Les micro-interactions sont des petits détails qui transforment une expérience utilisateur basique en une expérience particulièrement marquante. ElLes sont omniprésentes dans notre quotidien d’internaute : du déverrouillage de son smartphone jusqu’à la complétion de son mot de passe, en passant par un achat en ligne. Nous nous sommes inspirés decet excellent article pour tout vous apprendre sur la manière d’utiliser des micro-interactions pour dynamiser l’expérience utilisateur de son site internet.
Qu’est-ce que sont les micro-interactions ?
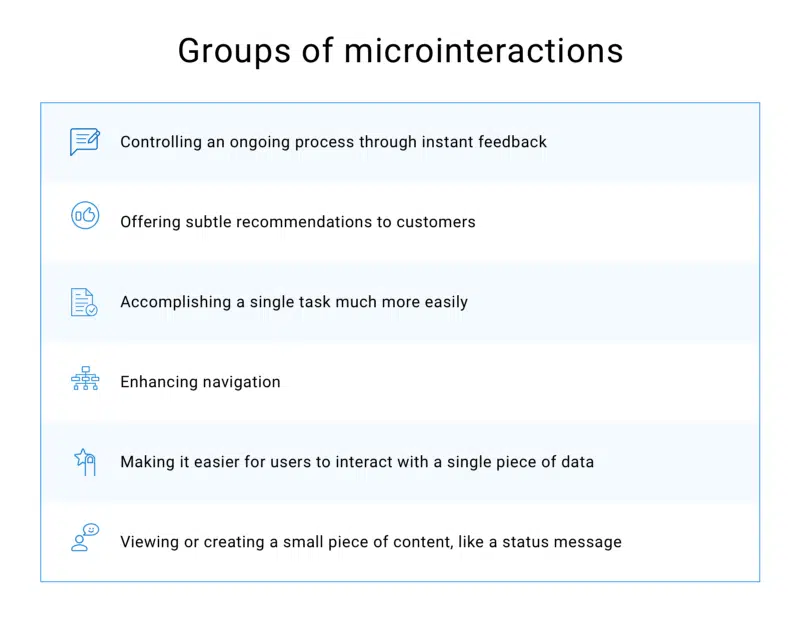
Les micro-interactions sont ce qui arrive lorsque les gens utilisent de petites fonctionnalités qui existent dans un endroit avec beaucoup de fonctionnalités. Les micro-interactions peuvent faire partie d’un produit – ou peuvent même être le produit lui-même. Par exemple, un grille-pain ne fait qu’une chose, n’a qu’une fonction : vous mettez du pain tranché dans le grille-pain et appuyez sur le bouton. C’est facile. Un grille-pain est un appareil qui produit une micro-interaction unique. De la même manière, les petites applications peuvent être composées d’une seule micro-interaction. Les « like » sur Facebook sont un exemple de micro-interactions réussies. Si Facebook proposait un produit qui ne possédait pas de bouton «J’aime», vous pourriez vous demander : «Pourquoi se sont-ils débarrassés du bouton« J’aime »?»
Tout est une question d’interaction et de détails d’un produit pour les micro-interactions. Et, ce ne sont pas que des détails, c’est aussi le design. La différence entre un produit avec un bon UX et un produit « étrange » se trouve souvent dans les micro-interactions. Les micro-interactions sont basées sur une approche de conception centrée sur l’utilisateur. Un manque d’attention à un détail minuscule peut rapidement déclencher un effet domino de mécontentement parmi vos clients.
А. Définition et types
Les micro-interactions doivent être simple, courtes, et facile à utiliser. Par exemple, un lecteur de musique est une fonctionnalité; ajuster le volume est une micro-interaction à l’intérieur de cette fonctionnalité. Chaque micro-interaction au sein de l’interface remplit sa propre fonction.

B. Micro-interaction efficace : à faire et à ne pas faire
Dans votre processus de conception, vous devez faire attention à chaque détail. Par exemple, trop d’animation va « brouiller » votre hiérarchie, et votre message sera perdu. Sophie Paxton a expliqué cela dans son article « Votre interface utilisateur n’est pas un film de Disney » : « Considérez chaque élément animé dans votre interface utilisateur comme l’équivalent d’un titre dans un document écrit. Il devrait être utilisé uniquement pour signaler l’importance d’un élément. » Lorsque vous créez un visuel contenant des micro-interactions, suivez ces principes :
- Rendre les micro-interactions UX invisibles et fonctionnelles. Assurez-vous que les micro-animations ne vous paraissent pas gênantes. Les actions communes et mineures exigent une réponse modeste. Les actions occasionnelles et majeures nécessitent une réponse solide.
- Gardez l’utilisation à long terme à l’esprit. Ce qui semble amusant la première fois pourrait devenir stressant après une utilisation répétée.
- Suivez le principe KISS. La sur-conception d’une micro-interaction peut être un problème, entraînant un long processus de chargement.
- Ne commencez pas à partir de zéro. Vous savez toujours quelque chose sur votre public cible et sur le contexte. Utilisez ces connaissances pour rendre vos micro-interactions plus efficaces et plus puissantes.
- Créez une harmonie visuelle avec d’autres éléments de l’interface utilisateur. Faites attention aux détails pour créer une micro-interaction parfaite.
- Absorber la complexité. Déterminez où se situe la complexité de votre interface et de vos micro-interactions, puis décidez quelles parties l’utilisateur aimeraient avoir.
- Coordination. Ne pas oublier les principes physiques. Les yeux humains ont des mécanismes spéciaux pour voir les lignes. Selon la loi de Fitts, nous pouvons mieux voir des lignes horizontales et verticales que des lignes ou des cercles obliques.
- Évolution. Votre micro-animation ne doit pas se comporter de la même manière chaque fois qu’elle est utilisée. Si vous voulez que votre design brille, vous devez garder les choses intéressantes.
C. La structure des micro-interactions
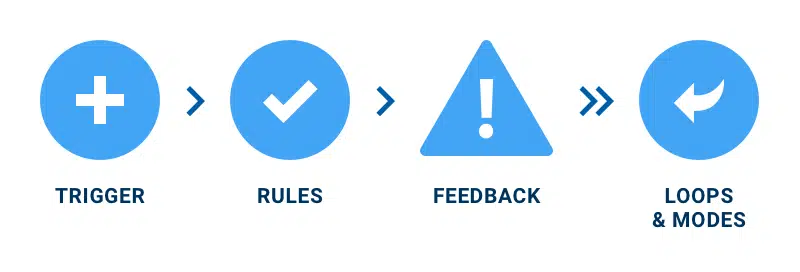
La taille et la structure des micro-interactions les rendent efficaces. Dan Saffer décrit 4 parties de micro-interaction dans son livre « Microinteractions: Designing with Details« . Ce sont des déclencheurs, des règles, du feedback, des boucles et des modes.

