Les artefacts Scrum sont les éléments clés pour une gestion de projet web efficace en mode agile. Ils permettent de centraliser l’information, favoriser la collaboration et avoir une vision claire du produit à développer.
- Product Backlog : liste évolutive des fonctionnalités, priorisée par le Product Owner.
- Sprint Backlog : tâches techniques sélectionnées pour le sprint en cours.
- Incrément : livrable concret et utilisable à la fin du sprint.
Ils assurent transparence, collaboration et livraisons régulières. À condition d’impliquer l’équipe et d’utiliser les bons outils (Jira, Trello, etc.).
Découvrez comment mettre en place le Product Backlog, le Sprint Backlog et l’Incrément pour réussir vos projets.
Définition et importance des artefacts Scrum

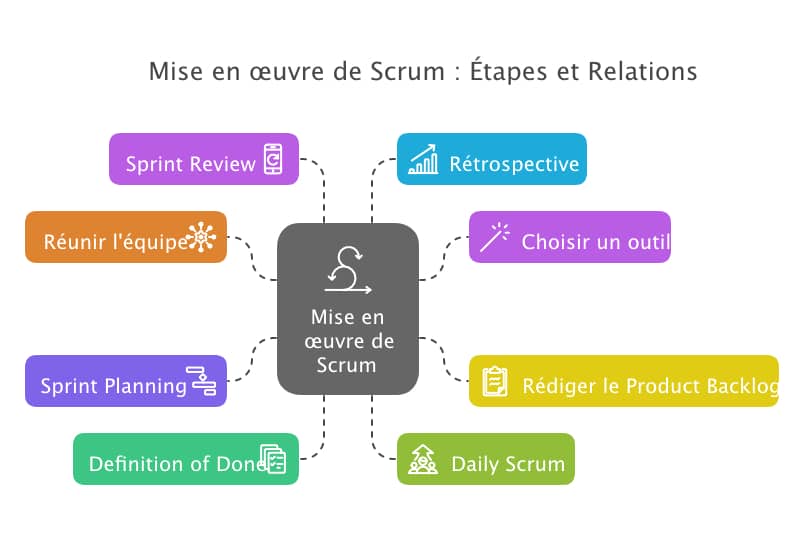
Les artefacts Scrum sont les éléments clés qui permettent à l’équipe d’avoir une vision claire et partagée du produit à développer. Ils constituent la base d’une gestion de projet web efficace en mode agile. Les artefacts Scrum sont des composantes phares du cadre de travail Scrum, qui aident au bon fonctionnement de cette méthode agile.
Centraliser l’information projet
Les artefacts Scrum permettent de centraliser toutes les informations essentielles du projet au même endroit. Cela inclut les besoins utilisateurs, les fonctionnalités à développer, les tâches techniques et l’avancement. Avoir une source unique d’information facilite le travail de l’équipe.
L’utilisation d’un logiciel de gestion de projet agile est recommandée pour gérer les artefacts Scrum de manière collaborative. Des outils comme Jira, Trello ou Asana sont parfaitement adaptés pour administrer votre Product Backlog et suivre l’avancement du projet en temps réel.
Pour une petite agence web qui gère plusieurs projets clients en parallèle, utiliser Trello permettrait de créer un tableau par projet, avec des listes pour le Product Backlog, le Sprint Backlog et les tâches en cours. Chaque carte représenterait une user story ou une tâche, avec les informations clés comme la description, les critères d’acceptation et l’estimation en points. L’équipe aurait ainsi une vue d’ensemble de tous les projets et pourrait facilement mettre à jour l’avancement depuis n’importe quel appareil.
Favoriser la transparence et la collaboration
Grâce aux artefacts Scrum, chaque membre de l’équipe a une visibilité sur les priorités, les objectifs et les livrables attendus. Cette transparence renforce la collaboration et l’alignement de tous vers un but commun.
Pour tirer le meilleur parti de cette transparence, il est important de former l’équipe aux principes et pratiques Scrum. Cela permet à chacun de bien comprendre son rôle et de s’impliquer pleinement dans le processus agile, pour des projets web réussis.
