TeekTak

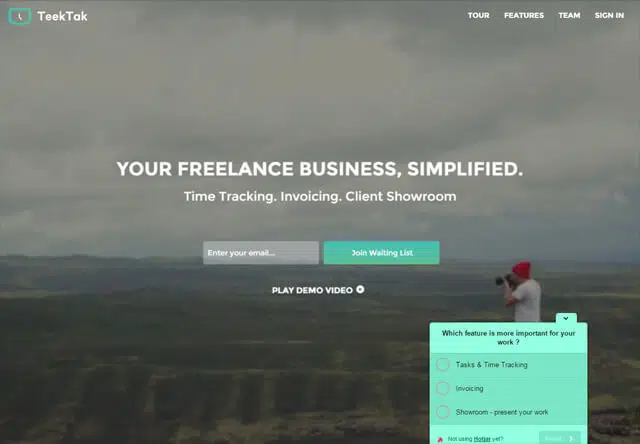
TeekTak a fait le choix de profiter de sa landing page de pré-lancement pour soumettre un sondage à son audience. C’est une excellente idée lorsque votre projet est en cours de création, et qu’il est encore temps d’y apporter quelques modifications.
Vous pouvez notamment évaluer les attentes de vos clients potentiels concernant le produit ou service que vous allez leur proposer, et ajuster certains aspects techniques afin de répondre au mieux à leurs attentes.
C’est ainsi l’assurance d’un haut niveau de satisfaction de la part de vos futurs clients.
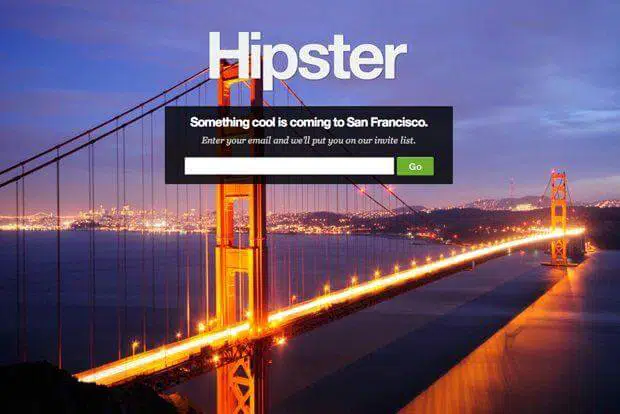
Exemple Landing Page #9 – Hipster

Hipster a mis en place une landing page en apparence très simple. Mais avec une phrase mystérieuse laissant sous-entendre un événement exceptionnel à venir et en offrant la possibilité d’y être invité, Hipster tente ses visiteurs à laisser leur adresse e-mail afin d’en savoir plus le moment venu.
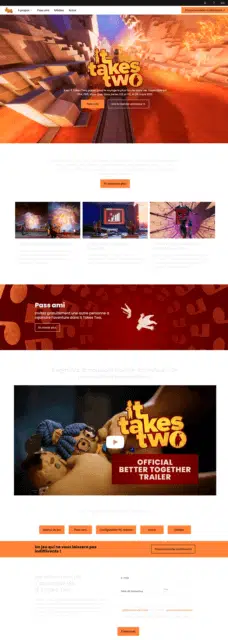
Exemple Landing Page #10 – Electronic Arts

