L’arborescence d’un site web permet d’avoir une vision globale du site et des parcours de navigation avant de réaliser les maquettes des pages principales. C’est un travail préalable indispensable pour créer un site internet. Réaliser le plan de son site web est souvent un exercice très difficile. Il n’est jamais évident d’organiser du contenu, souvent plus hétérogène qu’on l’imagine au départ. Surtout, faire un plan, c’est hiérarchiser, faire des choix, ce qui peut prendre du temps et créer des discussions dans une équipe. C’est un exercice difficile, mais ô combien important. Sans une navigation bien pensée, un site web, aussi joli soit-il, a peu de chances d’atteindre ses objectifs. Cette fiche devrait vous donner toutes les clés pour comprendre les enjeux et réaliser concrètement l’arborescence de votre site web.
L’arborescence d’un site web est une étape fondamentale dans la création de votre site internet
De l’arborescence au Wireframe
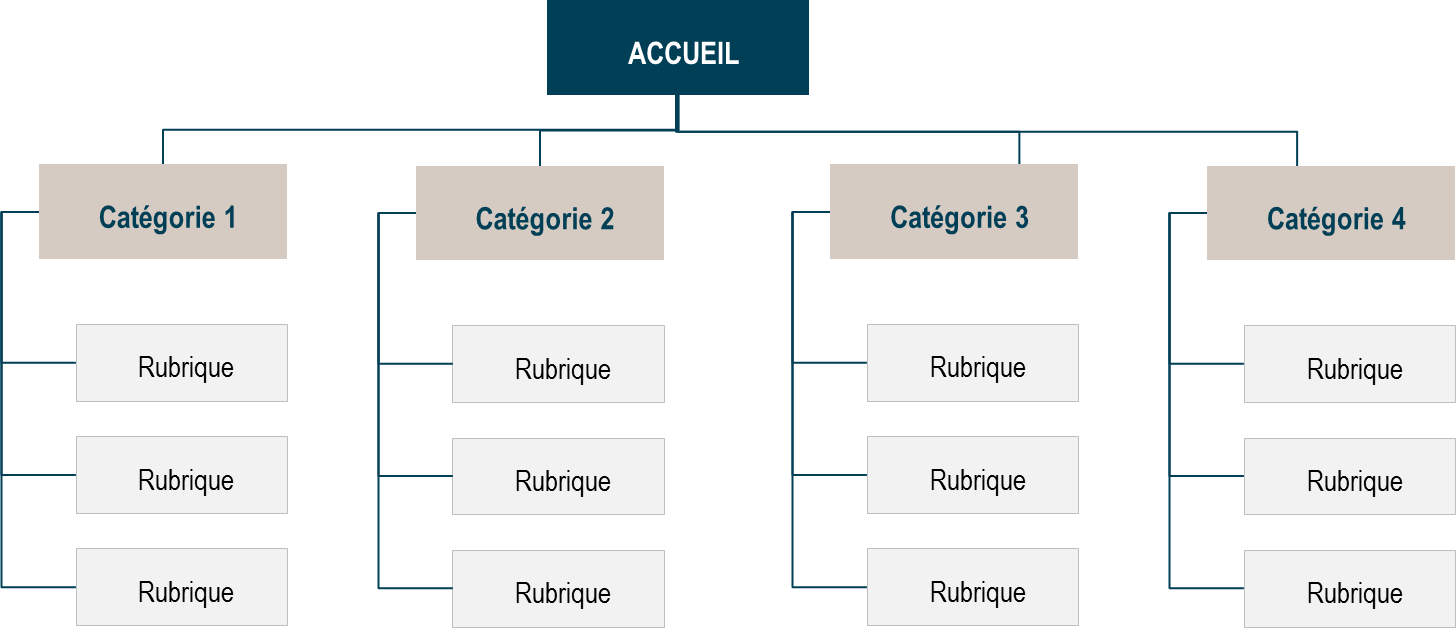
L’arborescence de site web, ou plan de site, se présente généralement sous la forme d’un schéma qui organise les pages du site en rubriques et définit les différents niveaux de navigation. C’est généralement la première étape lors de la conception d’un site web. Une fois que l’arborescence du site internet a été validée, toute l’équipe dispose d’une vision d’ensemble sur le site, et on peut descendre d’un niveau pour s’intéresser aux pages en vue de la réalisation des maquettes. L’étape suivante est de réaliser les zonings des pages, c’est-à-dire découper les pages principales en zones, par exemple, un rectangle horizontal pour le logo et le menu principal, un rectangle vertical à gauche pour le menu secondaire, etc. Ensuite, on passe des zonings aux wireframes où on rajoute les principaux textes et les composants graphiques, puis enfin des wireframes aux maquettes graphiques du site web.
