Top 1 des agences React
Les utilisateurs veulent du rapide, du fluide, du réactif. Pas de seconde chance : si ça lag, ils partent. C’est là que React.js écrase la concurrence. Plus de 39 millions de sites dans le monde l’utilisent déjà. En France, 263 000 entreprises ont sauté le pas. Et ce n’est pas un hasard.
Pourquoi cet engouement ? Parce que React permet un développement plus rapide, un code plus propre et une expérience utilisateur ultra-dynamique. 82 % des développeurs qui l’ont testé ne veulent plus rien d’autre. Pas de lourdeur, pas de perte de temps : chaque composant est pensé pour être modulaire, réutilisable et scalable.
Mais avoir la bonne techno ne suffit pas. Encore faut-il savoir l’exploiter. Un React mal optimisé ? C’est un cauchemar : temps de chargement interminables, SEO en chute libre, UX bancale. C’est là qu’une agence spécialisée fait toute la différence.
Vous voulez un projet web qui tourne à plein régime ? Qui s’adapte à votre croissance sans casse-tête technique ? Qui vous met devant la concurrence, et pas à la traîne ? Alors React.js est votre meilleure carte. Et une agence experte, votre atout maître. On vous explique pourquoi.
Vous voulez une application rapide, scalable et performante ? React.js est la technologie à adopter. Mais pour exploiter tout son potentiel, il faut une vraie expertise. Voilà ce qu’il faut retenir :
- Plus de 39 millions de sites utilisent React.js, et 82 % des développeurs l’adoptent durablement.
- Son architecture basée sur des composants réutilisables permet un développement rapide et une maintenance simplifiée.
- Compatible avec GraphQL, Redux et TypeScript, React s’adapte à tous les projets, du site vitrine au SaaS complexe.
- Une agence React.js optimise l’UX/UI, assure la scalabilité et offre un support continu pour éviter les pièges d’un développement mal maîtrisé.
- Le budget à prévoir ? De 5 000 € pour un site simple à 150 000 € pour une plateforme SaaS, selon la complexité du projet et les technos.
- Server Components, TypeScript, IA, et gestion d’état avancée sont en train de redéfinir l’écosystème React.
Vous cherchez à créer une application web ou mobile rapide, fluide et optimisée ? Une agence spécialisée React.js vous garantit un projet sans compromis
Qu’est-ce que React.js et pourquoi est-il incontournable ?

Besoin d’une interface fluide, dynamique et performante ? React.js est la solution adoptée par les plus grands acteurs du web. Facebook, Instagram, Netflix, Airbnb, Uber… Toutes ces plateformes utilisent React pour une raison simple : il permet de créer des interfaces interactives qui ne sacrifient ni la vitesse ni l’expérience utilisateur.
Une bibliothèque JavaScript qui met tout le monde d’accord

La clé du succès de React, c’est son approche basée sur les composants réutilisables. Concrètement, ça veut dire quoi ? Imaginez que vous développez une application e-commerce. Plutôt que de coder séparément chaque bouton « Ajouter au panier » ou chaque fiche produit, vous les créez une seule fois sous forme de composants autonomes… et vous les réutilisez partout. Le développement va plus vite, les erreurs sont réduites et la maintenance devient bien plus fluide.
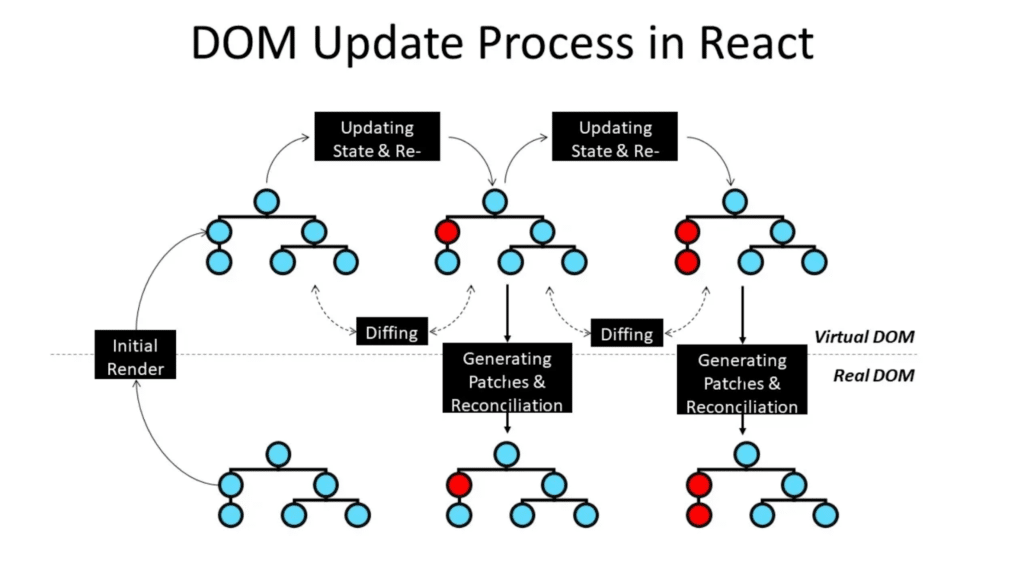
Et côté performances ? Inégalé. Contrairement aux technologies plus anciennes qui rafraîchissent toute une page web au moindre changement, React utilise un Virtual DOM. Cette innovation détecte les parties de l’interface qui doivent être mises à jour et réalise uniquement les modifications nécessaires, sans toucher au reste. Moins de calculs, moins de latence, une UX plus fluide.
