Le taux de conversion d’un site web désigne le pourcentage d’internautes ayant réalisé une action précise. Par exemple, le pourcentage de visiteurs qui achètent, si vous avez un site ecommerce. Ou bien le pourcentage de visiteurs qui remplissent un formulaire de contact, qui souscrivent à une newsletter, qui s’inscrivent à un événement, etc. Le taux de conversion est donc une fraction qui comporte au numérateur le nombre de visiteurs qui convertissent (qui réalisent l’objectif) et au dénominateur le nombre total de visites (ou de visiteurs).
Une fois que vous avez clairement défini votre objectif, c’est-à-dire ce que vous attendez de vos visiteurs, la question qui se pose est celle de savoir comment améliorer le taux de conversion ? Nous allons voir qu’il existe des techniques, souvent très simples, pour optimiser le taux de conversion de son site web.
1. Mesurer le taux de conversion à chaque étape de l’entonnoir de conversion
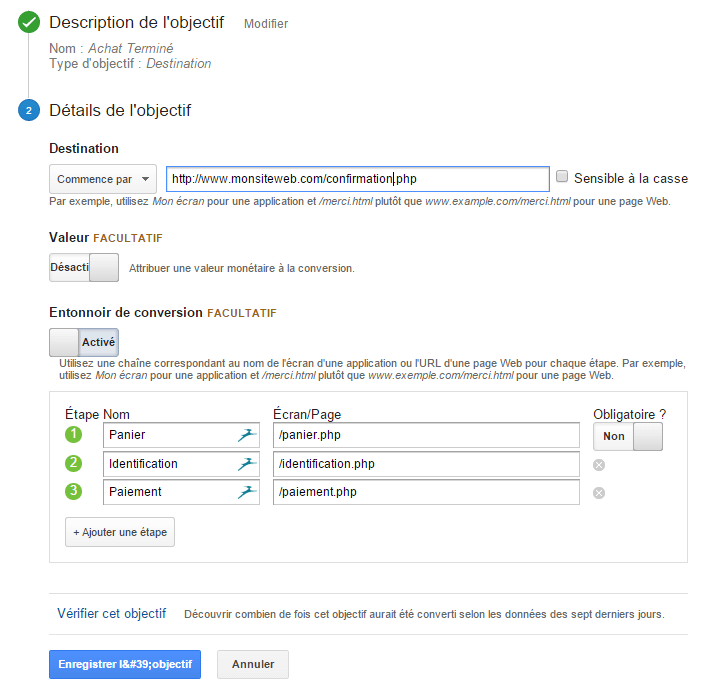
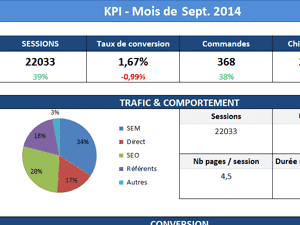
Le taux de conversion global définit le pourcentage d’internautes qui a réalisé votre objectif, sous-entendu votre objectif final. Mais il est possible, grâce à Google Analytics de connaître avec précision les taux de conversion intermédiaires, qui correspondent à vos sous-objectifs. Ces sous-objectifs correspondent à leur tour aux différentes étapes de votre tunnel d’achat. C’est idéal pour repérer les points de blocage, les étapes qui freinent les visiteurs et impactent négativement votre taux de conversion global.

Chaque étape est définie, dans Google Analytics, par une URL. Si entre deux de vos étapes, aucun changement d’URL n’intervient (en cas de popup par exemple), vous pouvez mettre en place des pages vues virtuelles. Vous trouverez toutes les informations nécessaires pour mettre en place et analyser votre entonnoir de conversion dans la documentation Google.