Le Product Backlog : la feuille de route du produit

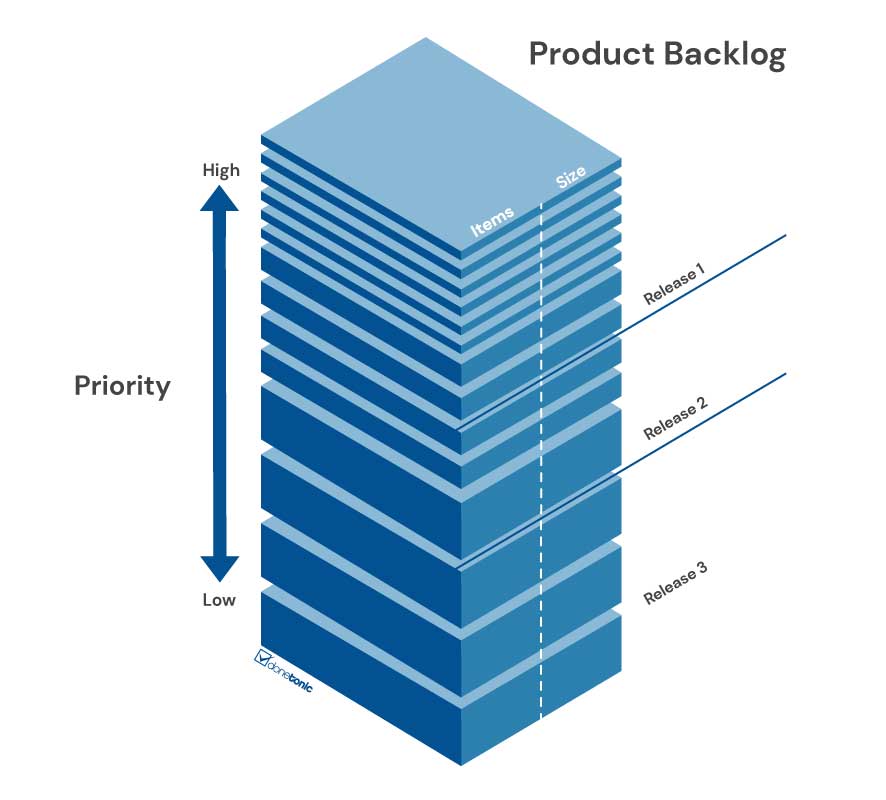
Le Product Backlog est l’élément central qui définit les priorités de développement de votre site web ou application. Il évolue en permanence pour s’adapter à vos besoins business. Le Product backlog est évolutif : il sera en permanence réajusté tout au long du projet, en fonction des besoins.
Prioriser les fonctionnalités clés
Le Product Owner est responsable de la priorisation des éléments du backlog en fonction de leur valeur ajoutée pour les utilisateurs et l’entreprise. La méthode MoSCoW (Must have, Should have, Could have, Won’t have) est utile pour clarifier les priorités.
Chaque fonctionnalité prioritaire doit avoir des critères d’acceptation clairement définis par le Product Owner. Cela permet de guider le développement et de valider que le besoin est couvert de façon pertinente.
Prenons l’exemple d’un entrepreneur qui souhaite créer un site e-commerce. Dans son Product Backlog, il pourrait prioriser ainsi les fonctionnalités :
- Must have : tunnel d’achat, paiement en ligne, catalogue produits
- Should have : compte client, avis clients, filtre par catégorie
- Could have : partage sur réseaux sociaux, wishlist, newsletter
- Won’t have : forum, chat en direct, application mobile
En détaillant les critères d’acceptation pour chaque fonctionnalité prioritaire (ex : pour le tunnel d’achat, pouvoir choisir le mode de livraison, saisir l’adresse de facturation etc.), l’équipe comprend précisément les attentes et peut livrer un site correspondant aux besoins essentiels de l’entrepreneur.