Un framework qui s’adapte à toutes les ambitions
Que vous souhaitiez développer une plateforme SaaS avec des dizaines d’interactions et de formulaires, une marketplace avec une UX ultra-personnalisée ou une appli mobile en parallèle d’un site web, qui réutilise le code, React peut gérer.
Les entreprises l’ont bien compris : avec React, elles peuvent créer une expérience utilisateur sur mesure, fluide sur desktop, tablette et mobile, sans devoir multiplier les développements.
L’évolutivité. Une application web qui commence avec 1 000 utilisateurs peut facilement monter à 1 million sans refonte grâce à l’architecture modulaire de React. C’est un vrai levier de croissance, surtout pour les startups et les entreprises en forte expansion.
Un écosystème puissant qui joue en équipe

Si React est aussi performant, ce n’est pas seulement grâce à son cœur. C’est aussi parce qu’il s’intègre avec les technologies les plus avancées du moment :
Pour les composants UI, le duel Bootstrap vs Material UI fait rage. Vous hésitez entre les deux ? Ce comparatif vous aide à trancher.
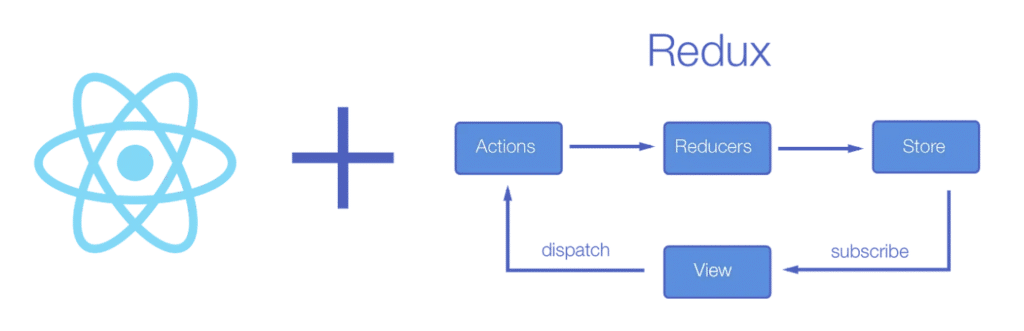
- Redux pour une gestion efficace des états de l’application, évite la propagation inutile de données et assure une architecture claire.
- GraphQL pour des requêtes API hyper-optimisées, qui évitent de charger des données inutiles et réduisent la consommation des serveurs.
- TypeScript pour sécuriser le code avec un typage strict et limiter les erreurs en amont.
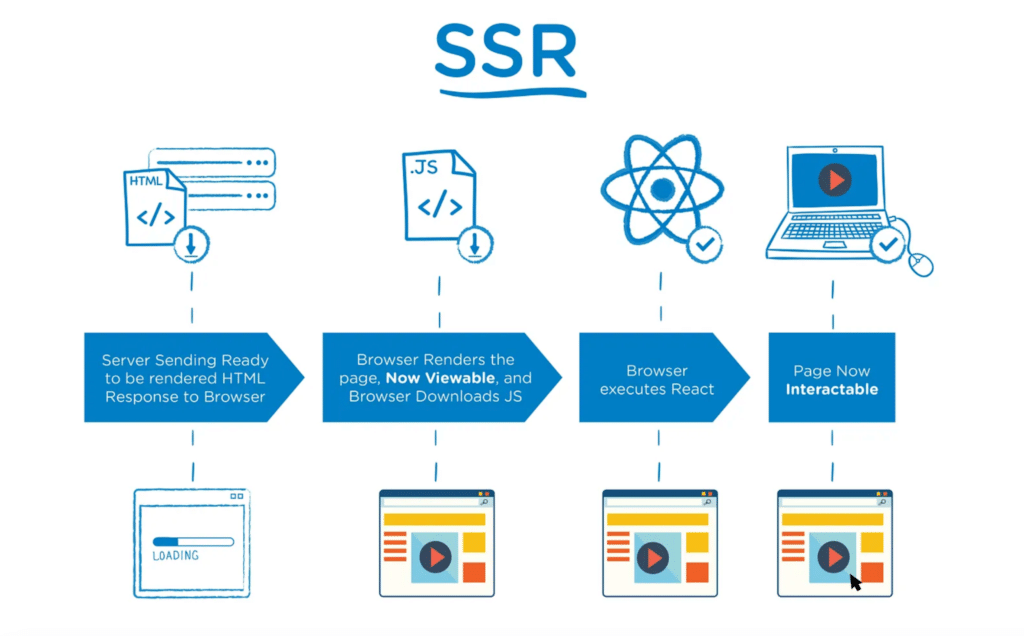
- Next.js pour booster le SEO et accélérer le chargement des pages grâce au rendu côté serveur (SSR).
