Pratiquement tous les sites web possèdent des pages plus longues que la taille de votre écran. Les visiteurs doivent donc faire défiler (scroller) vers le bas pour afficher l’ensemble du contenu. Il est fort probable que vous souhaitiez voir jusqu’où les visiteurs font défiler vos pages, en particulier s’ils parcourent une page produit qui contient des informations importantes. Il y a peu, Google a créé un certain nombre de nouveaux déclencheurs et types d’événements. Parmi eux, la possibilité de suivre le scrolling des visiteurs à l’aide de balises (tag) grâce à Google Tag Manager. Dans cet article, nous allons voir comment configurer Google Tag Manager afin de suivre le niveau de scrolling de vos visiteurs.
Comment configurer un tag pour le suivi du scrolling ?
Premièrement, créez un nouveau tag
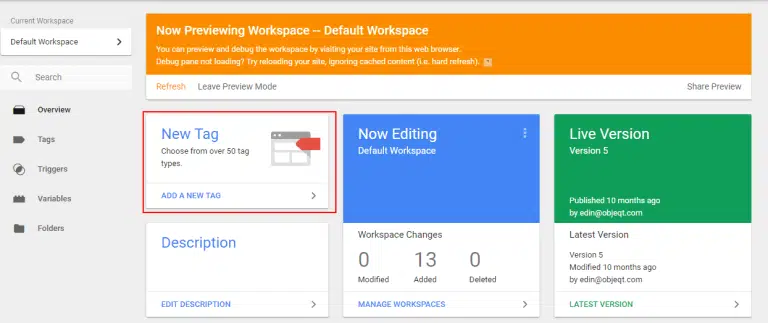
Pour configurer un tag de suivi pour le scrolling dans Google Tag Manager, cliquez sur le bouton « new tag ».

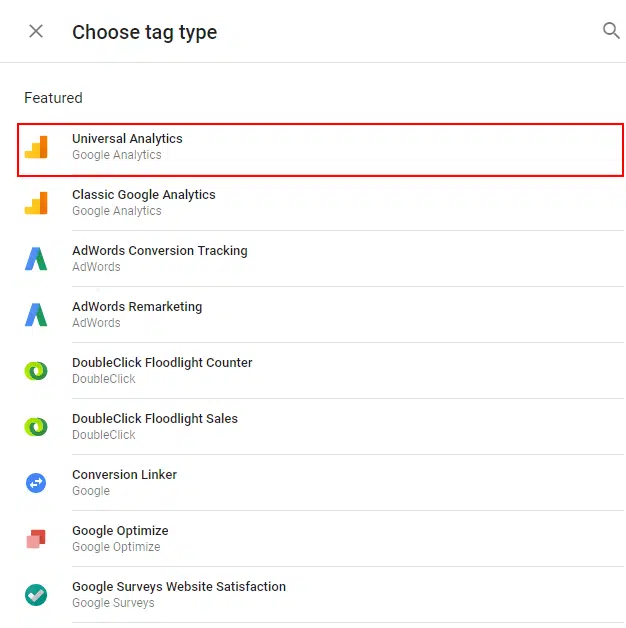
Une nouvelle fenêtre s’ouvrira, dans laquelle vous devrez sélectionner le type de tag que vous souhaitez ajouter. Puisque vous souhaitez que cette balise signale des données à Google Analytics, sélectionnez l’un des types d’analyse. Il est probable que vous utilisiez Universal Analytics, la dernière version du code de suivi, disponible depuis quelques années.

Ensuite, configurez votre tag
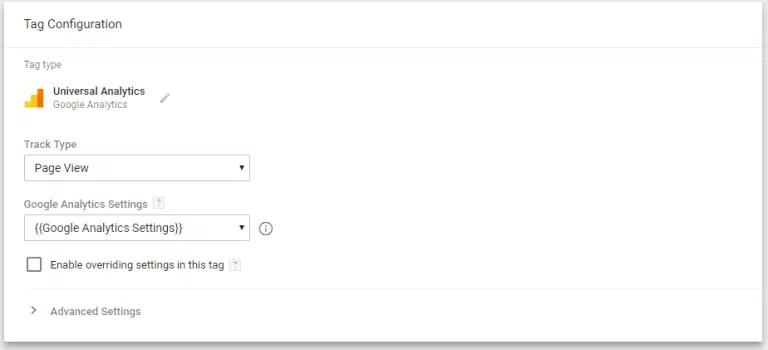
Une fois que vous avez sélectionné le bon type de tag, vous devez le configurer sur la page « Tag Configuration ». Puisque vous utilisez Google Analytics, vous devez fournir le numéro d’identification UA de votre compte. Sélectionnez simplement la variable de configuration Google Analytics, configurée spécifiquement pour le compte Google Tag Manager. En tant que «Track Type», sélectionnez «Page View», car vous souhaitez suivre les actions d’un visiteur qui est en train de regarder des pages sur votre site.