Rédiger des User Stories pertinentes
Les fonctionnalités du backlog sont décrites sous forme de User Stories qui expriment un besoin utilisateur. Une User Story se compose généralement d’un titre, d’une description courte et de critères d’acceptation.
L’avantage des User Stories est de matérialiser le besoin de façon claire et orientée utilisateur, afin de trouver la ou les fonctionnalités qui pourront le satisfaire. Impliquez le Product Owner dans la rédaction des User Stories pour vous assurer qu’elles reflètent bien les attentes des clients.
Le Sprint Backlog : planification du sprint

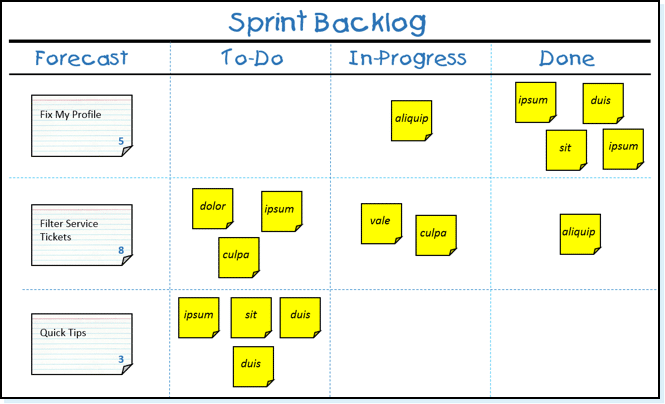
Le Sprint Backlog contient les tâches techniques que l’équipe s’engage à réaliser durant un sprint. Cet outil permet de suivre l’avancement au quotidien de façon visuelle.
Découper les User Stories en tâches
Lors du Sprint Planning, l’équipe sélectionne les User Stories prioritaires du Product Backlog et les découpe en tâches techniques réalisables durant le sprint. Ce découpage favorise une bonne compréhension du travail à faire.
Ce rituel est important car il permet à l’équipe de s’engager sur un périmètre réaliste, en adéquation avec sa capacité. Scrum est l’un des frameworks agiles les plus utilisés pour le développement web et logiciel.
Pour une User Story « En tant que visiteur, je veux pouvoir m’inscrire à la newsletter pour être informé des nouveautés », l’équipe pourrait définir les tâches suivantes :
- Créer un champ d’inscription à la newsletter dans le footer
- Développer le formulaire d’inscription avec validation de l’email
- Mettre en place l’API pour envoyer les données au service d’emailing
- Créer le template responsive des emails de confirmation et bienvenue
- Tester le formulaire et le workflow d’inscription de bout en bout
En découpant la fonctionnalité en petites tâches actionnables, l’équipe s’assure de bien comprendre le besoin et peut estimer l’effort nécessaire plus précisément. Cela évite de s’engager sur un périmètre trop vague ou trop complexe pour le sprint.
Estimer l’effort avec les Story Points
Pour chaque User Story, l’équipe estime l’effort nécessaire en utilisant les Story Points. Contrairement aux heures, cette unité permet d’évaluer la complexité globale d’une tâche. L’échelle des Story Points est exponentielle : 1, 2, 3, 5, 8, etc.
L’estimation en Story Points sert à planifier la capacité de l’équipe pour le sprint à venir. En comparant sa vélocité (nombre de points réalisés) des sprints passés, l’équipe peut s’engager sur un nombre de points cohérent.