2. Réduire le temps de chargement des pages
D’après toutes les enquêtes menées sur le sujet, il apparaît que près de la moitié (un peu moins ou un peu plus selon les études) des internautes quittent rapidement les sites dont les pages ne s’affichent pas dans les 3 secondes. On comprend pourquoi porter une attention particulière sur le temps de chargement des pages est si important. Amazon, site ecommerce qu’on ne présente plus, s’est aperçu que 0,1% de temps de chargement supplémentaire réduisait ses ventes de 1%. Nous publierons prochainement un article sur l’optimisation de la vitesse de chargement d’un site internet. Voici les conseils principaux, sans trop entrer dans le détail, pour améliorer la vitesse de chargement de son site (ou, ce qui revient au même, diminuer le temps de chargement) :
- Commencer par utiliser des outils de mesure de performances comme GTMetrix ou Google PageSpeed. Ces outils vont indiqueront 1/ La vitesse de chargement et 2/ les points à améliorer.
- Supprimer les extensions ou les plugins inutiles
- Choisir un hébergement adapté à son trafic
- Réduire le poids des images et des vidéos
- Compresser les fichiers Java et CSS
- Utiliser un plugin de cache
- Mettre en place un CDN.
- Choisir un thème/template léger.

3. Raccourcir le tunnel d’achat
Le tunnel d’achat, sur un site ecommerce, c’est le parcours que le visiteur accomplit jusqu’à la dernière étape : le paiement. On observe que, et c’est logique, plus le parcours du tunnel d’achat est court, plus il y a de chances que le visiteur aille jusqu’au bout et achète. Pour améliorer le taux de conversion de votre site, il faut raccourcir le tunnel d’achat, raccourcir le chemin d’accès à vos pages de réalisation d’objectifs.
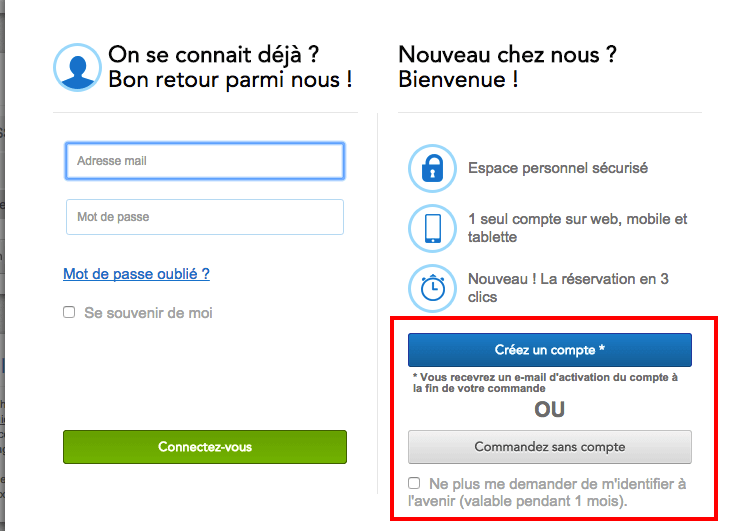
Typiquement, il est déconseillé d’obliger les internautes à créer un compte pour finaliser leur achat. Vous verrez, si vous utilisez et analysez votre entonnoir de conversion (voir plus haut), les impacts très négatifs de cette pratique. Beaucoup d’internautes n’ont tout simplement pas envie de créer leur compte et abandonneront si on leur demande. Vous pouvez toujours laisser la possibilité à l’internaute de créer son compte ou de poursuivre sans créer de compte. C’est le choix qu’a fait le site Voyages SNCF.

De la même perspective, évitez de demander à vos clients trop d’informations. Demandez-leur simplement les informations vraiment essentielles pour la facturation (nom, prénom, mail, adresse, coordonnées bancaires, etc.). Vous pourrez enrichir votre CRM plus tard, une fois que l’internaute sera justement devenu l’un de vos clients. Il faut y aller étape par étape, de manière subtile. Et évidemment, ne demandez pas deux fois les mêmes informations.