Soigner son arborescence de façon claire pour guider les visiteurs
C’est naturellement l’enjeu premier. Il est coutume de dire qu’une page qui peut être atteinte en 3 clics est inutile. Quand on doit organiser une grande quantité d’informations, c’est souvent très difficile. Il n’y a pas de recette miracle, il faut mettre en place un dispositif de navigation initial, observer les parcours et améliorer le dispositif petit à petit. Un dispositif de navigation peut s’appuyer sur différents supports.
Quelques exemples :
- Menu de navigation principal, avec éventuellement un menu secondaire qui apparaît au survol du menu principal
- Menu de navigation secondaire, il peut s’agir du menu enfant de l’élément sélectionné dans le menu principal, mais il peut également s’agir d’un menu complètement différent
- Moteur de recherche interne, avec un ou plusieurs axes de recherche
- Barre latérale, où on peut favoriser la navigation horizontale via des suggestions de produits ou d’articles,
- Pied de page, avec un accès aux principales catégories du site ou à des pages clés
Si l’arborescence de votre site web est bien pensée, vous pourrez mettre en place un dispositif de navigation efficace pour toutes les situations. Quand on conçoit une arborescence, il ne s’agit pas uniquement de classer du contenu en catégories et sous-catégories, il s’agit d’anticiper des parcours. Si un visiteur arrive sur la page XY via le canal d’acquisition AffiPub, et qu’il s’intéresse au produit ABC, accèdera-t-il facilement à la page cible ? Difficile d’anticiper tous les parcours, mais prendre trois profils de visiteurs, chacun arrivant via un canal différent, avec un besoin différent sur une landing page différente, peut être très utile pour affiner son arborescence et lui donner vie.
Travailler son arborescence pour améliorer son référencement naturel
L’arborescence de votre site internet aura un impact considérable sur son référencement naturel, que ce soit au niveau global ou dans la hiérarchie des pages de votre site. Les moteurs de recherche analysent les liens entre les pages de votre site pour en comprendre la structure générale, et déterminer quelles sont les pages clés. Plus une page est « profonde », moins elle sera prise en compte. Concrètement, une catégorie de 3ème ou 4ème