| Story Points | Complexité | Exemples |
|---|---|---|
| 1 | Très simple | Correction de typo, changement de couleur |
| 2 | Simple | Ajout d’un champ de formulaire, modification de texte |
| 3 | Moyenne | Création d’une page, fonctionnalité simple |
| 5 | Complexe | Intégration d’un module, refonte graphique |
| 8 | Très complexe | Développement d’un service, migration de version |
L’Incrément : mesure concrète de l’avancement

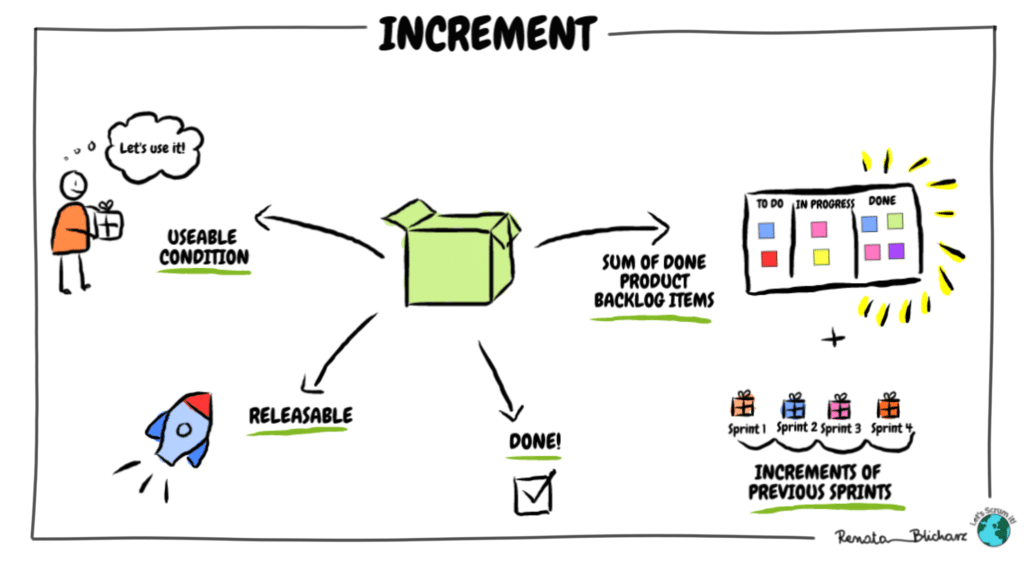
L’incrément représente ce qui a été développé durant un sprint, selon vos critères de qualité prédéfinis. C’est un livrable fonctionnel qui apporte de la valeur.
Établir une Definition of Done claire
La Definition of Done (DoD) est une liste des critères qu’une User Story doit respecter pour être considérée comme terminée. Cela peut inclure la revue de code, les tests, la documentation, etc.
Établissez une DoD partagée par toute l’équipe en début de projet. Elle vous servira de référentiel qualité pour développer de façon constante, dans le respect de vos standards.
Une petite agence web pourrait par exemple définir la DoD suivante pour ses projets :
- Code revue et validé par un pair
- Tests unitaires et d’intégration passants
- Documentation utilisateur et technique à jour
- Démo fonctionnelle validée par le Product Owner
- Déployé et testé sur un environnement de qualification
En respectant ces critères à chaque sprint, l’équipe s’assure de livrer un incrément de qualité, utilisable et correspondant aux attentes. Cela renforce la confiance des clients et facilite les mises en production futures.
Obtenir les feedbacks utilisateurs
À chaque fin de sprint, présentez l’incrément réalisé aux parties prenantes lors du Sprint Review. C’est l’occasion de recueillir leur feedback sur le produit et d’identifier les améliorations possibles.
N’hésitez pas à solliciter aussi les retours des utilisateurs finaux, en leur faisant tester les nouvelles fonctionnalités. Leurs commentaires vous aideront à prioriser les évolutions de votre backlog pour les prochains sprints.
Mise en place efficace des artefacts Scrum
Pour réussir l’adoption des artefacts Scrum, quelques bonnes pratiques sont à suivre. Elles vous aideront à tirer le meilleur parti de cette méthode agile pour vos projets web.
Former l’équipe aux principes Scrum
La formation de l’équipe aux principes et pratiques Scrum est primordiale. Chacun doit comprendre les rôles, les rituels et les artefacts pour bien s’impliquer dans le processus agile.
Définissez clairement les responsabilités de chacun : Product Owner, Scrum Master, Équipe de développement. Une bonne compréhension des rôles favorise une collaboration fluide et efficace dans la gestion du projet.