Ce qui distingue React d’un simple framework, c’est cet écosystème hyper complet qui permet de créer des applications robustes, scalables et adaptées aux exigences modernes.
Sur Airbnb, tout se met à jour en un clin d’œil : prix, dispos, avis… Pas de latence, pas de rechargement inutile. Derrière cette fluidité ? Un trio gagnant : React, Redux et GraphQL. GraphQL ne charge que l’essentiel, Redux synchronise les infos en temps réel, et le Virtual DOM de React garde tout ultra-dynamique.
Pourquoi faire appel à une agence React.js ?

Vous hésitez entre recruter une équipe interne ou externaliser votre projet React.js ? Travailler avec une agence spécialisée vous fait gagner du temps, réduit les risques et assure un produit final performant et évolutif.
Mais surtout, une bonne agence ne se limite pas au code : elle optimise chaque détail pour transformer une idée en une application robuste, rapide et agréable à utiliser.
Trouver la bonne agence, c’est la clé pour un projet React.js qui cartonne. Besoin d’un coup de pouce pour choisir ? Voici un classement des meilleures agences de développement logiciel.
Une expertise UX/UI qui change tout
Un site rapide, une appli fluide… très bien. Mais si l’expérience utilisateur est frustrante, tout s’écroule. Une navigation compliquée, des boutons mal placés, un design qui ne guide pas… et l’utilisateur abandonne en quelques secondes.
Une agence React ne se contente pas de coder une interface, elle la pense pour convertir. L’expérience doit être intuitive, chaque action doit sembler évidente, chaque interaction doit être fluide. Un bon design ne se remarque pas : il fonctionne, tout simplement.
Ça passe par un parcours utilisateur sans friction, où l’info est accessible en un clin d’œil. Mais aussi par le respect des normes d’accessibilité : contrastes, tailles de texte, compatibilité avec les lecteurs d’écran…
Avec des outils comme Hotjar ou Google Analytics, l’agence analyse où les utilisateurs bloquent… et fait évoluer le design en conséquence.
Sur un site e-commerce, chaque étape du paiement joue sur le taux de conversion. Avec React, tout est optimisé : un champ de carte bancaire intelligent qui reconnaît le format saisi, une validation instantanée qui rassure l’utilisateur, et un design épuré qui élimine toute distraction pour éviter l’abandon de panier.
Scalabilité et performance : Anticiper la croissance
Une application React qui rame dès qu’elle monte en charge ? Mauvais signe. Une agence spécialisée ne se contente pas de livrer un projet fonctionnel : elle le pense pour durer.
Structurer une architecture qui encaisse des milliers d’utilisateurs sans broncher, optimiser le rendu serveur avec Next.js pour accélérer l’affichage et booster le SEO, intégrer des bases de données scalables et un cache intelligent pour éviter les goulets d’étranglement… Chaque choix technique est un pari sur l’avenir. Et quand la croissance explose, mieux vaut avoir anticipé.
Gérer 100 messages en simultané, facile. Gérer 100 000 en une seconde ? C’est là que tout peut exploser. Une agence bien rodée découpe l’architecture en microservices, intègre WebSockets pour fluidifier les échanges et met en place un cache intelligent pour éviter de surcharger la base de données.
Un accompagnement qui ne s’arrête pas à la livraison
Développer une application React.js, c’est un point de départ, pas une fin en soi. Les meilleures agences ne lâchent pas leurs clients une fois le projet terminé : elles proposent un support technique et une formation continue.
