Un site vitrine, ça a l’air basique. Une page d’accueil, une présentation, un formulaire de contact. Facile, non ? Faux. Parce qu’un mauvais site vitrine, c’est comme une vitrine de boutique mal éclairée : personne ne s’arrête.
Votre site, c’est votre premier contact avec un client potentiel. Si en 3 secondes il ne comprend pas qui vous êtes, ce que vous proposez, et pourquoi ça l’intéresse… il part. Et il ne revient pas.
Design, clarté, structure, impact : un bon site vitrine coche toutes les cases d’un commercial qui ne dort jamais.
Dans cet article, on vous montre ce qui marche vraiment en 2025. Les meilleures pratiques, les tendances, les outils – et surtout des exemples concrets, secteur par secteur, pour ne pas rester dans le flou. Parce que si votre site ne donne pas envie, vos prospects ne verront jamais ce que vous avez à offrir.
À quoi sert un site vitrine et pourquoi en créer un pour son entreprise ?
Aujourd’hui, si on ne vous trouve pas sur Google, c’est comme si vous n’existiez pas. Vous pouvez avoir le meilleur service du monde, sans site vitrine, vous êtes invisible. Et si vous en avez un… mal foutu, lent, ou illisible sur mobile ? C’est pire : vous passez pour une boîte dépassée.
Un site vitrine, ce n’est pas un gadget. C’est le socle minimum de votre présence en ligne. Il ne vend pas forcément, mais il fait le taf : rassurer, orienter, déclencher un contact. C’est lui qui bosse pendant que vous dormez. Lui qui répond aux questions quand vous êtes en rendez-vous. Lui qui donne une vraie crédibilité à ce que vous faites.
Vous êtes artisan, consultant, thérapeute, freelance, PME ? Vous avez besoin d’un endroit clair, propre, qui explique qui vous êtes, ce que vous proposez, et comment on vous contacte. Ni plus, ni moins. Et surtout : sans noyer le client dans des fioritures inutiles.
Concrètement, un bon site vitrine, ça vous apporte :
- De la visibilité : vous apparaissez sur Google quand on vous cherche (ou qu’on cherche un pro comme vous).
- De la crédibilité : un site pro, bien rédigé, ça rassure plus qu’une bio Instagram bricolée.
- Des contacts qualifiés : avec des appels à l’action bien placés, vous transformez vos visiteurs en prospects.
- Un point d’ancrage : vos réseaux changent, vos pubs tournent… mais votre site, c’est votre base.
- Une image maîtrisée : vous choisissez quoi dire, comment le dire, et à qui.

Les éléments essentiels d’un site vitrine réussi
Un site vitrine, c’est pas une plaquette PDF mise en ligne. C’est votre vitrine, votre commercial silencieux, votre premier point de contact avec un prospect qui ne vous connaît ni d’Ève ni d’Adam. Autant dire qu’il n’aura pas deux secondes à perdre.
Un site vitrine efficace, c’est un mix bien dosé entre design léché, contenu clair, navigation fluide et appels à l’action qui convertissent. Voici les fondamentaux à ne pas rater si vous ne voulez pas que votre site soit juste « joli mais inutile ».
Un design épuré : ou comment soigner sa première impression ?
Design chargé = crédibilité à zéro. Si votre visiteur doit plisser les yeux pour lire ou comprendre ce qu’il voit, c’est fini. Le design doit être au service du message, pas l’inverse. Une identité visuelle forte, un bon contraste, une mise en page aérée : c’est la base.
Un bon design, c’est quand le visiteur ne s’en rend même pas compte. Il capte votre message sans effort.
Une navigation fluide, sinon vous perdez des clients en route
Menu trop chargé, liens planqués, arborescence bancale ? On ferme l’onglet. Un site vitrine, ça doit aller droit au but. On veut comprendre qui vous êtes, ce que vous proposez, et comment vous contacter. Sans cliquer dix fois.
Chaque clic de trop, c’est une chance de moins que le visiteur reste.
Des appels à l’action clairs, visibles et qui donnent envie
Vous voulez des leads ? Montrez-le. Pas de conversion sans incitation. Vos CTA doivent être visibles, explicites, placés au bon endroit. “Contactez-nous”, “Demandez un devis”, “Réservez un appel”… Pas besoin de réinventer la roue, mais soyez directs.
Bonnes pratiques à respecter
Un site vitrine, ça se joue souvent sur des détails. Voici les règles à suivre pour éviter les erreurs qui plombent la crédibilité :
- Évitez le blabla inutile : soyez clairs, courts, percutants.
- Une info = une page. Ne noyez pas vos visiteurs sous des paragraphes indigestes.
- Responsive obligatoire : 70 % des visiteurs sont sur mobile.
- Temps de chargement : au-delà de 3 secondes, votre prospect est déjà parti.
- Lien vers vos réseaux sociaux : oui, mais en bas de page, pas en plein milieu du message.
