Google Analytics est indispensable lorsque vous lancez votre site web. Il s’agit de l’outil de reporting de référence, notamment parce que c’est l’un des plus performants mais aussi le plus simple à utiliser (désolé pour les fans de Piwik, mais Google Analytics est vraiment le plus simple au départ…). En plus, Google Analytics est entièrement gratuit. Vous n’avez donc aucunes excuses. Une fois installé, GA vous permettra de savoir dans le détail qui visite votre site web et ce que font les internautes qui visitent votre site (pages vues, temps passé sur les pages, taux de rebond, provenance du trafic, etc.). Google Analytics est très facile à installer sur un site WordPress, même si vous n’avez aucunes compétences techniques. A une condition : bien suivre les étapes de l’installation. Dans cet article didactique, nous vous expliquons pas à pas comment installer Google Analytics sur votre site internet WordPress.
Etape 1 – Créez votre compte Google Analytics
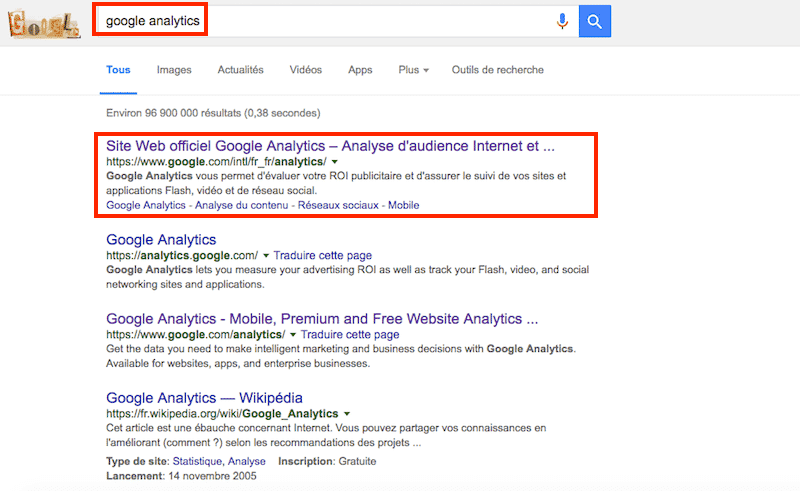
Pour installer Google Analytics sur votre site WordPress, vous devez suivre deux grandes étapes. Tout d’abord, créer votre compte Google Analytics. C’est l’objet de cette première partie. Dans un second temps : relier votre compte Google Analytics à votre site WordPress. Ce sera l’objet de la deuxième partie. Pour créer votre compte Google Analytics, tapez « Google Analytics » dans Google :

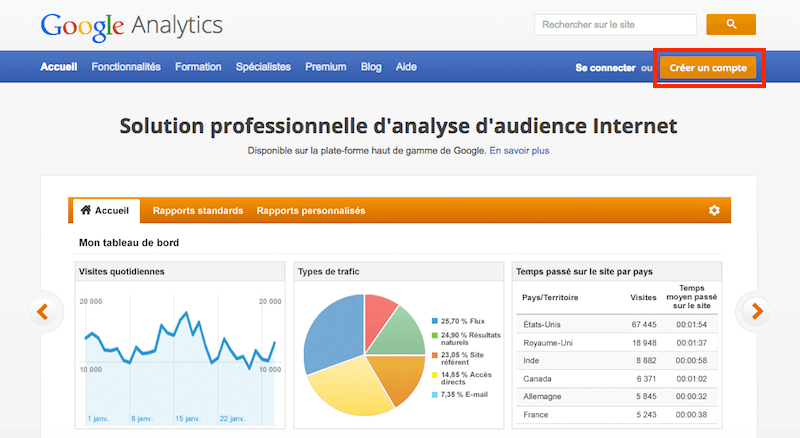
Cliquez sur le premier lien. Vous êtes dirigé sur la page d’accueil de Google Analytics. Vous devez cliquer sur le bouton orange « Créer un compte », tout en haut à droite de l’écran :

A partir de là, deux cas de figure se présentent :
- Soit vous avez déjà un compte Google : vous n’avez qu’à renseigner votre adresse Gmail et votre mot de passe. Si vous utilisez Gmail comme boîte de messagerie, vous avez par définition un compte Google.
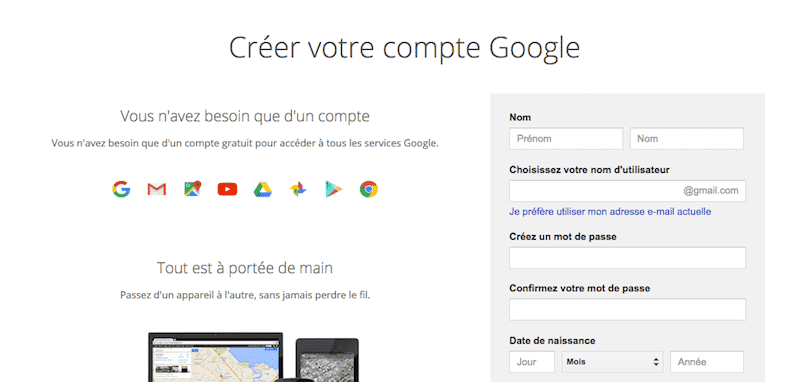
- Soit vous n’avez pas de compte Google : vous devez en créer un en cliquant sur « Créer un compte ». Cela prend quelques secondes. On vous demande votre prénom, votre nom, de créer une adresse email en @gmail.com, un mot de passe et quelques informations sur vous (date de naissance, sexe, etc.).