Déclencheur
Le déclencheur est ce moment où les micro-interactions commencent. Il peut être initié par les utilisateurs, lorsqu’un utilisateur clique sur un bouton ou une icône ou remplit un formulaire. Il est connu comme déclencheur manuel. Un autre type de déclencheur est le déclencheur du système. Ce déclencheur fonctionne lorsqu’une condition particulière ou un ensemble de conditions est remplie. Les déclencheurs de système les plus efficaces prédisent ce que l’utilisateur veut, en fonction de ses données d’activité.
Règles
La deuxième partie des micro-interactions sont les règles. Les règles du «jeu» de micro-interaction sont décrites par un concepteur. Allumer une lumière est la micro-interaction la plus simple. Une fois que vous utilisez le déclencheur (un interrupteur), la lumière s’allume. Il y a une règle : la lumière reste allumée jusqu’à ce que l’interrupteur soit éteint.

Les règles déterminent quelle action se produit et dans quel ordre – lorsque l’utilisateur appuie sur ce bouton ou lorsqu’un message arrive. Ce sont des utilisateurs invisibles et directs à travers la partie «interaction» de la micro-interaction. Les utilisateurs veulent un sentiment de flux naturel tout au long du processus (du déclencheur jusqu’au feedback).
Feedback
Le feedback consiste à savoir comment comprendre les règles. Il existe trois principaux types de commentaires : visuel, audio et haptique. Le visuel est le plus dominant parce que nous avons tendance à regarder avec quoi/qui nous interagissons.

Avec un peu d’humour le feedback ajoutera de la personnalité à vos micro-interactions.
Boucles et modes
Les boucles et les modes sont les derniers éléments des micro-interactions. Les boucles déterminent la durée de la micro-interaction. Tenez compte de ce qui se passe lorsque l’utilisateur revient encore et encore. Les longues boucles aident à étendre votre micro-interaction de sorte qu’elle change et s’adapte avec le temps. Ainsi, les déclencheurs initient la micro-interaction, les règles déterminent son fonctionnement et génèrent des retours, et les boucles et les modes précisent ce qui se passe au fil du temps avec la micro-interaction.
Pourquoi les micro-interactions fonctionnent-elles ?
