Les formulaires en ligne permettent de générer des leads, d’enrichir vos listes de diffusion email et d’obtenir des informations importantes sur vos visiteurs. Bref, ils jouent un rôle clé dans la conversion de votre site web. D’où l’importance de soigner leur design et leur mise en forme.
VentureHarbour a récemment publié un article complet (en anglais) sur les bonnes pratiques à respecter pour le design de vos formulaires, exemples à l’appui. Un article plein d’enseignements ! Nous nous en sommes inspirés pour vous proposer un Top 58 (!) des bonnes pratiques. C’est parti !
Design et structure des formulaires : règles générales
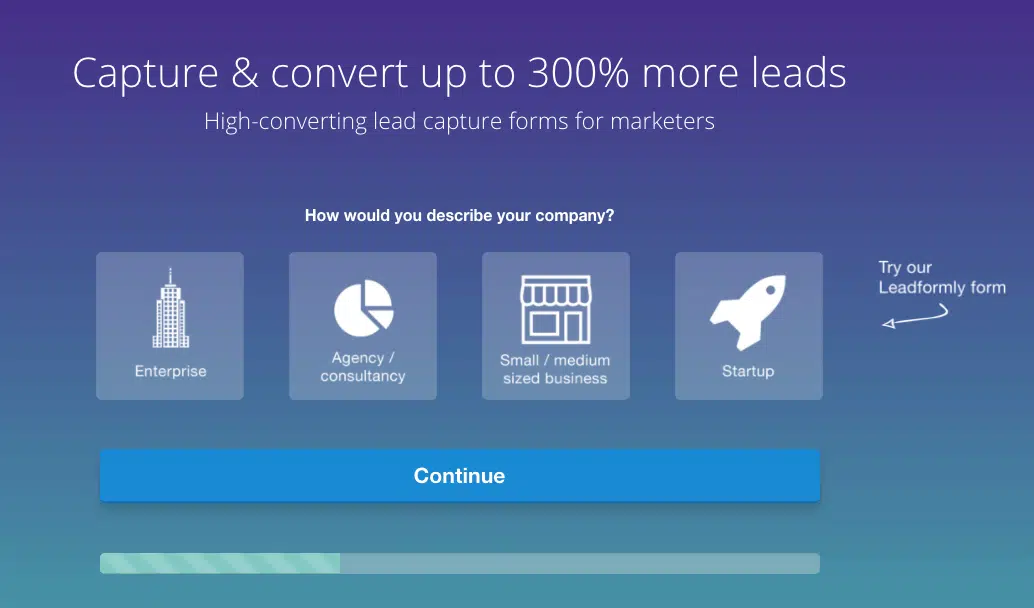
#1 Utiliser des formulaires en plusieurs étapes (multi-steps)
Les formulaires en plusieurs étapes affichent en général des taux de conversion plus importants, quelque soit l’objet du formulaire ou le secteur d’activité.

Pourquoi les questionnaires en plusieurs étapes fonctionnent-ils mieux ? Il y a trois raisons principales :
- Un formulaire en plusieurs étapes est moins intimidant pour l’internaute, car toutes les questions ne sont pas affichées en même temps.
- Cela permet de n’afficher les questions sensibles (email, téléphone…) qu’à la toute fin du questionnaire. Lorsque l’internaute a complété les questions des deux ou trois premières étapes, il est plus facilement disposé à donner ses coordonnées dans la dernière étape.
- Le fait d’afficher une barre de progression a un effet motivant sur l’internaute.
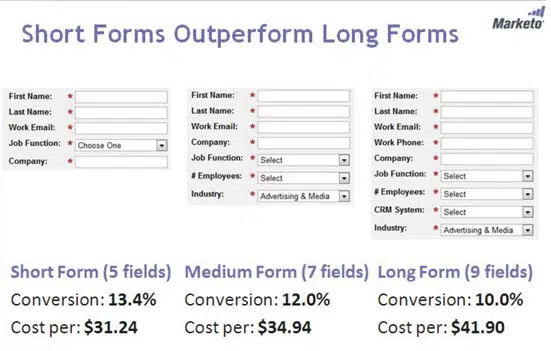
#2 Supprimer les champs non-essentiels du formulaire
Expedia a perdu 12 millions de dollars par an en demandant une question additionnelle dans leur formulaire de réservation. Plusieurs autres sociétés ont constaté la même chose : une question additionnelle peut faire chuter le taux de conversion du questionnaire. A chaque fois que vous ajoutez une question, cela a un impact négatif sur la conversion. Les formulaires qui convertissent le mieux – toutes choses égales par ailleurs – sont ceux qui ont le moins de champs. Par conséquent, vous devez chercher à limiter le nombre de champs en supprimant ceux qui ne sont pas décisifs pour votre objectif.

#3 Utiliser des champs à affichage conditionnel
Utiliser des champs à affichage conditionnel permet de réduire la taille des formulaires et le nombre de champs affichés en même temps, ce qui a un impact positif sur l’internaute et permet d’améliorer la conversion des formulaires. Un champ conditionnel dépend d’un champ principal et ne s’affiche que si l’internaute a complété ce champ principal. Les champs conditionnels permettent de ne pas afficher les questions qui n’ont pas de pertinence pour certains internautes.
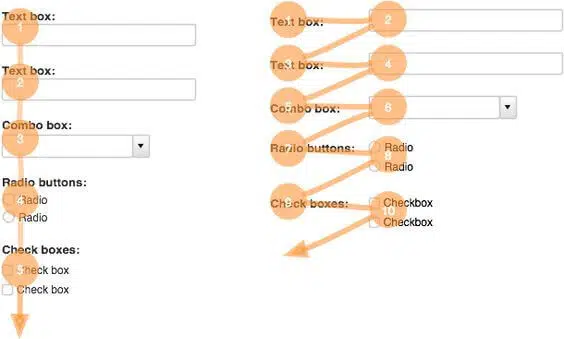
#4 Afficher les libellés des questions au-dessus des champs de remplissage
Les experts en UX de Google ont constaté que le fait d’aligner les libellés des questions au-dessus des champs de remplissage augmentait la vitesse de remplissage des formulaires. Pour une raison simple : cette disposition requiert moins de mouvements des yeux, comme le montre le diagramme ci-dessous.