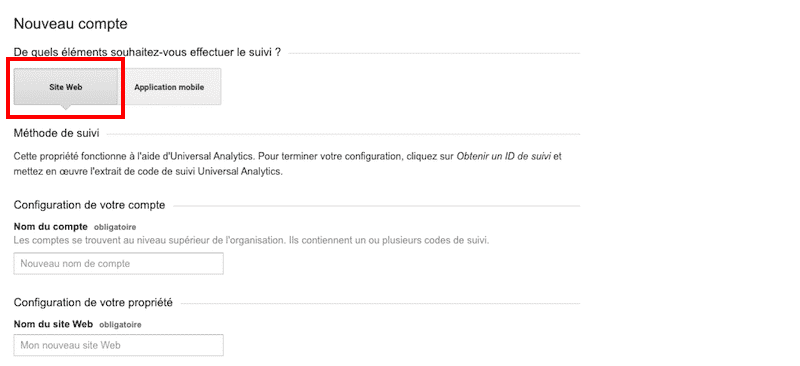
Une fois toutes les informations renseignées, cliquez sur le bouton bleu « Etape suivante », tout en bas de la page. Vous êtes invité à accepter les conditions générales de Google. Faites-le, vous n’avez pas d’autre choix. Un message de bienvenue s’affiche. Cliquez sur le bouton bleu « Continuer », au centre de la page. Maintenant, retournez sur la page d’accueil de Google Analytics et cliquez sur « Se connecter » (en haut à droite de l’écran, à côté du bouton « Créer un compte »). Votre adresse Gmail s’affiche : renseigner votre mot de passe et cliquez sur « Continuer ». Cliquez maintenant sur le bouton « Inscription », à droite de l’écran. Vous êtes invité à renseigner les informations sur votre site internet : le nom du compte, le nom du site, l’URL de la page d’accueil, secteur d’activité, fuseau horaire. Cliquez ensuite sur « Obtenir un ID de suivi ». Google vous invite alors à accepter les conditions générales de Google Analytics.
Pensez bien à sélectionner « Site web » en haut de la page :

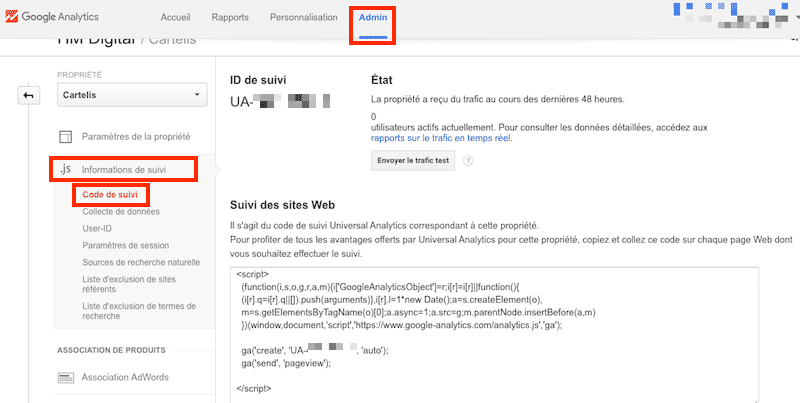
Vous arrivez ensuite sur l’interface de votre compte Google Analytics. Plus précisément, vous êtes dirigé directement sur la page « Code de suivi ». Celle-ci affiche votre identifiant de suivi (sous la forme UA – 43657***) et votre code de tracking :