Ce qui fait un bon site vitrine (et ce qu’on voit encore trop souvent)
| Critère | À faire | À éviter |
| Design | Épuré, aligné avec votre image | Effets visuels gadgets, police façon 2010 |
| Contenu | Axé sur les besoins du client | Texte centré sur vous, jargon métier |
| Navigation | Simple, linéaire, efficace | Menus déroulants à rallonge |
| CTA | Visibles, bien placés, avec un verbe d’action | “En savoir plus” planqué en bas de page |
| Mobile & rapidité | Responsive + site qui charge vite | Affichage cassé sur smartphone + 5s de chargement |
Exemples de sites vitrines réussis (et pourquoi ils fonctionnent)
Un bon site vitrine, ce n’est pas juste joli. C’est un outil qui bosse pour vous, même quand vous dormez. Il rassure, il séduit, il donne envie de cliquer. Et selon votre métier, les codes changent. Voici ce qui marche vraiment — secteur par secteur.
Secteurs créatifs : montrer, pas raconter
Vous êtes photographe, designer ou artiste ? Votre site est votre book. Mais un book qui vend. On ne veut pas juste des images : on veut une expérience visuelle pensée de A à Z. Peu de texte, beaucoup de rythme, des transitions fluides, un univers graphique cohérent. Si vous ne soignez pas votre propre vitrine, comment croire que vous saurez faire celle des autres ?
Pas de sliders cheap ni de carrousels fatigués. Ce qu’on attend : une présentation percutante, un portfolio bien hiérarchisé, et des CTA discrets mais présents. Oui, même un artiste doit convertir.
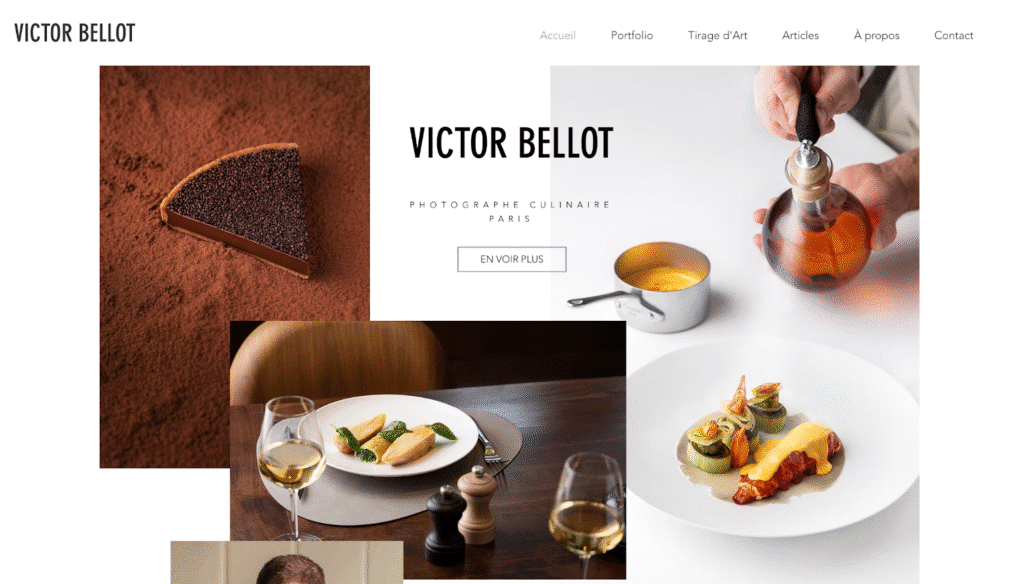
Victor Bellot

Photographe culinaire et d’ambiance basé à Paris, Victor Bellot laisse ses images parler d’elles-mêmes. Dès l’arrivée, on est plongé dans un univers où chaque cliché respire la maîtrise de la lumière, la composition soignée et l’émotion capturée.
La navigation est intuitive, avec des catégories claires : ambiance, portrait, culinaire, produit. Chaque section est une galerie épurée, sans fioritures, qui met en avant la qualité du travail sans distraction.
Ce qui fonctionne vraiment :
- Minimalisme assumé : design épuré qui laisse toute la place aux images.
- Navigation fluide : menu simple, accès rapide aux différentes catégories.
- Hiérarchisation claire : les projets sont classés par thématique, facilitant la découverte.
- Mise en valeur des visuels : photos en grand format, sans texte superflu.
- Contact accessible : informations de contact visibles et faciles d’accès.