En amont du tunnel d’achat stricto sensu (mais cela en fait même partie à la limite), pensez à proposer une navigation fluide, permettant un accès simple à vos différents produits. Cela aussi bien sûr joue sur le taux de transformation (ou de conversion, vous l’aurez compris les deux termes sont synonymes). L’arborescence de votre site doit être rapide à comprendre (organisation des catégories, sous-catégories de produits, etc.). Utilisez un fil d’ariane pour aider vos visiteurs à mieux s’y retrouver pendant leur navigation et bien sûr un moteur de recherche interne.
4. Travailler la position et le wording des calls to action
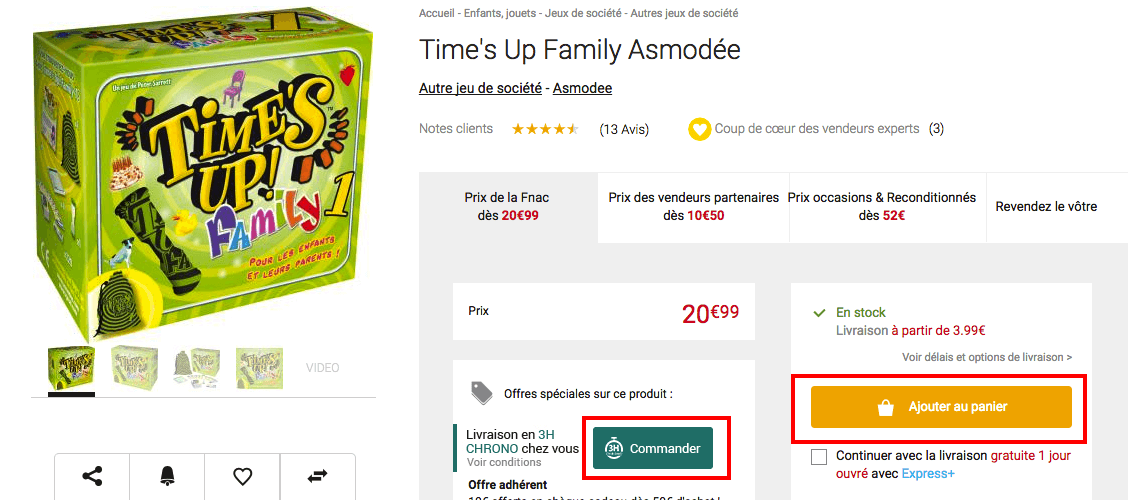
Les boutons call-to-action désignent tous les boutons sur lesquels vous souhaitez que l’internaute clique. Ils sont présents sur toutes les pages du tunnel d’achat, mais aussi sur les autres pages de votre site. Ces boutons (le bouton « ajout panier » typiquement), pour des raisons évidentes, doivent être bien mis en valeur.
Vous devez prendre en compte trois aspects :
- La position. Elle est très importante. Un bouton call to action situé sous la ligne de flottaison de votre page aura nécessairement moins d’efficacité qu’un bouton placé tout en haut de la page.
- La couleur et la forme. Les boutons call to action doivent ressortir de vos pages, se démarquer des autres contenus. Ils doivent attirer l’attention de l’internaute. Choisissez les bonnes couleurs (orange ou vert par exemple) et utilisez des pictogrammes.
- Le wording. Écrivez plutôt « créer mon compte » que « suivant » ; plutôt « je télécharge » que « téléchargez ». Évitez aussi les verbes trop agressifs (les spamwords), du type : achetez, payez, commandez, abonnez-vous, etc. L’internaute a l’impression d’être forcé à accomplir un acte. C’est le meilleur moyen de le faire fuir.
Pour optimiser les boutons call to action, la méthode de l’A/B Testing est très efficace.

5. Utiliser un outil d’A/B Testing
Il est parfois difficile de savoir vraiment ce qui marche sur un site internet, ce qui a un impact positif et, à l’inverse, ce qui a un impact négatif. Vous avez décidé de déplacer le bloc d’inscription à la newsletter sur vos pages posts. Comment mesurer l’impact d’une telle modification ? Le mieux, pour le savoir, consiste à utiliser la technique de l’A/B Testing. Il existe plusieurs outils d’A/B Testing qualitatifs, comme AB Tasty, Optimizely (gratuit pour les petits volumes), Visual Website Optimizer ou encore Kameleoon.