Vous aurez besoin du code de suivi pour relier Google Analytics à votre site WordPress. Vous pourrez réaccéder à cette page à tout moment depuis l’onglet Admin > Informations de suivi > Code de suivi.
Quelques conseils et remarques avant de passer à la deuxième étape :
- Vous pourrez changer vos informations de compte à tout moment, donc pas de stress.
- Pour comprendre la logique de Google Analytics : vous avez un compte. Sur ce compte, vous pouvez créer plusieurs propriétés. En général, chaque « propriété » correspond soit à un site internet, soit à une application. Chaque propriété dispose de son propre code de suivi. Le code de suivi est composé du code du compte + un chiffre spécifique à la propriété. Tout cela pour dire que si vous avez plusieurs sites, vous devrez bien faire attention à chaque fois et prendre le bon code de tracking.
Etape 2 – Insérez le code de tracking Google Analytics depuis le back office WordPress
Pour installer le code de tracking Google Analytics sur votre site web WordPress, vous avez quatre options possibles. Nous vous les présentons toutes, en allant de la plus simple à la plus complexe.
Option 1 – Copier / Coller le code Google Analytics dans la page de configuration de votre thème (si disponible)
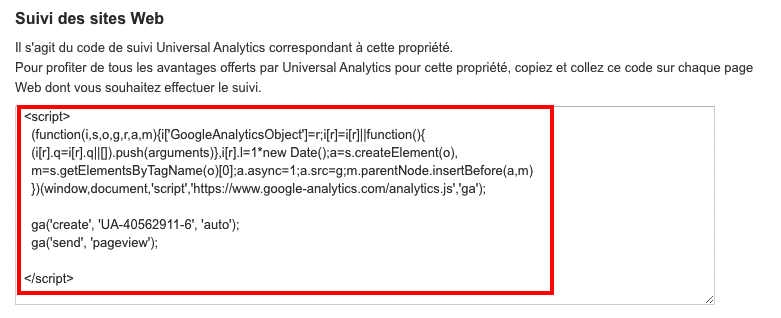
C’est la solution la plus simple et la plus rapide dans la majorité des cas, mais malheureusement, certains thèmes WordPress ne proposent pas cette fonctionnalité. L’idée est simple : il suffit de copier-coller le code de suivi dans un champ dédié dans le back office de votre site WordPress. Pour rappel, le code de suivi (ou de « tracking », en anglais), c’est cela :

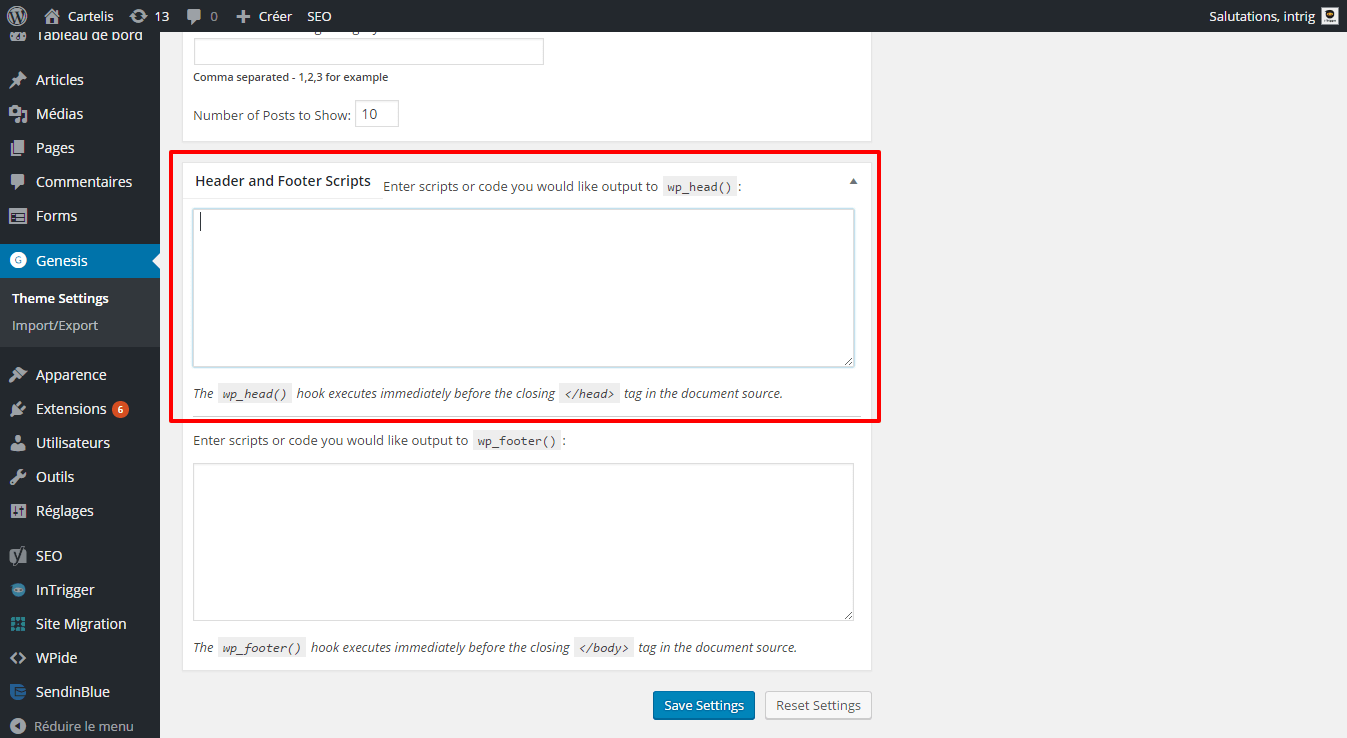
Donc, vous n’avez qu’à copier ce morceau de code et le coller dans la page de configuration du thème (accessible dans la colonne de gauche de votre back office) :

Vous cliquez ensuite sur Save Settings. La manipulation est terminée. Google Analytics est relié à votre site WordPress. Votre code de tracking apparaît maintenant dans le code source de votre site juste avant </header>. A noter que sur certains thèmes, il vous suffit de saisir l’ID de suivi (sous la forme UA-XXXX, etc.)
Option 2 -Installer une extension (plugin) Worpress qui va insérer le code de tracking pour vous
La première solution est la plus rapide et la plus simple. Si votre thème ne permet pas de faire la première manip, une autre option est possible. Elle n’est pas beaucoup plus compliquée que la première en vérité. Il s’agit d’installer un plugin (une extension) WordPress Google Analytics. Des plugins Google Analytics, il en existe des centaines et des centaines. La grande majorité d’entre eux sont gratuits.