#5 Utiliser des formulaires à une seule colonne
Dans un même registre, des études sur l’analyse du mouvement oculaire ont montré qu’utiliser une mise en page en une seule colonne était préférable à une mise en page sur deux colonnes. La seule exception à cette règle, c’est lorsque vous demandez aux internautes des dates (jours, mois, années) ou des périodes (heures, minutes…). Dans ce cas, il peut être pertinent de positionner les questions côte-à-côte.
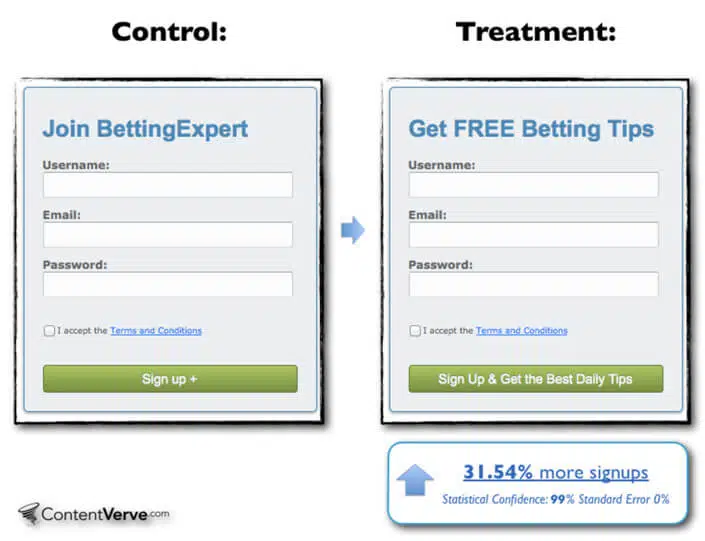
#6 Donner aux gens une raison de remplir votre formulaire
Imaginez que vous devez compléter un formulaire qui prend une heure à remplir…A coup sûr, vous n’allez pas vous prêter au jeu…sauf si on vous offre une Ferrari en échange. C’est un exemple assez improbable, mais qui montre bien que pour inciter les internautes à remplir votre formulaire, il faut que vous leur donniez des raisons de le faire. Vous devez les motiver à compléter votre questionnaire en leur expliquant les bénéfices qu’ils peuvent en tirer.

Betting Expert a réussi à obtenir 31,54% de réponses en plus en changeant l’intitulé du formulaire (« Join BettingExpert » ==> « Get Free Betting Tips »). Pensez à bien travailler l’intitulé du formulaire !
#7 Réunir les questions liées dans des sections ou des étapes
Si vous posez plus de 6 questions, le fait de réunir les questions de votre formulaire dans des sections ou dans des étapes (voir le #1) permet de donner une structure plus claire à votre formulaire et de réduire l’effort des internautes.
Types de champs et de questions
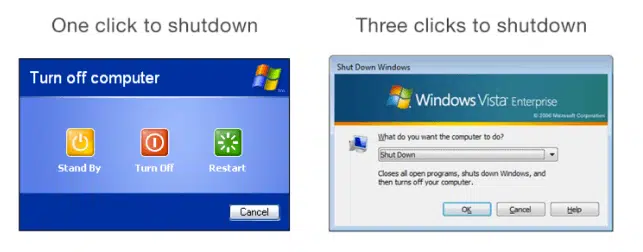
#8 Réduire le nombre de clics requis
Moins l’internaute a besoin de cliquer, plus il a de chances de réaliser l’action voulue. Microsoft a pu en faire l’expérience. Auparavant, il fallait trois clics pour éteindre son ordinateur PC. Maintenant, un seul clic suffit. La firme de Mountain View a constaté que, grâce à ce petit changement, ses clients éteignaient plus facilement leur ordinateur. Conclusion : essayez de réduire au maximum le nombre de clics requis.