Les micro-interactions reçoivent généralement très peu d’attention. Elles sont conçus pour être invisibles. Les utilisateurs s’attendent simplement à ce qu’elles soient là. Après tout, personne ne vient sur votre application pour profiter de la fonctionnalité de changement de mot de passe. Jakob Nielsen a développé dix idées générales pour le design d’interaction, appelées «heuristiques». La visibilité de l’état du système est le premier principe de l’interface utilisateur. L’appareil doit toujours informer les utilisateurs de ce qui se passe. Les micro-interactions sont utilisés pour fournir la bonne rétroaction dans un délai raisonnable. Souvent, elles prennent la forme de micro-animations dans une hiérarchie d’interface plus grande. Ce qui est vraiment utile, ce sont des micro-animations dans une interface mobile lente. Avec l’aide de micro-animations, l’utilisateur verra les éléments de l’interface. Ils créent un foyer d’attention et gagnent du temps, sans distraire l’utilisateur. Les micro-interactions UX fonctionnent en raison du désir naturel de reconnaissance de l’utilisateur. Les utilisateurs savent instantanément que leur action a été acceptée et obtiennent une récompense visible. De même, les micro-interactions guideront les utilisateurs sur le fonctionnement de l’appareil. Si vous vous souciez de l’UX, vous devriez vous préoccuper des micro-interactions. Prenez ce qui est ennuyeux et retouchez-le en quelque chose que les utilisateurs apprécieront. Il y a trois façons de travailler avec les microinteractions :
- Recherchez-les et concentrez-vous sur chacun d’entre elles;
- Réduire une caractéristique compliquée à une micro-interaction de base;
- Traiter chaque fonctionnalité comme un ensemble de micro-interactions liées.
Fusion de micro-interactions dans votre UX
Pour résumer, si vous mettez en place un déclencheur, des règles, un feedback, peut-être une boucle ou un mode, vous pouvez créer une micro-interaction. Il transformera quelque chose d’ennuyeux en un UX clair qui aidera les utilisateurs à apprécier votre produit.
Avantages des micro-interactions dans votre interface
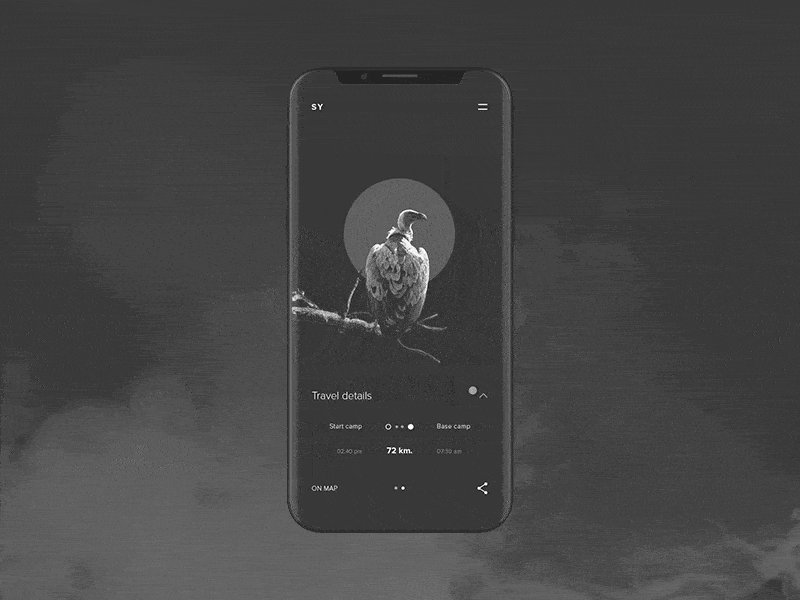
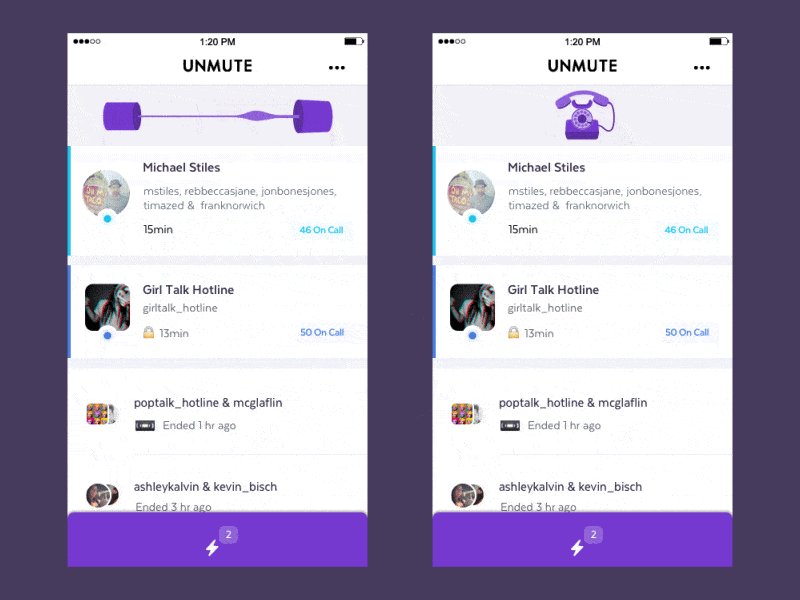
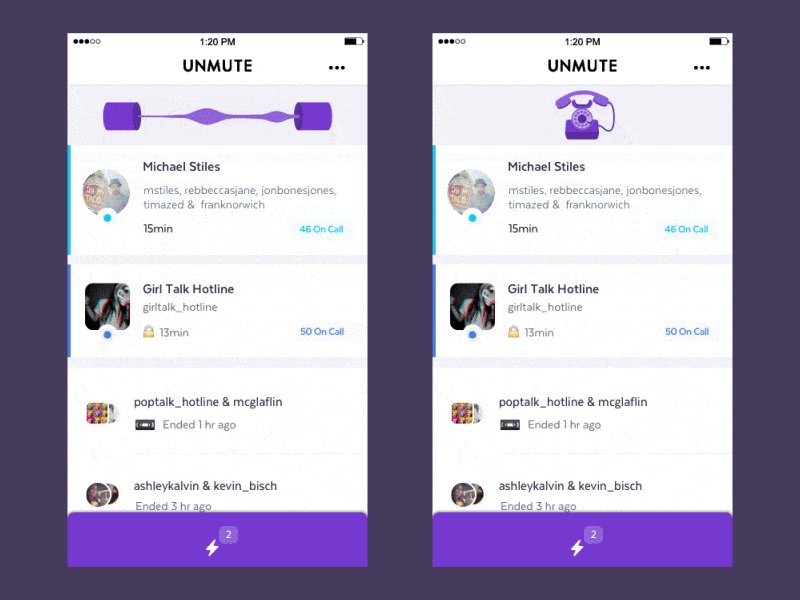
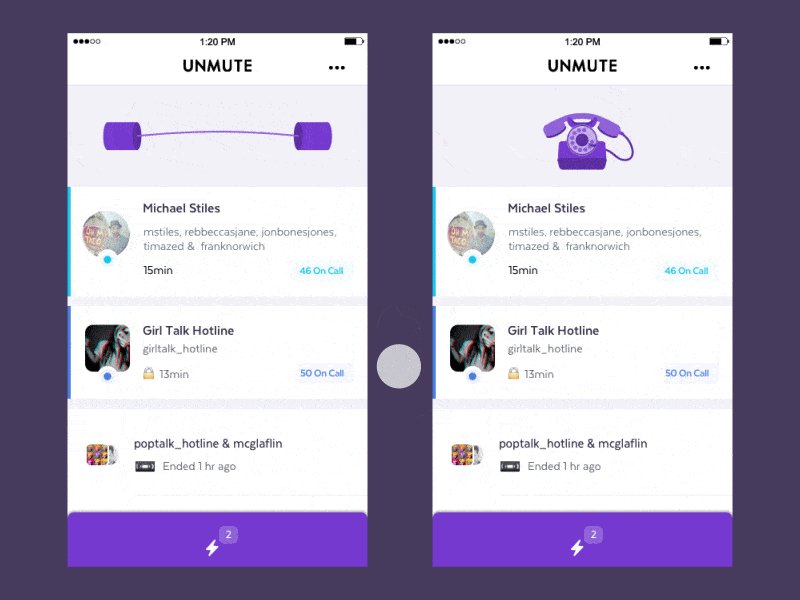
Animation entre les pages

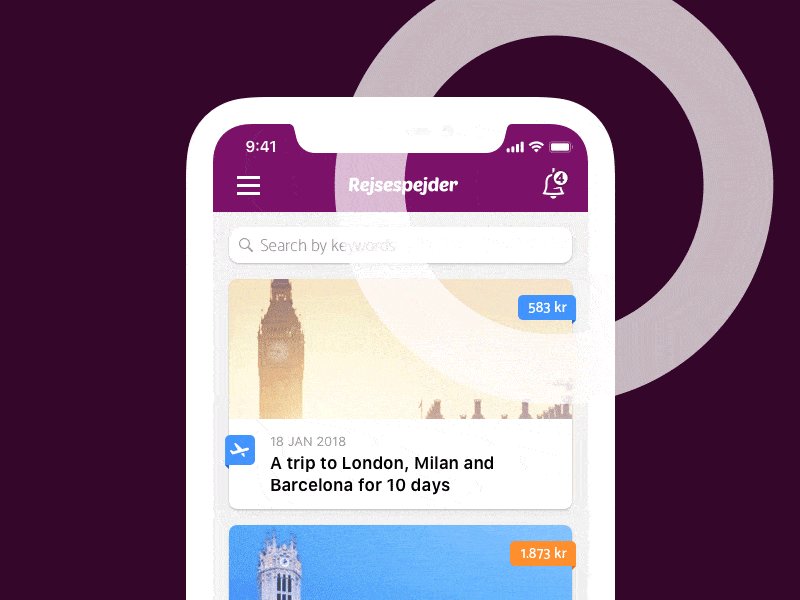
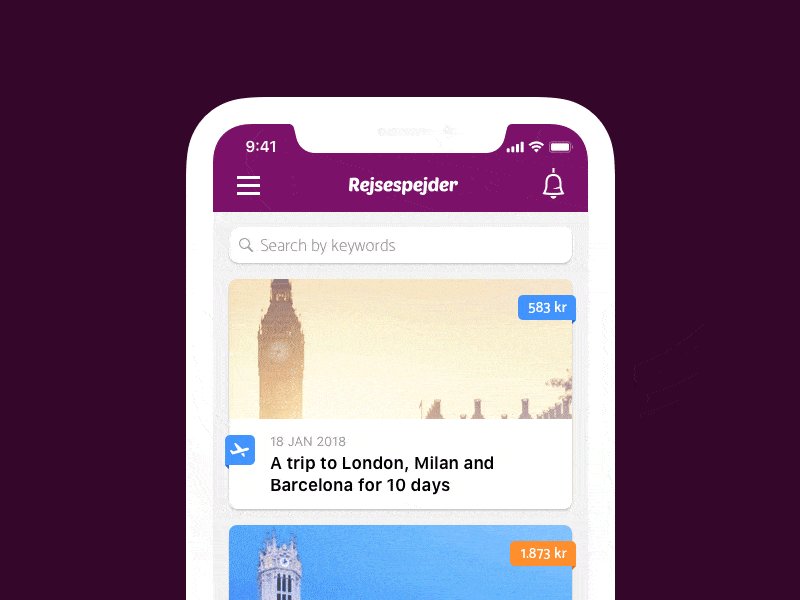
La micro-animation amène une transition élégante entre les états de l’interface et améliore l’UX de votre application. L’utilisateur obtient un meilleur aperçu de là où il était précédemment et de là où il est actuellement. En outre, les micro-animations se concentrent sur les détails les plus importants.