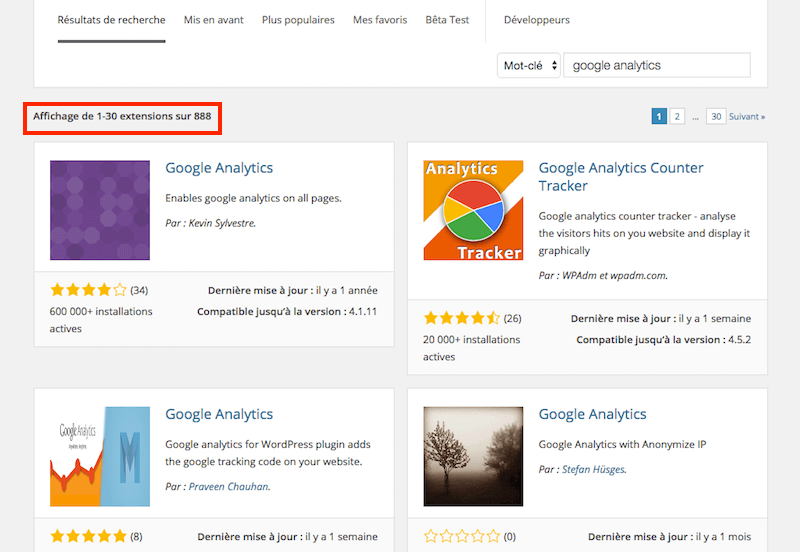
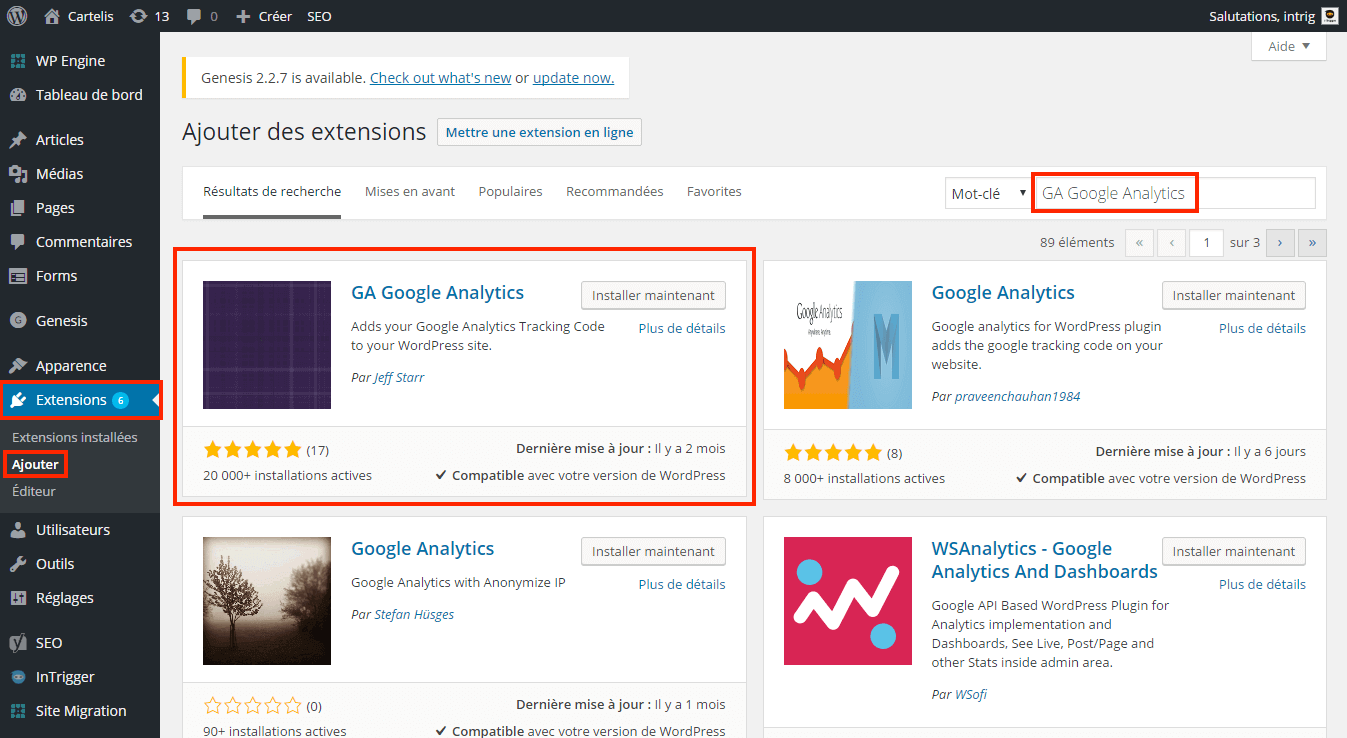
Le problème, c’est que beaucoup de ces plugins sont inutilement complexes et bourrés de fonctionnalités qui ne servent pas à grand-chose. Nous vous d’installer un plugin simple, bien codé et performant : GA Google Analytics. Ce plugin a été développé par Jeff Starr, du blog Perishable Press. Il est gratuit. Pour l’installer, vous devez aller dans Extensions > Ajouter. Taper dans le moteur de recherche de plugins le nom du plugin. Soit « GA Google Analytics ». Lancez la recherche. Le plugin en question devrait normalement être affiché en premier, tout en haut à gauche :