#9 Utiliser des paramètres par défaut pertinents
Si vous demandez le numéro de téléphone ou le pays, suggérer des indicatifs téléphoniques ou liés au pays (ou à la région) en fonction de l’adresse IP de l’internaute facilite la complétion du formulaire.
#10 Savoir utiliser les boutons radio, les cases et les menus déroulants quand il le faut
Les boutons radio doivent être utilisés lorsqu’il y a plusieurs choix de réponses et qu’une seule réponse peut être choisie. Les cases, quant à elles, doivent être choisies quand plusieurs réponses peuvent être cochées. Dans tous les cas, les boutons radio et les cases doivent être privilégiées par rapport aux menus déroulants. Les menus déroulants nuisent à l’expérience utilisateur, car cela complique le processus de complétion. Ne les utilisez que lorsqu’il y a plus de 6 ou 7 choix de réponses possibles.
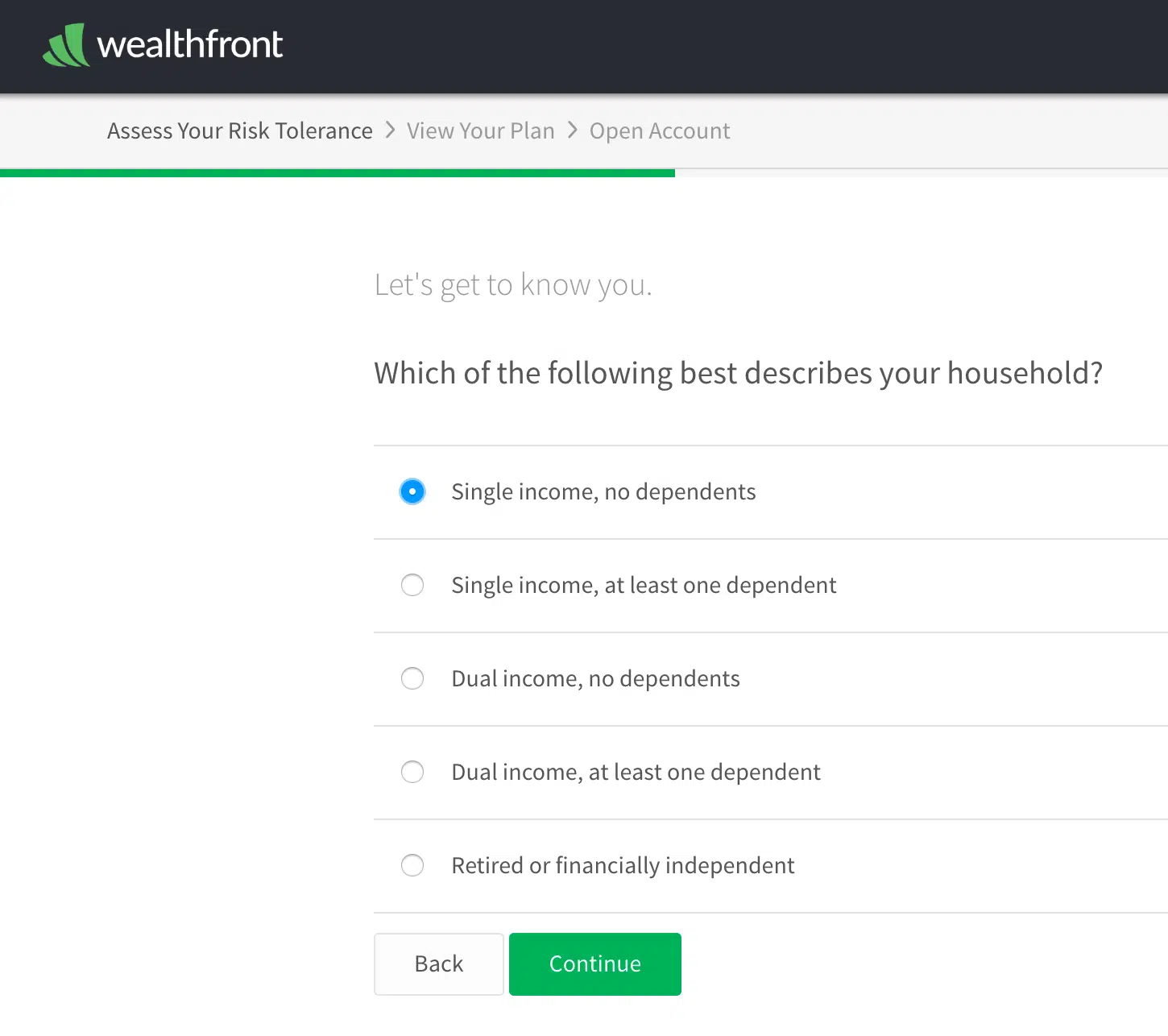
#11 Aligner les boutons radio verticalement
Il est très important de bien aligner verticalement les boutons radio (ou les cases) et de privilégier l’alignement vertical à l’alignement horizontal.

#12 Ne pas utiliser de champs coupés pour demander le numéro de téléphone et la date de naissance
Les champs coupés obligent les utilisateurs à faire un clic ou à utiliser la touche « TAB » pour se déplacer d’un champ à l’autre. Il est préférable d’avoir un seul champ bien formaté.
#13 Justifier clairement les demandes d’informations sensibles
Les gens sont de plus en plus concernés par la protection de la vie privée et des données personnelles sur internet. Si vous souhaitez demander des informations à caractère sensible (téléphone, email, salaire, poste, etc.), pensez à bien expliquer les raisons pour lesquelles vous demandez ce type d’informations.
#14 Utiliser une fonctionnalité d’autocompletion de code postal pour demander l’adresse
Lorsque vous demandez l’adresse dans votre formulaire, il est conseillé d’intégrer une fonctionnalité d’autocomplétion pour faciliter la saisie à vos internautes. Exemple : proposer la ville lorsque l’internaute a donné son code postal.
#15 Utiliser des « placeholders » quand cela se justifie
Un « placeholder », c’est un texte qui est affiché sur le champ avec une couleur nuancée et qui vise à donner des indications sur la manière de compléter le champ. Ils permettent de faciliter la complétion du formulaire, mais ne doivent être utilisés que lorsqu’ils sont vraiment nécessaires. Pour le champ « Nom », inutile d’intégrer un placeholder !

