
Pourquoi les ordinateurs convertissent-ils mieux que les mobiles ?
Cette question est une première étape qui nous sera utile pour comprendre comment adapter son e-Commerce sur smartphone. Si les ordinateurs ont tendance à mieux convertir, c’est principalement dû à six éléments :
- Connectivité : Les ordinateurs ont tendance à surfer sur le web plus facilement que les mobiles. En effet, les ordinateurs disposent souvent d’une connexion internet plus stable et réactive, notamment grâce à un WiFi local, ou une connexion câblée. Les utilisateurs mobiles, quant à eux, sont plus souvent connectés en 3G/4G, ce qui peut occasionner des coupures régulières.
- Menu : L’écran plus large de l’ordinateur lui permet d’afficher beaucoup plus d’informations que le smartphone, ce qui aide considérablement la navigation de l’utilisateur sur le site.
- Barre de recherche : Elle est souvent plus large et mieux identifiable sur ordinateur. De plus, un clavier d’ordinateur est toujours plus agréable à utiliser pour formuler une requête, plutôt que le clavier d’un mobile.
- Catégories de produits : La encore, l’ordinateur permet d’afficher plus de résultats, et donc de proposer plus de produits à l’utilisateur. Ainsi, ce dernier a plus de probabilité de voir s’afficher le produit idéal sur ordinateur, la ou il devrait passer plus de temps à le chercher sur smartphone.
- Visuel : L’ordinateur peut afficher des images/vidéos plus larges, ce qui donne à l’utilisateur une meilleure vision du produit, et l’incite plus facilement à l’achat.
- Comparaison : Les consommateurs sur ordinateurs ont tendance à démultiplier les onglets sur leurs navigateurs, et ainsi effectuer des recherches annexes comme la comparaison de prix entre plusieurs e-Commerces, ou encore la recherche d’avis.
Comment améliorer le taux de conversion sur mobile ?
En résumé, l’ordinateur est plus confortable à utiliser pour un utilisateur en quête d’un produit particulier. De plus, l’ordinateur est un outil plus ancien, qui a été utilisé pour le e-Commerce bien avant le smartphone. Fort de son expérience, l’ordinateur rassure aussi bien le client que le e-Commerçant. Les plateformes de e-Commerce se sont standardisées au fil du temps pour une utilisation sur ordinateur, et les utilisateurs se sont familiarisés à ce processus. Faire ses achats via son ordinateur est devenu une habitude pour la plupart des consommateurs, la ou le mobile reste encore une alternative. Lorsqu’on parle e-Commerce, l’ordinateur brille par une expérience utilisateur bien plus confortable, et c’est sur ce point précis que le mobile va devoir s’adapter.
Améliorer l’expérience utilisateur sur smartphone
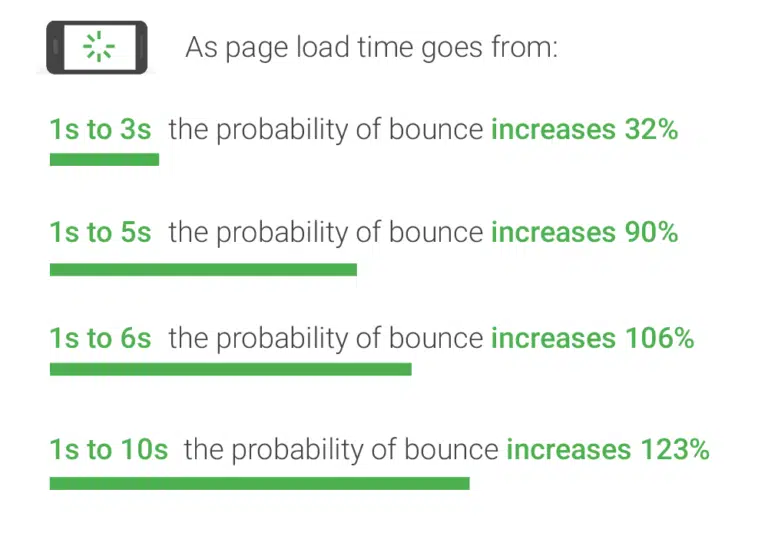
L’expérience utilisateur est le cheval de bataille du web. Comme nous venons de le voir, le mobile part avec un désavantage certain sur ce point. C’est pourquoi les performances de votre site mobile vont devoir faire l’objet d’un audit régulier, afin de s’assurer que la vitesse des chargements des pages, et la fluidité de la navigation, ne posent pas de problème au consommateur. Un site trop lent à charger voit son taux de conversion chuter lourdement, puisqu’un temps de chargement élevé va agacer l’utilisateur qui va rebondir vers sur un autre site. Selon une récente étude de Google, 53% des mobinautes quittent une page avant même de la consulter, si cette dernière a mis plus de 3 secondes à se charger. De manière générale, votre page ne devrait pas excéder 500ko, sous peine de voir votre taux de rebond croitre considérablement. C’est pourquoi vous devriez ne négliger aucuns détails lors de la mise en place de votre e-Commerce sur mobile, à commencer par :
- Optimiser les images : Des solutions telles que Kraken ou TinyPNG sont d’excellents outils pour compresser au maximum le poids de vos images, sans en altérer la qualité. De plus, il peut être judicieux de créer des images spécifiques pour les mobinautes, aux définitions plus faibles qui correspondent mieux à la taille des écrans de smartphones.
- Alléger le code : Les CMS, leurs plug-ins, et autres banques de codes JavaScript ou CSS sont très utiles pour le développement web, mais peuvent rapidement alourdir votre code. Veillez à ne conserver que le minimum de ressources HTML/CSS/JavaScript nécessaires au bon fonctionnement de votre site mobile.
- Améliorer le serveur : Un bon hébergement est un facteur clef de performance web. Un hébergeur performant vous coutera certainement plus cher, mais aura un effet significatif sur l’expérience utilisateur, et réduira ainsi votre taux de rebond.