Prenons l’exemple d’une startup qui adopte Scrum pour le développement de son application mobile. En amont du projet, une formation d’une journée est organisée pour toute l’équipe. Au programme :
- Présentation des valeurs et principes de l’agilité
- Explication des rôles Scrum : Product Owner, Scrum Master, Équipe
- Découverte des rituels : Sprint Planning, Daily Scrum, Sprint Review, Rétrospective
- Prise en main des artefacts : Product Backlog, Sprint Backlog, Incrément
- Ateliers pratiques sur la rédaction de User Stories et l’estimation en Story Points
Avec ces bases solides, l’équipe démarre le projet dans les meilleures conditions, en maîtrisant le cadre de travail Scrum. Chacun sait ce qu’il a à faire et comprend l’importance de son rôle pour la réussite collective.
Utiliser les bons outils de gestion de projet
| Outil | Points forts | Points faibles | Tarif |
|---|---|---|---|
| Jira Software | Puissant, personnalisable, intégrations | Complexe, nécessite une configuration | À partir de 7$ par mois par utilisateur |
| Trello | Simple d’utilisation, collaboration en temps réel | Fonctionnalités limitées pour Scrum | Gratuit, version payante à partir de 9,99$ par utilisateur par mois |
| Asana | Interface intuitive, vues Kanban et calendrier | Moins adapté pour la méthodologie Scrum | Premium à 10,99$ par mois par utilisateur (gratuit jusqu’à 15 utilisateurs) |
| Monday.com | Tableaux personnalisables, automatisations | Peut devenir complexe sur des projets | Standard à 10$ par mois par utilisateur |
Le choix d’un outil de gestion de projet adapté à Scrum est important pour bien gérer vos artefacts. Privilégiez une solution en ligne qui facilite la collaboration, comme Jira Software, Trello ou Asana.
Votre outil doit permettre de gérer facilement le Product Backlog, le Sprint Backlog et le suivi des tâches. Si votre équipe travaille à distance, optez pour des fonctionnalités de communication intégrées (chat, visio).
En choisissant l’outil adapté à la taille de votre équipe et à vos besoins spécifiques, vous pourrez gérer efficacement vos projets Scrum et tirer pleinement parti des artefacts. N’hésitez pas à tester plusieurs solutions avant de vous engager, la plupart proposent un essai gratuit.
En intégrant avec succès les artefacts Scrum à votre gestion de projet web, vous gagnerez en agilité et en qualité. N’hésitez pas à adapter leur utilisation à votre contexte, tout en respectant l’esprit agile. Des ressources en ligne et l’accompagnement d’experts vous aideront à faire de Scrum un véritable atout pour développer des sites web et des applications performants.
En résumé, les 3 artefacts Scrum clés pour une gestion de projet web agile sont le Product Backlog pour prioriser les fonctionnalités, le Sprint Backlog pour planifier les tâches techniques et l’Incrément pour mesurer l’avancement. Leur mise en place requiert une bonne compréhension des principes Scrum par toute l’équipe ainsi que l’utilisation d’outils collaboratifs adaptés.
Nous avons montré comment adopter efficacement ces artéfacts en formant les équipes, en choisissant les bons outils et en impliquant fortement le Product Owner. Cela permet de focaliser les efforts sur les fonctionnalités à forte valeur ajoutée et de livrer régulièrement un produit de qualité qui répond aux besoins utilisateurs.
À vous maintenant d’expérimenter Scrum sur votre prochain projet web ! N’hésitez pas à solliciter un accompagnement pour faciliter cette transition
- La méthode Waterfall
- Tout comprendre sur le rôle de sponsor d’un projet
- Comment devenir un pro de la méthode RACI
- Qu’est-ce qu’un chef de projet ?
- Les 50 meilleurs logiciels de wiki en 2025
- Les meilleurs outils de rétroplanning
- Les meilleurs outils de wiki informations
- Les meilleurs outils de Gantt
- Les meilleurs outils de gestion de projet en association
- Les meilleurs outils de Kanban
- Les meilleurs formations en lean management
- Les meilleurs outils de gestion de projet
- Les meilleurs outils de gestion de projet gratuitr




Aucun commentaire