Pourquoi c’est essentiel ? Parce qu’une application évolue en permanence : nouvelles fonctionnalités à ajouter, bugs à corriger, optimisations à apporter pour suivre les dernières tendances technologiques…
Travailler avec une agence React permet donc de bénéficier d’un support technique réactif : mises à jour, corrections de sécurité, amélioration des performances… tout est pris en charge.
Et pour les entreprises qui souhaitent garder la main en interne ? Une bonne agence ne se contente pas de livrer du code, elle forme les équipes pour qu’elles puissent gérer et faire évoluer le projet en autonomie.
Voici les 15 meilleures plateformes pour apprendre à coder en solo et progresser vite.
Les services proposés par une agence spécialisée

Un projet React.js ne se limite pas au développement. Performance, UX, sécurité, scalabilité : tout doit être pensé pour durer. C’est là qu’une agence spécialisée fait la différence.
Que vous ayez besoin de concevoir une application sur-mesure, optimiser une plateforme existante ou garantir la stabilité de votre projet, une agence React apporte les compétences techniques et stratégiques pour maximiser l’impact de votre solution digitale.
Développement sur-mesure et conception d’interfaces modernes
Un site e-commerce, une plateforme SaaS, une application métier… Chaque projet a ses propres exigences. Et pourtant, trop d’entreprises se retrouvent avec des interfaces génériques, mal optimisées et difficiles à faire évoluer.
Une agence React bien calibrée, c’est tout l’inverse. D’abord, elle pense UX : navigation ultra-fluide, interactions instantanées, tunnel d’achat sans friction. Ensuite, elle optimise les perfs : code propre, rendu rapide, structure qui encaisse la charge sans broncher. Enfin, elle anticipe l’avenir : un projet scalable, qui évolue sans exiger une refonte tous les six mois.
Développer une application web, ce n’est pas juste coder un joli site. De l’architecture aux tests, chaque étape compte. Voici le guide complet pour créer une application web
Refonte et optimisation d’applications existantes
Votre application actuelle est lente, obsolète ou compliquée à maintenir ? Il est peut-être temps de passer à React.js.
Refondre une application ne signifie pas tout recommencer à zéro. Une agence React spécialisée saura évaluer votre stack existante, identifier les points de friction et moderniser progressivement votre plateforme, sans perturber l’activité.
La migration se fait en douceur : remplacement des blocs vieillissants par des composants React optimisés, refonte des interactions pour plus de fluidité, nettoyage du code pour éliminer les redondances. Résultat ? Une application plus rapide, plus scalable, et surtout plus facile à faire évoluer. Un bon upgrade, c’est une expérience utilisateur plus fluide, des performances boostées et une maintenance allégée.
Une marketplace souffre de temps de chargement trop longs et d’un taux d’abandon élevé. En passant par une agence React, elle migre vers Next.js pour améliorer le rendu serveur (SSR) et optimise son interface.
Résultat ? Un site plus rapide, un SEO boosté et une augmentation du taux de conversion.
Création d’applications web progressives (PWA)
Pourquoi se limiter aux contraintes des stores quand on peut avoir une application fluide, rapide et accessible partout ? Les Progressive Web Apps (PWA) offrent le meilleur des deux mondes : la flexibilité du web et l’expérience utilisateur d’une application native.
Grâce à un caching intelligent, les temps de chargement sont quasi instantanés, même avec une connexion instable. L’interface, pensée comme une app mobile, s’adapte parfaitement aux écrans tactiles et aux gestes utilisateurs. Mieux encore, une PWA continue de fonctionner hors ligne et permet d’envoyer des notifications push, comme une vraie application native… sans passer par l’App Store ou le Play Store.
Développement mobile avec React Native
Développer une application iOS et Android, c’est souvent un casse-tête coûteux. React Native change la donne en permettant de créer une seule base de code pour les deux plateformes, réduisant ainsi les délais et les coûts de développement.
Loin des compromis des frameworks hybrides, React Native offre des performances proches du natif grâce à une architecture optimisée et une intégration fluide avec les APIs mobiles. Son écosystème riche permet d’exploiter des outils comme Redux, GraphQL ou Firebase, garantissant une app réactive, scalable et prête à évoluer.
Une entreprise de livraison veut développer une appli mobile intuitive. Une agence React conçoit une app avec React Native, intégrant la géolocalisation, le suivi en temps réel et des notifications push, le tout avec une interface fluide et réactive.
Audit et conseil en performance et sécurité
Une application qui rame ou qui laisse des failles ouvertes, c’est un risque majeur : perte d’utilisateurs, problèmes de sécurité, performances en chute libre. Un audit technique ne se limite pas à un simple check-up, c’est une véritable enquête pour traquer ce qui ralentit ou fragilise votre stack.