Le fonctionnement de chacun de ces outils peut varier, mais le principe est toujours le même : l’idée est de proposer deux versions différentes (ou plus) d’une même page qui diffère uniquement selon un critère précis, comme par exemple la position de tel ou tel bouton call to action, la position de telle ou telle bannière, la présence de telle ou telle feature, le wording de tel ou tel call to action, le design de tel ou tel bloc, etc. Une partie de vos visiteurs atterriront sur la version A, l’autre partir sur la version B. Il suffit d’analyser ensuite les résultats pour savoir la version qui offre le meilleur taux de conversion.
Conseil : faites en priorité vos tests A/B sur vos landing pages, c’est-à-dire vos pages phares, sur lesquelles vos visiteurs arrivent le plus. Ce sont évidemment les pages les plus importantes de votre site. Pour en savoir plus sur les landing pages et leur fonction, vous pouvez consulter l’article que bous avions écrit sur le maillage interne.
6. Rassurer les visiteurs (réassurance)
On ne sait jamais à qui l’on a affaire sur internet, si bien que les internautes ont tendance à être méfiants. Pour ne pas que vos internautes aient des doutes vis-à-vis de la fiabilité de votre site, vous devez – c’est une tautologie – les rassurer, les mettre en confiance. Il faut que le visiteur puisse se dire : « Ce site est fiable et a l’air très sérieux, je peux acheter ou donner mon mail sans risque ». La réassurance, dans le web, désigne tous les éléments qui ont pour objectif principal de donner un sentiment de sécurité à vos visiteurs, de les rassurer, de dissiper tous les freins à l’action. Voici quelques éléments de réassurance à prendre en compte pour améliorer le taux de conversion de son site. Certains sont très basiques, d’autres plus techniques :
- Créer un site design et élégant. Bref, un site « professionnel ».
- Créer des pages institutionnelles / corporates denses et qualitatives. Pour humaniser votre site internet, affichez des photos de vous, de vos locaux, etc. Faites du storytelling.
- Créer une FAQ
- Donner des garanties concernant la livraison et le paiement. Faites apparaître ces garanties sous forme de badges ou de pictogrammes sur votre site.
- Accompagner le visiteur/client pendant son processus d’achat : intégrez par exemple un livechat pour que le visiteur/client puisse vous poser des questions pendant la commande. Plus largement, mettez bien en évidence les moyens de contact (mail, formulaire, téléphone, adresse postale, etc.).