Pour le lancement à venir de son jeu vidéo It Takes Two, Electronics Arts a choisi de mettre en place une page de pré-lancement riche en informations.
Vous y découvrez une vidéo de présentation du jeu, des images issues de celui-ci, et quelques phrases résumant l’intrigue.
Ajoutons à cela la possibilité d’inviter un autre joueur et de passer une pré-commande afin d’obtenir le jeu dès sa sortie. Avec ces deux dernières possibilités offertes aux visiteurs, Electronics Arts commence déjà la vente de son futur jeu, et augmente sa visibilité dans l’hypothèse où le visiteur partage la page avec un autre joueur.
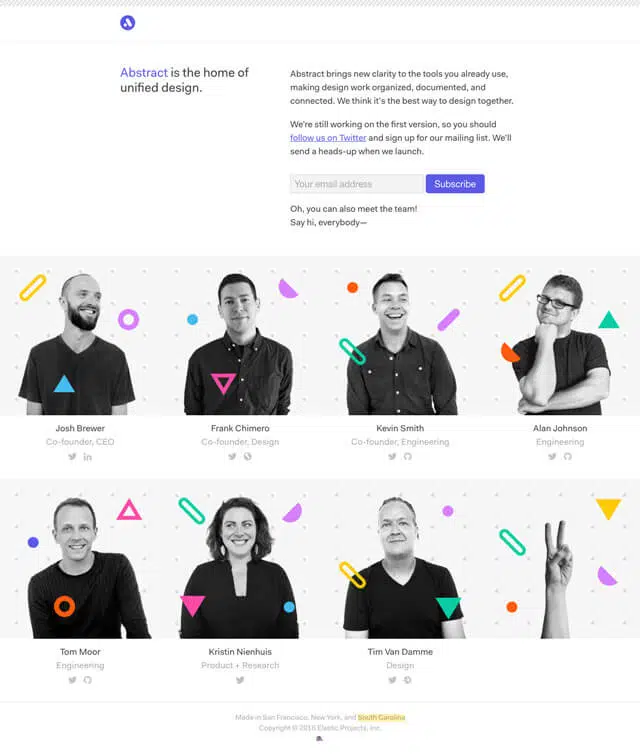
Exemple Landing Page #11 – Abstract

La landing page de pré-lancement d’Abstract est un très bon modèle si votre projet est encore loin de sa commercialisation. Ils ne sont pas rentrés dans les détails techniques de leur produit à venir, mais ils ont décidé de mettre en avant leurs objectifs.
Ils donnent également la possibilité aux visiteurs de les suivre sur Twitter et de recevoir des newsletters pour apprendre à connaître leur offre au fur et à mesure. D’ailleurs, le formulaire d’inscription est idéalement placé en haut de page afin de maximiser leur taux de conversion.
Ils ont également choisi de présenter leur équipe à travers des photos de chaque membre, l’intitulé de leur poste, et la possibilité de les suivre eux aussi sur les réseaux sociaux. Ceci apporte une dimension humaine non négligeable pour les internautes, et augmente ainsi la confiance des visiteurs pour la marque.
Cette page de pré-lancement est l’un des meilleurs exemples de landing pages pour un projet encore en cours de développement.
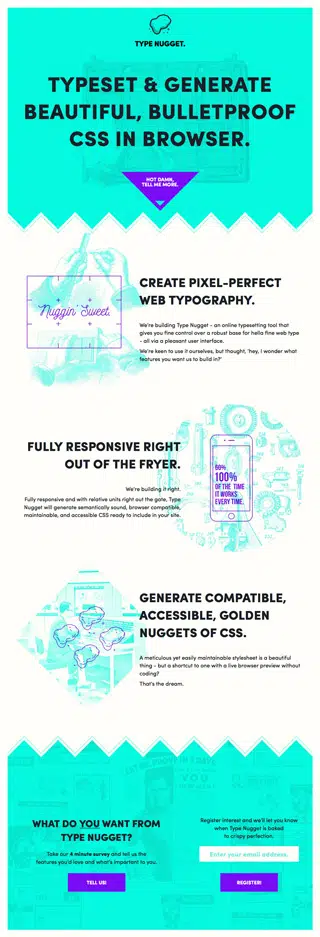
Exemple Landing Page #12 – Type Nugget