Pourquoi l’appli met-elle trop de temps à charger ? Quels scripts alourdissent l’interface ? Où sont les failles de sécurité exploitables ? Une agence React dissèque le code, repère les goulots d’étranglement et optimise chaque élément critique.
Un e-commerce qui ralentit en pleine promo, c’est du chiffre perdu. Une agence détecte le problème : serveur saturé, requêtes trop lourdes, base de données mal optimisée ? Et elle ajuste en conséquence : cache avancé, API fluidifiées, architecture repensée.
Les avantages et inconvénients d’un développement en React.js
React.js est aujourd’hui plébiscité par les entreprises tech et les développeurs, mais est-il toujours la meilleure option ? Voici ce qu’il faut savoir avant de s’engager.
Avantages
-
Une rapidité et des performances optimisées
-
Un allié puissant pour le SEO et l’accessibilité
-
Une flexibilité et une modularité incomparables
-
Un écosystème robuste et une communauté hyper-active
Inconvénients
-
Une prise en main pas si simple
-
Une configuration parfois lourde
-
Une dépendance aux mises à jour
Les avantages de React.js
Une rapidité et des performances optimisées

En matière de vitesse, React met tout le monde d’accord. Grâce au Virtual DOM, seules les parties essentielles d’une page sont mises à jour, sans jamais recharger l’ensemble. Résultat ? Une interface ultra-fluide et une navigation sans latence, même sur des applications complexes.
Chaque seconde de chargement en trop fait perdre en conversion. Avec React, le SSR (Server-Side Rendering) booste encore plus la vitesse d’affichage, en générant les pages côté serveur avant de les envoyer au navigateur.
React s’intègre parfaitement avec des API modernes et des bases de données scalables, garantissant une montée en charge sans friction.
Un allié puissant pour le SEO et l’accessibilité
Le SEO, c’est souvent le talon d’Achille des sites en JavaScript. Mais React contourne cet écueil en s’appuyant sur Next.js, une extension qui améliore l’indexation sur Google grâce au SSR et au Static Site Generation (SSG).
Et ce n’est pas tout : React prend en compte les standards d’accessibilité (WCAG). Une interface adaptée aux lecteurs d’écran, des contrastes ajustés, une navigation fluide… Tout est pensé pour un usage inclusif, sans sacrifier la performance.
Une flexibilité et une modularité incomparables
Là où d’autres technologies imposent des structures rigides, React laisse une liberté totale. Son approche basée sur des composants réutilisables permet de construire une interface en assemblant des briques indépendantes.
Un bouton, un formulaire ou une carte produit peut être développé une seule fois et réutilisé partout.
Cette souplesse permet aussi une intégration fluide avec GraphQL, Redux et TypeScript, trois technologies qui renforcent la gestion des données, l’optimisation du code et la scalabilité des applications.
Un écosystème robuste et une communauté hyper-active
React, ce n’est pas juste une bibliothèque, c’est tout un écosystème en constante évolution. Avec des millions de développeurs actifs, vous profitez d’un support permanent, de mises à jour régulières et d’outils toujours plus performants.
Côté compatibilité, aucun souci : React s’intègre parfaitement aux solutions modernes, que ce soit pour le mobile avec React Native, le SEO avec Next.js ou la gestion d’état avec Redux.
Bref, c’est un choix durable. Une techno qui ne cesse de s’améliorer et qui garantit des applications performantes, évolutives et à l’épreuve du temps.
Les inconvénients de React.js
Si React était parfait pour tous les projets, il n’y aurait plus de concurrence. Mais ce n’est pas le cas. Un bon outil mal utilisé peut devenir un cauchemar.
Une prise en main pas si simple
« React, c’est facile ». Oui… et non. Pour un développeur expérimenté, c’est une technologie puissante et logique. Mais pour un novice, certains concepts comme les Hooks, le Server-Side Rendering ou la gestion d’état avec Redux peuvent être un frein.
Se lancer sur React sans maîtrise de JavaScript avancé, c’est comme vouloir piloter un avion sans permis.
Une configuration parfois lourde
Oubliez le « plug and play ». Contrairement à un CMS comme WordPress, React ne fonctionne pas en mode prêt-à-l’emploi. Il faut assembler les bonnes pièces pour construire une architecture performante : Webpack et Babel pour compiler, ESLint et Prettier pour un code propre, Next.js ou Gatsby pour le SEO et le rendu serveur. Résultat ? Une flexibilité énorme, mais un setup qui demande du temps et une vraie maîtrise technique.