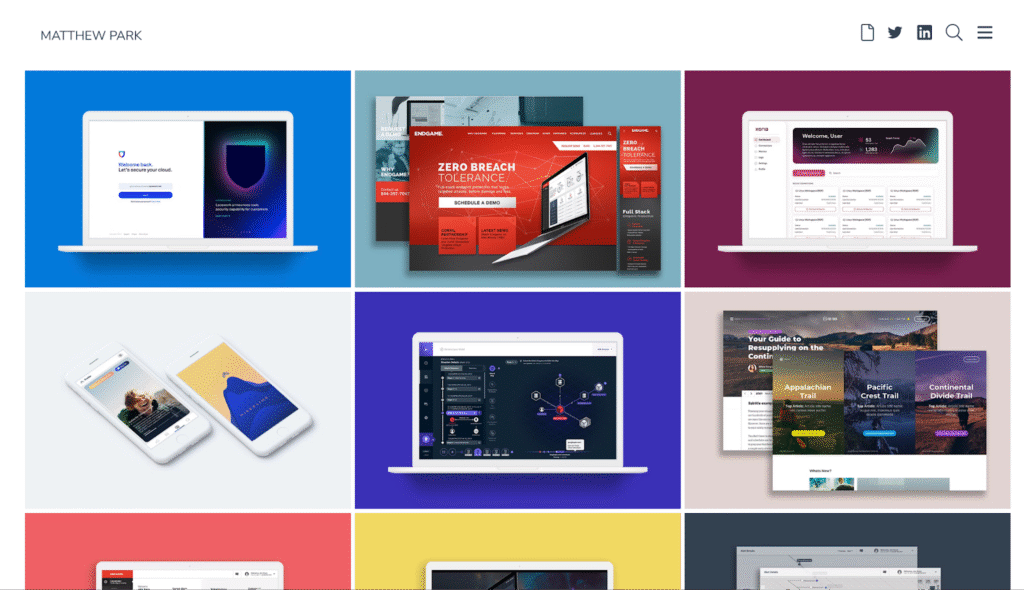
Matthew Park

Le site de Matthew Park est pensé comme une démo de ses skills UX. Dès la page d’accueil, l’utilisateur est guidé à travers ses projets avec clarté. Chaque section est soigneusement structurée, offrant une lecture fluide et agréable.
Les animations sont subtiles, ajoutant une touche de dynamisme sans jamais distraire. Les projets sont présentés avec des descriptions concises, mettant en avant les défis, les solutions apportées et les résultats obtenus.
Ce qui fonctionne vraiment :
- Navigation intuitive : structure claire, menus bien organisés.
- Animations maîtrisées : effets subtils qui enrichissent l’expérience sans la surcharger.
- Contenu structuré : chaque projet est présenté avec une logique narrative efficace.
- Design responsive : expérience optimale sur tous les types d’appareils.
- Personnalisation : le site reflète la personnalité et les compétences de Matthew.
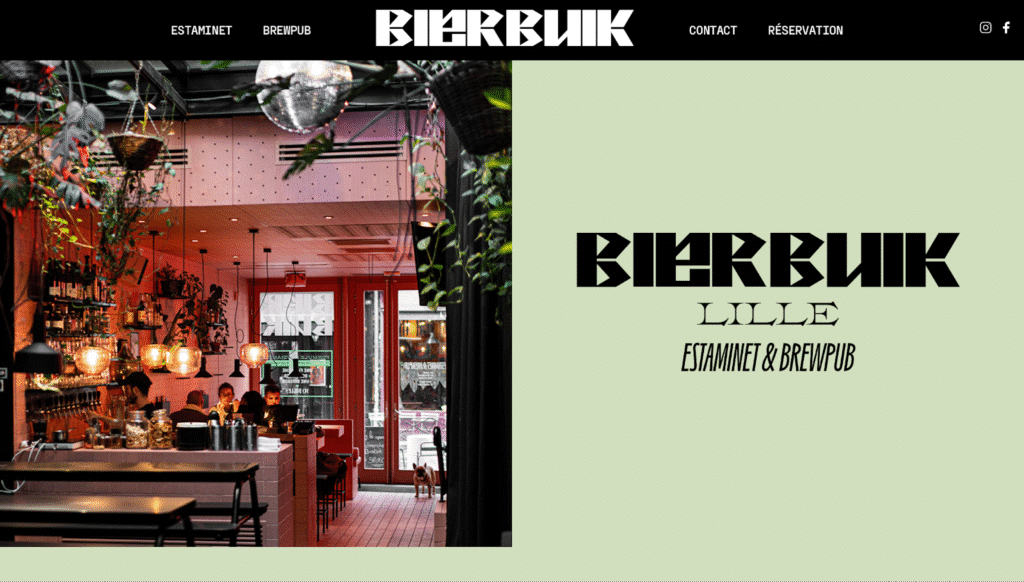
Commerçants et artisans : pas de blabla, du concret
Vous posez des fenêtres, vous vendez du pain, vous coupez des cheveux ? Ce que veulent vos visiteurs, c’est une info claire, rapide, rassurante. Qui êtes-vous, que faites-vous, combien ça coûte, comment vous contacter ? Si ces quatre questions ne trouvent pas réponse dans les 10 secondes, vous perdez la vente.