#16 Toujours afficher un libellé devant le champ
Le libellé, c’est l’intitulé parfois sous forme de question qui est affiché au-dessus ou à côté du champ. Nous vous conseillons de toujours mettre des libellés devant les champs de votre formulaire, pour que l’internaute sache immédiatement ce que vous lui demandez. La capture d’écran ci-dessous (SendinBlue) ne respecte pas cette règle, se contentant d’un placeholder. Il faut plutôt éviter de procéder de cette manière car le placeholder disparaît lorsque vous commencez à saisir du texte dans le champ. Ce qui pousse les internautes à faire travailler leur mémoire, et donc à faire un effort.
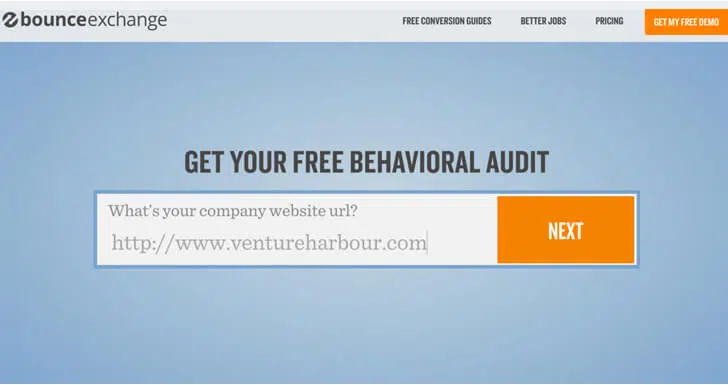
A la limite, vous pouvez utiliser des libellés « inline », comme dans l’exemple ci-dessous (BounceExchange), qui est une technique hybride, à mi-chemin entre le libellé et le placeholder.

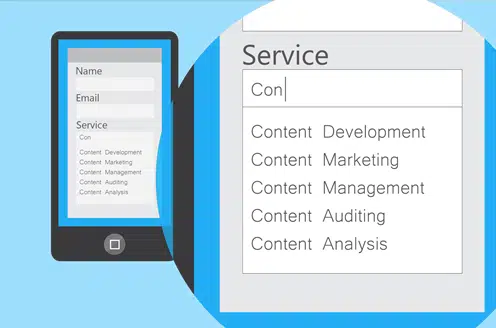
#17 Intégrer un outil de recherche prédictive pour les champs avec beaucoup d’options prédéfinies
Lorsque vous demandez à l’internaute de sélectionner son pays, ses loisirs ou toute autre information qui implique un nombre important d’options, il est bon de proposer un outil de recherche prédictive pour aider l’internaute à aller plus vite.

#18 Indiquer clairement les questions optionnelles
Les questions optionnelles doivent apparaître clairement pour ce qu’elles sont : des questions optionnelles, qui ne nécessitent pas forcément une réponse. Précisez clairement, par l’intermédiaire d’un placeholder, lorsqu’il s’agit d’une question optionnelle pour ne pas freiner les internautes dans la complétion du formulaire.
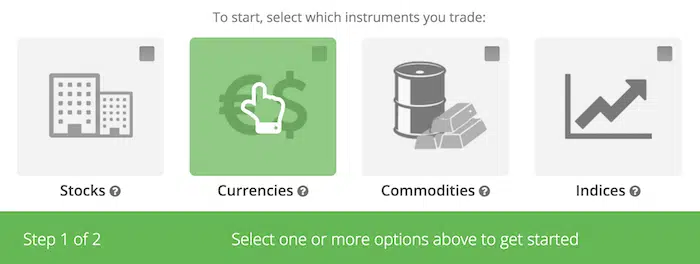
#19 Utiliser des images pour rendre le formulaire plus engageant
Lorsque cela a un sens, utilisez des images cliquables pour rendre la complétion du formulaire plus intuitive et plus facile. Dès qu’il est question d’expérience utilisateur, les images pointent le bout de leur nez.

#20 Penser à rendre optionnel le remplissage du numéro de téléphone
Les gens sont de plus en plus réticents à l’idée de devoir renseigner leur numéro de téléphone. Si vous n’en avez pas vraiment besoin, abstenez-vous de le demander. Une étude de Clicktale a montré que le fait de rendre optionnel le numéro de téléphone faisait passer le taux d’abandon de 39% à 4% !
#21 Adapter la taille des champs à la taille des réponses attendues
La dimension des champs de vos formulaires doit être cohérente avec la quantité de texte que vous attendez de l’internaute.
Accessibilité et facilité d’utilisateur
#22 Eviter d’utiliser des captchas
Une étude de l’Université de Stanford a démontré que les captchas avaient un impact négatif considérable sur le taux de conversion des formulaires. Ils ralentissent le temps de complétion du formulaire. Si vous voulez éviter les spams, il est préférable d’utiliser un outil de détection automatique de spam comme Akismet (plugin WordPress) ou de créer un « honeypot » en utilisant des champs cachés. Les captchas doivent rester le dernier recours.
#23 Ne pas se reposer sur les couleurs pour communiquer un message
Lorsque vous affichez des messages d’erreur ou de validation, ne vous contentez pas d’utiliser la couleur verte ou la couleur rouge. Il faut aussi un texte ou une icône (un « v » pour les messages de validation, une croix pour les messages d’erreurs par exemple) pour bien faire comprendre votre message à l’internaute.
#24 S’assurer que l’on peut utiliser la touche « TAB » pour naviguer à travers le formulaire
Beaucoup de personnes utilisent la touche « TAB » de leur clavier d’ordinateur pour naviguer à travers le formulaire, s’évitant ainsi plusieurs clics. Faites-en sorte que cette fonction soit utilisable sur vos formulaires.
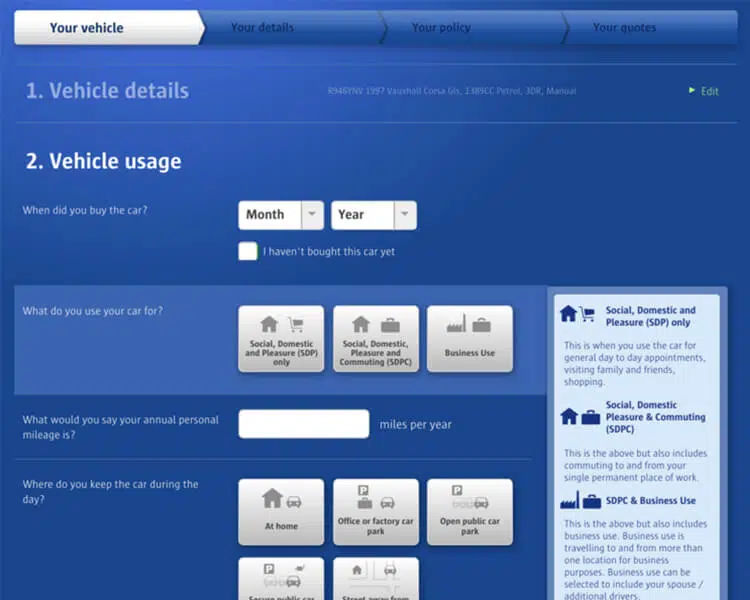
#25 Donner des explications pour les questions potentiellement difficiles à comprendre
On est parfois amené à poser des questions complexes dans le cadre de formulaires. Les formulaires des compagnies d’assurance par exemple demandent des informations souvent complexes. Si c’est aussi votre cas, pensez à donner des explications pour permettre aux internautes de compléter vos formulaires plus facilement, en intégrant un bloc de texte à côté des champs. Voici un exemple (ComparetheMarket.com) :