Une dépendance aux mises à jour
Avec React, l’innovation ne s’arrête jamais. Chaque mise à jour apporte son lot d’améliorations, mais aussi son lot de casse-tête. Une librairie clé devient incompatible ? Il faut vite trouver une alternative. Un nouveau standard plus performant émerge ? Impossible de l’ignorer sous peine d’être dépassé.
Sans veille continue et mises à jour régulières, une application peut vite se retrouver à la traîne, plus difficile à maintenir et à optimiser.
Quel budget prévoir pour un projet avec une agence React.js ?
Investir dans une application React.js, c’est faire le choix de la performance et de la scalabilité. Alors, quels sont les facteurs qui influencent le prix ? Et surtout, à quoi s’attendre en termes de fourchette de coûts ?
Les facteurs qui font grimper ou réduire la facture
La complexité du projet : le cœur du budget
En moyenne, un projet React.js avec une agence coûte entre 15 000 € et 75 000 €, selon l’ampleur du développement et les technologies utilisées.
Évidemment, la typologie du projet impacte directement son coût :
- Un site vitrine (landing page, blog d’entreprise) coûte entre 5 000 € et 15 000 €, car il repose souvent sur une architecture légère avec peu d’interactions dynamiques.
- Une application web interactive (espace membre, plateforme e-learning, marketplace) se situe entre 15 000 € et 50 000 € en raison des fonctionnalités complexes (gestion des utilisateurs, animations, API externes).
- Un SaaS complet (outil en ligne, ERP, CRM sur-mesure) peut grimper entre 50 000 € et 150 000 €, car il implique des bases de données évolutives, une sécurité renforcée et un support continu.
Vous voulez une estimation rapide ?
Les technologies intégrées : un impact direct sur le budget
Les outils et frameworks utilisés peuvent complexifier ou accélérer le développement, influant ainsi sur la facture finale :
| Technologie | Utilité | Coût supplémentaire |
| Next.js (SSR, SSG, ISR) | Améliore le SEO et la rapidité du site | 15 à 30 % |
| Redux (gestion d’état avancée) | Utile pour les apps complexes | 10 à 20 % |
| TypeScript | Sécurise le code et améliore sa lisibilité Réduit les erreurs et donc les coûts de maintenance | 5 à 15 % |
| GraphQL | Rend les échanges API plus flexibles | 10 à 25 % |
Si l’agence propose une stack optimisée et bien maîtrisée, ces coûts supplémentaires sont vite compensés par une meilleure maintenabilité et des performances accrues.
C’est possible avec un Headless CMS. Mais est-ce vraiment adapté à votre projet React.js ?
Voici la réponse : Tout savoir sur les Headless CMS.
Hébergement et infrastructure : prévoir le long terme
Un projet React.js ne s’arrête pas au développement. L’hébergement, la maintenance et la sécurité sont des postes de dépenses à anticiper dès le départ :
| Poste | Coût |
| Hébergement standard (VPS, mutualisé) | 10 à 100 €/mois selon les besoins |
| Hébergement Cloud scalable (AWS, Vercel, Firebase) | 50 à 500 €/mois, avec une flexibilité accrue pour absorber la montée en charge |
| Base de données sécurisée (PostgreSQL, MongoDB, Firebase Firestore) | 100 à 1000 €/mois en fonction du volume de données et des performances requises |
| CDN (Cloudflare, Fastly) pour accélérer les temps de chargement | 10 à 500 €/mois selon le trafic |
Un SaaS qui tourne avec 10 000 utilisateurs actifs peut générer entre 1 000 et 5 000 € de frais d’infrastructure mensuels.
Combien coûte un projet avec une agence React.js ?
Que ce soit pour un simple site vitrine ou une plateforme SaaS à grande échelle, voici une estimation des budgets à prévoir en agence :
| Type de projet | Fourchette de prix | Détails |
| Site vitrine | 5 000 € – 15 000 € | Site statique ou léger avec peu d’interactions. |
| Application web interactive | 15 000 € – 50 000 € | Plateforme dynamique avec gestion d’utilisateurs. |
| SaaS complexe | 50 000 € – 150 000 € | Application robuste avec bases de données évolutives et forte scalabilité. |
Avant de choisir, regardez ce que ça coûte et comment recruter sans galérer :
Les tendances et évolutions de React.js à surveiller
React.js continue d’évoluer à un rythme effréné. Pour rester compétitif, il ne suffit plus de maîtriser les bases : il faut anticiper les prochaines innovations et comprendre comment elles vont impacter le développement web.
Voici les tendances à suivre de près pour ne pas être dépassé.