C’est tout ce que vous devez faire dans l’écran de configuration du tag. La seule étape restante consiste à définir un déclencheur pour que l’événement soit envoyé à Google Analytics.
Puis, configurez votre déclencheur

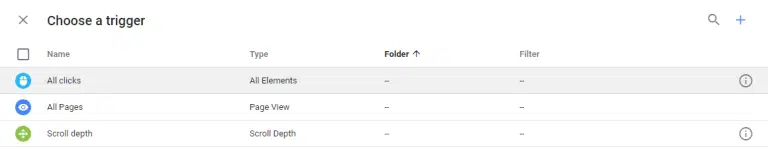
Lorsque vous cliquez en bas de l’écran « Tag Configuration », vous ouvrez l’écran de configuration du trigger (déclencheur). Ici, vous serez en mesure de sélectionner un type de déclencheur – c’est l’étape qui vous permet de commencer à suivre le scrolling des visiteurs. Si le déclencheur « Scroll Depth » n’est pas déjà répertorié parmi les déclencheurs disponibles, vous devrez cliquer sur le signe + bleu dans le coin supérieur droit de l’écran et trouver « Scroll Depth ».

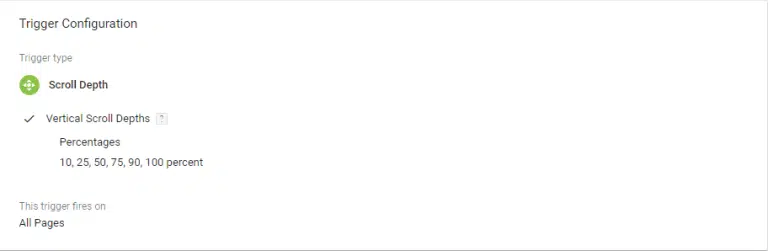
Pour activer le déclencheur de profondeur de scrolling (scroll depth), cliquez dessus. Lorsque vous effectuez cette opération, Google Tag Manager l’associera au tag de scrolling que vous venez de créer. Il ne vous reste plus qu’à configurer le déclencheur comme vous le souhaitez en cliquant dessus.

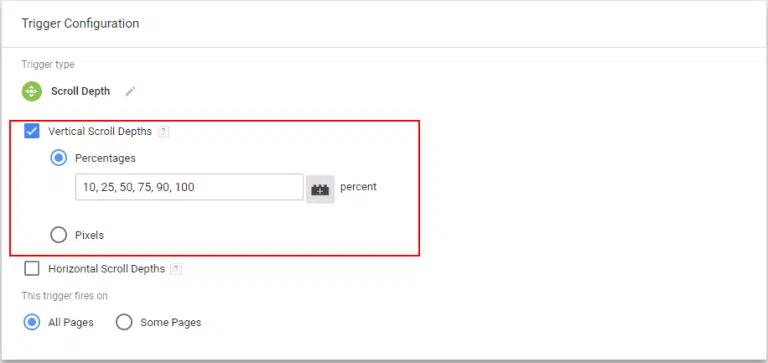
En utilisant le déclencheur « scroll depth », vous pouvez suivre deux types de scrolling, vertical et horizontal. Pour suivre le scrolling vertical, vous devez activer les « Vertical Scroll Depth » en cochant la case, comme dans l’exemple ci-dessous.