#26 S’assurer que le formulaire fonctionne sur les principaux navigateurs / devices
il est important que vos formulaires s’affichent correctement sur les différents devices : ordinateurs, tablettes et smartphones. Surtout quand on sait que plus de la moitié des navigations sur internet s’effectuent aujourd’hui depuis un appareil mobile. Pensez à vérifier ce point avant d’intégrer le formulaire sur votre site.
#27 S’assurer que le formulaire est lisible dans un contexte de faible/forte luminosité
Certains internautes découvriront votre formulaire en extérieur, depuis leur appareil mobile. Assurez-vous que les libellés et les champs de votre formulaire contrastent bien avec l’arrière-plan pour qu’ils soient lisibles dans un contexte de faible ou de forte luminosité.
#28 Vérifier qu’aucun élément ne flashe plus de deux fois par seconde
Si vous utilisez des curseurs clignotants, des barres de progression animées, des gifs ou tout autre élément qui émet des flashes, assurez-vous qu’ils ne flashent pas plus deux fois par seconde. Dans le cas contraire, cela nuit gravement à l’expérience utilisateur.
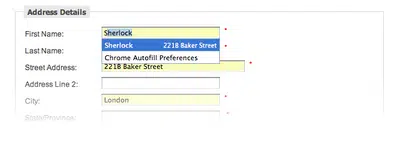
#29 Utiliser la fonction autofill
Des navigateurs web comme Google Chrome ou Firefox ont intégré depuis quelques temps des fonctions d’auto-remplissage des formulaires. Cela permet aux utilisateurs de remplir les formulaires en un clic – les informations classiques (nom, prénom, adresse, email, etc.) étant pré-enregistrées dans le navigateur. Pour que cette fonction marche, il faut que les libellés de vos formulaires soient clairs. Par exemple : « Nom », « Prénom », « Adresse », « Email ». C’est sur ces libellés et sur les placeholders que s’appuient la fonctionnalité d’auto-fill. Choisissez des libellés simples, facilement compréhensibles par les internautes…mais aussi par les navigateurs !

#30 Proposer des questions/étapes additionnelles pour les plus motivés
Dans l’idéal, il faut que votre formulaire contienne le moins de champs possibles. Il faut donc aller à l’essentiel. Mais que faire lorsqu’un internaute est disposé à donner plus d’informations ? Une solution consiste à proposer des étapes optionnelles dans le formulaire – ce qui suppose bien évidemment d’opter pour un formulaire multi-step. L’idée est simple : proposer aux internautes qui le souhaitent une ou deux étapes supplémentaires.
#31 Optimiser la vitesse de chargement des formulaires
La vitesse de chargement est l’un des éléments les plus importants de l’expérience utilisateur. Un site trop lent à charger ne peut pas proposer une bonne expérience utilisateur, mais si toutes les bonnes pratiques sont appliquées. Pareil pour un formulaire. A chaque fois qu’Amazon réussit à augmenter sa vitesse de chargement de 100 milli-secondes, cela se traduit par un 1% de revenus en plus. Pour augmenter la conversion de vos formulaires, optimisez la vitesse de chargement de votre site !
Découvrez 9 techniques pour augmenter la vitesse de chargement de votre site WordPress.
32. Eviter d’utiliser la fonction « auto-advance »
La fonction « auto-advance »permet de passer d’un champ à un autre automatiquement. C’est souvent utilisé pour la date de naissance par exemple : on passe automatiquement du jour, au mois et à l’année à mesure que l’on complète les champs. Ce n’est pas une fonction attendue par les utilisateurs en général, et cela occasionne plutôt de la confusion (les gens étant habitués à utiliser leur souris ou la touche TAB pour passer d’un champ à l’autre).
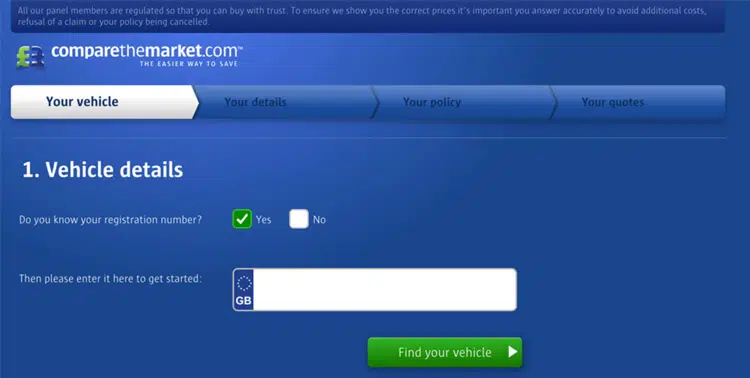
#33 Utiliser des repères visuels et des icônes pour rendre le formulaire plus intuitif
Notre cerveau analyse beaucoup plus rapidement les images que les textes. Pour augmenter la rapidité de complétion de vos formulaires, et donc l’expérience utilisateur, il n’est pas inutile d’intégrer des repères visuels colorés ou des icônes dans vos formulaires. Voici un exemple (Comparethemarket) :