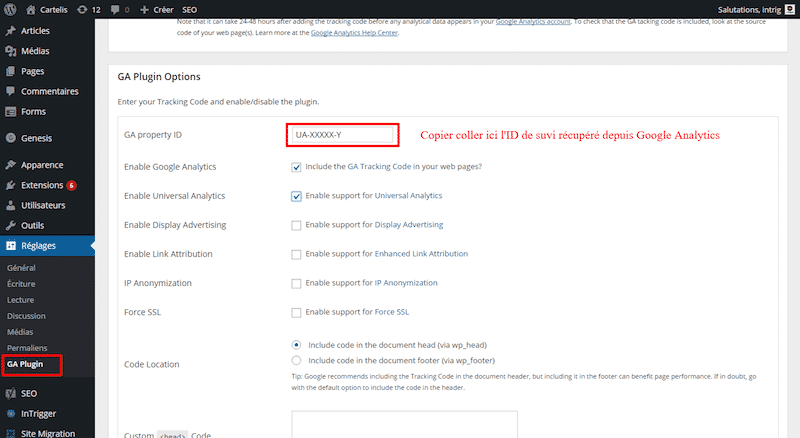
Cliquez sur « Installer maintenant ». Une fois le plugin installé, vous devez le configurer. C’est très simple. Rendez-vous dans le menu Règlages > GA Plugin. Copiez-collez l’ID de suivi que vous trouvez sur la page « Code de suivi » de Google Analytics (voir captures d’écran précédentes si vous avez déjà oublié) :

Vous devez cocher les deux premières cases :
- « Include the GA Tracking Code in your web pages », qui permet d’activer Google Analytics sur votre site WordPress.
- « Enable support for Universal Analytics », qui permet d’activer la dernière version de Google Analytics : Universal Analytics.
Option 3 – Copier-coller les lignes de code Google Analytics directement dans le code de votre site (dans le fichier header.php)
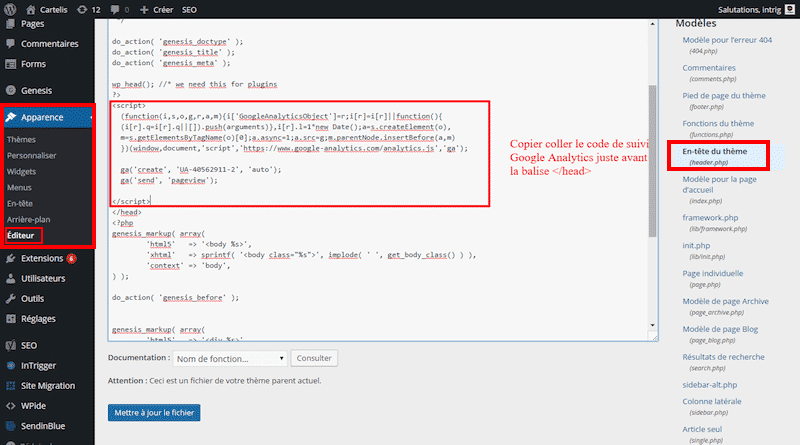
Cette troisième option peut faire un peu peur au début, mais c’est en fait pas si compliqué. Rendez-vous dans le menu Apparence > Editeur. Vous accédez au code source de votre site WordPress. Cliquez sur le fichier « header.php » (En-tête du thème) dans la colonne de droite pour pouvoir éditer le code du header. Il vous suffit, pour relier GA à votre site, de copier sur Google Analytics le code de tracking et de le coller dans le code du header. Mais attention, pas n’importe où : le code de suivi Google Analytics doit être collé juste avant la balise </head> :