Type Nugget est l’un des exemples de landing pages les plus intéressants car il s’adresse à une clientèle spécifique. C’est un outil d’aide à la conception de typographie pour la création de sites web. Le titre est direct, et l’on comprend immédiatement ce que Type Nugget va proposer. Ils invitent ensuite leurs visiteurs à en découvrir davantage sur la solution avec une pointe d’humour grâce à l’onglet « Oh Shit, tell me more ».
Ils entrent ensuite dans les détails des fonctionnalités que leur solution va contenir, et des résultats que les clients pourront obtenir. Ils ne perdent pas de temps à argumenter sur les bénéfices d’une belle typographie sur les pages web puisque les concepteurs de sites savent déjà à quel point cela est important.
En bas de page, le visiteur peut ensuite participer à une enquête (l’opportunité pour Type Nugget d’améliorer encore sa solution) et un formulaire d’inscription pour recevoir des informations par e-mail.
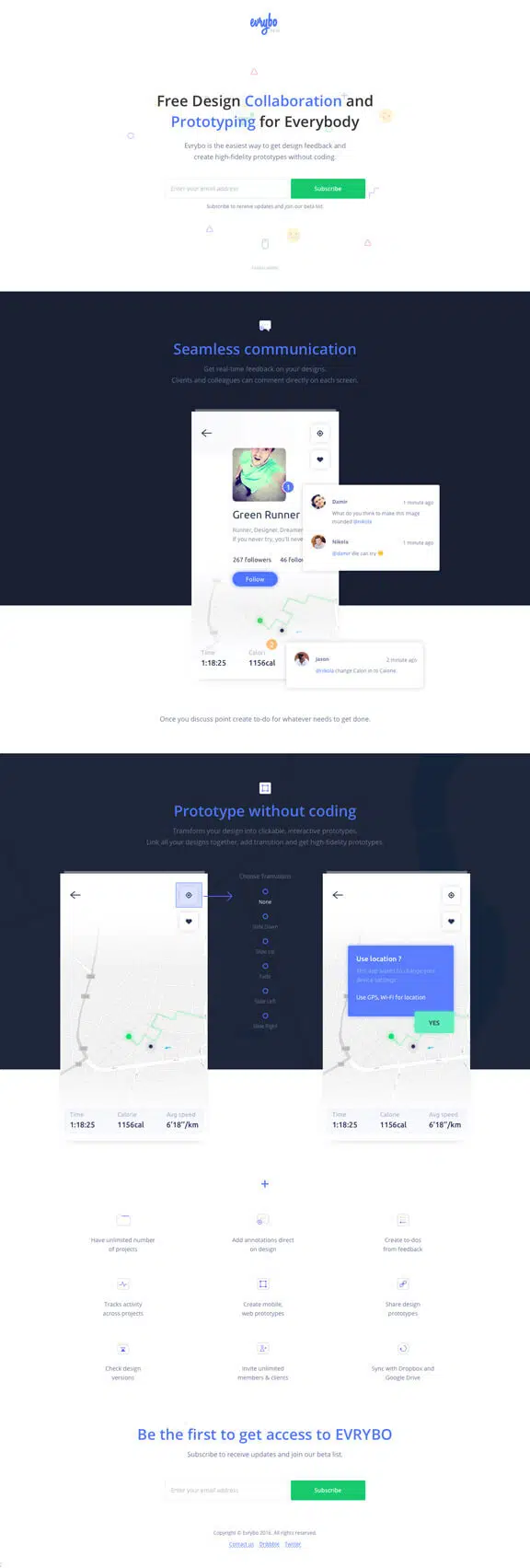
Exemple Landing Page #13 – Evrybo