Gestion de la validation et des erreurs de remplissage
#34 Ne pas utiliser un système de validation des questions trop rigide
N’utilisez pas un système de validation trop complexe. Par exemple, il ne faut pas que l’utilisateur aient obligatoirement à remplir son numéro de téléphone sous la forme +33654545387 pour qu’il soit validé. Ce qui suppose de créer des règles de programmation, afin que plusieurs formats de réponses soient compris et validés. Ou sinon, utilisez des placeholders pour spécifier le format attendu de la réponse.
#35 Ne pas demander aux gens de confirmer leur email ou leur mot de passe deux fois
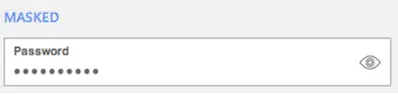
Cela ralentit les utilisateurs et leur impose des efforts supplémentaires. Si vous utilisez un système de confirmation d’adresse email ou de mot de passe, il est préférable de recourir à une icône ou à une case à cocher qui permet de révéler le mot de passe pour que l’utilisateur puisse vérifier qu’il l’a bien saisi.

#36 S’assurer que la validation apparaisse immédiatement à droite du champ
Si vous utilisez un système de validation, assurez-vous que le message d’erreur apparaît à la droite du champ immédiatement après* la saisie du champ en question. Il ne faut pas que l’erreur soit notifiée après que l’utilisateur ait soumis le formulaire.
* »Après », et pas « pendant » : le message ne doit pas s’afficher pendant que l’utilisateur saisit le texte, mais quelques micro-secondes après.
Confiance et crédibilité
#37 Utiliser un design de qualité
Il a été prouvé que les gens avaient plus confiance dans les formulaires (ou les sites web) avec un beau design. Soignez le design et l’esthétique de votre formulaire pour inspirer confiance à vos utilisateurs et les convaincre de le compléter.
#38 Répondre aux interrogations des internautes en début de formulaire
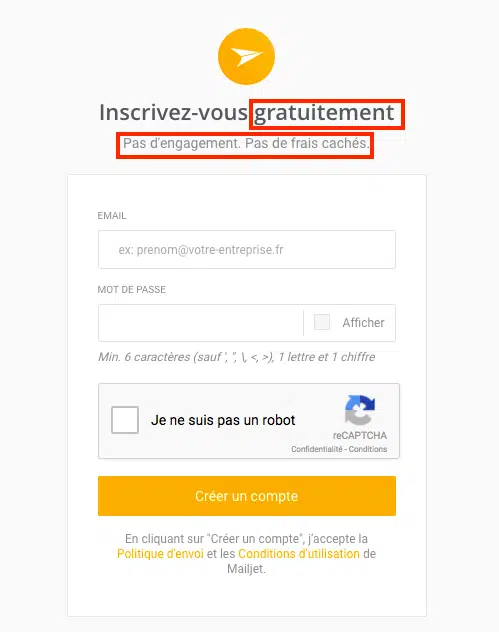
Lorsque les internautes se trouvent devant un formulaire, plusieurs questions peuvent surgir dans leur tête : combien de temps faut-il pour remplir le formulaire ? Est-ce que j’aurai besoin d’entrer mes coordonnées bancaires ? Est-ce que je serai contacté par un vendeur après avoir soumis le formulaire ? Prenez ces questions de front et répondez-y au début du formulaire pour dissiper les barrières. Exemple (Mailjet) :
#39 Afficher des preuves sociales à proximité du formulaire
Le fait d’utiliser des formules comme « adopté par plus de 50 000 utilisateurs » ou de mettre en avant des témoignages clients à côté du formulaire a un pouvoir de persuasion très important, donne confiance et convaincra des prospects de compléter votre formulaire.
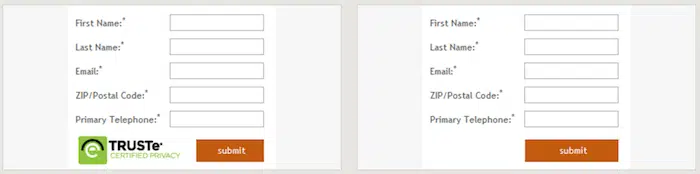
#40 Utiliser les symboles de sécurité avec prudence
Les gens ont tendance à associer les symboles de sécurité à l’acte d’achat. Leur présence près du formulaire peut décourager certains utilisateurs, qui s’imaginent qu’ils vont devoir payer quelque chose. Faites des tests A/B pour juger de la pertinence ou non de ce type de symboles.
#41 Placer un livechat ou des informations de contact près du formulaire
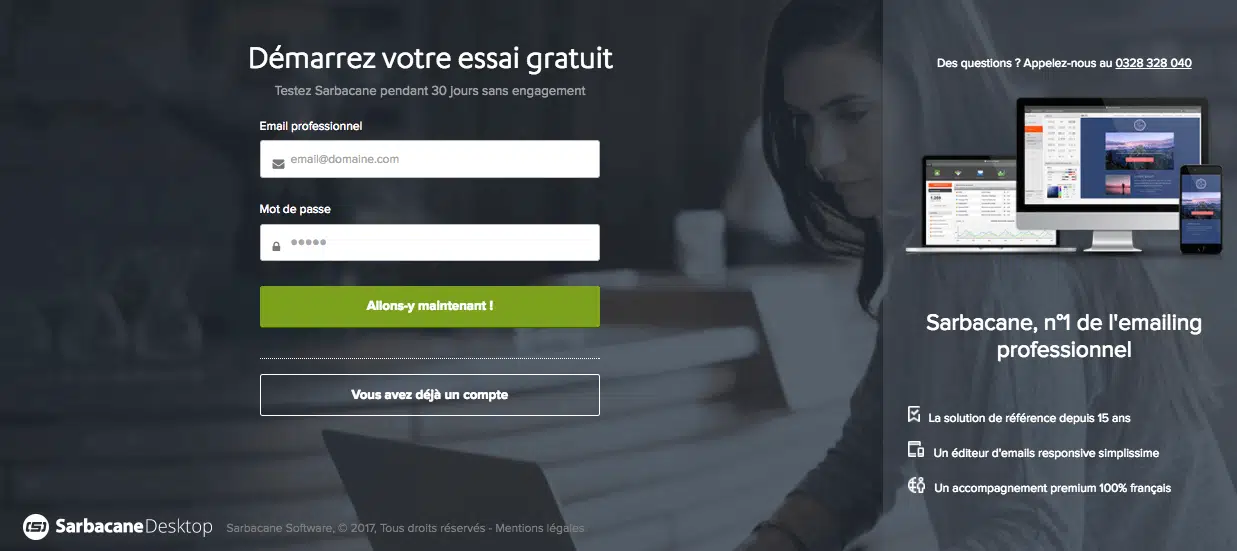
Même si votre formulaire est simple à remplir et n’est pas censé poser problème, il est conseillé d’afficher des informations de contact à proximité, pour que l’utilisateur puisse poser des questions avant de soumettre le formulaire. Si les informations demandées dans le formulaire sont complexes, cette technique est très puissante pour optimiser la conversion. Exemple (Sarbacane) :