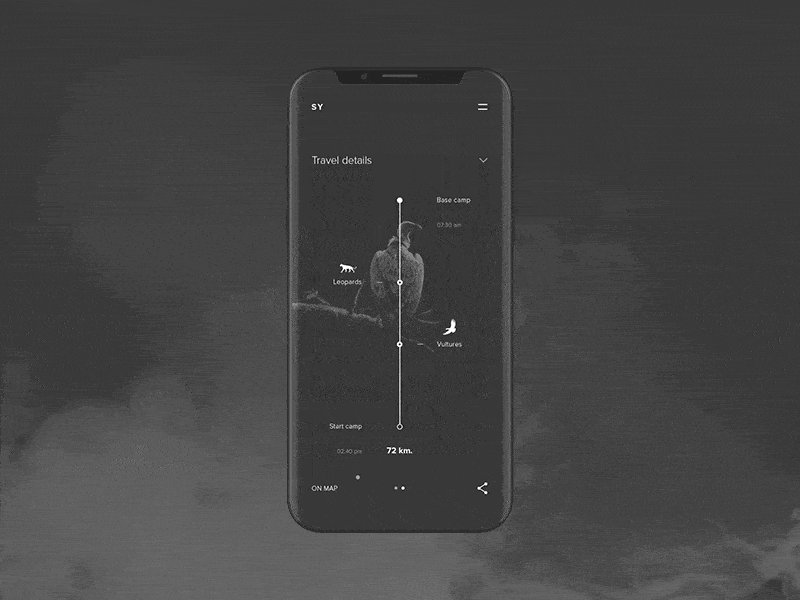
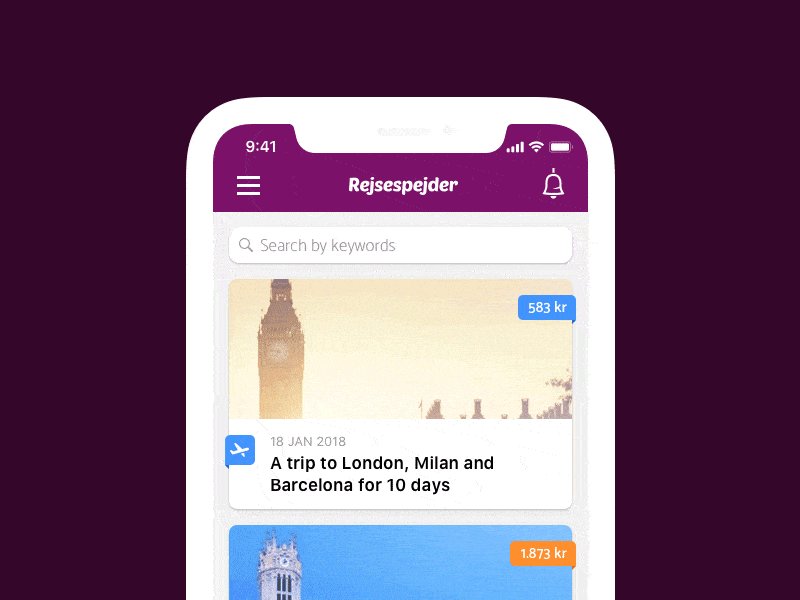
Scrolling infini associé à une animation
La micro-animation dans l’application Polarsteps est un excellent moyen de montrer aux utilisateurs la progression de la barre de défilement. Les utilisateurs voient la connexion entre leur action et le défilement du contenu. La personnalisation et les indicateurs sont le moyen idéal pour rechercher des photos ou des enregistrements à une date précise.
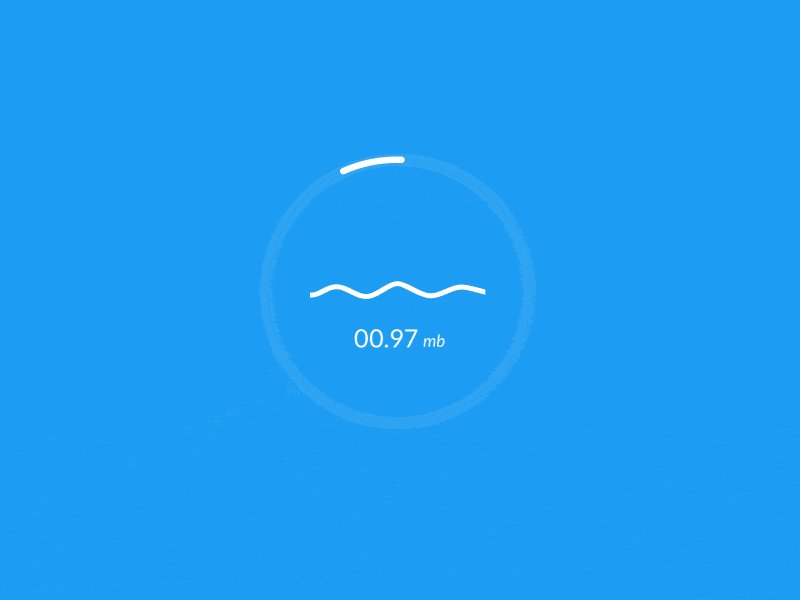
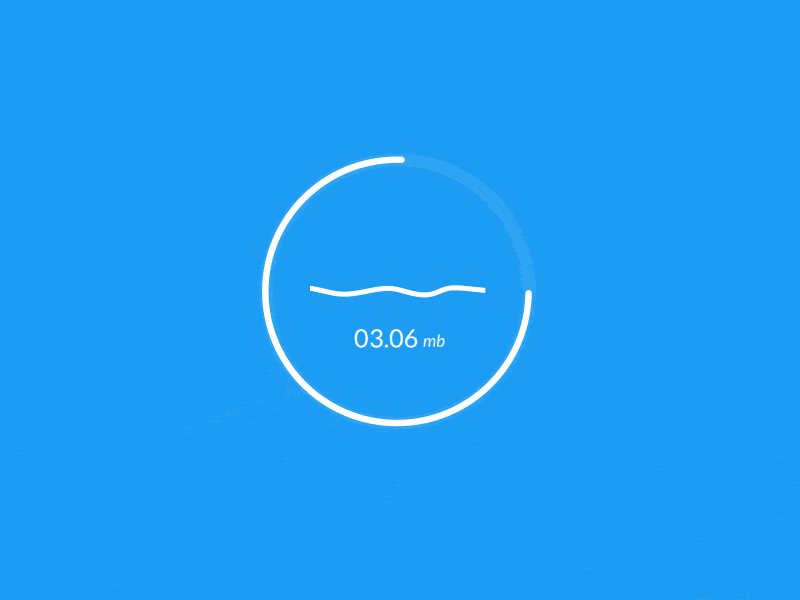
Barre d’état d’un téléchargement

Utilisez des micro-animations pour informer sur l’état de chargement d’une page par exemple. Dans cet exemple, la micro-animation montre également combien de mégaoctets sont déjà téléchargés. La barre de progression animée ajoute plus de plaisir à une action ennuyeuse.