Evrybo a placé son CTA en haut de sa landing page, c’est idéal pour que les visiteurs le remarque, et s’y inscrive immédiatement s’ils n’ont pas envie de consulter la page entière.
La marque fait ensuite une description détaillée de sa solution de prototypage collaboratif, avec des captures d’écran et vidéos à l’appui. Les visiteurs ont ainsi un aperçu de la solution et des bénéfices qu’ils peuvent en tirer.
Enfin, en bas de la page, un nouveau formulaire d’inscription permet une nouvelle fois au lecteur de s’inscrire pour recevoir des informations sur Evrybo, et sur son lancement imminent.
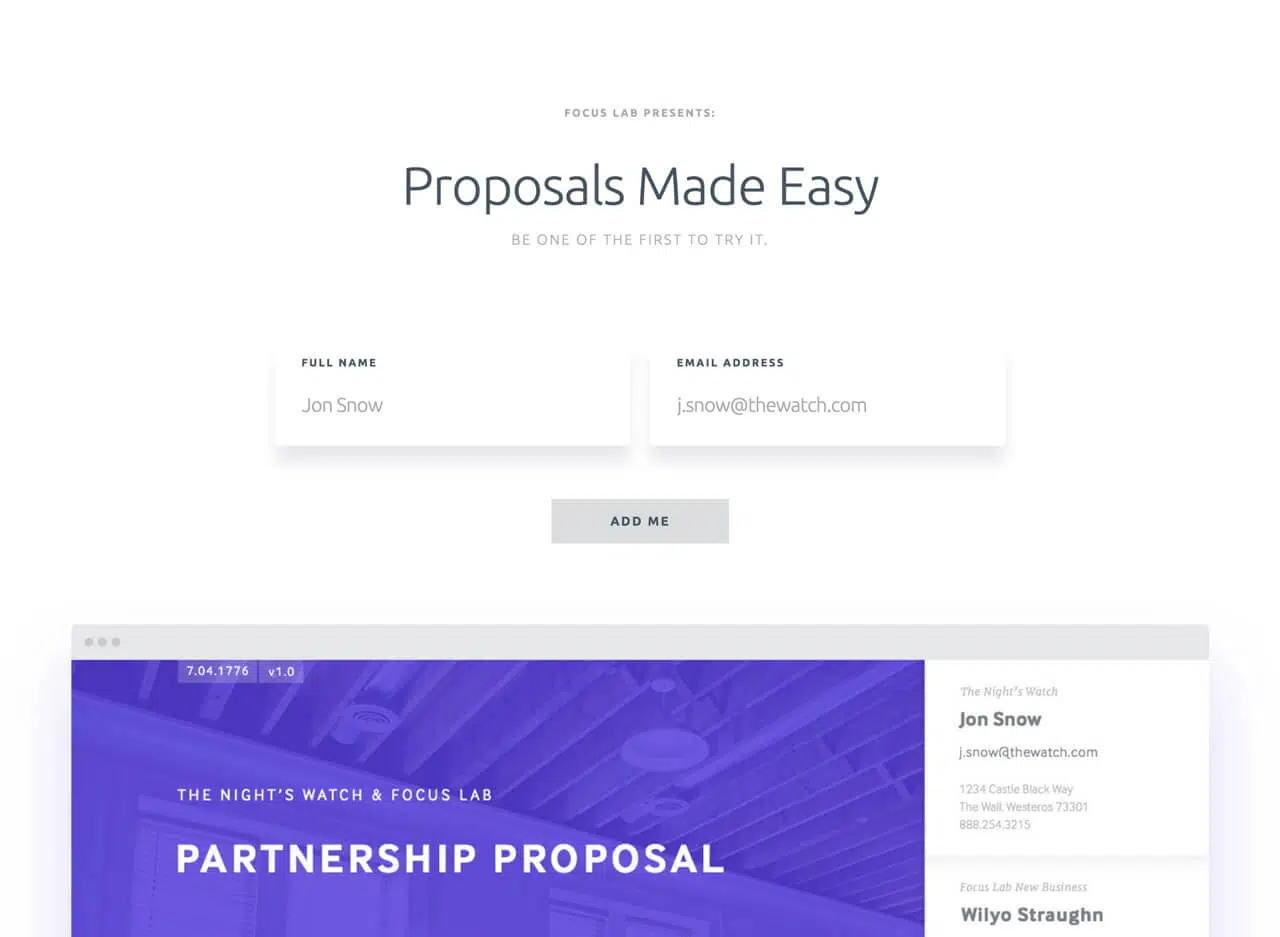
Exemple Landing Page #14 – Proposals