Formulaires en plusieurs étapes et indicateurs de progression
#42 Quand il s’agit d’un formulaire multi-steps, toujours afficher une barre de progression
La barre de progression encourage les utilisateurs à compléter le formulaire et leur permet de se faire une idée claire de la longueur du formulaire. Le fait d’utiliser une barre de progression animée (comme sur le site Leadformly) permet d’accroître encore plus les performances.
#43 Optimiser la vitesse de transition
On observe parfois sur certains formulaires des changements trop rapides d’une étape à l’autre. Les utilisateurs cliquent sur le bouton « suivant » et n’ont pas le temps de s’apercevoir qu’ils sont passés à l’étape d’après. C’est assez contre-intuitif, car « optimiser la vitesse » signifie la plupart du temps l’accélérer. Mais l’expérience prouve que des passages trop rapides d’une étape à l’autre jouent un rôle négatif sur la conversion.

#44 Utiliser une signalétique claire
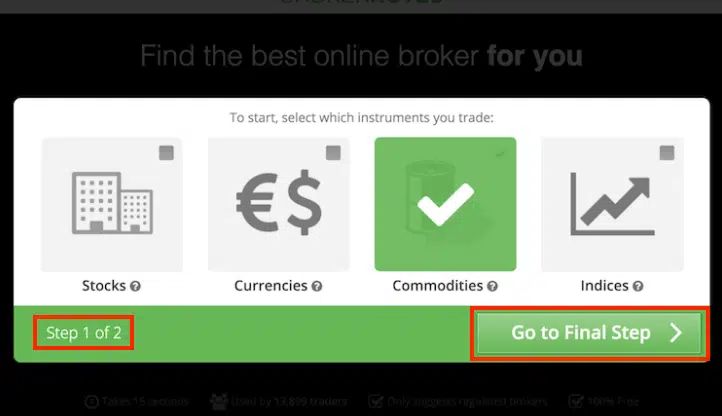
Une barre de progression n’est pas suffisante en elle-même. Vous devez aussi afficher le nombre total d’étapes et l’étape sur laquelle se trouve actuellement l’utilisateur. Exemple (BrokeNotes) :