niveau sera référencée, mais les moteurs de recherche lui accorderont peu d’importance par rapport une catégorie de premier ou de second niveau. Des techniques existent, comme l’utilisation d’une page annexe, très bien expliquée par Alexandra Martin avec l’exemple de la Fnac, mais il est généralement recommandé d’avoir au maximum trois niveaux de hiérarchie.

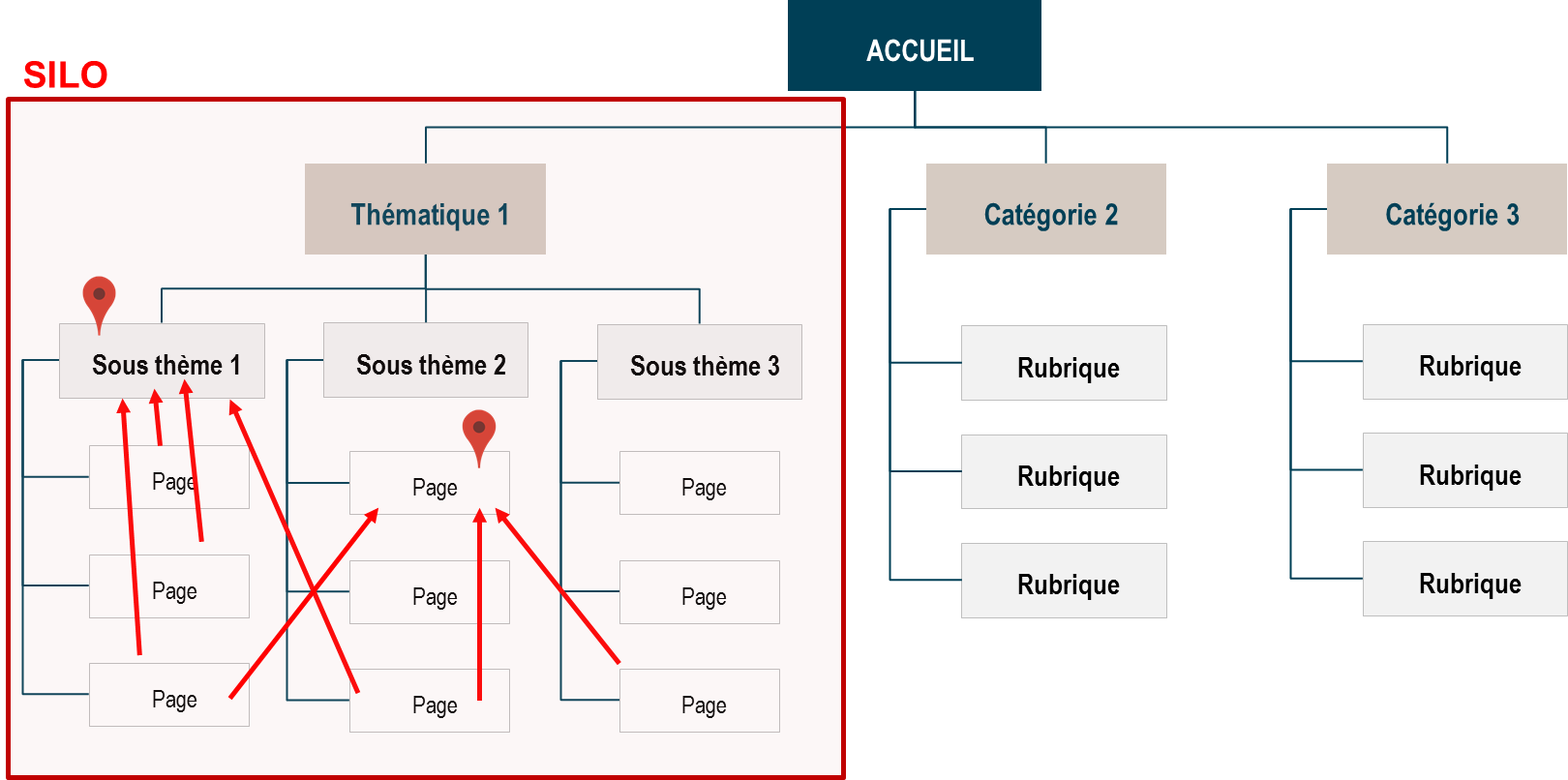
La profondeur des pages est loin d’être le seul enjeu SEO à intégrer dans votre réflexion sur le plan du site internet. Le plus important peut-être est d’organiser le contenu de son site pour rapprocher au maximum les pages liées à un même champ sémantique. Dans le jargon SEO, on parle d’architecture en silo quand toutes les pages d’une catégorie appartiennent à un même champ sémantique. Dans ce type d’architecture, les silos, i. e les différents champs sémantiques du site, doivent être assez indépendants, et on peut utiliser des liens dans le contenu des pages pour mettre en avant certaines pages particulières du silo.

Le maillage interne est un sujet vaste et passionnant. Pour vous avoir à avoir les idées claires quand vous travaillez sur votre arborescence, voici les trois règles essentielles :
- Plus une page est haute dans la hiérarchie de votre plan, meilleur sera son référencement,
- Plus une page reçoit de liens d’autres pages de votre site, meilleur sera son référencement,
- Plus une page reçoit (et envoie) des liens de pages proches au niveau sémantique, meilleur sera son référencement.
Dernière chose, tous les liens internes ne se valent pas. Un lien depuis le menu principal sera davantage valorisé qu’un lien dans le pied de page, et un lien dans le contenu sera plus valorisé qu’un lien en sidebar. Pour aller plus loin, je vous conseille l’excellent article du référenceur Aurélien Berrut sur les stratégies de linking interne.
Réaliser l’arborescence de son site web en 5 étapes
1. Lister tous les contenus du site
Avant toute chose, il faut lister l’ensemble des éléments que vous voulez faire figurer sur votre site web. Dans un premier temps, inutile de raisonner en pages, cela peut vous ralentir, raisonnez plutôt en idées ou objets, en étant le plus exhaustif possible. Vous verrez un peu plus tard comment organiser vos idées et vos objets en pages.