Proposals s’appuie sur un titre court mais percutant et attaque ensuite avec l’exclusivité de l’offre en suggérant d’être le premier à essayer le produit. L’exclusivité est un excellent moyen de susciter l’intérêt des clients potentiels.
Le formulaire d’inscription est rapidement visible et mis en évidence assez subtilement grâce à sa taille et aux ombres qui l’entourent.
On distingue ensuite un aperçu de la solution donnant à la fois une idée de l’interface qui sera proposée, et laissant les visiteurs sur leur faim, puisque l’aperçu est incomplet. C’est encore une fois une façon de rendre le visiteur curieux, et de le pousser à vouloir en savoir plus et à s’inscrire.
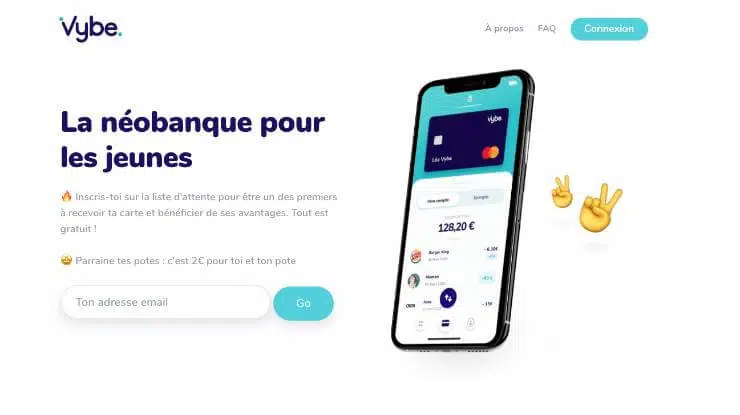
Exemple Landing Page #15 – Vybe