Lorsque vous cochez la case, vous verrez un champ où vous pouvez entrer les seuils de déclenchement du déclencheur. Chaque seuil déclenche un nouvel événement dans Google Analytics afin de signaler la distance parcourue par votre visiteur. Vous pouvez utiliser deux types de métriques de profondeur : les pourcentages ou les pixels. Insérez simplement des chiffres, et GTM s’occupera automatiquement du reste. Le scrolling horizontal fonctionne de la même manière. Cependant, il est peu probable que vous ayez besoin d’activer ce type de suivi. Si votre page nécessite que les visiteurs défilent horizontalement, cela veut dire qu’elle n’est pas très bien optimisée pour toutes les tailles d’écran. Lorsque vous insérez des pourcentages, essayez d’identifier la partie de votre page web où le contenu se termine. Par exemple, de nombreuses pages contiennent un pied de page ou un formulaire de contact ou d’autres éléments qui ne sont pas essentiels à la compréhension du contenu de la page. Supposons que le contenu de votre page se termine à 80% de la longueur totale de la page. Il est inutile de suivre les visiteurs au-delà de ce point. Entrez donc simplement le nombre 80. L’utilisation de pixels comme métrique est rare, car il est difficile de définir facilement des seuils lors de la configuration. Mais si vous connaissez précisément la longueur en pixels de votre page, vous pouvez choisir d’utiliser cela au lieu du pourcentage.
Enfin, indiquez quelles pages votre déclencheur analysera
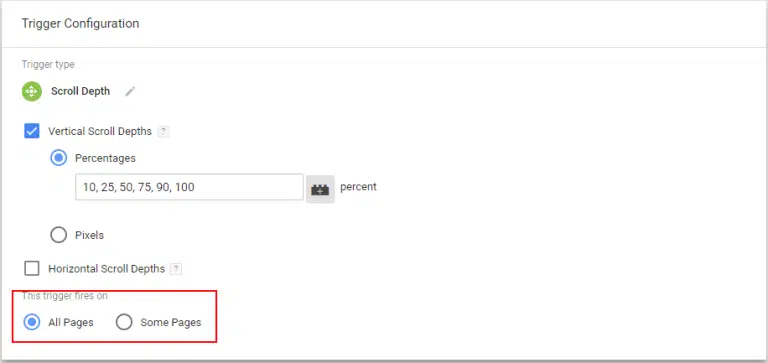
Outre la configuration du déclencheur, vous pouvez limiter les pages que vous allez suivre et analyser. Par exemple, si vous avez un blog sur votre site, avec des articles qui couvrent généralement plusieurs pages, il se peut que vous souhaitiez uniquement suivre ces pages et omettre les articles d’une seule page (qui n’ont donc pas besoin de scrolling). Pour limiter les pages sur lesquelles Google Tag Manager suivra le scrolling, vous pouvez utiliser le bouton situé en bas de l’écran de configuration du déclencheur :

Si vous sélectionnez « All Pages », le tag de profondeur de scrolling suivra chaque page de votre site web. La sélection de « Some Pages » vous permettra de définir manuellement les pages que vous souhaitez suivre. En limitant le suivi uniquement aux pages dont le contenu s’étend sur plusieurs pages, vous réduisez votre charge d’analyse ainsi que le nombre d’événements signalés (Google Analytics commence l’échantillonnage si un nombre de visites sur une page dépasse 500 000 par mois). Lorsque vous configurez tout comme vous le souhaitez, il vous suffit de nommer le tag, de l’enregistrer et de le prévisualiser pour vous assurer qu’il fonctionne.
Utilisation du « Scroll Tracking » dans Google Analytics
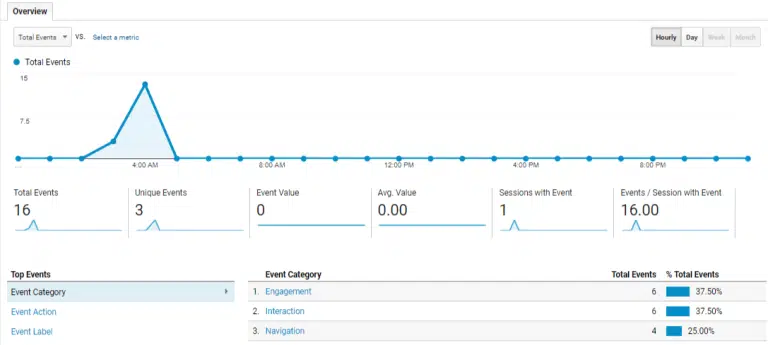
Lorsque vous avez configuré le suivi avec succès, vous recevrez de nouveaux rapports d’événements dans Google Analytics. Vous pouvez les trouver dans la sous-section « Comportement » de Google Analytics.

Comme vous pouvez le voir lorsque vous ouvrez ce rapport, les événements sont correctement signalés avec des catégories « Engagement » et « Interaction ». L’avantage du suivi du scrolling en tant qu ‘«événements» est que vous pouvez utiliser ces événements pour établir des objectifs. Ainsi, lorsqu’un visiteur défile jusqu’au bas de la page et quitte, il ne compte pas comme un rebond.
Comment utiliser le scroll tracking comme objectif ?
Comme pour tout autre événement, le « scroll depth tracking » peut être utilisé comme objectif pour Google Analytics. En créant un objectif basé sur le scroll tracking, vous pouvez suivre le nombre de visiteurs qui voient réellement la page en entier. La profondeur du scrolling est utile si vous gérez un blog et que vous attendez de vos visiteurs qu’ils lisent vos posts (surtout si vous incluez un appel à l’action au bas de chaque post). En revanche, il est impossible de créer une visualisation en entonnoir. Néanmoins, vous pouvez toujours utiliser plusieurs événements pour le suivi du scrolling, avec pour chaque suivi une profondeur spécifique. De cette façon, il est possible de créer une représentation en forme d’entonnoir de la perte de visiteur sur chaque page.
Le scroll tracking peut vous aider à développer votre contenu
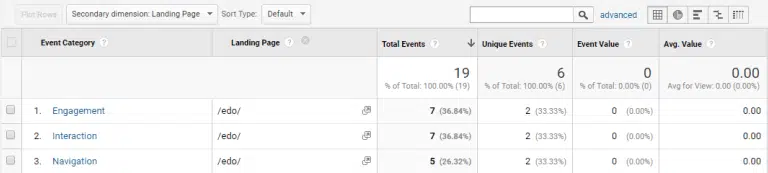
Il devrait être assez évident que le contenu que vos utilisateurs voient en dernier, avant de partir, est le contenu le plus intéressant de votre site. En observant les événements les plus importants dans Google Analytics, vous pouvez déterminer rapidement quelles sont vos pages de destination qui attirent le plus vos visiteurs :