Notifications

La micro-animation permet à un utilisateur de créer une association avec votre produit et d’interagir plus rapidement avec l’application. Ils affichent les changements réels d’une manière élégante.
Menus déroulants

Une action pour mettre à jour le contenu devient un point fort de votre conception UX avec une micro-animation réfléchie et unique. Utilisez des animations colorées pour avertir l’utilisateur que la page est en cours de chargement et montrez lorsque le téléchargement est terminé.
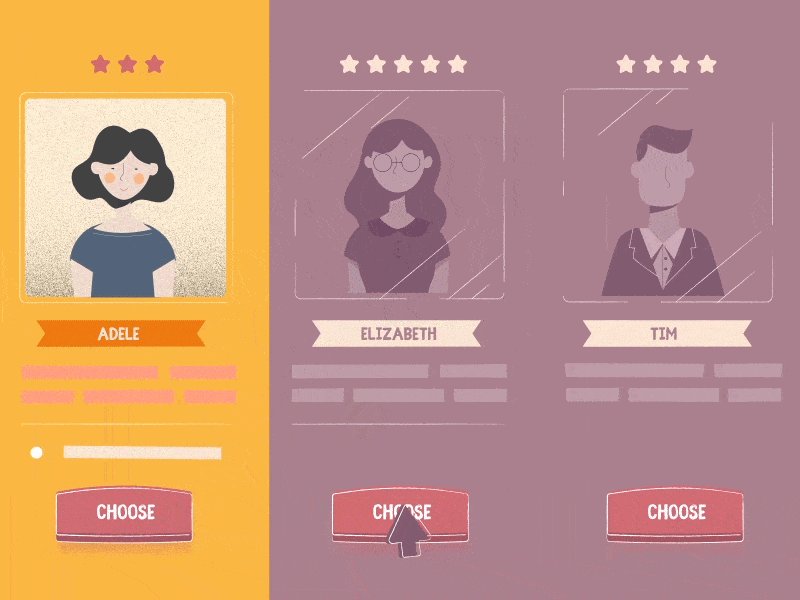
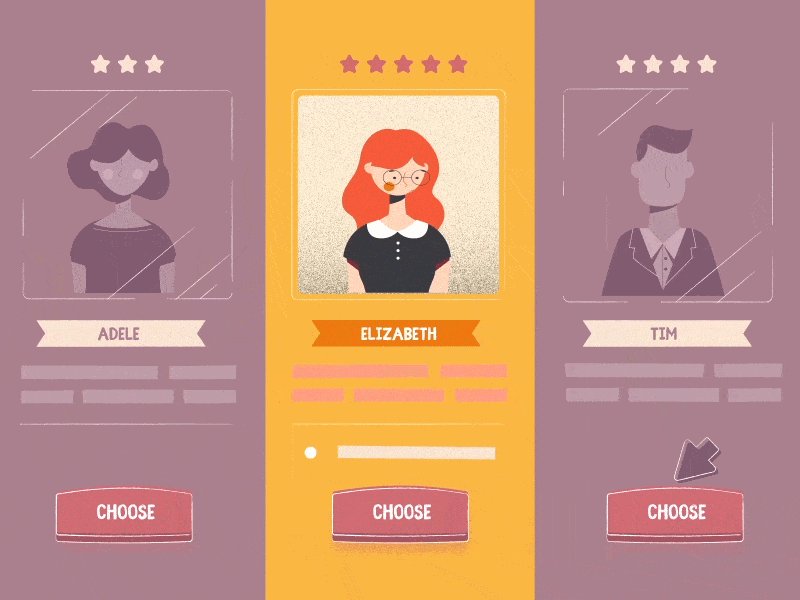
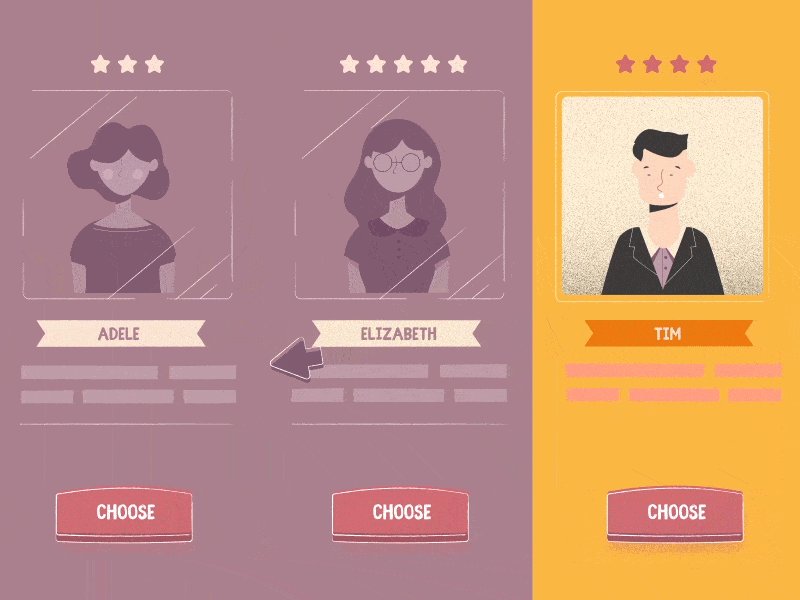
Un call-to-action (CTA) responsive

La micro-animation responsive encourage un utilisateur à agir sur votre appel à l’action (CTA). C’est une raison essentielle pour qu’un utilisateur interagisse plus souvent avec votre interface.