- Garantissez à vos clients la confidentialité de leurs données, en faisant apparaître les mentions obligatoires, des certifications, etc.
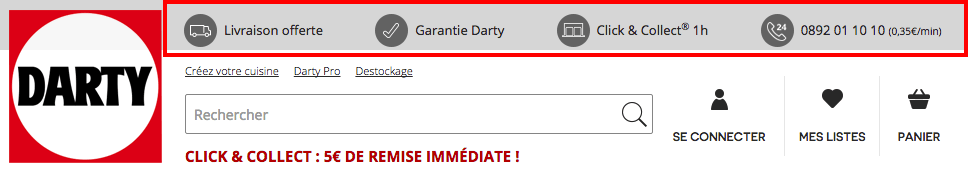
Exemple du site de Darty, qui met en avant la réassurance dans son header :

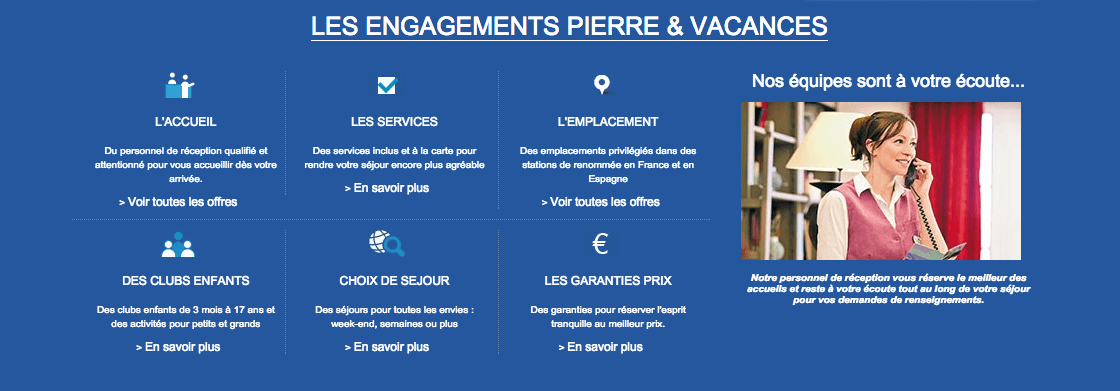
N’hésitez pas non plus à faire mettre en évidence sur votre site vos arguments commerciaux, par exemple dans le prefooter sous forme de bandeau. Voir ci-dessous l’exemple de Pierre et Vacances (www.pierreetvacances.com) :

Pour le reste, tout un article consacré à la réassurance sera prochainement publié sur La Fabrique du Net. Le plus important est de prendre conscience dès maintenant de l’importance de cet élément pour vos visiteurs, et donc sur votre taux de conversion.
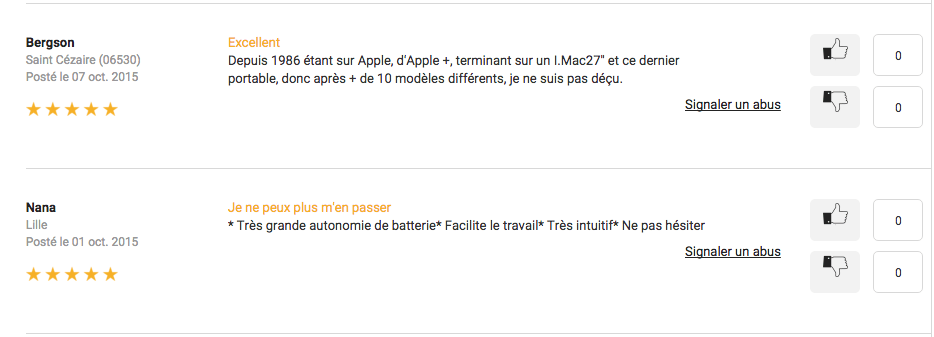
7. Intégrer les avis-clients
Les avis-clients peuvent aussi être considérés comme un facteur de réassurance. Le fait pour l’internaute de pouvoir lire des avis objectifs sur le produit qu’il souhaite (ou hésite à) acheter est un point central. D’ailleurs, toutes les études publiées sur le sujet montrent que la grande majorité des internautes regardent les avis-clients avant de commander. Ce constat n’est pas uniquement valable pour les sites ecommerce : les avis-clients crédibilisent un site, quel qu’il soit.
Pour augmenter votre taux de conversion, vous avez tout intérêt à intégrer sur votre site un module d’avis-clients. Les avis-clients peuvent apparaître sur un grand nombre de pages : vos landing pages, les pages du tunnel d’achat, etc. Mais vous devez aussi bien sûr installer ce module sur vos fiches produits. Car ce qui incite le visiteur à acheter chez vous, c’est autant les avis clients sur votre boutique en ligne en général que les avis concernant le produit qui vous intéresse.

Remarque : vous hésitez peut-être à installer un module d’avis-clients par peur des avis négatifs et de leur impact sur l’image de votre site. Il ne faut pas raisonner de cette manière : dites-vous plutôt que les avis-clients négatifs vous permettent de savoir ce qui ne va pas sur votre site, et donc d’améliorer votre site en retour. Les avis négatifs sont au service de l’amélioration continue de l’expérience et de la satisfaction client, et donc là encore au service d’une amélioration de votre taux de conversion à terme.