Souvent, une landing page sera populaire, mais en réalité, elle peut ne pas être efficace dans l’engagement de vos visiteurs. En déterminant la profondeur de scrolling de vos visiteurs sur une page de destination donnée, vous pouvez déterminer les informations que ces visiteurs souhaitent voir et ajuster votre contenu en conséquence. Vous pouvez également déterminer quel contenu est le plus attrayant et fonctionne le mieux en termes d’engagement général des visiteurs. Vous pouvez donc la restructurer ou la réécrire pour qu’elle contienne plus d’informations utiles. Par exemple, certains articles de blog peuvent contenir un paragraphe ou deux qui sont particulièrement intéressants pour vos clients, mais la plupart quittent votre site après l’avoir lu. Dans ce cas, vous pouvez essayer de modifier la structure et le contenu du message lui-même ou d’en écrire un autre avec des informations plus détaillées. Le suivi de la profondeur du scrolling vous permet également de savoir si une page de destination ou toute autre page comportant un appel à l’action contient des distractions potentielles. Si vous remarquez que des personnes quittent la page après l’avoir visionnée seulement à 65%, vous pouvez examiner cette partie de la page pour rechercher d’éventuelles distractions.
Quelques inconvénients du scroll tracking
Le premier inconvénient est que pour suivre avec précision le scrolling, vous devrez créer plusieurs événements. Vous aurez besoin d’utiliser au moins 5 ou 6 événements, avec des déclencheurs à tous les 15% ou 20% de la page, pour être en mesure de suivre avec précision le défilement. Le deuxième inconvénient est la possibilité que l’insertion d’événements puisse entraîner une augmentation des valeurs « (non définies) » dans vos rapports de page de destination. La raison est que la plupart des gens naviguent sur Internet et trouvent du contenu, sur les médias sociaux par exemple, l’ouvrent dans un nouvel onglet, puis poursuivent leurs activités précédentes. Ils reviennent à votre contenu plus tard. Mais si la session s’interrompt entre-temps, Google Analytics ne saura pas que le visiteur n’a pas encore consulté le contenu. Apparaîtra alors la valeur « non définie ». La seule façon de réduire ce problème est d’augmenter la durée minimale de votre session. Bien que cela puisse faire apparaître quelques nouveaux problèmes, il éliminera probablement la plupart des valeurs « (non définies) » de vos pages de destination. Mis à part ces inconvénients mineurs, le suivi du scrolling à l’aide de Google Tag Manager et Google Analytics est extrêmement bénéfique. Comme il ne nécessite pas de compétence technique, si vous avez déjà un compte GTM fonctionnel, vous pouvez l’implémenter très rapidement.
Conclusion
Bien que cette méthode de suivi du scrolling ne remplacera jamais les outils dédiés comme Crazy Egg ou Hotjar, elle enrichira les données que Google Analytics vous fournira, afin que vous puissiez obtenir de nouvelles informations ou confirmer les résultats existants. Et vous, utilisez-vous déjà cette méthode de scrolling avec GTM ? Dites-nous tout en commentaire.
Si Google et l’ensemble de ses services est un sujet qui vous intéresse, je vous invite fortement à parcourir ces articles :


























le :
Bonjour,
Merci pour cet article fort passionnant. Le tracking du scroll est véritablement une donnée clé pour mesurer l’engagement d’un lecteur.
Est-ce que les données remontent automatiquement dans Analytics ? J’ai mis en place le tag (qui fonctionne d’après mes tests via la console de débogage) mais rien n’apparaît dans GA.
Merci d’avance,
Sébastien
le :
Normalement, les données remontent dans la section « Evénement » de GA. D’après ce que vous spécifiez, il y a peut-être un problème de connection entre votre GTM et GA. D’expérience, je vous conseille de reprendre l’implémentation du tag depuis le début. Bon courage 🙂