Pas besoin d’un site « créatif », mais d’un site qui inspire confiance. Photos authentiques, textes sans jargon, horaires à jour, formulaire qui marche. Bonus : des avis clients et une carte Google Maps intégrée. C’est ça, un site qui ramène du monde.
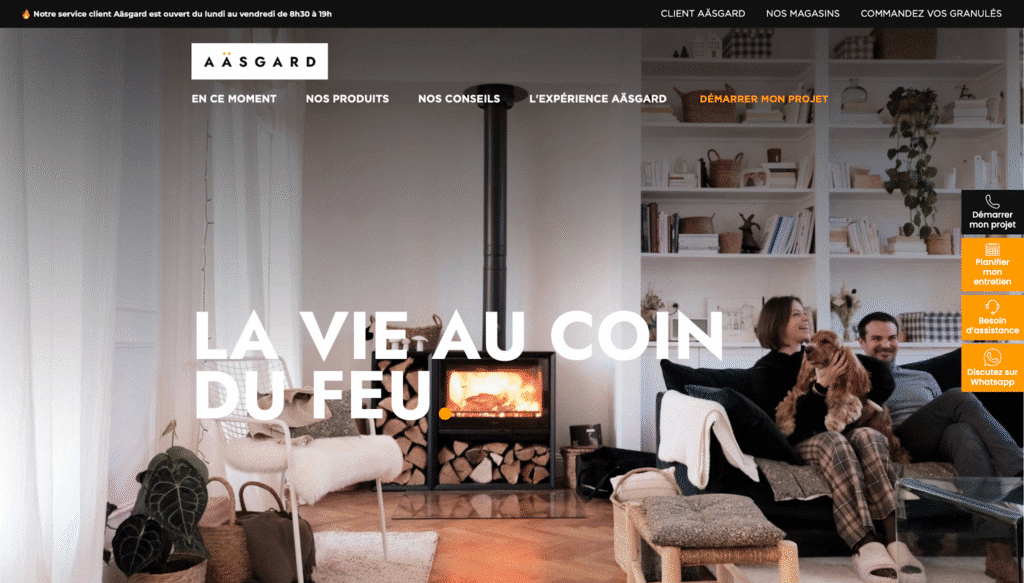
Aäsgard

Design chaleureux, navigation limpide. En 30 secondes, vous avez compris l’offre, l’univers, et vous voulez un poêle à bois. Tout respire le confort, l’efficacité, et cette chaleur nordique qui donne envie de se mettre au coin du feu. On est guidé sans effort : découverte des produits, test de sélection interactif, conseils d’entretien, prise de rendez-vous… chaque étape est balisée avec soin.
Mais surtout, tout est pensé pour faire passer le visiteur de l’envie à l’action, sans friction.
Ce qui fonctionne vraiment :
- Une promesse forte et sensorielle dès la home : “La vie au coin du feu.” – on est dans l’émotion, pas dans la fiche produit.
- Un design “chaleureux” au sens propre : images de poêles en action, bois, lumière chaude… on ressent le produit.
- Navigation limpide : menus clairs, rubriques segmentées par projet (rénovation, maison neuve…), pages dédiées aux types de poêles.
- Accompagnement valorisé : Aäsgard ne vend pas un poêle, ils vendent un projet complet, avec étude, installation, suivi.
- Call-to-action efficaces : “Démarrer mon projet”, “Planifier un entretien”… ils ne se cachent pas, ils rassurent.
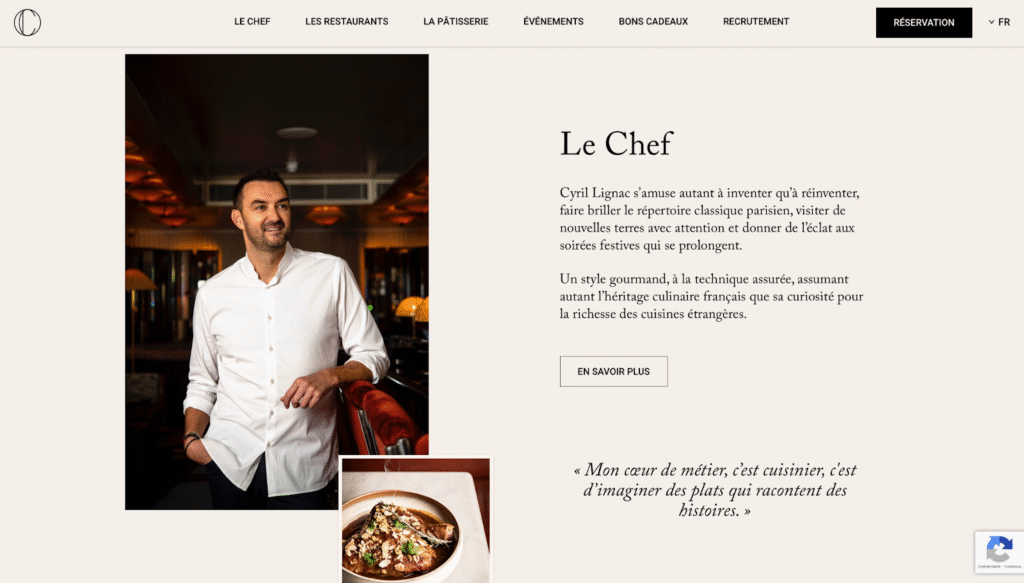
Cyril Lignac

Le site de Cyril Lignac, c’est le prolongement digital de son univers culinaire : chaleureux, accessible, gourmand. Ici, le visuel est roi : photos de plats léchés, ambiance cosy, textures qui parlent autant que les mots.