Option 4 -Utiliser Google Tag Manager qui va vous permettre de gérer toutes vos balises et tous vos tags
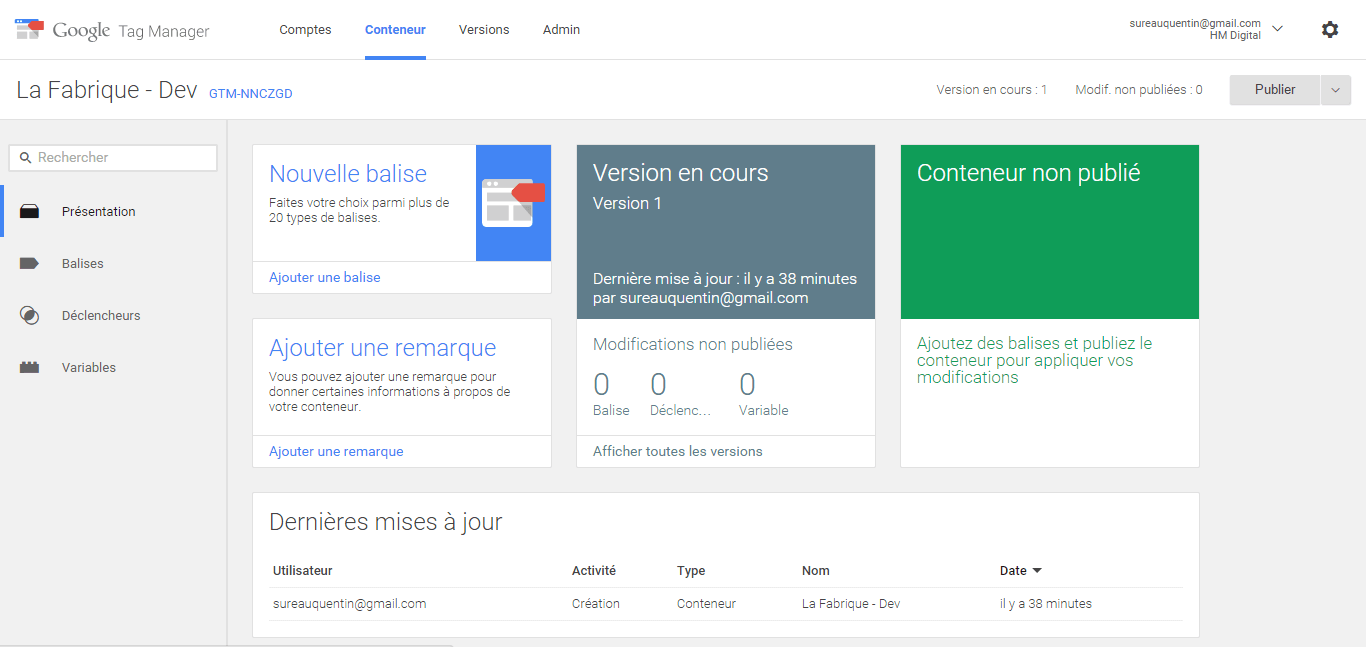
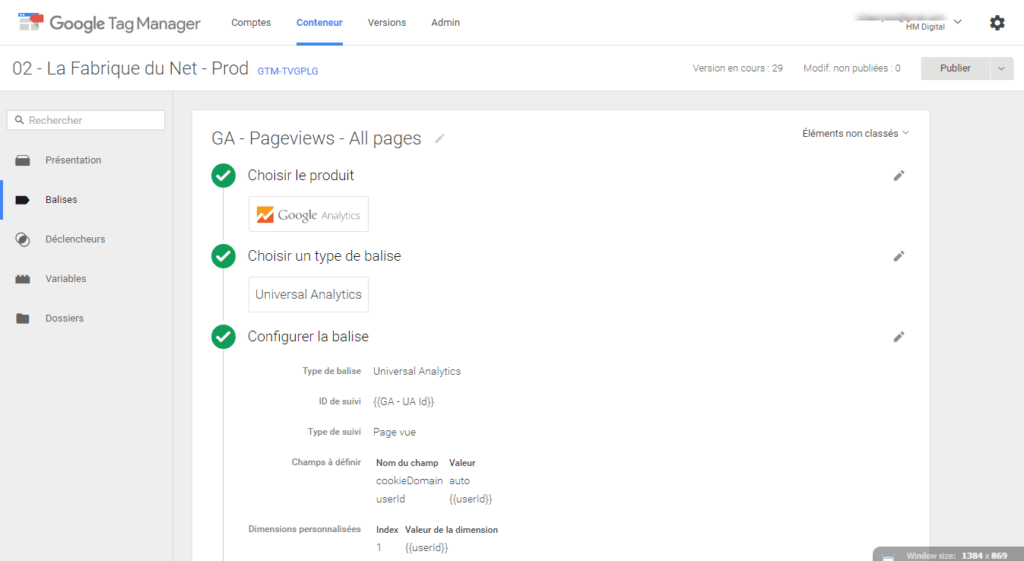
Google Tag Manager permet de gérer sur une même plateforme tous les tags et toutes les balises installés sur votre site. GTM les regroupe tous dans un même « conteneur ». C’est très utile dans la mesure où de plus en plus d’applications web (d’automation emailing, de marketing, etc.) nécessitent l’intégration de tags JavaScript. Vous pouvez utiliser Google Tag Manager pour installer votre code de suivi Google Analytics sur votre site WordPress. Par contre, cela suppose que vous installiez Google Tag Manager en amont. C’est pour cette raison que nous avons hésité à évoquer cette quatrième option, qui n’en est pas vraiment une.