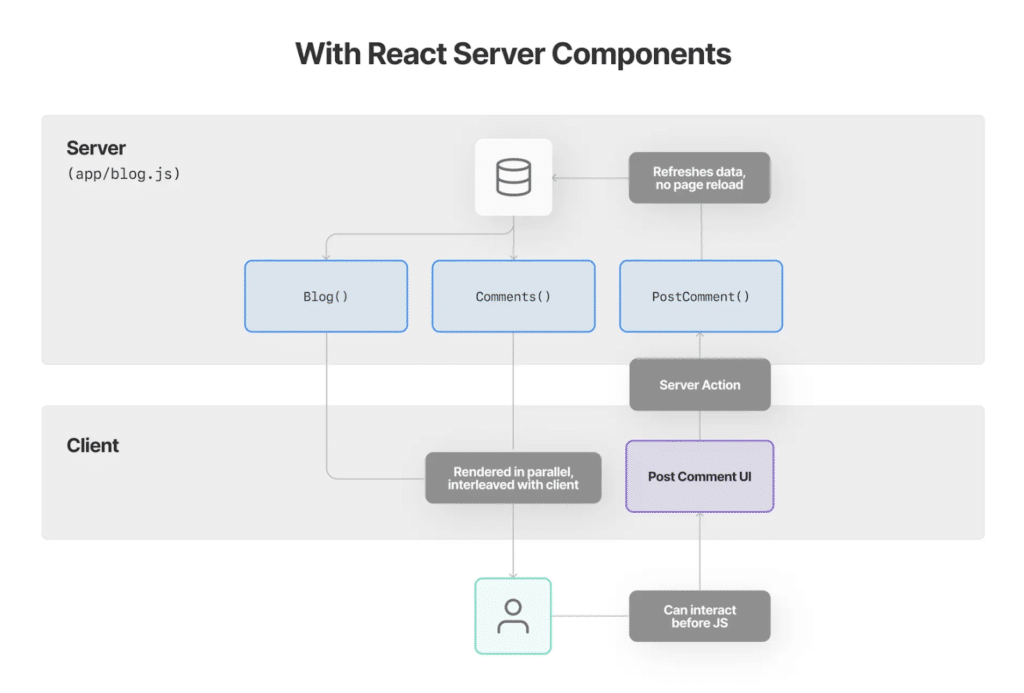
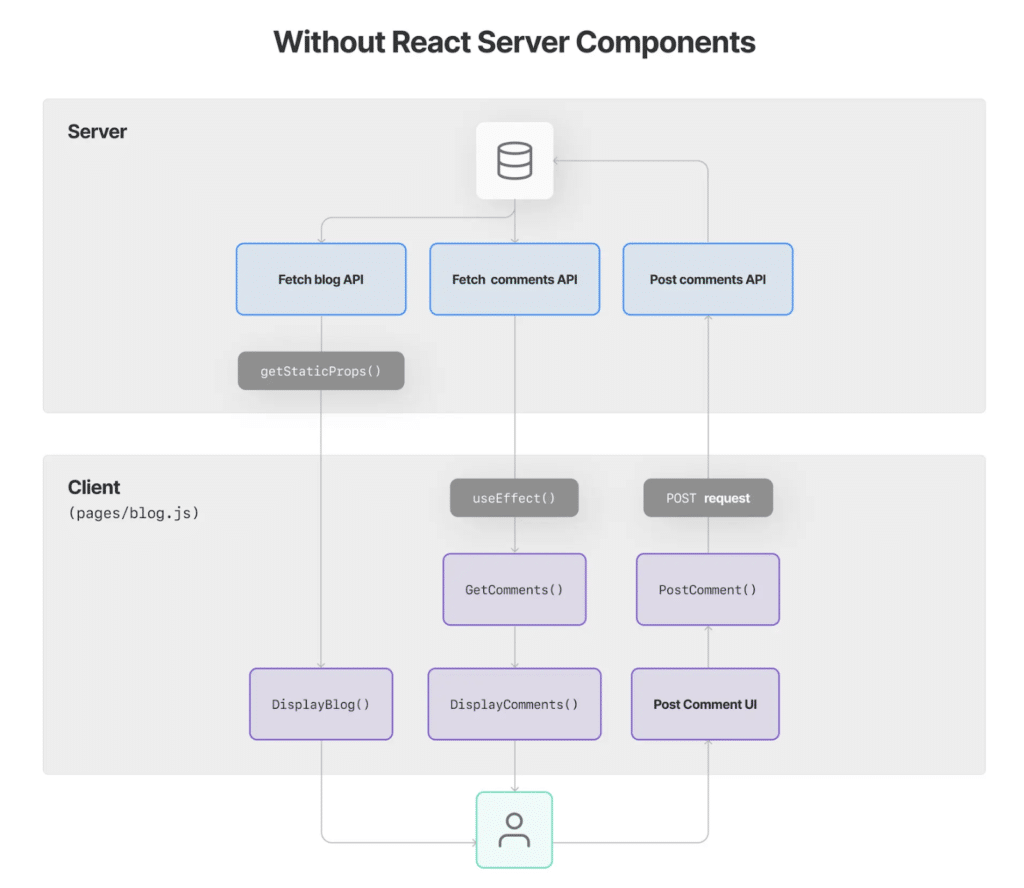
Server Components : un bond en avant pour les performances


Le rendu côté serveur (SSR) a longtemps été une solution clé pour améliorer la rapidité et le référencement des applications React. Mais avec les Server Components, on passe à un niveau supérieur.