La structure est simple : d’un côté l’univers du chef (restaurants, pâtisseries, livres), de l’autre un e-shop bien intégré (chocolats, confitures, coffrets). Le tout avec un ton sincère, jamais pompeux.
Ce qui fonctionne vraiment :
- Cohérence parfaite entre image de marque et expérience web : design sobre, photos haut de gamme, typographie élégante.
- Visuels qui parlent tout de suite : on voit une pâtisserie, on a envie de la goûter.
- Navigation centrée sur l’expérience client : on ne se perd pas dans 40 menus, on suit un parcours simple : découvrir, saliver, acheter.
- E-shop intégré sans casser le mood : pas de rupture entre le storytelling et l’achat. Tout coule.
- Multicanal bien géré : lien avec les réseaux sociaux, les livres, les établissements… chaque point de contact est à sa place.
Services pros : sérieux ≠ ennuyeux
Consultant, coach, avocat, expert-comptable… Votre site, c’est votre premier rendez-vous client. Pas le moment de balancer du charabia ou des pavés de texte. Vous devez aller droit au but : voici ce que je fais, pour qui, et pourquoi ça marche.
Les ingrédients d’un bon site pro ? Une offre claire, des preuves (cas clients, résultats, témoignages), un ton pro mais pas pompier, et des appels à l’action qui ne font pas peur (réserver un call, poser une question, télécharger un guide…).
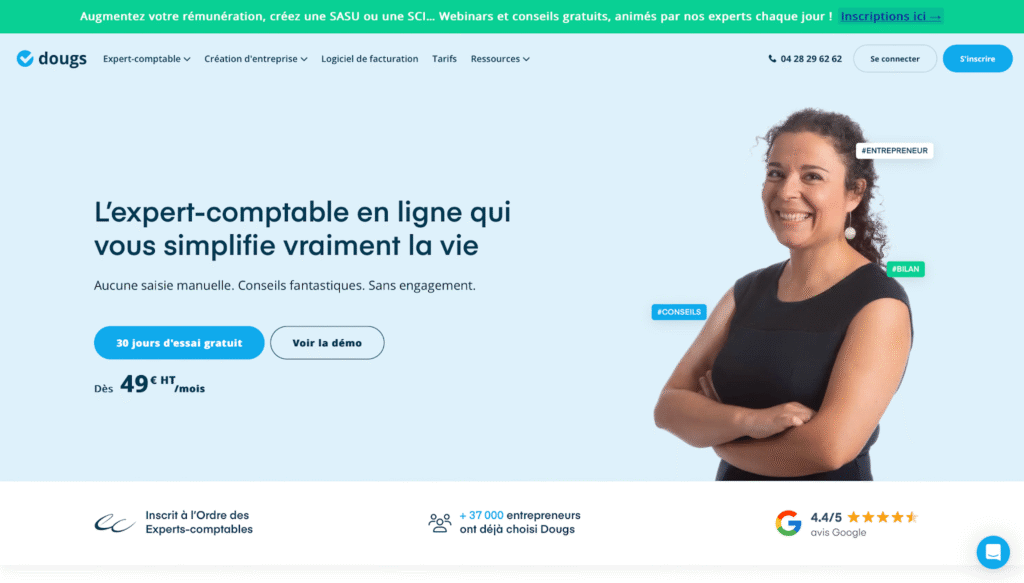
Dougs

La compta, ça ne vend pas du rêve. Mais ici, c’est clair, rassurant, hyper lisible. Le site pose l’expertise sans jargon, et déroule un parcours utilisateur millimétré… Le design ? Sobre, bleu, rassurant. Le ton ? Accessible, droit au but.
Mais surtout, le site est pensé comme un conseiller en ligne : simulateurs, guides pratiques, démonstration du produit… On vous prend par la main à chaque étape.
Ce qui fonctionne vraiment :
- Un message limpide dès la home : qui ils sont, pour qui, pourquoi.
- Parcours client fluide : un menu clair, des pages orientées besoin (“Je suis freelance”, “Je crée ma boîte”…).
- Preuves et réassurance partout : +10 000 clients, avis, presse, FAQ béton.