L’installation de GTM suit les mêmes étapes que celle de l’installation de Google Analytics. Normal, les deux services sont tous deux la propriété de Google. Pour installer Google Tag Manager, vous devrez d’abord créer votre compte Google et ensuite copier coller le code de suivi de GTM sur votre site WordPress. Et ensuite, vous pourrez coller dans GTM le code de suivi récupéré sur votre compte Google Analytics que vous aurez préalablement créé et configuré. Bref, ce n’est clairement pas la solution la plus simple si vous débutez.

En revanche, mais c’est un autre sujet, nous vous recommandons vivement d’utiliser Google Tag Manager. Si cela vous intéresse, découvrez comment mettre en place Google Tag Manager sur votre site web.
Etape 3 – Vérifiez que Google Analytics fonctionne bien
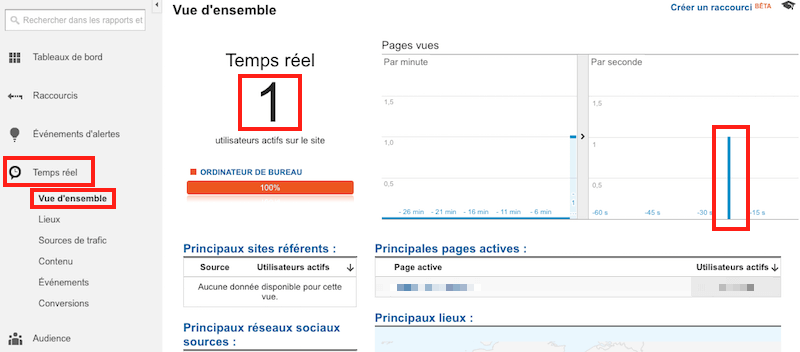
La dernière étape consiste à vérifier que Google Analytics est bien installé sur votre site WordPress et fonctionne bien. La méthode la plus simple pour tester, c’est d’aller dans Google Analytics > Temps réel > Vue d’ensemble. Ouvrez ensuite une page de votre site WordPress (votre page d’accueil par exemple). Si Google Analytics est bien relié à votre site, vous devriez voir apparaître un bâtonnet. Si c’est le cas, cela veut dire que les données de votre site remontent bien dans Google Analytics.

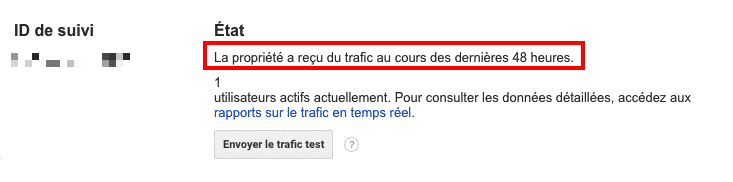
Voici ce qui doit s’afficher dans Admin > Informations de suivi > Code de suivi :

Remarque : il faut parfois attendre quelques minutes voire quelques heures avant que les données remontent sur Google Analytics.
Voilà, vous avez maintenant réussi à installer Google Analytics sur votre site WordPress. Il ne vous reste plus qu’à en faire un bonne usage. Pour aller plus loin dans la configuration de Google Analytics, vous pourrez créer différents profils (dont un profil non filtré) en jouant sur les filtres, créer des objectifs, voire envisager la mise en place d’évènements / tracking ecommerce, selon vos besoins. Ces configurations vous permettront non seulement d’analyser votre trafic, mais aussi la conversion de votre trafic. N’hésitez pas à nous demander conseil dans la communauté Slack si vous avez des questions sur le sujet. Nous nous ferons un plaisir de vous aider.
Pour aller plus loin, découvrez 6 astuces pour utiliser Google Analytics comme un pro et comment configurer et analyser votre tunnel de conversion GA. Pour les plus avancés, nous vous invitons à découvrir les exemples de plan de taggage proposés par l’agence Cartelis.Pour finir, il existe de plus en plus d’alternatives à google analytics.


