Vybe est une banque en ligne pour les enfants et jeunes adultes, elle leur permet d’avoir une carte bancaire gratuite, tout cela est clairement annoncé. Parmi nos exemples de landing pages de pré-lancement, celui de cette carte bancaire est particulièrement moderne et sobre. Le message est clairement affiché sur un fond blanc, c’est une version très épurée de landing page.
On y retrouve un aperçu de l’application mobile qui permet de gérer le compte, et de la carte virtuelle qui sera proposée
Le visiteur peut s’inscrire pour 2 avantages : être le premier à obtenir la nouvelle carte de Vybe et parrainer des proches pour gagner des récompenses.
La page ne contient pas plus de renseignements mais l’essentiel pour donner envie de s’inscrire est présent.
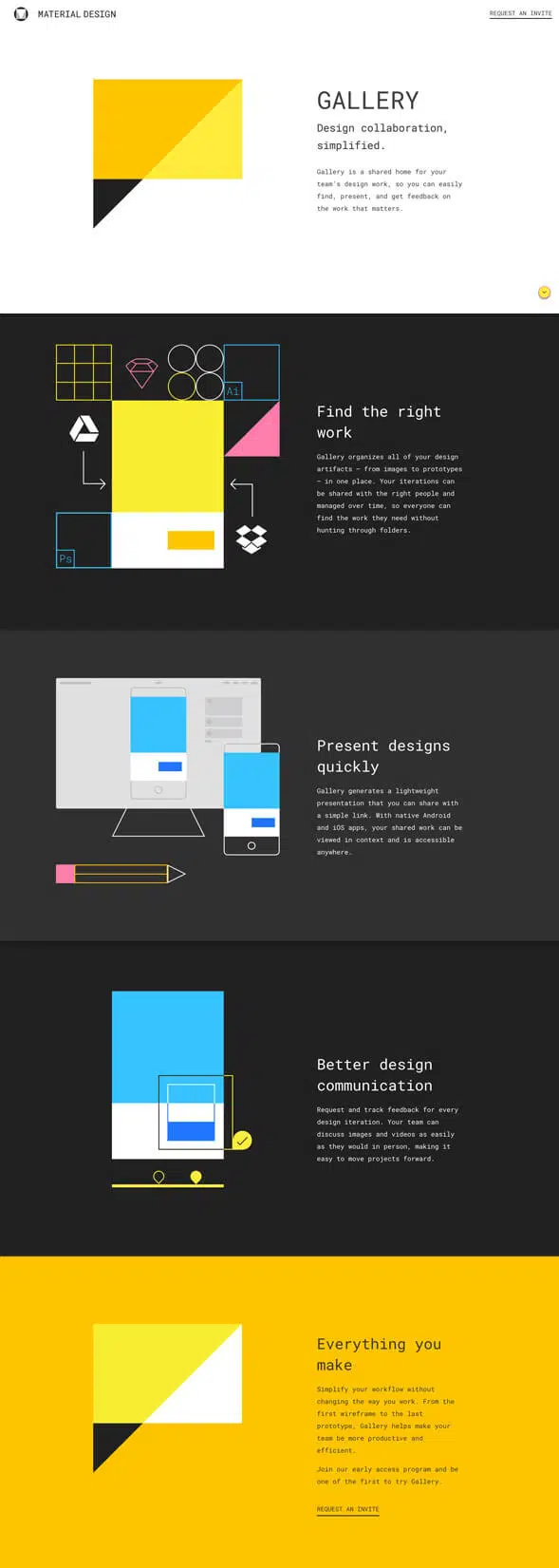
Exemple Landing Page #16 – Gallery

La capture d’écran de la landing page de Gallery peut sembler très simple, mais en réalité cette page de la marque propose un contenu interactif. Gallery montre les différentes possibilités de sa solution et les avantages qu’elle offre au fur et à mesure que le visiteur descend en bas de la page.
En fin de page, un onglet vous propose tout simplement de demander votre invitation pour être averti du lancement du produit.
Cette landing page de pré-lancement possède un design captivant et un CTA tout à fait clair.
Exemple Landing Page #17 – Webconf.asia

Webcon.asia propose une landing page de pré-lancement au design original et audacieux. En guise de titre, on remarque la date de la conférence, ensuite notre œil est attiré vers des questions pertinentes. Sans en dire trop sur la conférence à venir, Webconf.asia explique de façon très claire quel sera le sujet abordé et les bénéfices à en tirer.
La marque offre enfin la possibilité de s’inscrire pour recevoir des newsletters, et de suivre Webconf.asia sur les réseaux sociaux. Un excellent moyen de convertir les invités potentiels avant même qu’ils aient vu la conférence.
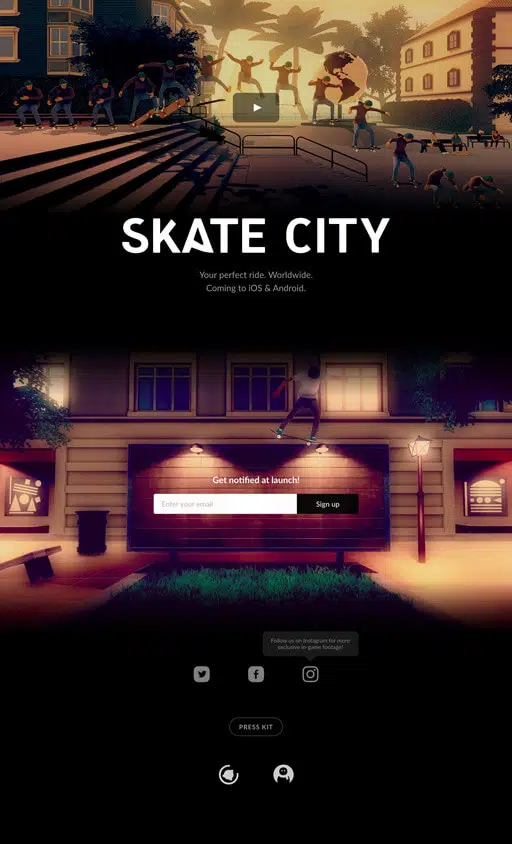
Exemple Landing Page #18 – Skate City