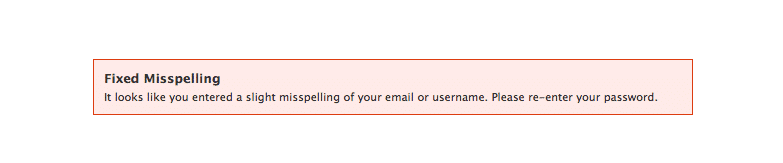
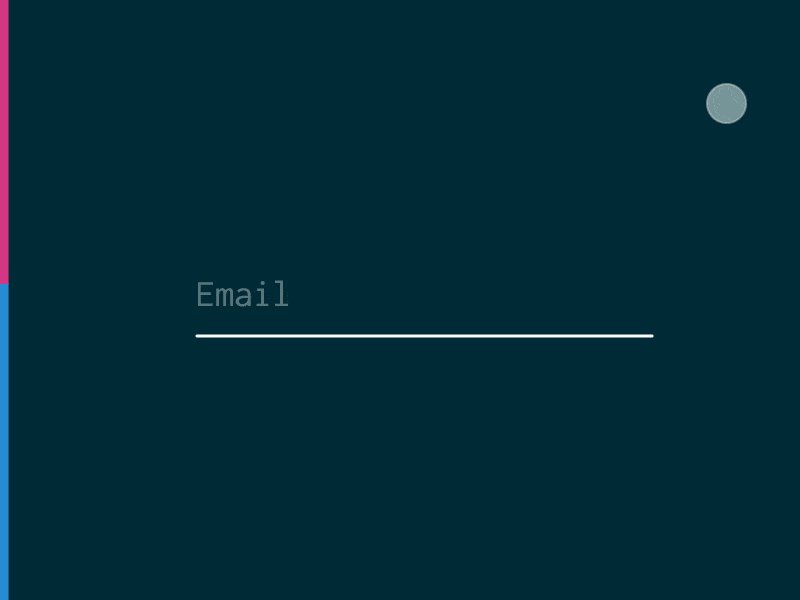
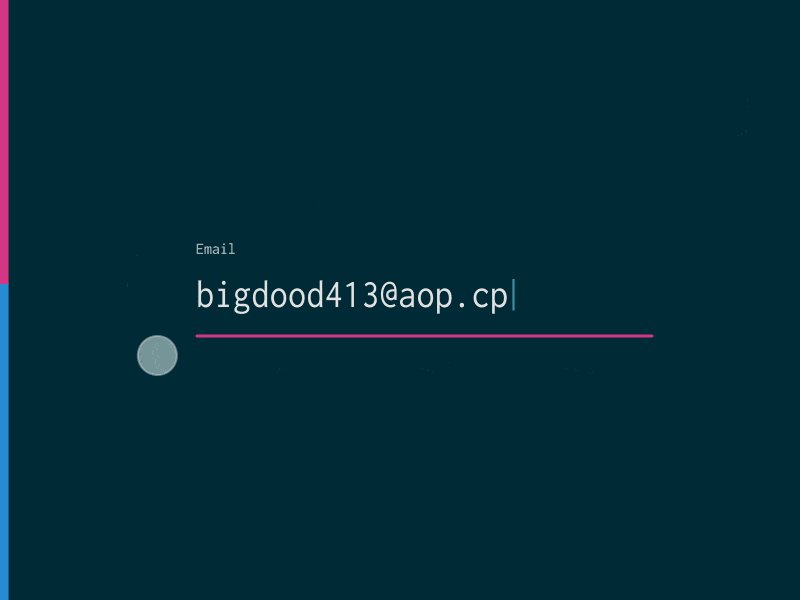
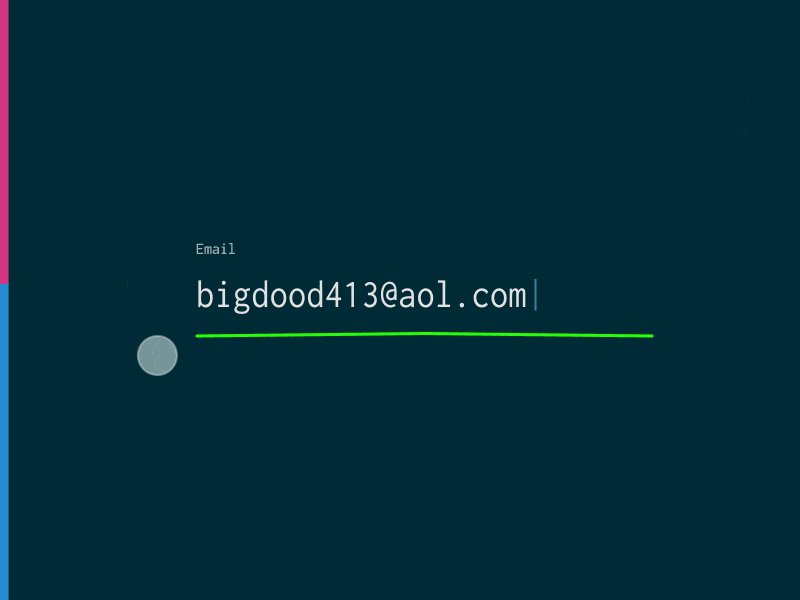
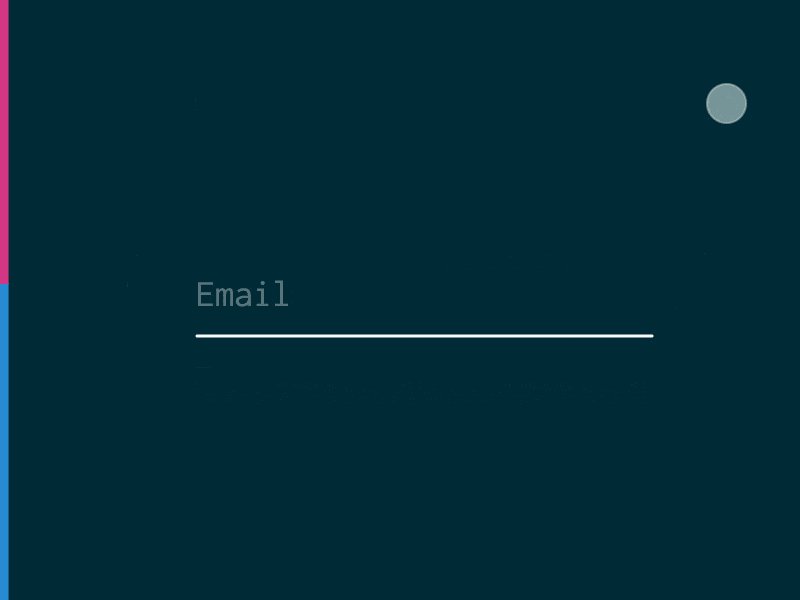
Le Motion Design rend les formulaires amusants

La micro-animation améliore le processus ennuyeux de remplir des formulaires avec des éléments de plaisir et d’interactivité. Les utilisateurs n’hésitent pas à remplir le formulaire en entier même s’ils doivent entrer plusieurs fois leur adresse email.