8. Mettre en avant les promotions commerciales
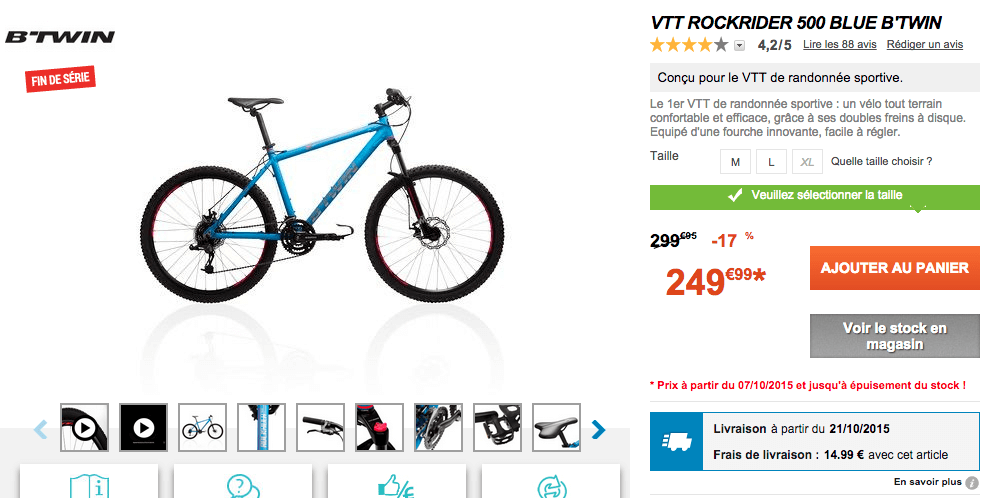
C’est bien connu, les clients adorent les promotions. On ne l’apprendra à personne. Du coup, mettre les promotions commerciales en avant est un bon moyen d’améliorer votre taux de conversion. La plupart des images du carrousel de Darty sont par exemple centrées sur la présentation des promotions commerciales (mais Darty n’est pas le seul à avoir eu cette idée, loin de là) :
Au-delà des promotions commerciales, ce qu’il faut mettre en avant sur votre site, ce sont tous les avantages : la livraison gratuite, le satisfait ou remboursé, la gratuité de certains services, etc.
Astuce : pensez à proposer des offres limitées dans le temps. Le sentiment d’urgence que ces offres créent contribuent à favoriser la conversion (cf. la réussite des sites de ventes privées).
9. Améliorer les fiches produits (image + texte) de vos 10 produits phares
Nous avons déjà publié sur La Fabrique du Net un article entièrement consacré à l’optimisation des fiches produits en vue d’augmenter le taux de conversion. Cette recommandation concerne bien sûr essentiellement les sites ecommerce. Les fiches produits sont les pages principales figurant sur un site ecommerce. Elles doivent remplir trois fonctions : informer, séduire et rassurer le visiteur et potentiel client.
Voici, en guise de rappel, les principales recommandations pour augmenter le taux de conversion des fiches produits, et par voie de conséquence celui du site ecommerce tout court. Ces recommandations reprennent des éléments déjà évoqués dans cet article et qui ne concernent donc pas uniquement les fiches produits :
- Placer les informations principales au-dessus de la ligne de flottaison.
- Placer le maximum d’éléments de réassurance.
- Proposer des images de qualité, en HD si possible.
- Structurer la description de vos produits en hiérarchisant bien l’information. Présenter les caractéristiques du produit, mais parler aussi de ses avantages.
- Intégrer un module d’avis-clients.
- Optimiser les fiches-produits du point de vue du référencement (créer des fiches-produits SEO Friendly).
- Proposer des produits similaires ou complémentaires (up-selling / cross-selling).