Naturellement, identifier dès le départ les principaux types de contenu de votre site web peut être très utile. Pour une entreprise industrielle qui cherche à faire la promotion de ses activités sur Internet, les contenus pourraient par exemple être listés comme suit :
- Offres & services : Activité générale, Domaine expertise 1, Domaine expertise 2, Points forts
- Catalogue : Gamme 1 (3 produits), Gamme 2 (8 produits), Gamme 3 (2 produits)
- A propos : Contact, Bureaux, Qui sommes-nous, Mentions légales
2. Analyser l’arborescence de vos concurrents
L’arborescence de vos concurrents est souvent une mine d’informations utiles. Concrètement, le premier intérêt est de s’assurer que vous n’avez pas oublié une idée ou une dimension importante dans votre secteur d’activité quand vous avez listé les contenus. Le deuxième objectif de l’étude de l’arborescence de vos concurrents est de vous donner des idées pour l’organisation du contenu. Chacun de vos concurrents a probablement défini une typologie de produits ou de services qui lui est propre, à vous de les analyser pour voir dans quelle mesure cela peut vous inspirer.
Pour analyser l’arborescence de vos concurrents, encore faut-il être capable de collecter les données efficacement. Évidemment, vous pouvez naviguer sur le site et modéliser à partir de là le plan du site internet, mais cela peut être chronophage. En utilisant des outils d’analyse SEO, vous serez en mesure de récupérer dans un Excel la liste de l’ensemble des pages du site. Le meilleur outil gratuit pour réaliser ce travail est Screaming Frog, mais il faut reconnaitre qu’il n’est pas forcément très simple d’accès. Si vous avez un peu d’argent à investir, vous pouvez jeter un coup d’œil à des outils comme Ahrefs ou Meet Link Explorer (MOZ).
Voici quelques logiciels qui vous permettent d’analyser l’arborescence des sites web de vos concurrents :
| Nom | Présentation | Tarifs |
|---|---|---|
| Screaming Frog
| Logiciel simple à utiliser, qui permet d’analyser en profondeur les sites web. Screaming Frog est une solution complète qui permet de crawler des milliers de pages web en quelques heures seulement. |
|
| Moz
| Moz est aussi une solution complète pour analyser le SEO des sites web en analysant les mots-clés, et les netlinking des pages web. Cet outil est simple à utiliser, et il est particulièrement recommandé aux petites structures qui souhaitent améliorer les performances de leurs sites web en un rien de temps. |
|
|
| SEMrush propose une multitude d’outils pour gérer le marketing digital d’une entreprise. Il permet notamment d’analyser les stratégies de vos concurrents les plus performants, vous donnant ainsi une visibilité sur ce qui fait mouche sur votre cible de clients. |
|
| WooRank
| Avec WooRank vous bénéficiez d’une solution permettant d’évaluer les sites web de façon automatisée, et apportant des conseils personnalisés, afin d’augmenter efficacement le trafic sur votre propre site internet. Ce logiciel analyse le référencement des sites, le SEO et les backlinks. Il est utilisé par les agences web et par les professionnels du SEO car c’est une solution couvrant la totalité des besoins en matière de performances de sites web. |
|
3. Organiser & hiérarchiser le contenu
C’est le moment de donner vie à votre liste de contenu. Deux grands modes de raisonnement sont possibles.
L’approche bottom-up consiste à s’intéresser dans un premier temps à chaque type de contenu identifié dans la première étape, puis dans un second temps agréger les mini-arborescences pour raisonner globalement. Dans certains cas, cette approche n’est pas adaptée parce que les types de contenu ne sont pas structurants, ou parce que la difficulté principale est d’organiser le contenu d’un même type.
L’approche top-down consiste à définir en premier lieu le premier niveau de hiérarchie, puis de descendre petit à petit, en gardant toujours une vision globale.
Les deux approches ne sont pas incompatibles, bien au contraire. Elles sont très complémentaires. Nous vous conseillons fortement de raisonner dans les deux sens, et de confronter les arborescences et les typologies auxquelles vous aboutissez. Dernier conseil, le bon sens doit être votre principe premier dans toutes vos réflexions. Cela peut paraître évident, mais dans les faits, cela ne l’est pas toujours, surtout quand on a la tête dans le guidon. Concrètement, cela signifie qu’il faut être cohérent et ne pas mélanger les poules et les œufs.