Concrètement, cette nouvelle approche permet d’envoyer uniquement les éléments nécessaires au navigateur, réduisant ainsi la charge côté client et accélérant l’affichage des pages. Résultat ? Une consommation de mémoire optimisée et une expérience utilisateur plus fluide, même sur des connexions limitées.
Moins de JavaScript à charger, plus de vitesse à l’affichage. Une gestion mémoire optimisée, idéale pour les plateformes e-commerce et les applications lourdes. Et avec Next.js en renfort, le combo est parfait : SEO boosté, pages qui s’affichent instantanément, expérience utilisateur au top.
Vite.js et Remix.js : des outils qui redéfinissent le workflow des développeurs
La rapidité d’exécution est devenue un critère essentiel dans le choix des outils de développement. Vite.js et Remix.js s’imposent aujourd’hui comme les nouvelles références pour accélérer la compilation et améliorer la gestion des données.
Vite.js : compilation ultra-rapide et hot reload instantané
Attendre que l’application se compile ? Hors de question. Vite.js élimine les temps morts avec un démarrage instantané et un rechargement à chaud ultra-fluide. Chaque modification s’affiche en temps réel, sans pause, sans friction.
C’est l’outil parfait pour les projets React.js de grande envergure : moins de latence, plus de fluidité, et un workflow qui booste la productivité des développeurs.
Remix.js : l’optimisation des interactions serveur
Les applications qui enchaînent les requêtes API peuvent vite ralentir et frustrer les utilisateurs. Remix.js vient régler ce problème en optimisant le chargement des données côté serveur. Résultat : des pages qui s’affichent instantanément et une navigation ultra-fluide.
Plus besoin d’attendre que tout se charge en vrac. Remix précharge intelligemment les infos essentielles, évite les rechargements inutiles et gère mieux les erreurs. Idéal pour un e-commerce qui doit afficher les stocks en temps réel ou une appli métier où chaque clic compte.
TypeScript : la montée en puissance d’un standard incontournable
Développer en React sans TypeScript, c’est prendre des risques inutiles. Cette surcouche de JavaScript impose des types stricts, réduisant drastiquement les erreurs avant même qu’elles n’arrivent en production. Plus qu’un garde-fou, c’est un atout pour la maintenabilité : un code plus lisible, mieux structuré et plus facile à faire évoluer, surtout sur des projets d’envergure. Pas étonnant que les meilleures agences l’aient adopté comme standard.
React.js, un moteur de croissance à ne pas sous-estimer
React.js, ce n’est pas juste une bibliothèque JavaScript. C’est un atout stratégique pour les entreprises qui veulent des applications rapides, fluides et évolutives. Les chiffres parlent d’eux-mêmes : des millions de sites l’utilisent déjà, et son adoption ne cesse d’augmenter.
Mais entre une implémentation basique et un projet réellement optimisé, il y a un monde. C’est là qu’une agence React.js fait toute la différence. Avec elle, plus de tâtonnements ni de choix techniques hasardeux : chaque ligne de code est pensée pour la performance, l’expérience utilisateur et la scalabilité.
Vous voulez une application capable de gérer des milliers d’utilisateurs sans latence ? Un SEO optimisé pour que votre projet soit visible sur Google ? Une interface qui convertit et fidélise ? L’expertise d’une agence spécialisée vous évite les pièges et vous propulse vers un résultat concret.
Le choix de l’agence n’est pas à prendre à la légère. Références, technologies maîtrisées, approche UX/UI, suivi post-lancement… Ce sont ces critères qui garantiront un projet qui ne se contente pas d’être fonctionnel, mais qui performe réellement.
Dans un monde où la vitesse et l’expérience utilisateur sont reines, React.js est un levier incontournable. Reste à choisir les bons experts pour en exploiter tout le potentiel.