Boutons et call to action (CTA)
#45 Les call to actions doivent finir la phrase « Je veux »
Par défaut, beaucoup de formulaires utilise de mauvais CTA, du type « Soumettre », ou « Envoyer ». Il faut éviter d’utiliser ce type de CTA et les remplacer par des CTA qui correspondent à ce que l’utilisateur souhaite obtenir après avoir complété le formulaire. Il faut que « Je veux » + « CTA » forme une phrase cohérente. Par exemple : « Prendre un rendez-vous », « obtenir l’ebook », « télécharger le logiciel », etc.
#46 Faire ressortir les CTA
Il faut que vos CTA ressortent bien, pour qu’ils attirent facilement l’attention. Ce qui suppose de choisir une couleur qui contraste avec les couleurs environnantes, une position et une forme.
Sur l’optimisation des CTA, lire l’article que nous avions consacré aux landing pages : « 3 erreurs dans la conception des landing pages qui nuisent à votre ROI« .
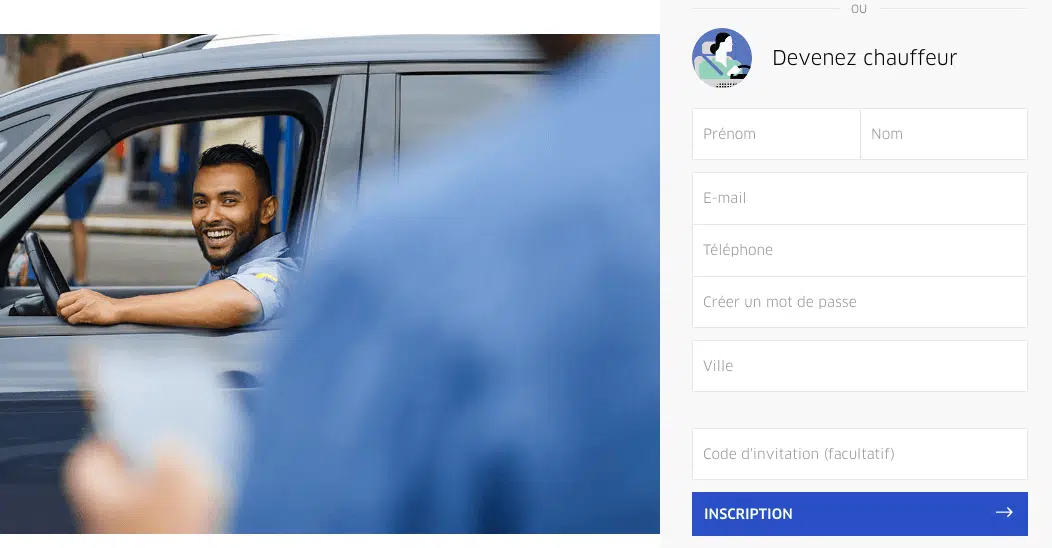
#47 Utiliser des call to action de la même taille que les champs
Il est efficace d’utiliser des CTA qui reprennent la même largeur que les champs de votre formulaire, mais utilisant une couleur qui contraste nettement avec eux. Cela permet de mieux mettre en avant les CTA et d’augmenter la surface de clic.
Exemple (Uber) :
#48 Eviter d’utiliser des boutons « Annuler » ou « Retour »
On trouve souvent un bouton « retour » ou « annuler » à côté du bouton « suivant ». Ce n’est pas une bonne idée car cela incite les utilisateurs à abandonner le formulaire, ou fait même courir le risque que les utilisateurs cliquent par erreur sur « annuler » au lieu de « suivant ». Ces boutons sont en plus inutiles.
#49 Séquencer les questions de manière logique
Lorsque vous demandez des informations de paiement, par exemple, demandez les informations dans le même ordre que dans celui utilisé sur une carte bancaire (titulaire, numéro, date d’expiration, code de sécurité).
#50 Ne pas placer des mentions juridiques trop compliquées près des boutons CTA
Faites en sorte que les mentions juridiques soient aussi concises que possible.
#51 Ne pas forcer les utilisateurs à s’inscrire à votre mailing list
Ne cochez pas la case « Je m’inscris à la newsletter » par exemple. Cela peut être vu négativement par les utilisateurs et, dans tous les cas les oblige à décocher la case s’ils ne souhaitent pas s’inscrire à votre liste.
Découvrez nos 7 conseils pour booster votre collecte d’emails.
#52 Expliquer clairement ce qui se passe après avoir cliqué sur le bouton de soumission
Qu’est-ce qui se passe après avoir cliqué sur le bouton de soumission ? Quelles sont les étapes à suivre ? Combien doit-il attendre avant de pouvoir utiliser le service ? Faut-il préparer quelque chose ? Vous devez expliquer clairement ce qui se passe ensuite, via une phrase au-dessus du bouton. Idéalement, renvoyez les personnes qui ont soumis le formulaire sur une page qui communique clairement sur les étapes à suivre.
#53 Faire en sorte que le bouton de soumission ne soit cliquable qu’une seule fois
Cela évite les double-soumissions et envoie un signal supplémentaire à l’utilisateur comme quoi son formulaire a été complété avec succès.
Optimisation des formulaires sur mobile
#55 Utiliser les fonctions natives des appareils mobiles (camera, géolocalisation…) pour simplifier les tâches
Pour faciliter la navigation sur mobile, utiliser les fonctionnalités des appareils mobile comme la caméra ou la géolocalisation. Par exemple, si vous avez besoin d’une photo d’une pièce d’identité, proposez à l’utilisateur de prendre une photo avec son appareil. Cela facilitera la tâche.
#56 Les champs et les boutons doivent faire 48 pixels de haut au moins
Pourquoi ? Pour s’adapter à la taille de l’index qui sert à toucher l’écran !
#57 La police de caractère des libellés et des placeholders doit être supérieure à 16 pixels
Cette fois-ci, cette bonne pratique permet de s’adapter à la vue des personnes qui complètent votre formulaire. En dessous de cette taille, la lecture peut devenir difficile, pénible et pousser certains utilisateurs à abandonner.
57 bonnes pratiques…et il y en a surement dont on a oublié de parler. L’optimisation du design de vos formulaires ne se fera pas du jour au lendemain. C’est un processus continu d’amélioration. Dans tous les cas, nous vous recommandons vivement de bien travailler vos formulaires, car d’eux dépend pour beaucoup le taux de conversion de votre site web.
Si vous souhaitez améliorer la conversion de votre site web, je vous invite fortement à parcourir ces articles :
Aucun commentaire