4. Formaliser l’arborescence sur papier ou à l’aide d’un logiciel de maquettage
Évidemment, il est tout à fait possible de formaliser l’arborescence de votre site web sur papier. Cela permet généralement d’aller plus vite que sur un logiciel, et il est préférable de passer 2h pour faire 3 versions de l’arborescence sur papier que pour en faire une seule très jolie sur un logiciel. Une arborescence réalisée sur un logiciel sera plus facile à modifier et à partager. À titre personnel, c’est souvent un peu des deux. Les premières réflexions se font sur papier, une fois que la structure générale du plan de site est arrêtée, formalisation sur un logiciel. Quel logiciel me direz-vous ? Il n’y a pas vraiment de logiciels spécifiques pour créer des arborescences web, mais de nombreux outils peuvent être adaptés. Pour organiser vos idées au départ, les logiciels de mindmapping comme Freemind ou MindMeister sont d’une aide précieuse. Les logiciels de maquettage web comme Balsamiq ou Cacoo peuvent très souvent servir à dessiner assez rapidement des arborescences, même si Microsoft Powerpoint continue de régner en maitre dans beaucoup d’agences web… Pour les arborescences un peu plus complexes, Microsoft Visio est également très utilisé.
Découvrez quelques solutions qui vous permettent de faire des maquettes de sites web :
| Nom | Présentation | Tarifs |
|---|---|---|
| Cacoo
| Cacoo est disponible en mode SaaS et peut être utilisé par plusieurs utilisateurs afin de collaborer en équipe sur un même projet. Cette solution est facile à utiliser pour créer des wireframes et des schémas en tous genres. |
|
| Balsamiq
| Blasamiq s’utilise en mode Desktop ou en mode SaaS. Ce logiciel très connu pour la création de sites web est à la fois puissant que simple d’utilisation. |
|
|
| Axure est un logiciel particulièrement complet pour créer des wireframes et des prototypes de sites web. C’est une solution souvent choisie par les agences web et les designers freelances. |
|
| Wireframe.cc
| Il s’agit d’un outil très intuitif, idéal pour les débutants. Il permet de créer des sites web simples tels que les sites vitrines classiques. |
|
| Figma
| Figma permet de confectionner des maquettes de sites en équipe car il est disponible en ligne pour plusieurs utilisateurs. Il est possible d’y concevoir plusieurs designs pour un seul projet final. |
|
5. Scénariser, penser SEO et recommencer !
Ce n’est pas fini ! Une fois que votre arborescence de site web est formalisée, il faut l’éprouver, la confronter à la réalité, c’est-à-dire vos visiteurs. C’est un exercice très utile pour améliorer par petites touches le plan du site et identifier les liens entre les pages hors relations de parenté, ce qui sera très utile quand vous travaillerez sur le zoning de vos pages. Concrètement, le plus simple pour tester votre arborescence est de définir des scénarios et d’identifier pour chacun la navigation effectuée sur le site. Un scénario peut se définir comme suit :
- Profil du visiteur : Âge, CSP, maturité web
- Objectif & sensibilité à votre offre : Besoin fort pour un produit, intérêt flou pour le domaine, etc.
- Canal d’acquisition : Comment est-il arrivé sur votre site internet ? Référencement naturel ? Campagne presse ?
- Page d’atterrissage : Sur quelle page est arrivé le visiteur ? Fiche-produit ? Blog ? N’oubliez pas qu’un site web bien référencé attire plus de 80% des visiteurs sur des pages d’atterrissage, ou landing pages, différentes de la page d’accueil.
Pour chaque scénario que vous définissez, imaginez le parcours que fera le visiteur sur votre site web. L’arborescence de votre site permet-elle à chaque fois d’arriver rapidement sur la page cible ? Une fois avoir centré votre raisonnement sur les visiteurs, étape suivante, il faut maintenant penser aux robots ! Comme nous l’avons vu plus haut, l’arborescence est très importante pour le référencement naturel de votre site internet. Il faut s’assurer que vous avez bien respecté les règles de base. Vos pages clés sont-elles bien dans le premier ou le deuxième niveau de hiérarchie ? Vos catégories forment-elles des champs sémantiques cohérents ? Vous pouvez découvrir cet article assez complet sur le maillage interne pour plus d’informations sur le sujet.
Durant cette phase, n’hésitez pas surtout pas à tout recommencer. L’arborescence d’un site web c’est le squelette du site internet, il faut vraiment prendre le temps pour réaliser un plan de site internet performant, que ce soit pour amener les visiteurs d’une landing page à une page cible, ou pour permettre aux moteurs de recherche d’appréhender facilement l’ensemble du contenu de votre site web. Il devra apparaître clairement dans votre cahier des charges site web.