Google met à disposition un outil nommé PageSpeed Insights, qui vous permet d’évaluer les performances de votre site sur mobile ou ordinateurs, et vous donne des pistes d’améliorations.
Optimiser la navigation mobile
La plupart des utilisateurs voient leur attention divisée en de multiples canaux, et c’est encore plus vrai pour les mobinautes qui sont souvent en train de faire plusieurs choses en même temps. De plus, le mobile reste avant tout considéré comme un outil de distraction et de communication, ce qui rend d’autant plus difficile de retenir l’attention du mobinaute lorsque l’on est un site de e-Commerce. Si le consommateur semble intéressé, mais pas forcément prêt à passer à l’achat, la bonne stratégie est alors de piquer au vif l’intérêt du consommateur, afin de susciter de l’envie, et faciliter son processus d’achat à court ou moyen terme, et c’est à cette fin que la navigation mobile doit être pensée.
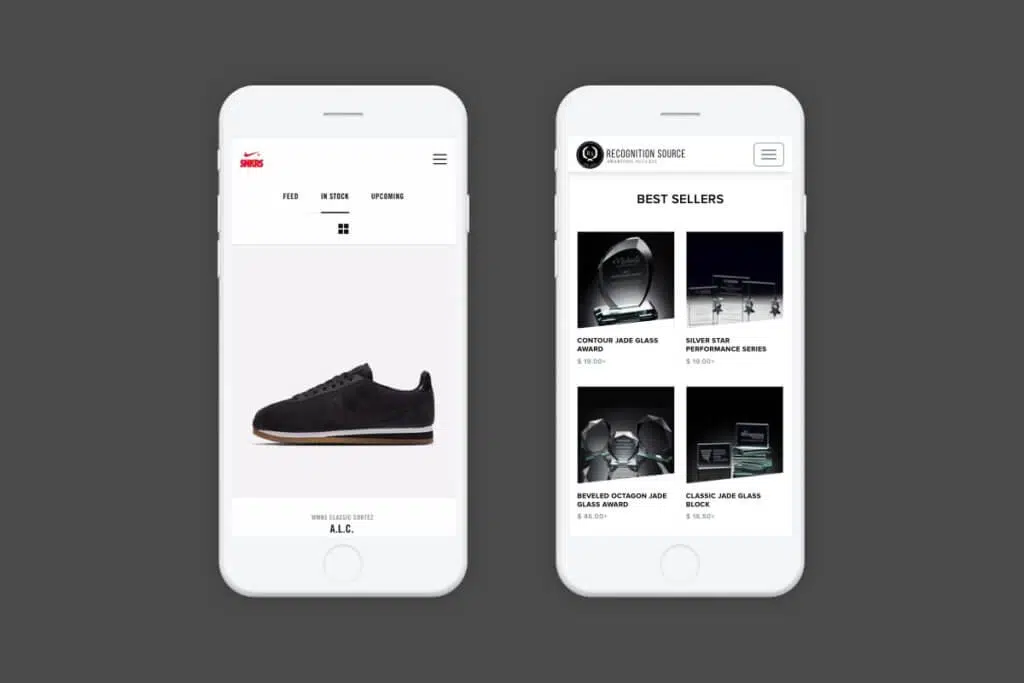
Par exemple, la plupart des sites mobiles de e-Commerce ne proposent qu’un seul produit visible sur l’écran du mobinaute. Cette stratégie peut s’avérer payante si vous proposez une petite gamme de produit, mais elle risque de vous pénalisez si, au contraire, vous avez de nombreux produits à promouvoir. Au plus l’utilisateur doit scrawler le site, au moins vos produits auront de chance d’être vus. C’est pourquoi il peut être judicieux de diviser vos pages produits en deux colonnes, affichant ainsi 4 produits en même temps.

La navigation mobile doit aussi être pensée comme un outil de transition entre la plateforme smartphone, et la plateforme ordinateur. Comme nous l’avons déjà énoncé, un mobinaute pourrait très bien être intéressé par un ou plusieurs de vos produits, avant de voir son attention attirée par tout à faire autre chose, comme un appel par exemple. Pour ce faire, nous vous conseillons trois outils utiles pour fluidifier l’expérience client du mobinaute, et ainsi retenir son attention sur votre site :
- Chariot persistant : Si un mobinaute met un produit dans son chariot, mais ne passe pas immédiatement à l’achat, il est important que le produit reste dans le chariot, en attendant sagement que le mobinaute revienne sur le site, plus tard.
- Notification d’abandon de panier : la notification d’abandon est un moyen efficace pour rappeler au mobinaute qu’il a oublié de passer commande. Si vous utilisez cette dernière solution, veillez à ne pas être trop agressif dans votre relance, sous peine de voir le consommateur se désintéresser de votre site.
- Réponse tactile : les réponses tactiles sont des éléments dynamiques qui s’activent en fonction des actions de l’utilisateur. Par exemple, un pop-up « produit ajouté au panier » peut apparaitre sur l’écran, lorsque le mobinaute procède à une mise dans le panier. Ces éléments dynamiques peuvent sembler accessoires, mais ils dynamisent l’expérience client et assurent à l’utilisateur que ses actions ont bien étés prises en compte sur le site.
La navigation est un élément clef de réussite sur le web, nous vous proposons la lecture de cet article pour en apprendre plus sur le sujet :
Conclusion

Les applications mobiles sont aussi un excellent moyen d’obtenir l’attention du mobinaute, la solution GoodBarber peut vous aider à créer une application facilement :



Aucun commentaire