- Outils gratuits ultra utiles : simulateur de statut juridique, comparateur, webinars… ça crée de la valeur avant même d’acheter.
- Ton humain, pas techno : ça parle comme un bon conseiller, pas comme un expert-comptable poussiéreux.
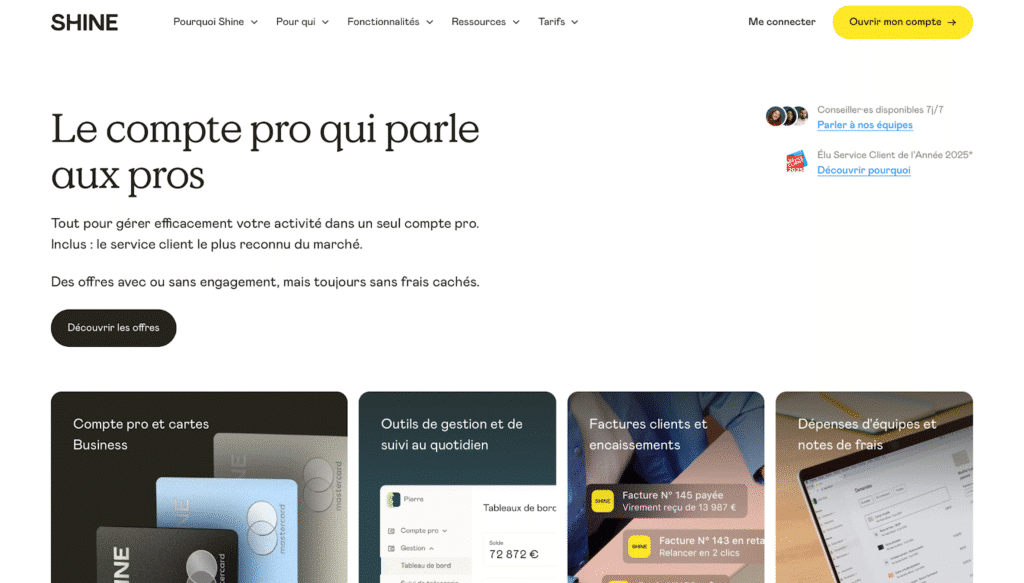
Shine

Design clean, copy direct, tunnels bien pensés. Le discours colle aux besoins concrets des indépendants, freelances et petites boîtes.
Shine, c’est le compte pro nouvelle génération. Dès l’arrivée, un message clair : « Le compte pro qui parle aux pros ». Pas de jargon bancaire, pas de blabla. Ici, chaque mot est pensé pour ceux qui gèrent seuls leur business et leur compta.
La force du site ? Il vous projette dans l’usage. On comprend en 3 scrolls ce qu’on peut faire avec Shine : piloter ses revenus, encaisser, payer, se faire conseiller… tout ça avec style.
Ce qui fonctionne vraiment :
- Copywriting chirurgical : court, clair, orienté bénéfice (“Gagnez du temps”, “Zéro frais cachés”, “Dispo 7j/7”).
- Preuves sociales puissantes : badge “Service client de l’année 2025”, +100 000 clients, témoignages ciblés.
- UX pensée pour la conversion : les appels à l’action sont visibles mais jamais agressifs, et le tunnel d’ouverture de compte est fluide.
- Identité forte : couleurs chaudes, illustrations sur-mesure, storytelling sur la mission “aider les pros à kiffer l’administratif”.
- Focus usage, pas produit : on montre comment Shine s’intègre dans le quotidien du client, pas juste ce qu’il fait.
Tourisme & hôtellerie : vendre un moment, pas un produit
Vous louez un gîte, vous gérez un resto, vous tenez un hôtel ? Votre site ne doit pas informer. Il doit faire envie. Dès l’arrivée, on veut sentir l’ambiance : lumière, couleurs, textures, vie. C’est ce qui déclenche une réservation. Mais attention : le rêve, c’est bien, la friction, non. Si réserver prend plus de 2 clics, c’est fini.
Votre site vitrine doit marier l’émotion et l’efficacité : une immersion visuelle + des boutons bien placés. Le combo qui vend.

Le site du restaurant Le Clarence est un modèle d’élégance digitale. À l’ouverture, une vidéo pleine page pose l’ambiance : dorures, velours, verrerie – on est dans un palace, pas sur une page web lambda.
Le contenu est minimal, chaque mot pèse. La navigation est ultra fluide, avec un menu discret en haut à droite. L’accent est mis sur l’expérience : carte, lieu, chef – tout est là pour projeter le visiteur dans l’univers du restaurant avant même de réserver.
Ce qui fonctionne vraiment :
- Immersion immédiate : visuel pleine largeur, ambiance feutrée, tempo lent – on sent qu’on entre dans un lieu d’exception.
- Zéro surcharge : design épuré, pas de texte inutile, une image = un message.