Pour le lancement de son jeu vidéo, Skate City a opté pour une landing page présentant d’emblée une vidéo du jeu à venir. Après avoir visionné le trailer du jeu, le visiteur sera tenté de faire défiler la page, et tombera rapidement sur le CTA permettant d’être tenu informé du lancement effectif du jeu.
Le CTA est mis en valeur sous des spots qui s’animent afin d’attirer l’attention du lecteur sur le formulaire d’inscription.
Enfin, l’utilisateur peut également suivre la marque sur les réseaux sociaux grâce aux boutons situés en bas de page.
Exemple Landing Page #19 – WorkWeek.

La landing page de pré-lancement de WorkWeek est très créative avec des dessins qui illustrent 3 problématiques rencontrées par les entrepreneurs auxquelles WorkWeek va répondre.
En déroulant vers le bas de la page, on découvre ensuite ce qui fait de WorkWeek une solution indispensable pour les chefs d’entreprise, ainsi que les différents types d’entreprises qui peuvent avoir besoin de faire appel aux services de WorkWeek.
Enfin WorkWeek suggère aux utilisateurs intéressés de laisser leur adresse email, et d’indiquer leur secteur d’activité, afin de les tenir informés de la mise à disposition du service, et de pouvoir recueillir des données qualifiées.
Seul bémol pour cette landing page : le CTA vient un peu tard, et rien n’y fait référence au début de la page. C’est un risque de perte de conversion, car les utilisateurs ne vont pas forcément tous au bout des pages web.
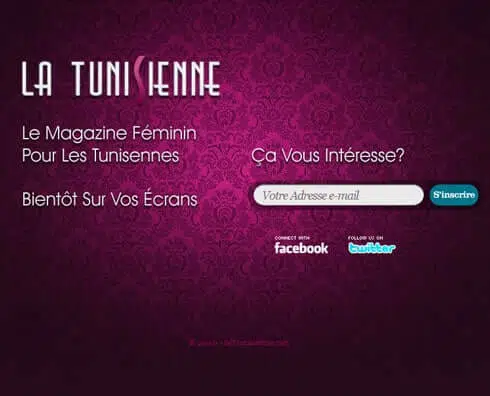
Exemple Landing Page #20 – La Tunisienne

Pour la sortie de son magazine féminin en ligne, La Tunisienne va droit au but : Si ce type de magazine vous intéresse, inscrivez-vous.
Le magazine annonce clairement sa cible : les femmes tunisiennes, sans en dire plus. Les utilisatrices curieuses n’ont plus qu’à s’inscrire ou à s’abonner aux réseaux sociaux du magazine pour en savoir plus.
Le fait d’annoncer brièvement ce que sera l’offre à venir sans développer attise encore plus l’attention et la curiosité des visiteurs, augmentant ainsi le taux de conversion.
En résumé, après avoir examiné les différents exemples de landing pages, il en ressort que votre landing page de pré-lancement doit donner suffisamment de renseignements, sans trop en dire afin que les internautes laissent leurs coordonnées pour être informé des détails et du lancement de l’offre. Le CTA doit être franchement visible, et placé à un endroit stratégique sur la landing page. N’hésitez pas à miser sur l’originalité pour marquer les esprits de vos visiteurs.
Découvrez notre sélection de 10 outils différents pour créer une landing page.



























Laisser un commentaire