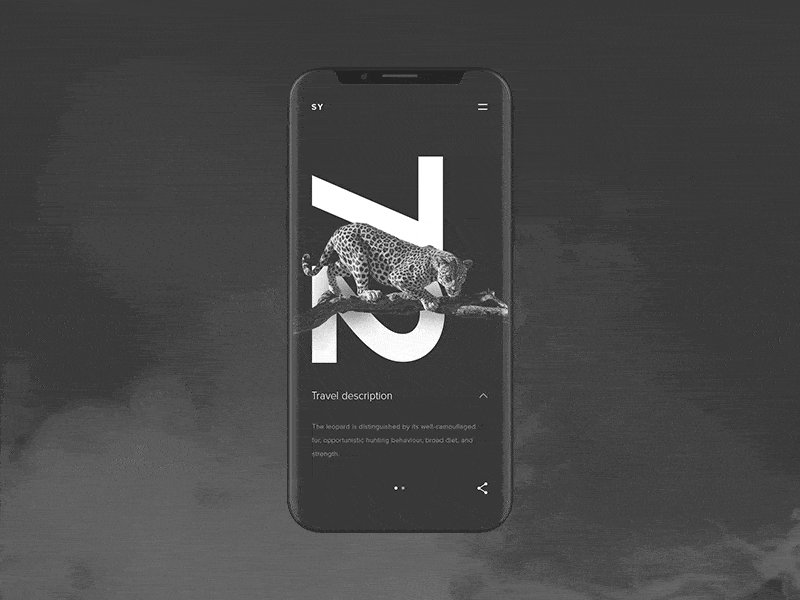
Stylisation des animations de texte d’ancrage

Les animations du texte d’ancrage donnent à votre design une singularité et montrent une approche de conception UX créative. Ces effets nets sont particulièrement recherchés dans les interfaces minimalistes.
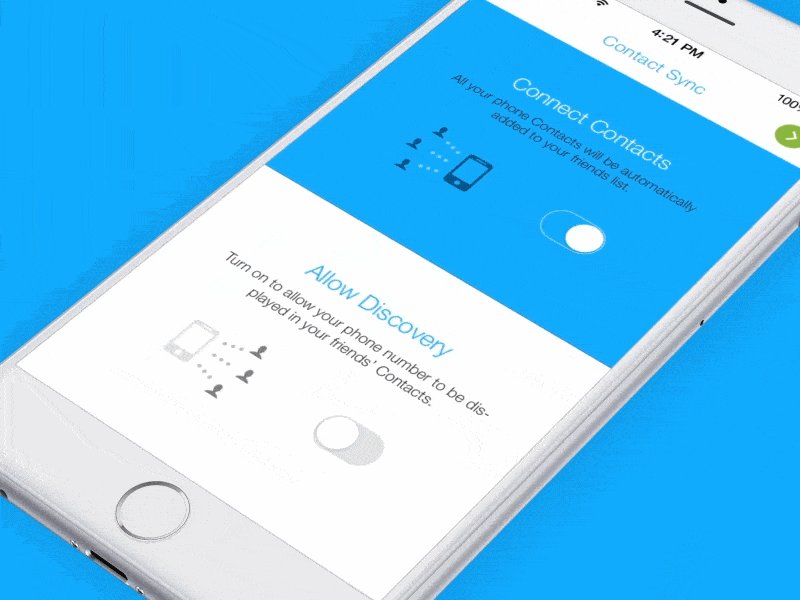
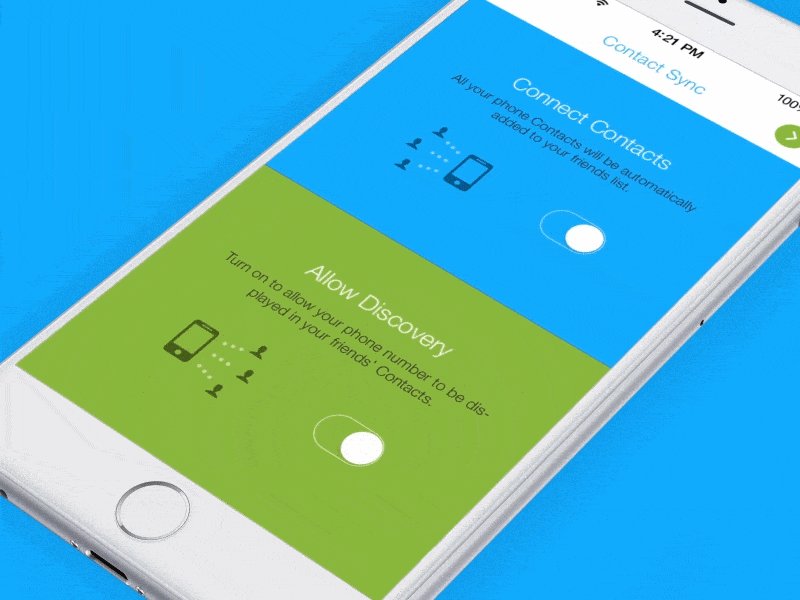
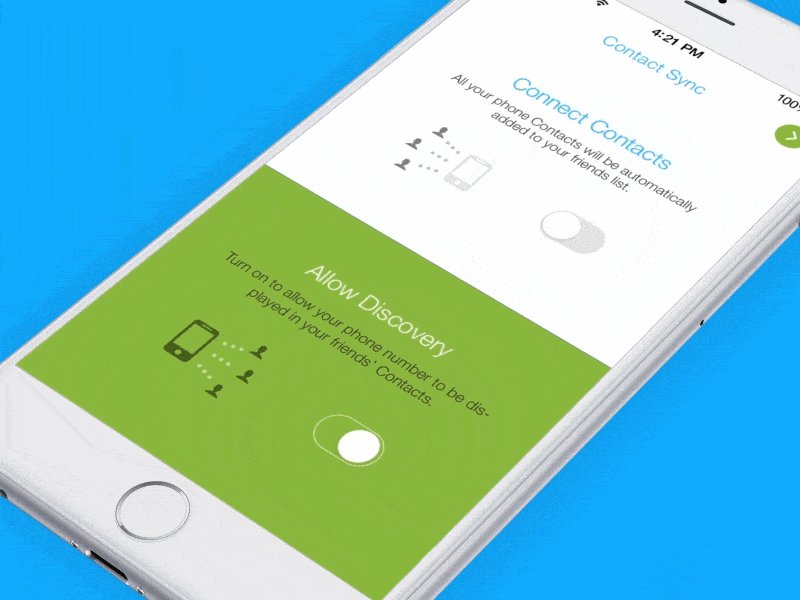
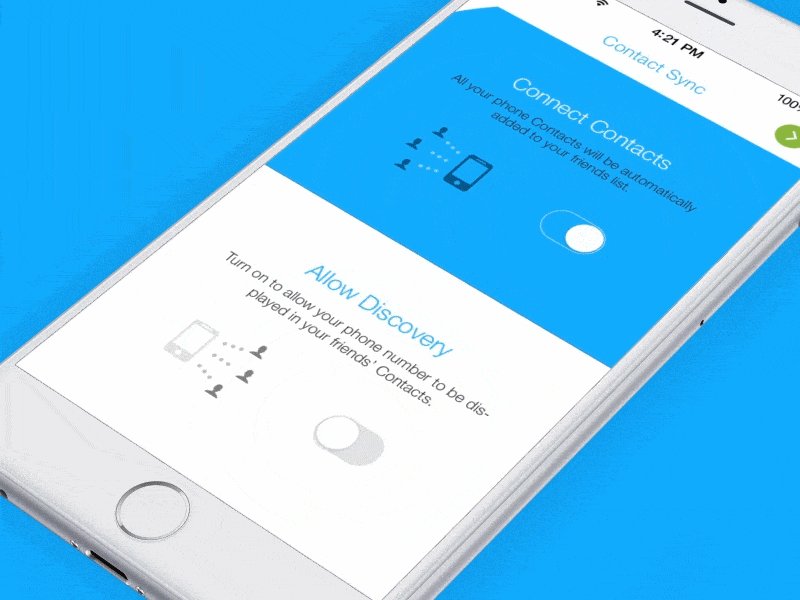
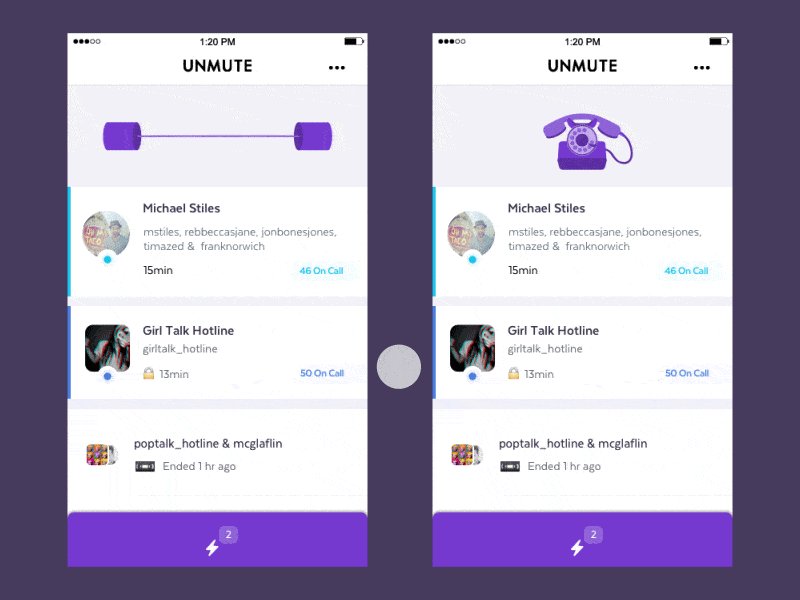
On/off

La micro-animation peut gérer des éléments ennuyeux tels qu’un interrupteur marche / arrêt. Avec l’animation, qui s’arrête lorsque l’application est désactivée, les utilisateurs reçoivent instantanément des commentaires sur leur interaction.
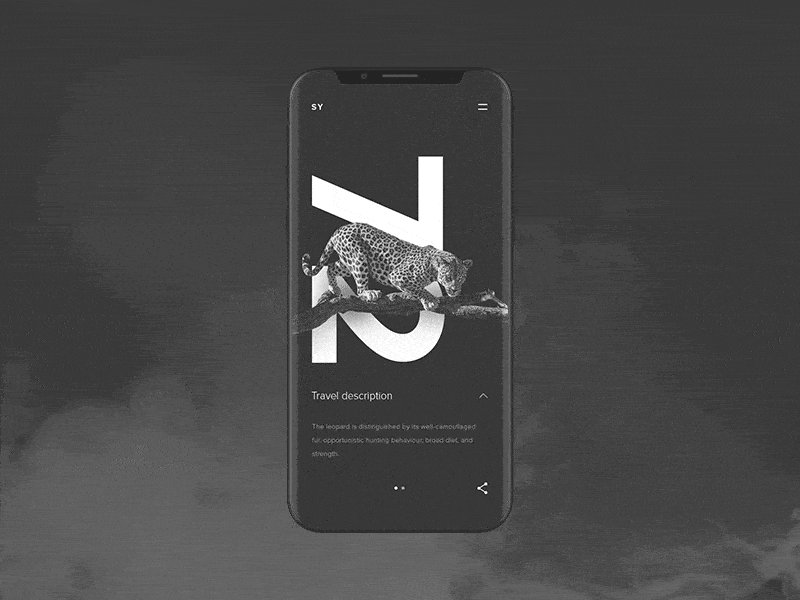
Balayage de contenu
L’une des utilisations les plus courantes de la micro-animation se fait avec le balayage de contenu. La micro-animation transforme un geste de balayage familier en une interface unique, tandis que l’utilisateur visualise le contenu dans un flux continu.
Mettre en évidence les modifications

Avec les micro-animations, l’utilisateur reçoit une réponse immédiate à son action depuis l’interface. Lorsque vous cliquez sur un bouton, chaque élément de l’interface réagit en douceur et chaque bloc de conception se transforme en un nouvel état.
L’importance des micro-interactions pour votre UX
Les micro-interactions améliorent l’UX de votre application / site web et aident les utilisateurs à se souvenir de votre marque. Ils rendent les expériences numériques non seulement faciles, mais aussi engageantes. La réflexion sur les petits détails démontre qu’une certaine attention a été portée aux utilisateurs et à leurs besoins. Et c’est exactement ce qu’ils veulent ressentir. Grâce aux micro-interactions, vous pouvez améliorer la vie des gens et rester à l’avant-garde dans l’industrie du développement web.
Si le sujet de l’UX vous intéresse, je vous invite fortement à parcourir ces articles :
Aucun commentaire