- Parcours clair : bouton de réservation bien visible, tout en gardant la discrétion de l’expérience haut de gamme.
- Hiérarchie du contenu maîtrisée : le chef d’abord, la cuisine ensuite, les infos pratiques enfin – logique et rassurante.
- UX “invisible” : tout est fluide, rien ne gêne. L’interface s’efface derrière l’émotion.

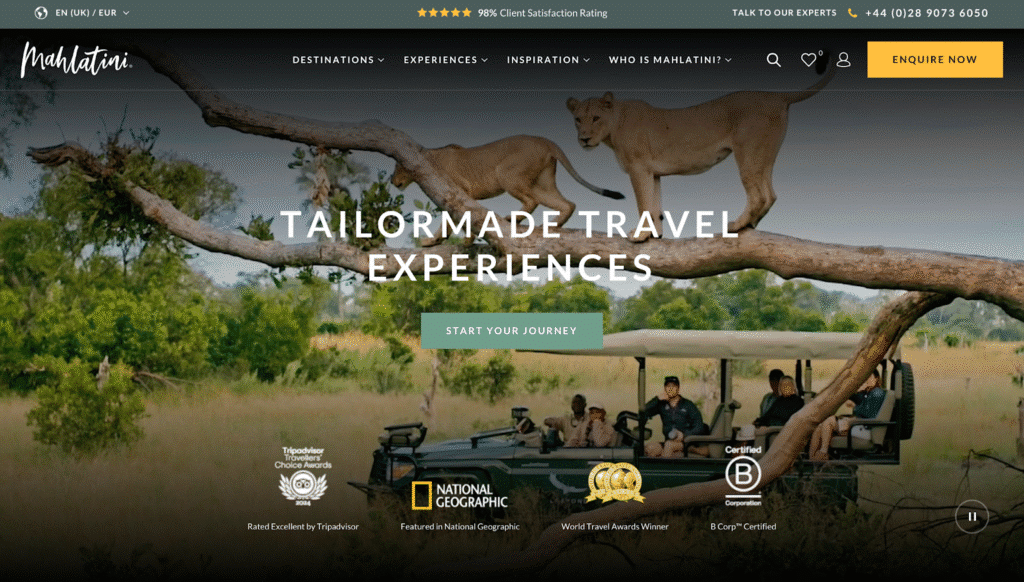
Mahlatini ne vend pas des “voyages”. Ils vendent des expériences de vie. Leur site ? Une invitation au départ. Dès la homepage, des vidéos immersives et des photos XXL vous plongent dans la savane, sur les plages de l’océan Indien, dans des lodges de rêve.
Le site pousse le storytelling très loin : tout est personnalisé, des itinéraires aux conseils de “vrais experts” dédiés. Et malgré le luxe de l’expérience, le parcours utilisateur est ultra accessible – chaque section vous pousse naturellement à planifier “votre” aventure.
Ce qui fonctionne vraiment :
- Narration visuelle puissante : vidéos, visuels immersifs, zéro stock, tout est authentique.
- Personnalisation partout : filtres par envies, profils de voyageurs (couples, familles, solo…), itinéraires sur mesure.
- UX intuitive malgré la richesse : beaucoup de contenu, mais jamais de confusion – tout est bien rangé, bien balisé.
- Preuves sociales crédibles : labels de qualité, témoignages clients, presse spécialisée – ça rassure.
- Réservation fluide : un bouton “Enquire now” toujours accessible, sans casser l’émotion.
Les tendances web qui font mouche en 2025
Les codes du site vitrine ont changé. Fini les templates vieillots et les blocs de texte indigestes. En 2025, le design n’est plus un bonus, c’est un levier stratégique. On ne vend plus sans séduire, et on ne séduit plus sans maîtrise.Place aux typos XXL qui captent le regard dès la première seconde. Aux interfaces ultra minimalistes qui laissent respirer le contenu. Aux animations qui guident sans distraire.
Aux dark modes pensés pour le confort visuel. Et surtout, aux micro-interactions — ces détails subtils qui transforment un site « sympa » en expérience marquante.
Pourquoi ça marche ? Parce que le design ne fait plus juste joli : il structure, il rassure, il incarne. Et ça, vos visiteurs le sentent immédiatement.
À surveiller de près cette année :
- Titres oversize pour poser votre ton dès l’arrivée ;
- Grilles ultra claires et espacées ;
- Hover animations et scroll fluides ;
- Mode sombre natif (ou switch auto jour/nuit) ;
- Feedback visuel sur chaque clic ou interaction ;
Quels outils pour créer un site vitrine qui tient la route ?
Pas besoin de coder comme un hacker pour lancer un site vitrine. Mais attention : tous les outils ne se valent pas. Le bon choix dépend de votre budget, de vos ambitions et… de votre patience avec la technique.