Si votre catalogue contient des centaines de références, voire des milliers, le temps nécessaire pour optimiser toutes vos fiches sera très important (potentiellement des centaines, voire des milliers d’heures). Cela peut paraître décourageant. Pour être efficace et ne pas vous perdre dans un travail interminable, ciblez vos 10 fiches-produits les plus « populaires », vos fiches produits phares (ou vos 15 fiches, 20 fiches, à vous de voir). Commencez par optimiser ces pages en priorité.

10. Relancer intelligemment les abandonnistes (les paniers abandonnés)
On estime qu’un peu plus de deux tiers des paniers sont abandonnés sur les sites ecommerce. Concrètement : l’internaute abandonne son panier avant de finaliser sa commande. Il a cliqué sur le bouton ajout panier, a commencé à compléter le formulaire de commande et puis a quitté le site. Perdre des clients si près du but, c’est dommage. Réussir à réduire le pourcentage d’abandonnistes aura un impact positif sur votre taux de conversion. Mais comment faire au juste ? La réponse est simple : en relançant les visiteurs abandonnistes pour les pousser, mais de manière intelligente, à finaliser leur achat.
Pour relancer ces clients, vous avez deux possibilités : leur téléphoner ou leur envoyer un email. Bien sûr, seuls les internautes qui ont renseigné leurs données personnelles peuvent faire l’objet d’une relance. Ce qui suppose que l’internaute soit allé suffisamment loin dans le processus d’achat, avant d’abandonner. La relance par téléphone est très coûteuse, prend du temps et peut apparaître comme intrusive aux yeux du prospects. Il faut l’éviter, sauf si le montant du panier abandonné est suffisamment intéressant (plusieurs centaines d’euros).
Les relances par mail sont moins coûteuses, car elles peuvent être automatisées. Plusieurs logiciels de relance de panier abandonné existent sur le marché. Citons par exemple Criteo et Target2Sell. Le principe est très simple :
- Vous rédigez un mail de relance. Ce mail pourra être personnalisé à partir des données personnelles de chaque abandonniste.
- Vous définissez un timing : après combien de minutes, d’heures, de jours après l’abandon du panier souhaitez-vous envoyer le mail de relance.
Nous aurons l’occasion de revenir plus en détails sur la méthodologie et la gestion des paniers abandonnés dans les prochains articles.
Pour compléter notre liste de conseils, je vous invite à jeter un coup d’oeil à la très belle liste de « 64 actions pour booster ventes et taux de transformation » réalisé par Olivier Clémence.



























le :
Super article !
Est-il possible de contacter l’auteur de cet article ? J’ai quelques questions à poser.
le :
Merci pour votre message. Vous pouvez joindre l’auteur de cet article via ce mail.
le :
Très bon article merci ! Il y a tellement de facteurs qui vont impacter le taux de conversion, je pense également au design global du site (est-ce qu’il inspire confiance), au prix (est-ce que mes prix sont compétitifs par rapport aux concurrents), au positionnement, à l’adéquation du message à la cible, à la saisonnalité selon les secteurs…
le :
En effet Marie, le design joue beaucoup sur la rétention et le taux de conversion!
Si vous souhaitez aller plus loin sur ce sujet, un article sur des landing pages WordPress pourra sûrement vous éclairer.
https://www.lafabriquedunet.fr/blog/templates-wordpress-gratuits-landings-pages/
De plus, voici un article très pertinent sur l’intention derrière les mots clés pour améliorer le taux de conversion
https://www.lafabriquedunet.fr/seo/articles/intention-mots-cles/.
Au plaisir de vous revoir sur notre site 😉
le :
Aujourd’hui certaines entreprises utilisent le principe de « preuve sociale » pour augmenter artificiellement le taux de conversion. ProveSource est exemple de service qui vous permet d’augmenter justqu’a 17% vos conversions en utilisant ce principe.
le :
« l’impression d’être forcé à accomplir une accomplir » < petite coquille repéré. Merci pour ces infos je vais tenter de les appliquer pour mon woo commerce.
le :
Merci Edouard,
C’est corrigé !