le :
Bonjour et merci infiniment pour votre aide parce que je trouvais tout ça compliquer à installer après création de mon site internet afin de suivre les résultats sur les créations de contenu. C’est vraiment pratique pour son marketing.
Un grand merci à l’équipe de la Fabrique du net.
le :
Merci pour votre message. Tant mieux si cet article vous a été utile, nous en sommes ravis.
le :
Bonjour,
J’ai essayé différentes procédures, mais impossible de récupérer le GA Tracking ID , il ne m’est à aucun moment proposé
Comment faire ?
Merci pour votre réponse,
Cordialement
le :
Le code GA est généré une fois un compte Google analytics créé.Vous le trouverez dans Administration > Compte > Propriété> Code de suivi
Il faudra ensuite insérer ce code sur votre site WordPress.
le :
Moi qui suit du domaine, oh la galère dans toute la suite Google Analytics, Optimize et autres.
Article clair et qui a été pour moi, une réussite sur mon WP avec Divi.
Thanks a lot.
le :
Superbe article, il m’a orienté dans l’installation de Google Analytics sur mon site.
J’ai opté pour l’option 2.
Merci grandement.
le :
Bonjour,
Juste pour donner Feedback positif,
Grâce à votre tutoriel, #Socialafrica et tous les sous-sit que j’ai hébergé dans mon domaine sont reconnu par Google.
Cordialement, #AlainWebcreator
le :
Bonjour,
J’ai installé GA sur mon site WP grâce à l’option Google Tag Manager, et en effet le code de suivi Analytics se retrouve bien sur mon site, mais pas dans la section .
Comment puis-je régler cette optimisation à travers GTM (si cela est possible bien entendu) ?
Merci pour ces informations utiles 😉
le :
je voulais dire section head mais cela a été coupé 🙂
le :
Je ne suis pas sûr de bien comprendre le problème, « le code Analytics ne se trouve pas dans la section ».
Depuis GTM, il ne semble pas que vous puissiez paramétrer l’endroit exact où le tag se déclenche (avant ou après ), mais vous pouvez gérer l’ordre de déclenchement des tags.
Si les données remontent bien sur Google Analytics, c’est que le tag GTM est bien placé dans votre code, et que le tag GA déclenché par GTM est correct.
le :
Bonjour et merci pour ce tuto simple et efficace !
J’ai pu installer enfin google analytics sur mon site ! encore merci !
le :
Explications au top ! Un grand merci, j’ai opté pour la deuxième solution, bouclé en 3 min. Simple rapide et efficace, merci pour cet article super utile !
le :
J’ai installé mais impossible de savoir si ça fonctionne même en regardant dans l’onglet veu en temps réelle ça me marque 0 ??? j’ai créé ça il y à 2h00 et rien —- est-ce normal ? Merci de vos réponses
le :
Bonjour et merci pour votre tuto.
Tout fonctionne très bien 🙂
le :
Formidable je viens d’obtenir ce que je n’arrivais pas depuis des mois. Vos explications sont très claires. j’ai opté pour la deuxième option car je n’ai pu retrouver « genenis », comme indiqué dans la première option. Meci
le :
Super!
Ça fonctionne du premier coup!
Merci & à plus 😉
le :
Bonjour et merci pour l’article.
Je viens de créer mon site WP (il y a 1 mois) et je suis complètement débutante. Néanmoins, de part mon travail, je connais l’intérêt de GA et je souhaite l’installer sur mon site.
Alors je ne sais pas si WP a changé récemment le tableau de bord des nouveaux inscrits, mais je ne retrouve absolument pas la même configuration que sur les exemples que vous utilisez.
Des que je souhaite accéder à l’onglet extension, WP me propose directement GA mais il faut obligatoirement passer par une version payante pour pouvoir l’exploiter, et ce n’est pas mon souhait.
Savez-vous s’il faut passer sur une version payante pour pouvoir exploiter GA avec un site en .worpress.com ? Merci par avance pour votre aide
Lucie
le :
Malheureusement, je n’ai jamais utilisé wordpress.com, j’ai toujours installé wordpress sur mon propre hébergement (par souci de souplesse justement), je suis un peu embêté pour vous répondre.
En faisant une petite recherche, j’ai l’impression qu’il est possible d’installer Google Analytics sans aide extérieure, cf. tutoriel (en anglais..), mais je ne peux pas vérifier.
le :
Je crois malheureusement que google analytics ne fonctionne pas sous wordpress.com sauf si on paye….j’ai tenté la version script dans le header du site et les stats ne s’affichent pas dans GA….et les recherches que j’ai faites ne m’ont rien donné qui fonctionne malheureusement.
le :
Bonjour , j’ai le même souci , je suis en train de perdre patience malgré, impossible pour moi de relier google analytic à mon site wordpress, j’ai tout suivi à la lettre, mis les extensions , bien mis les code de suivi etc , et TAg manager me dit :
No HTTP response detected
Missing analytics.js script
Je ne sais plus quoi faire. Si quelqu’un pouvait nous aider ??
merci
le :
Bonjour et merci pour cet article,
pour mon site WP, j’ai utilisé l’option 3 – Copier-coller les lignes de code Google Analytics directement dans le code de votre site (dans le fichier header.php)
j’ai une question concernant cette option : cela peut-il poser probleme lors de la prochaine MAJ du thème ? le code de suivi de GA peut-il être effacé du header par exemple ?
J’ai toujours pensé (peut etre a tord ?!) qu’il ne fallait jamais touché au code source du theme et qu’il fallait plutot faire un theme enfant …
merci par avance pour vos précisions !
Fanny
le :
Très bonne remarque, vous avez tout à fait raison d’être méfiante à l’idée de modifier le fichier header.php.
Dans les faits, le risque est limité car les mises à jour de thèmes écrasent rarement les modifications réalisées sur header.php, mais c’est tout à fait possible (surtout avec un « thème lourd » et mis à jour très régulièrement comme Avada par exemple).
Comme vous l’avez dit, l’idéal est d’avoir un thème enfant, même s’il est quasiment vide, c’est toujours mieux.
L’autre bonne pratique, c’est d’ajouter le script via functions.php, c’est un peu plus « technique », mais les tutoriels ne manquent pas, par exemple : https://premium.wpmudev.org/blog/adding-scripts-and-styles-wordpress-enqueueing/
le :
Merci merci ! 🙂