Envie d’un site en ligne ce soir avec un look propre ? Les solutions no-code comme Wix ou Squarespace font le job. Besoin d’un truc plus costaud et évolutif ? WordPress reste un classique indétrônable. Et si vous voulez du sur-mesure, rapide comme l’éclair et full custom, il faudra sortir les frameworks et appeler un dev.
L’erreur à éviter : choisir un outil “parce que tout le monde l’utilise” sans savoir s’il colle à votre besoin réel.
Voici un aperçu clair pour vous aider à y voir plus net :
| Outil / Plateforme | Niveau requis | Budget estimé | Pour qui ? |
| Wix / Squarespace | Débutant (no-code) | Faible à moyen | Indépendants, artisans, projets urgents |
| Webflow | Intermédiaire (design) | Moyen à élevé | Freelances, agences, projets design premium |
| WordPress + Elementor | Débutant / intermédiaire | Variable (plugins) | TPE, PME, besoin d’évolutivité |
| CMS Headless (Strapi…) | Avancé (dev requis) | Moyen à élevé | Projets techniques, contenu structuré |
| Next.js / Nuxt / Gatsby | Expert (dev front) | Élevé | Startups, projets 100 % custom & ultra-rapides |
importantnote-vert : Un site vitrine bien lancé commence par un outil bien choisi. N’investissez pas dans une Formule 1 si vous avez juste besoin d’un vélo solide.
Comment booster le SEO de votre site vitrine (sans y passer des semaines)
Un site vitrine qui ne sort jamais sur Google ? C’est comme une boutique sans vitrine : personne ne la voit. Pour être visible en ligne, il faut bosser son référencement naturel (SEO). Bonne nouvelle : pas besoin d’être expert pour faire mieux que 80 % des concurrents.
Voici les bases à ne surtout pas zapper :
- Optimisez vos pages : chaque page doit avoir un titre unique, une meta-description engageante et des mots-clés bien choisis (ce que vos clients tapent sur Google, pas du jargon interne).
- Structurez votre contenu : titres clairs (H1, H2…), paragraphes lisibles, infos utiles. Google adore ce qui est bien rangé.
- Soignez la vitesse de chargement : compressez vos images, limitez les scripts inutiles. Un site lent = un site pénalisé.
- Créez du maillage interne : vos pages doivent se parler entre elles, comme une équipe soudée. Ça aide Google à mieux comprendre la structure.
- Pensez local et réseaux sociaux : fiche Google Business à jour, liens depuis vos réseaux, et le tour est joué.
Consultez notre checklist SEO et découvrez tout ce que vous avez pu louper
FAQ : ce qu’on vous demande tout le temps
Combien coûte un site vitrine ?
Entre 800 € et 3 000 €, selon la complexité. Un site sur Wix, c’est rapide et pas cher. Un site WordPress sur-mesure avec SEO et design travaillé, c’est un autre budget. La vraie question : est-ce que votre site vous rapporte ce qu’il vous coûte ?
Combien de pages faut-il prévoir ?
Inutile d’en faire 15. En général, 5 à 7 pages suffisent : accueil, à propos, services, réalisations, contact, mentions légales. Ce qui compte ? Que chaque page serve à quelque chose.
Quelle est la différence entre un site vitrine et un site e-commerce ?
Le site vitrine présente, le e-commerce vend. Si votre objectif c’est de générer du contact ou des demandes de devis, le vitrine suffit. Si vous avez des produits à vendre en ligne, passez au e-shop (et intégrez PayPal, Stripe & co).
Peut-on gérer un site vitrine sans développeur ?
Oui. Avec WordPress, Webflow ou Wix, vous faites 90 % du boulot vous-même. Aucun code à taper. Juste un peu de méthode, et un bon tuto pour démarrer.
Comment suivre les performances de son site ?
Google Analytics et Search Console font le job. Vous saurez qui vient, d’où, quand, pourquoi. Et surtout, ce qu’il faut corriger pour que votre site travaille vraiment pour vous.
Un site vitrine, ou bien une vitrine qui donne envie ?
Vous pouvez avoir le meilleur produit du monde… si votre site vitrine donne l’impression que vous bossez dans votre garage, c’est mort. Aujourd’hui, tout passe par l’image. Et sur le web, votre site est votre image.
Un bon site vitrine, c’est pas juste « présent sur Google ». C’est une machine à capter l’attention, à prouver votre valeur en trois scrolls, à donner envie de passer à l’action. Design léché, navigation fluide, contenu utile, CTA bien placés : tout compte.
Vous voulez que vos prospects prennent contact ? Commencez par leur donner une raison de le faire. Montrez-leur que vous êtes crédible, pro, différent. Ça commence là. Par un site qui ne ressemble pas à un template vu 1000 fois.
Prêt à vous démarquer ? Inspirez-vous des meilleurs et construisez une vitrine qui bosse vraiment pour vous.




Aucun commentaire