Si le sujet de la création de site internet vous intéresse, je vous invite fortement à parcourir ces articles :






































le :
super
le :
Merci pour votre article très intéressant, je suis d’accord avec les étapes pour créer une arborescence d’un site web. Cela peut indiquer clairement la hiérarchie entre les pages d’un site à créer avec sous forme d’organigramme.
le :
Je suis en apprentissage de création de site web. Votre article m’a enseigné et former d’un seul coup sur des termes techniques qui apparaissaient très flous dans mon esprit.
Cordialement
le :
Bonjour,
Article très intéressant pour se rappeler les fondamentaux avant de se lancer dans la création de sa structure de site. Cependant, je rajouterais qu’il est possible de faire une arborescence via un simple tableur Excel. Vous trouverez ici un modèle pour l’exemple : https://www.1ere-position.fr/blog/comment-creer-arborescence-site/.
le :
merci pour la ressource.
le :
Merci pour votre article sur cette étape ô combien cruciale.
J’ajouterais quelques compléments en qualité d’architecte de l’information.
Il y a de nombreuses façons sur le plan de la méthodologie pour travailler et élaborer les premiers nœuds de la structure arborescente.
D’abord, bien sûr, en considérant les attentes business du commanditaire : positionnement, objectifs du produit ou de service ou de la marque, performances visées par certaines catégories d’items qui induisent une importance supérieure en matière économique du point de vue du commanditaire.
Ensuite, évidemment, en considérant lesdits besoins et attentes des utilisateurs finaux : on peut partir des personas identifiées et de leurs attentes supposées majeures, des principaux scénarios de visite, des éléments susceptibles de répondre aux motifs pouvant générer de la satisfaction.
Sur ces bases, il s’agit de faire converger les exigences business du commanditaire avec les attentes des utilisateurs. L’arborescence peut alors se construire autour de 2 grandes approches :
– Top down, de haut en bas, du macro vers le micro, du général vers le détail
– Bottom up, de bas en haut, du micro vers le marcro, du particulier vers le général
D’une certaine façon, le choix a opéré revient à choisir, comme en sociologie, entre l’école de l’individualisme méthodologique ou de l’approche hoover. Comme toujours, le mieux est de faire un peu les deux en même temps, pour éviter toute approche idéologique :).
Passé ces considérations méthodologico-théoriques, il faut bien sûr oublier tout les mythes de la règle des 3 clics, une hérésie. Pour avoir conçu des sites à X niveaux, je peux certifier qu’un utilisateur sera capable de dérouler 6 à 8 niveaux dès lors que la séquence induite est claire. Néanmoins, à l’air de la saturation maximale et de l’infobésité des sites, il est mieux de diminuer drastiquement le volume des contenus et l’envergure de l’arborescence. Autrement dit, éviter le syndrome de tous ces sites corporate du CAC40 qui parlent de tout, sans jamais ne rien dire.
Ne jamais oublier d’introduire de la flexibilité dans l’arborescence, qui vit organiquement et doit pouvoir accueillir de façon efficace, mais aussi élégante, de nouvelles grappes de contenus.
Enfin, pour finir, il est essentiel de ne pas considérer l’arborescence sous un angle uniquement « hierarchique ». Il existe des structures séquentielles (linéraires), d’autres matricielles (facettes, tags), des structures organiques. C’est souvent bien plus compliqué qu’un arbre à 2 niveaux :).
Je partage plusieurs exemples illustrés et quelques études de cas détaillées pour approfondir et montrer des interventions complexes en matière d’élaboration d’arborescence :
http://www.iafactory.fr/service-ux/strategie-editoriale/arborescence-site-web.php
Les exemples de projets figurent à la fin de l’article, dans les ressources. Je pense que ce sera un complément intéressant à cet excellent article académique qui couvre les principaux points à traiter au moment de travailler sur ce document crucial.
le :
%erci
le :
Merci pour cet article complet. Pratique pour avoir une bonne base d’arborescence et ne rien oublier.
Très intéressants les service de Moz pour analyser les pages ou vérifier les longueurs de titres d’articles aussi 😉
le :
Merci pour cet article, très clair et bien conçu !
le :
Merci pour les encouragements !